时间: 2021-07-30 09:32:14 人气: 8 评论: 0

每个人对于相关与不相关都有自己的理解。更要命的是,即使同一个人,在某些因素影响下也**对一个图标的相关与不相关做出不同的判断,比如说文字标签。给图标加上文字标签,或许就能改变人们的认知。那么,我们该如何应对这种情况呢?
假设你是一名兽医。因为你非常善于利用人们对弱小可爱动物的爱心,所以Instagram账号经营得风生水起。但这对你来说还不够,你决定开发一个移动应用来拓展你的宠物帝国。这款应用能把人脸模拟成猫猫狗狗的脸。(承认吧,你14岁的时候肯定构想过类似的模拟马脸和猪脸的应用。毫无疑问。)
那么你的这款改变世界的应用,肯定也需要一个图标,猫咪图标。这时候Icons8就派上了用场。

在搜索框里输入“猫”,下载你喜欢的“iOS”风格图标,因为你觉得Appstore还不够拥挤,差不多就是这样。
然后,你发布了应用。你的秘书向你祝贺,从那一刻起,你的名字被载入兽医的史册。
我想表达什么?兽医真是个好职业。好吧我只是在搞笑。
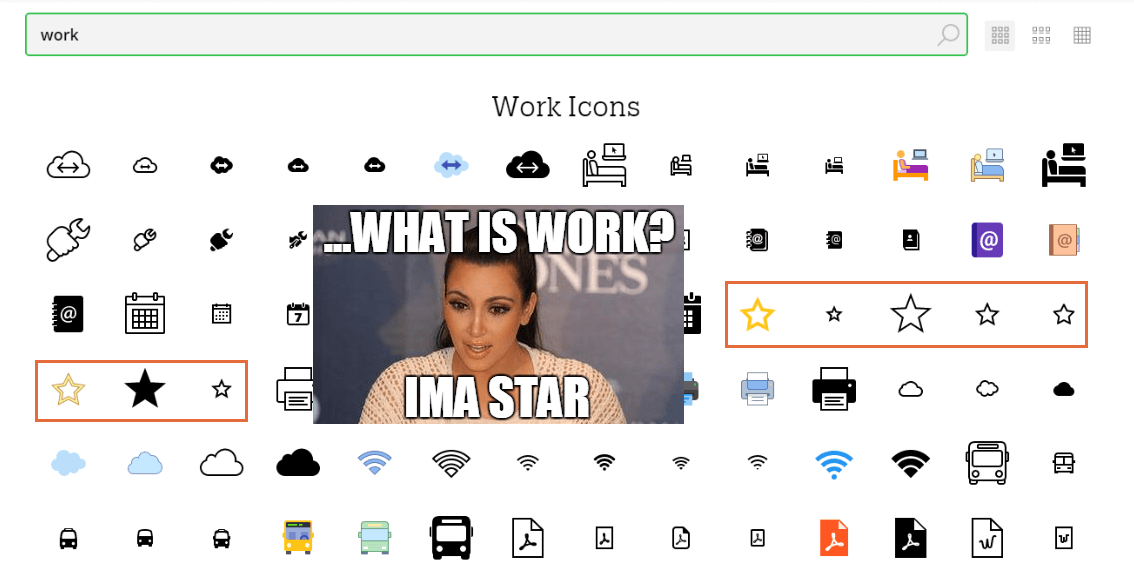
人们往往有各种奇怪的兴趣。他们**搜索一些含糊不清的图标,例如“新闻”、“工作”等。用在他们的应用、网站、T恤上。
试着搜索一下工作
图标,你就能了解我们的搜索算法的厉害之处,它能囊括所有几乎能与“工作”沾上边的图标。

问题是,每个人对于相关与不相关都有自己的理解。更要命的是,即使同一个人,在某些因素影响下也**对一个图标的相关与不相关做出不同的判断,比如说文字标签。给图标加上文字标签,或许就能改变人们的认知。
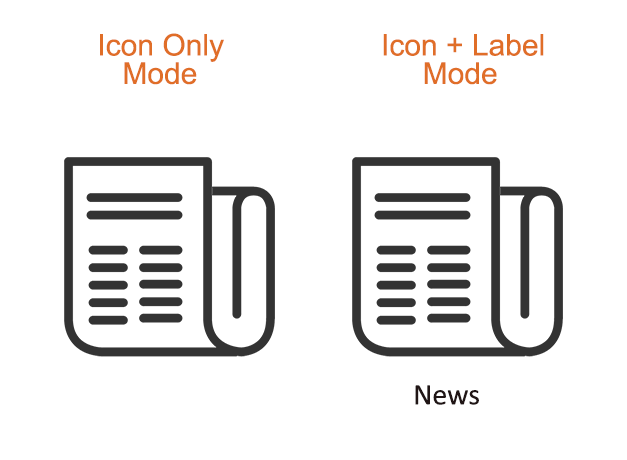
我们不知道怎么应对这种情况,因为我们有两种显示模式:

我下文中**把这两种模式成为纯图标模式和图标+文字模式。
哪种更好,图标还是图标+文字?哪种更适合作为默认模式?人们看到太多不相关结果时,**感到挫败吗?
我做可用性测试的主要动机,就是为了解答这几个问题。
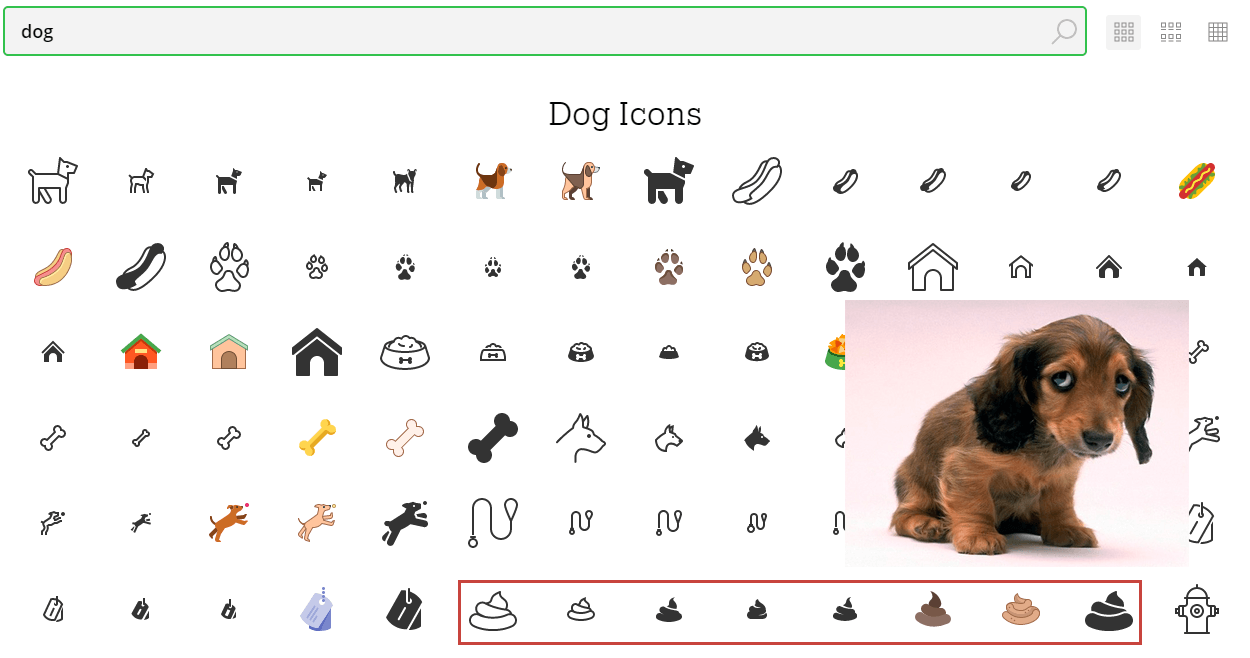
我邀请了5位参与者(实际上是7位,不过前两位是我测试剧本的同事)。我只是让他们来搜索图标。
……然后指出他们觉得离谱的结果:

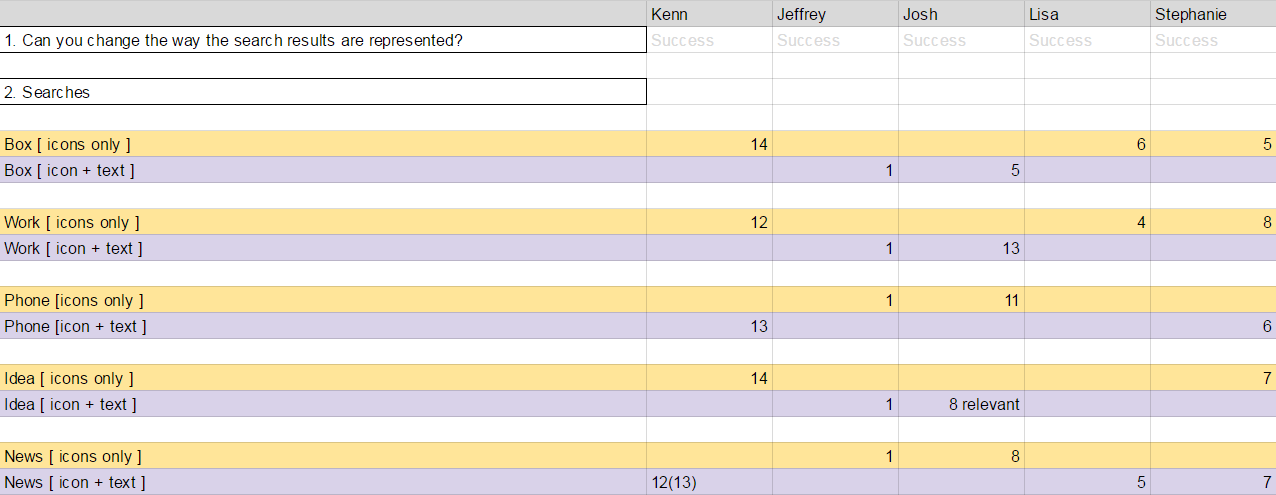
我邀请部分人用纯图标模式搜索,另一些用图标+文字模式。我绘制了一张表格记录所有数据——对于不同模式下的每个图标,参与者指出了多少个离谱的搜索结果。

很快事情就**出掌控了。数据对我没有任何帮助。参与者之间的区别和他们的感知实在过于戏剧性,我觉得需要上百名参与者才足够让我相信数据,并从中总结出某种模式。
于是,我开始关注细微的见解。虽然有些规律**在不同模式和不同图标中显现出来,但它们背后仍有一个简单规律。下面是我的观察结果。
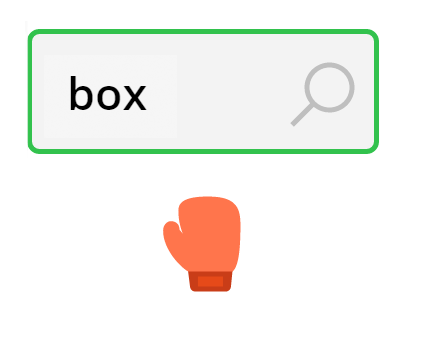
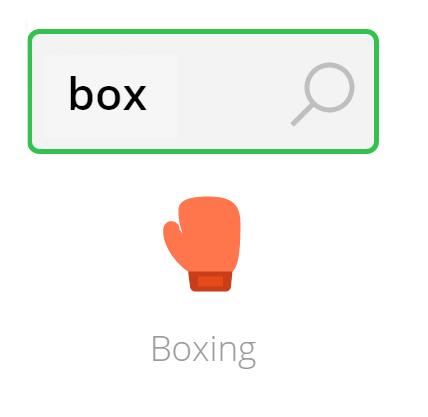
假如你搜索盒子图标,在搜索结果中出现了这样的图形:

此时,相关与否其实是受文字标签影响的。

【译者注:在英文中,Box是盒子,而Boxing是拳击】

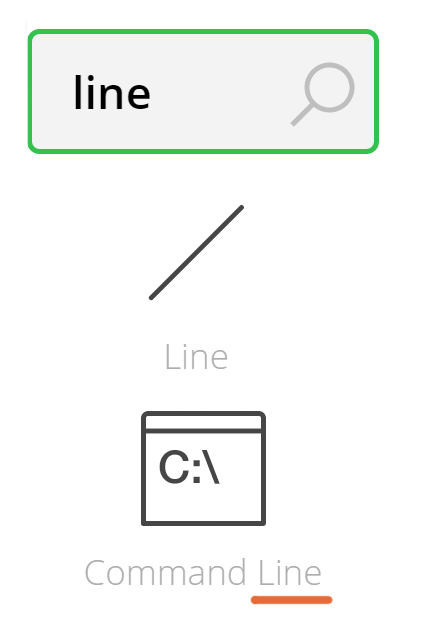
如果加上文字标签,人们就**觉得命令行也算相关的结果。
所以“图标+文字”模式更合适,因为人们能从中感知到更多相关的结果,于是搜索行为有更好的体验,对吗?其实不对。
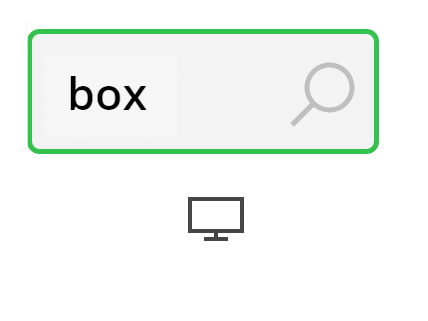
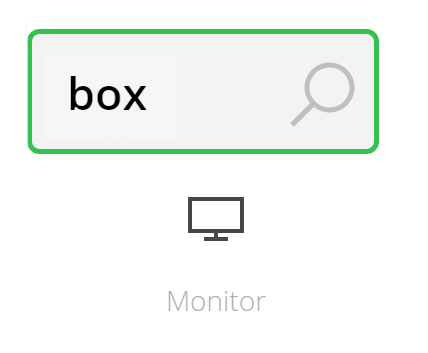
我们再搜索一次盒子。在各种搜索结果中发现了这个图标:

许多参与者认为它是相关的,因为它有一个盒子的外形。但这是纯图标的情况:

如果人们看到图标下方写着“显示器”,他们果断**认为这是不相关的。
这就意味着文字标签能使部分图标相关,也能使另一部分变得不相关。这是一场灾难,因为你永远不知道你得到的是哪部分。但是……
当然,我们可以只关注事物的负面作用,但这样完全没有建设性。
下面是每种模式一些积极的方面:
纯图标模式
图标+文字模式
老实说,两种几乎打了个平手。3名参与者喜欢前一种模式,剩下的则喜欢带有文字的模式。无论如何,每种模式都使相应的参与者受益了。
发起用户体验研究来判断哪种模式胜出,这非常有意思,但最终的结论是没有确定的胜者。
好在我们现在知道了,每种模式都有它自己的优势。把它们都展示出来是正确的选择,这样人们就可以选择符合自己习惯的模式。
希望你喜欢本文。如果对此研究有任何问题,或者想发表自己的见解,随时欢迎留言,或者通过Twitter联系我。
原文作者:Andrew
原文地址:https://icons8.com/articles/how-to-search-icons-like-sherlock/
可乐橙,微信公众号:可乐橙(colachangreen)。人人都是产品经理专栏作家,UI/UX设计师,关注互联网,关注科技。现居杭州,与小伙伴们正在创业途中。或许不是一名优秀的设计师,至少是个快乐的设计师。
本文翻译发布于人人都是产品经理,未经许可,不得转载。