时间: 2021-07-30 10:11:01 人气: 9 评论: 0
编辑导读:在设计流程中,交互设计师需要建立交互设计文档(DRD),以清晰地向团队成员展示页面设计细节与交互设计输出,进而有效降低沟通成本,推动业务进程。本篇文章里,作者总结了提升输出效率的3种方式和提升设计质量的3种方式,一起来看一下。

上篇讲了「交互文档常见误区」和「交互文档7要素」,剩下的两章:「提升输出效率的3种方式」和「提升设计质量的3种方式」现在为大家奉上。
在软件熟练掌握的基础上,还有3种提升输出效率的方式。
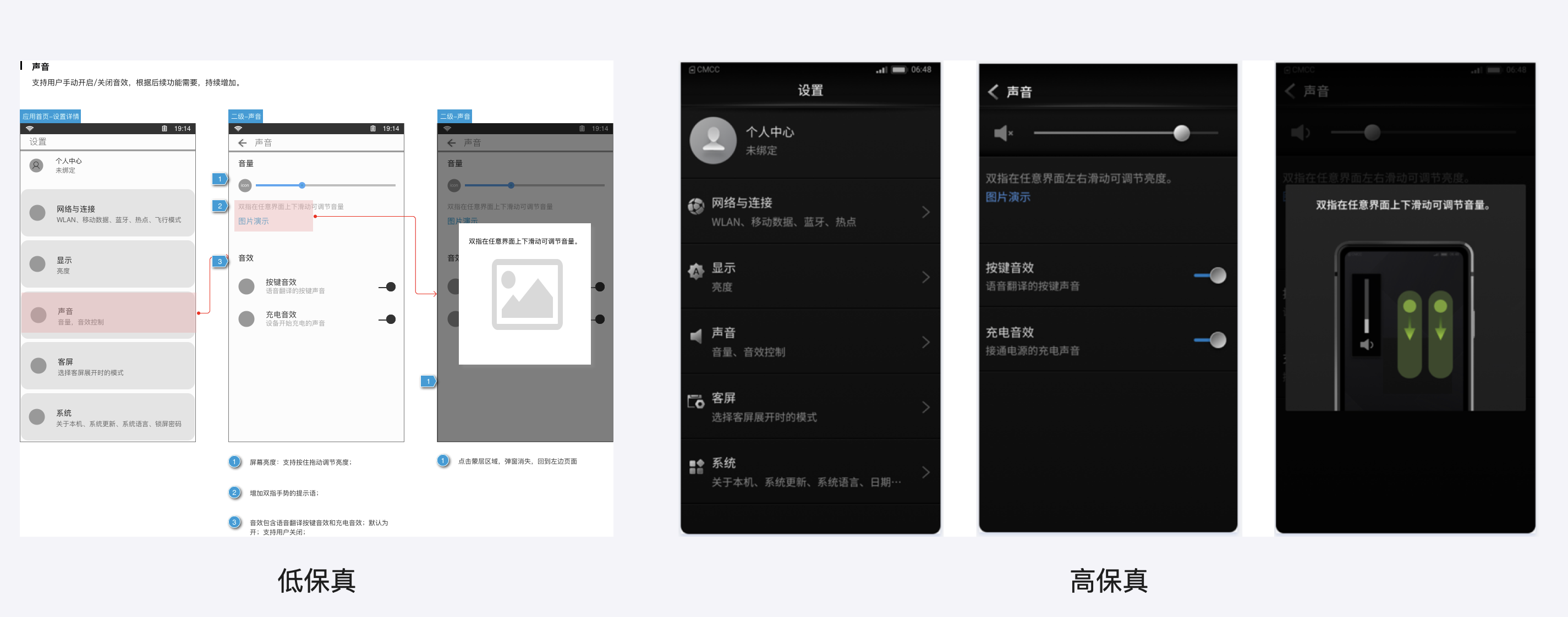
有些视觉出身的交互设计师可能纠结于交互文档是否要做的跟设计稿一样,增加很多的交互操作和动态效果。关于高保真和低保真该选哪个,唯一参照的依据就是,你的交互文档使用场景是什么,目标用户是谁。
如果你的使用场景是在公司内部开发使用,目标用户是和你合作的前后端开发人员以及产品、UI,那么你的文档是为了提高开发效率而存在的,这时你不需要做成跟视觉稿一样的,你只需要用黑白灰的线框图做好产品的原型即可,这样做的好处有四个:
如果你的使用场景是项目演示,目标用户是没有软件开发相关知识的老板、甲方(客户)、测试用户,你就需要根据你们自己的需求,建立一套可点击、可跳转的高保真原型demo,用以在项目演示的时候给客户或老板进行演示操作,给他们一个直观生动的印象,如果他们拥有绝大部分的决策权的话,**有很大的几率通过方案。
因此,关于高保真和低保真的争论没有必要,选择哪一个完全看交互原型的使用场景和目标用户。就我个人来讲,一般工作场景下,我是不建议将交互文档做成视觉稿的!

组件库就像一个工具箱,在交互设计的过程中不需要每个页面元素都单独去绘制,或者不同的设计师重复绘制,只需要在工具箱里面取出运用即可,这样能够大大提升交互稿的输出效率。组件库包含配色元素、字体元素,按钮元素,以及其他控件元素等,产品设计开始就应该定义好这些基本规范,不仅能保证产品的一致性和统一性,还能提高产品的设计效率,同时也方便其他人接手。
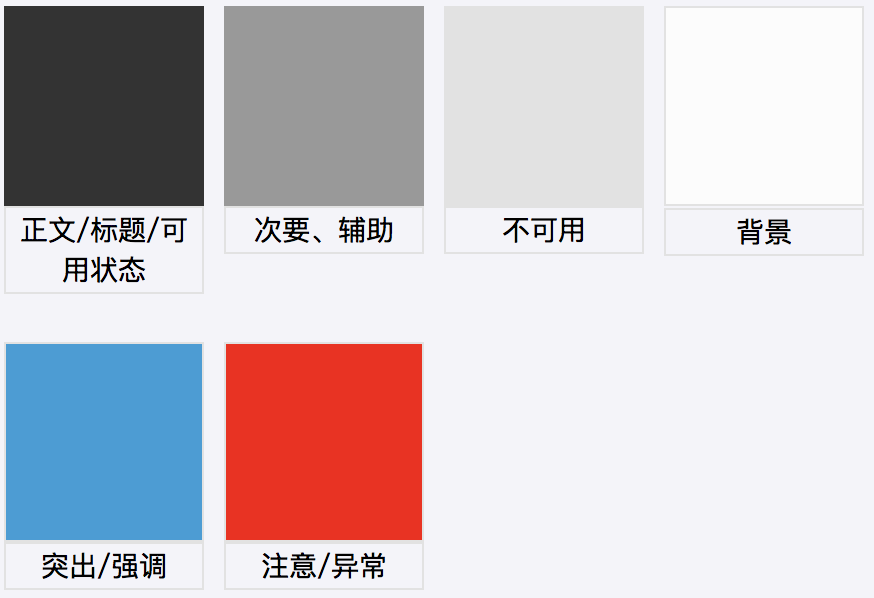
3.2.1 配色元素
在交互设计过程中,为了保持视觉的统一性和可阅读性,通常**有一套简单的配色方案,配色方案确定了产品的主色调和辅色调,所有的控件和元素都应用这一套配色来设计。

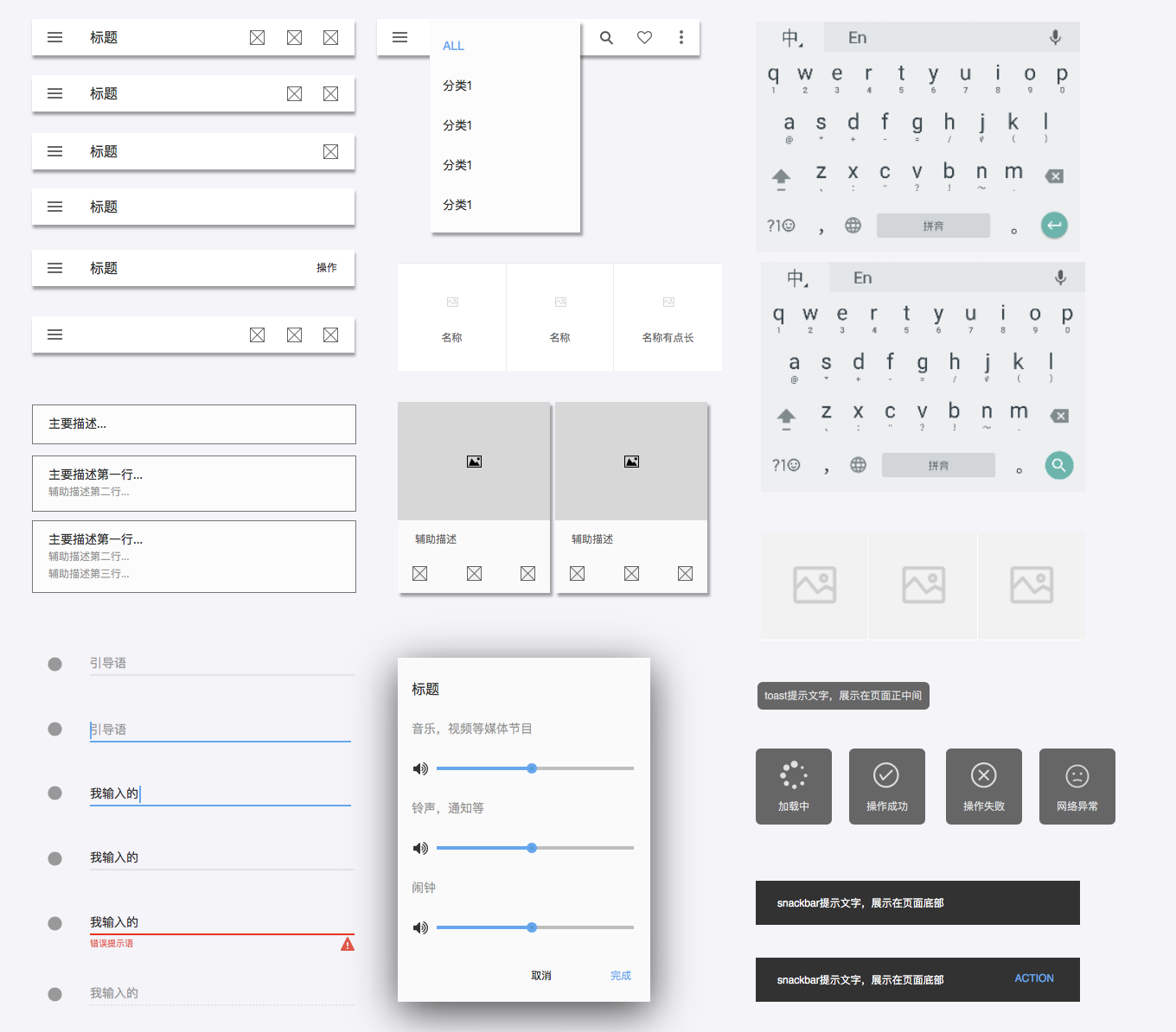
3.2.2 文字元素
文字是交互稿里面最基础也是最高频使用的元素。

3.2.3 其它控件元素

还有很多可以模板化的交互组件,大家可以在具体的项目中可以多多积累,控件库就像一个工具箱,你只需要做成母板进行拖拽就行了,而且能够做到高效,统一,规范。
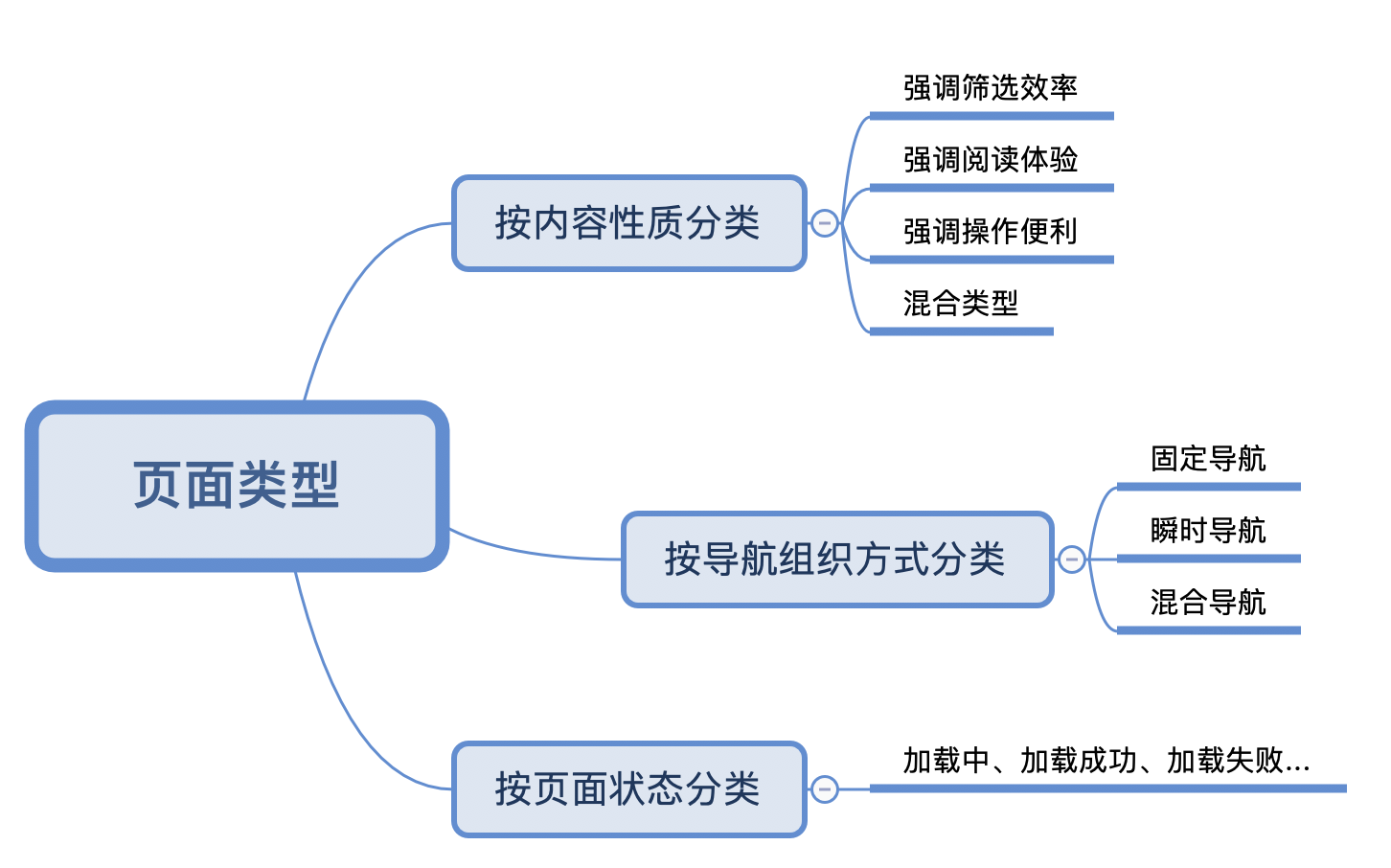
页面是用来展示文本、图**、视频、**链接等信息组合的单元。我们看过各种各样的界面,但通过内容性质、导航组织方式、页面状态3个维度可以很好的进行分类,而不同性质的页面通常有一些常用的范式,我们可以根据页面类型来选取合适的控件。

3.3.1 按内容性质分类
通过对产品特征、用户对内容的认知、用户目标等方面的综合考虑,可以用筛选效率、阅读体验、操作便利的侧重点来进行页面内容的组织。
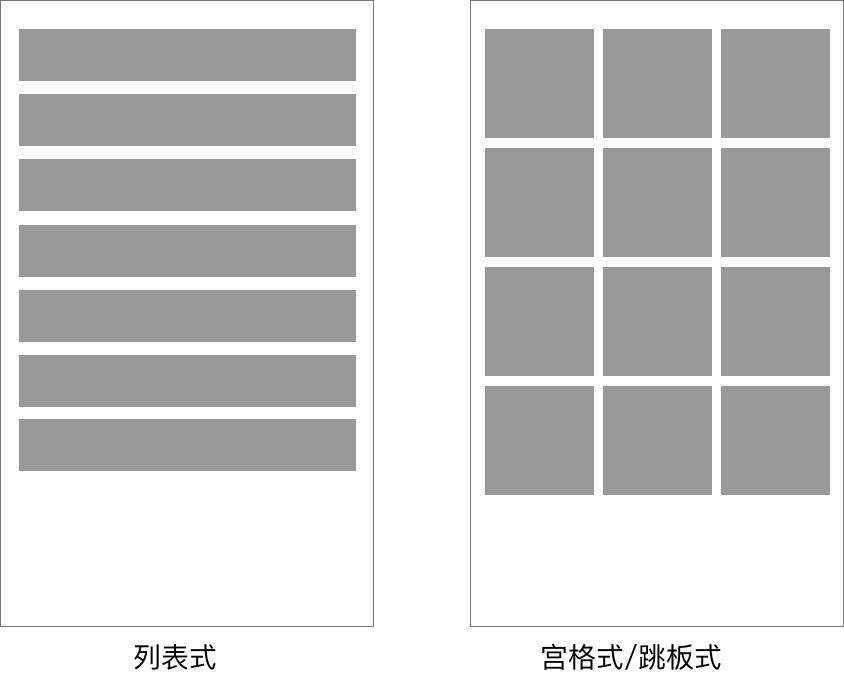
3.3.1.1 强调筛选效率
主要有列表式和宫格式。父级页面是缩略内容或选项,用于快速浏览和筛选;子级页面则是相应的详细展开内容。

列表式可以承载较多文字和状态的描述和变化。通常用于设置、个人中心、消息列表等。
宫格式通常占据屏幕的较大面积,图形化比列表更强。
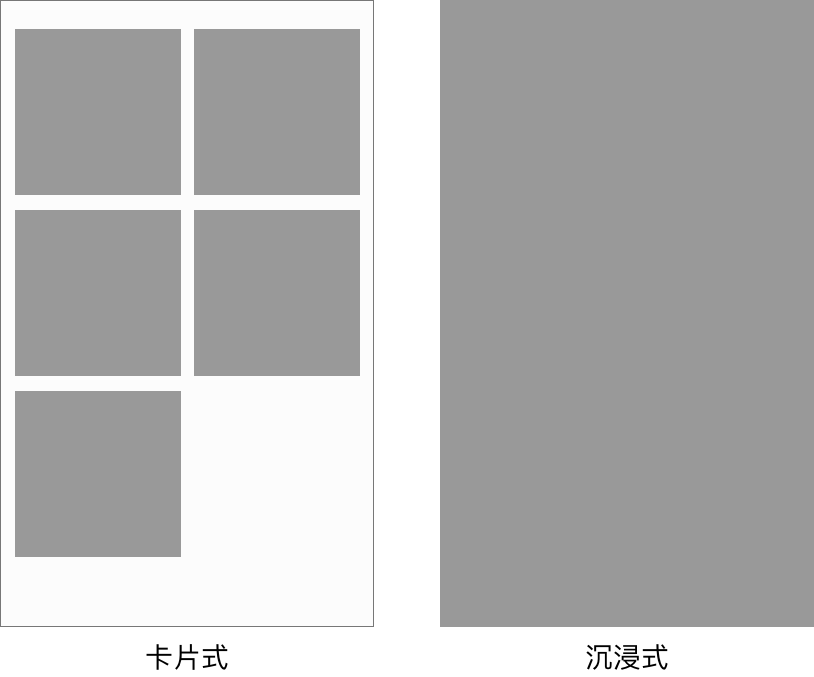
3.3.1.2 强调阅读体验
主要有卡**式和沉浸式。父级页面已经具备较丰富的内容,甚至可以不用进入子级页面,视觉冲击力较强;子级页面则是相应的详细展开内容。

卡**式,样式丰富、承载量大,通常伴随大图。常用于电商、杂志、摄影等产品。
沉浸式,内容单元全屏化,排除视觉干扰,实现沉浸式阅读。常用于书籍阅读、短视频、音乐等产品。
3.3.1.3 强调操作便利
通常不存在上下级跳转,在当前页面即可完成任务,所见即所得。一般出现在拍照、录音、音乐制作等功能模块。

3.3.1.4 另外还有一些混合类页面,如卡**和列表的组合、宫格和卡**的组合等等。
3.3.2 按导航组织方式分类
导航设计是将产品的核心点(业务层)集中突出,尽可能做到任务路径的扁平化和用户操作便捷性,将用户最常用行为(用户层)分类组织,让这些功能元素被用户以最容易的方式获取和使用,在移动界面设计中,是非常重要的模块,甚至可以说:一个移动端界面设计就是不同类型的导航设计以不同方式的合理组装。
按照操作方式,我们可以将导航设计大致分为三种不同的类型:固定型、瞬时型、混合型。

3.3.2.1 固定导航
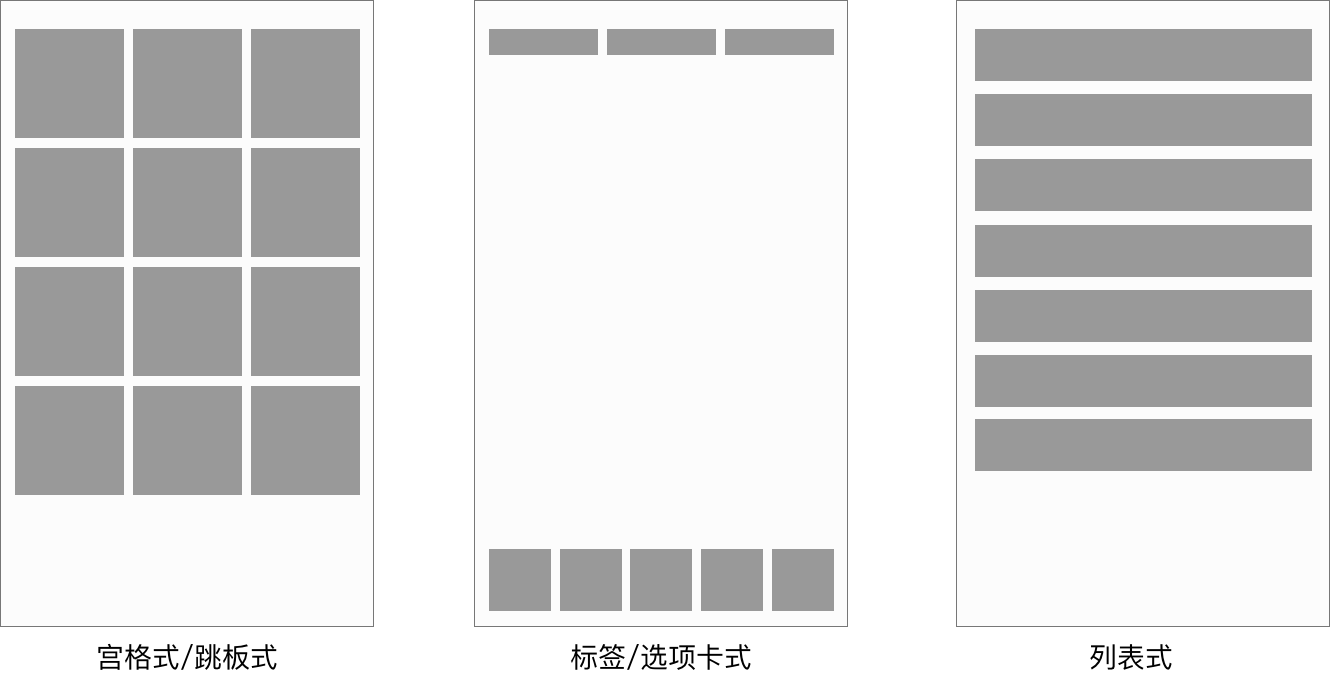
只需打开应用,就直截了当的展示导航中的各个选项。换言之,无需操作,就可以看到并通过各个功能入口。通常固定在页面中,占据页面的一定的面积。其中常用包括:桌面式、标签式、列表式:

宫格式/跳板式,通常占据屏幕的较大面积,图形化比列表更强。
标签式/选项卡式,iOS 和 Android端常用的导航模式,有标准式、滚动式、扩展式,根据标签的数量做展示。
列表式,可以承载较多文字和状态的描述和变化。通常用于设置、个人中心、消息列表等。
3.3.2.2 瞬时导航
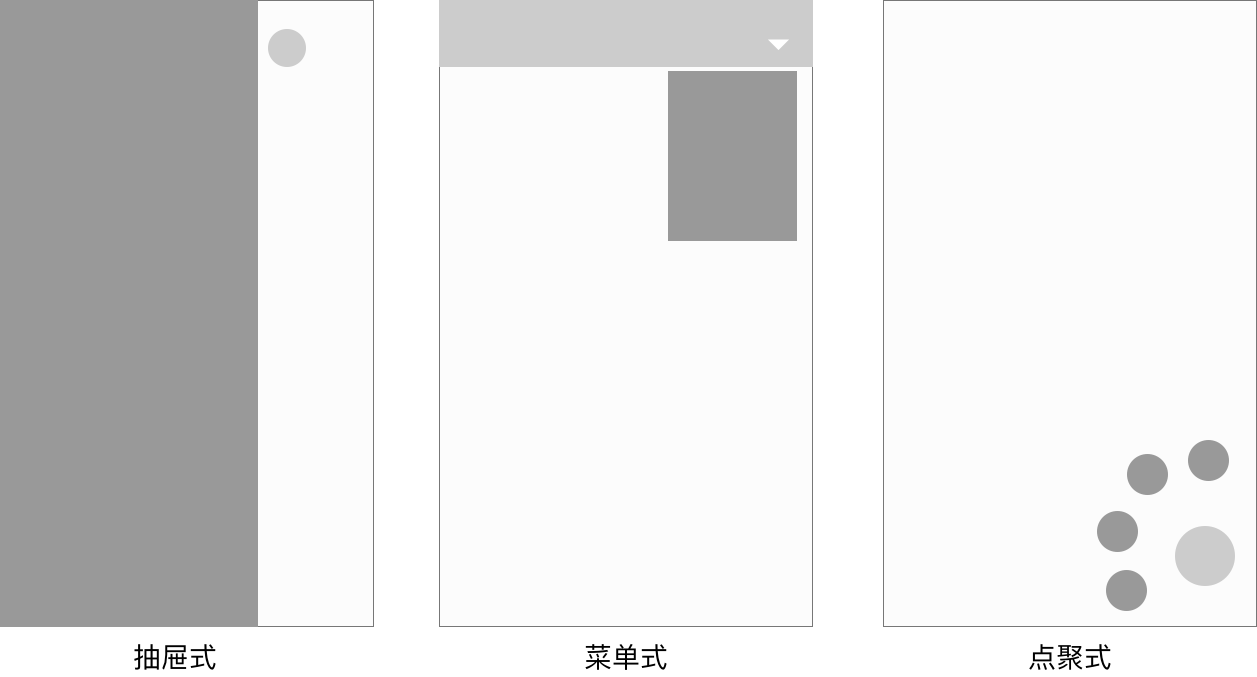
点击一个入口(icon/标题/箭头)或手势操作,才**展示各个菜单选项,入口相对占页面面积非常小,用户需要的时候调出,算是打破屏幕边界和运用页面视觉层级的高明手法。其中常用包括:抽屉式、菜单式、点聚式。

抽屉式,点击左上角的图标,从左向右划出抽屉,一般用于个人中心或者设置入口。
菜单式,点击右上角的图标,弹出下拉菜单,一般用于常用的快捷操作或入口。
点聚式,点击一个入口,围绕其散开,并展示出其中的功能入口。不过这种方式比较有局限,扩展性不好,因此近一两年都不怎么用这种形式了。比如钉钉6.0.15就已经摒弃了下图中的方式了。
3.3.2.3 混合导航
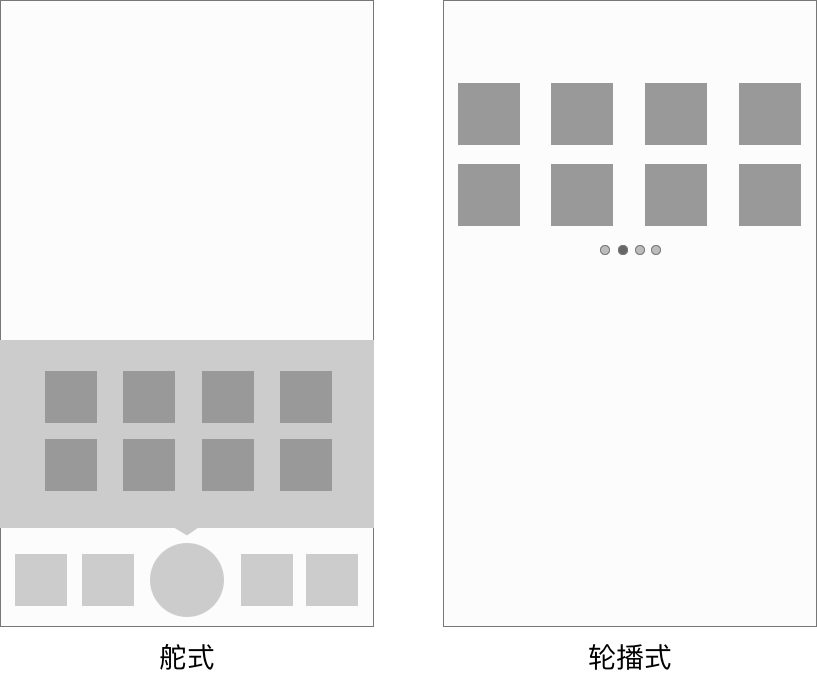
拥有直接展示功能入口并结合需要操作才展示的其他剩余功能。换言之,全局导航与瞬时导航的结合,其中常用包括:舵式、轮播式等。

舵式,通常是底部标签式导航和点聚式导航的组合。
轮播式,通常是宫格式导航和轮播导航的组合。
3.3.3 按页面状态分类
页面状态可以分为加载中、加载成功(有内容和无内容)、加载失败。上述各类页面均可能遇到这几类状态。下面以“知乎APP”为例。

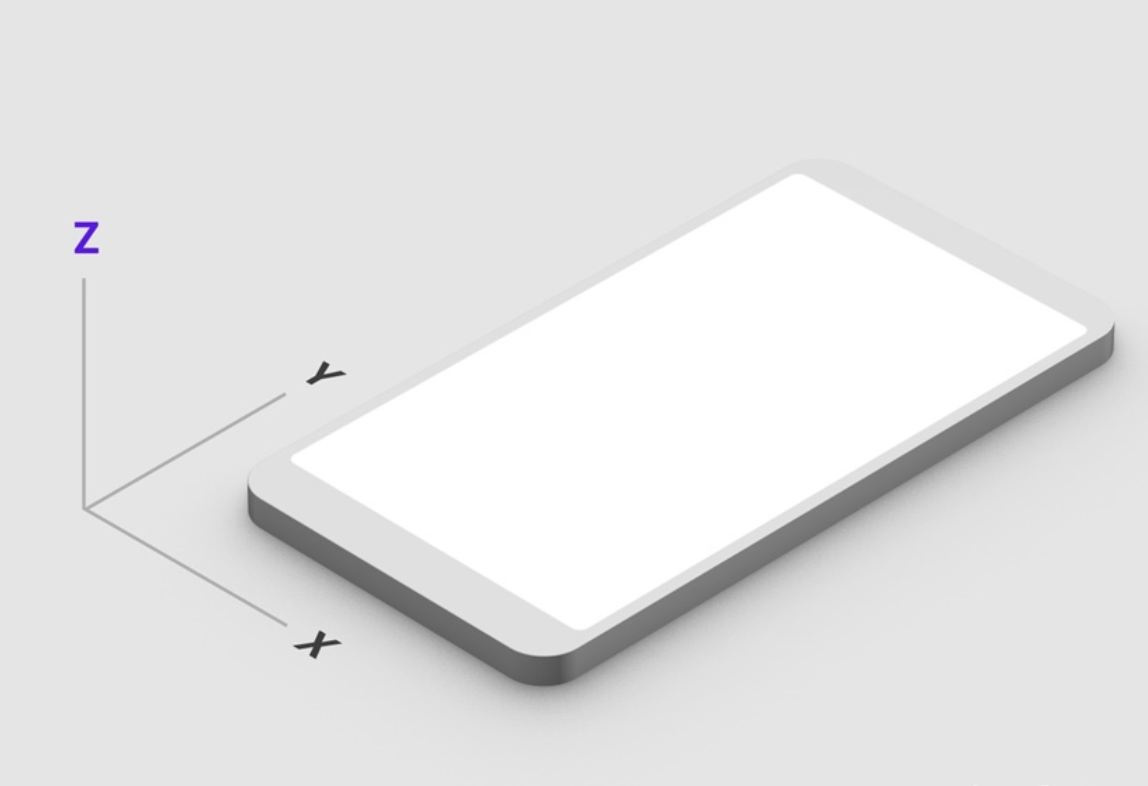
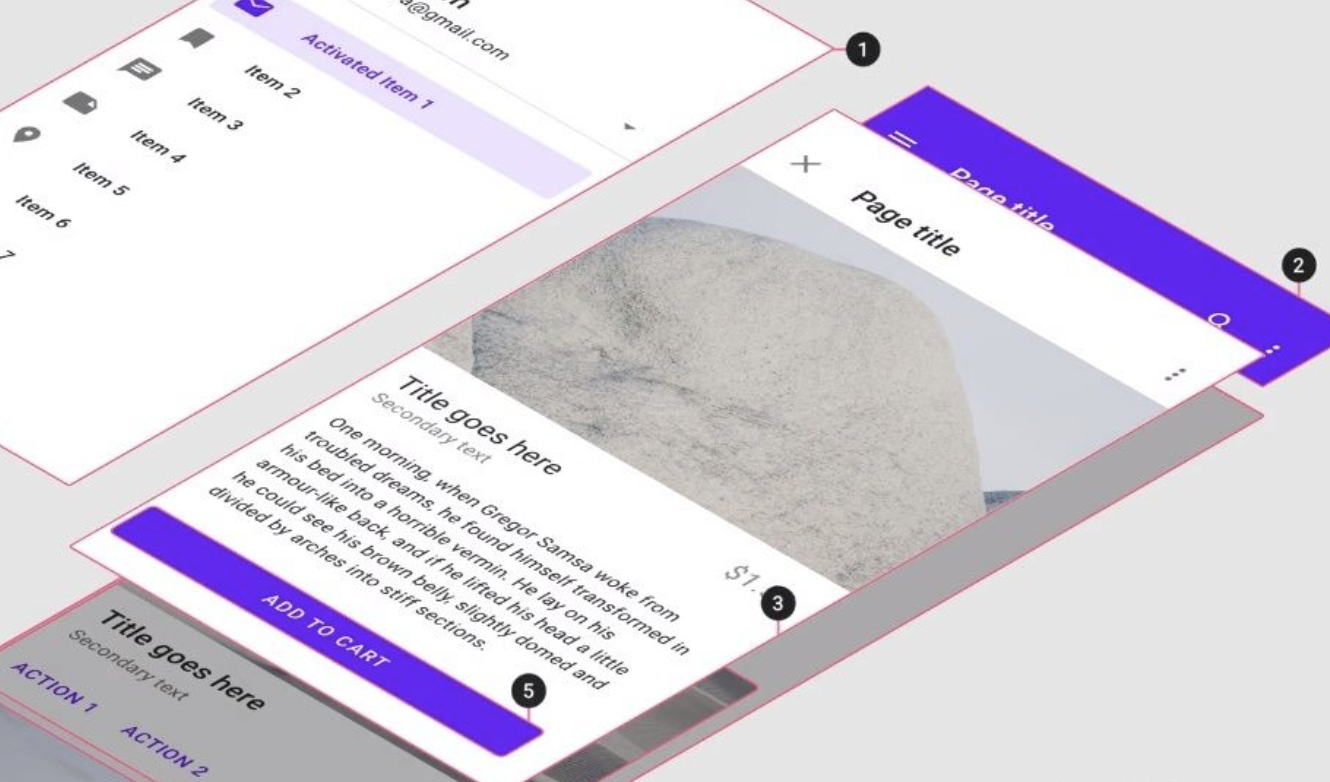
我们知道手机界面是一个平面二维的空间,而 Material Design 通过二维的一些表达手段,比如投影、动效等构建出了Z轴(前后)的概念。
APP中不同的Z轴高度:


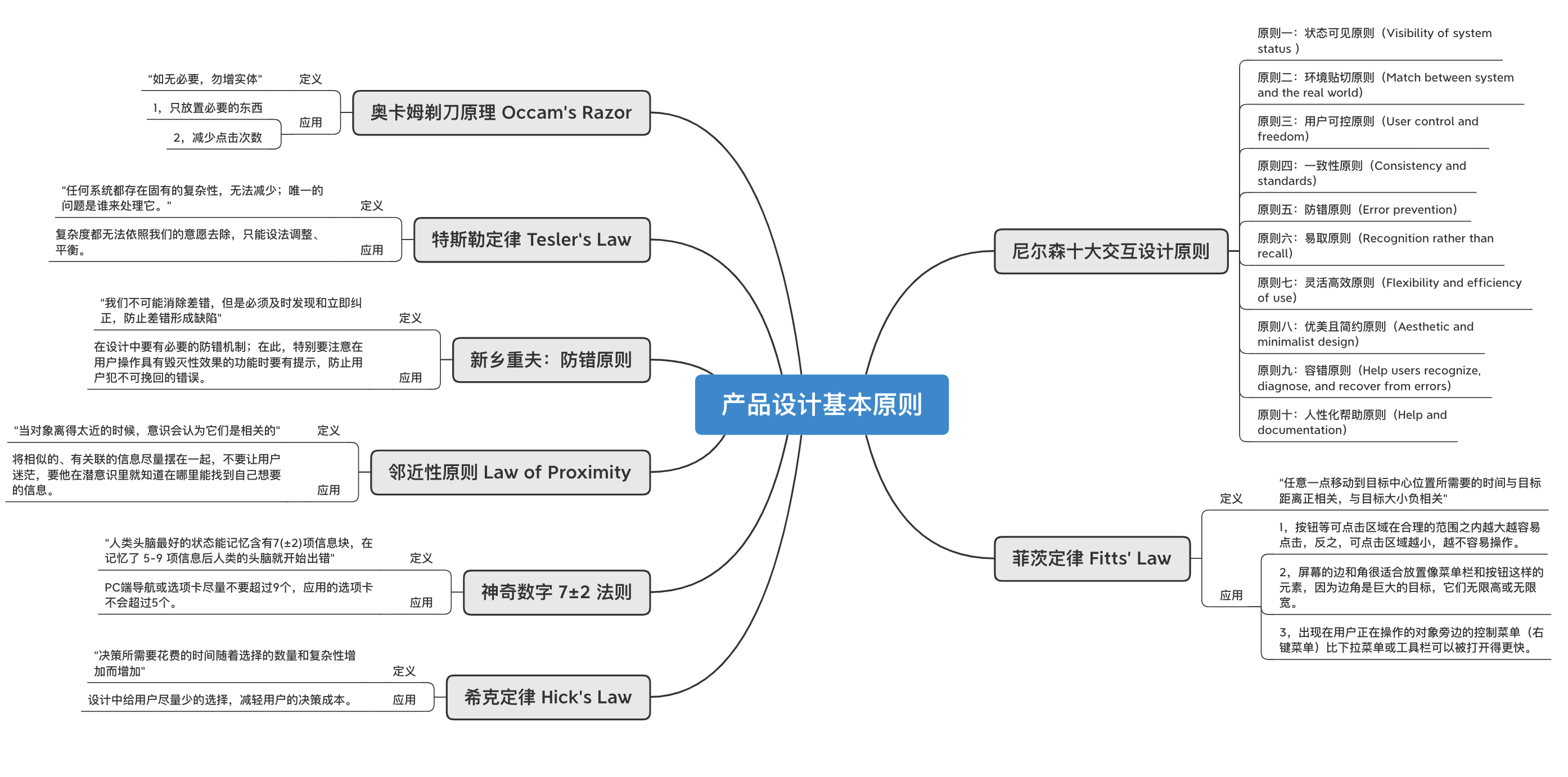
“相信一切事物背后必有知识和道理”这几乎是一个普世价值观,但是常常被人们所忽略。产品设计也是同样的道理,我们的每一个交互和功能的设计都应该尽可能按照某个原则或规范,而不是随心所欲,想怎么做就怎么做,太自我的东西,距离产品越远,距离艺术越远。

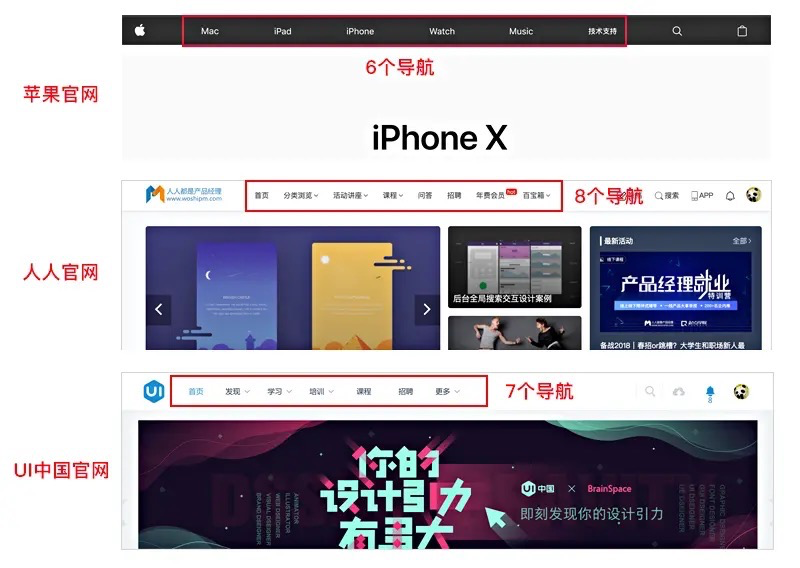
举例:神奇数字 7±2 法则
PC端导航或选项卡尽量不要**过9个,应用的选项卡不****过5个。

交互设计的前提是要满足业务目标和用户目标,否则就是无意义的设计。目标**随着时间的推移和市场的变化而变化,因此设计也是跟随变化的。
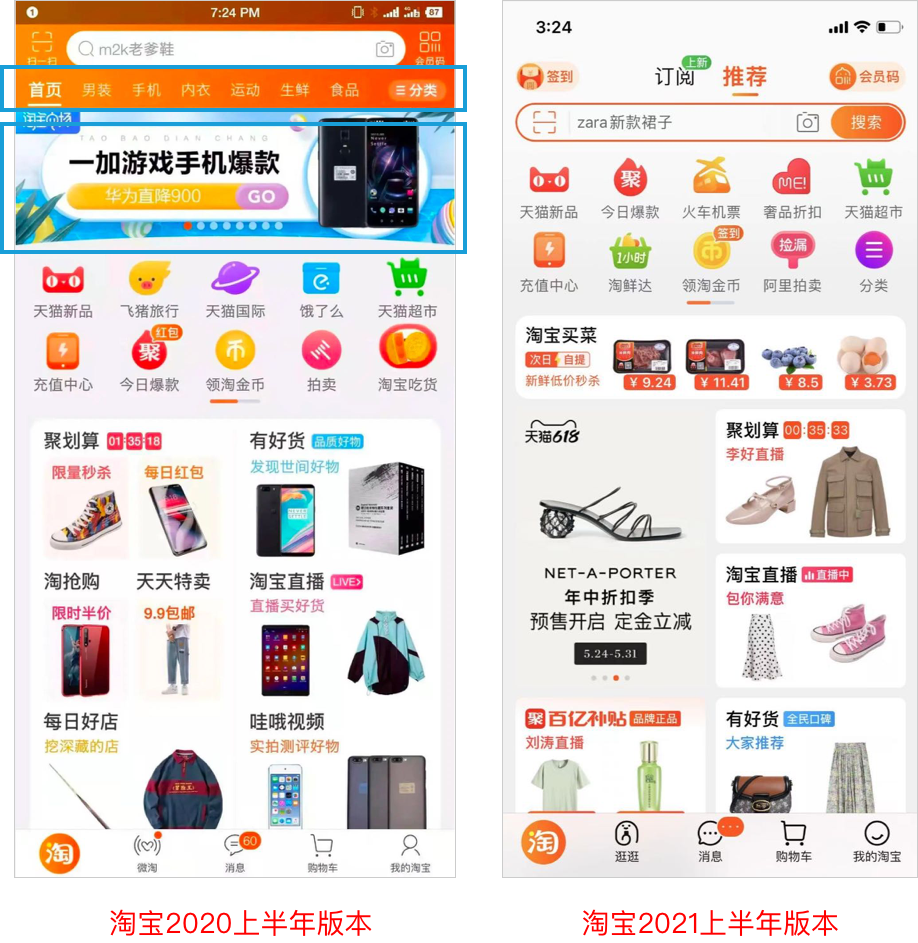
下面以淘宝首页为案例,2020版本VS2021版本:

4.3.1 改动了什么
1.商品分类隐藏,放入业务入口中。
2.去除横版banner,banner下移变成竖版。
4.3.2 为什么要改动
从消费者的购物决策来看,随着消费习惯变化,无目标的购物越来越多,消费者在“逛街”中产生购物需求。购物决策从搜索式购物到发现式购物,新版首页就是重点突出发现式购物。
搜索式购物模式下,平台以商品、品牌为中心,聚合商品,消费者来平台找商品。比如商品分类,包含女装、男装等分类,本质是一种搜索式购物。
而发现式购物模式下,平台更加主动推荐商品,以“人”为中心,不断强化个性化,给消费者带来了更沉浸式的购物体验,实现了从“人找货”到“货找人”。比如横版banner,是核心的广告收入来源,也占据首屏近四分之一的位置,但点击、转化效果较差。因而优化为竖版banner,一方面可以兼容短视频、直播等更多内容形态,另一方面交互上符合下滑逛淘宝的习惯。
每一个交互设计师都应该有一套自己的设计方法论,小到可复用的产品原件库,大到能输出的设计思维和设计价值观。这套方法论就是你的底层,它应该是一个反脆弱系统,不断的认知迭代,优化强劲。
一个人的能力很重要一部分体现在,是否把自己的能力和优秀量化输出,对于个人来说,最简单的生意莫过于批量化贩卖自己的某项能力,而批量化的前提是首先是,标准和规范。
最后,忠于用户,忠于产品,忠于正确的事情,与君共勉。
本文的上半部分内容《交互基础篇(二):**级干货!高效输出规范的交互文档(上篇)》
文中观点有什么不合适的地方欢迎大家指正交流~~
本文由 @Rinoa 原创发布于人人都是产品经理。未经许可,禁止转载
题图来自Unsplash,基于CC0协议