时间: 2021-07-30 09:54:00 人气: 15 评论: 0

本文作者将从题干分析,题目解答,总结与反思三个环节,来分析今年**产品培训生笔试题中问答题的第一题。enjoy~
2017年8月26号上午,**一年一度的产品培训生招聘笔试开始了。**产培选拔历来以“难”著称,全球选拔30人,从第一轮笔试开始就要**掉90%的人(前提简历通过筛选),甚至很多实习经历丰富的考生依然被残忍**掉。如此逆天的淘汰率,使得很多参与者总是以“产陪”自嘲。
所以,作为国内最大最强的互联网产品孵化器,占领互联网产品市场半壁江山的**公司,用于选拔产品培训生的笔试题含金量可想而知,对笔试题的深入解读也显得很有必要。
笔者试着从题干分析,题目解答,总结与反思三个环节来分析今年**产培问答题第一题,一道让很多人“闪了腰”的意想不到的题:
问答题(一)
Facebook去年在F8大**上发布了未来十年的规划图,并对以后的AR/VR做出设想:未来的十年内,VR头盔**变成眼镜的级别,与AR技术相结合。而近日,Oculus高级研发部门的3名成员提交了一份专利申请,专利文件显示,这种显示屏“可以通过电脑合成的元素来增强现实世界的真实环境,并且可能被整合在一个可以佩戴在眼部的框架和显示屏组合装置中,向用户的眼镜显示媒体内容。”大胆设想基于眼镜设备下(结合VR/AR技术),从用户的一天角度阐述新的解决方案。(可以草图+文字说明设计方案)
首先,这道问答题字数较多,且包含较多专业词汇。很多阅读能力障碍,或者对AR/VR技术一无所知的同学,读完题就等于宣布放弃了。
笔者在此不再赘述VR与AR技术的介绍及具体内容,对虚拟现实及增强现实不了解的同学请自行充电后继续浏览下文。
读完这道题,其实我们可以把题干概括为:基于AR/VR眼镜设备,从用户一天的实际需求角度出发**有哪些新的解决方案?(可以草图+文字说明设计方案)
这其中有几个比较重要的关注点。
首先第一个:AR/VR眼镜设备。先说VR眼镜设备,使用过HTC Vive和Oculus的同学都知道,尽管HTC近期为了提高使用舒适度出了无线套件,即不需要再将头戴式显示器有线连接至主机,但目前市面上的头戴式显示器(HMD)依旧存在成像效果差、设备笨重、硬件安装配置难度大、移动性差、成本高等种种问题,这些问题也深深制约着正规意义上的VR头戴式显示器走进主流用户群体。
同样,AR眼镜设备,目前最为大众所熟知的微软HoloLens增强现实眼镜同样面对着相似的问题,成本高,使用场景低、频次低,现有内容并不完善等问题也同样影响AR眼镜设备走入寻常百姓家。
但是通过对题干的解读,考官的意思旨在于不考虑当前的技术边界及局限性,假定目前的AR/VR眼镜设备已经高度集成化、精密化到和人平时戴的眼镜同样大小,用户可以在日常生活中较为常见普遍的使用它,并存在高频、刚需的使用场景。
同时,提到AR/VR技术,MR(混合现实)技术也不得不提。MR技术指的是合并现实和虚拟世界而产生的新的可视化环境。在新的可视化环境里物理和数字对象共存,并实时互动。但问题是在目前技术环境下AR与MR的区分并不是非常大,题干并没有将同学向这方面引导,笔者在此也并不赘述。
第二个比较重要的点在于,“从用户的一天角度”。题干的这一个细节其实比较好理解,意思是说解决方案对应的用户需求一定要是:
如果用户的某一个需求是“看电影”,“去**市购物”,“买火车票”等不具备高频率、刚需特性,或者不存在一定的普遍性的需求,不太适合在此题中给出相应的解决方案。此题想寻求的功能及解决方案,是指针对人日常生活中存在普遍性(接近100%),产生频率在一天一次(或更多),程度迫切(KANO模型中的基本需求类别)的需求的解决方案。
很多人总是说产品经理又不是做UI的,原型设计能力并不是很重要。相信抱有这种想法的人,**在这题上死的很惨。原型设计能力是产品经理的必备技能,他考察的是产品经理的表现力、创意表达、敏捷性,同时也是逻辑能力、拆解能力在纸面上的二维映射。
正如提干上所说的可以草图+文字说明设计方案,考察的其实就是原型设计能力。计算考察的是传统移动端上产品解决方案,用文字的方式都很难直观、清晰的将想法表现出来,更何况是在一个新的终端——“眼镜”上,堆砌文字是很难让面试官理解你的方案的。
配图!配图!配图!重要的事情说三遍。

解答这道题前首先要了解互联网的发展趋势。
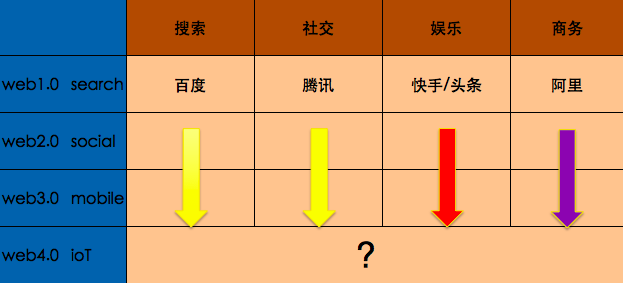
互联网的第一阶段:web1.0主要侧重在于搜索,因为互联网诞生之初,网民的上网需求并不明确甚至有些盲目,但是核心需求在于如何获取互联网内容。hao123导航产品就是其中的代表(被百度收购)。
互联网第二阶段:web2.0主要侧重在于社交,经历了对互联网内容的获取与吸收过程后,用户的核心需求在于表达与交流。最具代表性的产品就是qq等即时通讯工具的诞生。同时,这种表达与交流的需求开始升级与延伸,衍生基于C2C的互联网商务的需求,阿里巴巴应运而生。
互联网第三阶段:web3.0主要侧重在于移动端的大爆发,移动端的便携性、碎**化、LBS等特性开始各个引爆,诞生出一系列多元化的产品。用户的垂直化需求被激发,娱乐、服务、社交类产品百花齐放。
互联网第四阶段:web4.0主要侧重于物联网技术的应用。它属于互联网发展的未来,新的发展方向。当手机这一载体被用户“玩腻”了之后,多点传递、多点显示、多点互动的新载体就**顺势而生。苹果的IWATCH就极好的证明了这一点,也体现了苹果**前的战略前瞻性。
BAT三家大厂在web3.0阶段之前,都针对自己的业务做了相应的战略布局与业务策略建立,也占领了相应的市场领域。(百度:搜索,**:社交,阿里:商务)但在新的发展情景下,BAT三家并未对web4.0即物联网领域有一个清晰、明确的发展战略。
此题所考察的,便是处于web3.0与web4.0交界点的新时代互联网产品经理,如果看待并理解新的互联网发展趋势,如何基于物联网,基于新的载体,来进行全新的需求把控、功能与流程设计、全局(交互)说明,完成解决方案的制定。
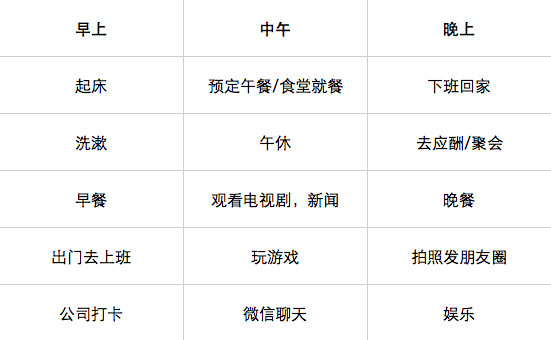
需求离开不了场景。题目说从用户的一天角度来分析,那我们来梳理下用户的一天**产生哪些常见场景,以时间为维度。重点还是刚需,高频。

上面的场景梳理旨在罗列出人在一天中频率出现较高的场景,下面我们对场景进行分类:

(图略槽,见谅)
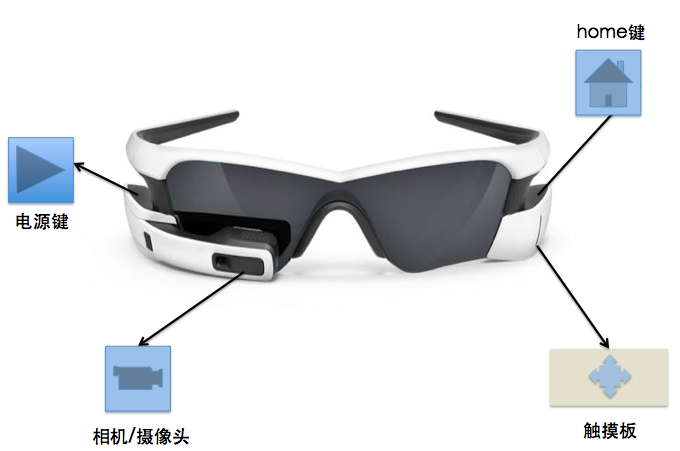
通过对按键及功能的设计中我们发现:VR/AR眼镜更适合接收型场景,并不是很适合输出型场景。因为在眼镜实现复杂交互或操作是很困难的,它更倾向于一个显示设备而非交互设备。我们应该将功能设定倾向于强接收型场景,少量互动型场景、支付场景、出行类场景,尽量避免应用于输出型场景。
下面我们从用户一天的角度出发,选取早上乘坐共享单车出行去公司(出行+支付场景),中午午休在公司通过眼镜看电影(接收场景),晚上通过眼镜购物(接收+交互场景)。
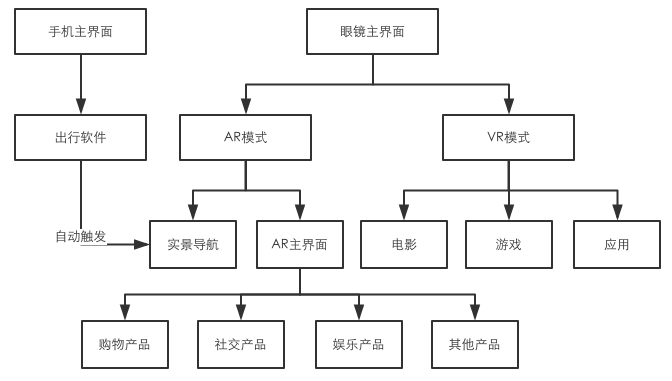
首先对整体功能结构进行梳理:

下面分别针对不同功能进行具体介绍。
乘坐共享单车出行
事件流程:
寻找单车→**二维码→确认乘车→路程指引→抵达→支付
操作流程:
开启电源键→开启红外发射器→扫码确认→进入乘车确认界面→点击确认→路程AR导航→锁车→确认
功能界面:
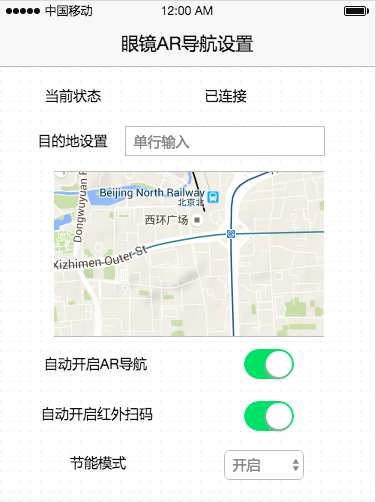
(1)手机与眼镜同步
此处需要注意的是,对于导航目的地设置等功能,无法在眼镜上设置。第一步需要通过蓝牙连接与手机相连,在手机端做如下设置。眼镜端主要负责AR导航展示功能。

在手机端设置好默认目的地后,每次眼镜开启执行自动AR导航。红外扫码功能可以在手机端设置关闭,采用传统方式手机扫码操作。节能模式指的是通过降低AR导航时实时渲染质量,节约电量。
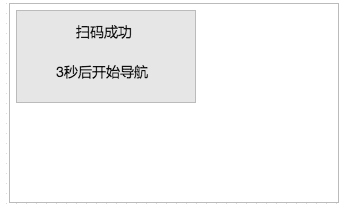
(2)扫码确认后眼镜端界面

(3)AR导航界面

左上角为信息提示界面,提供距离目的地长度信息,以及预估抵达时间。右下角为导航路线缩略图。屏幕中心为AR实景导航界面,用户可以按照增强现实系统提供的路线指引抵达目的地。
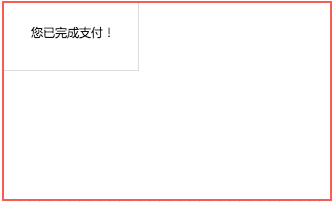
(4)支付确认

锁车后,支付操作在手机端进行,眼镜端只进行支付完成信息推送。此界面设计目的主要是方便用户快速接受用车后的信息,不需要再拿出手机确认。但如果支付过程出现问题,眼镜端也**显示“支付失败!”,此时用户需要在手机端进行处理。
至此,眼镜端乘坐共享单车出行功能解决方案介绍完毕。
午休看电影
操作流程:
开启电源键→开启VR模式→选择电影功能→选择电影→观看→退出
功能界面:
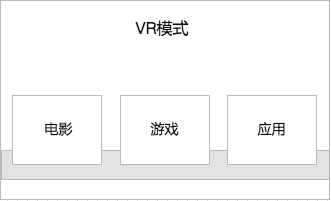
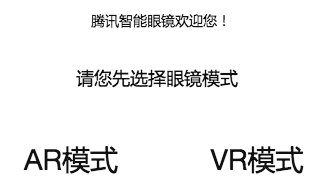
(1)选择并进入VR模式界面

VR模式界面采用flow图标的方式,通过眼镜侧面的触摸板进行左右滑动,轻触即选择。选择电影,进入电影界面。
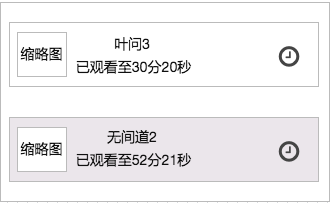
(2)电影界面选择电影

电影界面采用缩略图+文字介绍栏目的方式,但信息要尽量精简。
同时,用户观看过的电影在栏目右侧有浏览过的提示logo。每屏不**过三个栏目,以保证每一栏的显示效果,也为了避免栏目过多在快速浏览时使用户产生眩晕。
用户浏览栏目的方式为通过触摸板进行上下滑动,被选中的电影栏**加深或改变透明度,如图所示。选择后用户轻触触摸板即可。
(3)电影观看界面

电影界面主要分为三部分:
用户双击触摸板,电影观看界面退出,返回电影主界面。
此处进行相应的说明。上述的电影观看功能主要针对的是观看储存于眼镜本地视频的功能,而非通过第三方产品(例如爱奇艺、优酷)观看视频的功能说明。通过第三方产品观看视频的功能重心在于产品本身的交互设计与功能架构,不同产品各有不同,故不在此说明。但不可否认的是用户观看本地视频的流程更简单,步骤更少,用户体验更闭环。
至此,看电影功能解决方案介绍完毕。
操作流程:
开启电源键→进入AR模式→选择电商APP→进入购物界面→选择商品→商品预览→下单→支付
功能流程:
(1)进入AR模式

眼镜开启后,进入主界面。通过触摸板左右滑动,选择进入AR模式。

进入AR模式界面,交互界面**映射在用户面前的环境中。左侧为所点击的APP的界面,右侧为AR模式做主界面,所有APP的桌面。点住主界面向右侧滑动可以隐藏主界面。此处在右侧主界面点击电商产品。
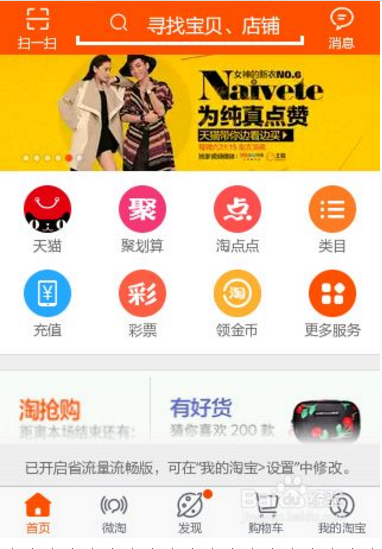
(2)进入购物界面

此处界面与移动端界面区别不大,但问题在于活动页不应过多,页面应尽量简洁。使用户满足搜索、点击、预览等体验即可,使用户最快时间内进入商品预览环节为宜。因为与手机移动端相比,眼镜端并不适合长时间阅读与浏览或参与较复杂的交互功能。眼镜端的优势在于新的体验,在于商品预览、商品试用(试穿)功能。
还是之前说过的老话,眼镜端适合强输入情景与中度交互情景,不适合输出情景与强交互情景。(此处的交互指的是终端交互逻辑层面的交互,而非VR游戏中的交互)
(3)商品预览

用户通过手指参与页面交互。手指置于箭头上左右滑动可以观察商品的360度所有角度。同时可以在右侧屏幕上看到用户试穿衣服后的情境,方便用户决定是否购买,增强用户体验。这也是通过眼镜购物的功能核心点。
用户如果想购买这件商品,点击衣服下方“+”号即可加入购物车,可以直接点击右侧标签购买。
在AR模式下,主要的交互工具是手。VR模式下,主要的交互方式是眼镜的触摸板。
1. 完整和清晰的分析逻辑非常重要。战略层,范围层,结构层,框架层,表现层的维度逐个分析,可以使解决方案更加客观、科学,令人信服。
2. 草图绘制,或者说原型手绘能力需要勤加练习。有的人墨刀、Axure用的很熟练,但脱离这些工具用手绘制却画不出来了。绘画的能力只是其其次,重要的是快速、准确。快速出图,准确表达想法。
3. 做题时不要快速作答,先给自己两分钟时间快速思考考题的出题背景,出题目的,题干的关键字,题目要求等。如果你按自己的理解去做题,不去思考出题背景,很有可能南辕北辙。
4. 在日常生活中一定要多看互联网新闻,多了解新产品,多知悉市场新的发展动向。但更重要的是,看过之后一定要多思考,多总结反思。身边就有同学在了解到苹果要出苹果眼镜的爆料新闻后,自己思考了下智能眼镜的使用情景后又与同事与上司讨论,不料这次参加**产培直接遇到原题。
5. 时间控制也很重要。两道简答题只有30分钟,一道题只有15分钟。如果全用文字作答,或者没有分清主次每部分都说的很详细的话,按时间交卷很难。题干要求的解答是解决方案,而不是PRD。需求分析,全局说明,功能架构,交互界面这些相对重要的部分要重点说,其他部分如用例介绍,名词解释不必过多说明,点到为止。
这道考题格局很大,涉及到的产品专业知识、物联网知识、设计知识也非常庞大,欢迎大家提出自己的看法一起讨论,共同学习。
作者:CHinos,从传统制造业半路出家转行互联网的产品经理小白。公众号:CHinos产品实验室,欢迎交流
本文由 @CHinos 原创发布于人人都是产品经理。未经许可,禁止转载。
题图来自 Pixabay,基于 CC0 协议