时间: 2021-07-30 09:33:14 人气: 12 评论: 0

理解用户的需求,并将其添加在你的设计实践中,这样你就能设计出完美的Information Dashboards。

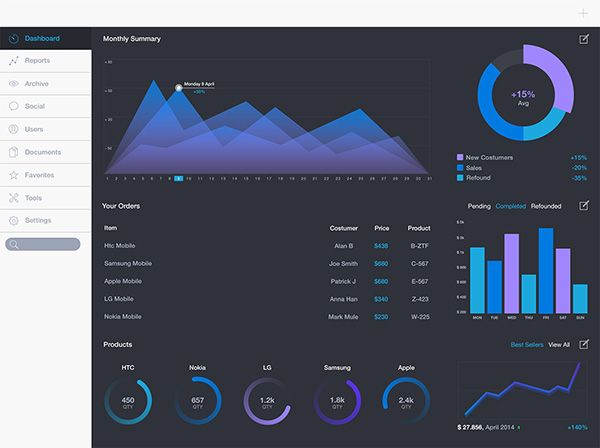
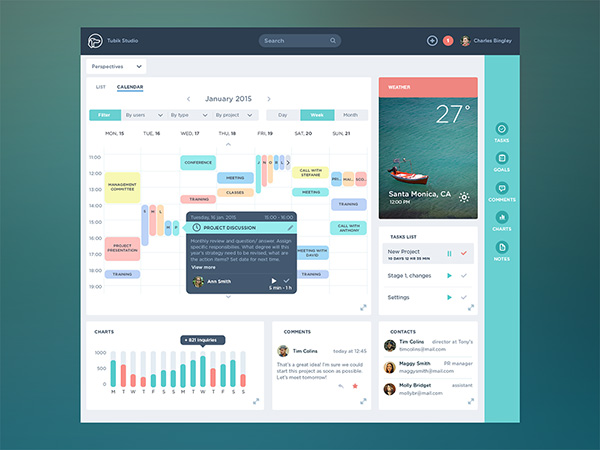
Dashboard 起源于汽车的仪表显示**,在国外通常被称为仪表**,国内从一开始的“后台”到现在称之为“信息面板”,得之于web后台到移动设备的延伸。目前在一款APP的“个人中心”部分常**见到这种Information Dashboard。那么在本文中我们直接称它为“信息面板”。
随着数据驱动设计逐渐成为各行业中的标准规范,信息面板开始扮演起了重要的角色。
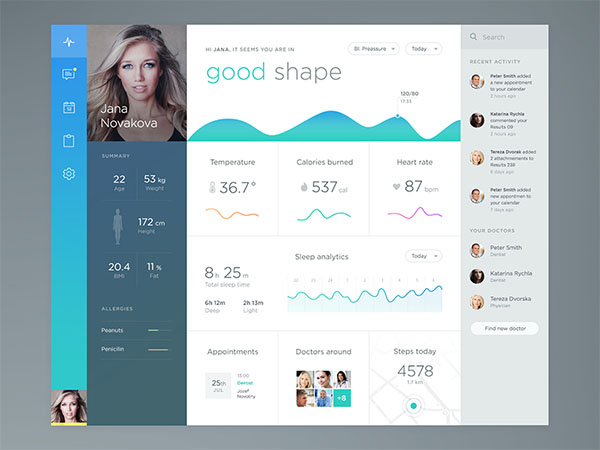
互动和直观的界面、屏幕上的可视化数据能力,使信息面板成为商业型用户手中的一项重要管理监控工具。此外,信息面板也被迁移到各款APP中,帮助非专业用户管理日常生活,如预算跟踪、健康管理。
为何仪表**信息如此吸引我们?我们到底希望信息面板为我们提供什么?
渴望控制
我们喜欢控制一切。试着想象一个情景,你无法知道周围发生了什么。很快,你就**开始惊慌失措,你想知道接下来还**发生什么,有什么事是你能够控制的。
从进化的角度来看,如果人类能够控制生存的环境,我们就有更高的存活几率。当危险来临之际,基于我们对感知水平的控制,我们的潜意识**提醒我们警惕各种危险做好准备(战斗或是逃跑)。
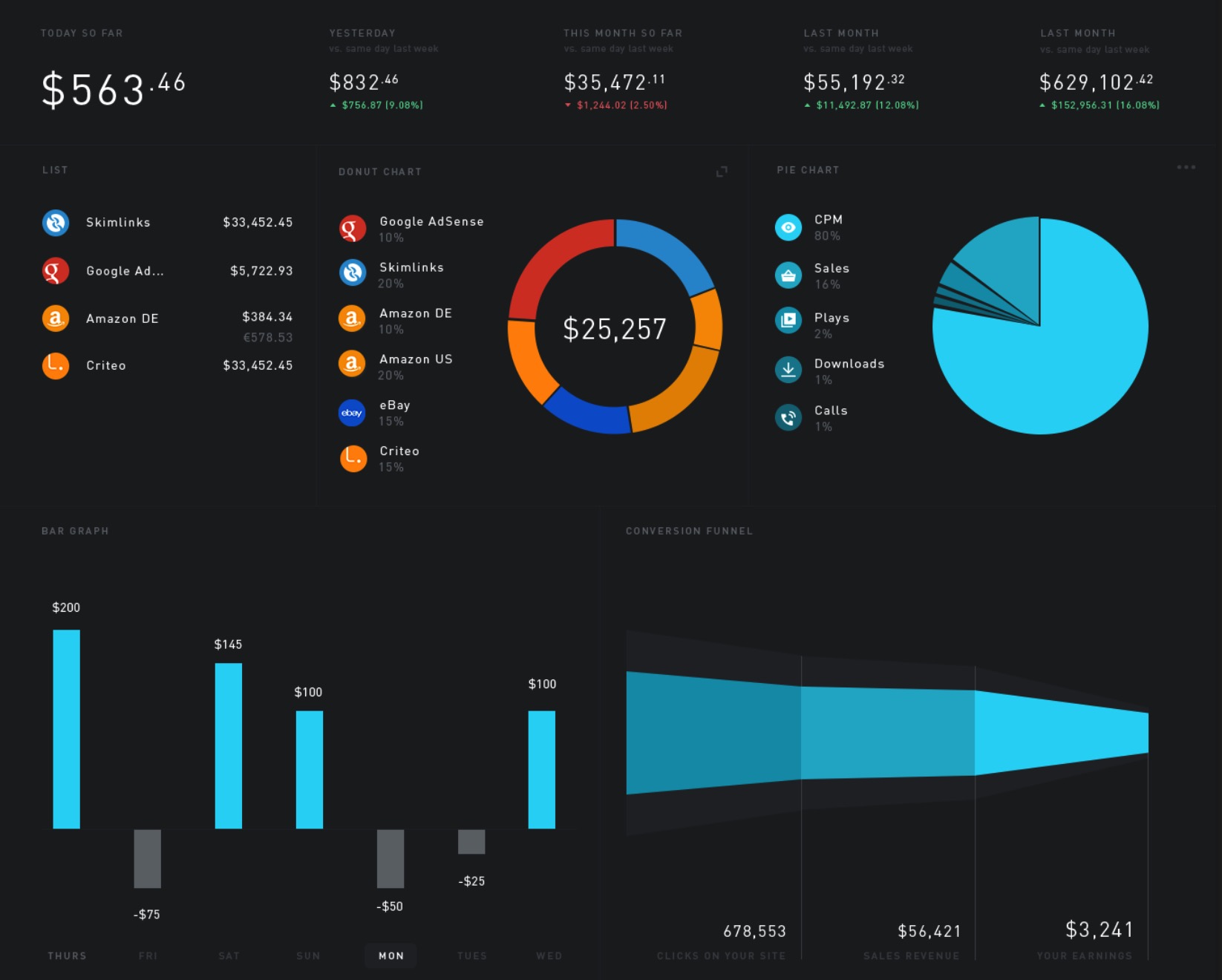
信息面板的设计,就给了我们这种所谓的控制感。无论是了解个人消费动态的个人资金数据界面,还是帮助企业跟踪营销预算的营销数据界面,都是通过提高你对情况的感知,给你潜意识里想要的那种可控感。

大多数的信息面板**使用一种“三管齐下”的策略来建立控制感:
1.提供对事物的清晰认知,以帮助你建立对事物的确定性;
2.提供对未来进行预测与规划的资源;
3.及时完成核心的任务,避免最后关头带来的的恐慌。

Calvin and Hobbes by Bill Watterson
Jakob Nielsen在他的文章 “ Short-Term Memory and Web Usability ” 中提到,人们无法在短时记忆中储存很多信息,尤其当他们被大量抽象或者不常见的数据快速连续的轰炸时更是如此。他在文章中引用的研究表明我们的短期记忆最多只能存储七个组块信息,这些信息**在大约20秒内淡出我们的大脑。
信息面板能够帮助我们克服这种短期记忆带来的限制。通过将所有相关信息在用户视野内的一个屏幕中显示,以此减少我们对短时记忆的依赖。你不必记住什么,因为所有的信息都在你眼前。

然而,在大多数情况下,数据多到无法在一个屏之内显示完全。因此信息面板采用三种方式来解决短时记忆带来的限制:
1.使用表格或图形来减少对短时记忆的依赖
同样数据量的情况下,记忆图形中数据趋势要比记忆表格中的真实数据简单的多。
2.在总览/摘要中提供点击进入
总览屏幕在一个页面中提供了关键数据的快照视图,减少了短时记忆的负荷。当用户需要具体的数据时可进行进一步查看。
3.将数据分tab展示,并保证相关的数据能在一个tab中
将信息分割成易于理解的组块,这有助于减少用户的认知负荷。同样,将相关的数据放置在一个tab下,用户更容易分析。

保持简单 ! 这项生活中的做人原则在商业中同样适用。
随着响应式设计的大量普及,这些信息面板已经能够跨设备使用了,我们可以从台式机、笔记本、ipad以及大量的移动设备上访问信息。

任何将数据信息作为核心服务的产品,应该始终将终端用户的心理需求牢记在心。用户喜欢一切尽在控制中,但同时他们又受短时记忆的限制,他们喜欢简单的事情。这三个因素应该成为构成信息面板设计的基础。理解用户的需求,并将其添加在你的设计实践中,这样你就能设计出完美的Information Dashboards。
ps:本文部分出自翻译Shilpi Choudhury的文章《The Psychology Behind Information Dashboards》,S.C来自FusionCharts,一家提供企业级图表解决方案的公司,客户包括NASA, Microsoft, Cisco, GE, AT&T, and World Bank。
作者:媛媛大王(微信公众号:用户研究社 ),资深用户研究员
本文由 @媛媛大王 原创发布于人人都是产品经理。未经许可,禁止转载。