时间: 2021-07-30 10:11:19 人气: 50 评论: 0
编辑导读:预判设计(Anticipatory Design)是一种能够引导用户、缩短用户行为路径的有效设计手段。预判设计,可以根据用户的行为/用户所在的场景,让功能主动找到用户,并让用户与之产生自然的交互。本文围绕预判设计进行了七个维度的深入分析,希望对你有帮助。

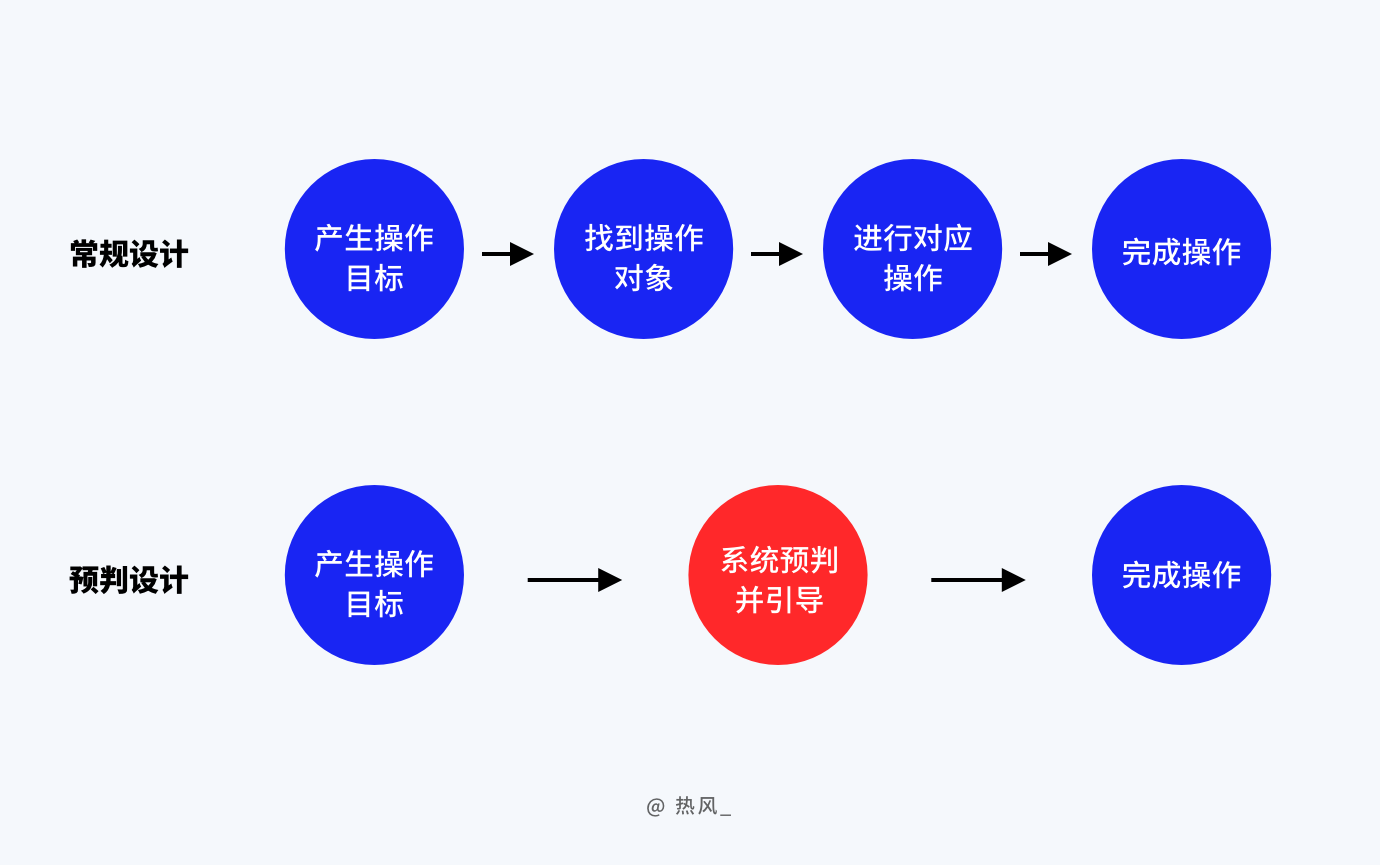
本文要讲的内容是“预判设计”,在此之前,我想先聊聊我们日常中常见的的用户操作路径,用户在使用产品时,往往是:产生操作目标——找到操作对象——进行对应操作——完成操作。
这种操作模式符合我们对于绝大多数产品使用的认知,交互设计师在设计用户行为路径时,往往是以功能为出发点,通过功能优先级,将功能分布排列,用户在界面中找到功能并进行操作。 这本质上还是依赖于用户的主动触发,一般来讲,如果用户不主动触发,就不**产生后续行为。
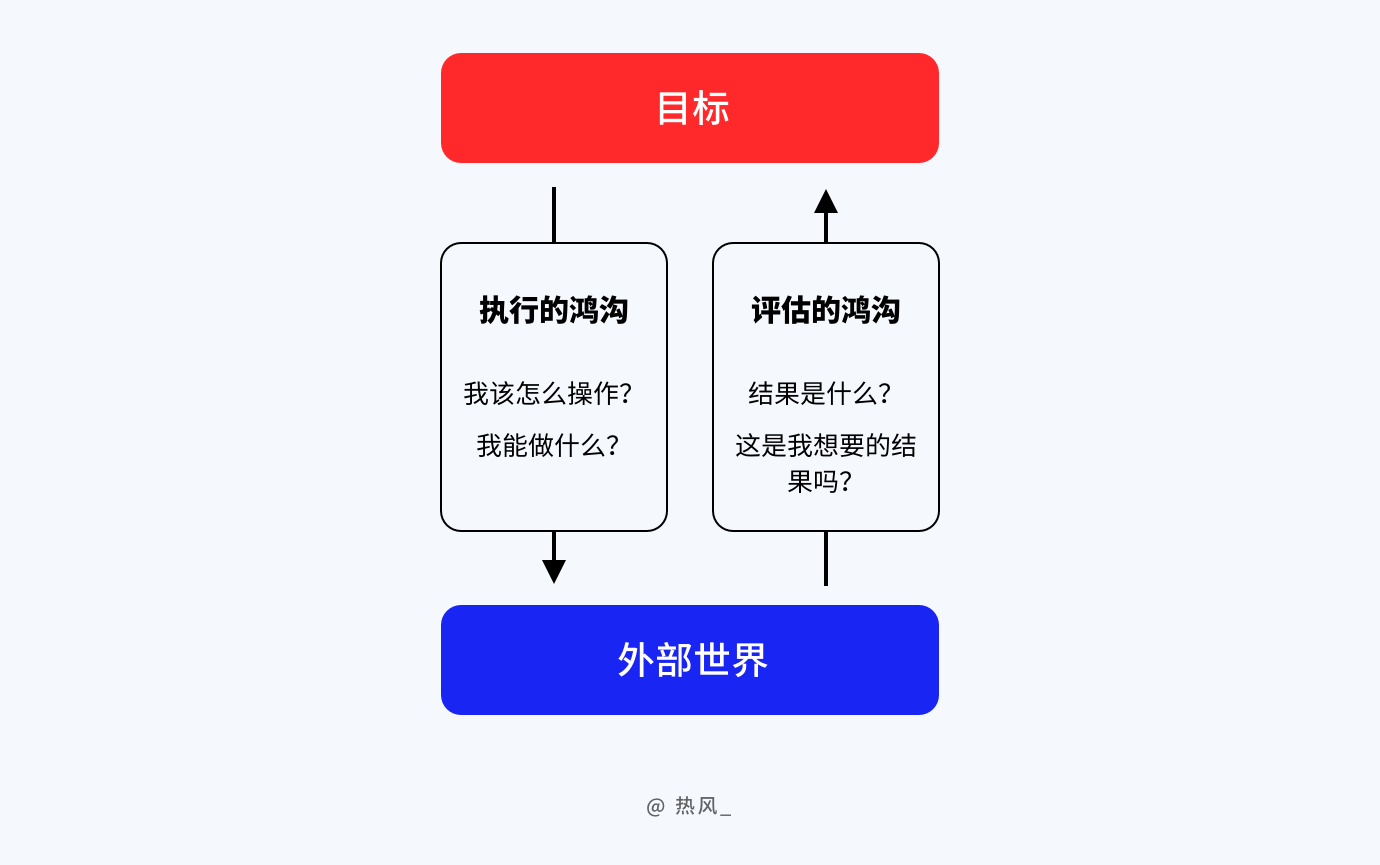
设计心理学中提到,当用户操作一个设备,他们**面对两个心理鸿沟:一个是执行的鸿沟,在这里,用户试图弄清楚如何操作;另一个是评估的鸿沟,在那里,他们试图弄清楚设备处于什么状态,他们采取的行动是否实现了目的。

预判设计侧重于解决第一个鸿沟:执行的鸿沟。在产品功能纷繁复杂的当下,界面中的功能元素、信息元素愈发复杂,有的时候,用户想要在一个界面中找到某个功能、操作某个功能并不轻松。预判设计,可以根据用户的行为/用户所在的场景,让功能主动找到用户,并让用户与之产生自然的交互。

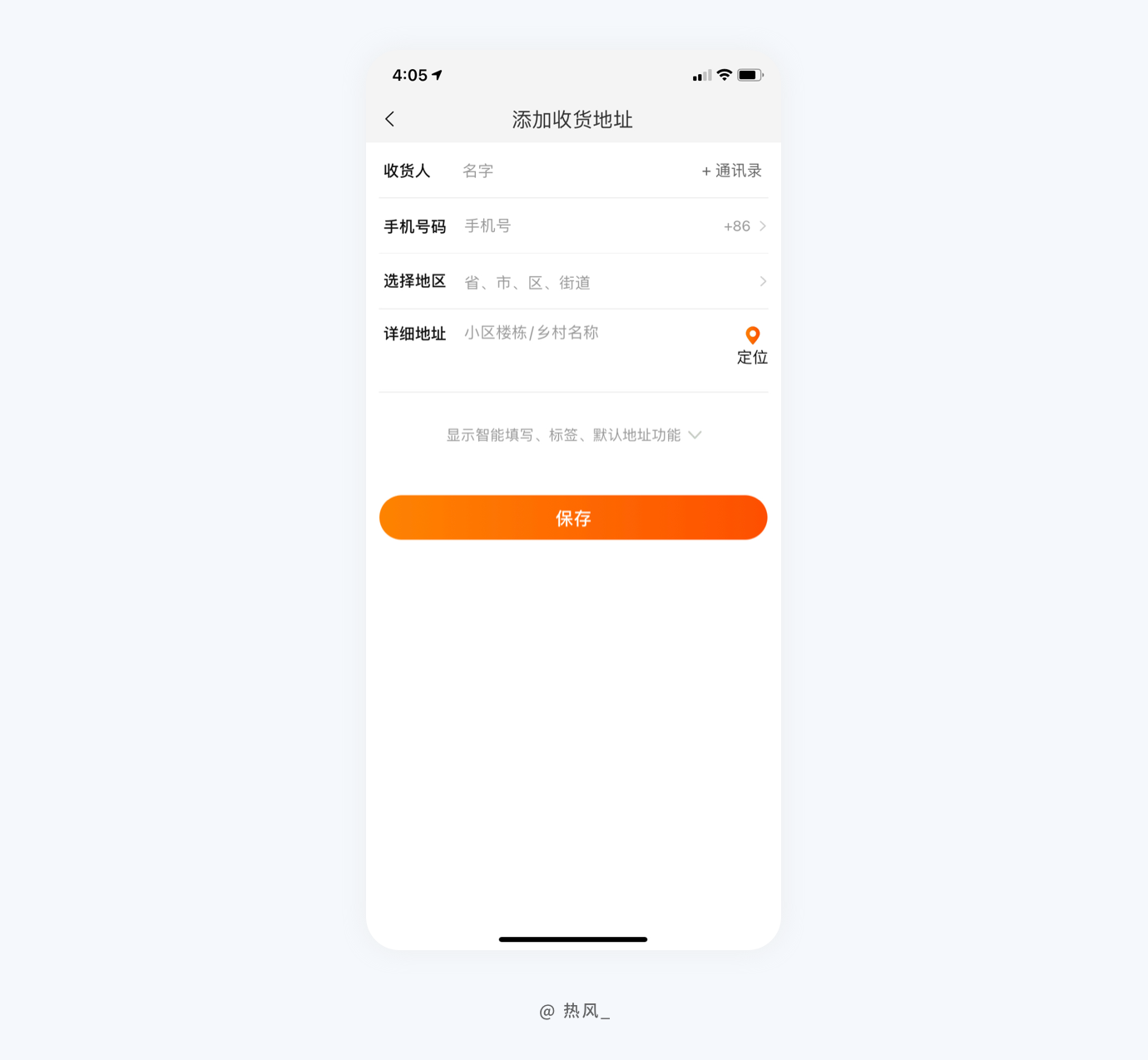
举个新建收货地址的例子,我们**经常遇到填写表单的场景,填写信息的过程往往是繁琐的、费时的,这种过程并不让人愉悦。

按照常规的操作模式,就是:填写收货人、手机号码、所在地区、详细地址等,设计师**在设计表单的过程中,优化输入的方式,但是这些都只是基于先出现用户操作、再产生交互反馈的设计。

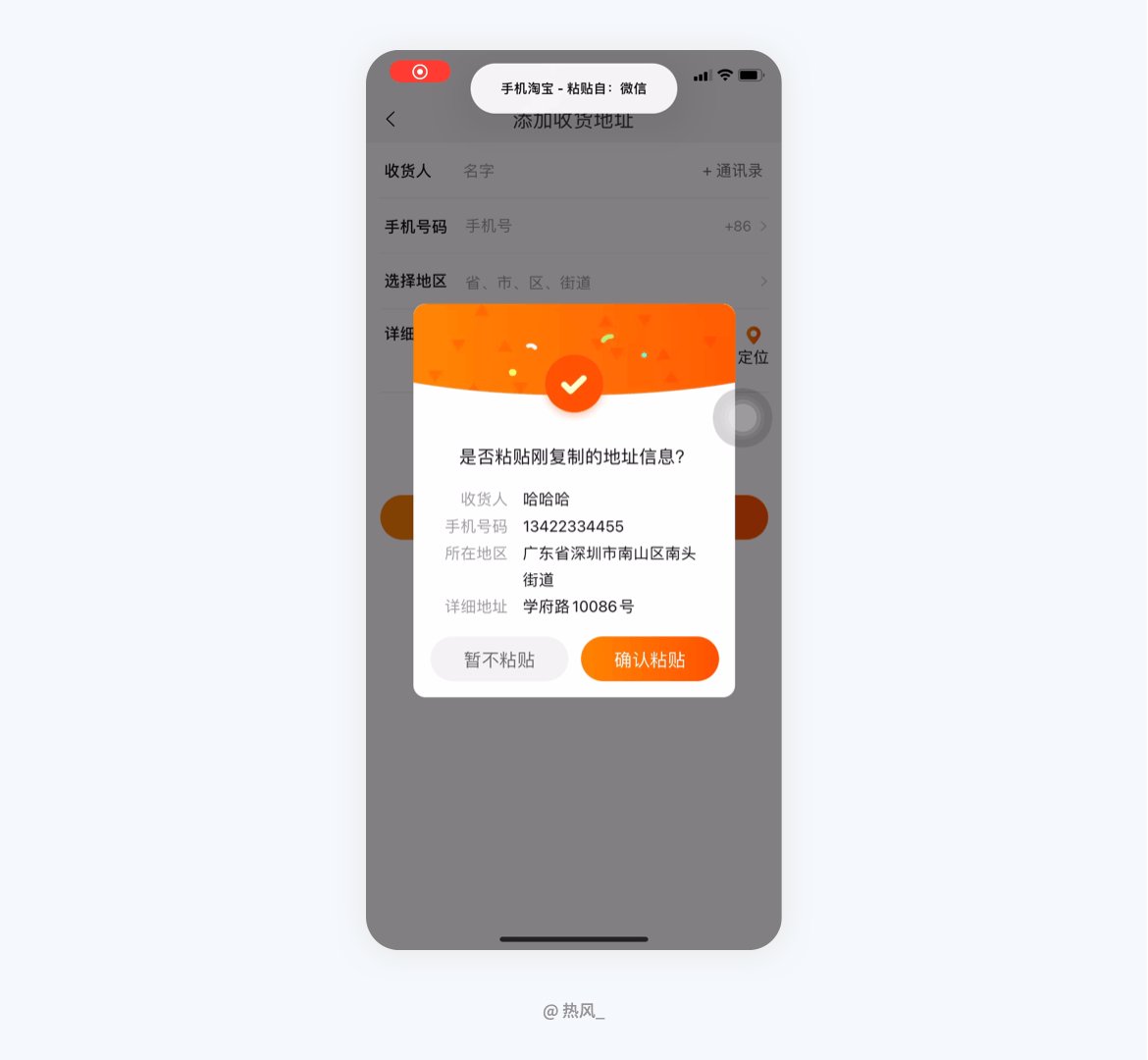
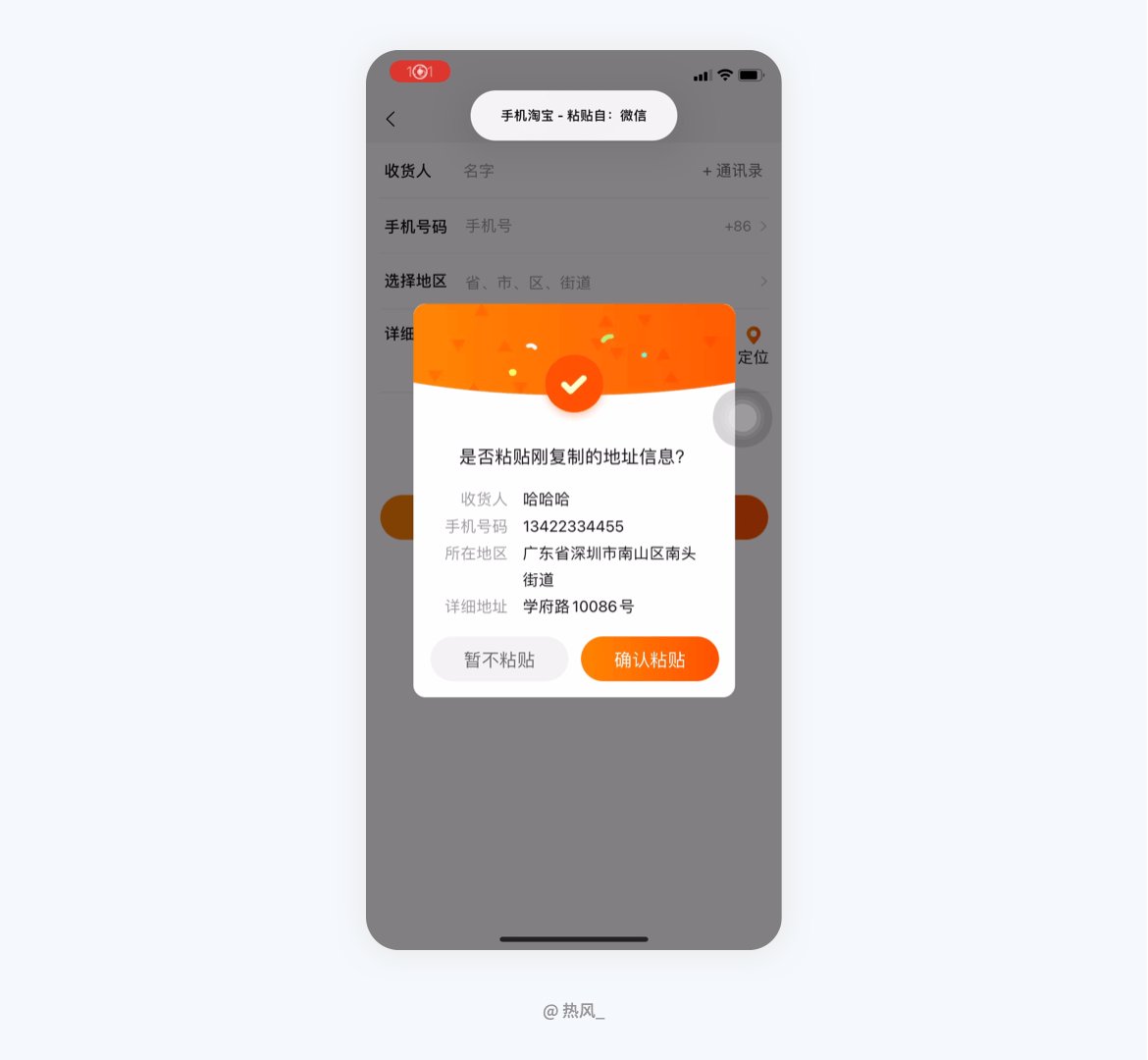
而预判设计则是在此基础上,考虑用户在新建收货地址时场景的多样性、用户的行为。比如你是否出现过帮朋友买东西的情况?朋友通过微信发来收货地址,如果通过来回切换淘宝/微信复制/粘贴输入收货信息,这种体验想必令人绝望。
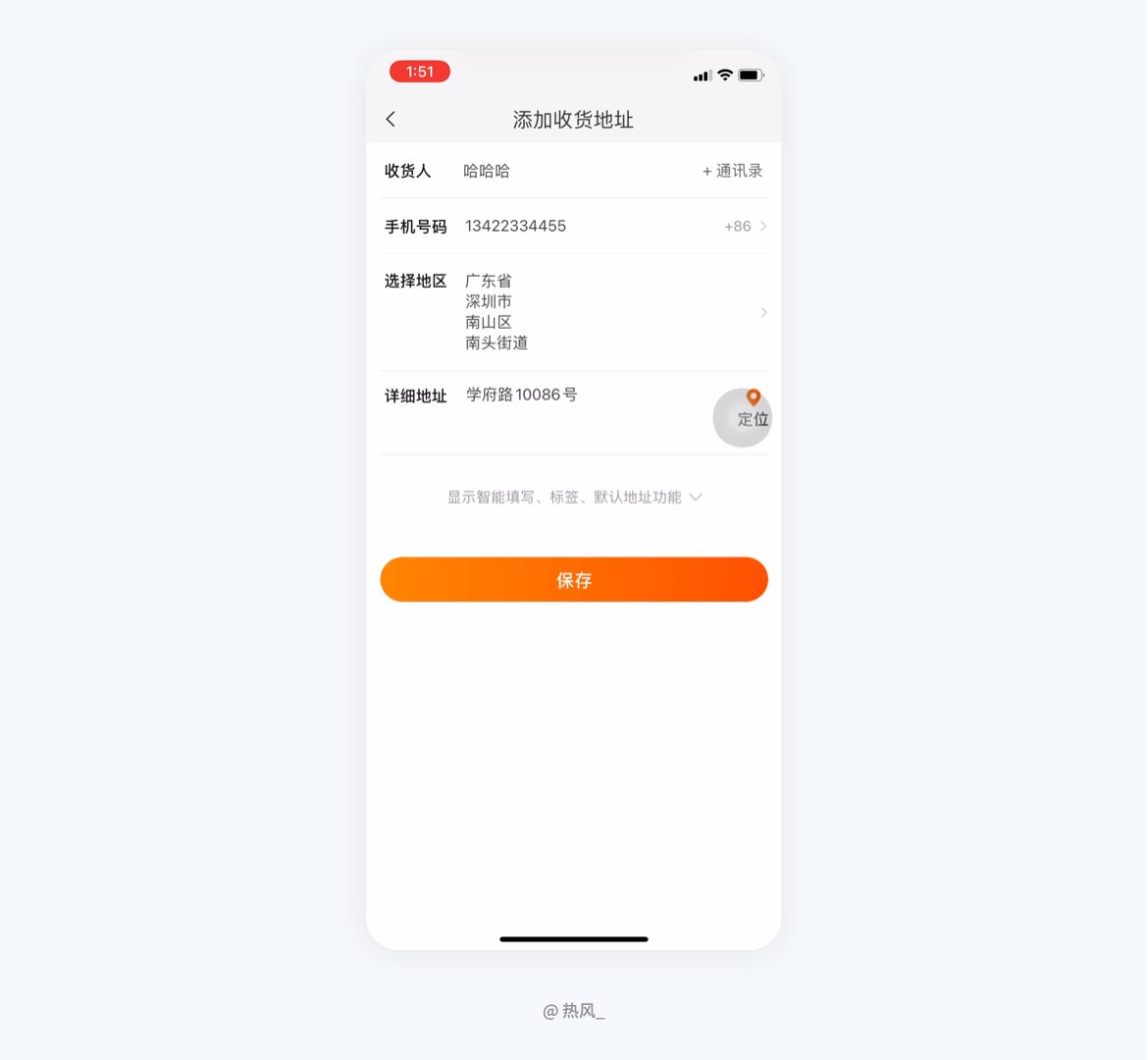
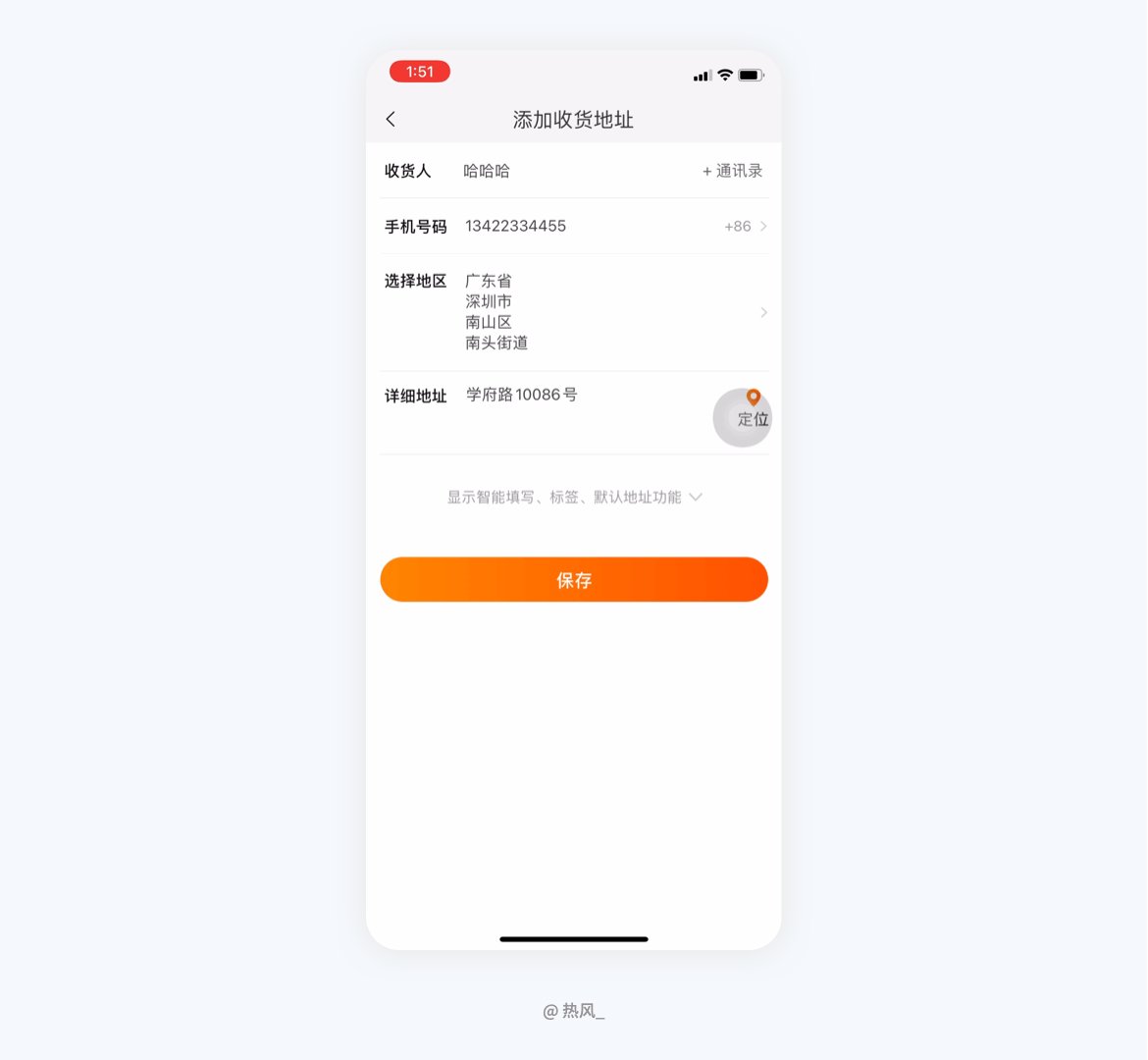
而如果你复制了收货地址,打开新建收货地址界面时,App 出现提示弹窗“是否粘贴刚复制的地址信息?”,点击“确认粘贴”即可粘贴收货地址到对应列表项,这种预判设计对于用户来说是自然且让人愉悦的。这种设计现在已经被广泛运用了,比如京东、淘宝、顺丰等。
预判设计首先是基于用户本身的,即系统预测用户即将做的事情,并且帮助用户缩短操作路径,整个过程虽然是系统主动发起,整体上却是符合用户整体预期的。而如果单纯只由系统主动触发,却与用户当前行为没有任何联系,就不算预判设计。

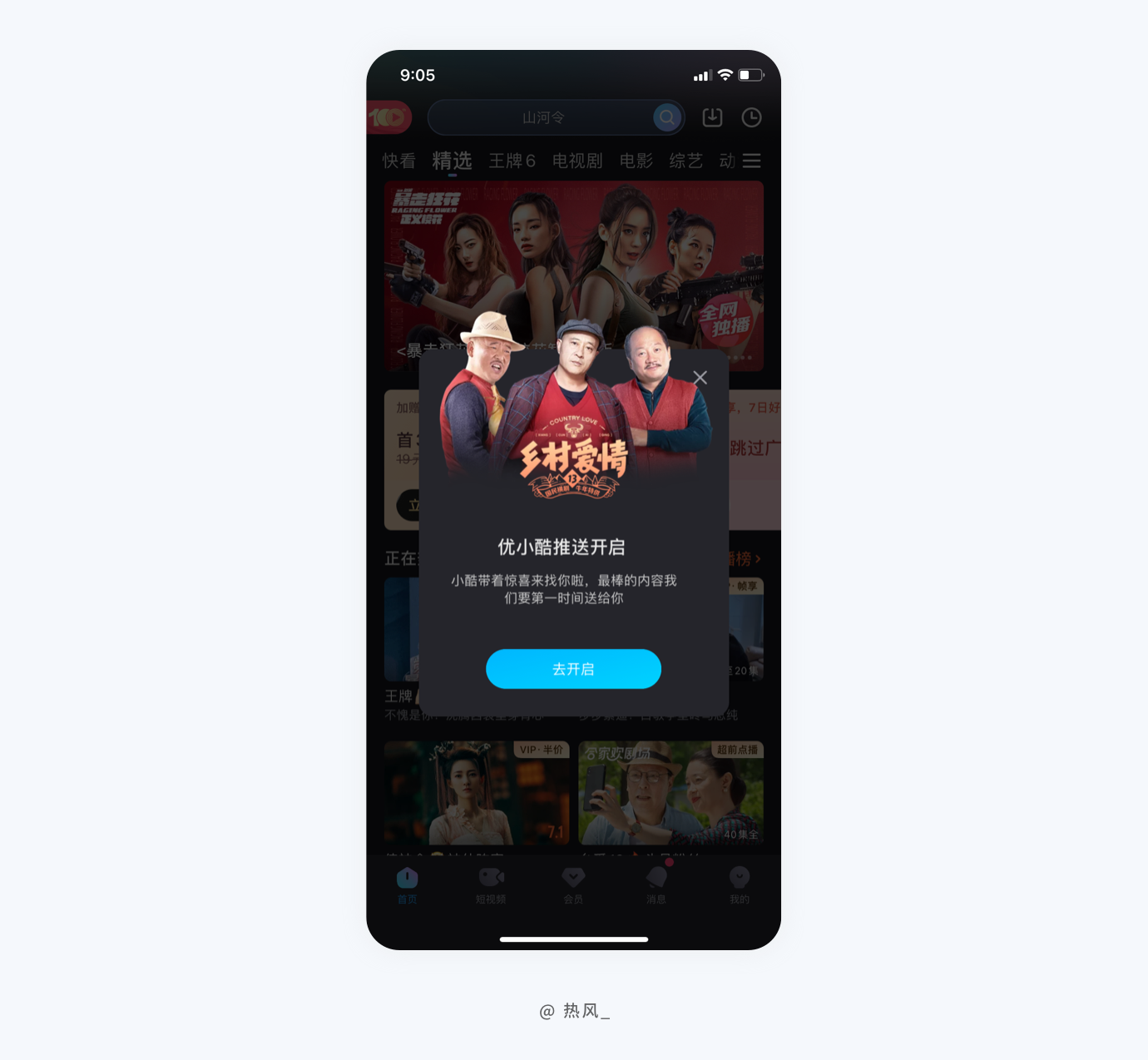
比如说运营弹窗,这种弹窗**在用户刚进入 App 时就弹出,只符合系统主动触发这一特性,但是用户对弹窗的出现是没有预期,这就容易形成干扰,也不符合预判设计的特征。

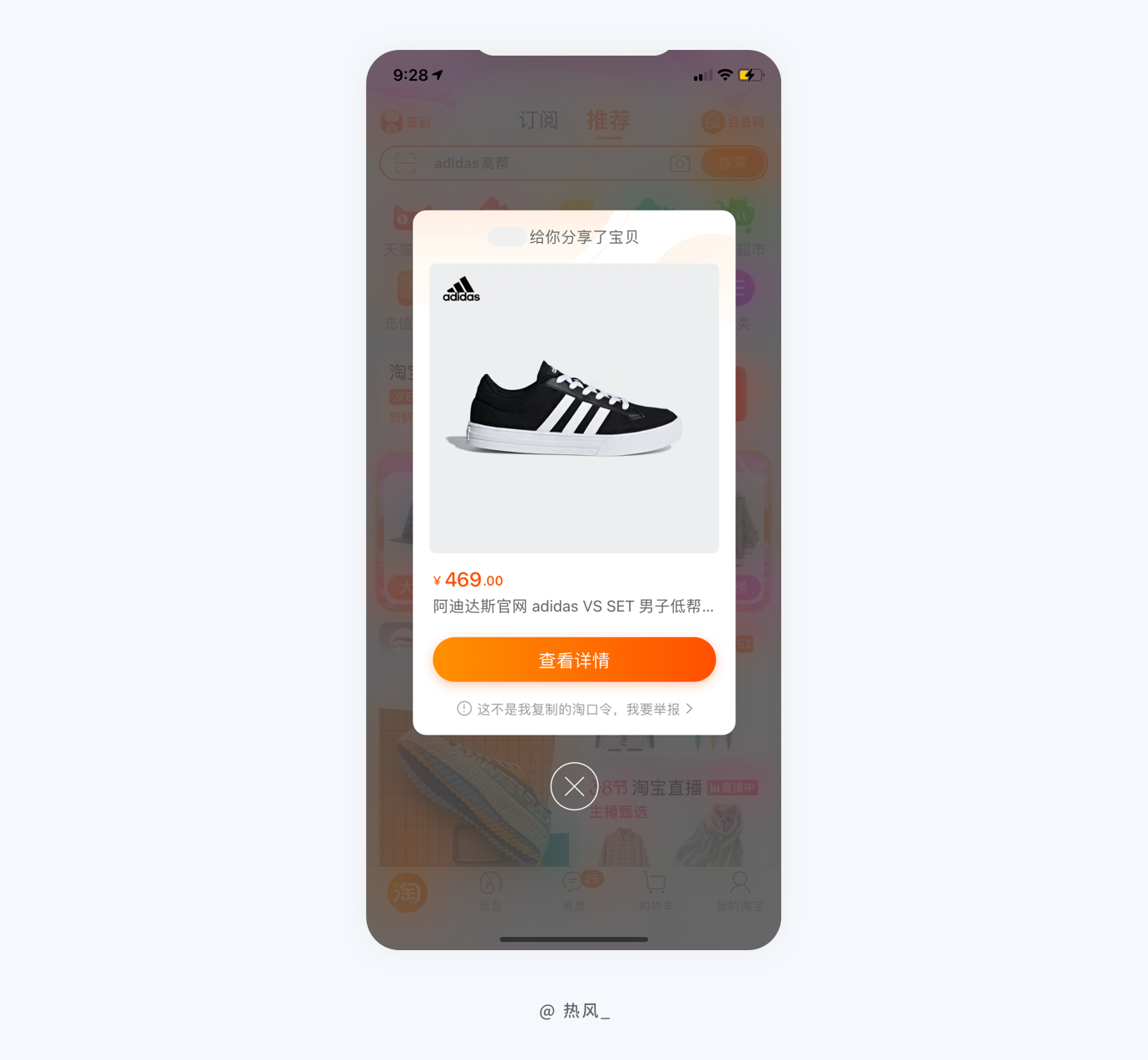
同样是打开 App 即出现的弹窗,淘宝的好友分享弹窗则不同,这是一条常见的预判设计链路。手机淘宝无法通过微信直接调起,当微信好友看到一个商品,并复制淘口令通过微信发送给你,你复制了淘口令打开淘宝,App 自动弹出分享弹窗,这条行为路径存在关联性的,可以被预测成“打开淘宝并查看朋友分享的商品”。
用户的交互行为是多样,常见的有复制/剪切、截图、手势(如摇一摇)等,从**上讲,用户的各种行为都存在提供预判设计指引的可能性。
预判设计与用户行为、功能场景是紧密关联的,或者说,系统基于用户操作的行为或用户所处的场景才能形成合理的预判,否则很容易引起用户反感。 同一个行为,在不同场景,也**存在不同的预判设计方向。

淘宝有强大的图**搜索功能,我们在使用淘宝时**有以图搜物的习惯,而淘宝不是简单地只提供图**搜索的入口。当用户截图或保存图**至手机之后,在短时间内触发搜索功能,搜索框内的图**搜索按钮就**自动提示“你可能搜索的照**”,点击就可以直接搜索。
淘宝**判断用户是希望搜索最近的一张图**,因为“保存图**/截图——搜索”的行为存在潜在的强关联性。基于预判设计,用户不需要点击图**搜索按钮——选择图**,将操作路径缩短。假如用户手速快或者点击图**搜索按钮本身,进入图**搜索功能页,该提示依然**出现。
这种预判形式是非阻断性的,只作为一种辅助建议,而并非强制提示,即使用户不想点击预测的图**,也不**影响操作流程。

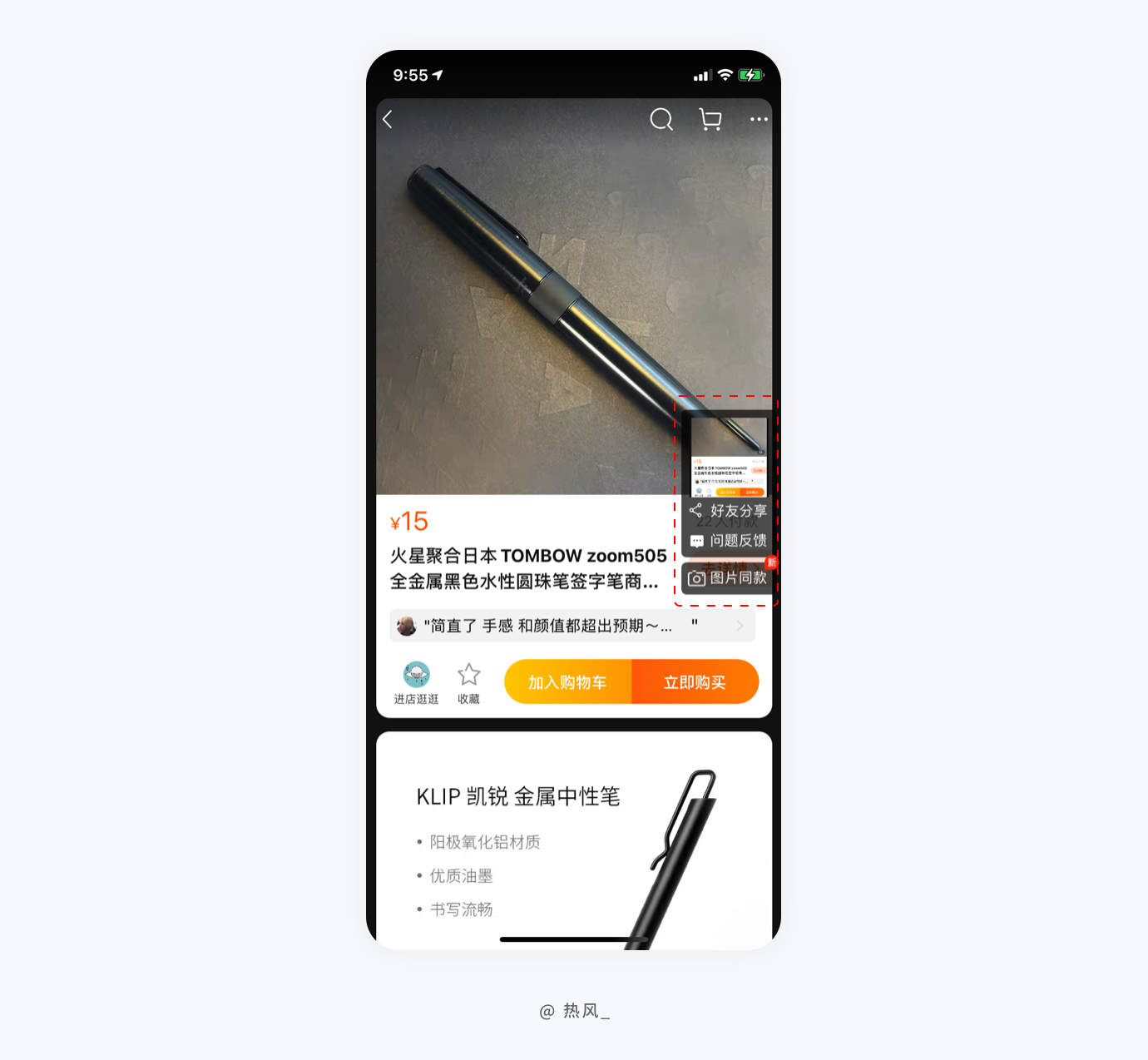
同样是截图操作,在淘宝的其他场景有不同的预判交互。比如在淘宝的商品列表页截图,截图的提示就不再仅是提示搜索图**同款,也存在“好友分享”、“问题反馈”等操作。
原因是用户在该场景存在比较复杂的潜在交互行为,而搜索场景中则更聚焦于图**搜索行为。由此可见,行为是和场景紧密关联在一起的,即使是同一交互行为,在不同的场景中有着不同的预判方向。交互设计师在设计时,需关注行为与场景的关联性。
在一些特定场景中,预判设计并非必须通过用户行为进行预判。

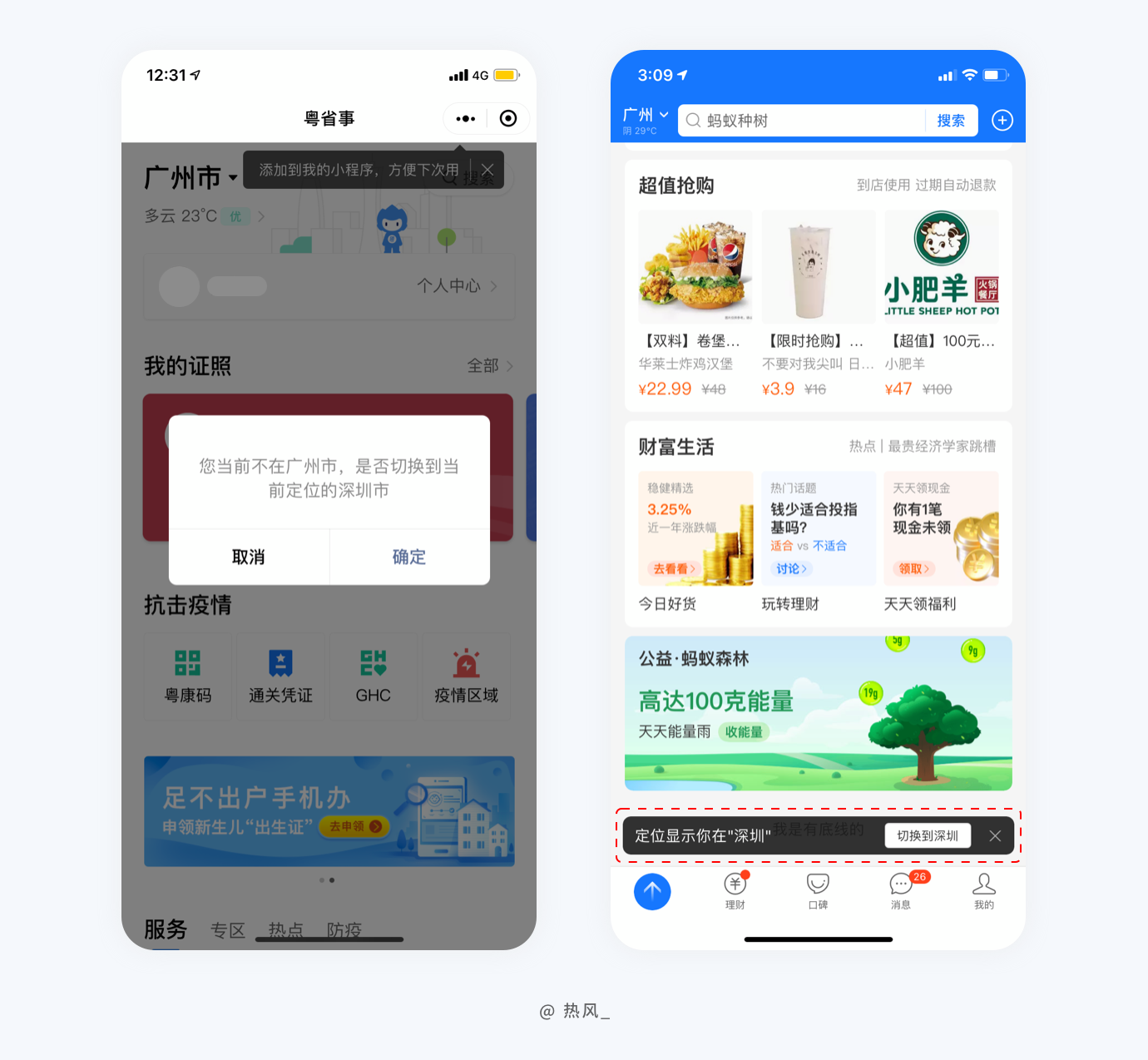
以粤省事为例,粤省事小程序的许多功能是与地理位置强相关的,地理位置不同**影响展示信息的可用性、准确性。当定位到用户所在城市发生变化,即使用户未进行任何交互行为,粤省事也**假定用户需要基于正确的地理位置才能正确执行相应的操作。
一般来说,用户即使跨省/市,位置信息发生变化,认知上也是不**意识到要在小程序中切换所在城市的,而如果不切换,就**影响小程序的体验(粤省事社保公积金等信息都是与城市强绑定)。所以粤省事通过获取所在地理位置信息,主动提示用户是否切换到当前城市。
支付宝的信息推荐的数据也是基于地理信息,检测到用户所在城市发生变化,也进行了主动提示,但是提示层级较弱,采用底部提示条的形式,不阻断用户的主要行为路径。
预判设计对于体验与商业都存在正向作用,比如帮助用户缩短操作路径、聚焦价值信息、提升商业转化等,下面**通过常见的设计进行解释。
预判设计是一种主动式交互,最明显的作用就是缩短用户交互路径,降低操作繁琐程度,最终目的是降低用户操作成本,提升交互体验。

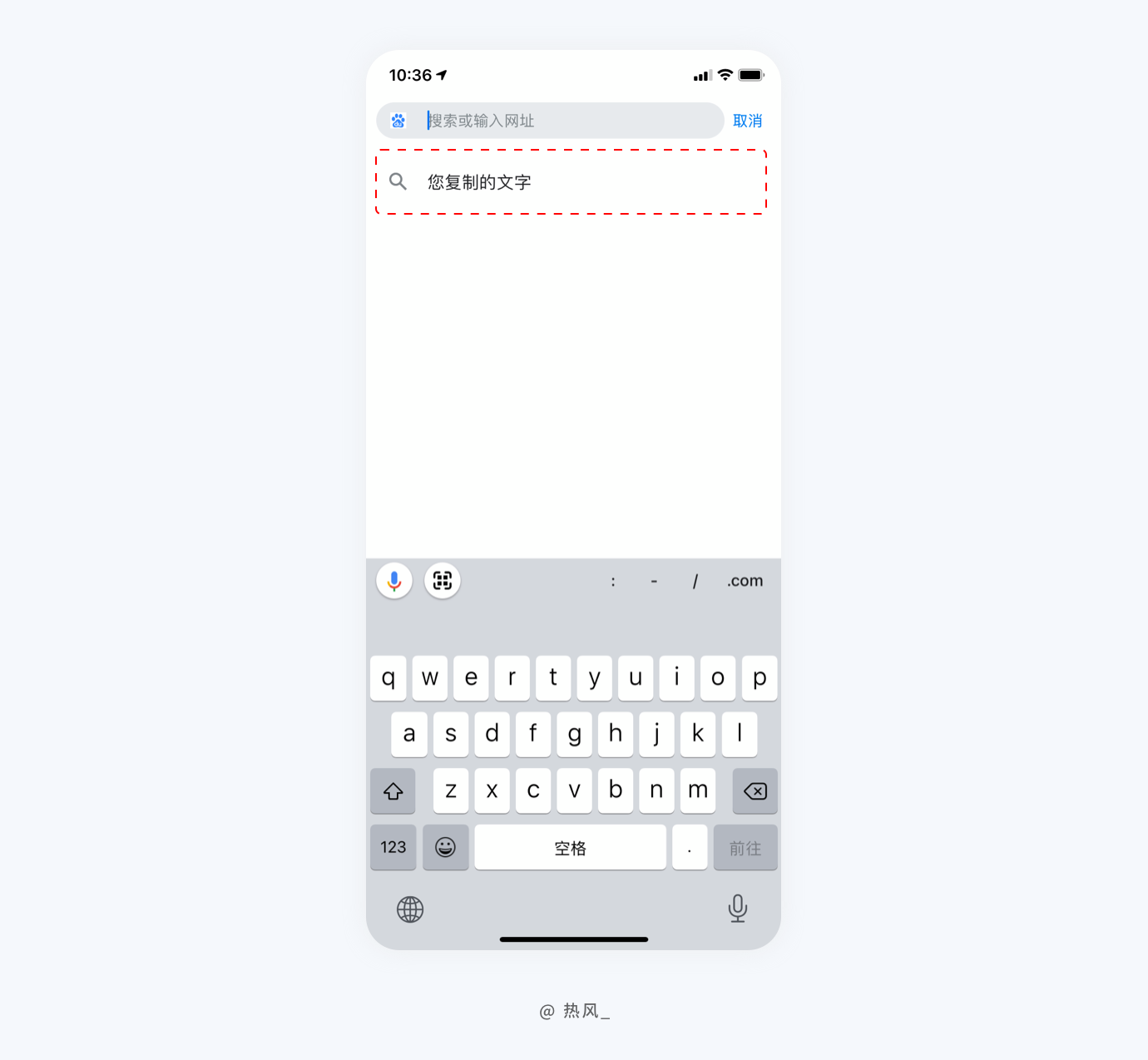
搜索作为浏览器的核心功能,在搜索这种场景上,当然也需要仔细挖掘细腻的交互细节。用户在 Chrome 浏览器搜索时,浏览器**检测用户刚刚是否复制过文字,如果有,则以轻量的搜索联想形式提示“您复制的文字”,用户点击即可直接搜索。
用户复制了文本——点击搜索框,这两个行为之间是存在关联性的,Chrome 预判用户将要搜索粘贴板的文字信息,这种主动提示比起用户手动点击两次搜索框后再粘贴文本更加便捷,降低了操作成本。

用户通过网易云截图后,App **主动提示用户将截图分享给好友,提供可以分享的渠道和方式,用户可以一键分享,不需要截图之后再手动切换到其他应用分享的繁琐流程。
截图后提示用户分享的设计形式,已经在各大互联网产品上很常见了,这也属于预判设计。网易云音乐重视社交,许多用户截图后有分享的习惯,比如分享歌词。截图+分享的模式无论对于缩短用户路径,或者产品分享曝光而言,都有明显好处,并且这种形式具备强通用性,很多产品都可以采用,所以在很多产品上都可以看到这种设计。

当用户用 iPhone 设了起床闹钟,如果系统检测到闹钟响之前的一段时间内,用户在操作手机,就**弹出弹窗,提示“您好像已经醒了,要关闭闹钟吗?”,询问用户是否关掉还未响的闹钟。
作为上班族,估计许多朋友都**设好几个闹钟,避免一个闹钟叫不醒,迟到罚钱工资白领。但是如果起床之后,发现后面的闹钟忘记关掉,在洗漱的时候闹钟突然响起也是挺闹心的。iPhone **通过检测用户使用手机的行为(一般起床之前玩玩手机是许多人的习惯),预判用户已经醒了,并弹出相应提示,这样可以避免用户忘记关闹钟的情况,同时也帮助用户缩短关闭闹钟的路径。

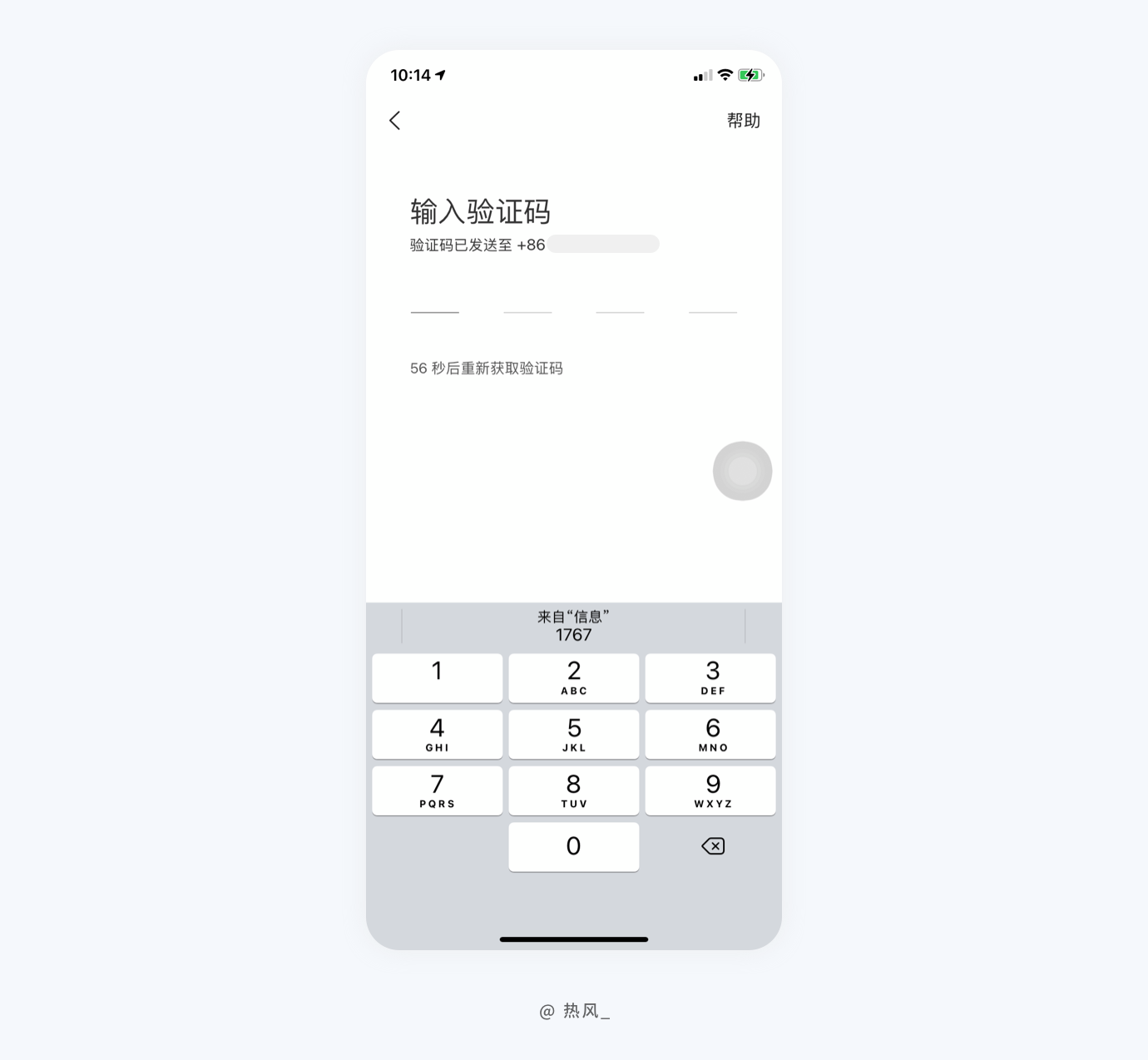
iOS 12 上线了短信验证码粘贴功能,这是一个网友千呼万唤始出来的功能,即当你的 iPhone 收到一条短信验证码,iOS 自带的输入法上方,**出现“来自短信”和验证码的提示,可以直接点击粘贴。
在 iOS 12 之前,iPhone 收到验证码后,是只能手动输入的,而安卓很早就能直接复制验证码,这虽然是一个输入的小细节,对于许多用户来说却很难受。用户接收验证码——输入验证码应当是十分明确的流程,这是一条显而易见的预判路径,所以使用起来也特别顺手。

在使用微信打字时,如果输入到一半,想要清空所有文本,不需要一字一字删除,可以通过摇一摇进行撤销。
这是一种隐藏交互,用户一般在输入文字时,手机都是保持相对平稳的状态,所以绝大部分状态下不**触发这种操作。而在发生摇一摇手势时,App 预判用户的输入行为已经被打断,此时**以弹窗形式提示用户是否撤销键入的内容。

用户在手机截图/保存图**之后,使用微信调起输入框,再点击右侧【+】按钮,**提示是否发送当前图**。
微信的这种操作与上方淘宝的搜索图**引导相似,如果截图之后日常点击输入框,此时并不**有图**发送提示,因为输入文本信息/发送语音是很平常的操作。当用户点击【+】按钮,发送图**的潜在行为才被激发,存在明显的可预判性。

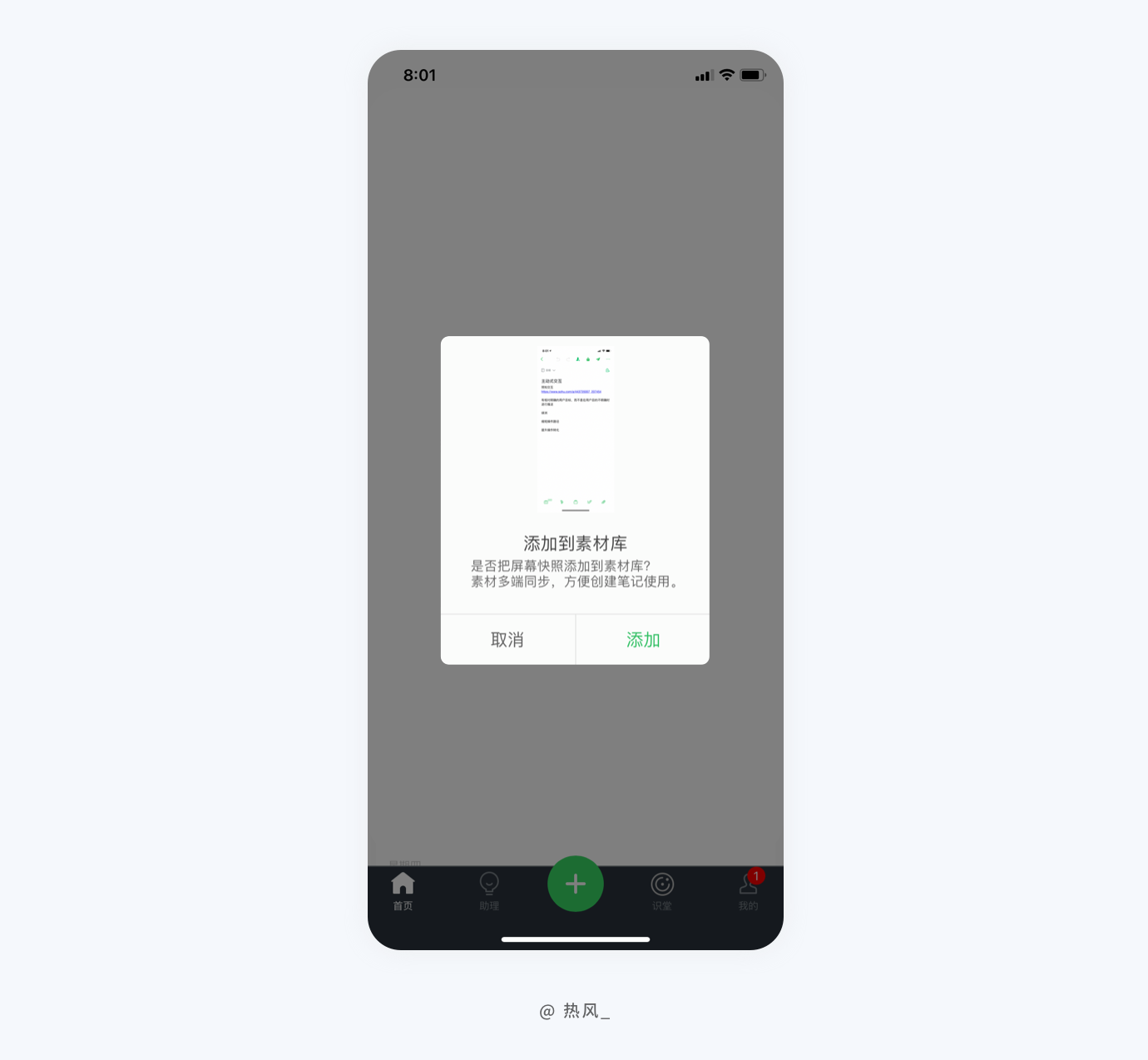
印象笔记有素材库功能,当用户将图**存储至素材库,能在印象笔记的多端同步。用户截图之后,如果打开印象笔记,就**弹出是否将屏幕快照添加到素材库。
App **预判用户的目标是发生与图**相关的行为,对于不了解素材库的用户而言,可以通过这种自然的提示交互了解素材库的功能,加强用户对产品功能的了解。
预判设计除了缩短用户路径,还可以通过用户行为,预判用户关注的内容,帮助用户聚焦到关键信息,同时避免分散用户注意力,让有价值的信息得到充分的展示。

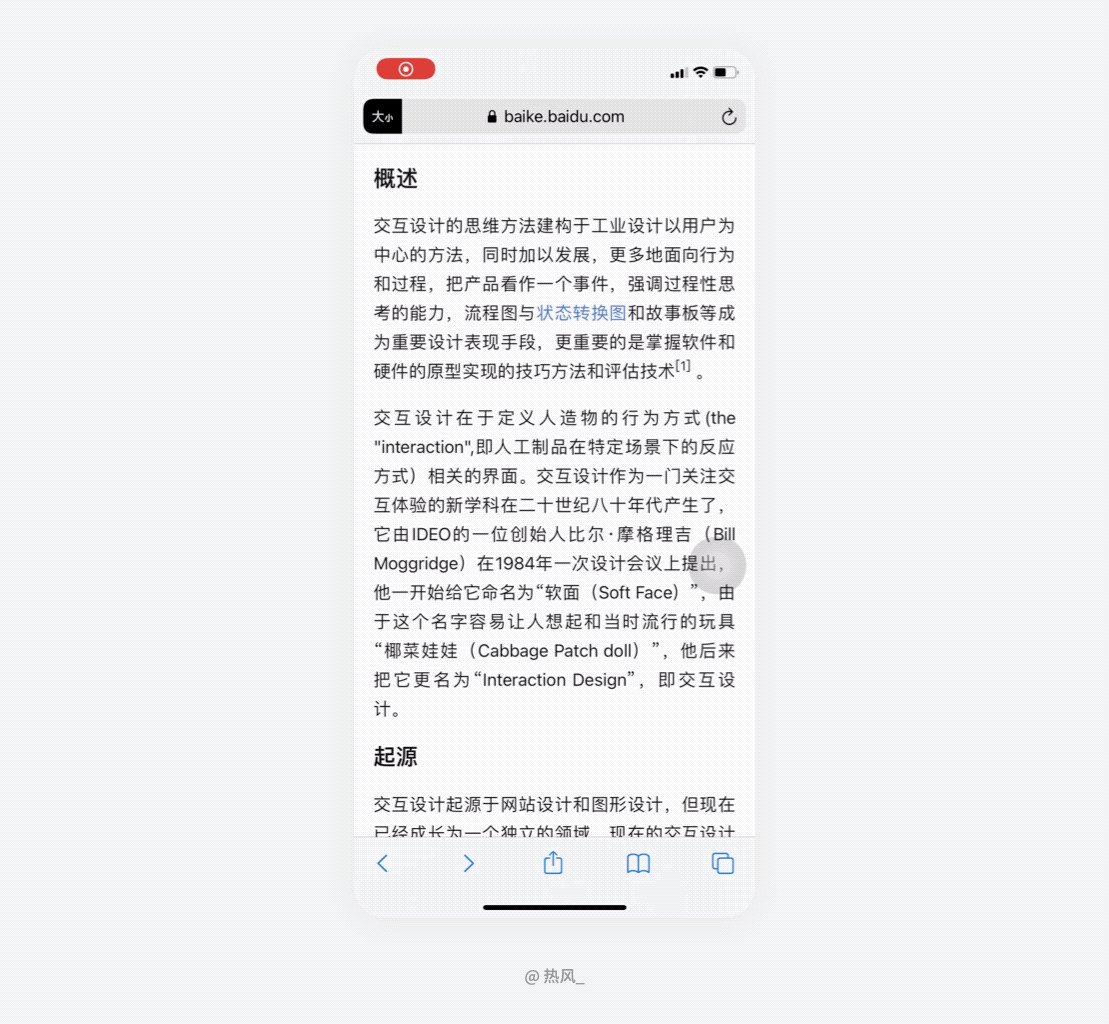
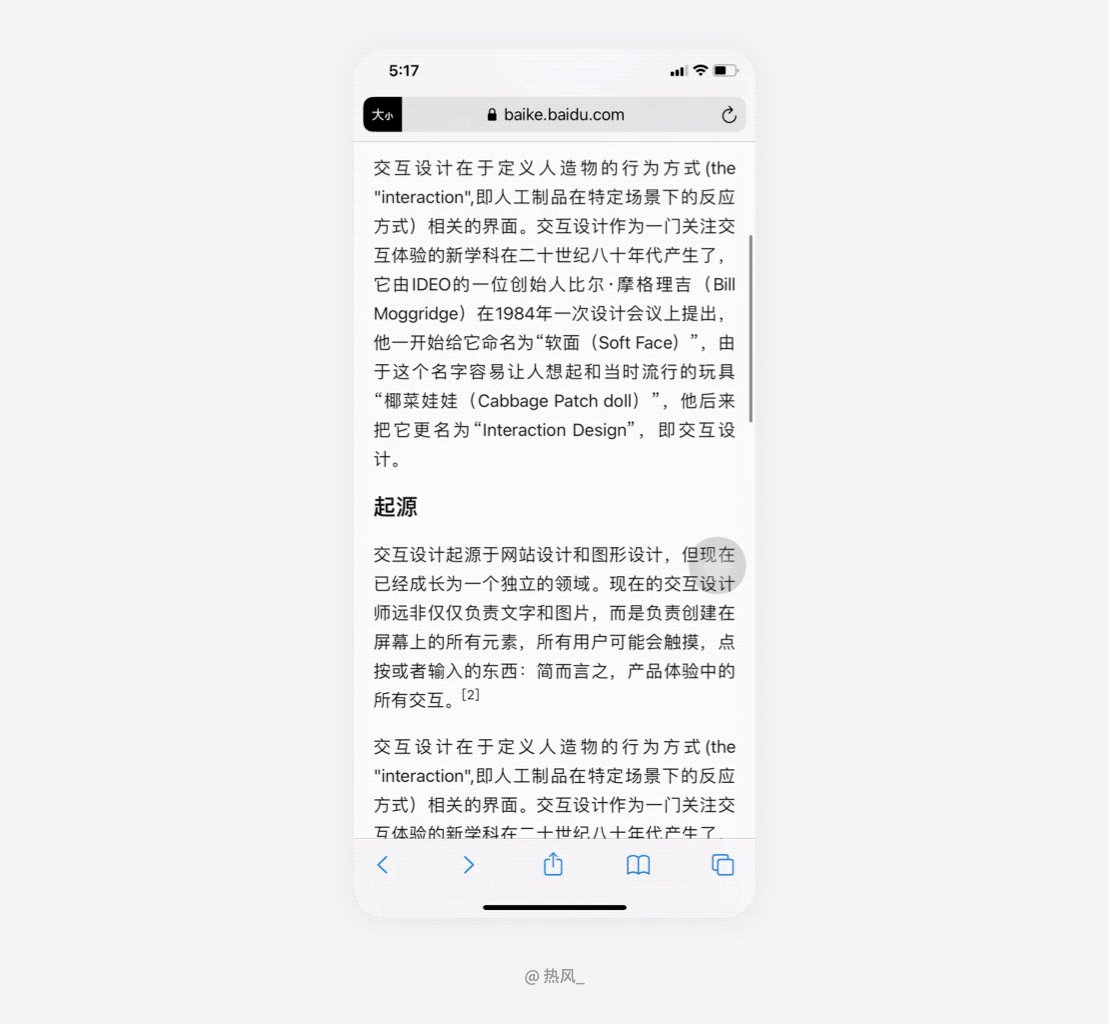
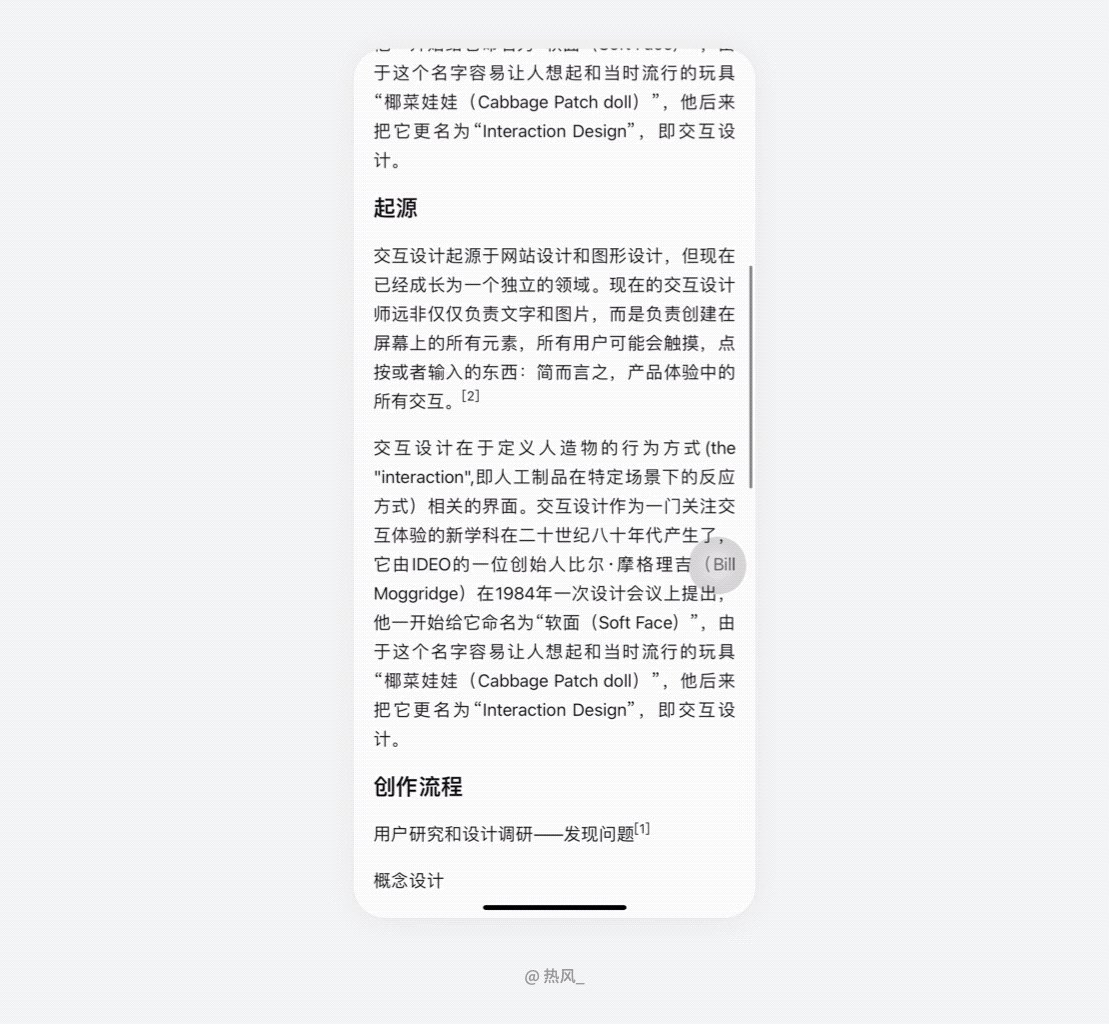
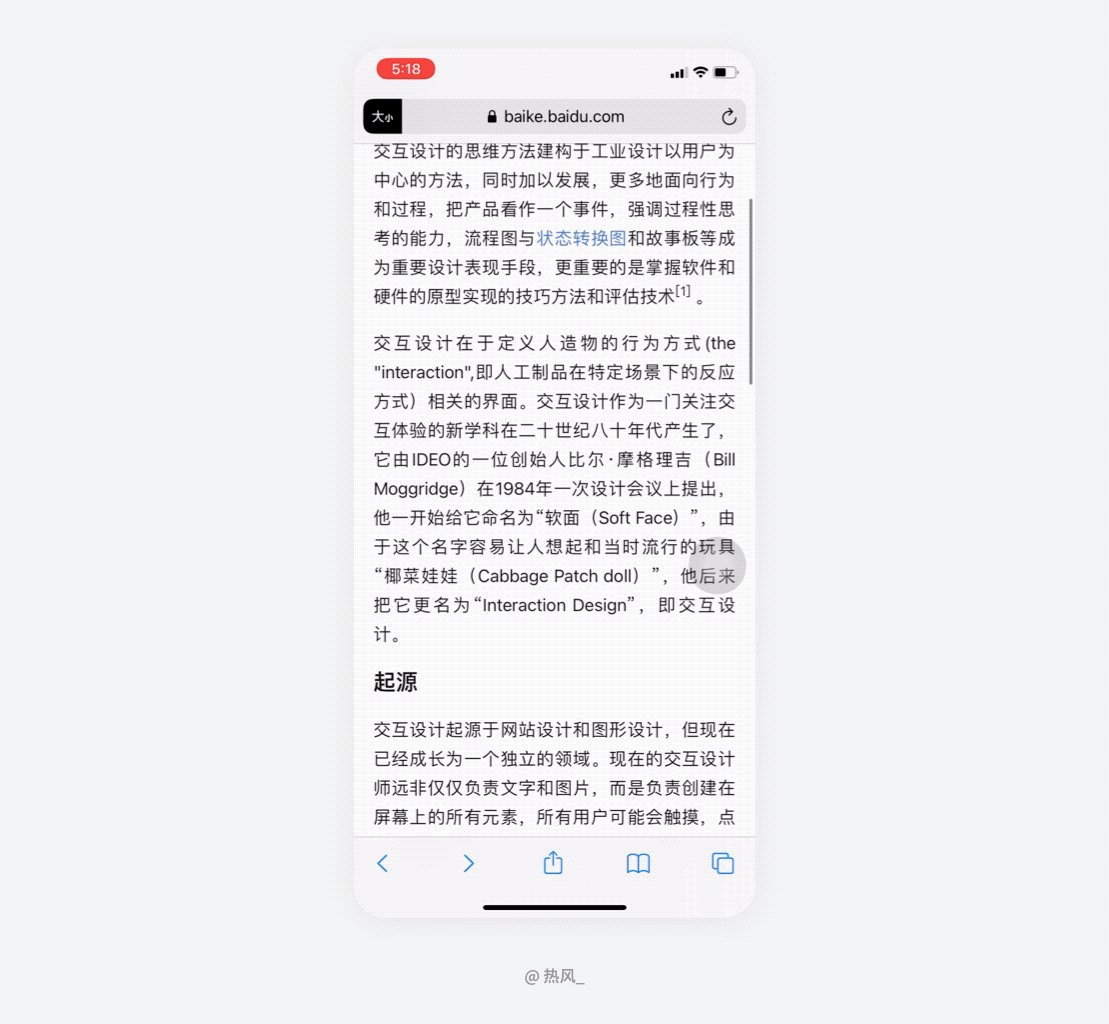
用户通过 Safari 浏览器进行上滑浏览行为时,浏览器**将顶部导航栏和底部操作栏隐藏;而当用户进行下滑行为时,导航栏及操作栏同时出现。
这种设计时预判了用户在上滑浏览行为中(正常浏览),关注目标在于界面内容,此时为了聚焦关键的内容信息及内容的充分展示,将与当前行为相对无关的信息进行隐藏。而当用户停止正常的滑动行为,进行反向操作(下滑)时,关注的目标发生变化,此时可能要进行其他操作,所以将导航栏标签栏等信息均正常展示出来,整个过程是很自然的。

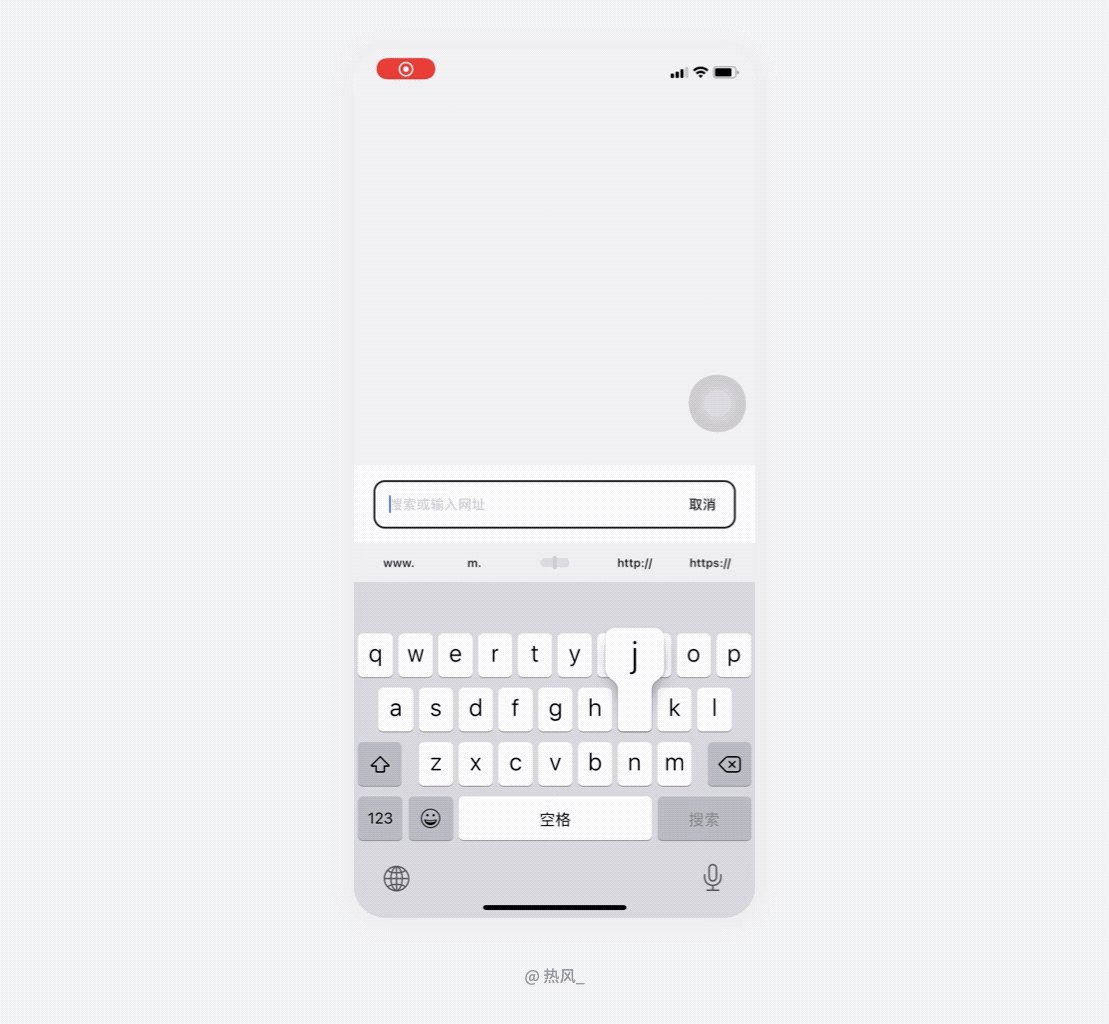
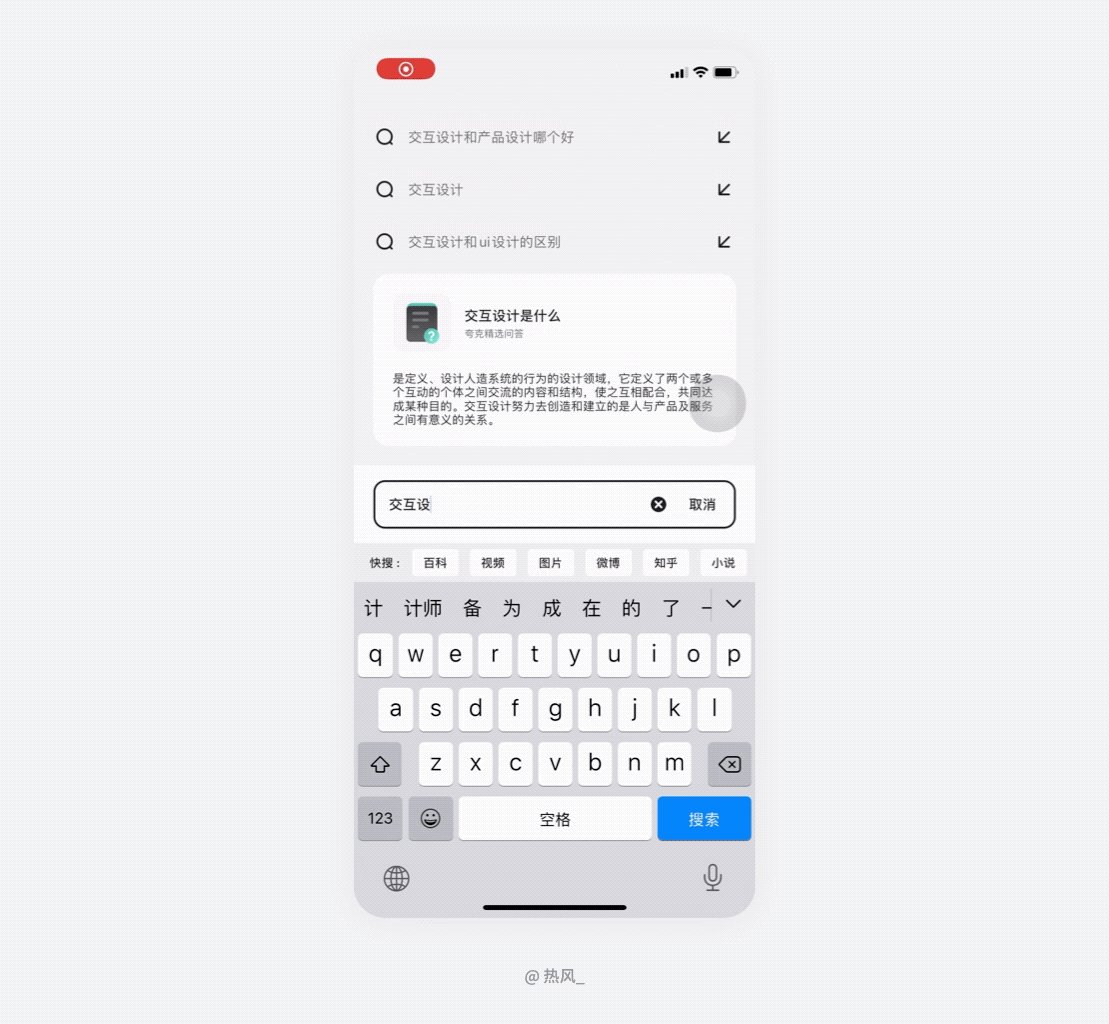
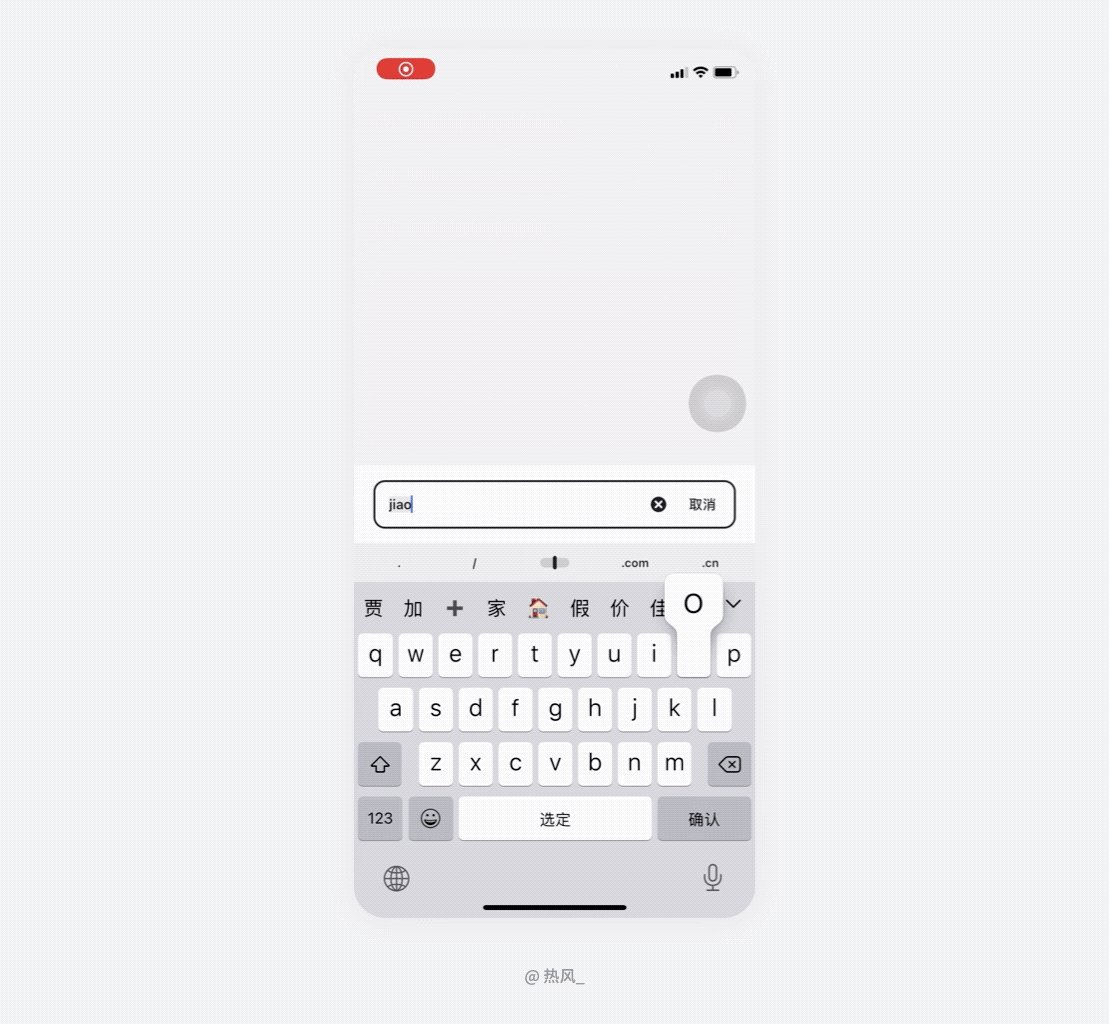
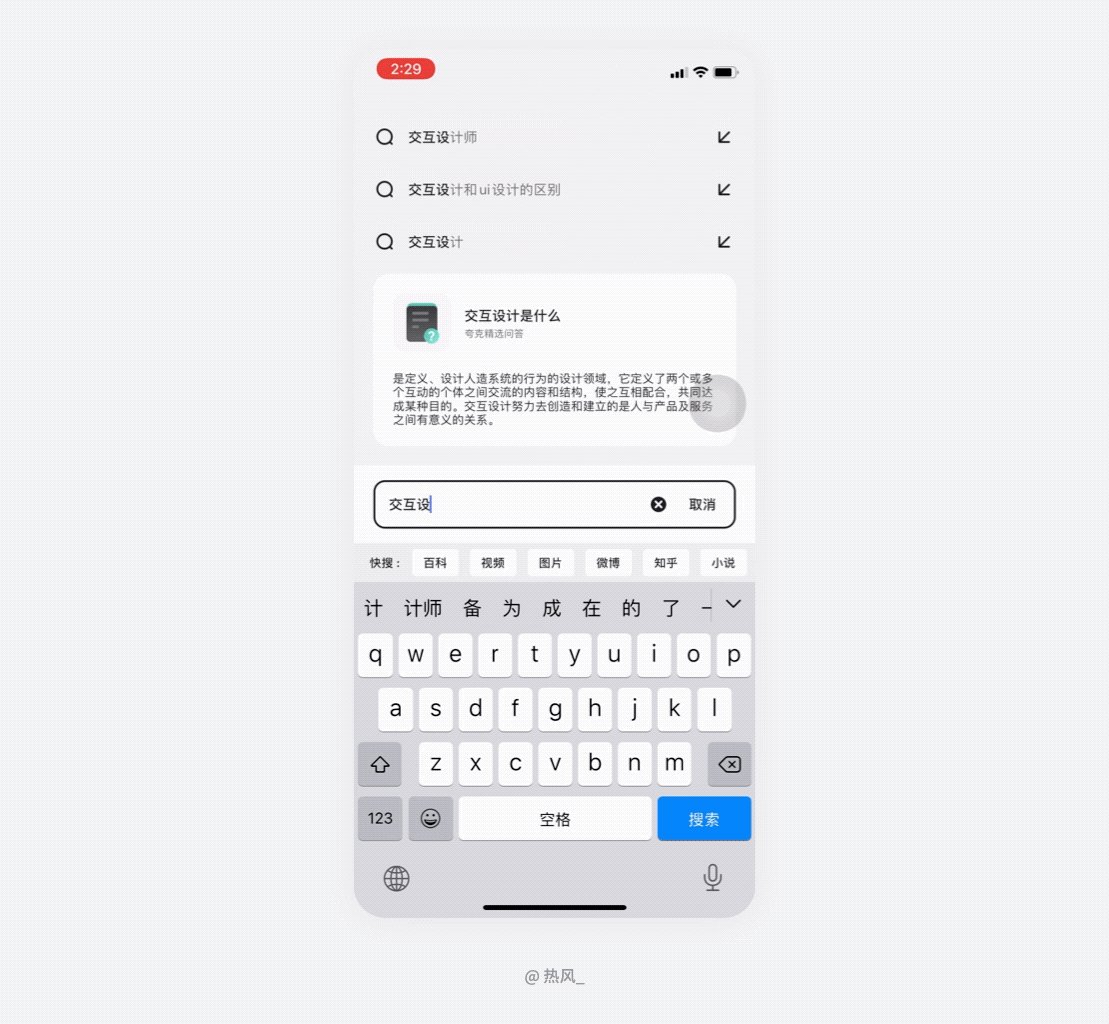
用户通过夸克搜索精准词时,**根据词语优先推荐关键信息卡**,用户可以快速关注到这种卡**,不需要在许多联想词中寻找符合搜索目标的词语。
夸克的搜索联想状态进行了特殊处理,如果用户搜索的是非精准词语时,App 无法精准判断用户搜索目标,所以只展示文字联想信息。当用户搜索词语可以被精准预判时,关键信息卡**,聚焦于关键信息,提升用户搜索的效率。

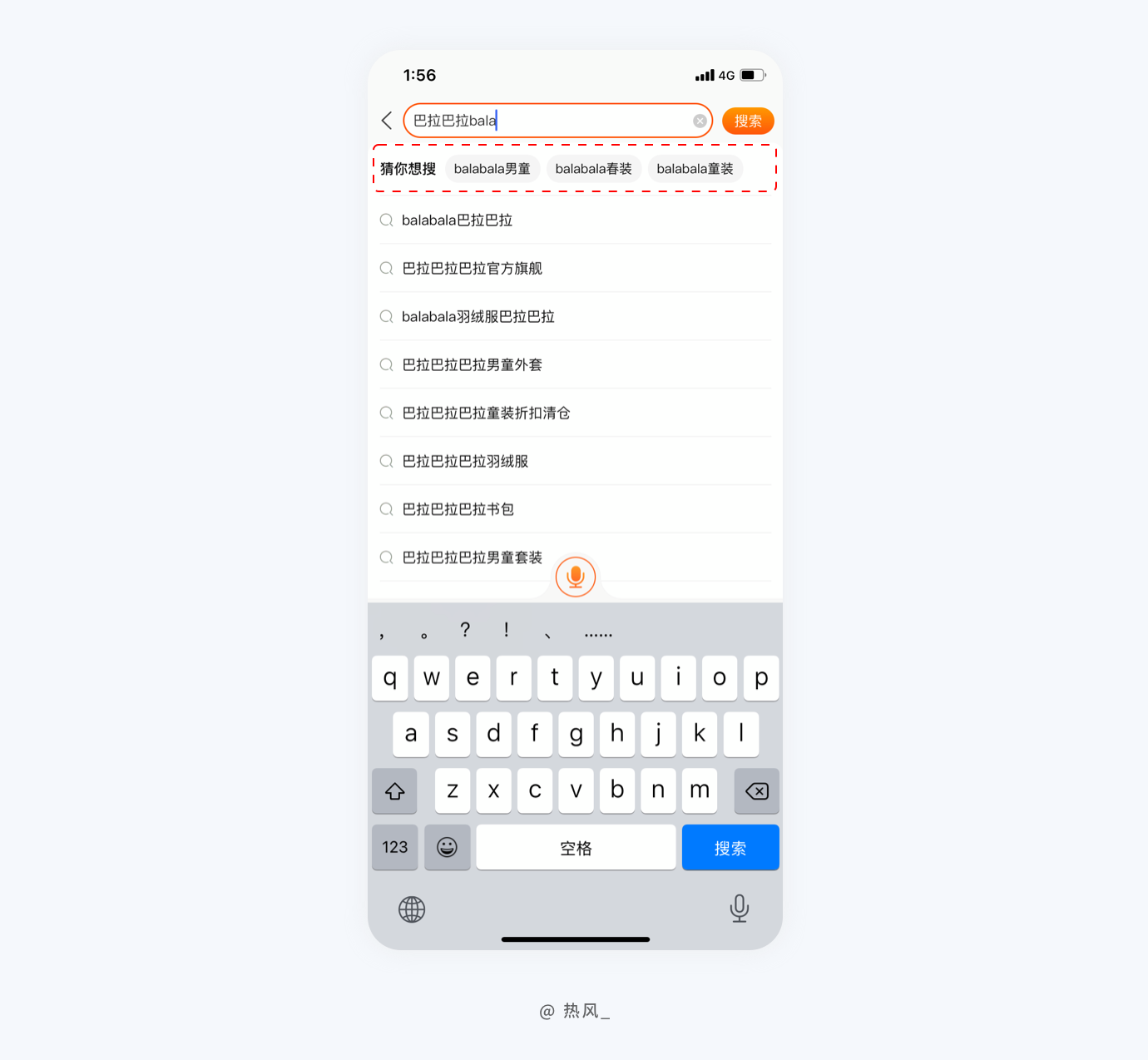
用户在淘宝搜索关键词时,这些产品**根据搜索词,在搜索联想之外,给出更精准的搜索预判,样式上与普通的搜索联想词有所区分。
这种设计是基于搜索词算法本身的关联预判,帮助用户快速发现价值信息。
预判设计对于商业化而言的效果是毋庸置疑的,因为这种设计可以将行为于商业化推荐紧密关联在一起,让用户察觉到“与我有关”,降低用户的反感和突兀感、广告感。

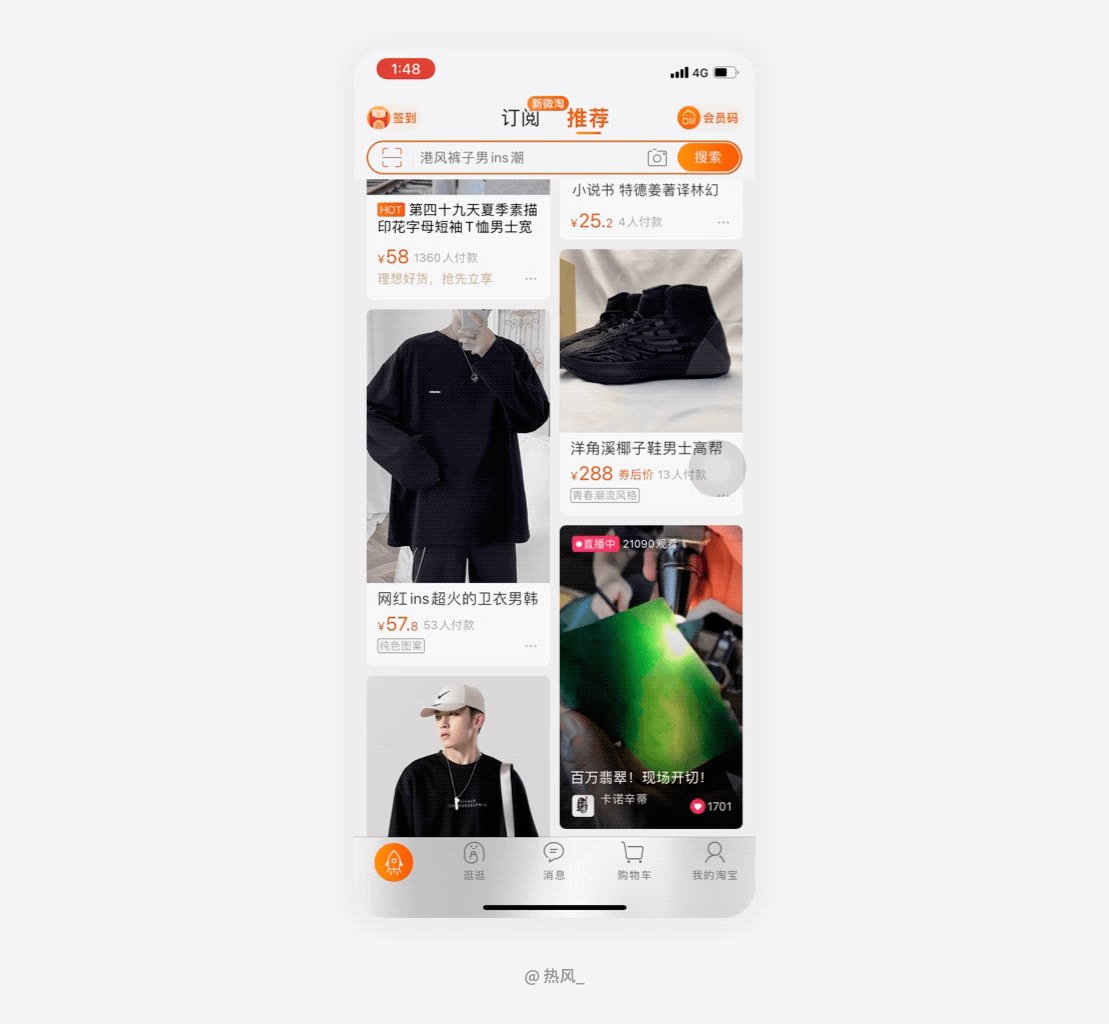
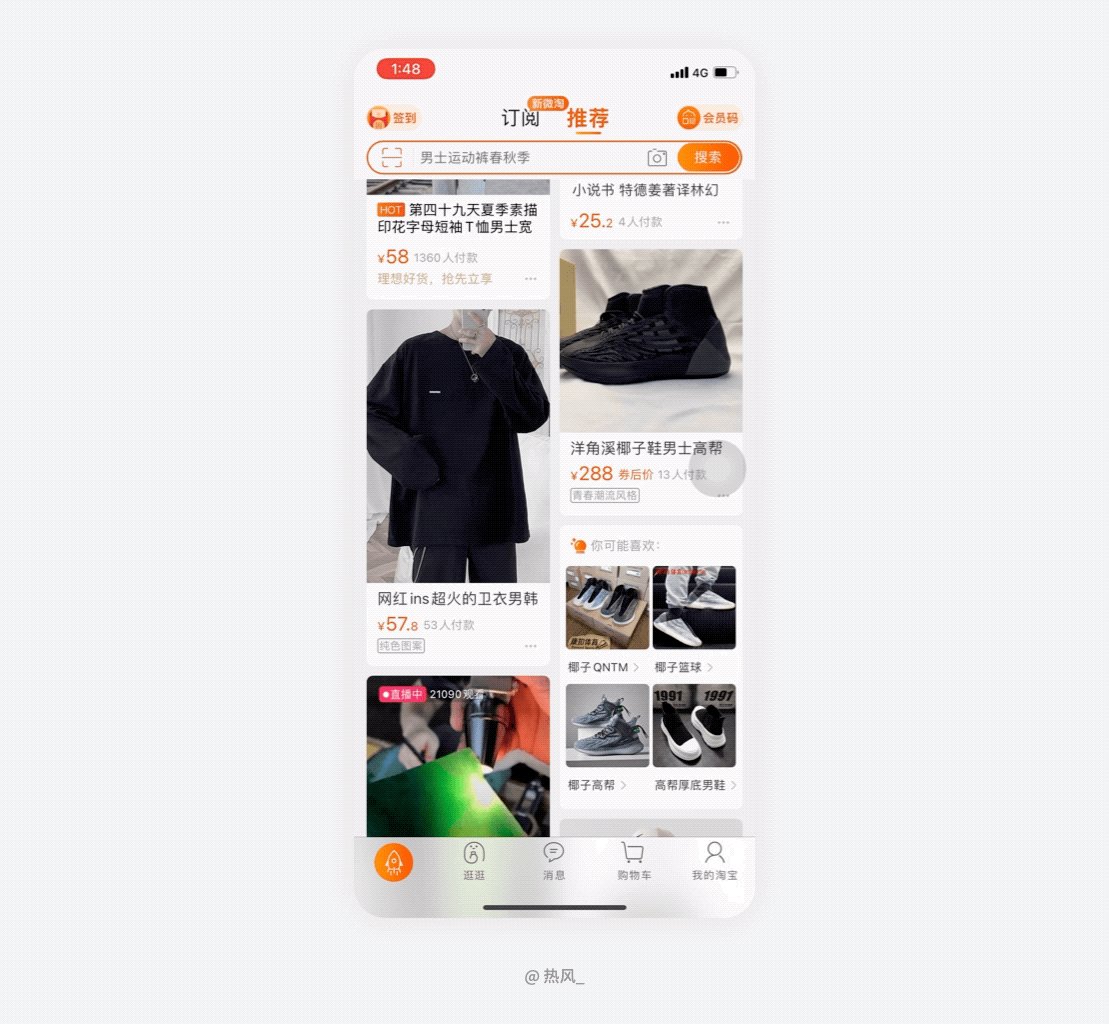
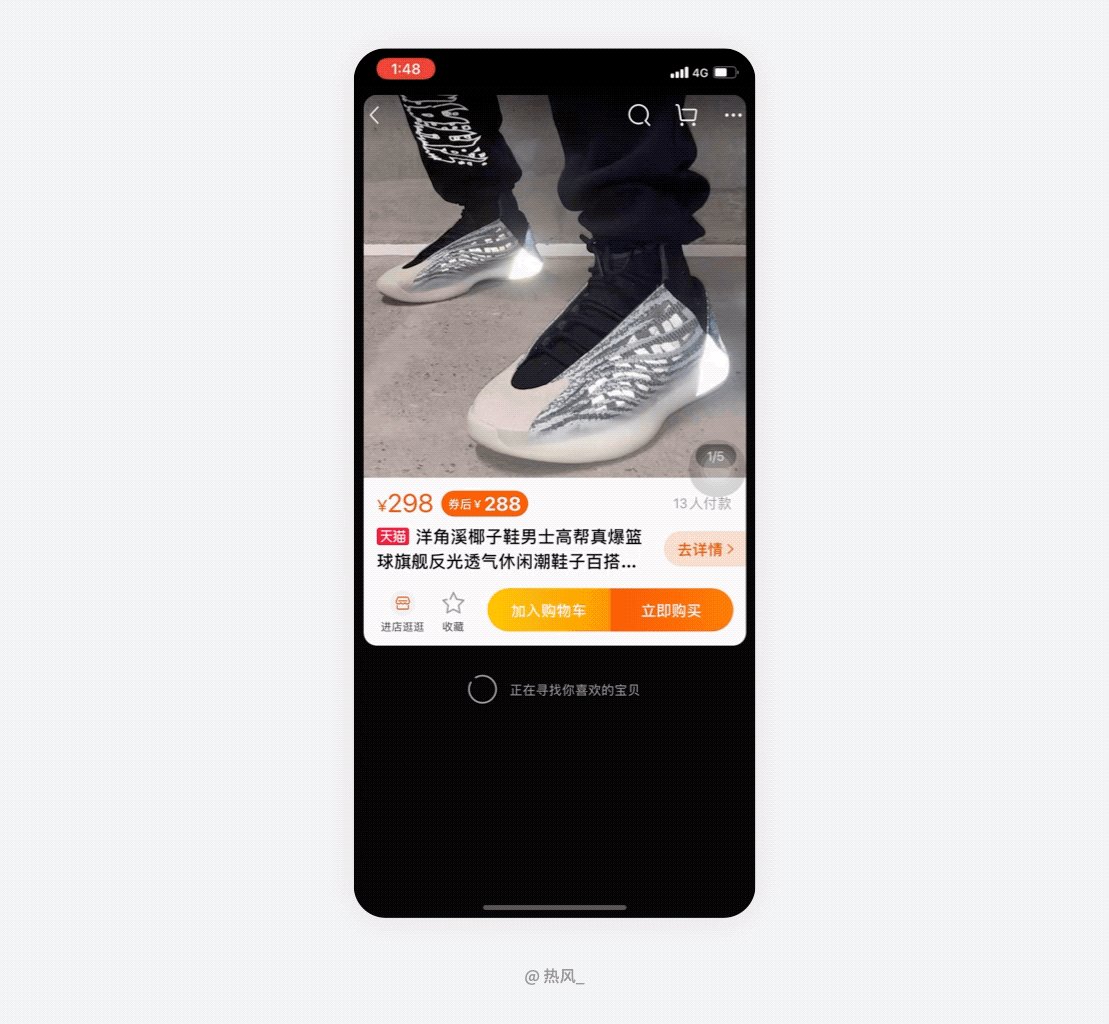
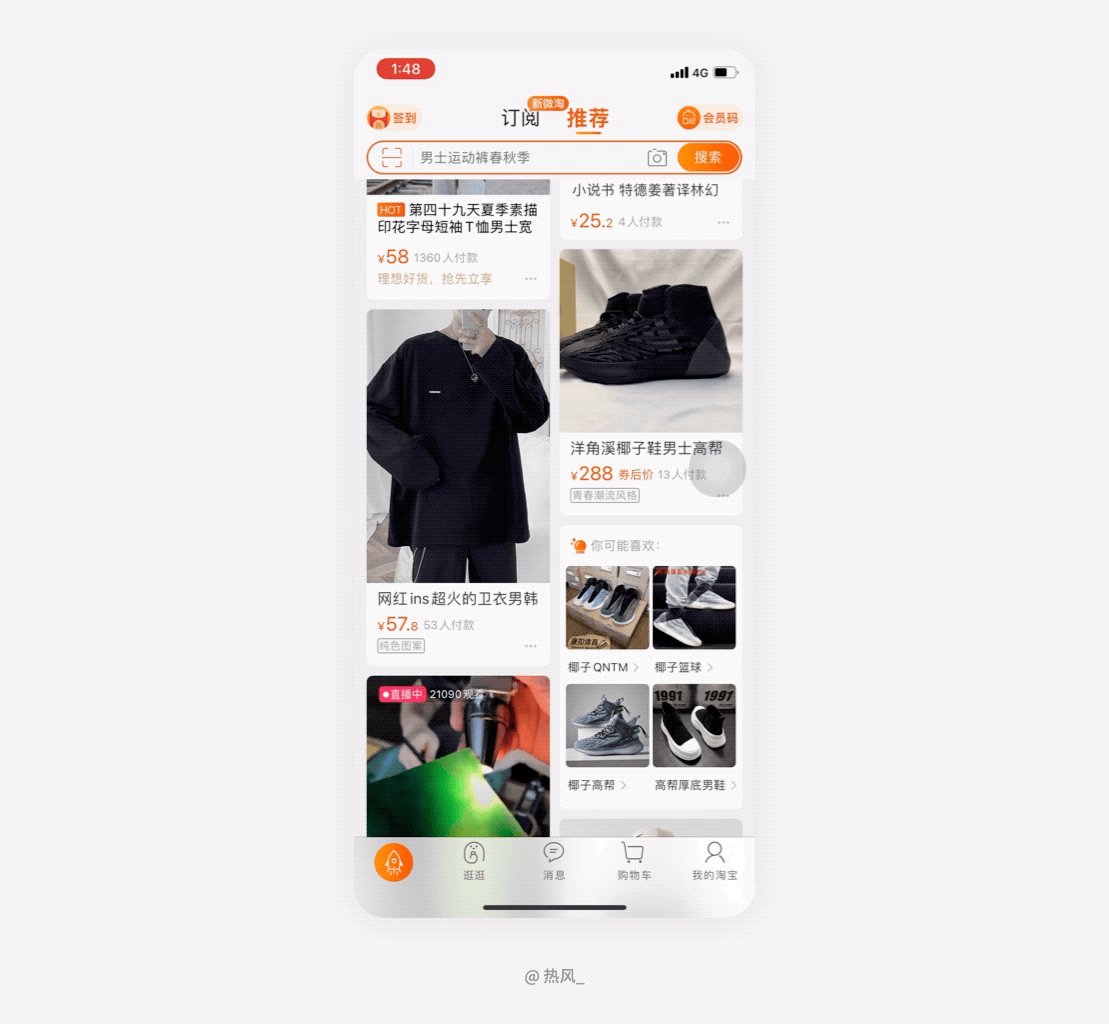
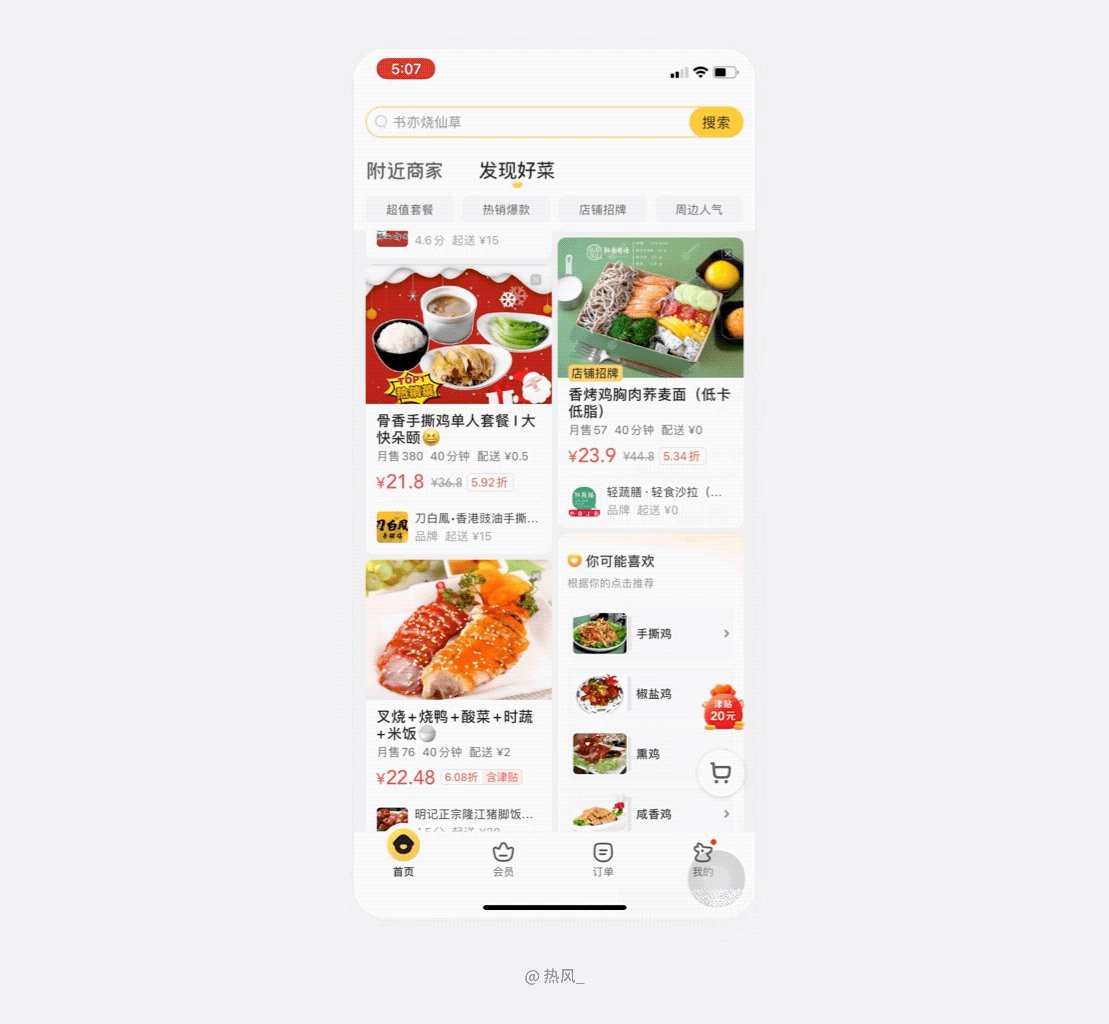
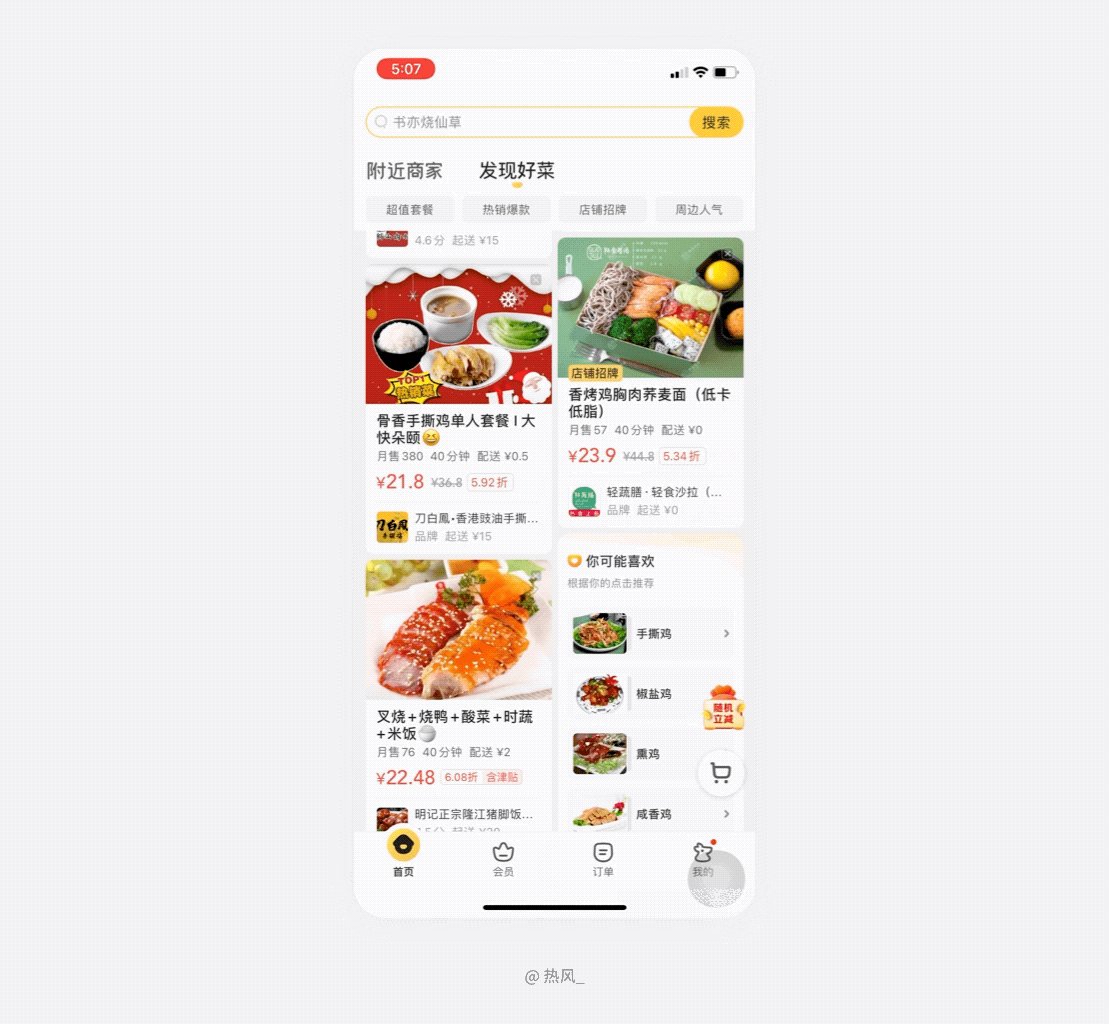
当用户点击淘宝信息流感兴趣的商品卡**时,返回信息流后卡****根据用户点击卡**的行为进行相关的算法推荐,并将相邻的卡**进行推荐处理。
**上讲,用户的触发是与动机紧密关联的(除了误触行为),所以在浏览淘宝信息流时,如果用户点击某商品,一定程度上可以说明用户被当前商品所吸引,所以在点击查看商品后,通过用户行为预判了用户喜欢的商品类型并进行相应展示,对于商品推荐的转化也有一定帮助。

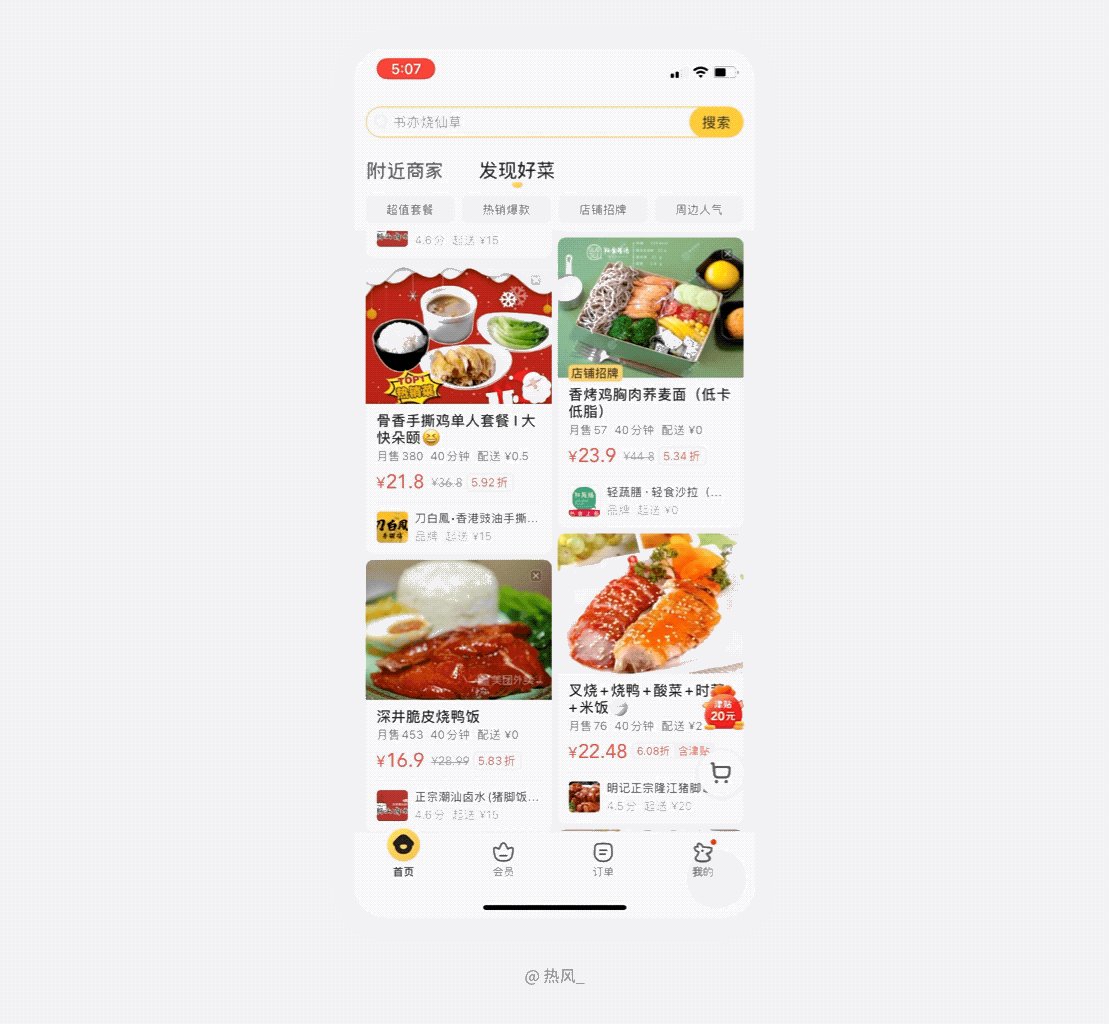
美团外卖的信息流卡**与淘宝的预判设计逻辑一致,同样也是根据用户行为进行相关推荐。

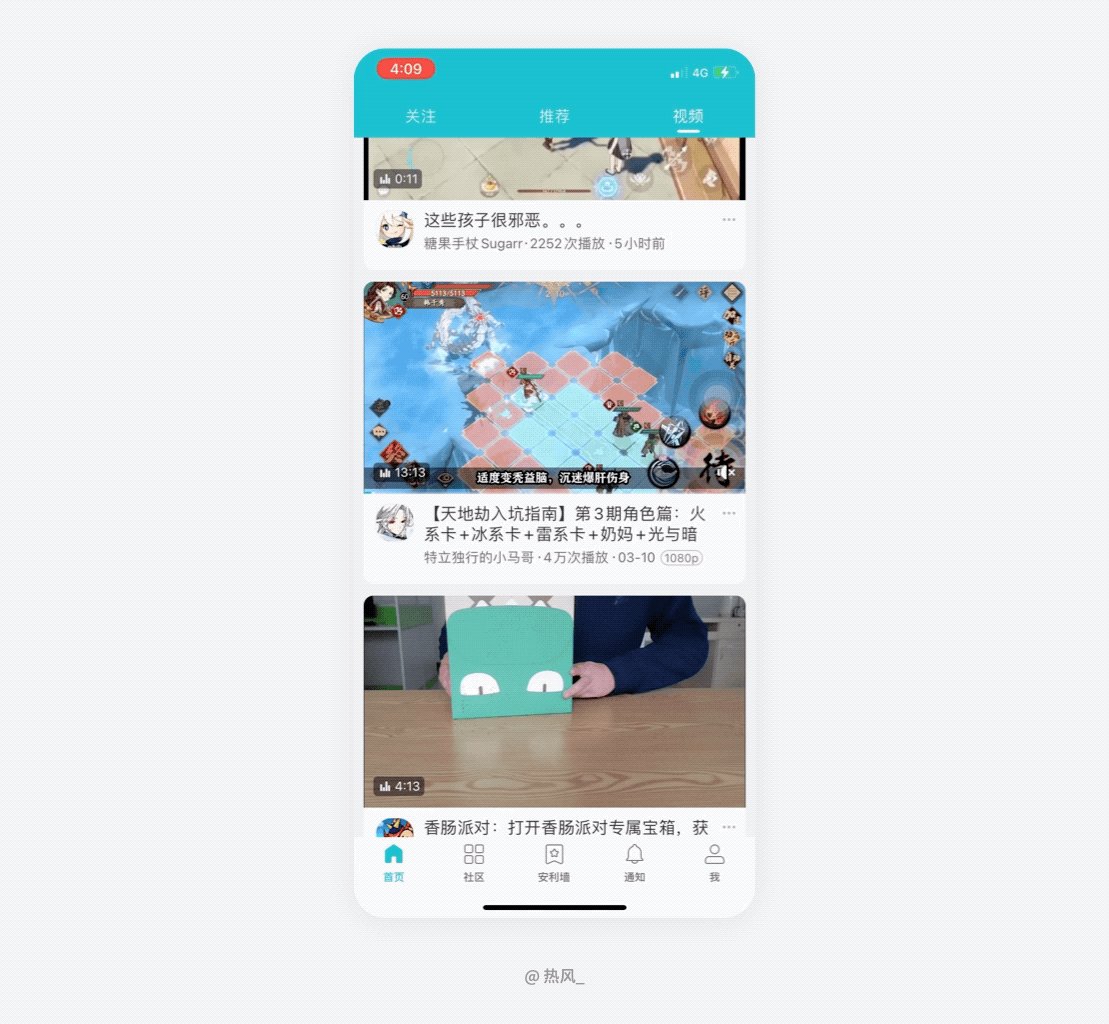
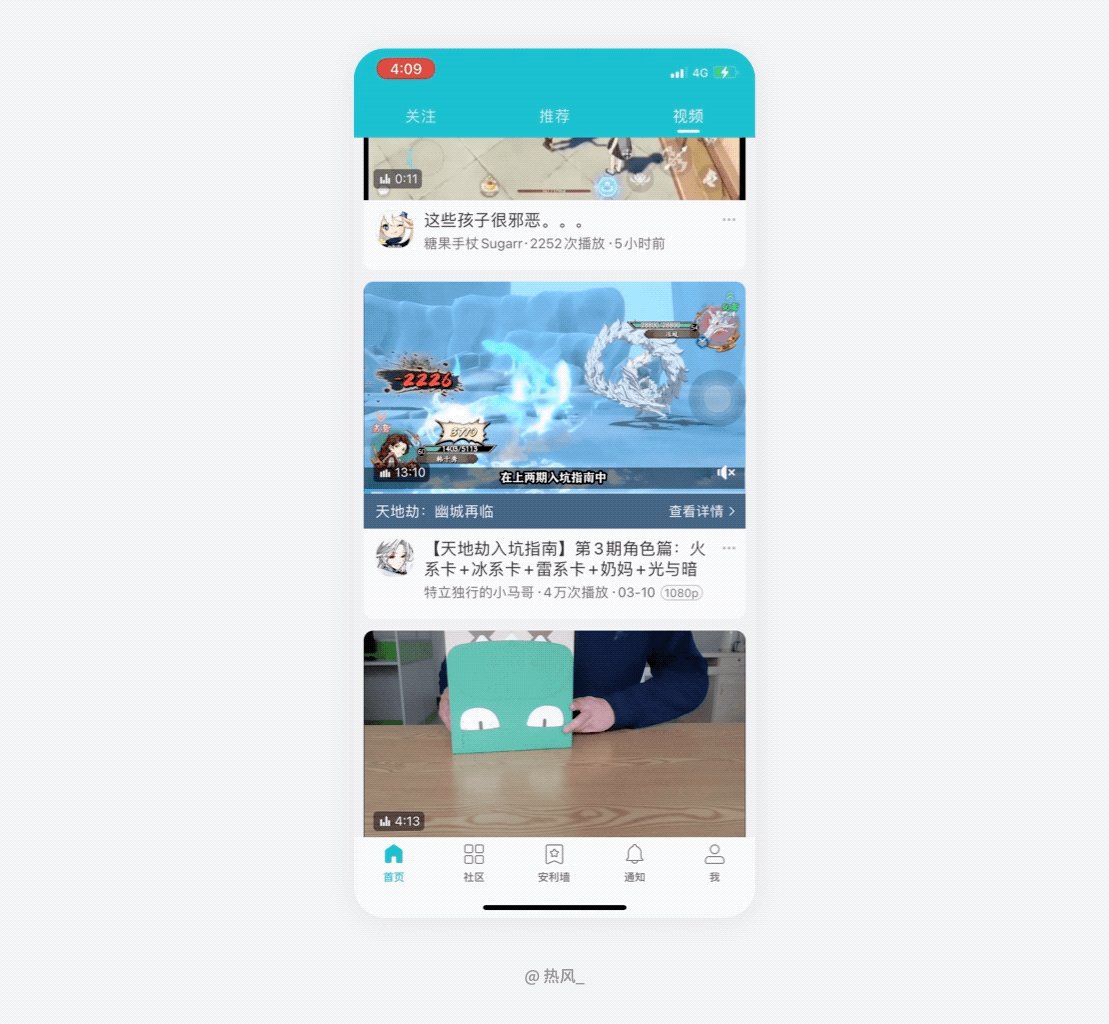
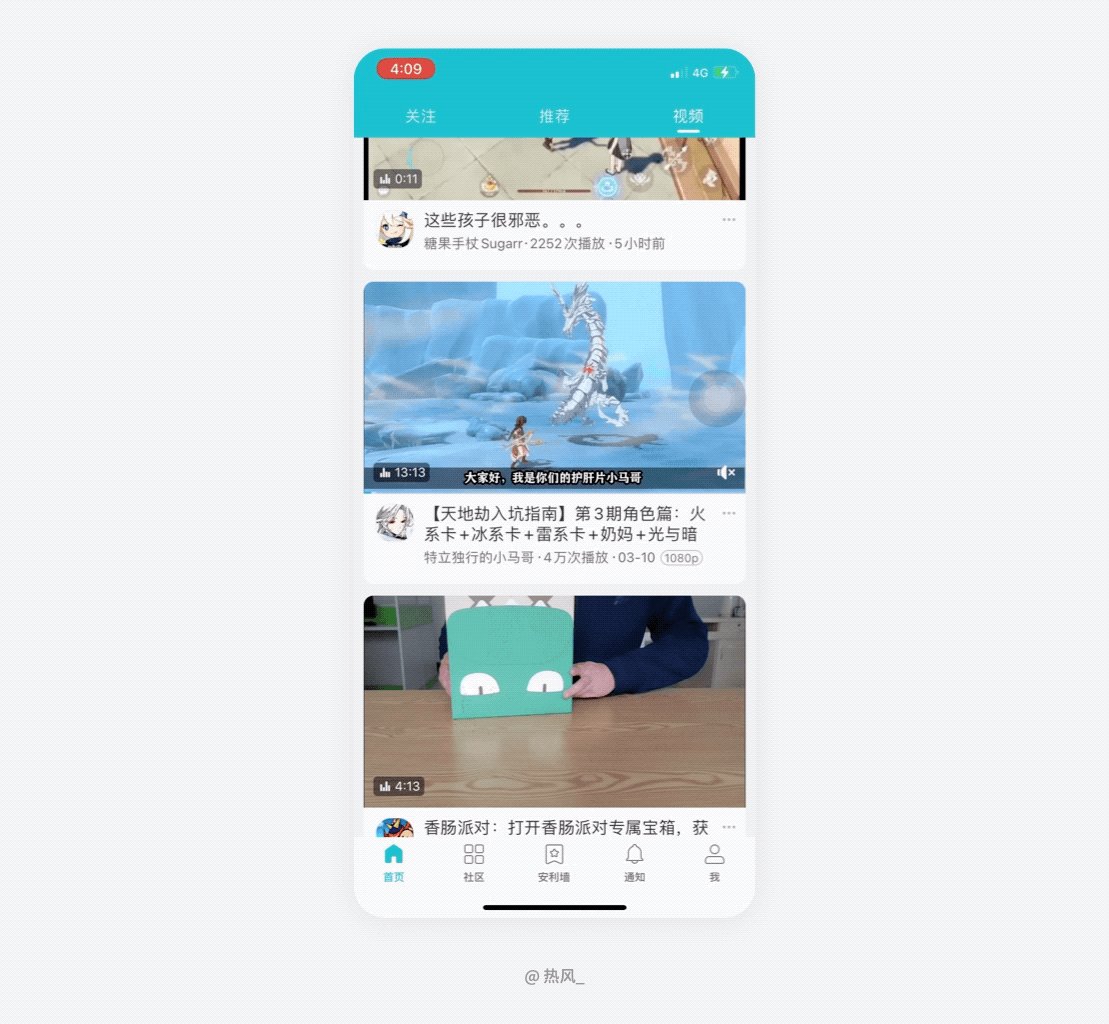
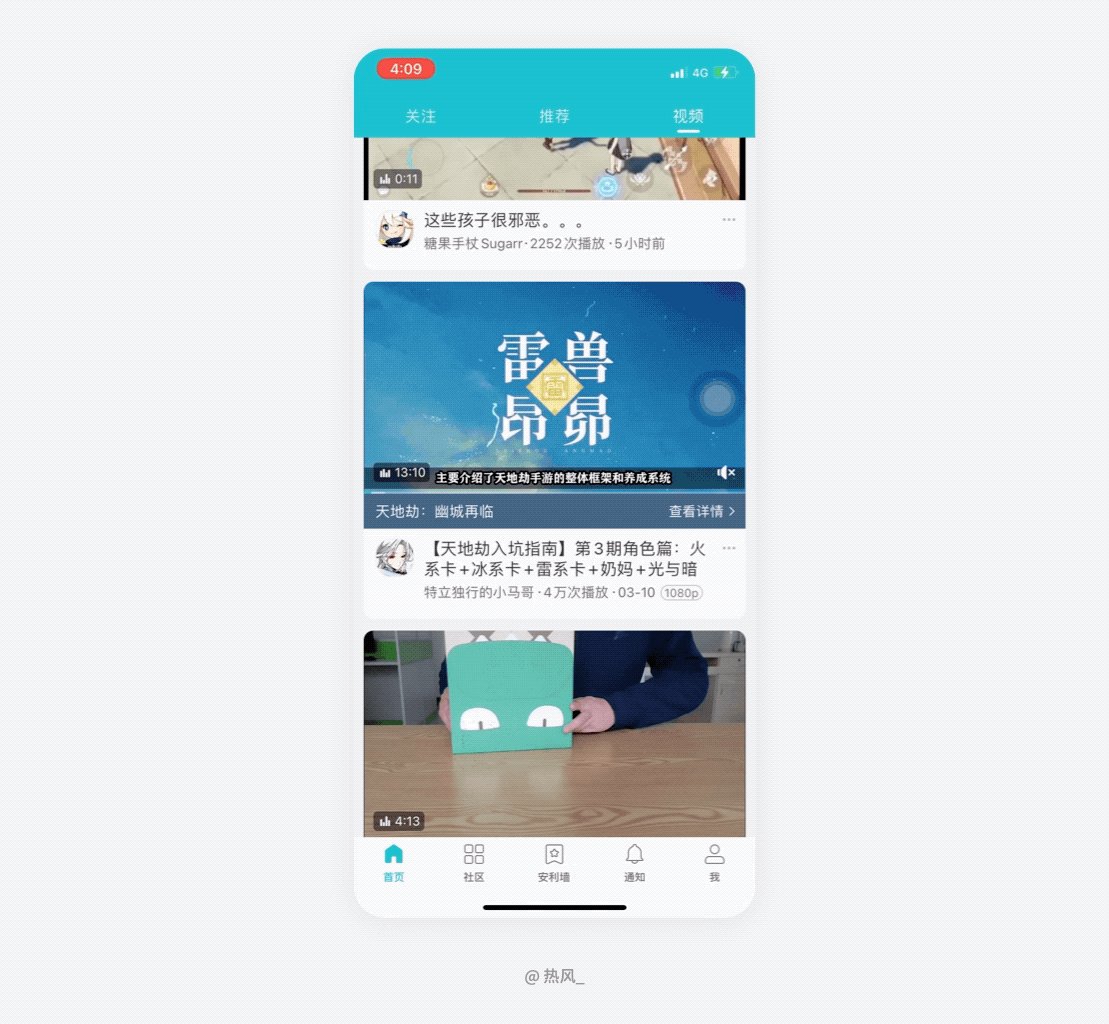
用户在 taptap 浏览视频时,如果在视频流中某个游戏视频播放时停留数秒,该视频下方**通过动画形式展示明确的跳转入口,用户可以点击查看更多。
这种设计最早应该是在 ins 等产品上出现,后面国内的绿洲等产品也采用了这种设计。妙在并非一开始就将入口直接展示,而是在预判用户对当前视频感兴趣后,进行轻量化提示。
本文介绍了常见的预判设计形式,但实际上还有更广泛的运用。预判设计并不神秘,在我们日常使用的产品中,经常可以挖掘到这种设计。
预判设计更强调于交互流程上的优化,在展示上往往不是“常态”而是“临时态”的,让功能在合适的场景找到用户,而非靠用户主动去寻找功能,降低用户的操作成本,正因如此,才显得这种设计形式十分巧妙,让体验更加流畅。
希望本文能够对大家有帮助。
本文由 @热风 原创发布于人人都是产品经理。未经许可,禁止转载
题图来自Unsplash,基于CC0协议