时间: 2021-07-30 10:11:02 人气: 9 评论: 0
编辑导语:我们在做设计时,常常**忽略一些小细节,但这些细节却起着举足轻重的地位,甚至**影响整体的效果。如何快速搞定设计细节呢?作者在文中分享了3招,我们一起来看看吧。

今天和大家分享设计技巧,做设计有很多的基础,色彩、文字、颜色、图形这些都是,有时候做一个设计不需要很复杂华丽的质感,只要把握好简单的设计原则,把每个小细节点做透,能力自然而然**提升,量变引起质变,今天我们来看看几个案例。

分享给大家第一个小技巧就是做设计时候,不要使用纯黑或者纯白做设计,**显得非常的突兀。如上图这样,整体没有太大问题,但是感觉不精致,哪里总觉得奇怪,但是说不出什么原因。

仔细看其实问题出在了色彩上,首先背景卡**黑色有点太重,没有色彩倾向。其次文字信息都是白色为主,标题和正文字号对比比较接近,内容容易混淆。最后用户昵称用白色也和内容混淆了。

详情页面问题也是类似,主标题和副标题设计对比过于强烈,背景太黑,文字太多,看多了容易眼睛不舒适。那我们第一步就开始调整颜色。

首先把背景卡**的黑色改为深灰色,带一点点蓝色就没有那么生硬。其次把内容文字信息改为浅灰色,这样和标题有一个对比。最后把用户的名称由白色改成红色。这样层次就拉开了。


最后来看一个效果图的前后对比,优化之前对比缺少层次,优化之后页面更细腻了。加了一些颜色对比,降低了纯黑和纯白,效果也比之前好很多。所以在做设计过程中,不要 100%使用黑色或者白色。

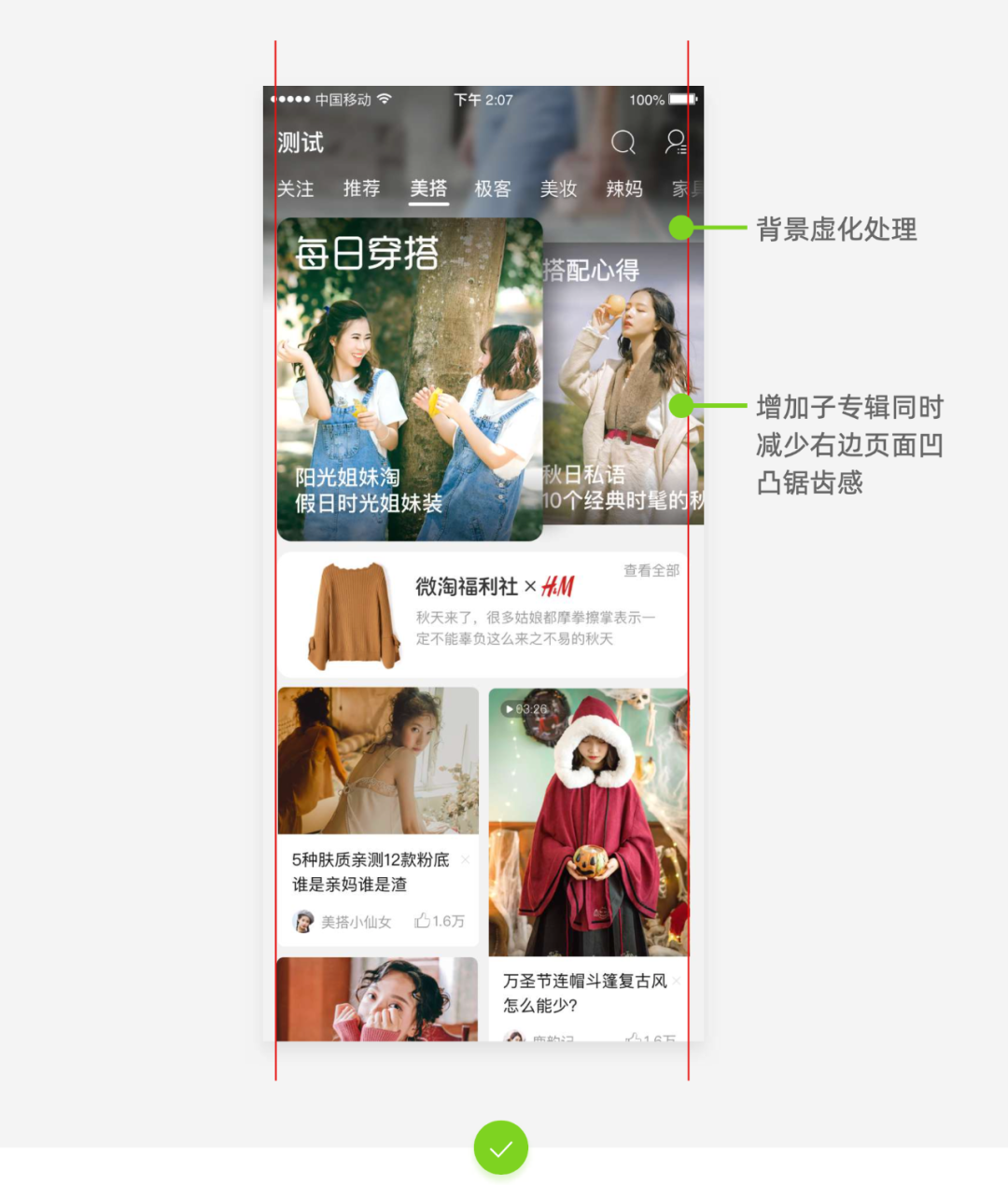
做设计时候一个细节很容易被设计师忽略掉,就是锯齿感。什么是锯齿感,就是你阅读一个页面时候,阅读动线之间**出现凹凸不齐的感觉,这样的感觉**影响阅读效率。

如上图就是用户阅读视线,当前页面问题就是用户阅读路径**有很强锯齿感,在设计中对齐尤其重要。那么怎么改?

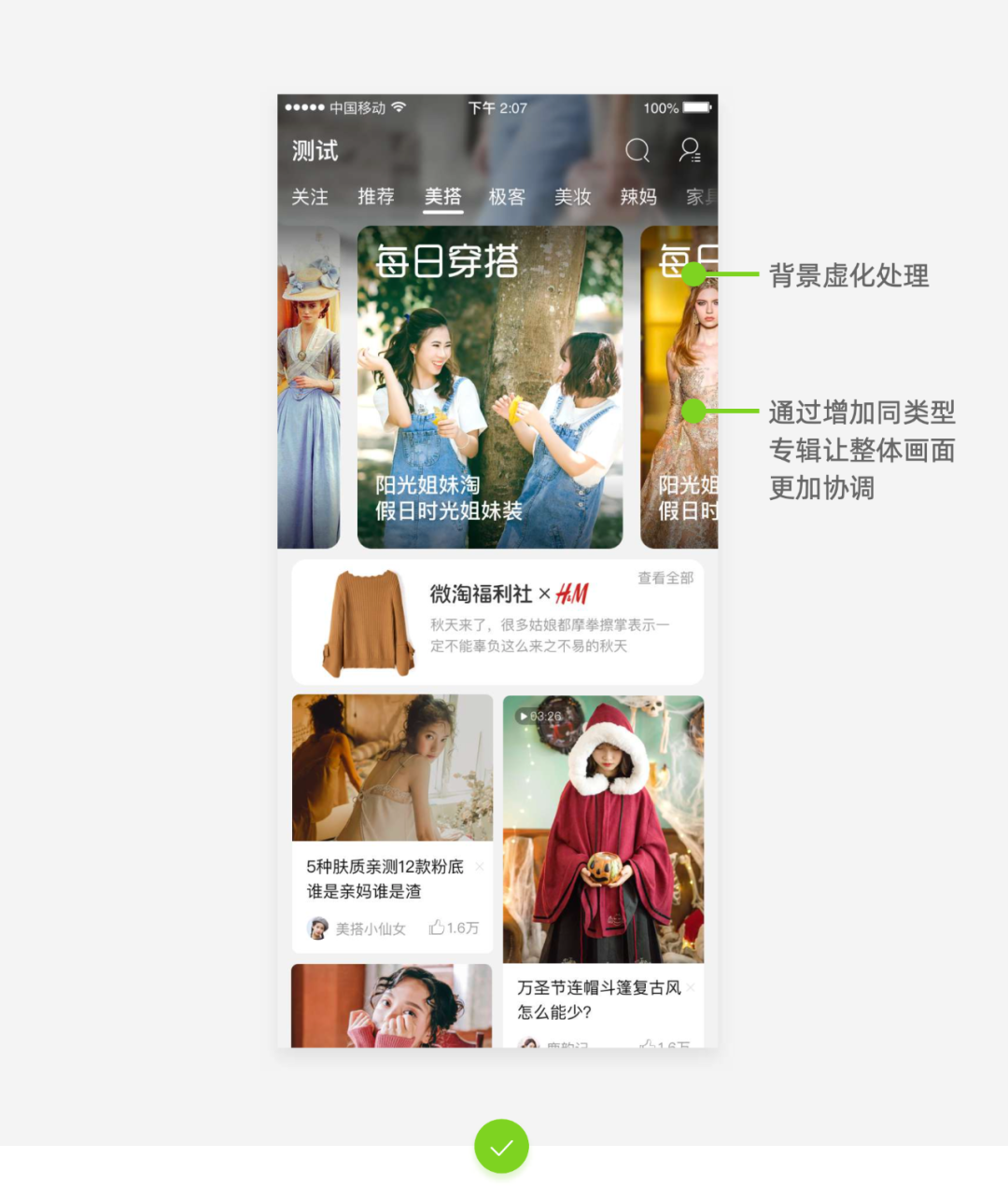
首页,页面头部背景后面增加灰色背景过度,让信息层级更平一点。其次卡**锯齿感严重通过右侧再多增加一个专辑,让页面更加平衡和饱满, 解决视线锯齿感。

同理还可以把头部卡**样式增加到3个增加页面平衡感。

优化后整体在页面平衡感和锯齿上就好很多了, 整体效果上也**更佳。

除了页面排版中锯齿感,其实文字锯齿感也是需要注意的。一般通过两侧对齐效果**更好。目前主流的新闻类产品和阅读类产品都采用两侧对齐,更有利于信息的阅读。

进行有效的对齐,有助于产品设计更加结构化,这个规则希望大家都能掌握。

图标相信大家平时画的时候,都**用一个固定的比例,然后去设计。但是这样设计**有一个问题,仔细看**发现图标的视觉平衡**不太一致。 那么有什么方法能快速检查视觉平衡呢?

检查视觉平衡最简单的办法,就是直接把图标进行模糊。然后你**发现有的图标大有的图标小, 这个视觉就需要手动对于图形进行调整。

调整过程中对于比较饱满的图形适当缩小点,对于图标体量比较细长的进行撑满,通过这样来保证视觉平衡。
视觉重量是人眼感知物体的重要性和大小,像素面积大小和面积不一定必须相同。如果长方形, 菱形和三角形和正方形在一起使用,我们需要对图形进行微调,让页面保持平衡。
今天这几个小知识点,都存在于我们每天的日常工作中,希望这些小的点,能够帮你慢慢提升设计细节,让自己专业变的更好,我们明天见。
Sky,微信公众号:我们的设计日记(ID:helloskys),人人都是产品经理专栏作家。原支付宝体验设计专家,阿里巴巴天猫设计专家;10年知名互联网公司设计经验,对于产品从0到1、品牌定位、金融产品、设计规范、运营规范、大促等有丰富实战经验。
本文原创发布于人人都是产品经理,未经许可,禁止转载。
题图来自 Unsplash,基于 CC0 协议