时间: 2021-07-30 09:47:40 人气: 4 评论: 0
被老板干预过多的员工,一般是由于专业能力达不到被信任的水平;喜欢太多干预员工工作的老板,则是自己没有勇气放手让员工去干,尤其是小团队。

相信90%的人都**遇到过自己认为被老板过度干预的时候,和老板确认了产品规划,然后进行市场用户研究、需求分析、需求评审、UI设计评审……老板都要过问一下……如果这个老板还是略懂技术,那么他还**干预一下技术方案……
是不是很烦?
我也遇到过这样事事巨细的老板,开始不理解,后来,轮到我做了部门负责人,做了产品总监,做了一家公司的管理者,逐渐意识到,老板的深度参与,有很多原因。
例如双方的信任没有建立起来,老板又比较负责任,实在不放心,只好参与到各个环节。这种信任,有个建立的过程,你必须要让老板意识到你的专业性,必须自我驱动的考虑到比他更全面的方案,至少有两个方案吧,然后自己说出优选哪个,选择的原因是什么?
作为老板,也尽量不要越俎代庖,虽然从不放心到放心让下属去干,有点难,但还是要有意识的让每个岗位的人做他应该做的事情,这里推荐一本书《别让猴子跳回背上》,员工和管理者都值得看看。
所以,被老板干预过多的员工,一定是自己的专业能力达不到被信任的水平;喜欢太多干预员工工作的老板,则是自己没有勇气把员工扔到绝望的山谷,毕竟很多时候输不起啊,尤其是小团队,越不放心,老板越累,团队发展越慢。
如何破解,唯有狠心成长,找对人,建立学习型组织,各自负责好自己的部分,干不好,换人!
看看下面一个产品经理遇到的具体问题,猜想80%的产品经理和设计师都遇到过。
有个朋友是产品经理,一直做得挺不错。但是有天我见到他一脸苦相,于是问他:你遇到什么困难了吗?
他说:老大让我做这个,我没有意见。但一定规定我产品UI必须这样设计,我不能认同,因为它完全违背了我的交互设计经验。
我仔细看了他们产品的UI设计稿,完全认同他的意见。他老大指定的交互方式确实很不人性,完全是一厢情愿。但我也没有很好的办法来解决他的困境:因为无论是我,还是他,都只能依靠经验和直觉判断这个交互好或不好,拿不出真凭实据的「干货」来反驳。
说起交互设计,许多人都知道重要,但到底怎么才是正确的玩法,似乎一直都是靠经验。这种经验,不知道的时候根本觉察不到,知道了才**觉得“奥妙无穷”。
许多年前我偶然听人说,编程时写进度条一定不能老老实实按照百分比来显示,而应该这样:
开始的时候要适当加速,很快到1%,这样用户不**感觉“没开始”;结束的时候要适当减速,一经抵达100%就立刻结束,如果长久停留在100%,用户**以为“任务死掉了”。
我照着做了之后,果然效果非常好,尤其是在一些进度缓慢的巨大任务上,用户的抱怨完全不见了——可惜,这样宝贵的经验一直只能以窍门的形式在民间流传。

(图**来源:CodeMyUI.com)
即便是这样“惊悚”的滚动条,如果长久停留在0%或者100%,也**让用户怀疑出问题了。
后来我才发现,这类经验只是中文世界里不多,偶然看了一些英文交互书籍,才知道这方面其实是有许多现成经验沉淀的。
下面举了几个例子,大家可以对照着看看自己的交互Sense是否达标。
(资料来自UI is Communication)
问题1:左边纵向布局,右边横向布局,哪种更好?

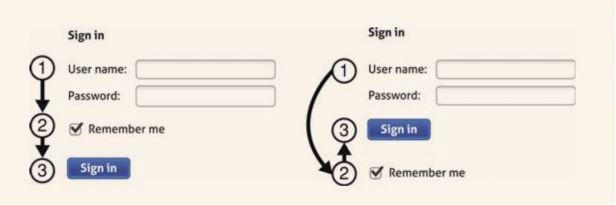
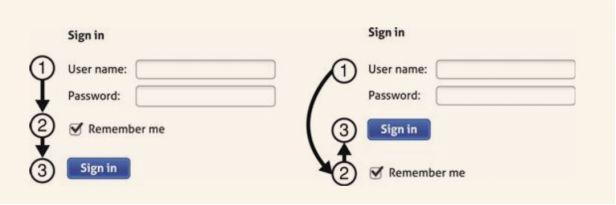
问题2:左边的布局更整洁,右边sign in按钮更突出,哪个更好?

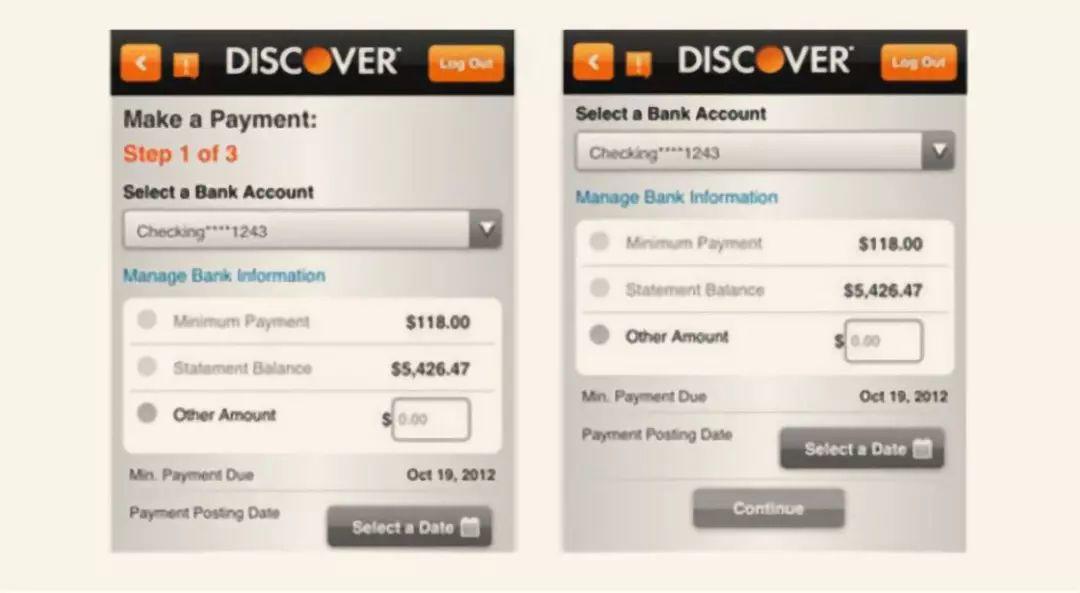
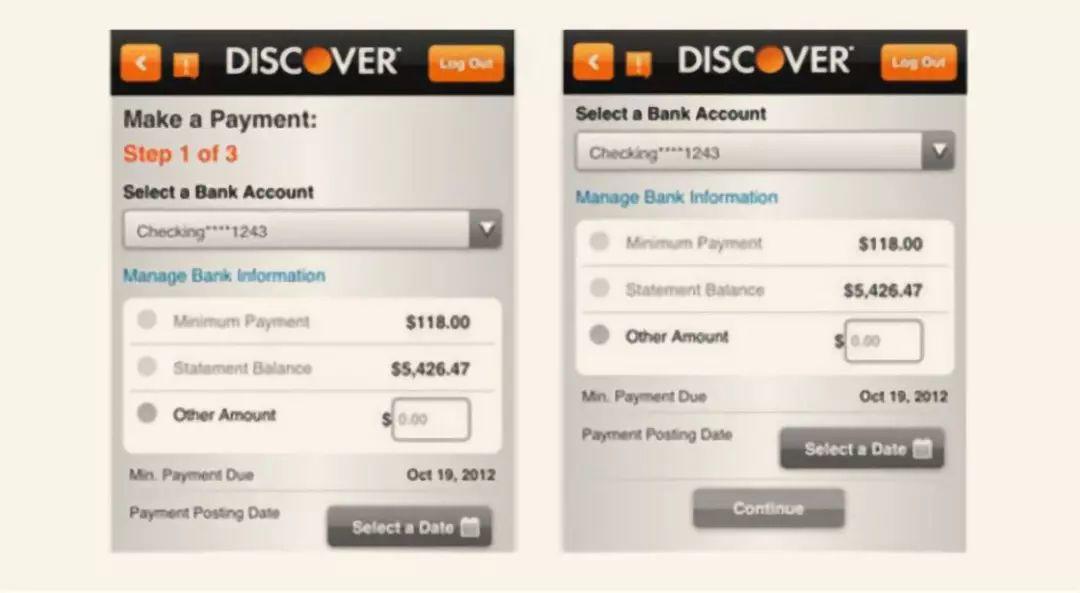
问题3:左边用文字标注了流程进度,右边设计更简洁,哪个更好?

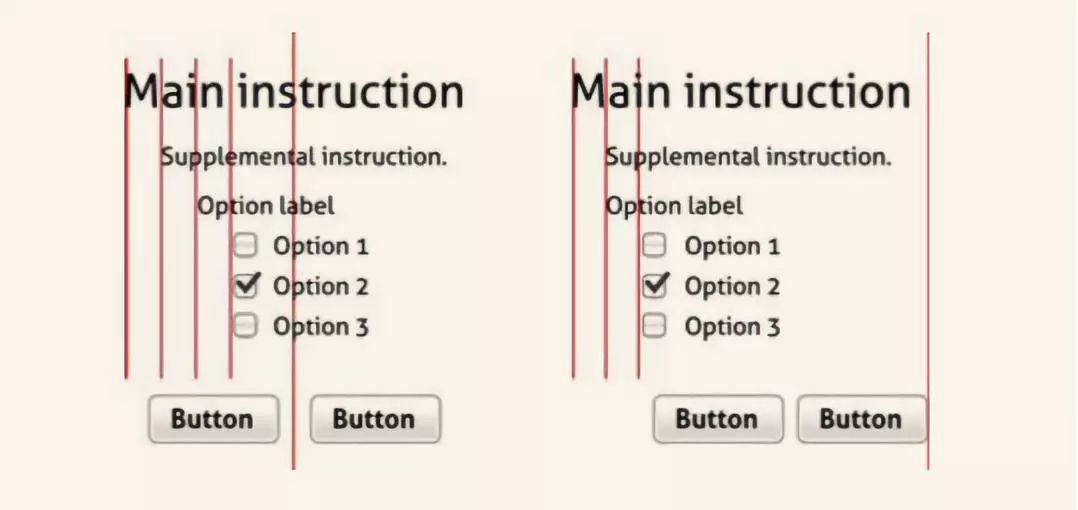
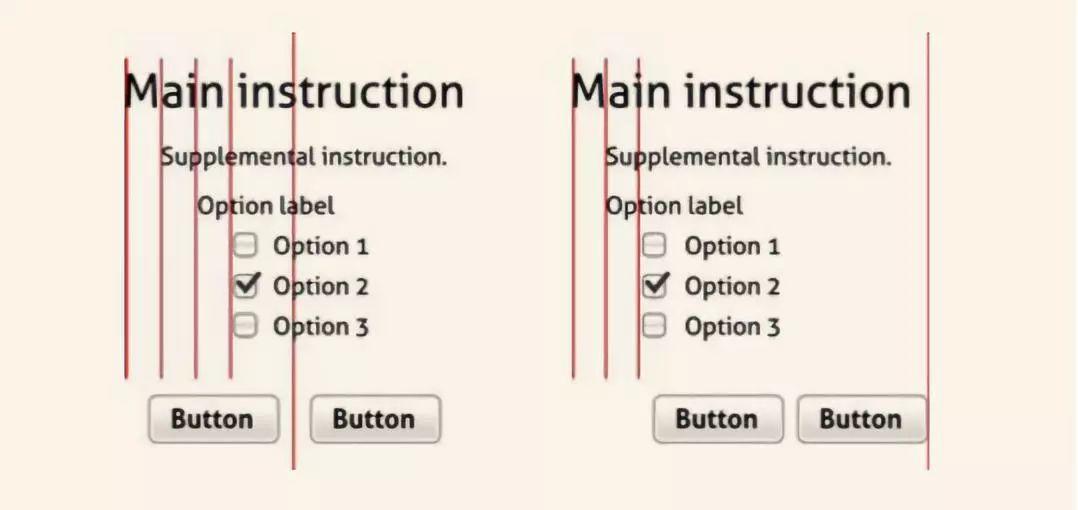
问题4:左边的文字有更细致的对齐,右边没有,哪种更好?

对交互设计有充分经验的人,不**单纯停留在“我觉得这样好”的层次,还**说出所以然来,这样才能让人信服。
下面我将分别来解答四个问题,看看是否和你的答案相符合:

问题1:左边纵向布局,右边横向布局,哪种更好?
这个例子中,明显是右边更好。人天生**认为,靠的近的元素之间有更紧密的关联,所以右边的设计不**让用户误解按钮的作用。这就是交互设计中的格式塔心理学。

问题2:左边的布局更整洁,右边sign in按钮更突出,哪个更好?
这个例子中,左边是按照“对话式思考”一步步展开的逻辑,右边是按照“我最希望用户这样点”安排的布局。调查发现,左边的设计完全不**给人突兀的感觉,也**有更多用户勾选remember me。
如果你的交互页面是“对谈”性质,并不希望用户太多查阅外部资料,当然比较合适采用“对话式思考”的设计布局——当然,如果你就是不希望用户去勾选remember me,那另当别论。

问题3:左边用文字标注了具体流程,右边设计更简洁,哪个更好?
虽然移动设备上的页面讲究“自说明当前重点,减少文字”,但是数据表明,左边明确标注Make a Payment的设计优于右边。也就是说,即便是移动设备上的页面,如果需要多个页面共同完成一个复杂流程,适当的明确指引也是好的。

问题4:左边的文字有更细致的对齐,右边没有,哪种更好?
在这个例子中,太多的垂直对齐**让人感觉杂乱,右边的设计反而让用户感觉清爽。许多时候“整齐”确实是需要考虑的设计要素,但物极必反,太多的「整齐」只能适得其反。
或许在有的人看来,交互只是摆摆页面结构,没什么了不起。但其实背后却包含所有的产品结构、流程和价值。很多人认为交互设计没什么难的,其实不然,交互设计可并不简单是产品看起来什么样,而是用户与系统建立联系的接口,用户从这里理解产品的结构、逻辑和价值主张,按照自己的心智模型去使用产品的功能,并获得符合预期的结果。
在我看来,如今的产品经理确实有必要了解交互设计。甚至于说,产品新人可以不懂技术,但是必须要懂交互,最好懂到可以替代交互设计师的水平。原因有如下几点:
①交互设计是产品经理理解用户需求、了解产品逻辑最好的一个基础性工作。
②交互文档是产品经理和团队其他小伙伴高效沟通的基础性工具。
③如果你的公司中有交互设计师这个岗位,那么我要恭喜你,你的公司职能划分已经比较成熟。而在绝大多数中小企业来说,是没有交互设计师这个岗位,在这种情况下,交互设计就被划进了产品经理的职能内。

Blues,微信公众号:BLUEMIDOU,人人都是产品经理专栏作家,迅雷产品总监,原YY语音、**高级产品经理。具有十年产品经验,多年产品讲师经验。著名自媒体人,WeMedia自媒体联盟成员,十佳自媒体人之一。擅长产品策划、产品运营、数据分析、用户研究、行业分析等。
本文原创发布于人人都是产品经理,未经许可,不得转载。
题图来自Unsplash,基于CC0协议