时间: 2021-07-30 10:12:23 人气: 7 评论: 0
对于B端项目辅助页面设计, 使用哪种交互方式让产品页面更好用?整体交互更统一呢? 笔者将结合项目经验和相关知识进行整理总结,希望对你有所启发。

B端设计的体验升级不是打磨优质交互体验,而是统一体验。B端产品业务复杂用户体验注重效率,除了主页面外还有很多辅助页面帮助用户完成功能操作,此时这些辅助页面以什么样的形式呈现显得尤为重要。
目前有弹窗、侧滑、跳转新页面三种展现方式供设计师与产品选择,往往在有些时候认为三种展示方式选择哪种都没太大问题,但是基于Nielsen可用性十原则中“一致性和标准”我们非常有必要将这三种展示方式清楚知道其定义及适用场景等各方面,以便于更好地服务于我们的页面。
分享内容
弹框是一种交互方式,用作提醒,做决定或者解决某个任务。弹框一般包含一个蒙版,一个主体及一个关闭入口,常见于网页及移动端。其好处是让用户更聚焦,且不用离开当前页面,更快更容易完成任务。
弹窗分为模态与非模态两种,非模态用于提醒用户内容,在这里我们针对打断用户操作的模态弹窗来研究。

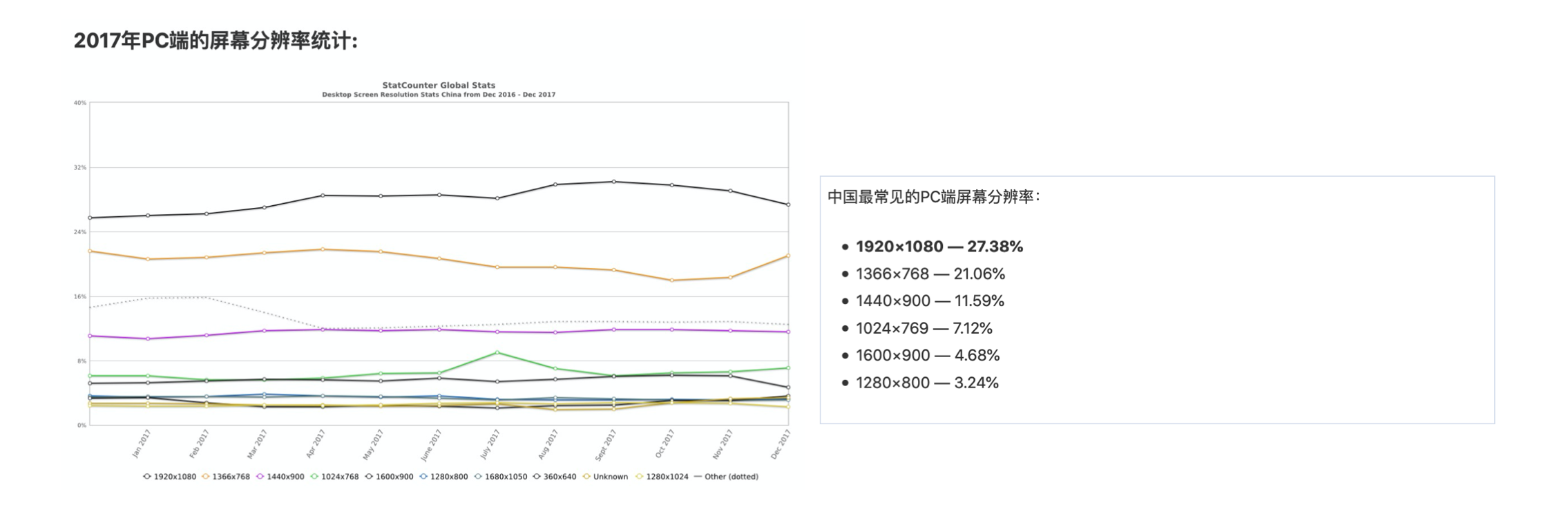
在讨论弹窗尺寸如何确定之前,我们先对市面主流电脑分辨率统计进行调研。

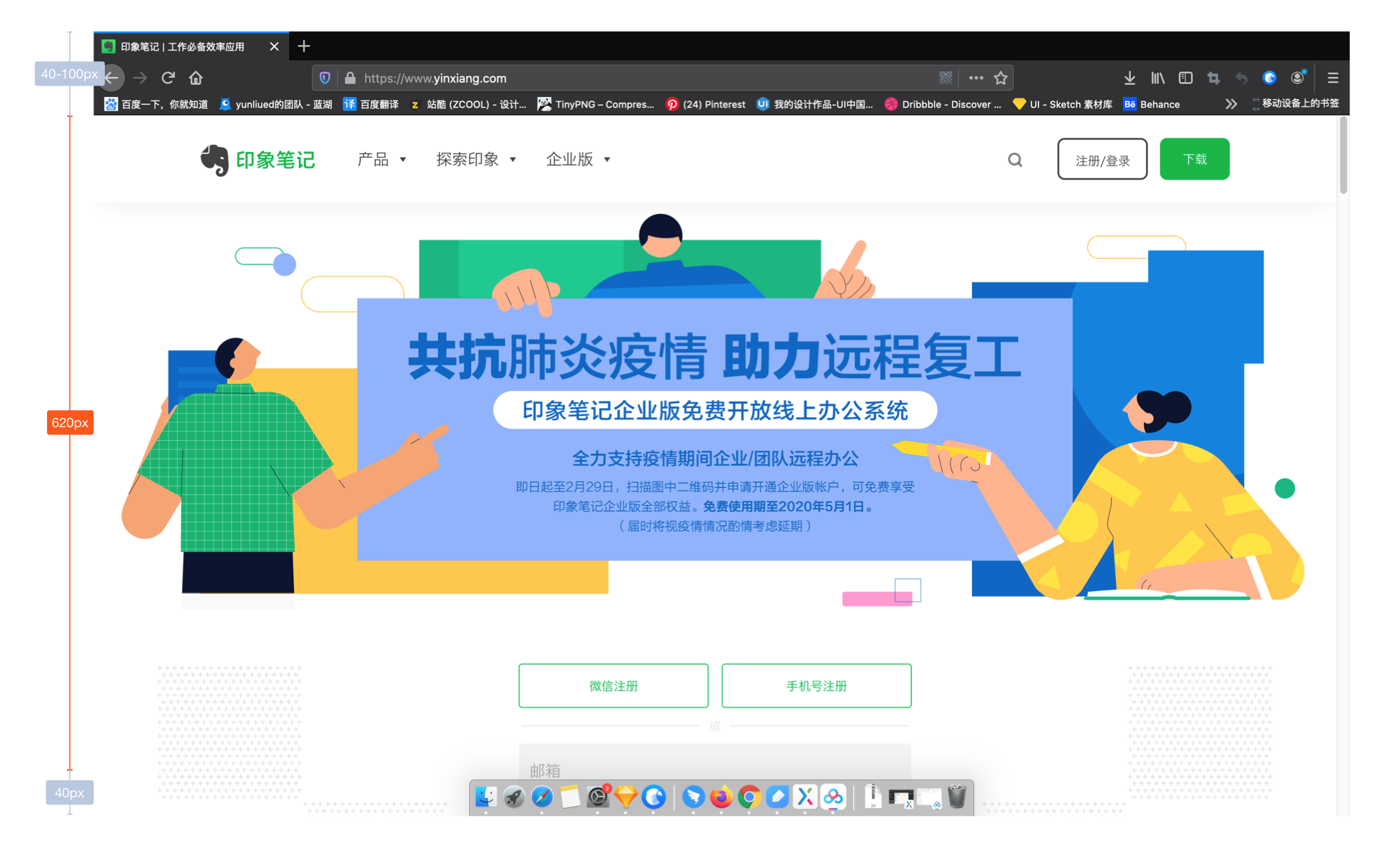
定义弹窗高度:
我们以最小屏幕尺寸来定义,屏幕高度减去导航栏,菜单栏,内容区域有620px的高度。弹窗的高度必须小于620px,对于页面自适应情况将上下安全距离固定,其中间区域自适应。

定义弹窗宽度:
我们以1440屏幕宽度为例,定义栅格系统,在自定义内容区,弹窗的宽度以栅格的数量来确定即n*列宽+(n-1)*间距宽度。

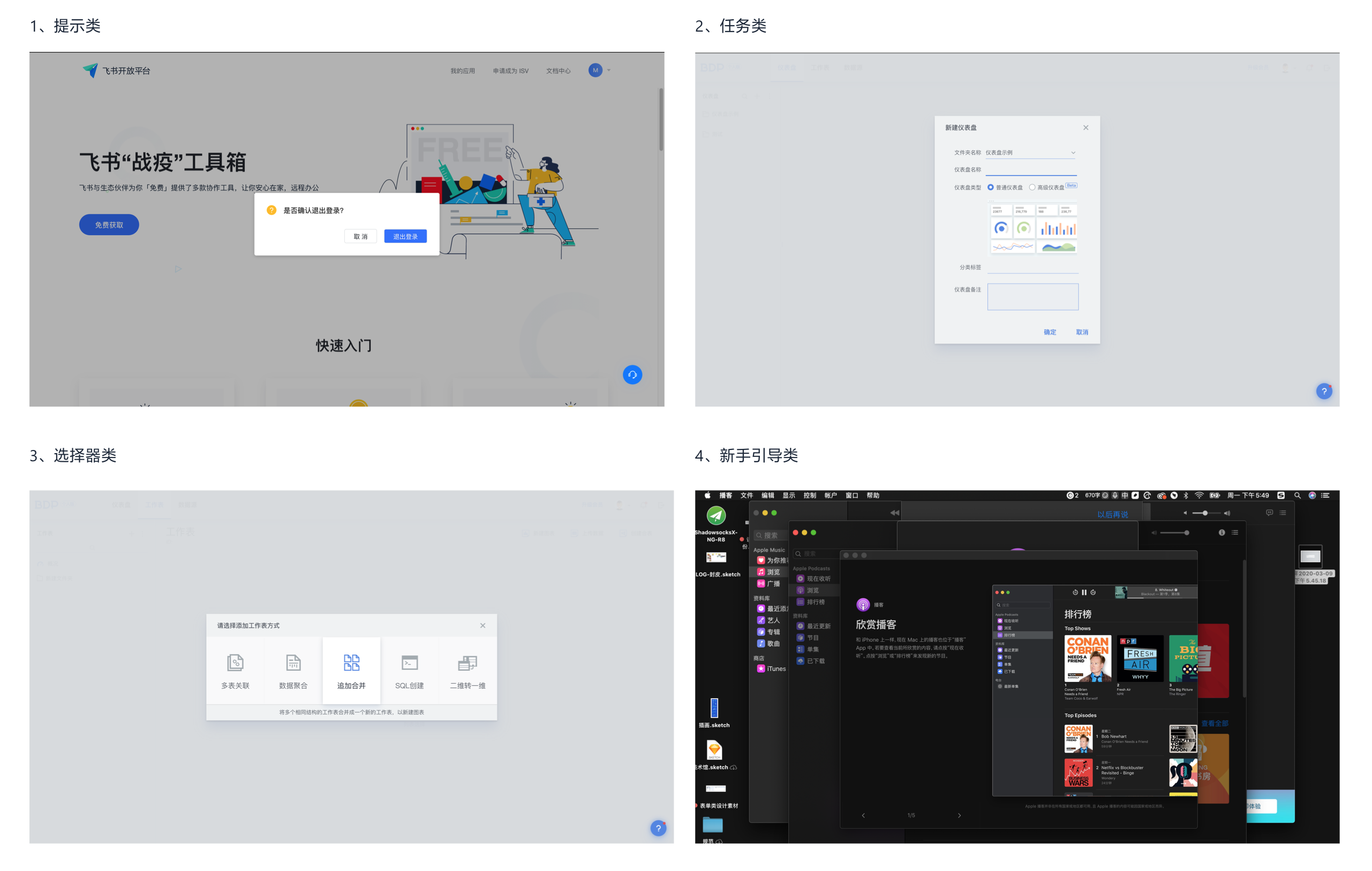
使用场景:
对话框是用于在不离开主路径的情况下,提供用户快速执行简单的操作、确认用户信息或反馈提示的辅助窗口。(摘自fusion design)
总结归纳就是:

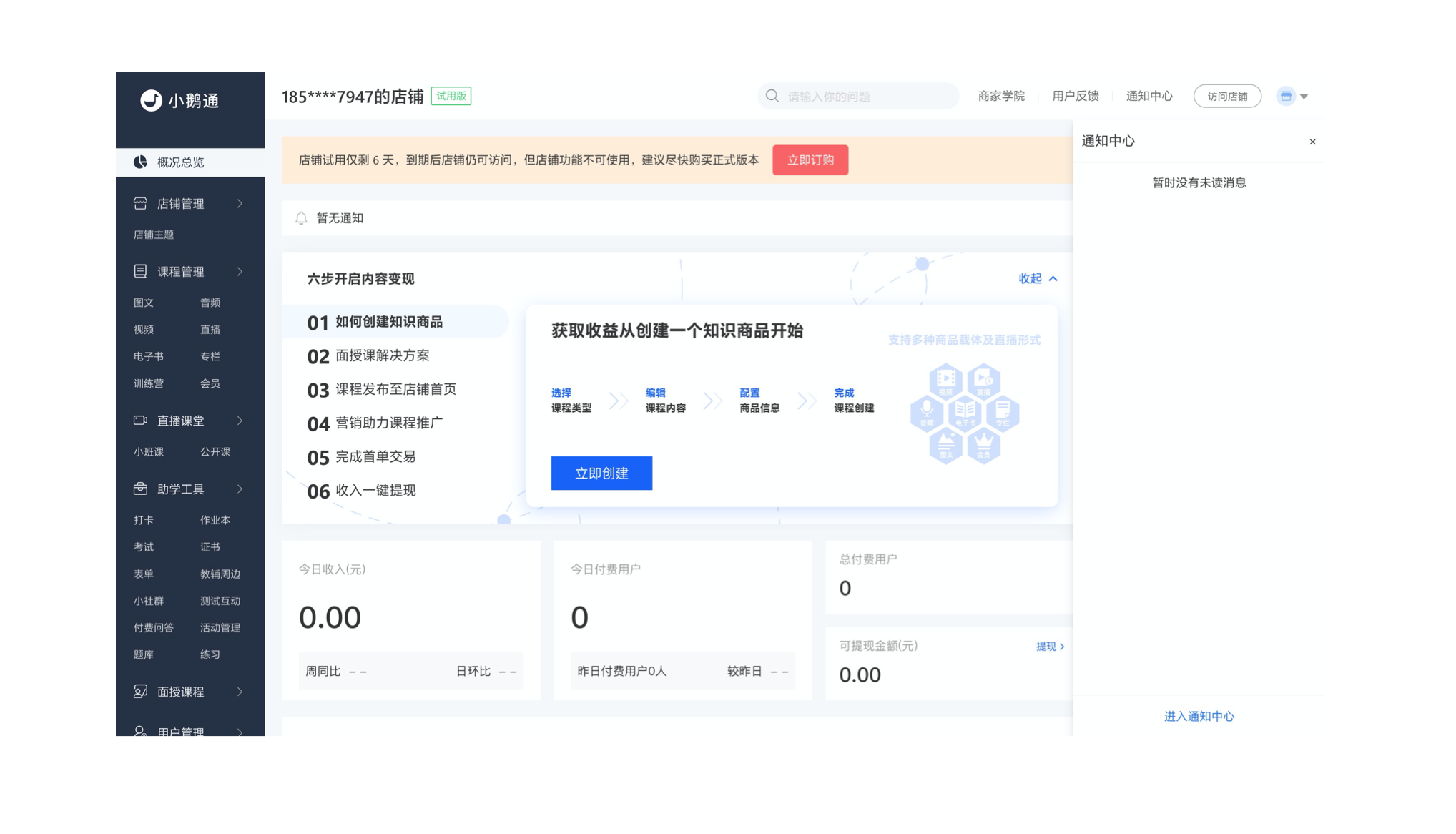
抽屉是一种交互方式,当需要一个附加面板来控制父级页面内容,这个抽屉在需要时呼出。
抽屉一般包含一个蒙版,一个主体及一个关闭入口,常见于网页及移动端。可自定义上下左右四个方向,一般右侧最为常见。
侧滑抽屉有较强的连贯性,适合与原页面具有连贯结构的内容的展示。
抽屉弹出的交互方式的操作成本和用户使用心理负担则小很多,比如「iOS人际交互指南」中的「Action Sheets」,「MaterialDesign」中的「BackDrop」,包括网页端,Chrome浏览器中的添加标签的交互方式,还有Antdesign中AntdesignPro预览更换颜色和主题,他们使用弹窗是完全可以的,但是出于上述目的,使用了类似侧边弹出的交互方式。

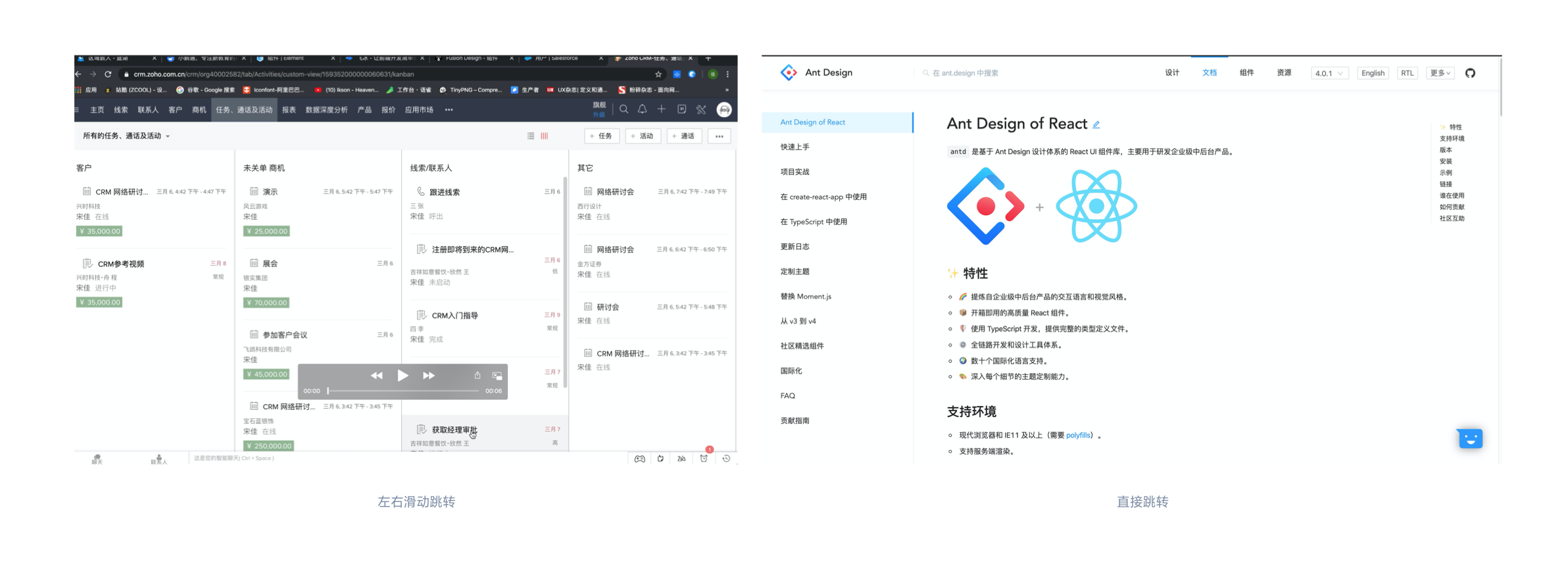
常见的页面跳转方式有直接跳转、左右跳转、上下跳转等,再设计时需要考虑好其中的关联性,给出最符合用户心理预期的过渡方式,从而做出最合适的设计。
页面跳转有两种方式,调用转发时页面浏览器地址栏中的url不发生改变,重定向时页面上浏览器地址栏中的url发生改变。

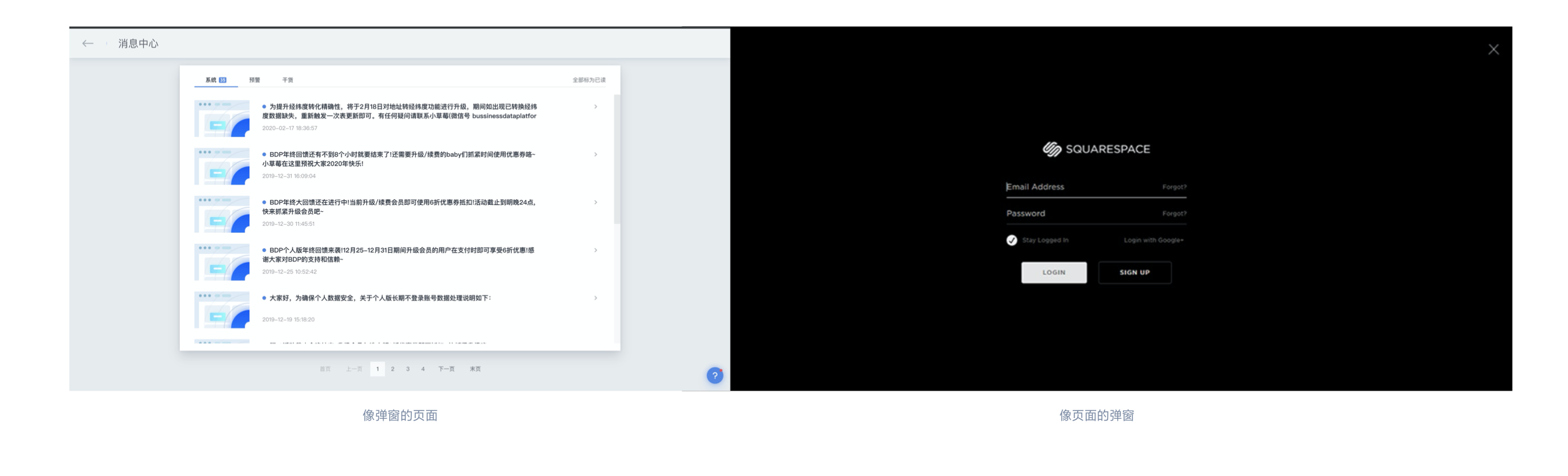
场景一:当页面承载内容过多或需要打开新一个网址链接
场景二:当前页面与即将操作的页面毫无关联
web页面跳转的方式
跳转方式分这么几种,直接跳转、左右切换跳转、上下跳转、翻转跳转、联动性跳转、放大缩小跳转(iOS微信公众号浮窗)、搜索框跳转。
其中直接跳转是最原始最直接的跳转方式,在web端很常见,实现难度和维护成本都很低。

设计B端产品需要有细腻严谨的效率思维,要想设计出好用合适的页面首先要吃透自己手中的设计工作的业务细节,向产品和研发同事详细了解产品需求,理清每个功能的业务逻辑,甚至有必要时需要了解开发实现方式。
在确认需求的环节,能够想象页面展现方式能够满足需求方的业务逻辑又能同时兼顾用户对页面的理解。
拿到原型后针对新增、编辑、详情等页面进行统揽,做到心中有数,若页面很多且内容较为复杂,可对页面布局进行定义,根据事前定义好布局进行设计。
例如安防类的产品地图使用频次较多,因加载数据时间等问题,根据需求与前端人员讨论采用何种方式进行设计既有较好的体验又可便于开发人员设计布局。
B端产品逻辑复杂,功能众多,迭代频繁,对于新加的功能考虑之前的类似页面处理方式将可复用的组件规范复用,增强产品体验一致性同时减少开发人员不必要的工作量,快速响应需求完成迭代。
对于页面的展示采取哪种样式有科学说服性解释,注意交互体验的一致性,也注意不要为了一致而一致,效率至上,满足业务需求为第一位。
考虑好之间的关联性,给出最符合用户心理预期的过渡方式,就可以帮助我们找到最合适的设计。
网络技术不断在影响我们的工作生活,移动端也在引领着设计趋势,多端追求体验一致性,早已衍生出自适应网页设计(Responsive Web Design)的布局解决方案,因此网页设计也日趋移动化。
可以想像将**有一大波移动上的体验**搬到网页设计上,如弹框中包含多个层级,透过左上角返回的交互体验,更灵动及细腻的动画效果等,相信还**出现更好用且易维护的展现方式。
视觉体验上大屏的普及,全屏的页面展示,都在追求简约的设计,ui界面也变得越来越轻盈,我们拭目以待。
本文由@宋佳 原创发布于人人都是产品经理,未经许可,禁止转载
题图来自Unsplash, 基于CC0协议