时间: 2020-09-03 00:08:26 人气: 2281 评论: 0

阿里妹导读:最近APP游戏化成为了一个新的风口,把在游戏中一些好玩的、能吸引用户的娱乐方式或场景应用在应用当中,以达到增加用户粘性,提升DAU的效果,成本较低。同时在一些需要对用户有引导性的场景,游戏化还可以使用户更易于接受并完成引导性任务,并通过激励的形式鼓励用户持续沉浸在任务当中,形成良性循环。基于这个思路,闲鱼开发了互动引擎Candy。
Candy 是闲鱼技术团队设计开发的一款引擎:
本文讲解我们为什么要做这款引擎以及我们是如何设计这款引擎的。
目前APP内嵌小游戏一般采用H5小游戏的方式,而这个方式存在一些隐患,并不被很多应用商店推荐。因此我们需要寻找一种新的安全的方式来实现APP内嵌小游戏,并且我们希望这个方式开发友好、性能稳定、功能齐全;所以我们遵循这三点去寻找一种新的方式。
我们主要通过下面三种思路来探讨APP内嵌小游戏:
目前Native开发游戏生态并不是特别成熟,而且采用Native开发,就必须面临双端两套代码的问题,开发成本和后续维护成本都会比较高。
虽然游戏引擎目前非常成熟,但是游戏引擎一般用于开发重度游戏,所以引擎大小一般比较大,引入游戏引擎会导致包大小增幅不小。而且游戏引擎比较复杂,所以引擎启动耗时较多,比较难做到游戏页面秒开;游戏引擎加载进来后内存消耗都会比较大。游戏引擎和APP间的通信互动相对较为麻烦,目前没有比较好的混合栈支持。游戏引擎的UI能力较弱,无法胜任复杂的APP UI逻辑,若采用游戏引擎开发内嵌小游戏,无法融合小游戏页面内游戏场景和Feeds等UI。
Flutter本身是基于Skia这个2D绘制引擎实现的跨端APP解决方案,所以它天然具备2D绘制能力,所以采用Flutter来实现App内嵌小游戏存在可能。目前Flutter存在一些轻量级游戏引擎,比如Flame,这款引擎支持简单游戏逻辑和动画能力,同时整个游戏是以一个Widget的形式最终插入到APP中,可以让小游戏页面中游戏部分和UI部分完美融合。
综上考虑,我们决定采用Flutter的轻量级互动引擎。
Flame引擎目前是Flutter生态中比较不错的一款小游戏引擎,但是依然存在很多问题:
基于这些考虑,我们决定重新设计一款Flutter互动引擎:
其中2-4点本质上是将互动引擎的绘制系统融合入Flutter的绘制体系中,本文下面按解决上面问题的思路依次介绍我们的引擎设计。
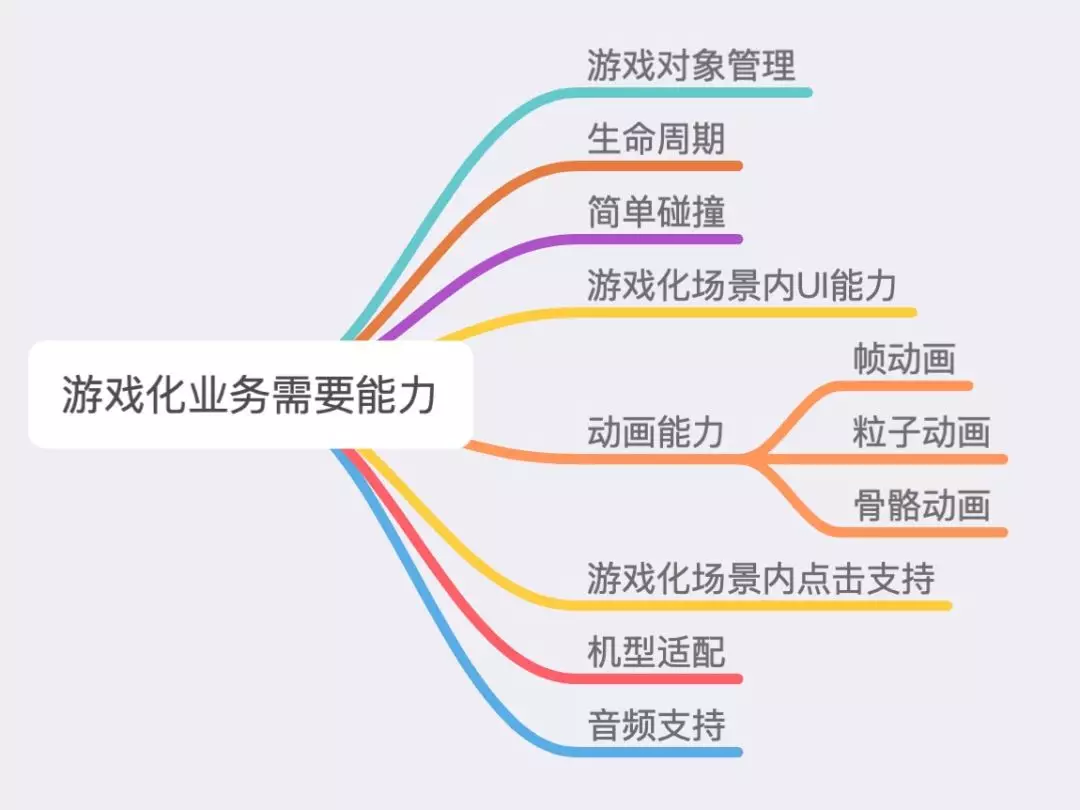
首先分析游戏化业务需要哪些能力,分析我们的业务场景,得出游戏化业务需要图4-1所示的能力:
 图4-1 游戏化业务能力需求
图4-1 游戏化业务能力需求
拆解后,互动引擎需要有游戏系统、绘制系统、生命周期系统、GUI系统、物理系统、动画系统、资源系统、事件系统(手势管理)。
根据我们之前的定位,互动游戏绘制融合到Flutter绘制体系中来,基于这个思路,我们可以复用Flutter的UI系统,同时需要融合Flutter和游戏的手势管理。最终我们得出如图4-2所示的框架图:
 图4-2 互动引擎架构
图4-2 互动引擎架构
整个互动引擎架构共分为四部分:
对外暴露的游戏接口,主要包含创建游戏、创建游戏对象、添加游戏组件等接口,同时还封装了一些常用游戏对象、常用游戏组件的工厂接口。
游戏世界的管理系统,主要管理Game、Scene、GameObject和Compoent间的组织关系,还控制游戏子系统和绘制系统的启动与关闭。
游戏化能力补充,主要包含生命周期系统、物理系统、动画系统和资源系统,被游戏系统调用。
负责游戏的绘制,本引擎的绘制系统会高度和Flutter绘制逻辑融合,所以兼容了GUI系统和事件系统(手势管理)。
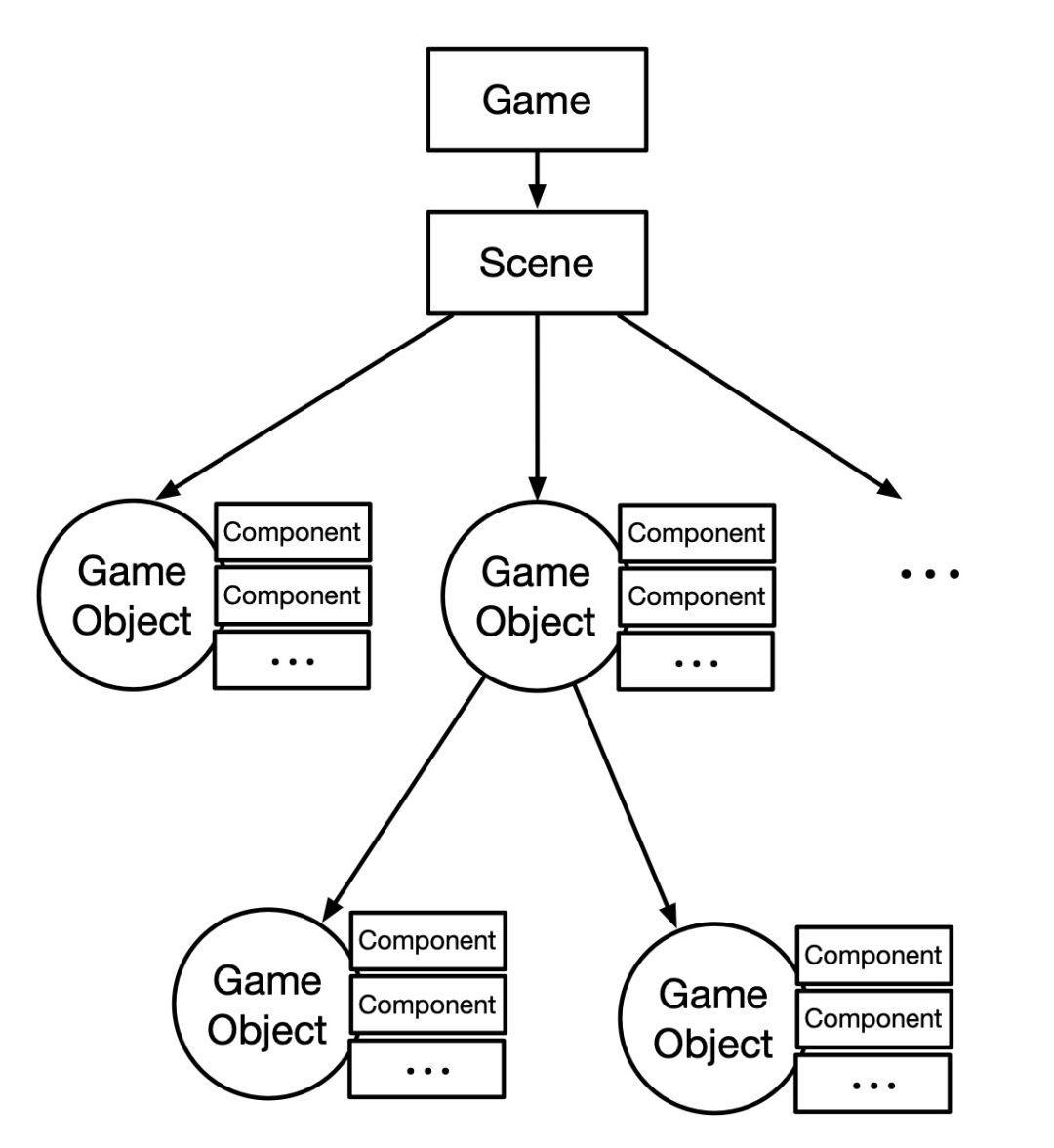
对标Unity设计,游戏系统有下列四大元素:
GameObject通过组合Component的形式来让自己拥有各种能力,不同的组合让GameObject相互之间不一样。整个游戏系统的组织关系如图4-3所示:
 图4-3 游戏组织形式
图4-3 游戏组织形式
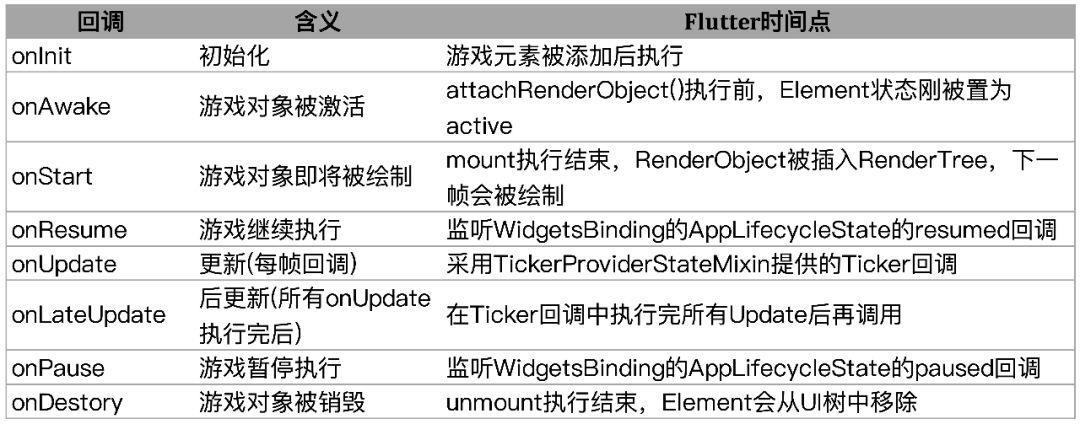
对标Unity和Flutter特性,我们设计了如表4-1所示的生命周期,共有八个回调,基本可以满足互动游戏业务开发。
 表4-1 生命周期
表4-1 生命周期
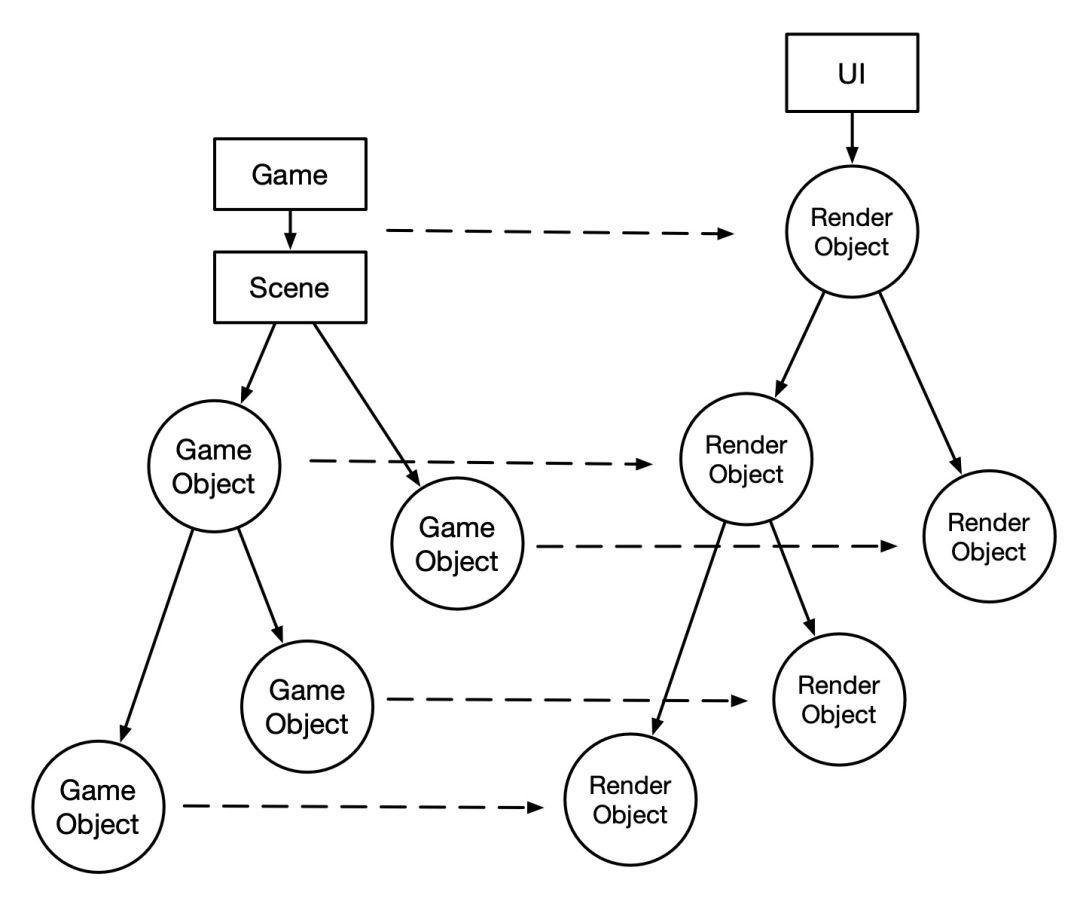
基于融合Flutter绘制体系思考,我们就不能全盘用Canvas来做整个游戏的绘制管理,我们需要将游戏对象和Flutter的绘制对象RenderObject结合起来,如图4-4所示:
 图4-4 渲染映射
图4-4 渲染映射
首先是Game的对象数和Flutter的三颗树有效融合,所以每一个GameObject必须对应一个Widget、Element和RenderObject。
融合过程主要需要解决以下问题:
整个绘制融合相对复杂,需要解决很多BadCase,后续会另撰文详述互动引擎绘制融合Flutter绘制体系的过程,本文不再赘述。
由于绘制已经融合到Flutter体系,GameObject都会对应Widget,所以我们可以设计一个特殊的GameObject,支持插入一段Flutter Widget树,这样我们就不需要另外实现GUI了,复用Flutter UI作为GUI即可。
这个逻辑和绘制融合思路比较一致,将插入的Widget树作为GUIWidget的孩子即可,在GUIRenderObject中打通layout、paint和hitTest逻辑即可。
这里给一段我们GUI的示例实例代码,开发过程相对简单:
final GUIObject gui = IdleFishGame.createGUI(
'gui',
child: GestureDetector(
child: Container(
width: 100.0,
height: 60.0,
decoration: BoxDecoration(
color: const Color(0xFFA9CCE3),
borderRadius: const BorderRadius.all(
Radius.circular(10.0),
),
),
child: const Center(
child: Text(
'Flutter UI示例',
style: TextStyle(
fontSize: 14.0,
),
),
),
),
behavior: HitTestBehavior.opaque,
onTap: () {
print('UI被点击了');
},
),
position: Position(100, 100),
);
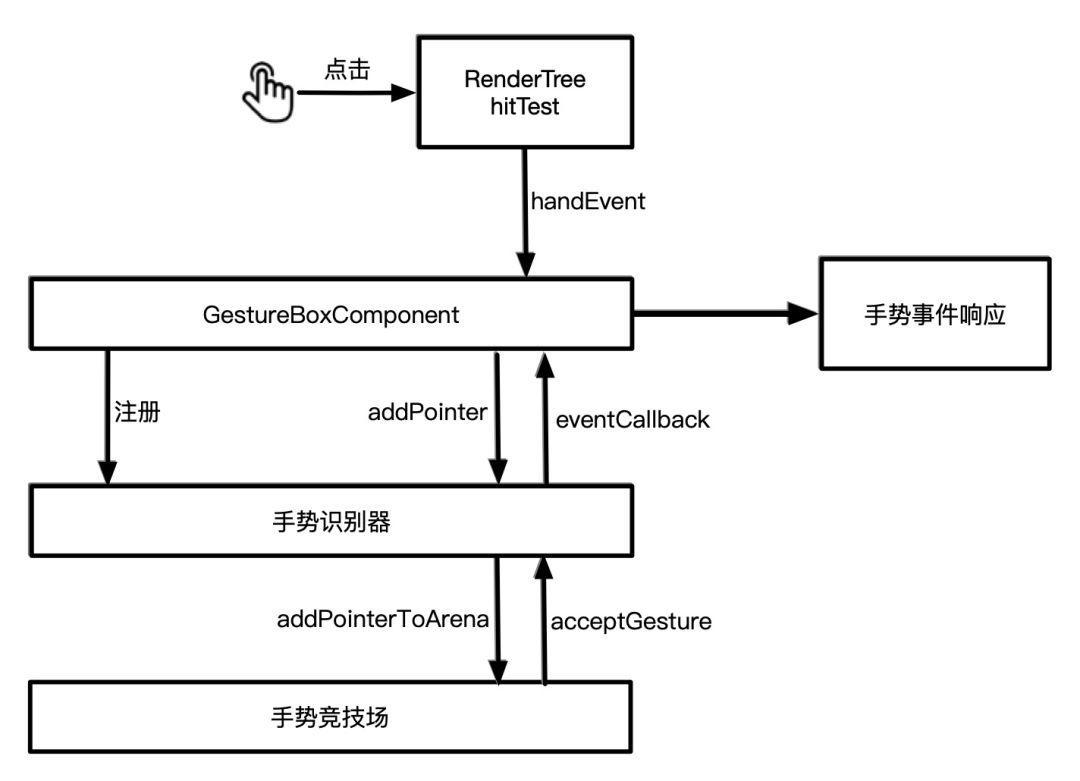
game.scene.addChild(gui);在绘制融合到Flutter体系的基础上,我们融合了事件系统,增加了手势处理组件GestureBoxComponent,如图4-5所示:
 图4-5 手势竞技
图4-5 手势竞技
整个融合过程分下列几步:
我们目前动画主要支持骨骼动画和粒子动画,骨骼动画资源目前支持DragonBones,粒子动画资源目前支持EgretFeather。
目前互动引擎的资源系统相对简单,本文就简单介绍下。资源系统的设计思路是复用APP的资源系统,确保整个APP只有一份资源库,减少内存开销和增大资源复用率。资源系统架构如图4-6所示,在游戏系统和资源系统中间增加了一层代理,兼容APP资源系统和兜底资源系统。若我们没有注册APP的资源系统,系统会自动调用兜底的资源系统。
兜底资源系统目前分两部分:
兜底图片库,复用Flutter的ImageCache,复用Flutter的能力做内存管理。动画JSON资源管理,目前只实现了JSON读取逻辑,由于JSON复用性不高,所以目前并没有实现缓存管理。
 图4-6 资源系统
图4-6 资源系统
目前资源系统没有做远程加载和预加载的能力,这部分在我们的后续规划中,后续我们再撰文分享具体设计实现。
本文主要讲述了Candy互动引擎的设计,而我们在设计实现过程中遇到了很多问题,如发现了Flutter在绘制过程中存在一定的内存泄露,内存回收不及时等,我们后续会详述这些问题的排查与解决,同时还会对Candy引擎的性能与稳定性方面做详细测试分析。

网友评论