时间: 2021-07-30 10:12:26 人气: 12 评论: 0
《交互例推:好设计看得见》是我在体验互联网产品过程中,对一些产品设计案例进行交互推导与分析的专题集合。
他山之石可以攻玉,关注这些好设计,给自己的设计思路带来启发,同时积累设计策略和学**设计总结,希望也能够给你带来一些思考。

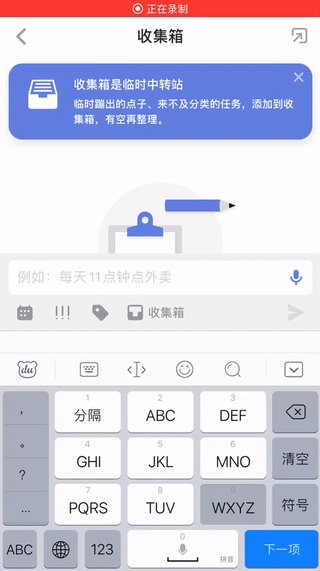
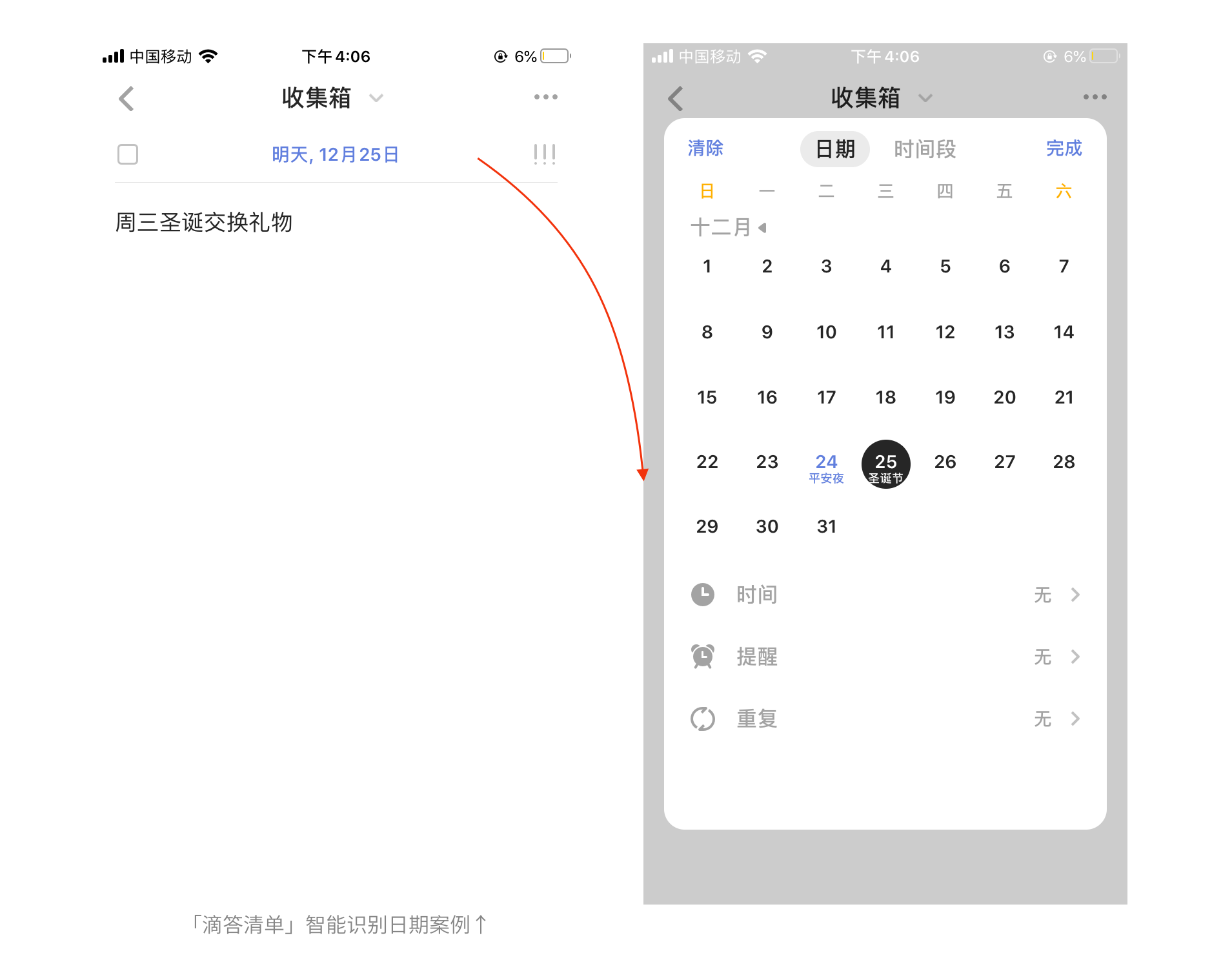
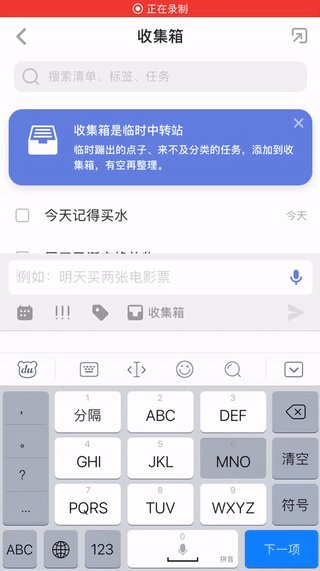
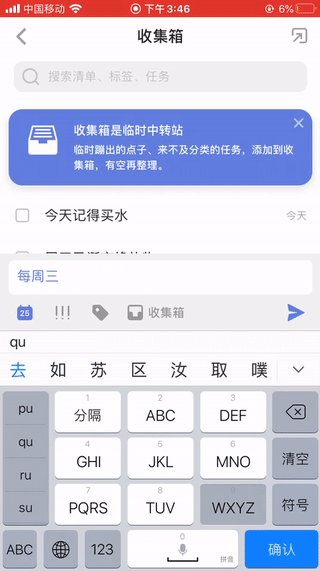
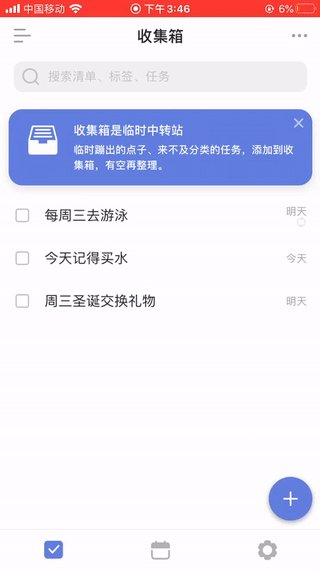
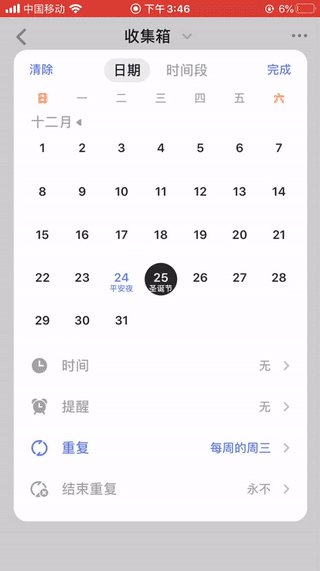
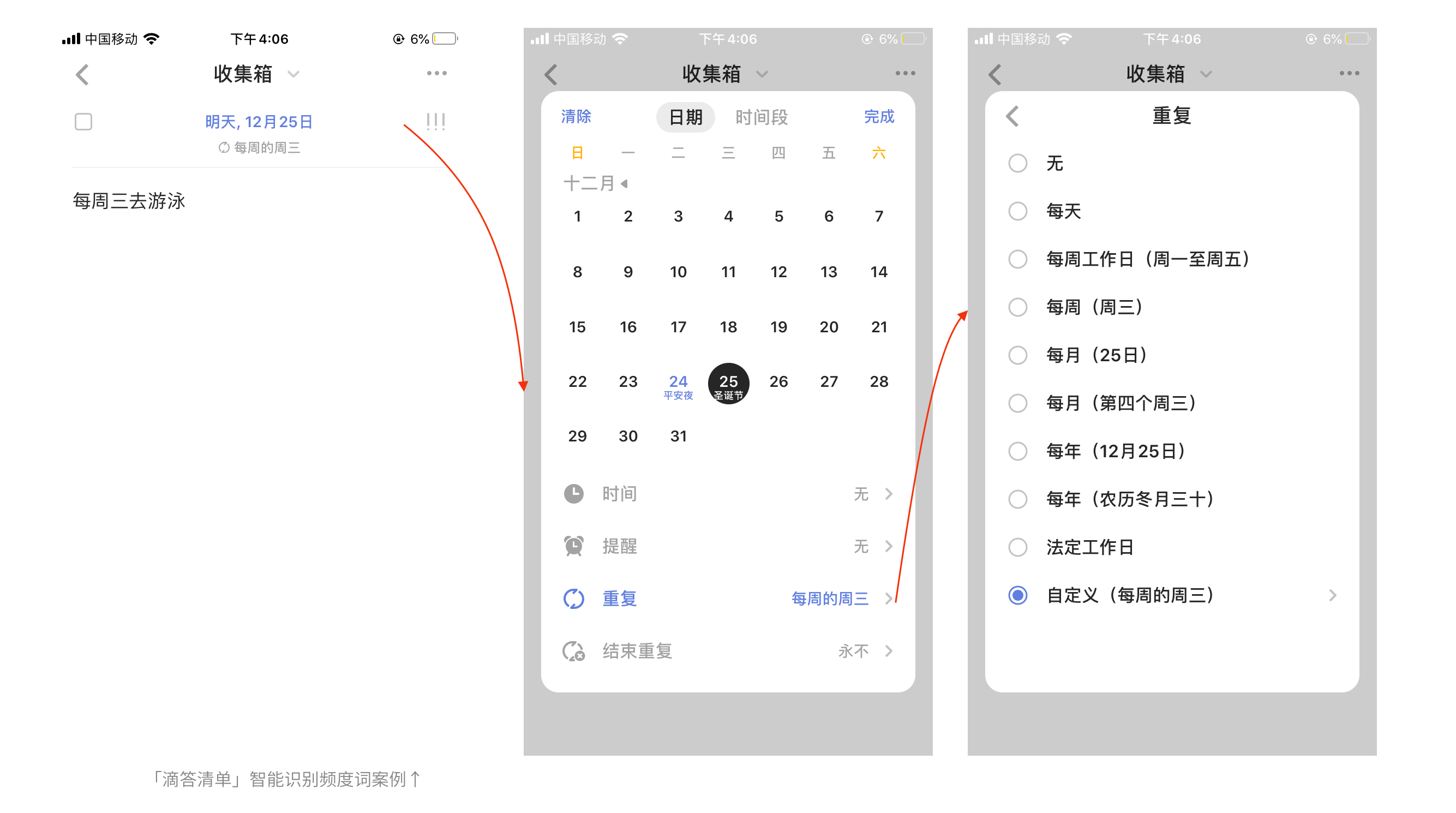
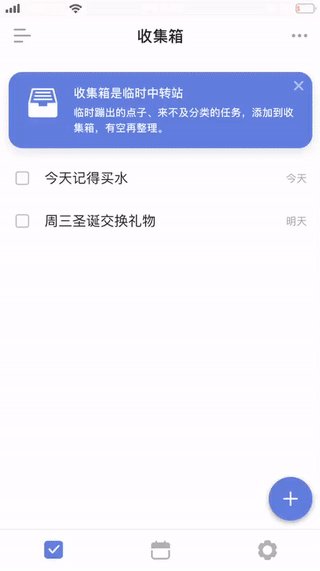
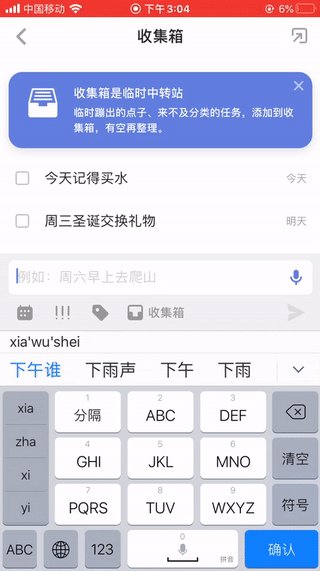
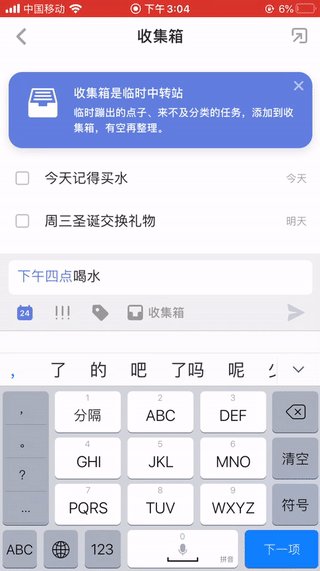
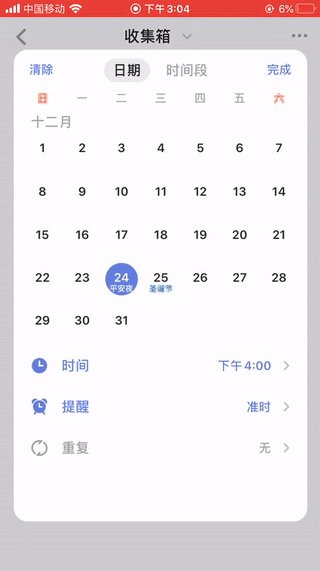
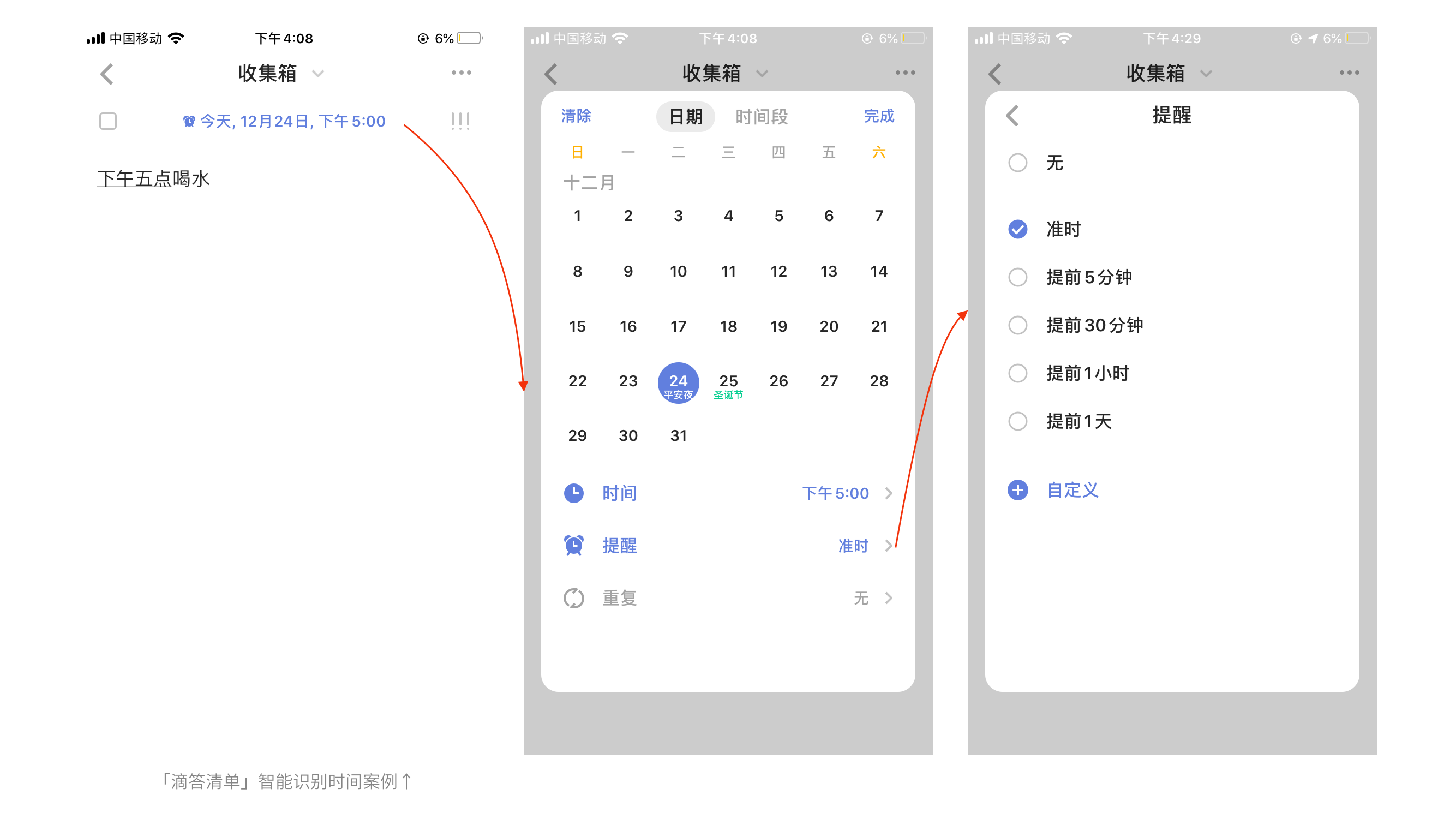
滴答清单输入待办事项,**对其内容进行智能化识别,一旦用户学习并了解了该种规则,**减少很多操作。
事项识别规则总结如下:


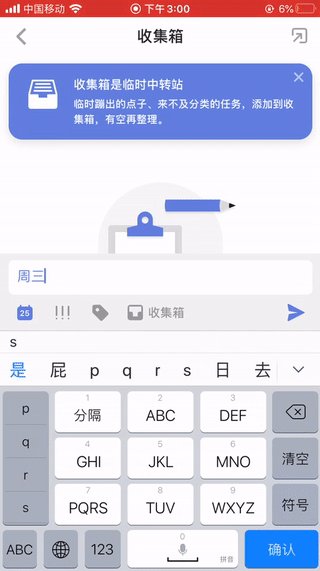
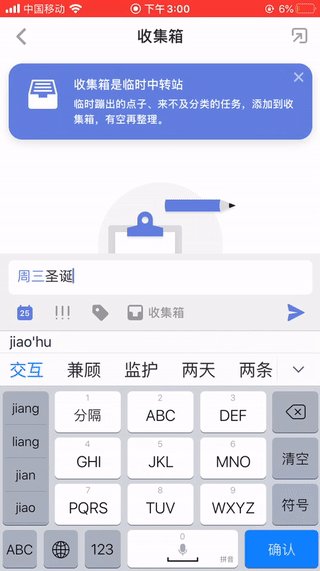
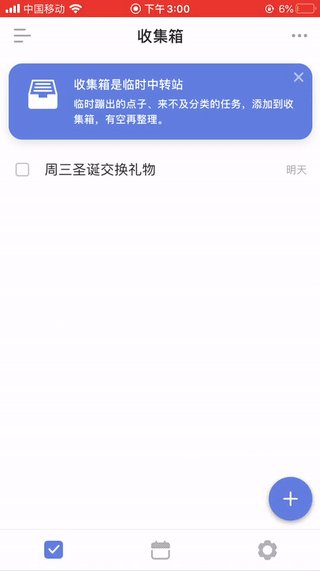
将输入内容含有口语化或具体日期的对应事项识别为对应日期的待办事项,例:内容含“周3”或“周三”将识别为本周三的待办事项。
具体分类如下:




以上3类输入可以进行组合输入,组合规则符合且的规则。

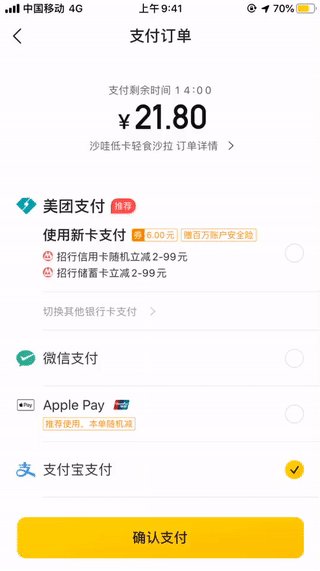
毋庸置疑,线上支付是支付宝和微信的天下,通过这两种支付方式,用户既可以选择其钱包支付(微信-微信零钱,支付宝-余额),也可以选择绑定在微信和支付宝里头的储蓄卡/信用卡进行支付。
若要用户重新在一个App绑卡进行支付,那么需要激励来刺激,只要「返利>绑卡成本」,用户**“愿意”绑卡。
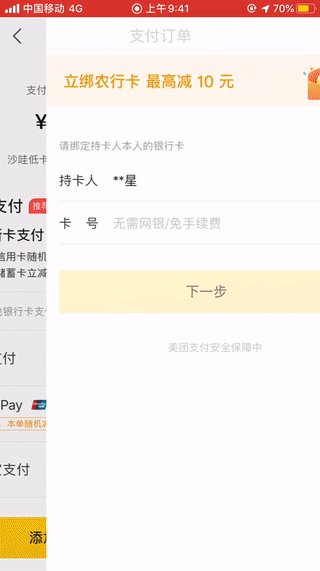
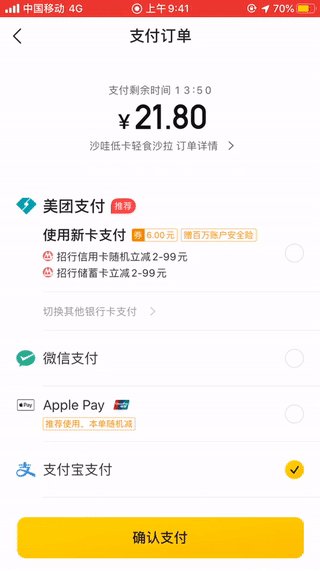
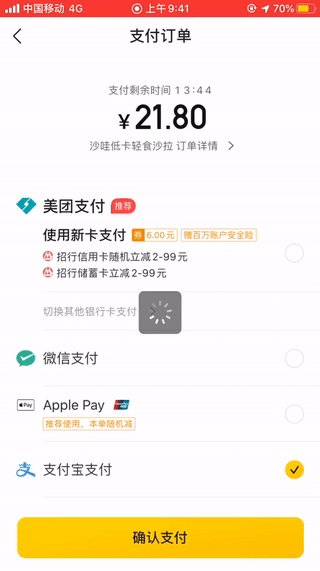
美团采取的方式是:
(1)返利,通过页面元素和微动效进行体现
(2)绑卡流程简单,一个从未绑卡的用户选择新卡支付的话,点击按钮**先进入【绑卡流程】,绑卡完成后可进行新卡支付。
以上,返利是一个不错的刺激机制,而Money是最直接的刺激物质。
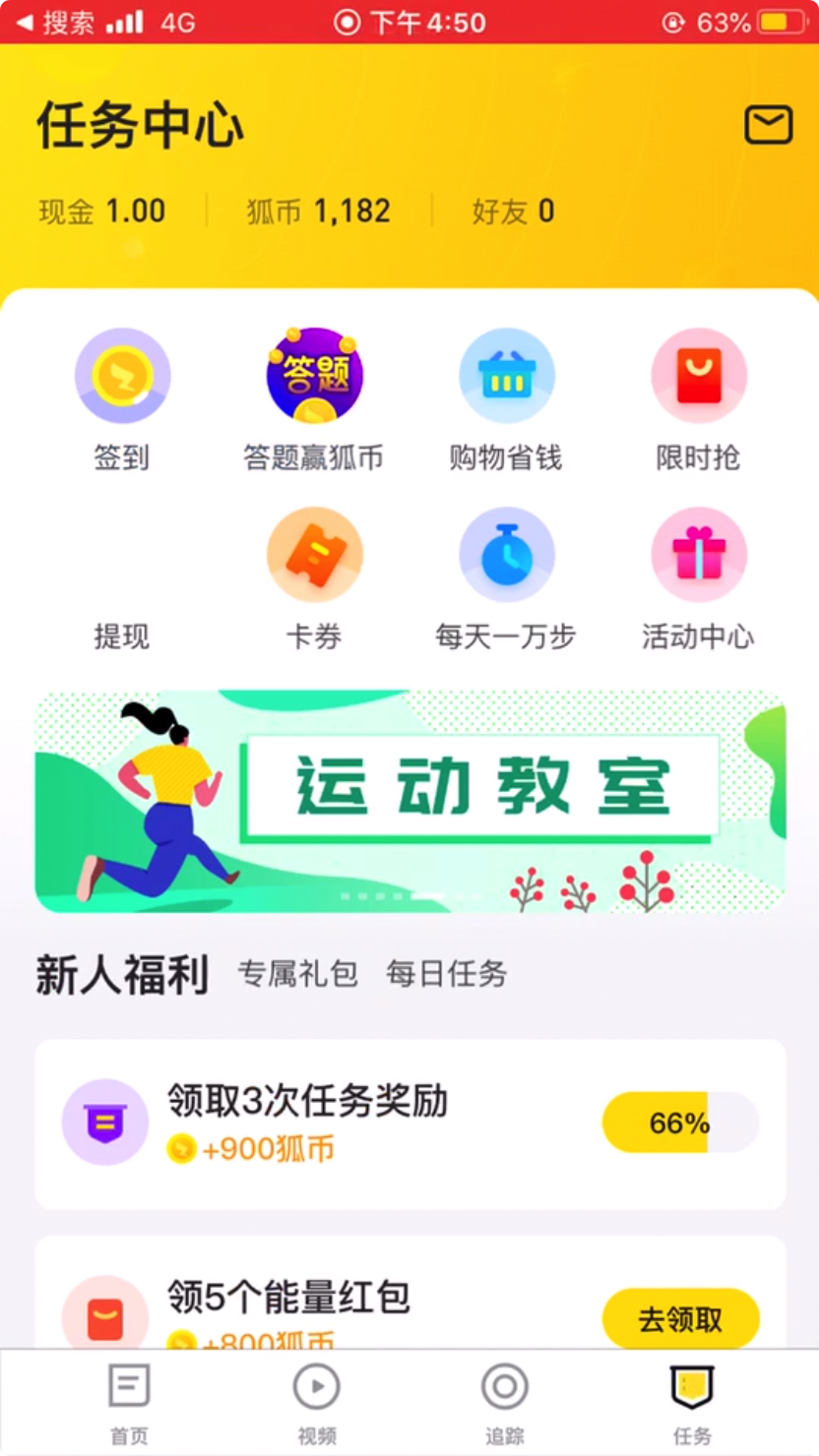
现在很多App为了促活,**策划很多运营活动,比如签到、任务中心等。
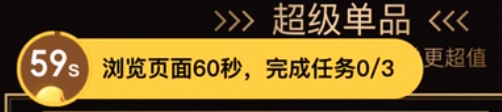
京东金融App也同样设计了赚钱中心让用户做任务薅羊毛,其中一项是让用户浏览指定页面,浏览60s以上即达标。
为了让用户直观地感知到浏览时间,京东金融App在页面上友好地放置了一个倒计时。

前置是浏览任务的话,点击「去浏览」按钮即进入相应的页面可以看到倒计时,60s倒计时完成后点击提示浮窗回到上一个页面。
优点:对用户很友好,有倒计时告知用户可以避免“白浏览”。
缺点:用户可能停留在页面并不进行浏览行为,盯着倒计时直到完成。
交互例推案例《京东购物时无可使用的优惠**之凑单思路》告诉我们遇到空白结果的时候多思考一步,除了占位图,是否还有其他展示方案?本次介绍的案例类似。
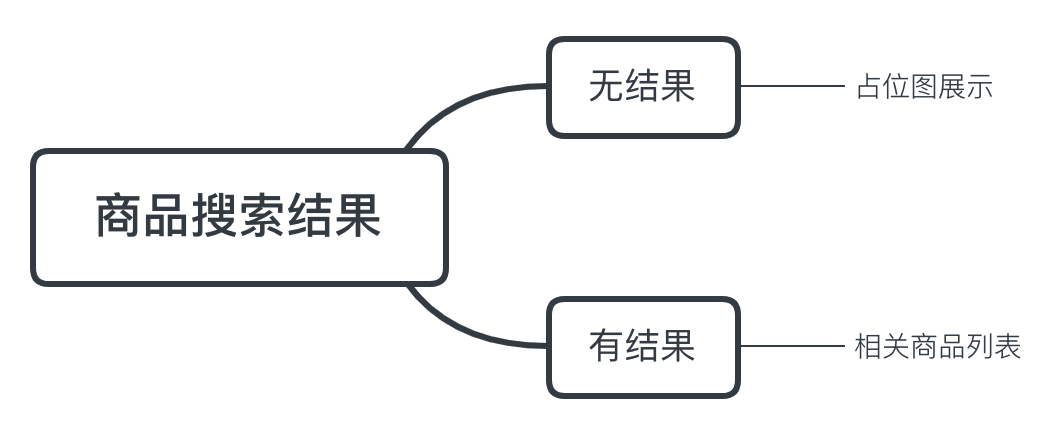
当我们在商城搜索商品时,搜索结果的展示设计思路通常如下:

思考下是否有更好的方式?对于无结果用占位图展示,用户进入该页面肯定**跳出,此页面的跳出率肯定极高,是否能够降低跳出率,对有目标搜索的用户做适当的转换,引流到其他商品呢?
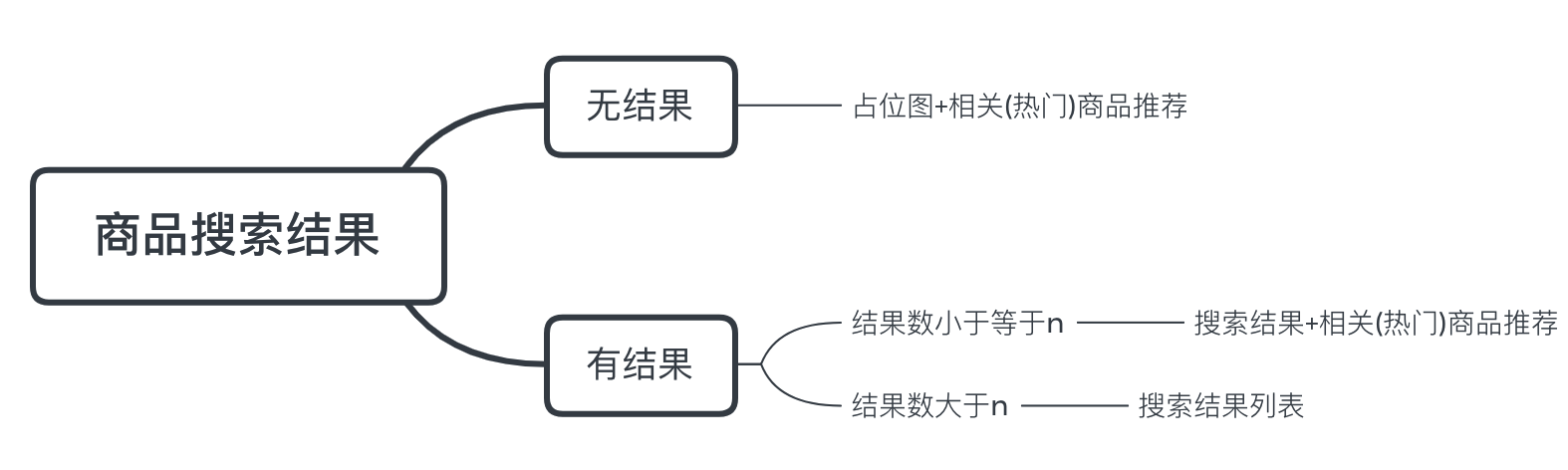
对展示方案进行进一步拆解——

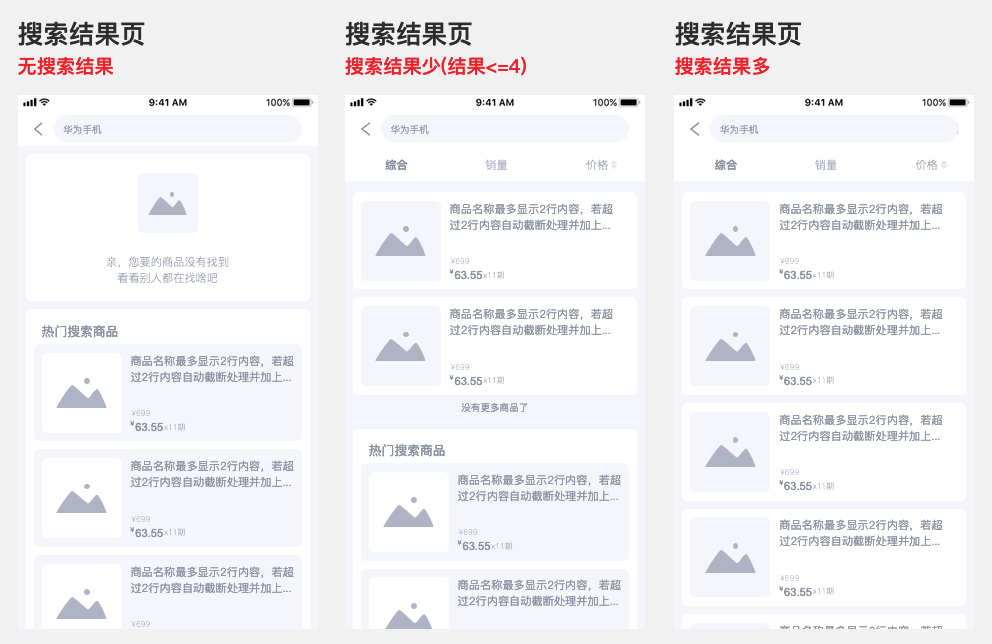
若搜索无结果,可是展示相关或热门商品,比如用户搜索某品牌手机无结果,可以给用户推其他品牌的热门搜索手机,同样能够击中用户的搜索需求。若搜索结果较少,用户没停留多久就看完了结果,所以同样可以展示相关或热门商品,让用户继续浏览。
按此思路,设计方案如下:

前有介绍《京东金融浏览页面倒计时让用户心里有数》让用户清楚浏览任务是否完成。缺点有:
本次看下搜狐咨询浏览内容自动获取狐币的设计策略,将其封装成能量球的形式,和倒计时对比,我认为方案更佳。

理由如下:


搜狐资讯App,停留在首页Tab,点击首页Tab按钮为**新本页面的内容;停留在非首页Tab页面,点击首页Tab按钮则进入该Tab页面。
首页一个Tab标签栏两种用法,有意思。

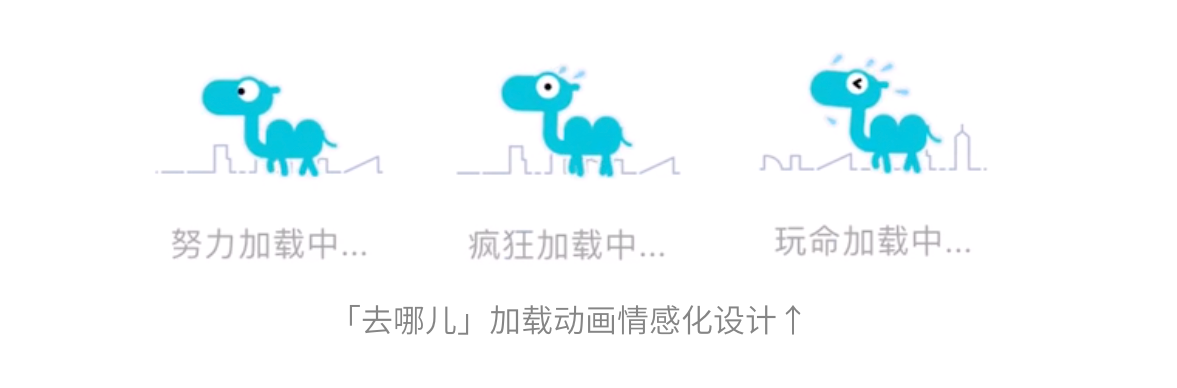
去哪儿的加载动画是典型的情感化设计,随着等待时间的递增用户**越来越焦虑。
就像加载动画里头的骆驼,从悠闲散步到加快小跑再到加速快跑,文案分别映射为:努力加载中、疯狂加载中、玩命加载中。

同时动画设计中也融入了品牌形象,去哪儿的IP形象是一个骆驼,在动画中露出形象,强化用户感知。

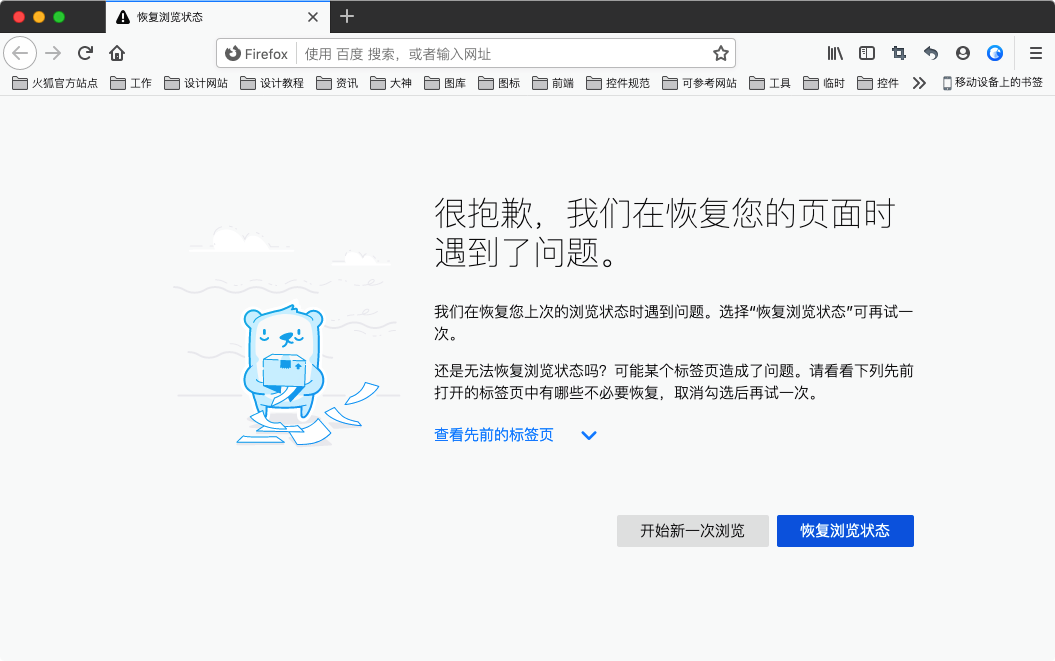
作为产品设计师,异常状态的设计也是不能遗漏的,比如在网络异常时,要尽快解决网络连接问题,若长时间无响应,相应要给用户呈现解决方案,让用户能够恢复正常浏览。
具体情况具体分析,在使用浏览器的时候有时候浏览器卡死,用户**强制退出;有时浏览器自动异常关闭。
不管是什么原因,都打断了用户正常的浏览状态,此场景下,对于正停留在某网页页面浏览或正在某平台进行着编辑操作的用户,中断后第一反应就是重启浏览器找回记录。那火狐浏览器在浏览器异常关闭重启后提供了2种选择,一种恢复浏览,另一种就是开启新的浏览行为,如上截图所示。
那若用户在某平台进行着编辑操作,作为该平台的产品设计师。对于大篇幅的内容编辑,需要考虑自动保存功能的加入,小篇幅的内容无需考虑。
一是用户无需花太多时间成本能够再次编辑恢复内容;二是自动保存功能对性能的要求以及额外功能的开发所增加的成本已经**过了时间成本。

在美团点餐提交订单没有点主食,**提示用户是不是忘记点主食了,点击按钮在本窗口弹出主食让用户添加。
对于「用户未添加主食进行提示并提供入口」该需求是兴奋型需求(可了解KANO模型),若不提供此需求,用户满意度不**降低;若提供此需求,用户满意度**有很大的提升。

在绿洲App发布动态后,在页面顶部出现动态所含第一张图的缩略图+正在发布文案+一个进度条。
整个发布流程可以是这样的:
1.编辑动态发布->2.跳转至首页&顶栏显示发布进度->3.发布完成自动**新首页更新出刚发布的动态
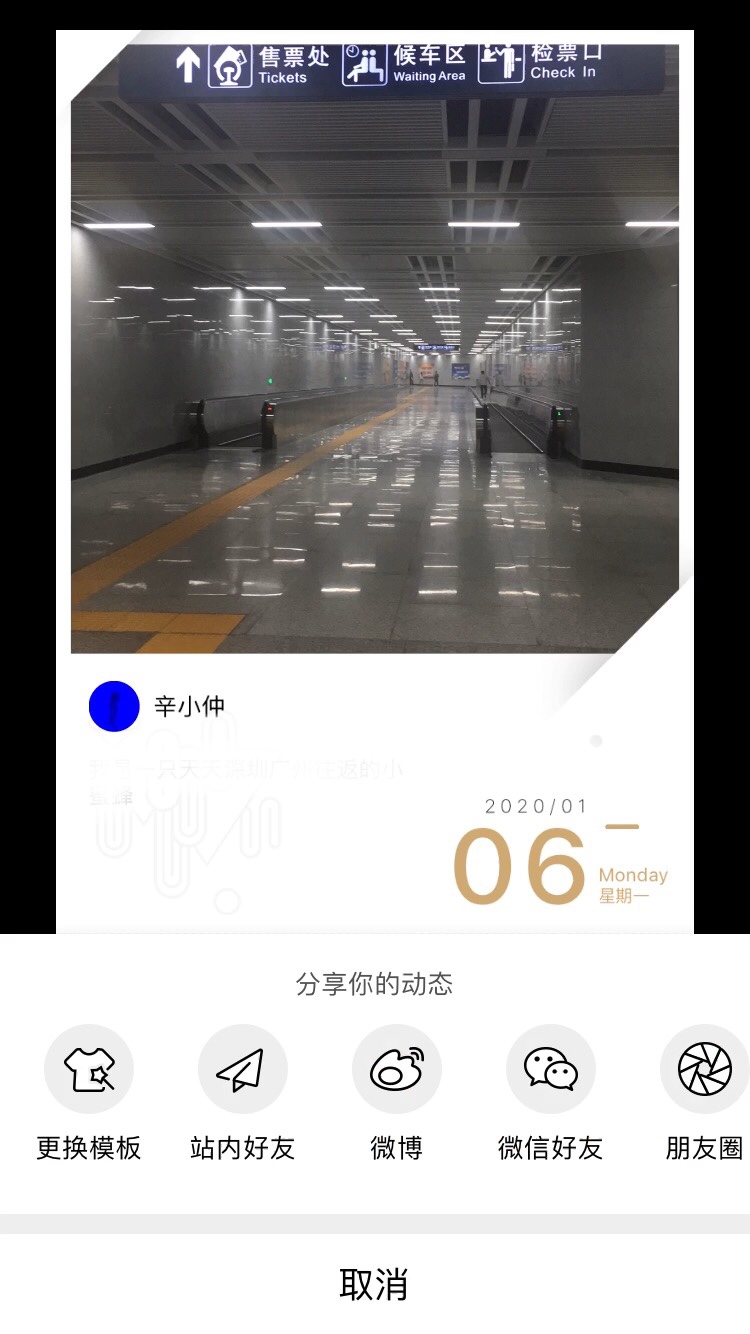
绿洲App在2和3之间插入一个分享动态页(如下图所示),此步骤可有可无,加上的目的是增加App的曝光,吸引更多人下载使用(分享出去的海报图上带有品牌slogan和二维码)。

如果是你,你**这样设计吗?
以上观点带有个人主观性,如果你有建议或者更好的设计方案,请指教。
作者:辛小仲;一名正在成长的交互设计师,公众号:辛小仲。
本文由 @辛小仲 原创发布于人人都是产品经理。未经许可,禁止转载
题图来自Unsplash,基于CC0协议