时间: 2021-07-30 09:25:01 人气: 32 评论: 0
功能做好了,但用户就是不用,原因是什么呢?

有一款旅游社区产品,日活跃用户**过1000万,该产品推出了拼车出行的新业务,鼓励用户拼车接送机,拼车旅游。
为了推广这项业务,高层领导在首页分配了一个长期的广告位给新业务,这个位置每天都有**过1000万用户的曝光,广告内容则由新业务团队自主负责。
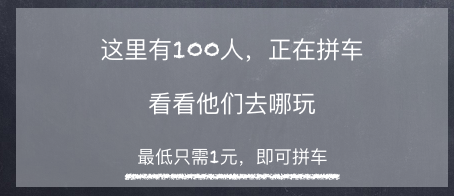
这是另一位产品经理提供的广告图**的原型设计方案,上线使用后,发现效果并不理想,点击率很低。

现在,团队负责人将广告图设计的任务交给了你,希望你的设计方案能提升点击率,让更多的用户从首页进入到新业务里。
但只允许你增加一个视觉元素,且不能改变原有的元素,也不能更改文案。
你**增加什么样的视觉元素,让点击率提升呢?
为什么这个元素,可以提升点击率?
放在桌面上的猕猴桃,很快被领走,而放在箱子里的猕猴桃,却无人问津。
对同事行为产生主要影响的因素,就是视觉,前者看得见,后者看不见。
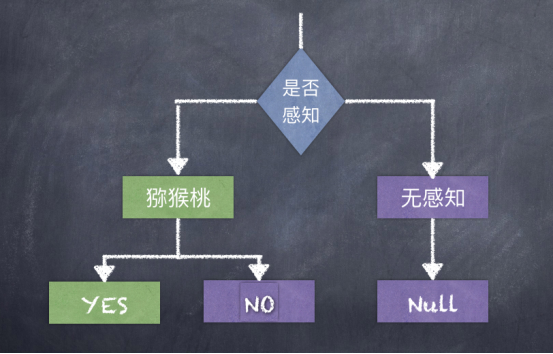
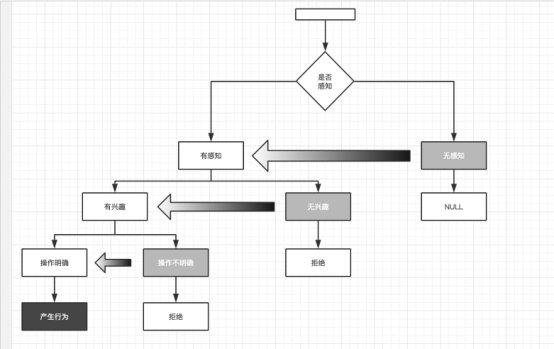
**情况,人们对待猕猴桃只有“YES”和“NO”两种结果,但,实际情况却要复杂一些,人们在判断“YES”和“NO”之前,还有一个“感知”的环节,我们需要感知到猕猴桃的存在,才能在“YES”和“NO”之间进行判断。
当猕猴桃放在箱子里,却无人问津时,表面上看,同事们都选择了“NO”,但这里有相当一部分的同事,其实还没有做出选择,处于第三个状态“NULL”。

“YES”和“NO”,是对于已经感知到的事物进行的判断,而对于未感知到的事物,是一种“null”的存在。
“NULL”是指“什么都没有”,人们不**对“无感知”的事物产生想法,既不**有“YES”的想法,也不**有“NO”的想法,是一种“空”的特殊状态。
在逛街时,你发现了“null”,你愿意把它捡起来吗?你并不知道“null”是什么,所以既不**选择“YES”,也不**选择“NO”,无论选择哪一个都有可能损失或者承担风险。
实际中的NULL,比这种情况还要特殊,我们不**“发现”NULL的存在,也就不**面临“YES”和“NO”的选择题。
但,在最终的表现形式上,“NULL”的表现结果,与“NO”的表现结果是相同的,两者都不**产生用户行为。
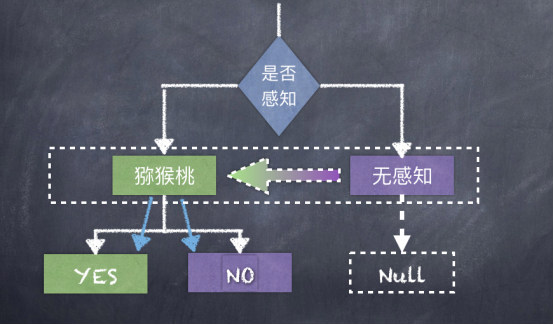
将猕猴桃放在桌面上,很快被一抢而空,并不代表同事们的喜好发生了变化,也不是原本选择“NO”的同事,改为了“YES”,而是将“无感知”的状态转变为“可感知”的状态,让一些处于“NULL”状态的同事,进入到“YES”和“NO”的选项当中。

猕猴桃被一抢而空的原因,并不是因为喜欢猕猴桃的同事变多了,而是因为不知道猕猴桃的同事,变少了。
我们能看见,能感知到桌面上放置的猕猴桃,但却难以感知到箱子里的猕猴桃。
视觉,也是大多数互联网产品被用户感知的唯一方式,用户是在“看”的基础之上,才可能产生具体的“操作行为”。
互联网里,存在大量不被感知的功能,这些功能在视觉上呈现出“看不到,看不懂”的特点,很多时候,用户不使用一些功能,并不代表选择了“NO”,也可能是处于“NULL”的特殊状态。
并且,处于“NULL”状态的用户,远比选择“NO”的用户规模要大很多,作为产品经理,要解决的问题,并不是将“NO”变为“YES”,而是将“无感知”转变为“有感知”。
影响处于“NULL”状态的用户,做出“YES”和“NO”的选择。
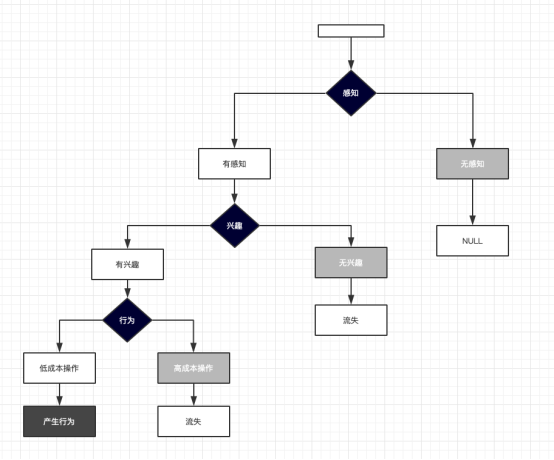
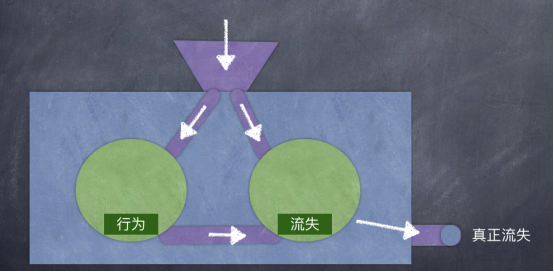
用户行为产生的过程可以分为三个阶段:感知,兴趣,行为,每个阶段,用户都面临转化和流失两种可能性,阶段与阶段之间,呈现上下级的联系。

**情况,用户完成最终的转化,产生期望行为的可能性只有1/8,而流失的可能性则占据了7/8.
用户并不知晓信息的存在,不**对这些信息产生任何想法,处于“NULL”的状态,这个阶段,**导致一部分用户在“null”的状态下“被动”流失。
他们并不知道产品提供了什么能力,也并不知道产品具备什么样的价值,甚至不知道这项功能的存在,也就不**产生行为。
以感知为前提,用户知晓这些信息的存在,但没有兴趣,主动选择“NO”,这是一种“主动”流失的现象。
尽管用户知道产品提供的功能,但对这些功能没有兴趣,没有需求,主动选择了“NO”。
以兴趣为前提,用户对某项功能产生了兴趣,但操作成本太高,过程中产生了困惑,烦恼,最终**因为耗尽了兴趣导致用户流失。
操作不明确,不知道应该如何参加,操作繁琐,需要执行很多步骤的操作,等等多种因素,让用户无法快速、准确的实现预期的操作方式,都属于高成本操作。
这部分流失掉的用户,原本是可以产生行为的,也许**成为产品的忠实用户,但却因为较高的操作成本,被迫选择了“NO”。
“无感知”,“无兴趣”,“高成本操作”都**导致用户流失,导致用户选择了“NO”,但,这些“NO”的答卷中,有一部分是属于“被迫选择”的。
有的用户对某些功能存在真实的需求,但却感知不到这项功能,不知道有这项功能的存在,无法产生行为。
还有的用户,感知到了功能的存在,但在想要产生行为时,不知道如何产生行为,耗尽了兴趣,也无法产生行为。
两者都属于用户“被动流失”的现象。

现实的工作当中,我们也**经常遇到这样的问题,产品仿佛是漏气的气球,不论投入多少资源,不论实现多少需求,上线多少新功能,都**有大量用户“不闻不问”,对新功能Say “NO”。
似乎我们做的一切都是无用功,更糟糕的是,产生行为的用户不仅没有增长,一些老用户也**因为时间的原因逐渐流失。
在流失现象里,除了用户的主动流失行为,也存在被动流失行为,而被动流失行为,就像是产品里的漏洞,将原本可以产生行为的用户,持续转变为流失用户。
**情况下,“被动流失”的规模比“主动流失”的规模更大。
感知,兴趣,行为,三个阶段,每个阶段都面临,流失和转化两种可能性,一共就有8种可能性。
如何才能堵住这个漏洞?如何才能减少用户的被动流失?
这是一个需要产品经理解决的问题。
CST法则,是以“视觉影响感知,感知影响行为”作为基础理念,以“抓住感知【Catch】,强化兴趣【Strengthen】触发行为【Trigger】”作为核心内容的产品设计方法。
同时,也是一种可以影响用户行为的视觉设计方法。
完整的视觉设计可以分为三个步骤:
CST法则便是产品经理需要掌握的,用来完成“视觉元素设计”的方法。

CST主张通过视觉元素的设计,达到对用户的视觉进行干预的目的,进而影响用户的行为。
我们认为感知,兴趣和行为,是可以通过视觉元素进行干预和强化的。
在“无感知”的情况下,增加具有感知强化作用的视觉元素,让用户感知到功能的存在,便可以减少用户因为“无感知”导致的“流失”现象。
在用户“无兴趣”的情况下,增加具有兴趣强化作用的视觉元素,让用户产生兴趣,便可以减少因为“无兴趣”导致的“流失”现象。
在用户感到“高成本操作”的情况下,增加具有行为导向作用的视觉元素,告知用户操作方式,便可以减少因为“高成本操作”导致的“流失”现象。
我们认为,用户的感知,兴趣,和行为都受到视觉的影响,图****比文字更容易被感知,动画效果又比图**更容易吸引用户感知。
通过对视觉元素的设计,就能起到“抓住感知,强化兴趣,触发行为”的作用。

相当于在两种可能性之间,建立起了变量,通过视觉元素的增加,或者减少,影响最终的结果。
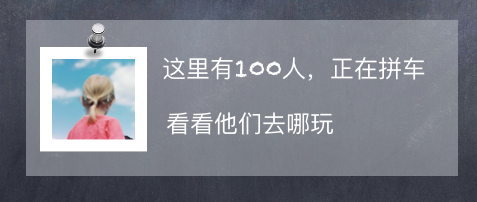
还记得这张广告图**吗?我们需要在图**中增加一个元素,提升广告的点击数。

依据CST法则,我们一共可以采取三种策略:可以是“抓住感知”,可以是“强化兴趣”,也可以是“触发行为”。
(1)抓住感知
在广告图中,增加具有强化感知作用的视觉元素,这类型元素也被称为“共鸣元素”,可以让用户更容易感知到这张广告图的存在。

图**总是比文字更容易抓住人们的感知,这样可以避免一部分有需求的用户,因为不知晓该功能的存在,而导致的“流失”现象。
(2)强化兴趣
具有兴趣强化作用的视觉元素,也被称为“吸引力元素”,是对广告内容的一种补充,也是对于用户的额外吸引力。

同样是拼车,有的用户**对目的地感兴趣,有的用户则是对价格更加敏感,我们可以尝试使用一些辅助元素,对用户的兴趣进行强化,让广告的受众面积更大一些,能够覆盖更多的用户。
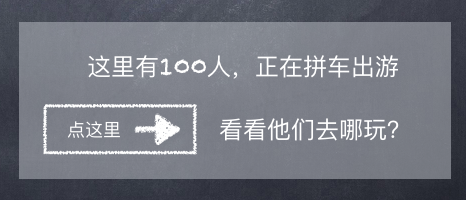
(3)触发行为
具有行为导向作用的视觉元素,也被称为“行为导向元素”,能够引导用户进行操作,也能够暗示用户产生行为。

一些复杂的操作,不太清晰的操作,给到用户明确的指引,可以缩短用户的思考时间,能够在产生兴趣的第一时间触发行为。
CST法则,可以分成三个环节:借助共鸣元素,抓住用户的感知;借助吸引力元素,强化用户的兴趣;借助行为导向元素,引导用户进行操作,并建立产生行为的暗示效果。
这是一套产品视觉设计方法,只需要调整呈现出来的视觉元素,就可以影响用户行为。
为了更好的掌握CST法则,接下来,我们一起来认识一下“共鸣元素”,“吸引力元素”和“行为导向元素”。
本文为系列文章“视觉影响用户行为”的第一小节
枯叶,微信公众号:枯叶咖啡馆。人人都是产品经理专栏作家。9年经验产品经理,3年产品总监经验。擅长数据增长,商业模式。曾孵化过千万级用户规模的创业产品
本文原创发布于人人都是产品经理。未经许可,禁止转载。
题图来自 Unsplash,基于CCO协议。