时间: 2021-07-30 10:11:21 人气: 13 评论: 0
编辑导语:随着用户的重要性被越来越多的人所看到,“用户体验”也逐渐渗透至我们的生活。毕竟只有抓住了用户了心理,提升其体验感,产品才能达成其目的。那么,应该如何打造用户体验呢?本文作者为我们做出了解答。

我们常常听到公司内大家在谈论“用户体验”,以及无处不在地告诉我们要去“提升用户体验”。“用户体验”仿佛成了如今开公司、创业、做产品之人的标配。不谈用户体验,不做点用户体验的事情,都不好意思说自己是在这个圈子里面待着的。
然而,用户体验真的如所说那么容易吗?特别是当你感觉明明做的不咋样的产品,依然有很多用户时,你是不是在怀疑用户体验是一个伪命题。在一个复杂的环境下,比如产品的出现时机(站在风口上,猪都可以飞起来)、风投的青睐等,远远比“用户体验”来的有力。
虽然说,“用户体验”**在某种情况下失效,但作为产品设计人的我们,“用户体验”是我们绕不过去,且必须要去深刻理解并实践的话题。
重视用户体验是未来趋势。用户体验好的产品未必让用户接受,但用户体验不好的产品终究**被用户淘汰。
ISO9241-210标准将用户体验定义为“人们对于针对使用或期望使用的产品、系统或者服务的认知印象和回应”。该定义的补充解释为“用户在使用一个产品或系统之前、使用期间和使用之后的全部感受,包括情感、信仰、喜好、认知印象、生理和心理反应、行为和成就等各个方面”。
在《用户体验的要素》一书中,提到用户体验是指“产品如何与外界发生联系并发挥作用”的,也就是人们如何“接触”和“使用”它。并且它用用户体验五要素模型框架来指导用户体验的提升。
综上,我们可以发现,用户体验的主体感受者是人,它是人在使用产品中建立起来的一种纯主观的感受。既然是纯主观的,那我们还能去量化的定义它吗?答案是肯定的。
现代管理学之父,彼得德鲁克说过,“如果你不能衡量,那么你就不能有效增长。”
因此,在用户体验上,我们既然希望能提升用户体验,那么我们就要去度量用户体验。
业界已经帮我们梳理除了很多量化用户体验的模型,我们可以根据产品的实际需求去合理使用。
Google提出的HEART指标框架从定性和定量两个维度展开,由愉悦感(Happiness)、参与度(Engagement)、接受度(Adoption)、留存率(Retention)和任务完成率(Task Success) 5 个宏观指标组成,不同产品可以根据其实际需求从微观角度进行指标细分。由于它为用户体验度量体系提供了较为全面的量化方法,很多大厂都能看到它的影子。

Peter Morville被誉为“信息架构之父”,他在《The User Experience Honeycomb》里提出了用户体验蜂窝模型。他认为产品用户体验包括7个模块,包括有用性Useful、可用性Usable、可找到性Findable、可信性Credible、可获得性Accessible、满意度Desirable和价值性Valuable。该模型的每一个模块都像产品的一面镜子,协助产品设计人度量他的产品
。

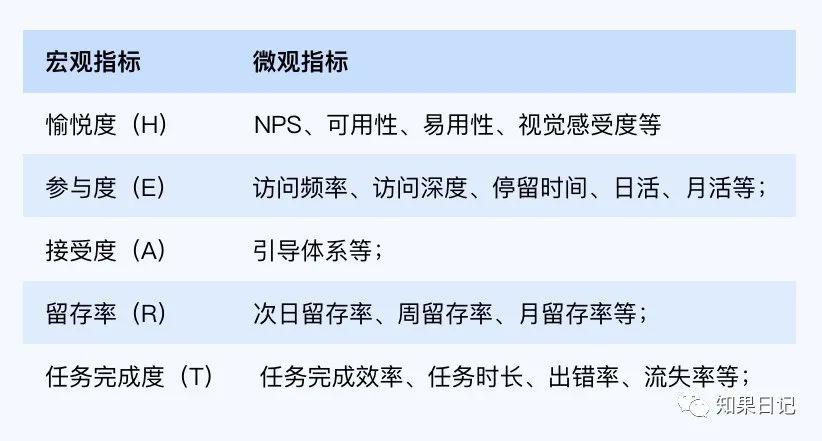
蚂蚁TECH模型是在大量的企业级产品及业内成熟的模型方案中提取出来的。它包括了:
。

那么,作为产品设计人的我们,如何才能有效地提升用户体验呢?依据用户体验度量的模型,我们可以从“设计者思维侧”和“设计者方法论侧”两个维度去着手提升产品的用户体验。
所有的执行都是从思维开始,所有的结果都是由执行结尾,因此,产品设计人的思维是提升用户体验最关键的要素。如何提升产品的可用性,如何提升产品的效率,如何提升产品的满意度,最关键的是看产品设计人如何去思考、去判断。
这里我给大家简单介绍下“第一性原理”。两千多年前,亚里士多德这样表述第一性原理:在每一系统的探索中,存在第一性原理(First principle thinking),它是一个最基本的命题或假设,不能被省略或删除,也不能被违反。
简单来说,第一性原理是告诉我们要透过现象看事物的本质,要把事物分解成最基本的组成,从源头解决问题。
举个反例,大家就**有数了(这是没有用第一性原理思考的例子)。
原图:

产品经理说:“卡**不好看,能好看点吗?”
设计师:“收到,马上改。”

产品经理说:“这么艳丽,我们这是中台产品啊,颜色浅一点吧。”
设计师:“收到,马上改。”

产品经理说:“……”
设计师:“收到-改-收到-改……”

为什么设计师听了产品经理的要求,勤勤恳恳改了无数稿,结果还是不尽人意呢?更别说提升用户体验了。
所以,要提升产品的用户体验,没有捷径可以走,但是掌握第一性原理,知其然并知其所以然,了解清楚提升用户体验的目的,才能达到预期的结果。大家可以去看下马斯克的故事,他将第一性原理发挥到了极致。
基于确定业务目标的前提下,我们可以针对性的使用合理的方法论去提升产品体验。这里笔者为大家介绍几种。
a、简约至上四策略
英国易用性专家协**主席Giles Colborne出版了《简约至上》一书,书中详细讲解了简约的四策略:删除、组织、隐藏和转移。当我们在进行产品信息设计的时候,可以围绕“简约四策略”进行设计。
a-1、删除
删除是指将界面上不重要的内容及元素删掉,只保留对用户来说重要的内容。删除可以让设计师在设计界面的时候,只专注于重要的问题,也有利于用户专心完成自己的操作目标。
a-2、组织
组织策略是指将确定下来的信息进行有层次的整理。如果我们不将筛选出来的重要信息进行有序的整理,那么用户在使用的过程中就**觉得很复杂。
a-3、隐藏
隐藏是指将用户不常用的信息隐藏起来,在用户需要的时候适时的出现。
a-4、转移
转移就是将合适的信息放到合适的地方。
b、场景化策略
在产品设计中,场景化设计是指“谁(who),在什么时间(when),什么地点(where),做了什么事情(what),所面对的环境如何(how)”。具体来说,比如“小明,中午,在办公室里,打开电脑处理考勤流程,这时正好领导打电话过来,一堆流程无法快速处理”。
在面对产品设计有具体场景的情况下,可以基于场景得出用户的痛点和需求,针对性的梳理解决方案,通过合理的设计方法,提升用户的产品体验。
最近我积累了一些用户体验可以被提升的例子,和大家做个分享。也希望大家从中得到一些启发。
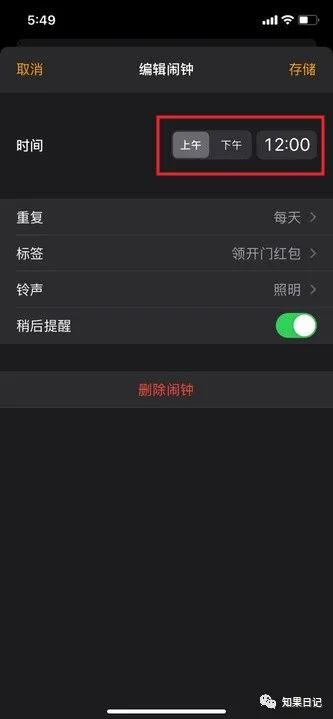
苹果闹钟的时间设置为12小时制,而非24小时制。因此在设置时间的时候,选择12:00时需要仔细思考下,到底选择的是中午的12点还是凌晨的12点。笔者有一次选错了,导致半夜闹钟诡异地响起。
还有同事说道,购买了中午12:00点的火车票,但是设置成了凌晨12:00的闹钟,导致错过了火车。
我建议苹果闹钟系统可以调整为24小时制,减轻用户设置闹钟的思考负担。

在这个疫情时代,支付宝绿码和出行是大家在使用上频率非常高的两个模块。我们上公交车时,或是进入地铁安检时,都**要求先出示绿码,在进行支付。但目前支付宝绿码和出行两个模块距离较远,导致切换成本高(进入支付宝-点击绿码模块-退出-点击出行模块-点击地铁/公交-扫码),进而导致通行效率降低。
我建议支付宝绿码和出行模块可以做整合,缩短用户使用路径。

最近发现学龄前小朋友学围棋中,老师说到了“禁入点”的知识点。虽然老师解释了“禁入点”是说禁止棋子入内的空间,但是小朋友常识性的认为是“进入点”,即棋子可以进入的空间。出现这个原因是因为小朋友不识字,且只能理解较为日常用语的话语。
我建议对学龄前儿童的教育,需要考虑到该阶段年龄的特色,去设计产品,普及知识。

用户体验不是虚幻的,是可以被量化与度量的。持续性地进行用户体验方法总结,并使用到产品设计中,且持之以恒地进行度量与优化产品,进而提升用户体验,显得尤为重要。
作者:知果;公众号:知果日记
本文由 @知果 原创发布于人人都是产品经理,未经作者许可,禁止转载。
题图来自Unsplash,基于CC0协议。