时间: 2021-07-30 09:56:56 人气: 6 评论: 0

有好多交互新人或尚未跨进交互设计大门的同学,**经常问的一个问题:交互设计师需要具备怎样的技能和能力?本文将以“小饼”一个交互新人的成长过程以及工作中遇到的问题,来跟大家分享交互设计师必备的9种能力。
设计师有时候**收到用户的反馈,如:
哎?你们易信的颜色是不是太亮了,能不能调整一下?
这时候作为交互新人的小饼,他的第一反应是:
哦,好吧,既然用户有这样的反馈,那么我们就去调整方案。

首先,要思考一下用户的这些反馈或需求,是“真需求”还是“伪需求”?
福特曾经说过:
如果我最初问消费者他们想要什么,他们**告诉我:要一匹更快的马!
每位设计师应该都知道,当用户表示需要 “要一匹更快的马”时,他真实的想法其实要一个更快的交通工具。所以当我们面对用户的反馈时,要去思考需求的真伪。我们不可能一味满足用户的需求而不顾产品目标,所以需要在用户需求和产品目标中找到平衡点。最近在设计某个产品支付系统的退款功能,从产品角度来说不希望过多用户选择退款。那么最终的设计方案是,将退款的入口做的很隐蔽,而且流程比较繁琐(没错,就是故意的)。这样就满足双方需求了,达到产品目标和用户需求的平衡。所以交互设计师要有产品意识,不能只去满足用户,也要顾虑到产品和商业目标。
小饼同学的设计方案常常**受到用户的一些质疑:
“哎?这个APP到底怎么来用啊?怎么我完全看不懂该如何去操作?”
“这个提示为什么**在这里?”
“为啥分享结束后,不能自动返回到之前的页面?还傻傻地留在原来的页面?”

这些是交互设计师经常遇到的问题,没有以用户为中心去思考和设计。什么叫以用户为中心的设计方法?具体讲,就是我们从需求产出,到整个需求的细分,以及我们方案的产出和验证都是围绕着以用户为中心的。如果需要分析用户,我们就**走到用户的生活场景里去看他们怎么使用产品的。比如,站在用户的身后,从他们的视角去观察以及如何使用使用。同样我们也**对用户进行一些细分,对人群进行组合或抽离出某个具体概念,这叫“用户画像”。
当设计师以用户为中心的方法进行设计时,往往**要考虑三件事情:
随着小饼的不断成长,他开始接受更多更复杂的任务。有一天,老大给他了一个大活:“哎?小饼啊,我们云阅读的支付成功率很低,你研究下如何优化?”“那怎么去优化呢?”小饼一头雾水。

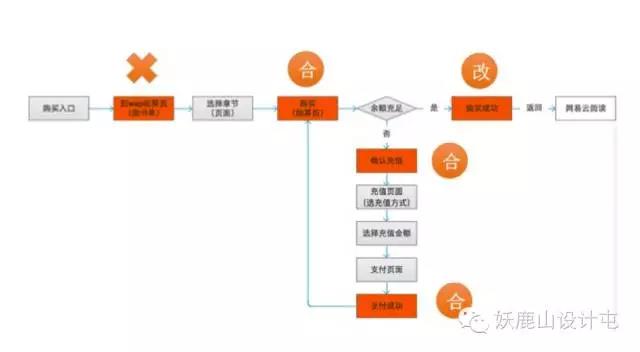
作为一名交互设计师,当我们的老板向我们提出“最近的支付率很低”或者“我们的用户量很低,怎样去优化它?”这里就涉及到我们的逻辑分析能力。让我们一起来看网易云阅读的支付环节优化的例子:它的整个流程(如下图),我们称之为“交互流程图”,**把用户在使用产品的每个接触点都列举出来,然后再去分析用户在每个接触点都**遇到怎样的问题。

可以进行如下三种处理:
关于逻辑分析能力,不仅体现在我们对于交互流程和业务流程上的梳理,同时也体现在我们对数据的解读和分析上。上面的例子中,通过“数据漏斗模型”来分析每个环节用户的流失情况,然后针对性地提出解决方案。
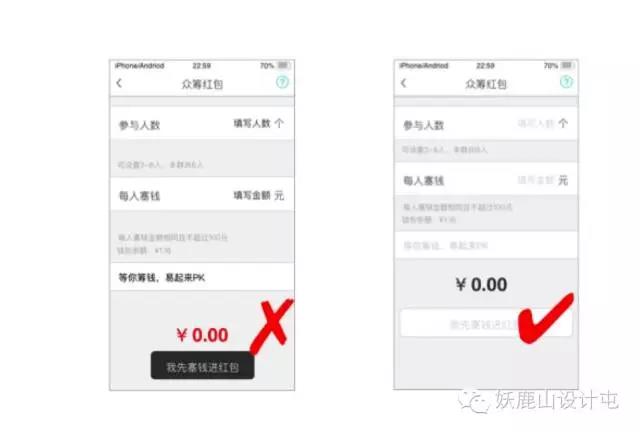
作为交互新人难免**收到同事的反馈建议,比如:

所以交互设计师需要怎样的排版设计能力呢?线框图是交互设计师的主要产出物,它包含了所有页面流程和单页面的信息布局。就像如下图所示,如果欠缺思考的随意布局可能给下游的同学造成很大的困扰。比如,没有认真对待信息间距而造成的误导,错误的提示色也**给视觉同学造成干扰。所以建议交互设计师通过简单的黑白灰样式来表达页面优先级以及重要程度的区分。如果觉得某个信息很重要,可以颜色重一点,也可区域更大一些。这些格式塔心理学的知识对我们页面排版能力的提升很重要。

设计师常用排版的原则:
小饼同学又遇到了问题。
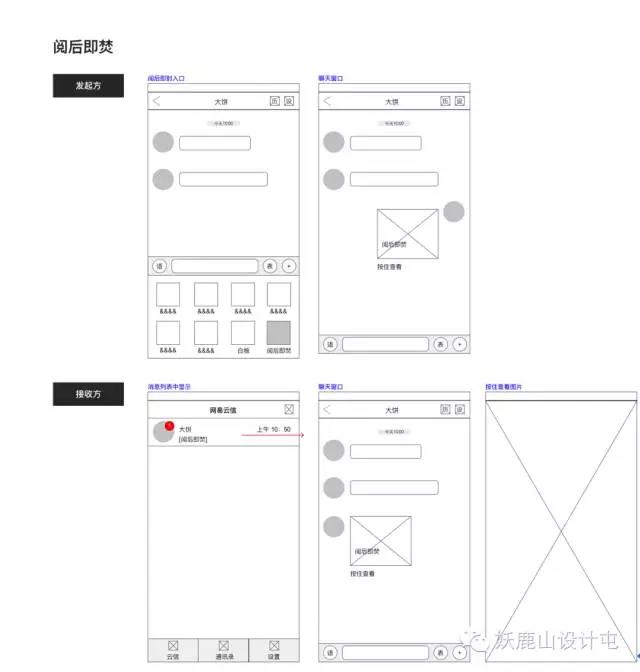
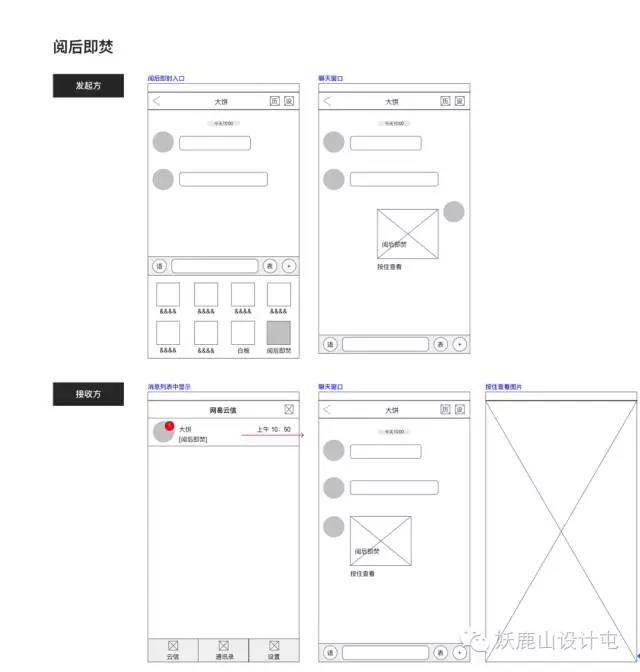
boss:“哎?!你这个阅后即焚的方案,为什么细节漏掉那么多?!”
小饼一头雾水:“哎?我并没有觉得我遗漏任何细节啊,那不就是我单独的一个发送方把页面发给另一方,对方看完之后就消失掉了。就这么简单的一个方案。”



上图是小饼同学做的交互方案。上面是发起方,有一个“阅后即焚”的功能,点击之后发给另外一方,这时接受方就**看到这条信息,并点击进行去查看。仔细看一下,他到底遗漏了那些信息?
以上这些细节你都想到了么?可以说设计不是凭空脑补YY,而是要以用户为中心去观察和思考,用户在使用这些功能时都有产生哪些流程或行为。
特别感谢:
后面还有更加精彩的内容由大饼哥带来~敬请期待《交互设计师必备的9种能力 -下篇》
本文由最爱小鲜肉的大饼哥洪荒巨献,指导大家如何打开交互设计的神奇大门。主要面向的是0~1岁的交互新人或对交互设计感兴趣的非专业人士量身打造。老司机们可以继续往前走,然后将此文分享给身边的小鲜肉们。
作者:杨杰
本文原创发布于人人都是产品经理。未经许可,禁止转载。