时间: 2021-07-30 09:29:58 人气: 7 评论: 0

本文主要讲的是一个清晰的、包罗万象的关于共情图的指南,回答了为什么、何时以及如何使用共情图?
用户体验设计师比任何人都清楚,重要的是内在的东西,比如:用户的想法和感受,以及它们如何影响用户的言行。
这就是共情图的意义所在。共情图是一种移情映射工具,可以帮助你设身处地地站在用户的角度思考,仿佛你就是用户。如果你能创建正确的共情图,共情图就可以作为完美的用户角色画像。
这就是这篇文章的主题:一个清晰的、包罗万象的关于共情图的指南,回答了为什么、何时以及如何使用共情图?
共情图在产品设计过程的开始阶段是最有用的。
试着在写产品需求文档之前,完成最初的用户调研之后绘制共情图。产品策略是关于解决问题的,共情图揭示了要解决哪些问题,以及如何解决,这也使共情图成为重新设计的好工具。
如果做得好,共情图**产生一个影响整个项目的“用户体验多米诺效应”。共情图影响产品需求,影响产品策略,影响线框图、模型、原型等。
当然,如果共情图是从真实数据中提取出来的,效果**更好,所以你应该在完成用户调研之后再制作共情图。但是在紧要关头,共情图仍然可以建立在你现有的知识和利益相关者的反馈上。快速绘制的基本共情图在任何**议上都能提供有价值的洞察力——因此,共情图的另一个昵称是“10分钟用户画像”。
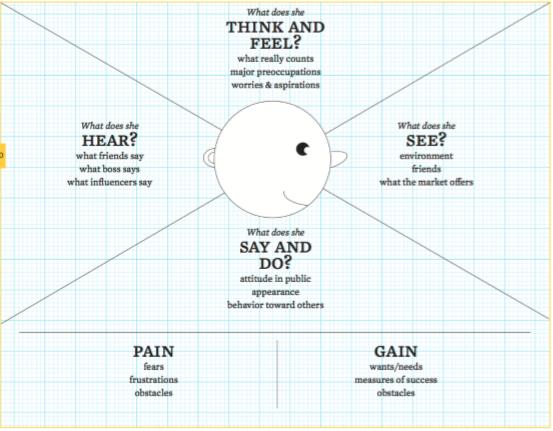
一个通用的用户体验共情图分为四个象限,概述了用户内心体验的四个不同方面。这四个象限可以根据需要和偏好做出相应的调整,但几乎总是包含以下内容。

评估用户体验的一些常见变量包括:
此外,在共情图的底部,最好包含以下内容:
共情图可以包含用户的图**,以使产品需求文档更真实,更有说服力。
需要注意的是,共情图可以帮助你对用户形成一般化的理解,或者让你了解特定的任务和情况。内容广泛的共情图比快速绘制的用户角色画像更有用,因为共情图不是基于单个用户场景。如果你能抽出时间,你可以创建几个基于任务的共情图,以便更详细地描述用户角色。
例如:如果你正在重新设计一个Web应用程序,并注意到用户在登录时遇到了困难,那么你可以集中关注用户在完成或忽略这个登录任务时的心理活动。但是,这些信息只与特定的情景(登录)有着紧密的联系,你不**因此理解为什么用户**首先使用你的Web应用程序。
让我们来研究一下如何创建一个内容广泛的用户体验共情图,在开始练习之前,你至少需要对你的一部分用户有基本的了解(例如:大学生莎莉,年轻的专业人士海恩)。
正如你可能预料到的,有时候人们很难让创意的源泉流动起来,也很难准确地指出手头的问题。如果你的团队陷入困境,你可以提出下列问题来帮助团队成员更好地可视化他们的用户:
如果所有这些问题都不能激发团队成员的思考,那就尝试角色扮演。一个人扮演用户,问团队成员问题,或者扮演“产品”本身,想一想怎么与用户互动。
在这个流程结束时,总结所获得的内容。有谁改变了看法吗?有更好的产品设计方向吗?是否有任何基于数据或纯粹假设的回答?
这些答案在一定程度上解释了为什么你首先要绘制一个共情图。记住:共情图的好处在于它的便利。绘制共情图可以帮助产品团队快速地协作,但这不是协作的全部。一旦你开始用至少5个用户进行产品原型设计和测试,你将获得更重要的见解。
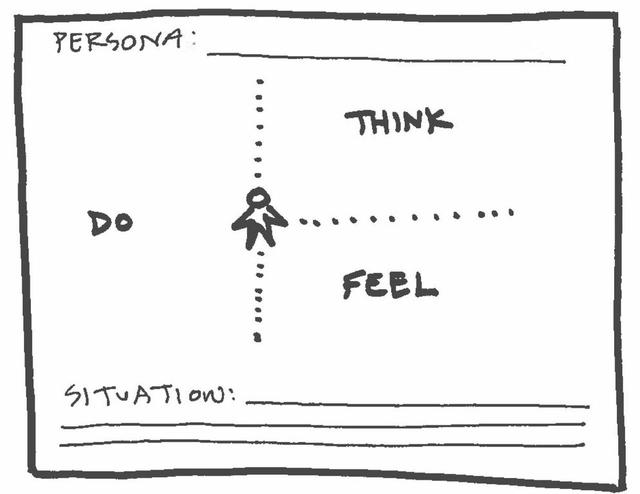
还有一种更简化的流程,也就是描述用户的所思、所感、所做,了解用户在特定场景下使用产品的情况。为了激发团队成员的思考,你可以构想一些极端场景。

虽然共情图的大部分效用体现在制作共情图的过程中,但是在绘制完成后,共情图仍然是非常有用的资料。
向你的产品团队中没有参加上述流程的人分享共情图,利益相关者也可能**对你从共情图的绘制实践中,获得的更可行的结论感兴趣——尽管你应该先解释一下底线,然后再解释原因。
如果你碰巧正在使用UXPin,你还可以将共情图的图**上传到你的用户体验项目中,以便其他人可以根据需要对其进行评论。
虽然内容广泛的共情图并不能最全面地描述用户,但是共情图确实可以帮助产品团队中的每个人在检查自己的假设时更像一个用户。对于一个30-60分钟的共情图绘制流程来说,这肯定不是一个坏结果。
参考资料:
本文由 @ 多向度 原创发布于人人都是产品经理。未经许可,禁止转载
题图来自Unsplash,基于CC0协议