时间: 2021-07-30 10:11:22 人气: 6 评论: 0
编辑导读:在使用某些产品的时候,感觉用户体验不是很丝滑,原因就是缺乏页面或窗口的过渡动效考虑。交互动效,一直是备受“冷落”的部分,却影响着用户的使用感受。本文作者围绕交互动效进行六个维度的分析,希望对你有帮助。

不知道大家有没有发现一个现象,很多公司或团队并没有独立的交互设计岗位,而交互设计的工作往往由产品经理或UI设计师来完成。
产品经理更加注重业务流程和任务流程的完整性,UI设计师更加注重表现层的感受,那么交互设计师都容易忽视的“交互动效”就更容易被忽略了。因此我们总是觉得自己的产品总是比不上大厂的顺滑,但又总说不出哪里不对,那么我可以明确的告诉你就是缺乏页面或窗口的过渡动效考虑。
下面上干货,先来一张脑图:

从不同的维度进行分析,动效设计类型有不同的分类结果。
因为动效存在负面作用,合理的使用它变尤为重要。Cooper (2014) 提出动效需要谨慎的使用。过度的使用动效不仅让人困惑和反感,而且让人生理上不舒服。比如苹果的 IOS7,它过分强烈的视差效果让很多用户感到不舒服。交互动效的首要目标应是支持和增强用户在状态间的转化。
Saffer(2013) 提出使用动效存在下列目的:
Yalanska(2016) 也定义了 UI 动效的四项作用:
Google 的 Material Design(2017), 提出在 MD 中,动效用来描述空间关系,功能,富有美感和流动性的目标。 动效显示 APP 是如何组织的以及它能够做什么,具体如下:
在这个维度上,我将动效的类型分为“解释类”、“装饰类”以及“解释+装饰综合类”。
根据动效出现的时机与作用,将动效大致分为四类,分别是品牌类动效、引导类动效、转场类动效、反馈类动效。
1)牌类动效
通常,品牌类动效出现在开机页面。

有些产品的品牌类动效的风格**遗传给产品的其他动效设计,使产品的设计风格与动效特点上保持一致。
2)引导类动效
引导类动效一般出现在引导页面或入场动效之后,引起用户注意或引导用户进行操作,从而减少用户困惑,如APP的引导页等。引导类动效还包括页面元素动画、图标动效,已引起用户的注意,进行操作。

3)转场类动效
转场类动效又可细分为:离场类动效与入场类动效,二者是相向而生,主要功能是页面层级展示以及流畅过渡。
离场动效是页面中元素的离开,入场动效是页面元素的进入,二者占据着动效设计的绝大部分,对整个产品形象的塑造起着重要作用,同时在效果上要更加注意克制的设计要求。
4)反馈类动效
反馈类动效是指用户在操作后页面给出的操作反馈提示动效,是衔接用户操作与页面跳转的过渡效果。反馈动效可细分为:实时反馈动效与整体反馈动效。
在反馈类动效中,设计师最熟悉的动效是加载动效,其是对用户点击一下载的反馈,同时衔接了离场动效与入场动效,使用户的才做反馈更加顺畅,避免中间出现断层。
在浏览器中最常用、最容易实现且能保障性能的是 位置(position)、大小(scale)、旋转(rotation)、透明度(opacity) 这四种属性的变化,当变化这四种属性的任意一种或几种就能达到交互微动效的目的时,无须再加入其它不必要的属性,以免影响动效流畅度。
属性的变化一般又分为 线性(liner)变化 和 曲线(curves)变化两种。
1)线性变化
线性变化具有 匀速、骤停 这两个特征,一般适用于与物理属性无关的过渡动效(如透明度属性的变化,包含渐隐渐现或颜色间的切换),或有规律的加载动效(如均匀的循环、数值变化或进度变化)。在与物理参数有关的变化中(如位置变化),尽量避免使用线性变化,否则很容易给人带来动效僵硬、不自然的感觉。

2)曲线变化
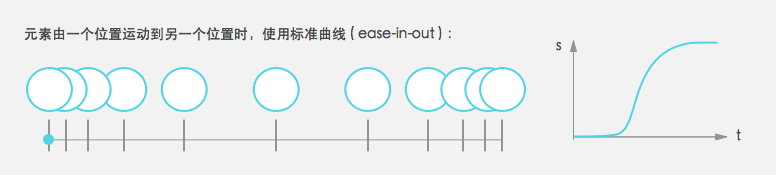
曲线包含多种类型,在交互微动效设计中,缓动曲线(easing)的应用范围最广、效果最自然、对用户的干扰也较小,多用于与物理属性相关的属性变化中,常用场景如下:

Google Material Design(2020) 提出的系统动效原则:
提供有效信息(Informative):
动效设计通过强调元素,操作可用性和操作结果之间的关系来通知用户。
聚焦(Focused):
动效应该集中在重要内容上,而不**造成不必要的干扰。
富有表现力(Expressive):
动效应该在用户的各个使用场景中,为常见的互动添加个性,并能表达品牌的风格。
Apple IOS (2021)提出的系统动效原则:
1)明智地使用动效
不要为了使用动画而使用动画。过多或不必要的动画**使人感到与世隔绝或分心,尤其是在无法提供身临其境的体验的应用程序中。iOS使用运动效果(例如视差效果)在主屏幕和其他区域创建深度感。这些效果可以增加理解和乐趣,但是过度使用它们**使应用感到迷惑并且难以控制。如果要实现运动效果,请始终测试结果以确保效果良好。
2)遵循现实世界的规律
人们倾向于接受艺术感,但是当运动没有意义或似乎无视物理规律时,他们**感到迷失方向。例如,如果有人通过从屏幕顶部向下滑动来显示视图,那么他们应该能够通过向上滑动来消除视图。
3)使用一致的动画
熟悉、流畅的体验才能使用户更好的参与其中。他们习惯于在整个iOS中使用的微妙动画,例如平滑过渡,设备方向的流畅变化以及基于物理的滚动。除非您要创建沉浸式体验(例如游戏),否则自定义动画应与内置动画相当。
4)将动画设为可选
在辅助功能偏好设置中启用减少动作选项后,您的应用程序应最小化或消除应用程序动画。
Material Design(2017) 也提出了4点原则:
**ISUX在交互微动效设计指南(2017)中提出的功能性动效原则:
1)克制有度
控制时长和出现频率。不增加额外操作,不干扰用户。
2)清晰聚焦
重点突出,符合逻辑,给予用户充足的阅读时间。
3)自然流畅
保持视觉连续性,缓动过渡。做到不卡、不闪、不跳。
迪士尼动画师 Johnson 和 Thomas 的动画圣经—《The Illusion of Life: Disney Animation》其中的12条动画设计原则:
在优设网上发现一个作者,选出了可以运用到交互动画制作的 9 条原则,在这里也分享给大家:
时间是动效核心元素,设计动效时需要考虑两类时间 —— 响应时间与持续时长。
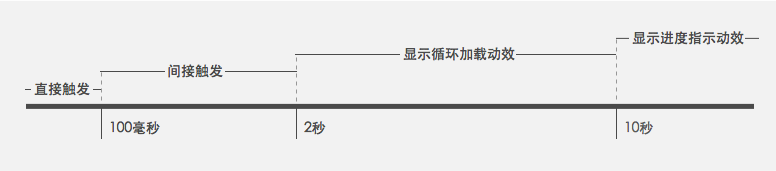
响应时间指从用户执行操作到反馈出现的间隔时间。触发机制不同,响应时间的限制也不同:


交互微动效的持续时间不宜过长,以避免浪费用户时间,影响用户的阅读和操作效率,其持续时间一般不**过500毫秒 ( 加载动效除外 )。
若你希望用户能清晰地捕捉到元素的渐进变化,持续时须大于200毫秒;若你不介意用户认为元素的改变是瞬间的,希望尽量节省用户时间,持续时间也可设计在 200毫秒以内(如hover到按钮上颜色瞬间发生微妙改变) 。
具体的持续时间的取值,一方面**受到元素的大小、动效的复杂程度影响;另一方面也**受到动效的目标 和 运行动效的设备的影响:
小元素的轻微变化效果(如渐隐渐现、大小变化等小范围变化),一般在 200~300毫秒以内。
较大元素的复杂变化效果(如包含大范围缓动位移),可长达 400-500毫秒。
(持续时间可穿戴设备<手机<平板电脑,源自 Google Material Design)
出场动效一般比入场动效更快 ( 如当入场动效设置为230毫秒时,出场动效可设置为200毫秒) 这是因为元素入场时用户一般需要阅读并处理新出现的信息,而元素出场时通常表明用户在此元素上的任务已完成,不需要再关注了,快速出场能够节省用户更多时间。

转场类动效又可细分为:离场类动效与入场类动效,二者是相向而生,主要功能是页面层级展示以及流畅过渡。
离场动效是页面中元素的离开,入场动效是页面元素的进入,二者占据着动效设计的绝大部分,对整个产品形象的塑造起着重要作用,同时在效果上要更加注意克制的设计要求。

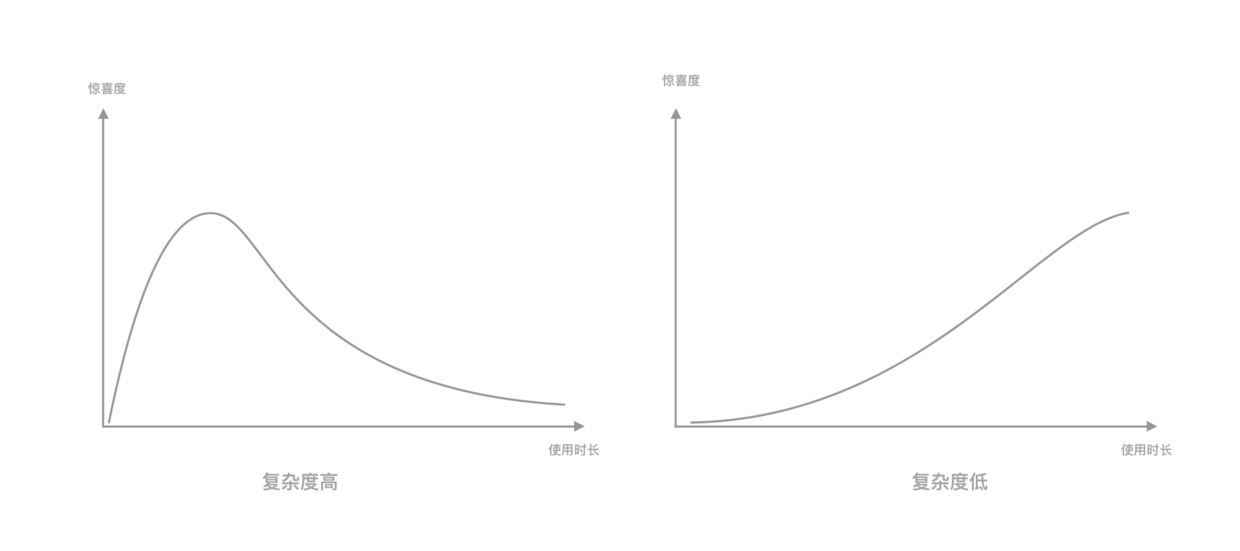
(不同复杂度的动效用户惊喜度与使用时长的关系)
复杂度高的动效**急剧拉升用户的惊喜度,但是,随着时间的推移,惊喜度**逐步降低。在用户使用的中后期,复杂的动效往往**引起用户的反感,影响用户操作。复杂度低的动效设计在用户惊喜度方面是潜移默化的影响,当用户逐渐熟悉与适应产品的动效节奏,其惊喜度**逐渐上升,最终保持在较高的水平。
1)Movement 移动
![]()
2)Scaling 缩放

3)Rotation 旋转

4)Alpha 透明度

5)Shape 形状

6)Color 颜色

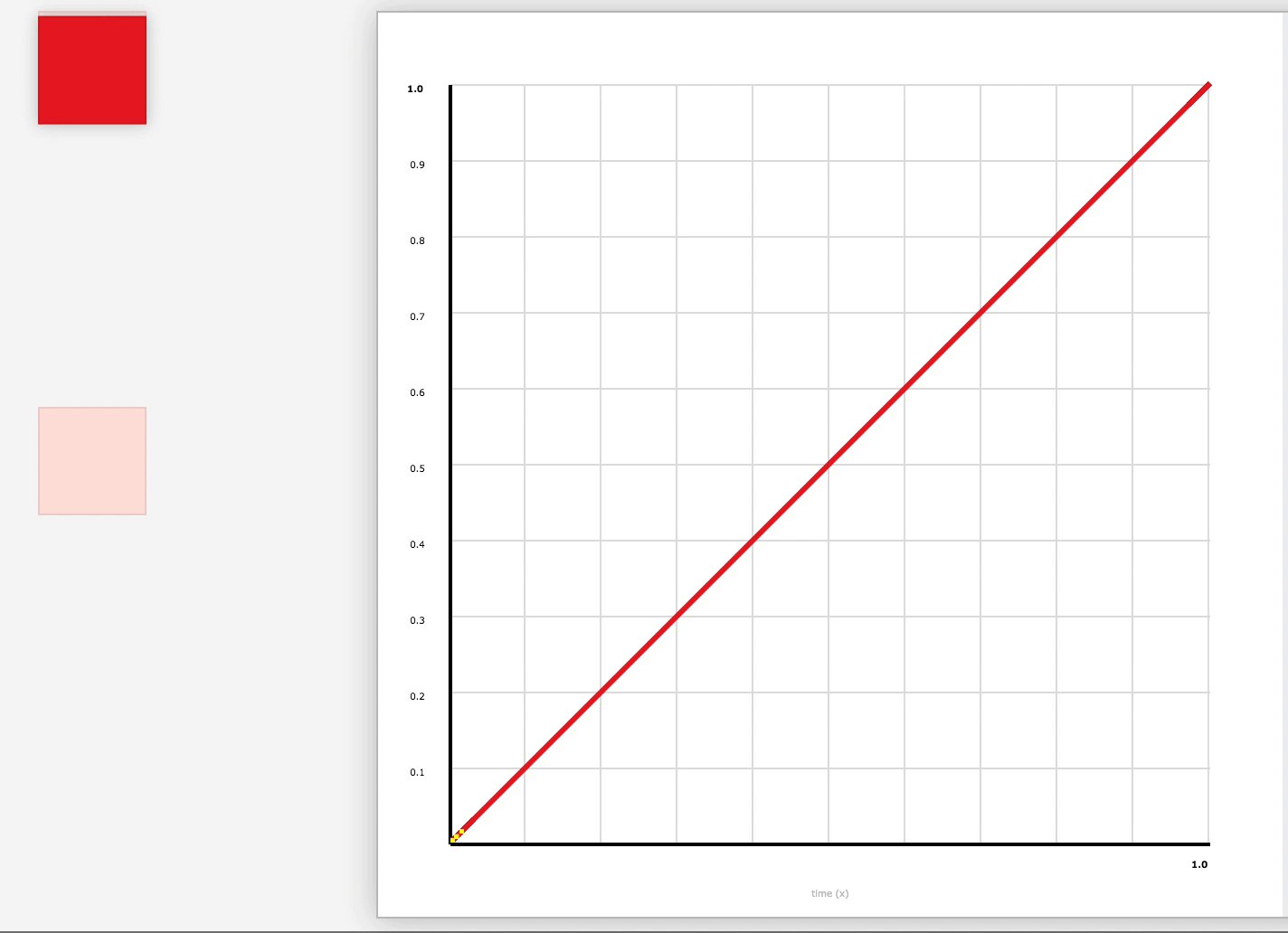
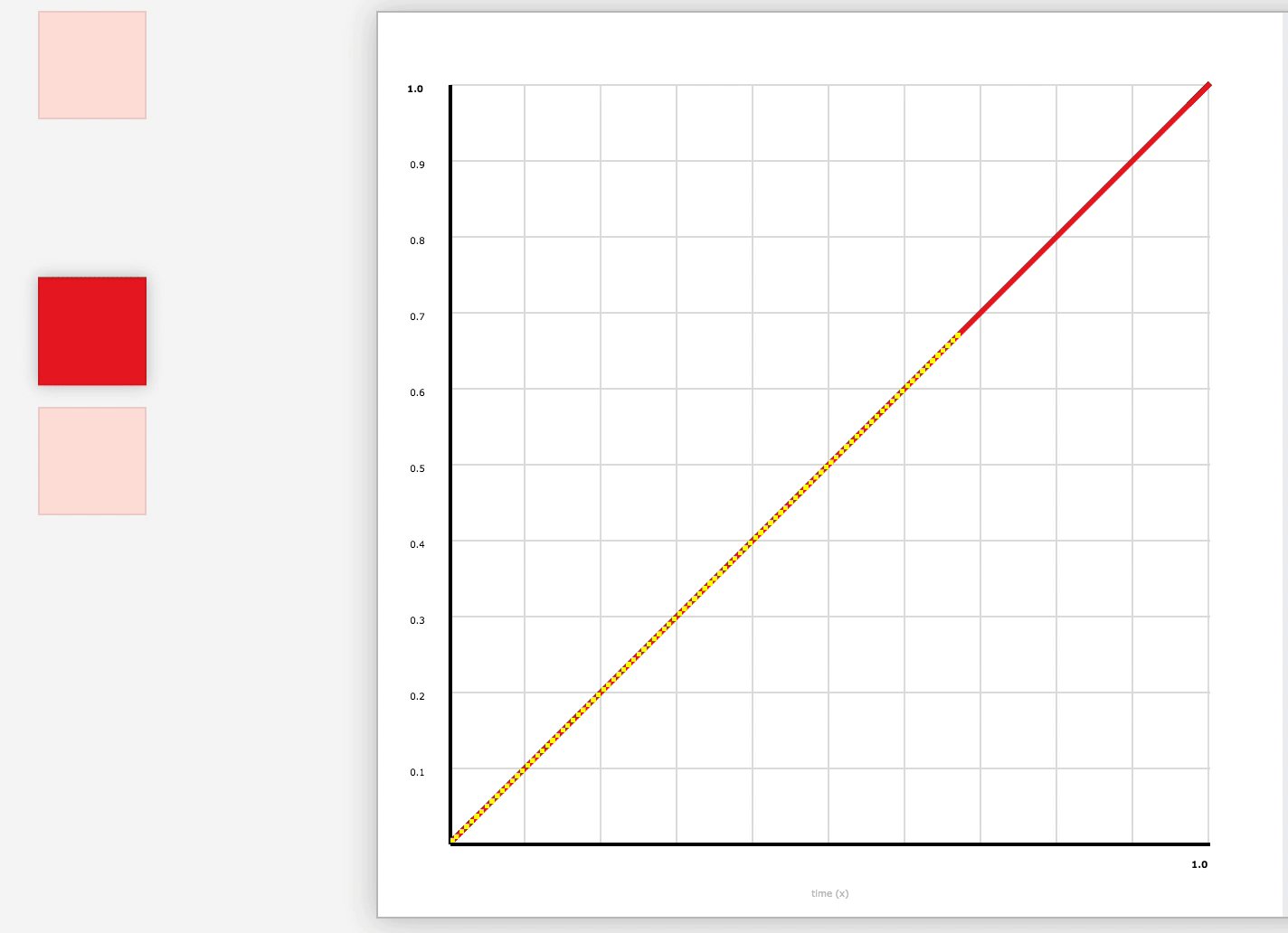
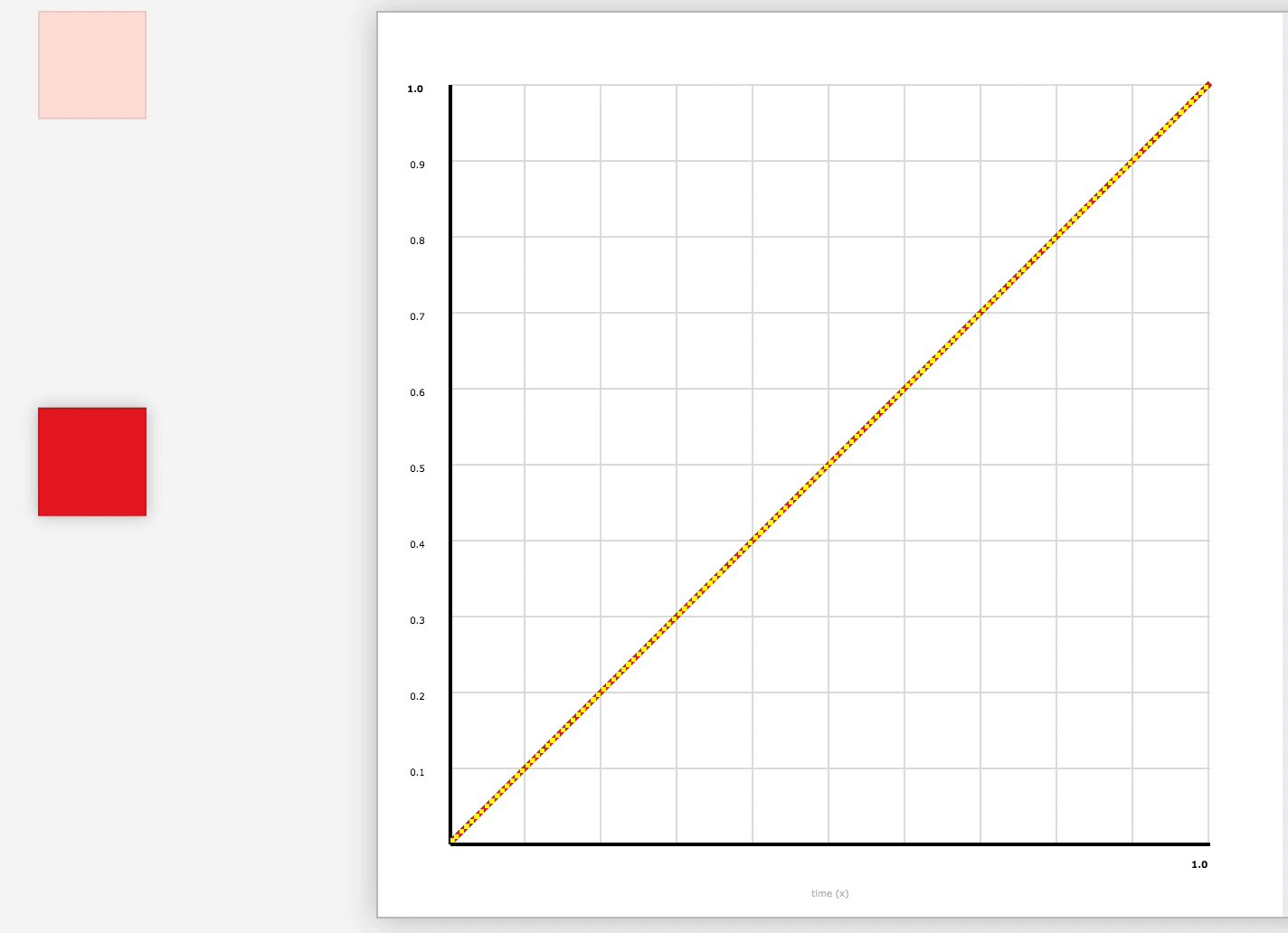
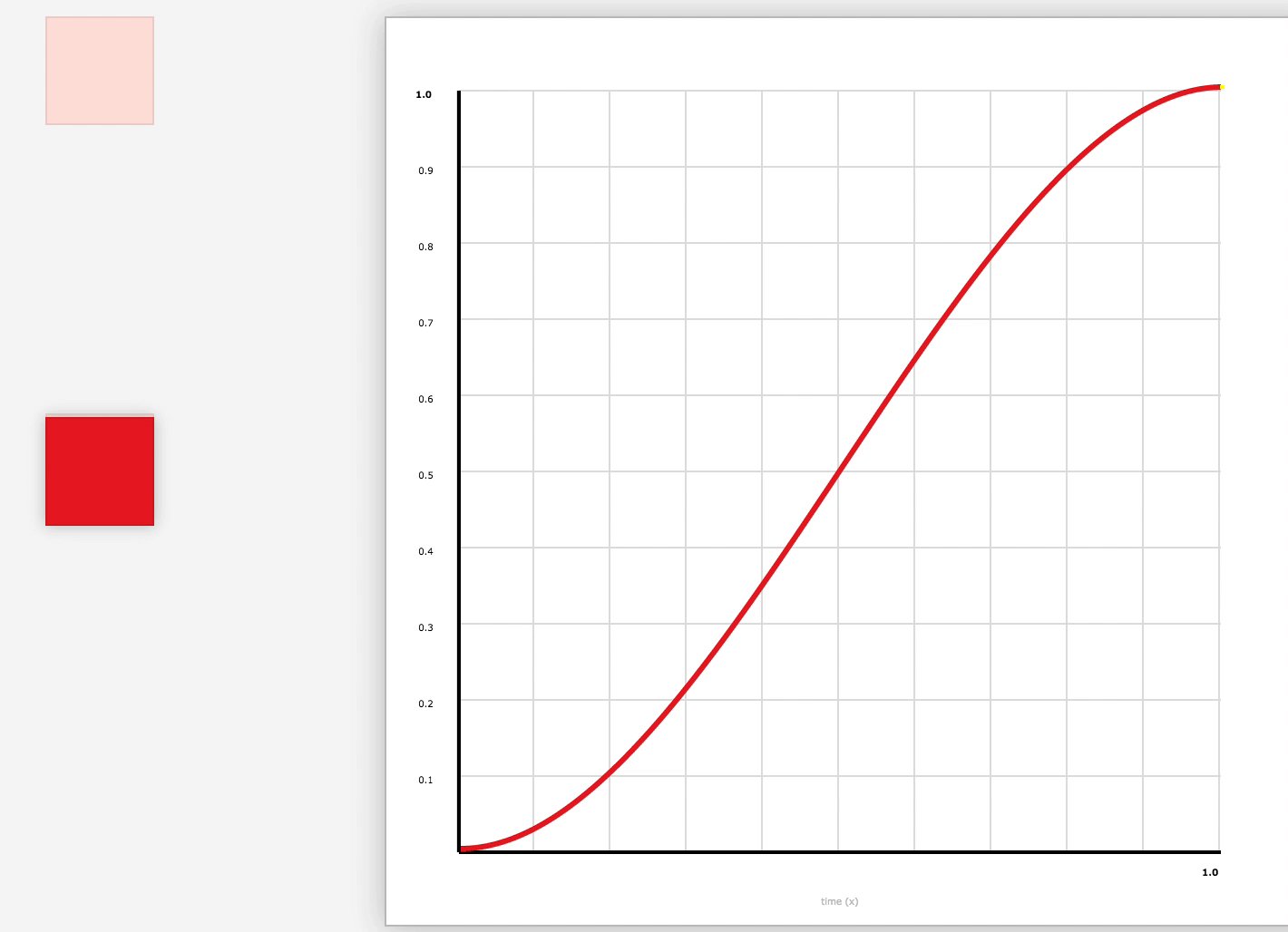
1)linear 匀速变化

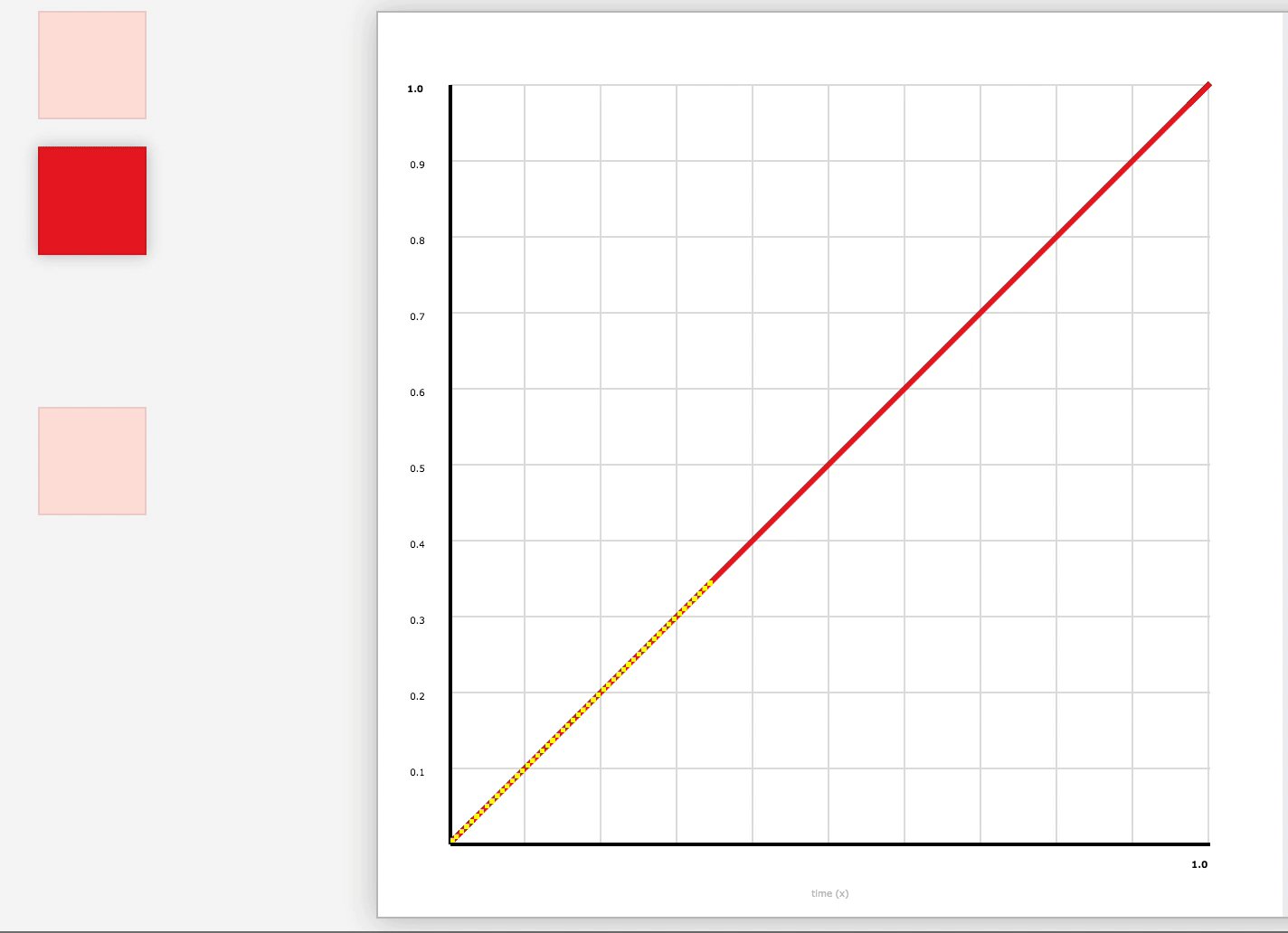
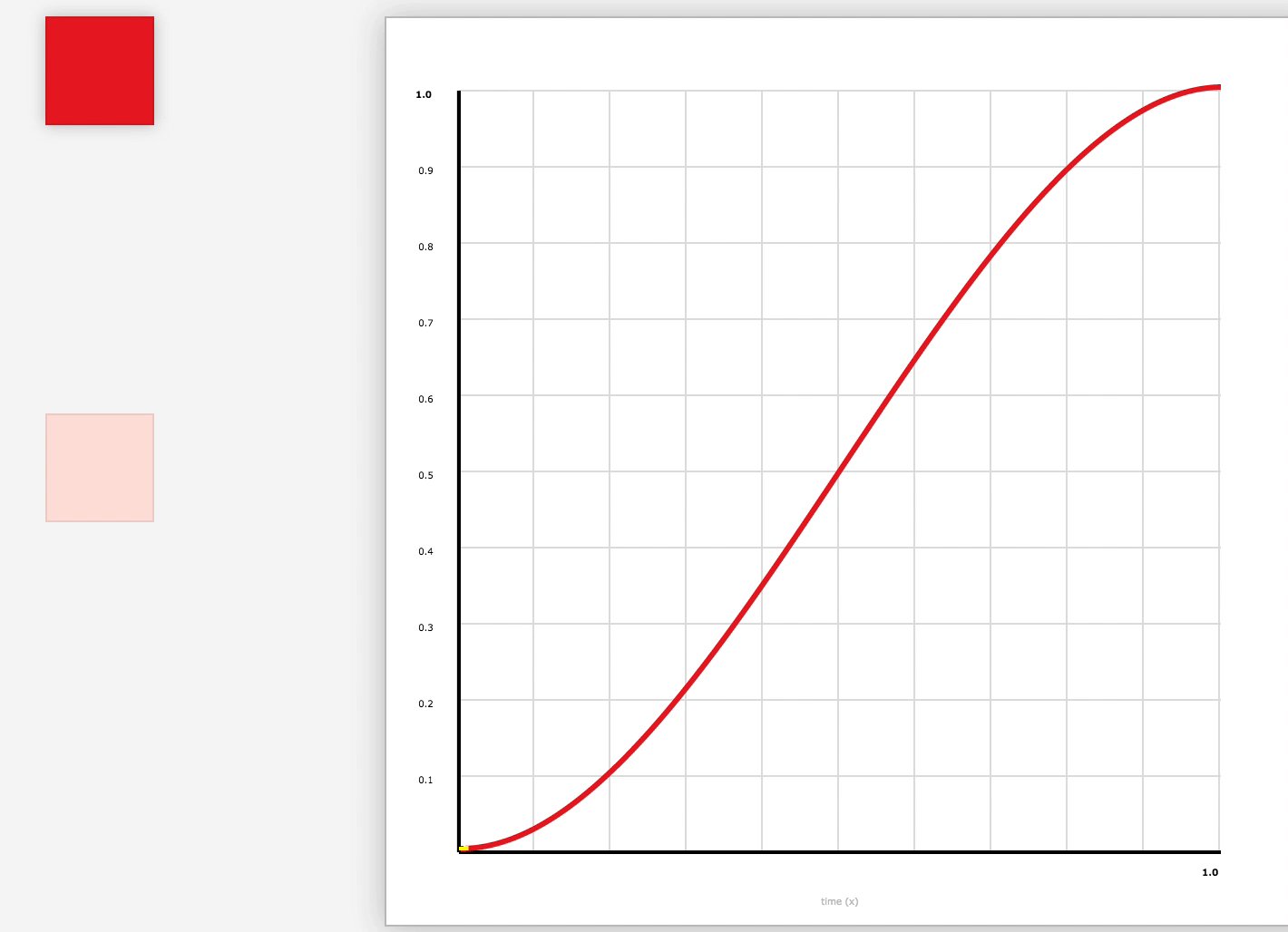
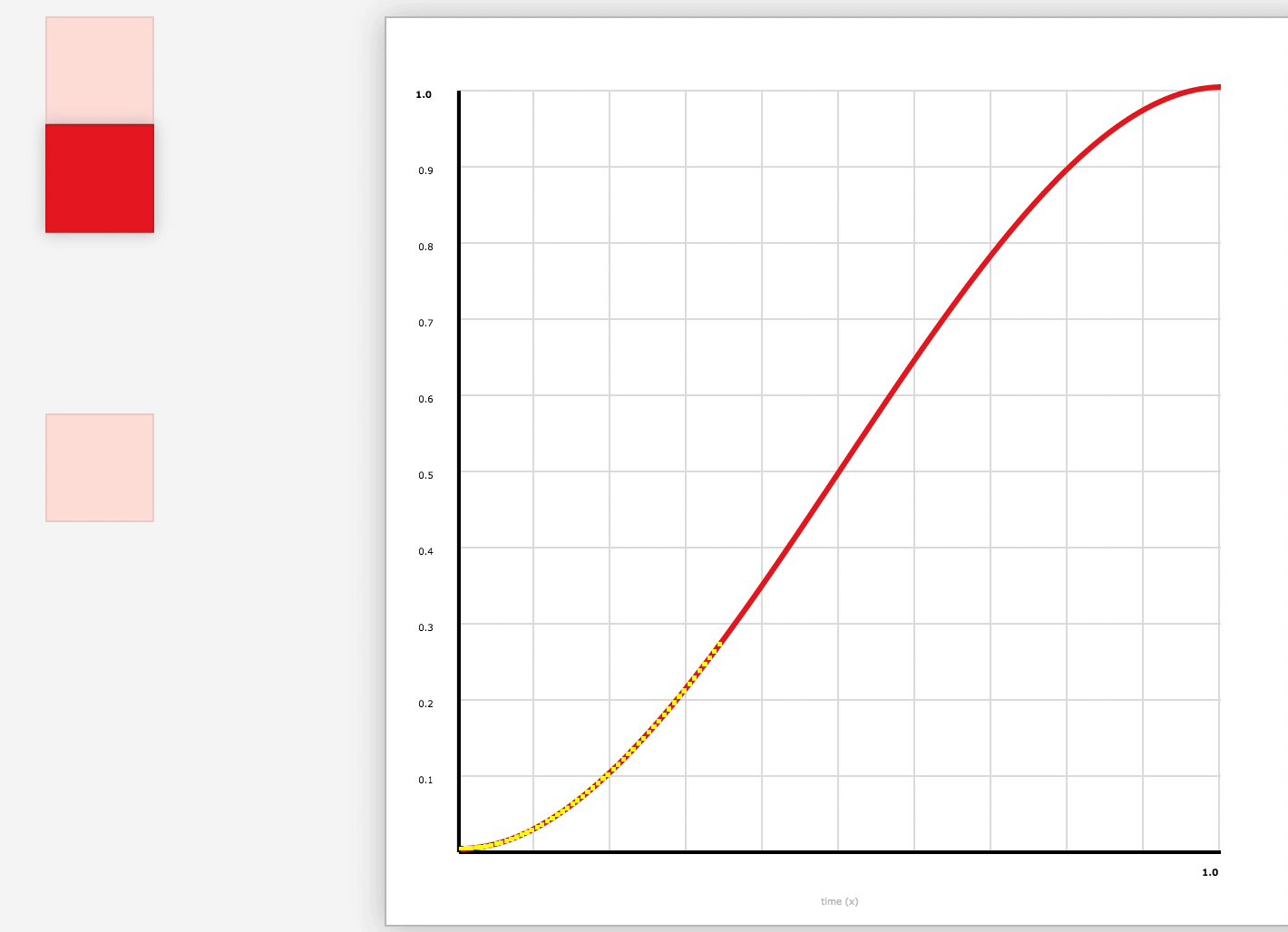
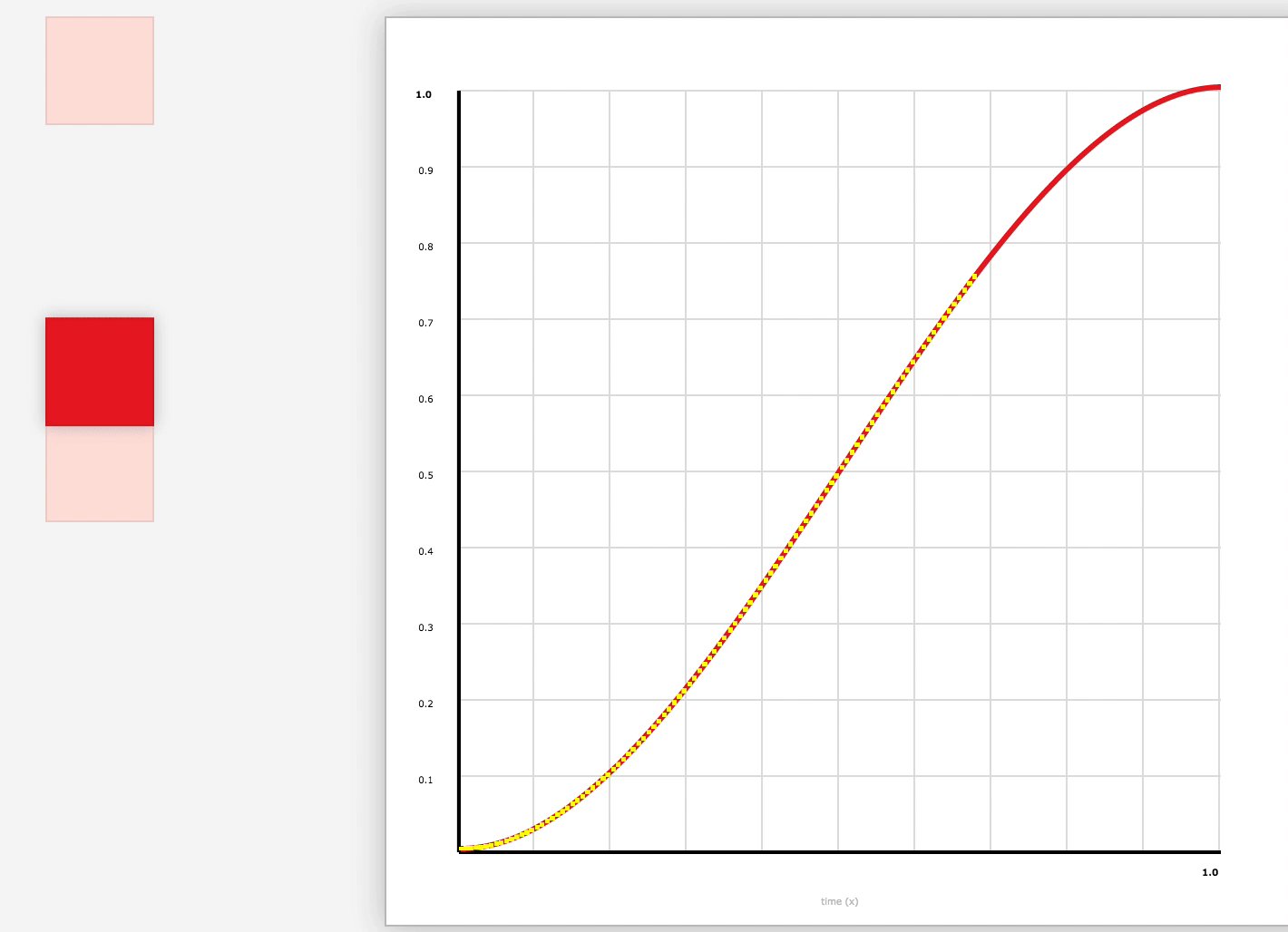
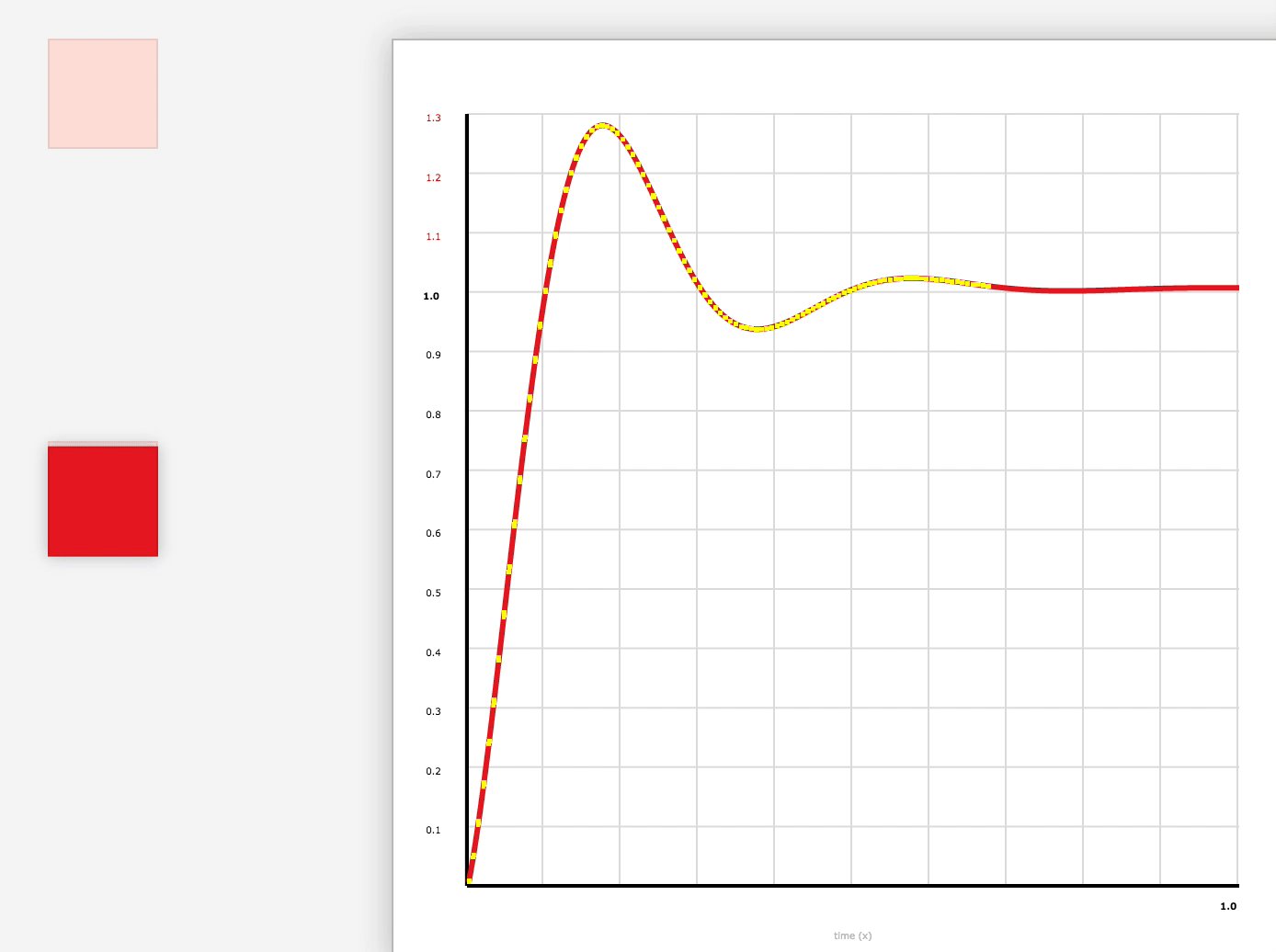
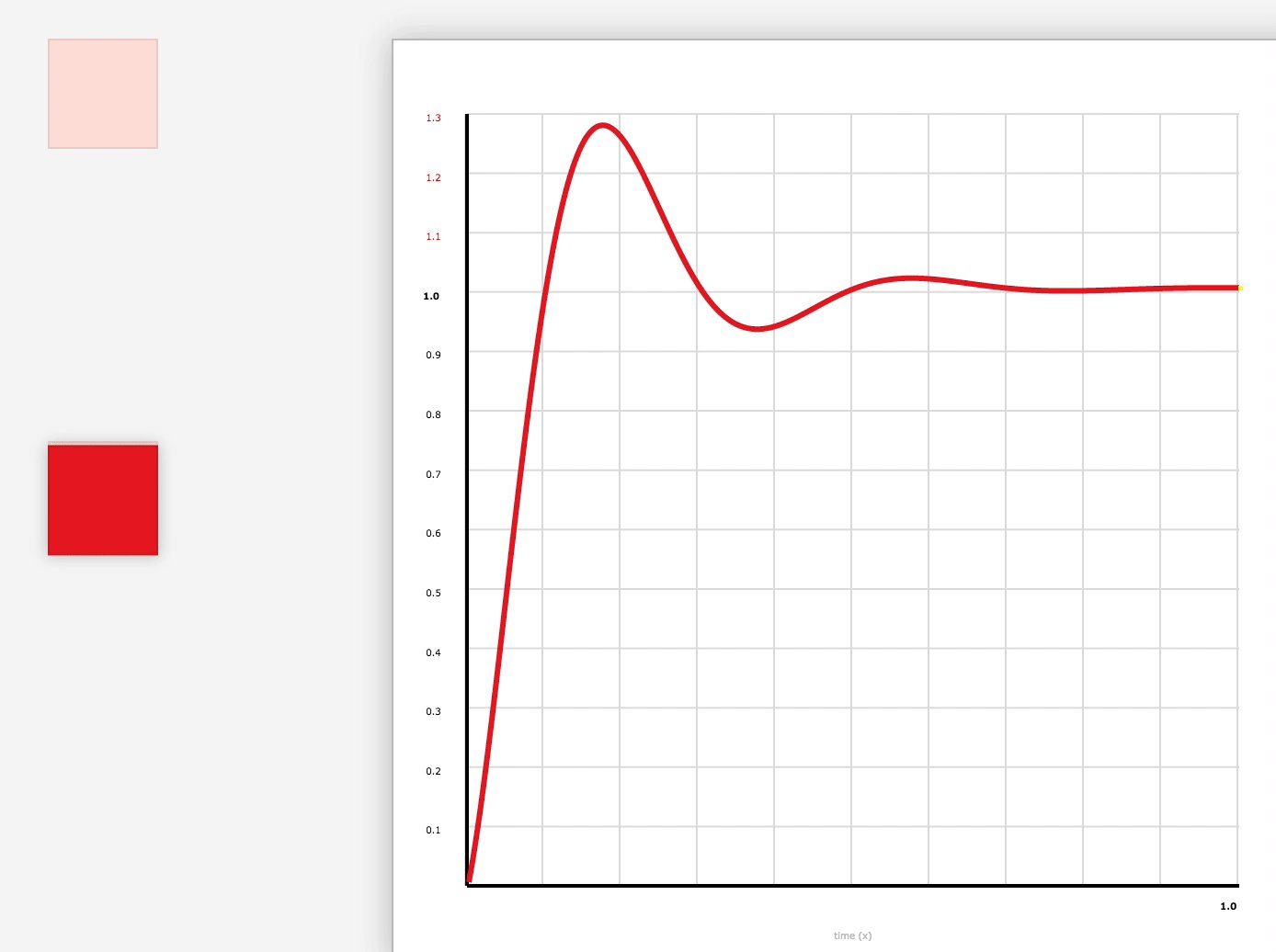
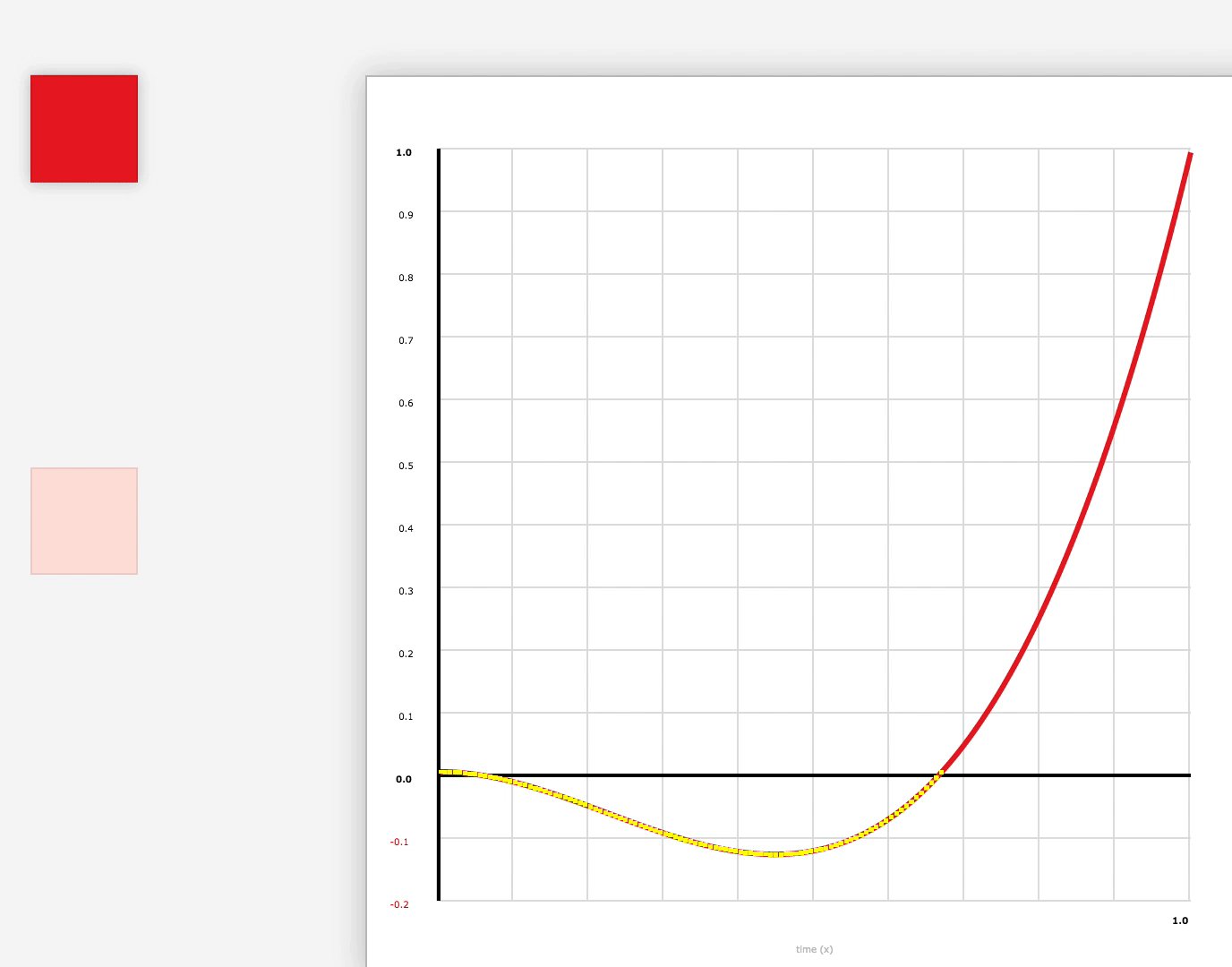
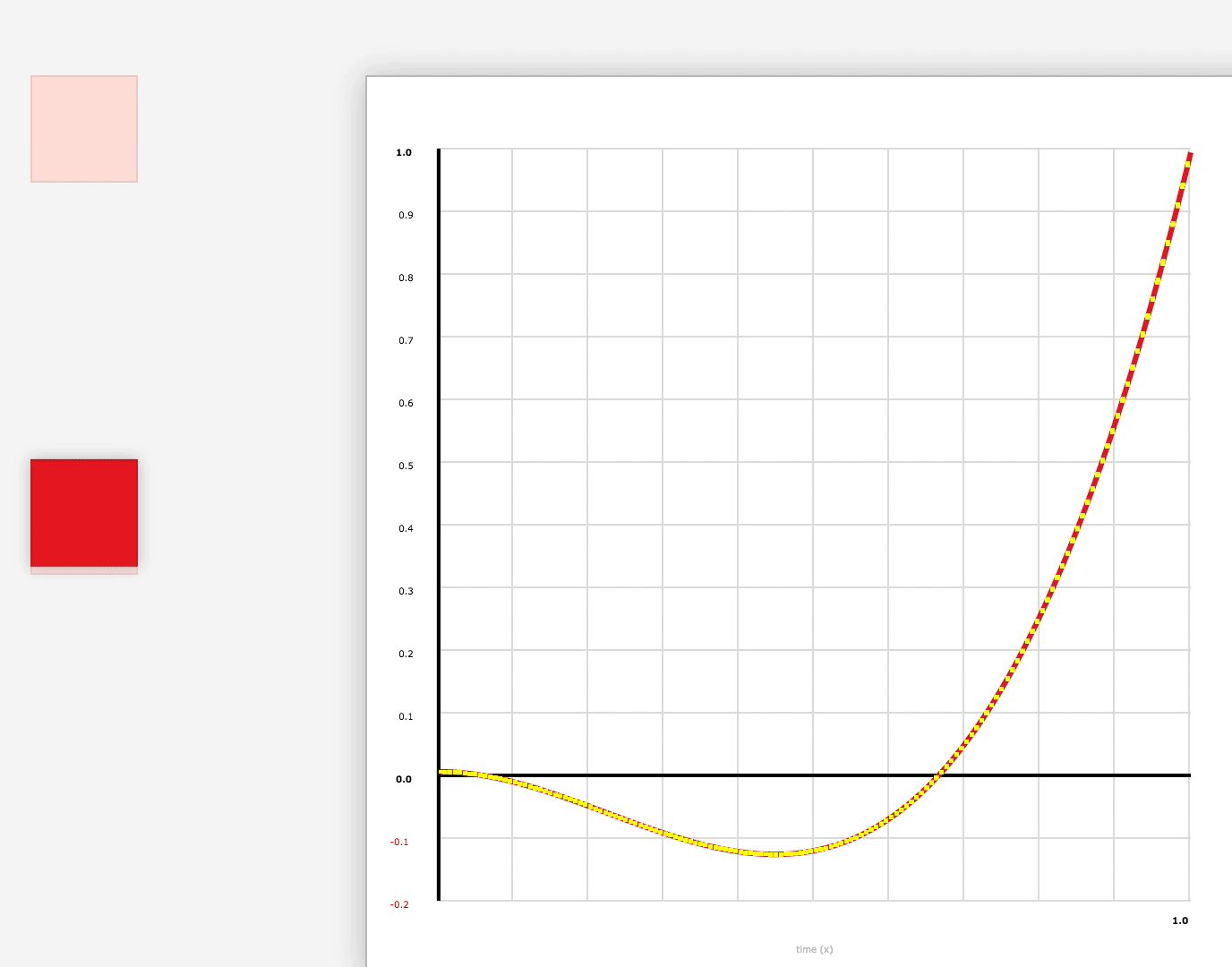
2)Smoothstep 缓动 慢-快-慢
在物理世界中,对象不**立即启动或停止。取而代之的是,它们需要时间来加速和减速。没有缓和的过渡看起来僵硬而机械,而具有缓和的过渡更让人联想到自然界的运动。

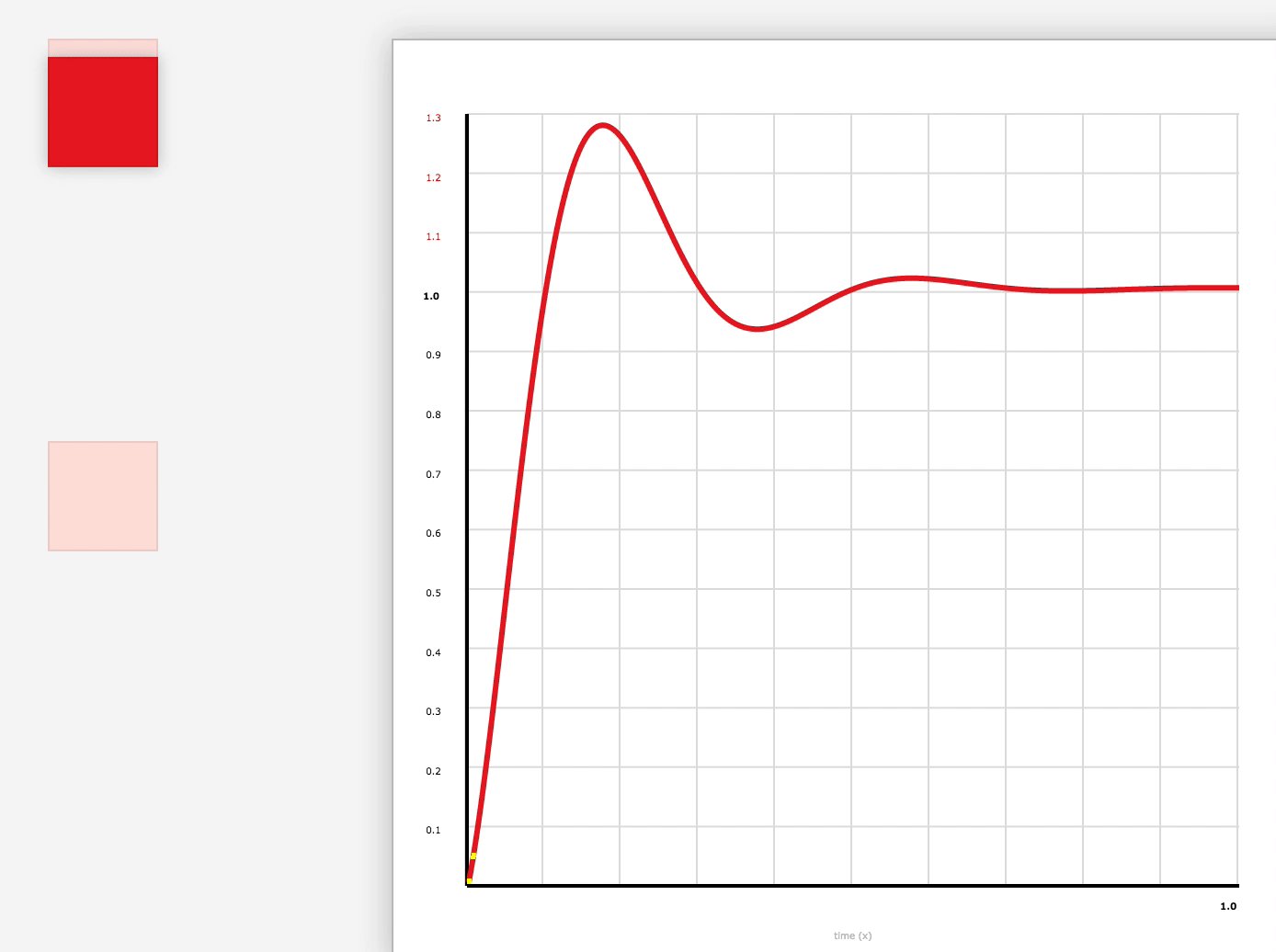
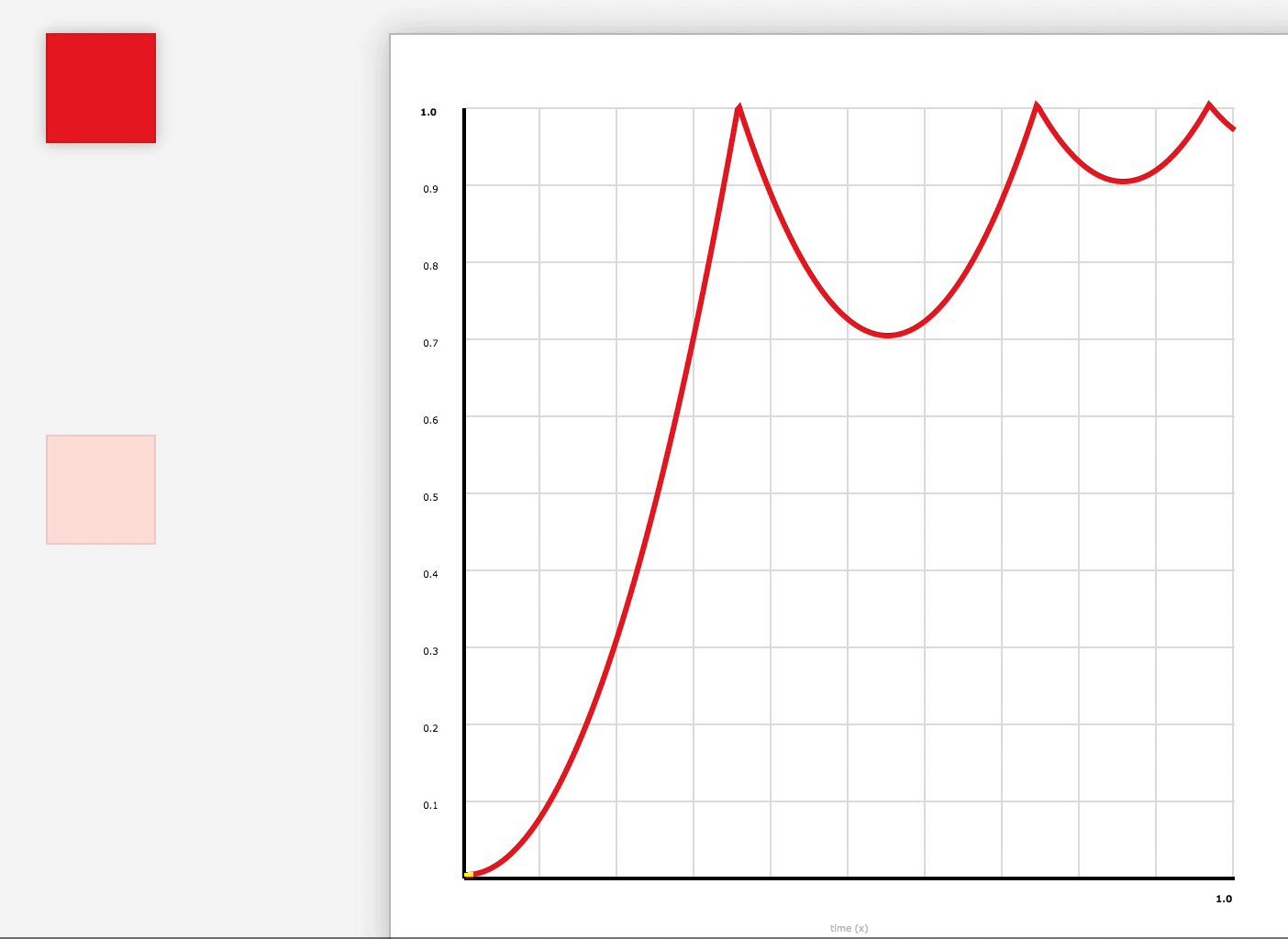
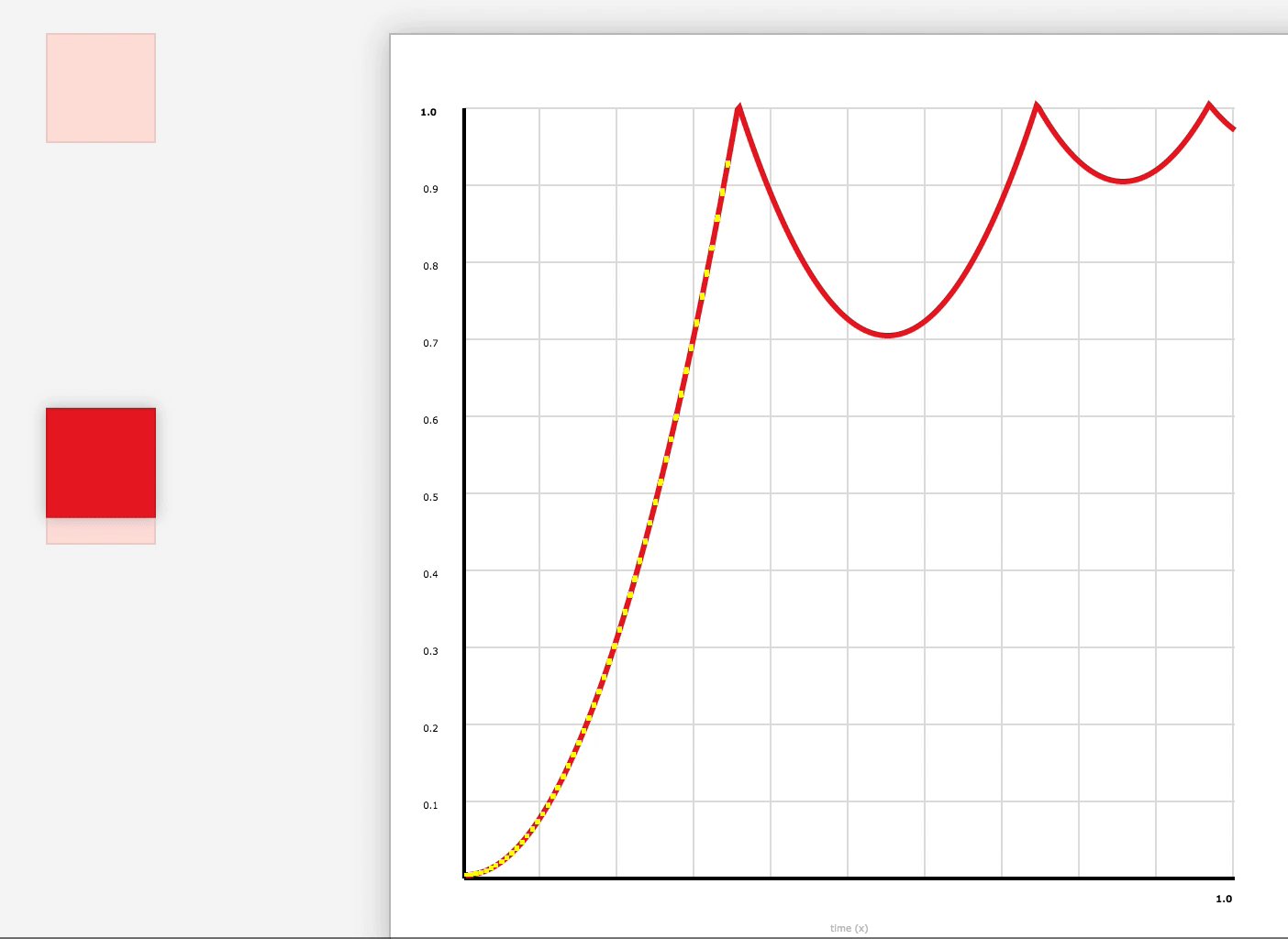
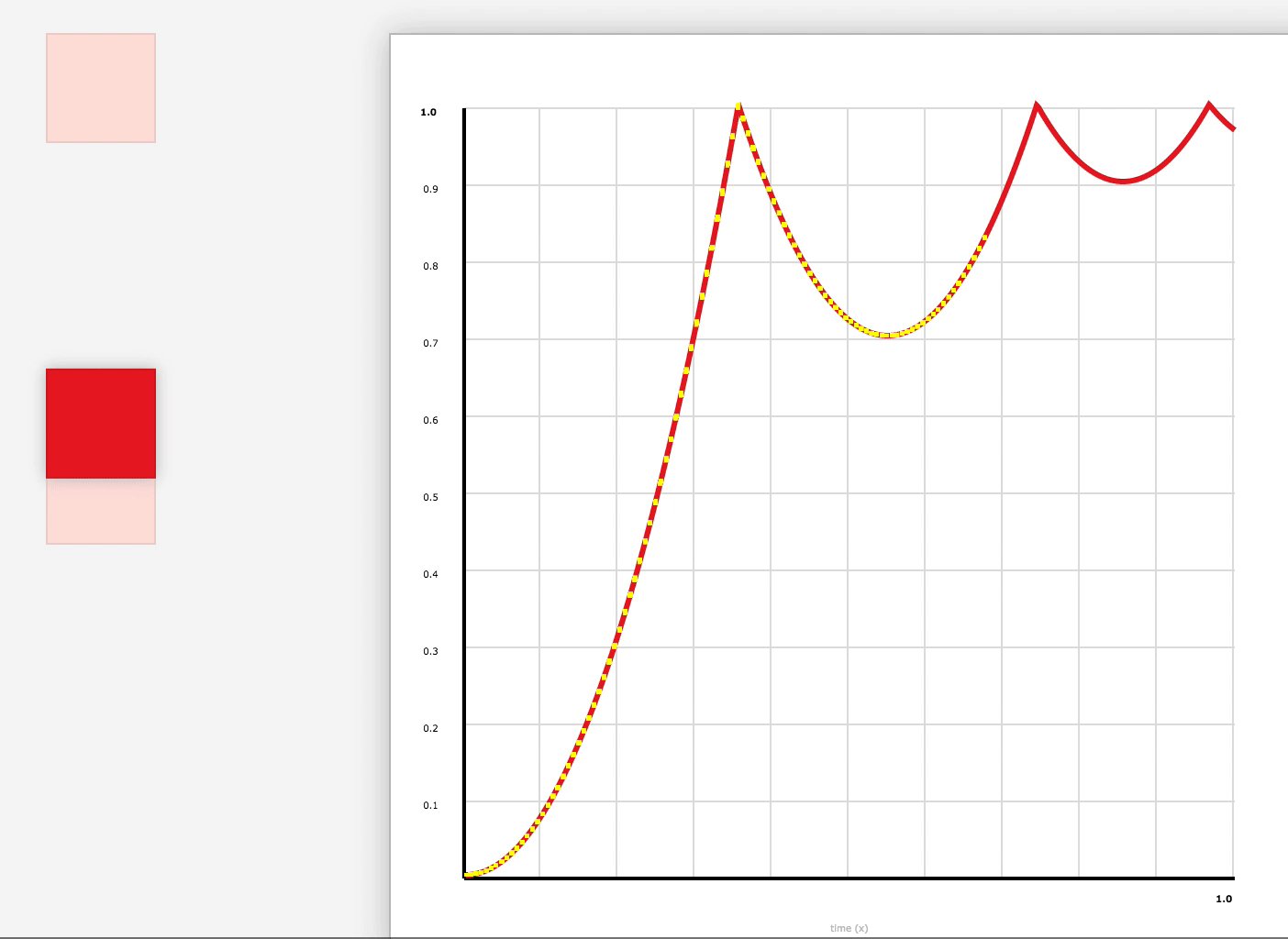
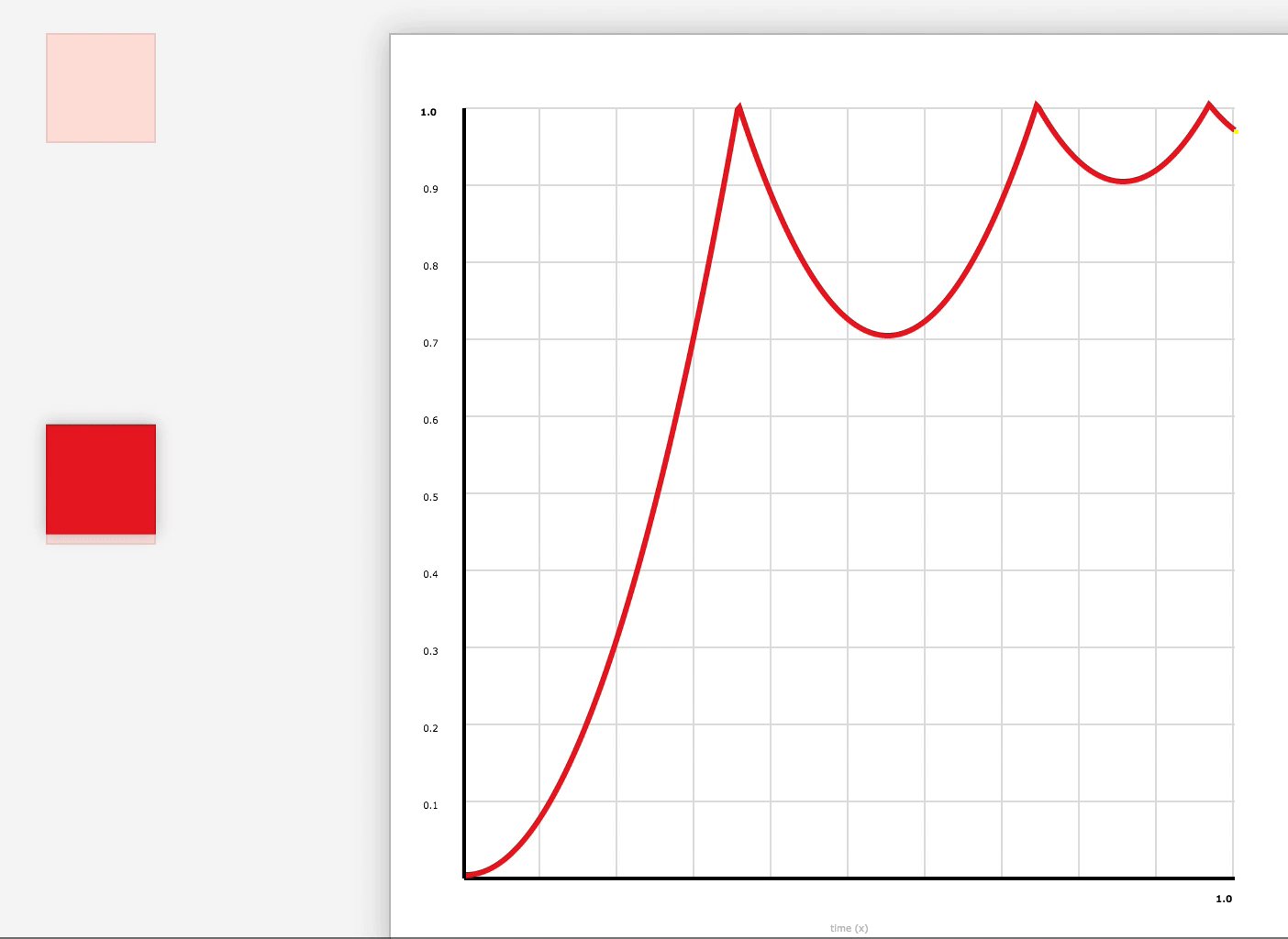
3)Spring 弹簧(**出范围) 正变化-负变化-正变化…

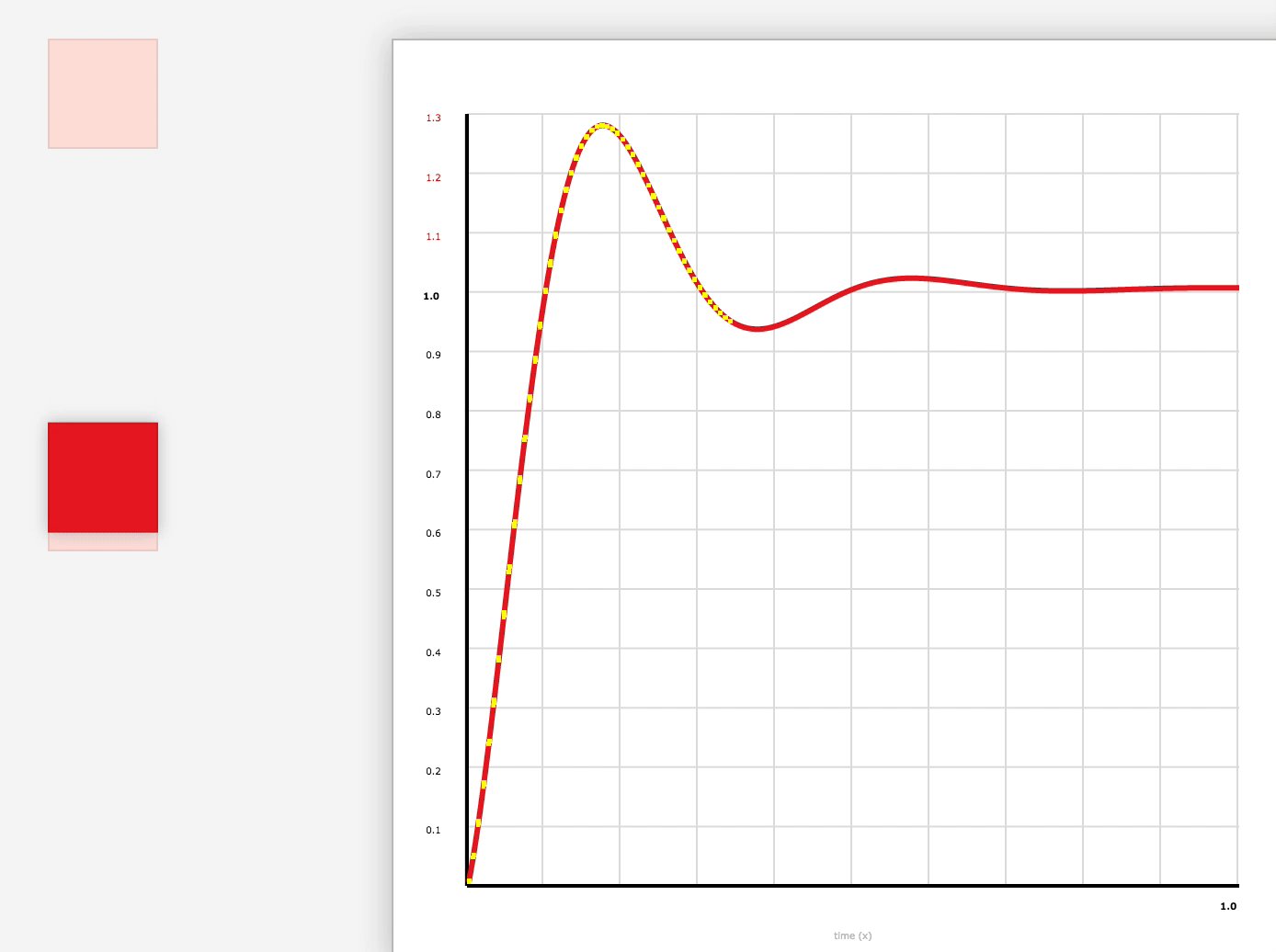
4)Bounce 弹跳(范围内) 正变化-负变化-正变化…

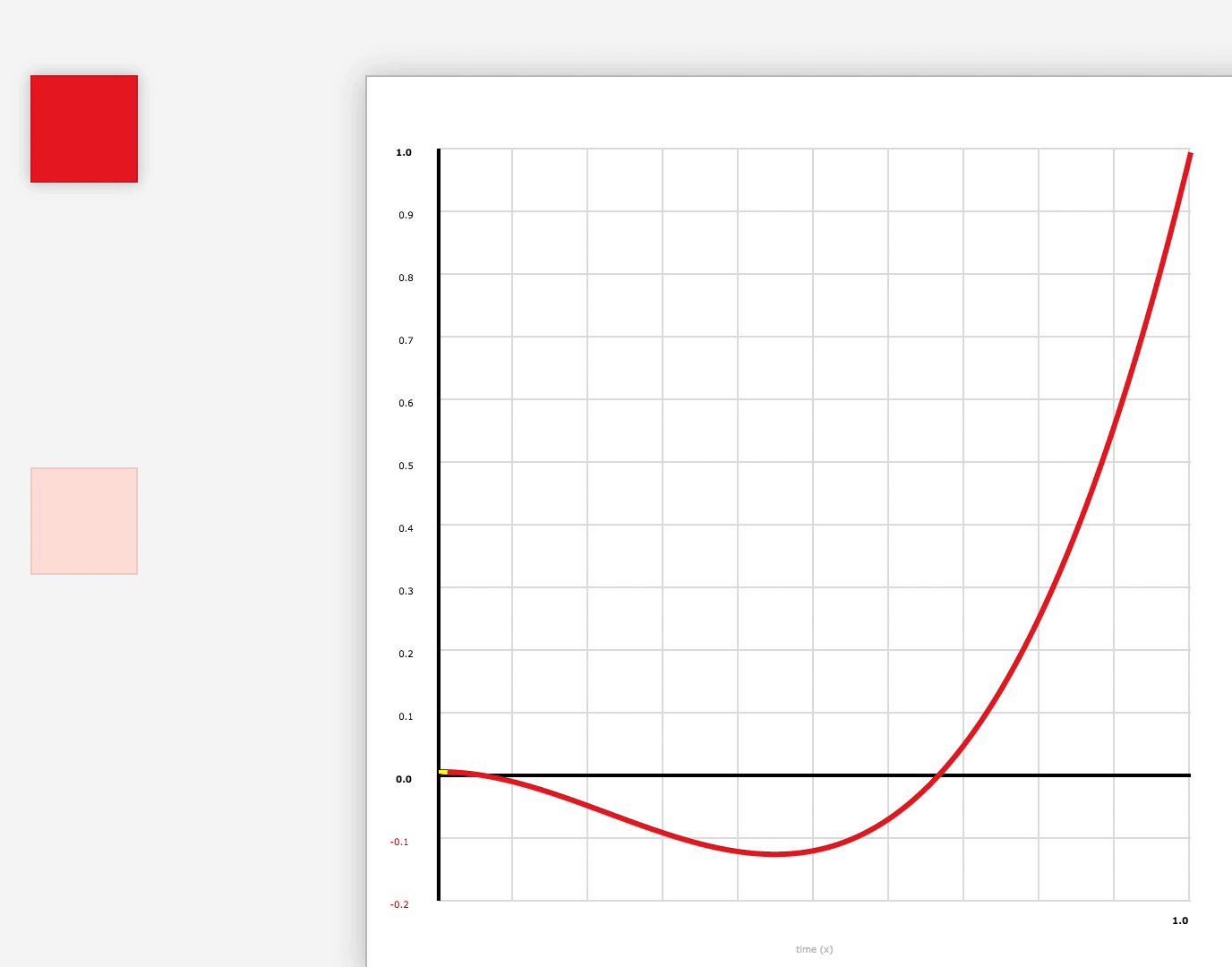
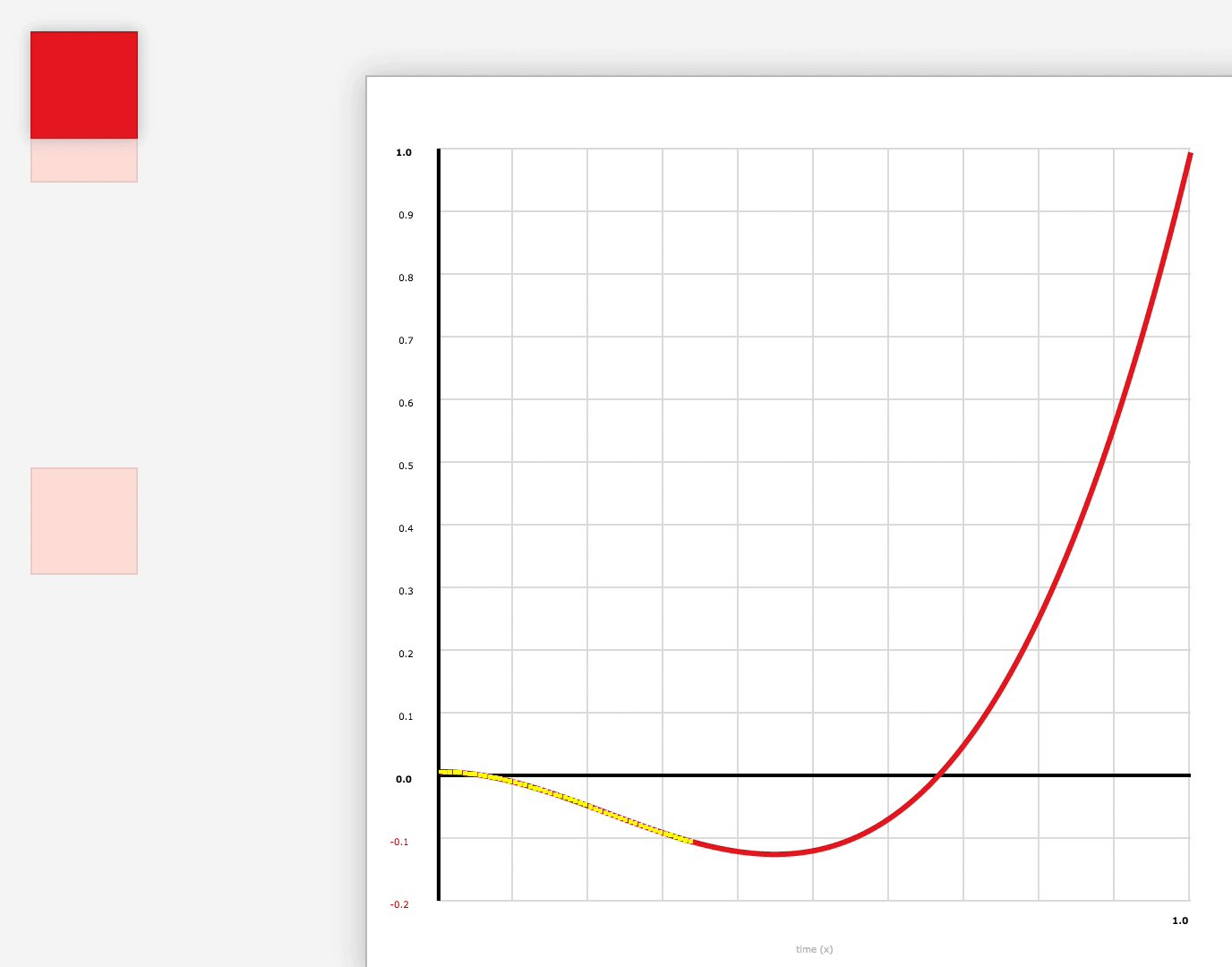
5)Anticipate 预备动作 负变化-正变化

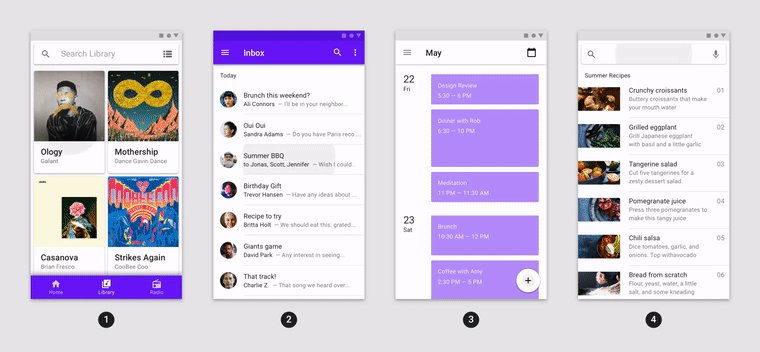
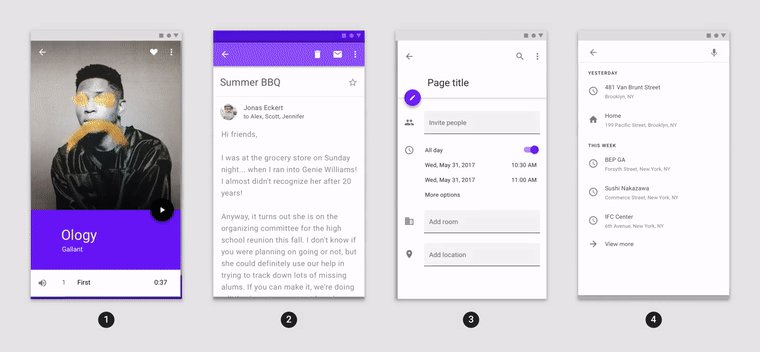
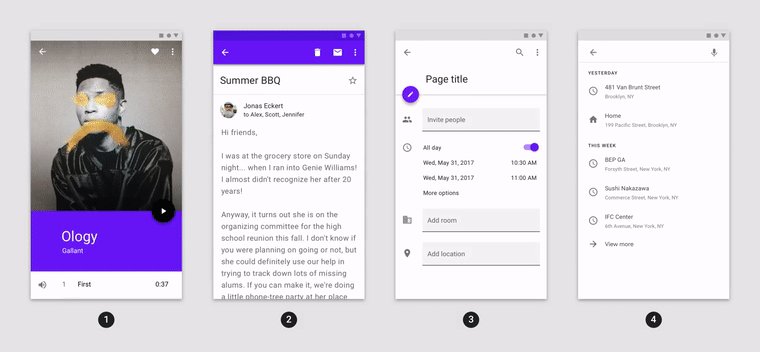
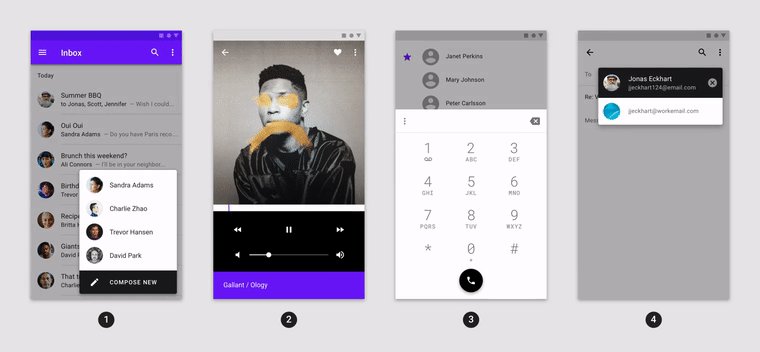
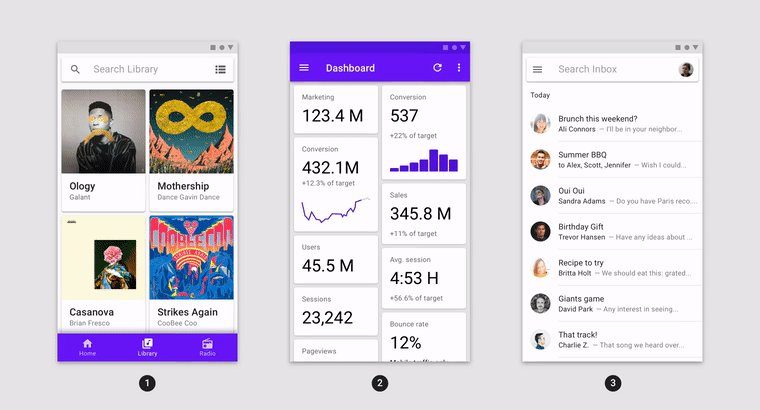
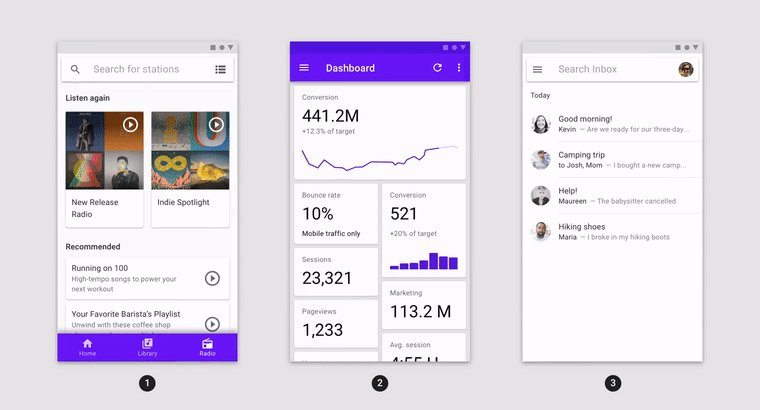
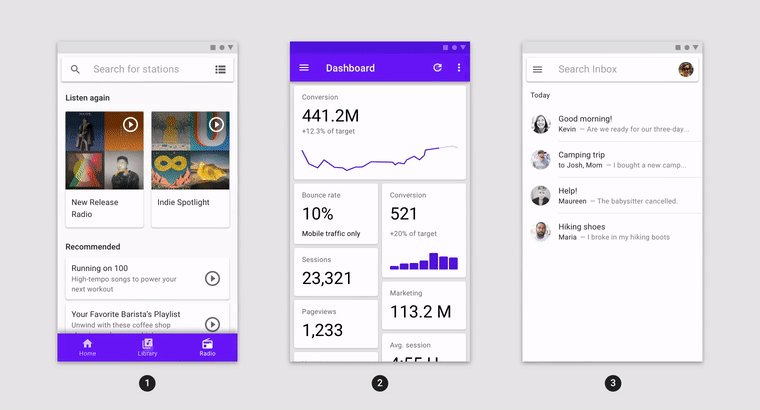
所述容器变换图案被设计为包括一个容器UI元素之间的过渡。此模式在两个UI元素之间创建可见连接。通过将一个元素无缝转换为另一个元素,可以增强两个元素之间的关系。例如,当卡**转换为详细信息页面时,将用户的焦点定向到识别该详细信息页面是卡**的扩展版本。

容器转换模式也可以应用于仅占据屏幕一部分且不**扩展为全屏视图的转换:

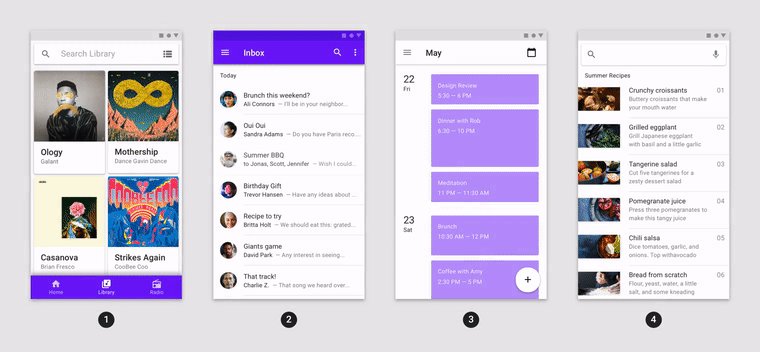
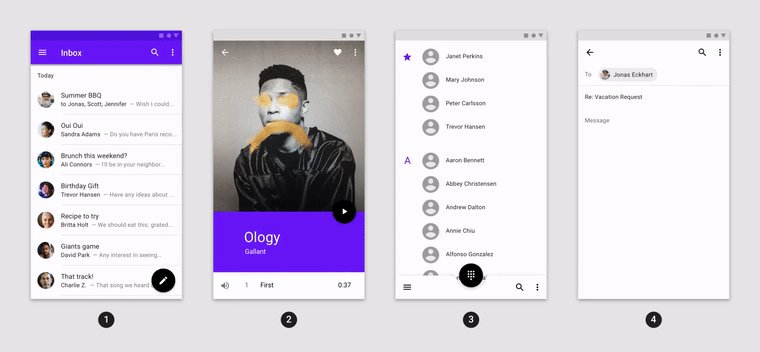
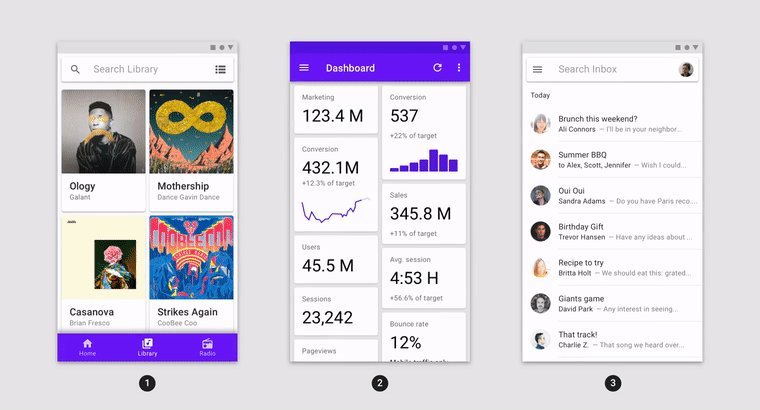
所述共享轴线模式用于具有空间或导航关系UI元素之间的过渡。此模式使用共同的转变 在x,y或z轴上增强元素之间的关系。

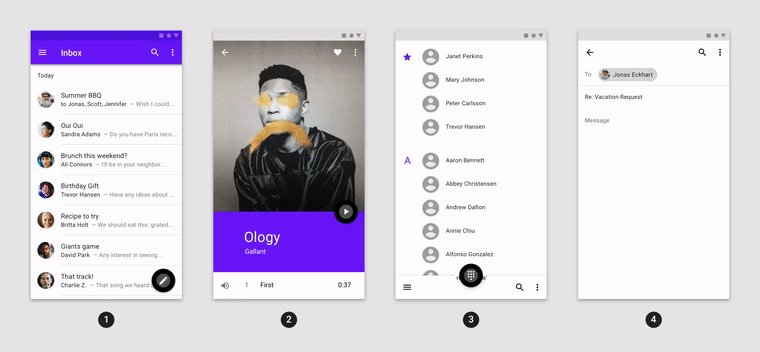
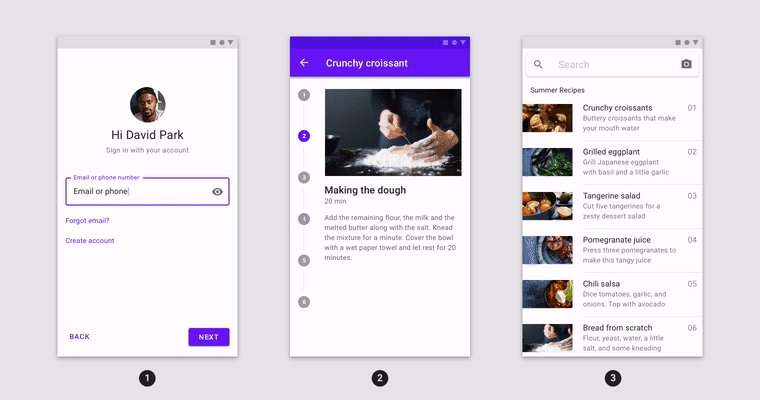
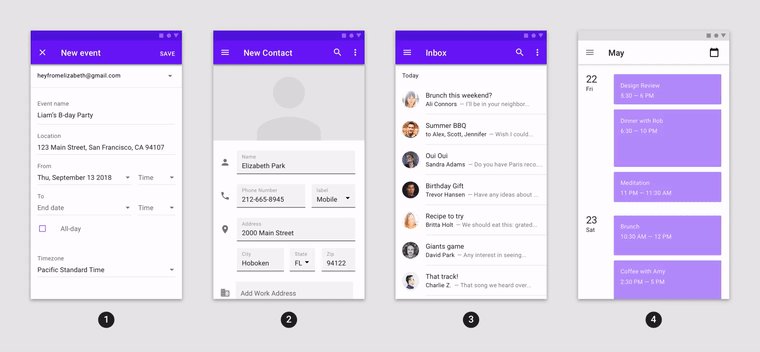
在通过褪色模式被用于不具有彼此牢固的关系UI元素之间的过渡。
例如,通过点击底部导航栏触发的过渡使用淡入模式。淡入淡出是最佳选择,因为底部导航中的目的地通常被分组为可能彼此不相关的主要任务。此外,淡入模式不**误导用户以为他们可以在目的地之间水平滑动。

在淡入过渡中,退出的元素首先淡出。接下来,进入的元素逐渐淡入,同时将整体大小从92%缩放到100%。元素缩放比例从92%(而不是0%)开始,以避免引起对过渡的过多关注。比例变化仅应用于进入的元素,以便在旧内容上强调新内容。
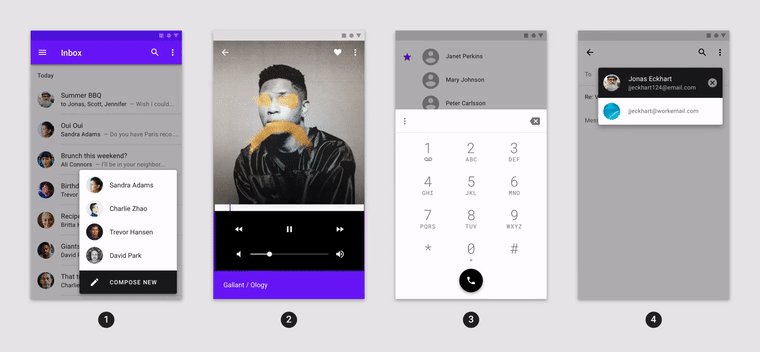
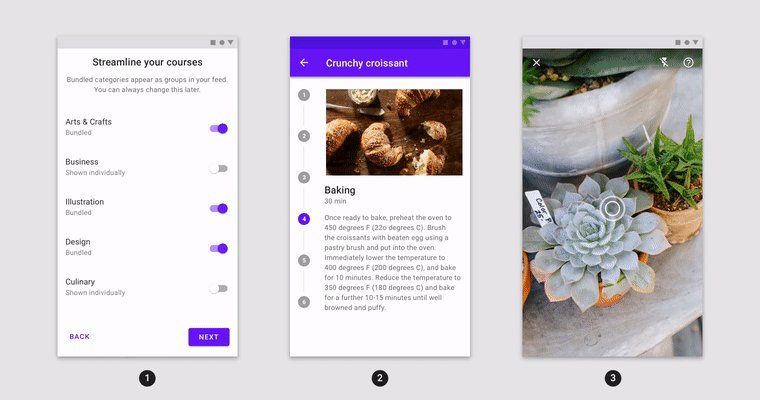
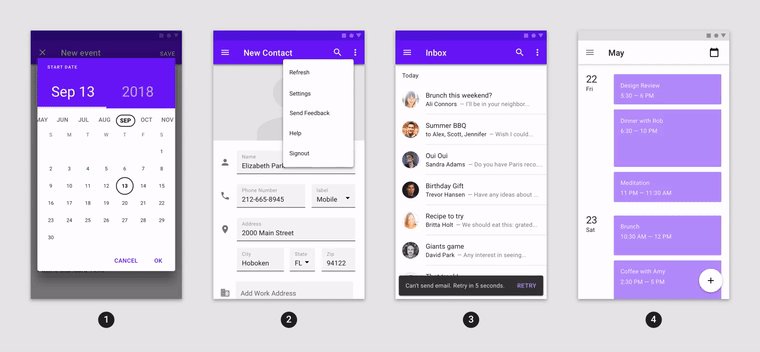
该模式用于在屏幕上,的界限内的输入的UI元素或退出诸如一个对话框,在衰落和从屏幕的中心向外的视图。

输入时,元素将使用淡入淡出并按比例从80%缩放到100%。比例动画从80%(而不是0%)开始,以避免引起对过渡的过多关注。退出时,元素只**淡出。比例动画仅应用于输入的元素。这将重点放在新内容(输入元素)上而不是旧内容(退出元素)上。
总结了简短的3个原则进行动效的案例分析:
按照场景,目的,制作,评估的四步骤,具体解释如何综合运用运用设计**和原则。
案例1:

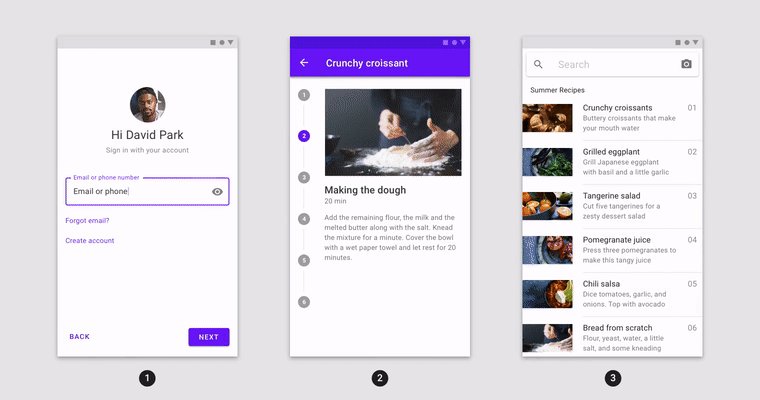
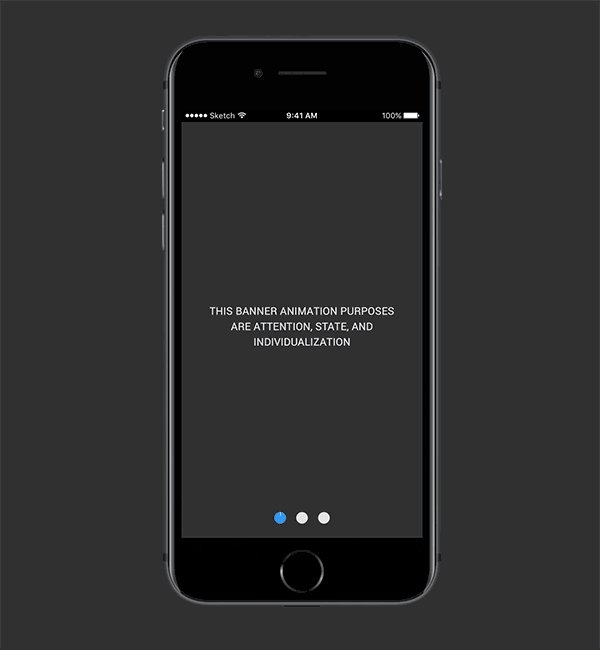
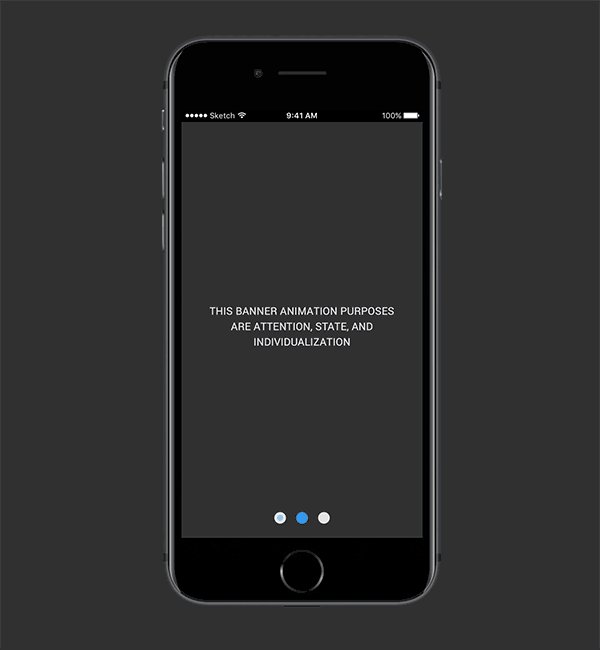
场景:Banner
目的:State, Attention,Relief
制作:笔者做的旋转 Banner, 主要用到了 Framer 的 PageComponent. 用定时器控制 Page 的切换,和底部导航圆点样式的切换。需要掌握了简单 coffeeScript 的语法即可。
细节优化:
评估:
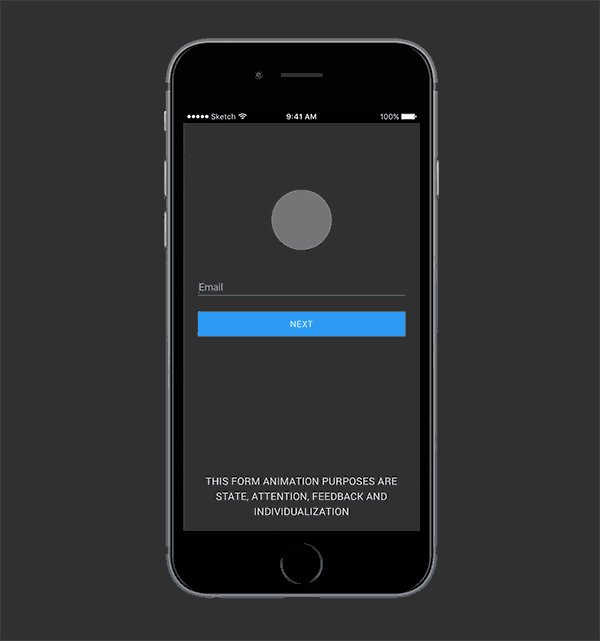
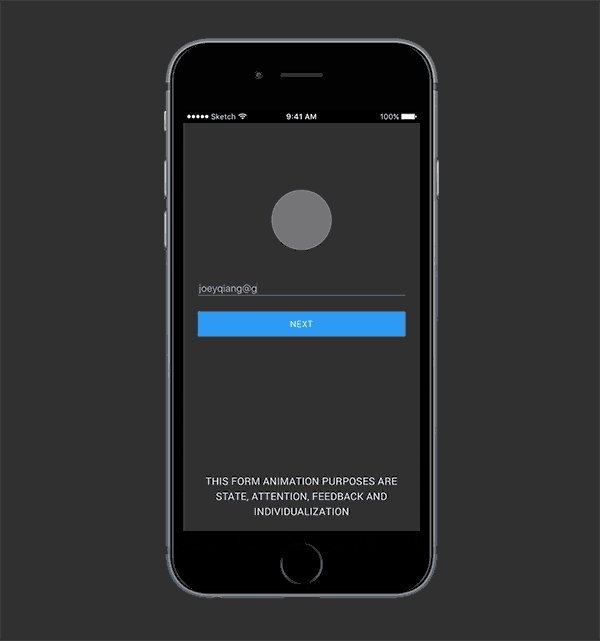
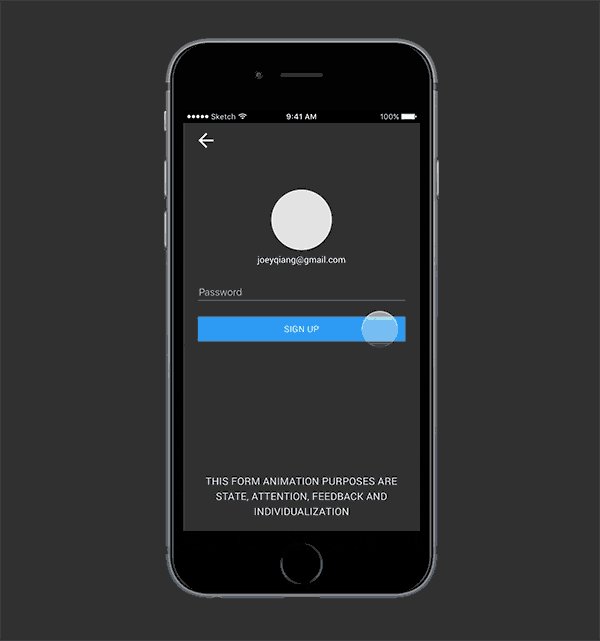
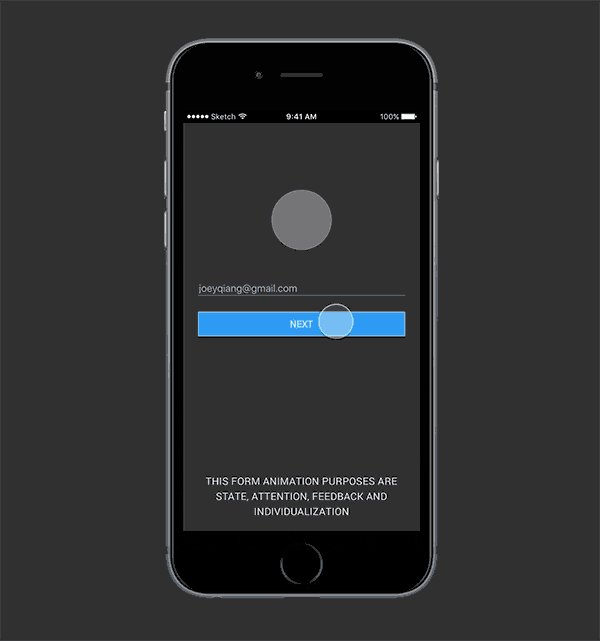
案例2:

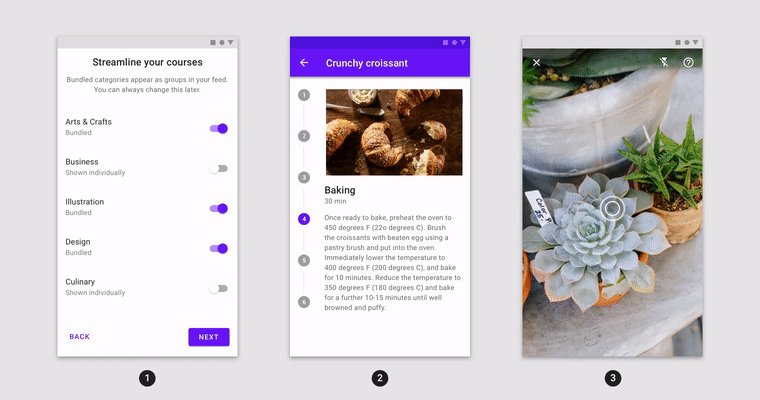
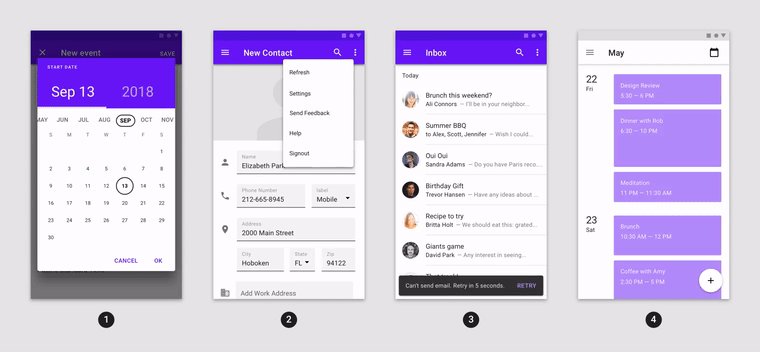
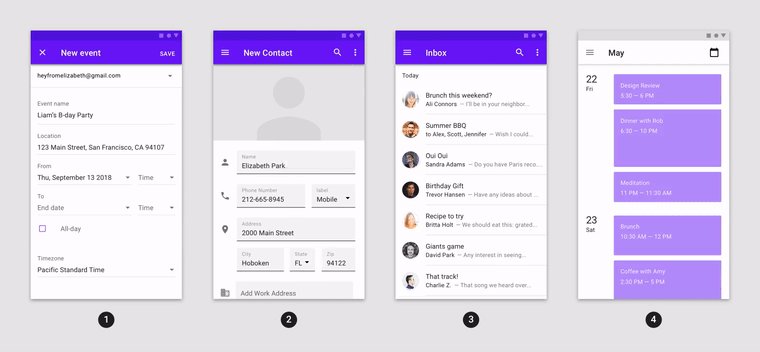
场景:Form
目的:State, Attention, Feedback, Individualization
制作:笔者做的 Form 表单效果, 模仿的 Google 登陆。使用的 PageComponent 控制页面切换。由于 Framer 原声不支持表单输入控件,另外用到了 Github 上的一个 Input 插件模拟动态输入效果。
细节优化:
评估:
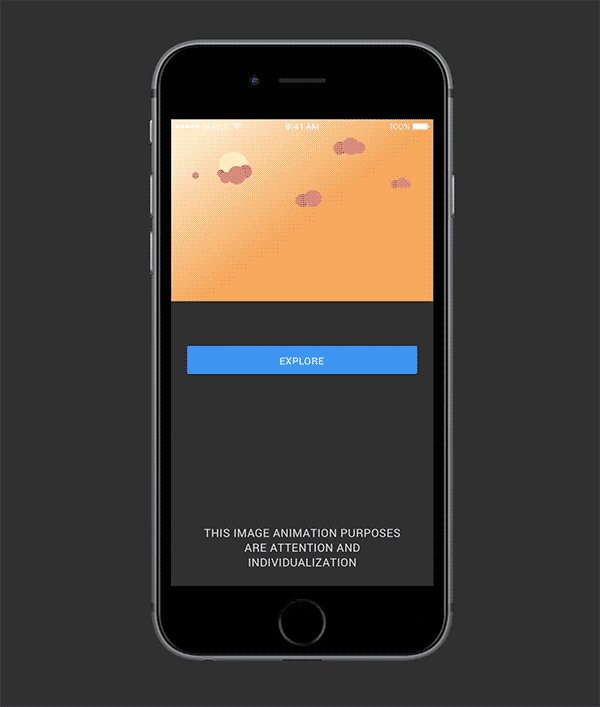
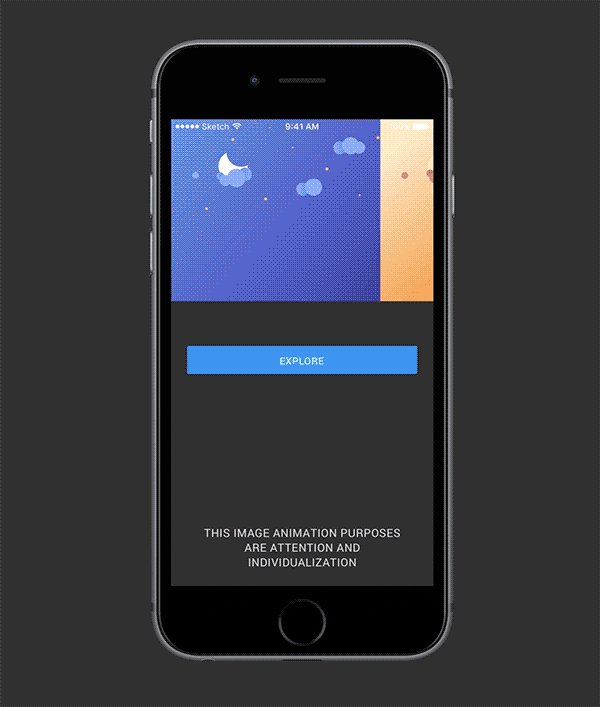
案例3:

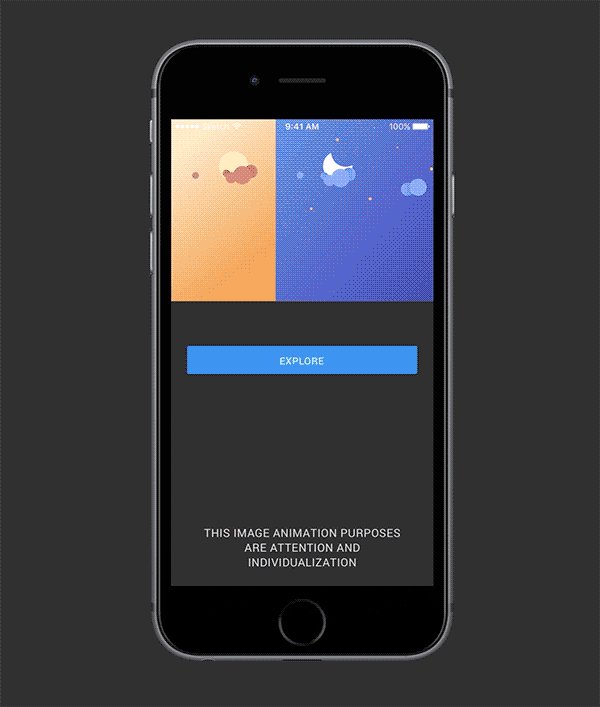
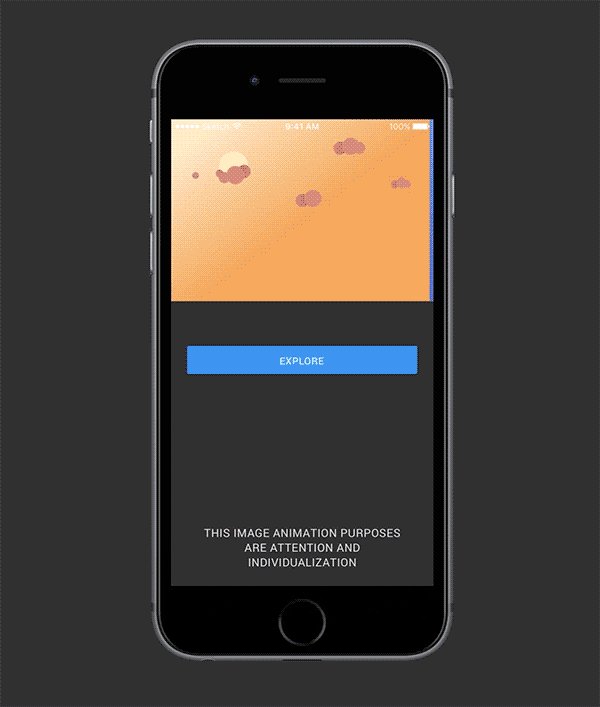
场景:Image
目的:Attention, Individualization
制作:笔者做的 Image 动画。两个图**层,循环滚动。把云朵层单独提取出来,通过位置上的控制,使其在指定时间产生移动的效果。
细节优化:
评估:
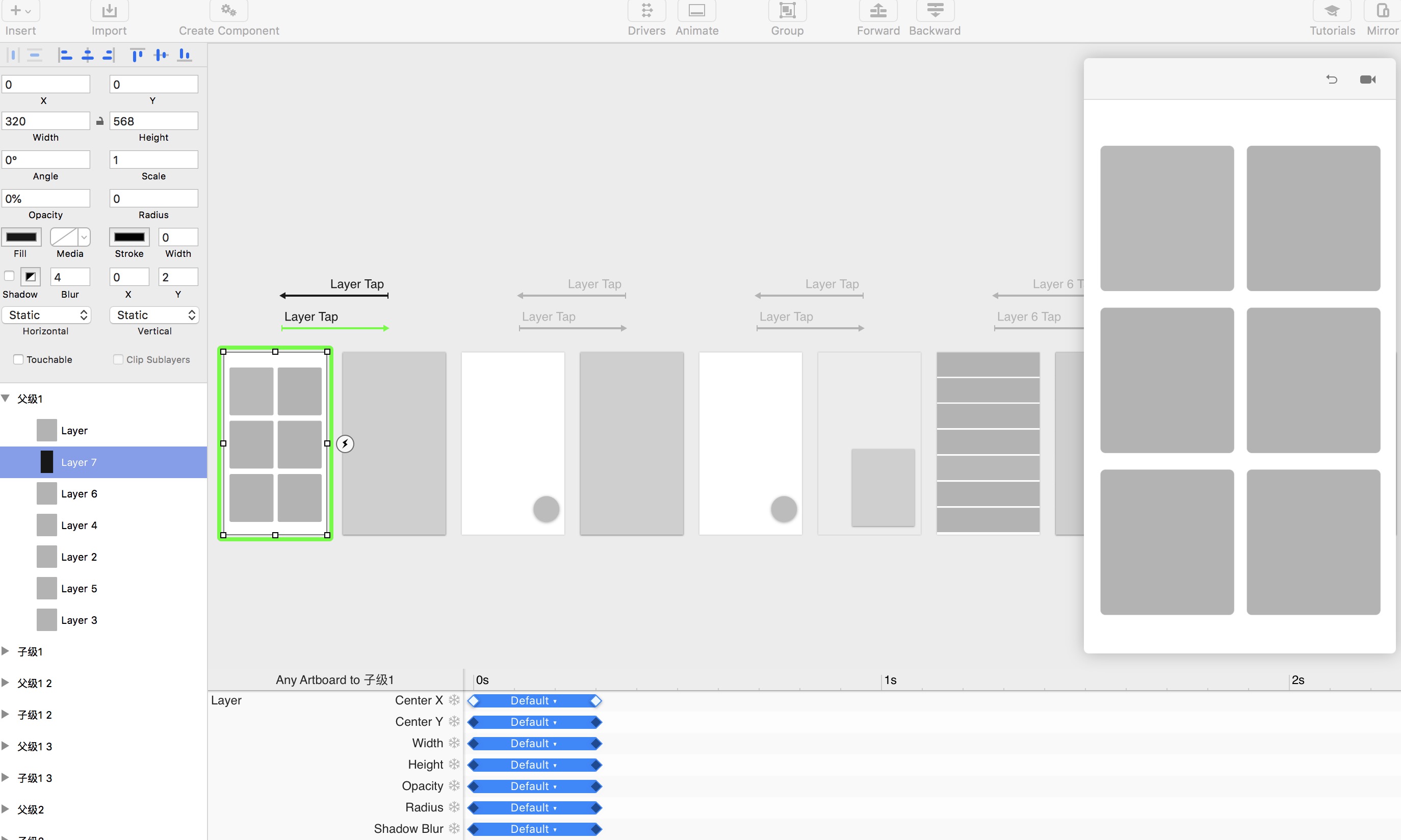
最后给大家推荐一款速成的软件Principle,和sketch的操作很像,几乎没有学习成本,操作界面如下:

我花了几分钟做了一个容器变化的动效:

朋友们,你学废了吗~~~
参考资料:
MD交互规范:https://www.material.io/design/motion/the-motion-system.html#transition-patterns
**交互微动效设计指南:https://isux.tencent.com/articles/106.html
本文由 @Rinoa 原创发布于人人都是产品经理。未经许可,禁止转载
题图来自Unsplash,基于CC0协议