时间: 2021-07-30 10:11:01 人气: 8 评论: 0
编辑导语:文本框字数限制是产品使用过程中的常见场景之一,那么,依据不同的业务场景特征,文本内容的字数限制应当如何处理、才可以给用户更好的交互体验呢?本篇文章里,作者针对文本框字数限制进行了思考,一起来看一下。

短文本内容肯定需要限制,如标题、介绍等,涉及到长文本的内容时,是否做限制呢?
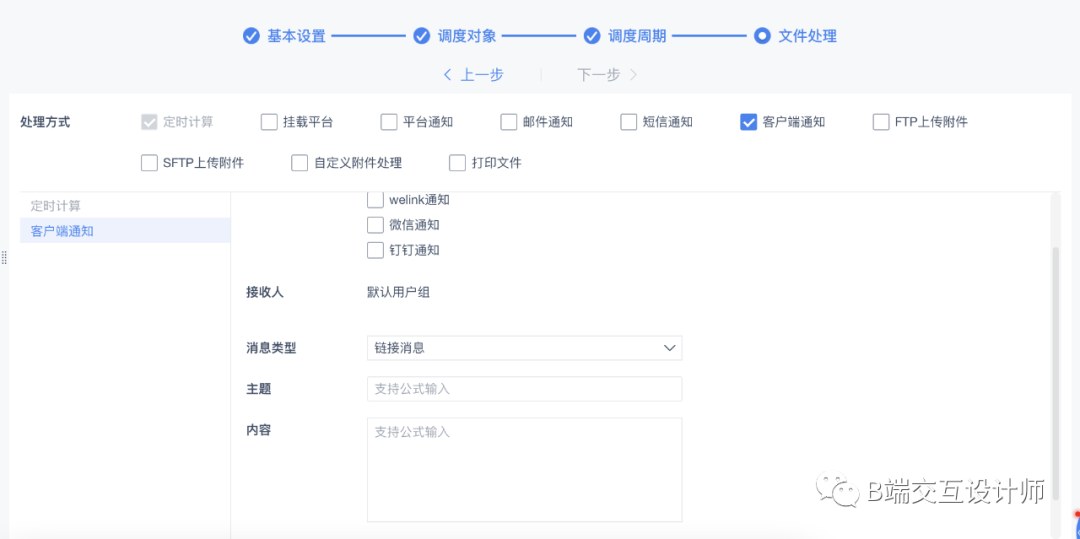
实际案例:B端产品中的一个功能:调度任务通知。管理员希望将定时任务结果推送至移动端(下图中内容字段填写的内容将被推送至用户的移动端)。
场景:公司发工资后,给员工移动端发送一份关于该员工的工资消息。
移动端由于物理尺寸的限制,文字过多时展示的效果不佳。

而我们因多种原因没有收集实际业务场景中到底最多需要文字,便产生了两种看法。
1)不做限制,管理员随意发挥
2)做限制,可能是1000个字或者2000个字
个人认为还是做限制比较好。
具体限制多少,可能需要找到一个通用且符合业务限制的字数,找起来麻烦,就拍板1000吧!
产品设计对文本框的字数有了限制,当文本内容达到这个字数边界时,限制方式有以下两种。
如下图小红书的用户名直接展示了限制字数,无法多输。

即文本达到边界时限制用户了的行为,希望用户在输入最后的一点内容时对文本字数做出思考。而结尾的内容通常很难删减,此时用户需要将未输入的内容存在脑子里,到前面的文本里去删减一些可有可无的内容。
删多少取决于最后还有多少内容要输,字数少还能掰个手指,字数一多计数就**很麻烦,可能要试好几遍才能放下最后的一点内容。
同类场景还有复制粘贴,用户在其他地方复制了一段文字粘贴在文本框,发现只能粘贴上前半段,后半段没了,必然得删减后再进行复制粘贴,很麻烦。
整个流程:输入不完整内容——删一些——补不完——再删一些——再补完。
1)当前界面提示具体已**字数,操作按钮禁用,删减后可就行下一步操作
**出部分通过标红数字或禁用按钮等交互提醒,用户进行删减时可实时感知到还需要删多少字能满足要求。
如知乎网页版的提问窗口:

整个流程:输入完整内容——部分删减——下一步操作。
2)点击操作按钮后仅提示字数已**,删减后才可进行下一步操作
如微信发布朋友圈时的提示:

第一种方式本质上打断了用户的思路,第二种方式允许用户先完成自己的想法。
通常是标题、简介等,内容不长用户可以在脑海中构思,无需记录下来删减,即时删减,范围也有限。
言外之意:这地方有限制,你想好了再填。
这类产品本身由于显示效果或设计要求并不希望用户所填内容达到最大限制,为了避免无限制而需要取一个最大值。
用户在编辑大段文字时总是希望能将想法先完成,再去编辑删减适应产品(复制粘贴同理)。
本文由 @B端交互设计师 原创发布于人人都是产品经理。未经许可,禁止转载
题图来自 Unsplash,基于CC0协议