时间: 2021-07-30 10:10:59 人气: 6 评论: 0
编辑导语:**议一体机即开**时可用于书写演示、远程**议等方面的产品设备。虽其功能与平板、电脑有部分相似之处,但其使用场景、使用者等,都有所差别,故此**议一体机的功能设计与交互设计便需要依据实际场景设定。本文作者讨论了**议一体机可以如何进行交互体验优化,一起来看一下。

大家好,我是白琳。欢迎回来白琳产品成长笔记。在上一篇“深度解读 | “**议一体机” 七大交互策略(上)”文章中,我们对**议一体机有了初步了解,今天我们继续聊一聊,在交互上还需要注意些什么?
回顾**议一体机痛点:移动范围大、视觉区域差异、局部预览/决策效率低、低频设备隐私外露、多点误触、大型设备。

大屏触控灵敏度提升,相对带来的误触缺陷就越明显,防误触设计显得尤为重要。
以大屏白板书写为场景分析,单人触控书写时,手肘容易误触,大屏识别一般以接触面积为基准判断,因此在书写时应增加手肘防误触机制,设定触发面积形态大小,区分正常书写与误触。
还应充分考虑多人触控操作,增加多人触控开关,方便多人同时在大屏上操作。

用户初次使用大屏,与初次使用电脑网站类似,有固定且统一的视觉导航,如侧边栏或底部栏,方便使用。
手势可做为深度用户,熟悉产品后快捷操作,不能完全作为替代。如用户更倾向于点击主页按钮回主页,点击返回按钮返回上一步,虽然五指抓取回主页,左滑右滑返回,这些手势在电子产品领域已经养成一定的用户习惯,但是初次使用仍需要学习成本,影响操作效率。
在设计导航操作时,还应该充分把大屏操作移动范围痛点考虑进去,保留左右工具栏切换设计,用户轻松在一侧就能完成需要的操作。

操作者与观看者距屏幕远近不同,因此并非所有人眼睛都能同时抓住所有内容。特殊情况下,在无指令的情况下,屏幕元素必须具有可导航和清晰的显示功能。
触摸目标需要易于查看,并创建明显的交互效果。如重点元素需要具体可见,集中吸引用户至屏幕上进行快速预览及操作,提供沉浸式聚焦功能。

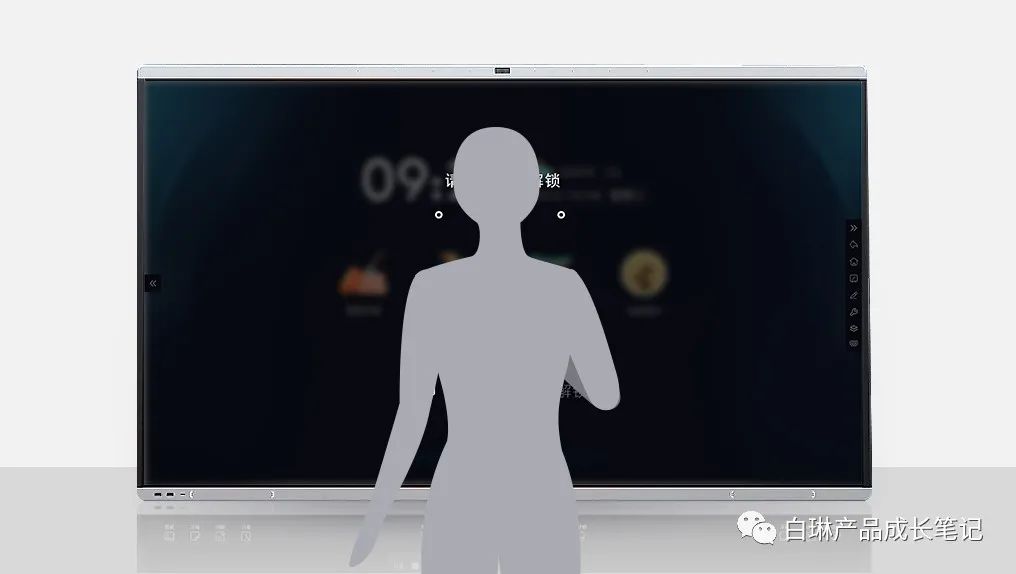
屏幕越大,用户操作更容易被查看,在大屏操作询问一些敏感信息或数据时(通常包含用于表单或数据输入的弹出框或输入框),缩小其可视范围,以便从远处看不到内容。
以密码输入显示操作场景分析,适配更小的输入法弹框,缩小其显示范围,隐藏密码显示,在减少操作移动范围的前提下,又可有效保护用户隐私,复杂表单,还可提供手写输入,方便用户操作。
其实要想做好“**议一体机”大屏交互,绝不止这七大策略。
科技在进步,新技术出现,硬件升级。想要与时俱进,做用户最喜欢的产品,就要时刻紧跟趋势,不断优化产品体验。
如果你有关于“**议一体机”更多的经验或想法,欢迎评论区一起交流讨论哦。
本文由 @白琳产品成长笔记 原创发布于人人都是产品经理。未经许可,禁止转载
题图来自Unsplash,基于CC0协议