时间: 2021-07-30 10:11:04 人气: 7 评论: 0
编辑导语:随着业务场景的变化与用户需求的更迭,不同产品的交互设计也有所差异,合理有效的交互设计有助于提升用户体验,进一步推动用户转化与留存。本篇文章里,作者思考、总结了当下不同产品中的交互设计流程,一起来看一下。

前言
该系列内容主要**分析当下不同产品中值得大家借鉴的交互流程以及设计,其目的是为了让大家能够和笔者一起探讨体验设计的价值,更希望大家能够在评论区指出笔者的不足,从而输出更好的内容。
案例目录
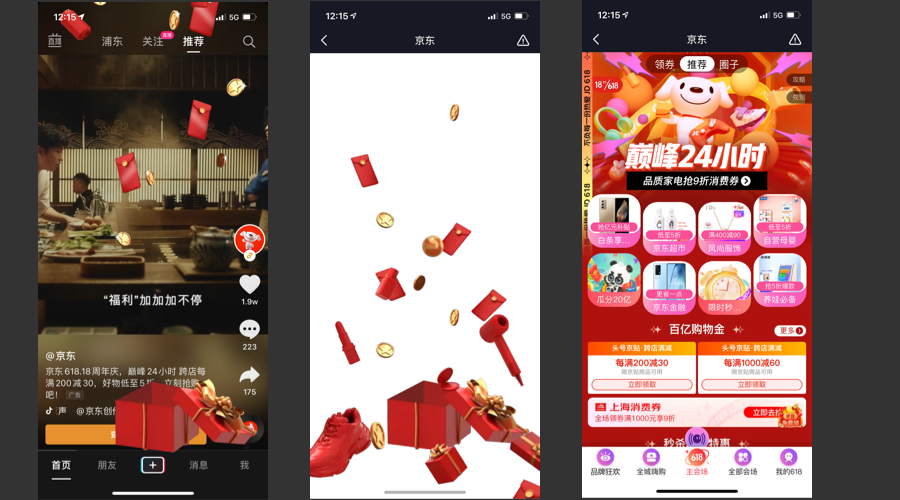
进入抖音开屏出现礼物动画,并提示「摇一摇」,摇一摇即可进入京东小程序。

近期的618活动可是热闹了全国,每天大家互相打招呼的话题从早上的“吃了吗”变成了“你昨晚买了什么呀”、“618你们买什么,借我抄一下作业”。
当然除了618的活动折扣让大家兴奋之外,618各个模块的设计也是值得我们借鉴的。
比如抖音为京东设计的开屏引导,往常的开屏引导页主要有两种:一种是采用的是图**+文字,搭配点击按钮即可跳转,另一种是视频形式。
此次抖音采用了开屏的互动小游戏搭配背景的京东广告短视频进行京东618活动的引导。小游戏采用的交互方式是摇一摇,这样的方式主要好处是能够激发用户的互动欲,打开抖音即可看到一个礼物的盒子从上掉下,并且搭配着引导用户摇一摇的动画,用户好奇摇了之后**发生什么呢?这样的方式更能降低用户对于广告的负面情绪。
其次,背景的广告视频也是不能忽略的,笔者认为,背景视频的主要目的是为了宣传京东的活动内容,让用户知道能够享受到什么活动,而摇一摇小游戏就是活动内容的入口。
最先把“摇一摇”这种交互方式普遍化运用的是微信,近年来“摇一摇”开始被广泛运用,笔者认为我们在实际项目中,对于强互动的功能模块可以借鉴“摇一摇“的方式,再搭配上具有品牌记忆点的动画,很容易和竞品拉开差距。
其次,对于信息流广告建议,大众之所以对广告内容有很强的负面情绪,是因为商家只考虑了数据上的收益,忽略了用户看广告的体验,因此用户对广告有了普遍的厌恶情绪。当用户识别出该内容是广告,**毫不犹豫地滑走,这反而伤害了商家和品牌的利益。
因此大家在制作信息流广告时应该尽可能和内容相结合,弱化“广告”的感知,提高用户的观看体验。
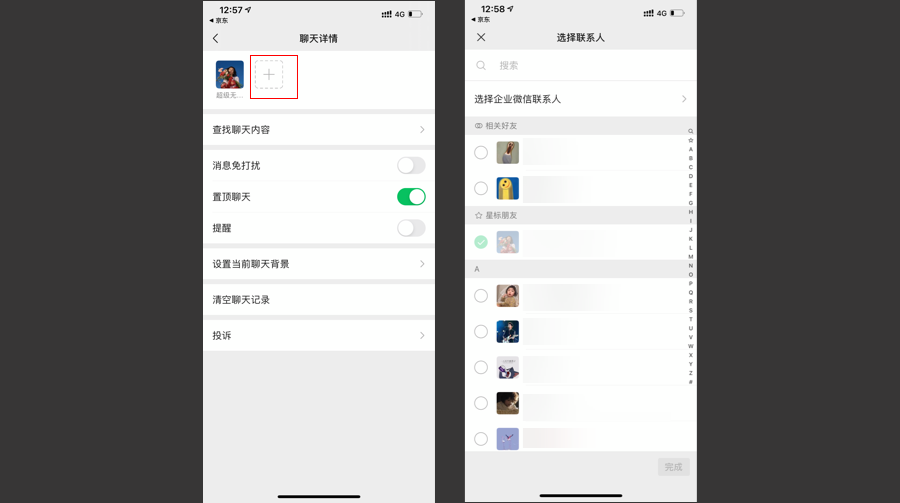
进入聊天详情,好友头像右侧出现添加选项,点击添加进入「选择联系人」添加即可快速拉群。

不知道有多少用户发起群聊的方式是点击好友列表右上角的「加号」然后接着发起群聊。
但是用户建群的场景大多数情况并不是如此,大家可以回想一下平时拉群的场景。大多数情况下是正在和一位朋友进行聊天,两个人一起决定要加入新的朋友,因此有了建群的需求。
此时此刻手机界面正在处于和朋友聊天的页面,如果还需要退出聊天,然后再点击右上角加号——发起群聊——添加好友,这**让用户有反复切换界面的操作。
而微信洞察到了用户在聊天过程中有建群的需求,因此在聊天详情里添加了建立话题的功能,这不仅缩短了操作路径,也能够让流程更加顺畅。
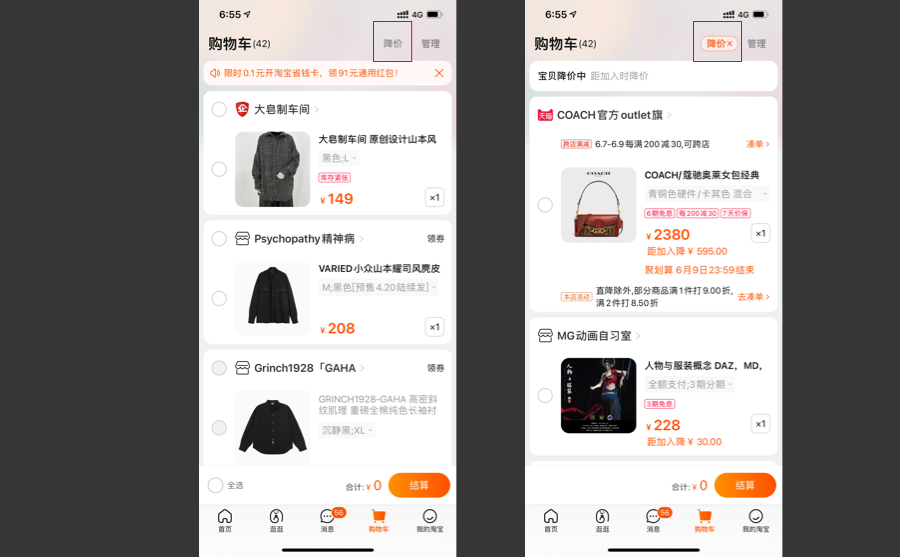
在淘宝购物车tab中,右上角显示降价筛选器。

回想以下我们去商场购买衣服的场景,进入了某一家店,看到了一件自己非常喜欢的衣服,但是看了一眼价格**出了自己的预算,于是心里想着等换季或者打折的时候再来买。
我们在购买商品时面对某些自己非常喜欢但又负担不起商品都**有类似的想法,等待有活动再买,但最后我们很可能**忘记。
在线上购买产品更是如此,我们收藏夹和购物车里都囤满了自己想买的商品,都等着活动再买。但是事实却是由于购物车商品数量太多,商品降价了用户也看不过来,直到过期都没有去购买。对于商家和平台是丧失了一次交易,用户也失去了购买自己喜欢产品的机**。
而降价筛选恰巧满足了用户、商家、平台的需求。商家提高了交易数量,用户用理想的价格购买到了自己喜欢的产品,一个简单的筛选就有了双赢的效果。
在快手顶部发现tab下,点开任意视频,上滑动全屏,视频等比缩小,展现评论区内容。

通常评论区**作为浮层进行展现,评论区**直接覆盖视频内容的三分之二,此时视频还在播放,但用户却无法对视频做任何操作,不管是拖动进度条还是点击暂停。
快手的解决方案则是向上滑动全屏,评论区同时向上滑动,视频缩小。该方案帮助用户边看视频边看评论,有较好的流畅体验。
但也有一种可能性是,用户在查看评论时已经将视频看完,打开评论时观看视频的需求较小,因此采用了评论区覆盖视频内容的方案。
之所以在此刻不让用户暂停视频是为了不想中断用户**视频的流程,如果用户此时按了暂停,用户的环境将处于安静的状态,**打破沉浸感,很有可能**让用户直接退出产品,这也可能是我们**视频停不下来的原因之一。
所以有时候交互的方式没有好坏,只要能满足产品目标和用户目标就是好的交互。
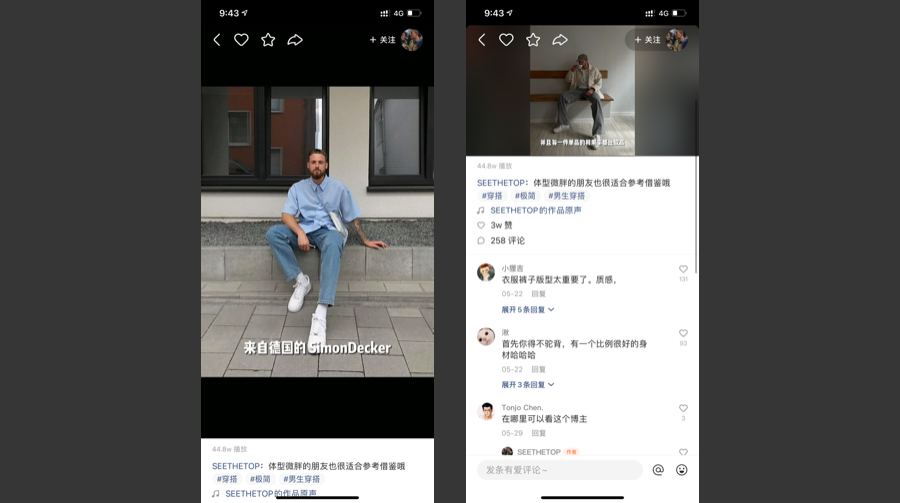
在视频流内容中出现图**流内容,可向左右滑动图**。

在视频的过程中突然在同一流程中随着音乐**一下图**或许也是一个不错的选择。在视频内容中,常常**出现搭配着快节奏音乐的高质量图**随着节奏一闪而过,当你还没来得及看清,好家伙又给你播放一遍。
快节奏的视频内容是创作者提高视频完播率和播放量的策略之一,为的就是让用户看不清楚从而反复播放,虽然这样的策略能够让数据变得非常漂亮,但是站在用户的角度体验非常不好,完全没有办法看清想看的图,又浪费时间重看视频。
快手的策略则是将主导权交到用户手中,如果用户想继续看下去则向左滑动,遇到喜欢的图**还可以长按保存,如不喜欢则切换下一条视频即可。
在笔者看来这不仅仅是满足了用户的观看需求,更是一种新的尝试。用户能够主导在视频流内容中信息出现的速率,其实该类尝试早在苹果2019年底的airpos官方宣传页就有体现,有兴趣的朋友可以自行查阅。
美团商家详情页上部分,设有集点反**的进度提示。

不知道大家是否思考过进度条的力量,它能够将正在进行的事件可视化,能够让用户每时每刻都能看到自己的进度,并且进度条每前进一点对用户而言都是一种激励。
将进度条运用的最完美的则是游戏设计,用户能够清楚地看到自己再赢多少次能提高等级,在登陆若干分钟可以获得某装备,再拿下对方多少人头自己就能获得多少金币,诸如此类。
美团非常聪明地将「集满5单反**」的活动外露在商业首页,并且可视化。当用户还在纠结是否下单时,看到自己是否还要继续吃连续吃了4天的烤肉饭时,看到顶部的「集满5单反卷」活动,我相信大多数用户**毫不犹豫地下单,因为距离进度条到底就还差最后一次。
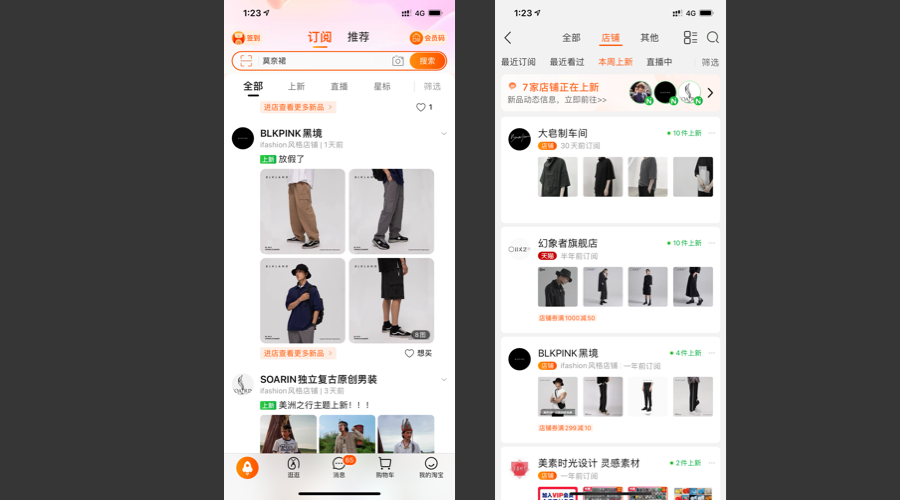
淘宝首页订阅tab下出现上新内容推荐。

该模块上线时间大概是四周前在产品版本10.0.0上线的。该模块的上线可以极大地提高用户对于商家的回购率。
在以前,用户在平台中通过大量搜索和浏览,在众多商家中选择了适合自己风格的店铺,但每次查看都要主动地进入店铺才能查看是否上新。这其实和大家在逛商场时,能看到许多店铺门口**挂着春季上新的广告,其实该模块与现实生活中的场景有异曲同工之妙。
该类模块最早是出现在微信朋友圈,在微信朋友圈刚风靡全国的时候,逐渐有一群做微商的商家在朋友圈发送***产品上线啦,现在购买打5折,相信该类内容对于大家一点都不陌生。
唯一的不同是在微信朋友圈中看到该类广告**让我们感到不适,因为微信朋友圈是私人的社交领域,用户并不想购买商品,广告内容出现在了不应该出现的场景,用户逛朋友圈是想浏览亲朋好友的丰富生活。
但淘宝订阅有所不同。首先,用户打开淘宝必定是有购买需求,其次是订阅商家本身获得了用户的认可,因此这不仅没有打扰用户,更是能让用户的购买更便捷。
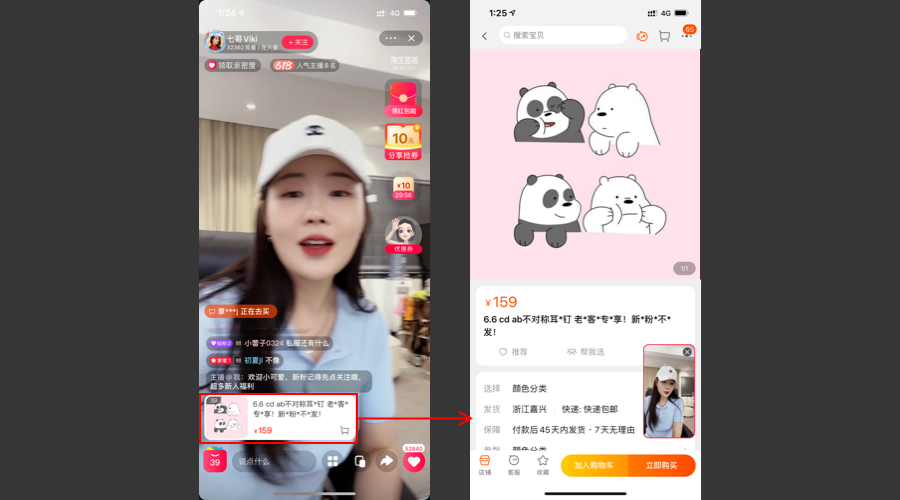
进入淘宝直播间,点击下方商品链接即可跳转至商品购买页,此时视频以复层的形式出现在下方。

此次功能的更新可以说是将直播店铺深度融合,帮助用户实现边买边看的需求。
可以看出淘宝在用户购买流程的优化上简直可以说是不留余力。
首先在现实生活中,我们在面对推销员推销产品时是很容易冲动消费的,并且推销员**一直跟随顾客从进店到试用再到付款,整个推销的行为覆盖顾客的所有流程,推销员不允许整个流程出任何差错。
而最容易出差错的地方其实就是顾客开始付款行为的时候。
我们将实际的购买流程对标到线上直播间,商品推销员此时就变成了主播,平台为了不让用户在付款的时候丧失购买的想法,在用户进入商品购买页后依然**让直播视频小窗口进行播放,为了是“让推销员无时无刻的在我们身边“,确保流程不出任何问题,直到用户完成付款。
如果平台在用户进入购买页时取消直播的小窗,这么做用户可能**产生“我是不是真的需要购买这个商品”“这真的有那么好么”“要不我再看看”类似的想法。用户**立马变得纠结和理智,用户很有可能**终止购买。
当我们在做用户流程设计的时候,应该考虑到流程的各个环节、每个环节对应的用户心理,我们只有将流程进行反复推敲和打磨,才能实现最终的目的。
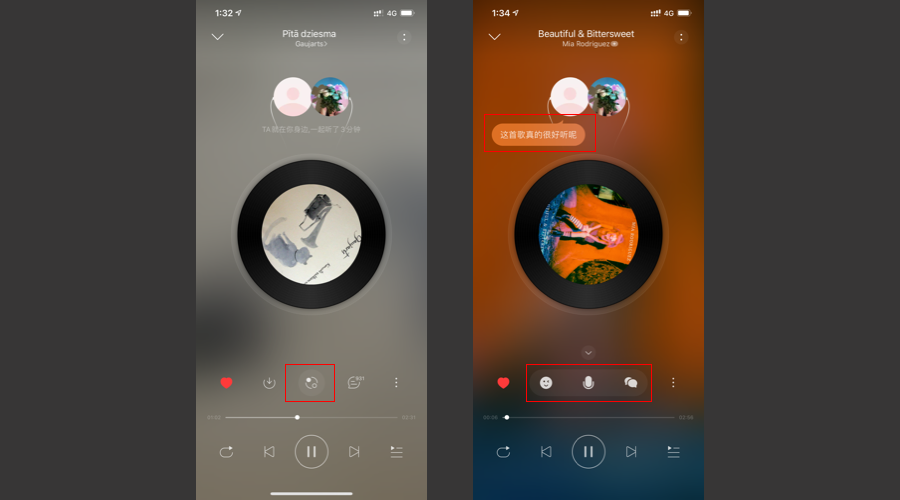
进入一起听模式后点击中间icon即可展开更多系列功能,可发送表情和消息,还可以语音聊天。

想象一下我们平时听音乐的时候,情绪很容易被音乐带动,听音乐是一个很沉浸的过程,用户的情绪完全由音乐来主导。
而我们听到一首很好听很有共鸣的歌时**想和朋友、恋人分享,“我的耳机分你一半”,建立了两个用户之前基于音乐的深度联系。
网易云的一起听模式做的非常巧妙的一点在于将聊天的功能简化,完全保留听音乐的视觉界面,不能弹出一整个聊天界面来切断用户的视觉。
网易云在文字聊天的模式上采用了头像下气泡的形式,只**显示最近发出的信息,要查看历史聊天记录要进入下一个层级,很好地防止了聊天文字过多而影响听音乐的沉浸感。
而表情的表达更是“少而精”的选择,8个表情,发送以满屏的动画来展示,满屏的沉浸和音乐的律动契合。
我们在增加功能时要考虑用户的状态,不能为了加功能而打破用户良好的沉浸状态,利用巧妙的视觉手法承接用户的体验路径。
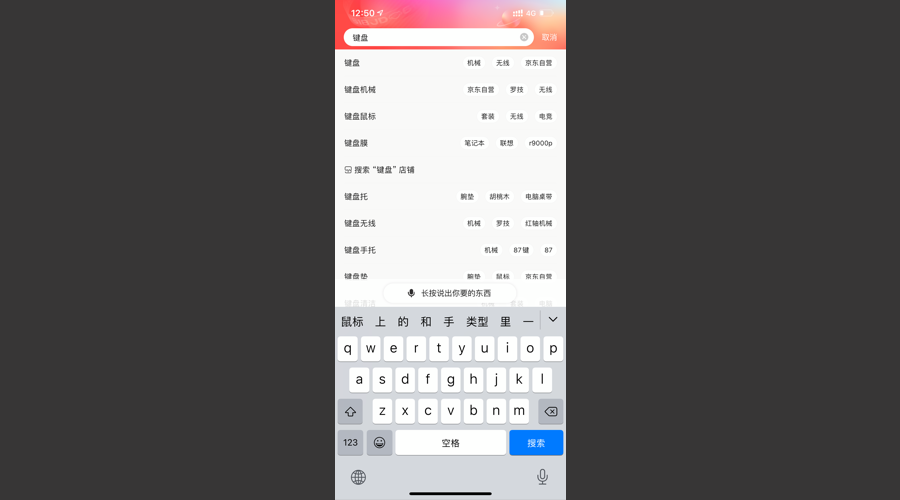
进入京东,点击搜索框,输入产品名称,下方出现相关信号和品牌。

京东是一个主打电器设备的电商产品,在用户的心中有个普遍认知:买服饰去淘宝、买日用品用拼多多、买电子设备去京东。
由于主打的商品不同,京东也专门针对搜索框作出了特殊策略。
其他电商的搜索主要采用的是关键词推荐的方式,原因是普通的服饰和日用品关键词较长,品牌和种类繁多,因此采用了关键词推荐的方式。
而当我们在选择电子产品时,考虑的因素相对固定,主要考虑的有品牌、型号、适配、版本。某些用户更是只购买自己常用品牌的系列产品,所以也没有货比三家的需求,只需要1-2个关键词筛选即可找到用户想要的商品。
不得不说京东在搜索框上的策略帮助用户减少了许多操作,更加适应用户的需求。
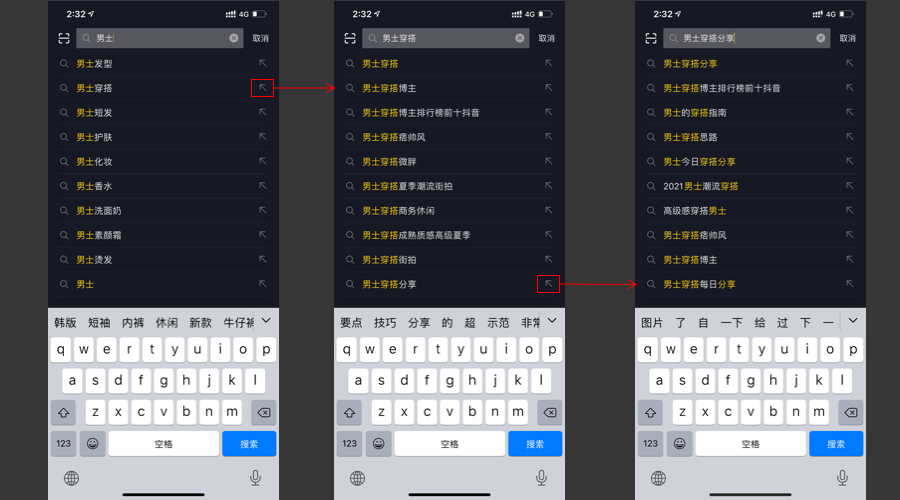
点击抖音搜索框,输入内容下方出现关键词提示,点击下方字符右侧箭头,提示字符替换搜索框内容。

随着现在产品的内容越来越多,现在搜索框基本是所有产品的标配,与此同时搜索的内容不同搜索框的策略也**发生相应的改变。
由于抖音内部搜索的内容相对复杂,其中可以搜索博主的名称,还可以搜索话题挑战、行业相关的内容、日常vlog等诸多内容。因此为了搜索结果更加准确,用户**增加更多关键词。
面对该类搜索需求最常见的做法是根据用户输入的关键词,搜索栏下方出现相应的提示结果,用户点击跳转到相应结果页。
但抖音的做法更加符合用户使用场景,与普通推荐方式不同的是,用户可点击下方推荐右侧的箭头即可与输入的内容进行替换,替换之后**更新下方的推荐内容,用户可继续替换。
这样一步步操作可通过大数据引导用户挑选出最符合自己搜索需求的关键词。由于抖音的搜索内容较为复杂,用户难以抉择输入什么样的关键词更加准确,抖音的做法能够通过关键词让用户快速地切换搜索内容,提高了用户的使用效率。
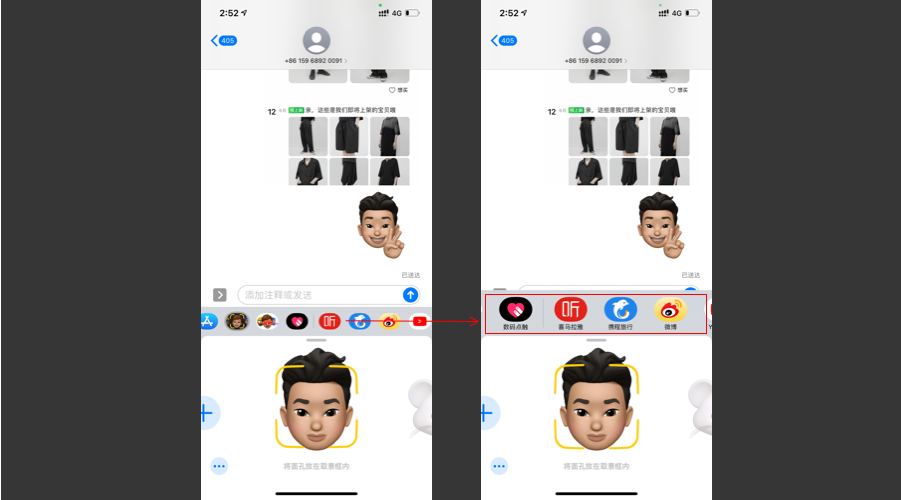
进入iPhone massage页面,滑动标签,标签栏自动放大。

笔者认为iPhone的自带软件算是把沉浸感做到了极致。在众多的iPhone应用中,我们可以看到在各个模块中都**根据用户的操作呈现不同的状态。
在massage中同样也有同样的细节。
在massage的输入框下方**出现一条标签栏,该标签栏的数量不可控,完全由用户的软件下载量决定,因此用户在挑选标签时**花费一定的精力进行筛选。
iPhone的做法则是当用户滑动标签栏时,标签栏**自动放大,并且将软件的icon与名称一并显示。由于标签栏状态发生了改变,用户的视线**更加聚焦于标签栏的选择,这样的设计可以让用户的操作更加沉浸。
当我们在面对复杂任务流程的设计时,我们除了打磨整体流程之外,还可以将精力放在用户操作的每一步上。
当用户在针对单一步骤进行操作时,我们可以通过强化该步骤的页面布局和样式让用户对于该步骤的操作更加沉浸,这样就可以做到让用户操作每一步时都只想着如何把这一步做好,注意力才不**分散。
进入微信阅读的书籍阅读页面,其中某些文字下方有下划线,点击下划线即可展现其他用户笔记内容。

当我们在阅读实体书籍的场景下,划重点是我们每一个人都**有的操作。这是我们在学生时代保留下来的习惯。
回想笔者在学生时代,总**想去窥探学霸们的笔记,甚至**在下课后去借他们的课本,然后将学霸上课的批注摘抄在自己的书上,这个过程中**发现自己课上疏忽的重要知识点以及学霸们的思路。
对比微信阅读的下划线功能其实也是如此。当你在阅读过程中,看到某一句内容下有下划线,其实这就表示其他用户曾在这里批注过内容,你可以点击下划线查看他人的批注,帮助自己理解,和内容引起共鸣。
在笔者看来这不仅仅只是辅助用户阅读的功能,它还带有一定的社交属性。
在现在这个时代下,人们都活在一个个的信息茧房之中,与外界沟通得越来越少。微信阅读让用户之间可以相互查看笔记内容,其实更重要的是,可以让用户感觉原来还有那么多人和自己喜欢阅读一样的书籍,对同一句话有一样的感受,自己似乎不再孤独。
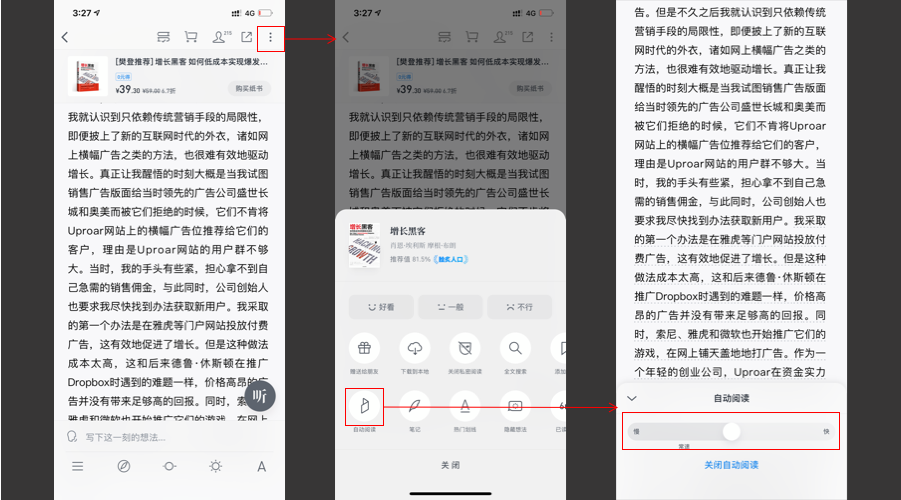
进入阅读页面,点击右上角更多出现底部弹窗,点击自动阅读页面可自动冲下往上移动,可设置移动速度。

相比起点一下翻页的操作,自动阅读能够减少用户许多操作。
在阅读场景下有许多用户为了减少颈部的不适**利用手机支架将手机架高。支架虽然缓解了颈部的不适但同时也提高了用户操作手机的成本。
笔者就有类似的经历,每次利用手机支架时,都不能方便地点击手机,每次操作体验都不太舒适。
自动阅读很好地解决了这个问题,用户可以将手放在最舒服的地方,阅读的视线也可以集中在屏幕的中间,随着文字不断往上移动,视线也只需要从左往右的移动,基本不需要太多的上下移动。
这有利于用户更加沉浸在阅读的过程中。整个流程越沉浸,体验越舒适,用户阅读的时间就更长,打开产品次数也**增多,用户的粘性也**提高。
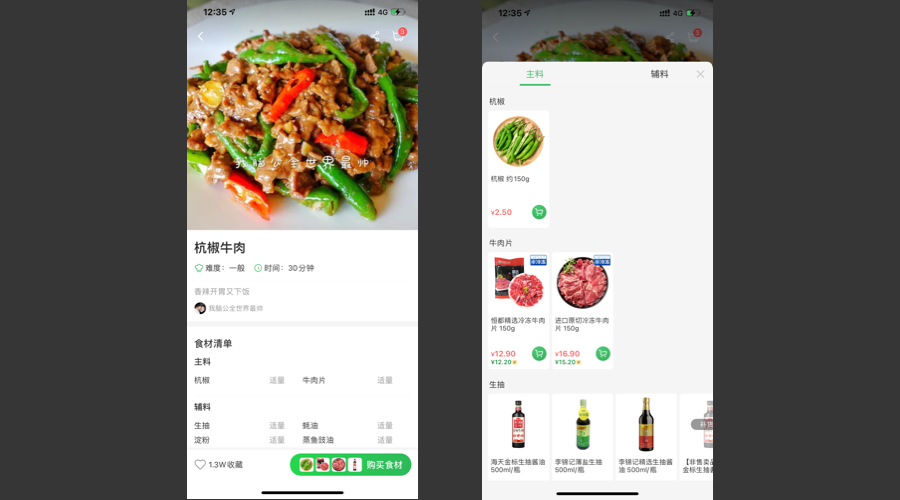
进入叮咚买菜的做饭灵感栏目,点击菜品**展现该菜品所需的所有食材,可一次性打包购买。

当今年轻人做饭与我们父辈份做饭有许多不同点。父辈们做饭就像是生活的必须,厨房中准备着日常的所有调料,只需每周定时去菜场进行采购即可支持全家所有人饮食需求。
反之对于现在的年轻人由于工作压力大,很少有时间在家做饭,一日三餐基本是都由外卖和公司食堂承包,在家做饭不再是生活的必须,它更像是热爱生活的表现。
所以做饭好不好吃不重要,仪式感很重要。因此每次做饭时大家可能**先在各个平台上搜索相关菜品的教程,其次由于做饭的次数较少,调料基本需要重新购买。当下年轻人购买食材的特点是量不大,但种类多,从调味料到食材都必须重新准备,**花费大量的时间进行挑选。
叮咚买菜的做法则帮助大家减少了许多流程,只要看到了想做的菜,进入详情即可一键打包购买所有主料和辅料,同种类的辅料还可提供不同品牌进行挑选。这减少了用户大量的挑选时间,也增加了年轻人做饭的幸福感。
本文由 @黑羊 原创发布于人人都是产品经理。未经许可,禁止转载
题图来自Unsplash,基于CC0协议