时间: 2021-07-30 10:12:38 人气: 1 评论: 0
作者对iOS13系统更新的主要模板进行了**点,并对相关的用户需求和交互设计进行了分析,与大家分享。

iOS 13是苹果公司2019年6月4日在美国圣何塞McEnery**议中心举行推出的新一代手机操作系统,带来深色模式 ,以及隐私保护新功能。
2019年9月11日,在2019苹果秋季新品发布**上,苹果宣布于2019年9月19日推送iOS 13正式版,支持iPhone 6S及后续机型,另外iOS 13.1也将于9月30日推送。
2019年9月20日凌晨,苹果公司正式发布iOS 13系统正式版。根据iOS 13和iPadOS预览页面的更新信息,苹果于9月24日发布iOS 13.1更新和iPadOS系统。
我相信很多同学已经更新了iphone的IOS13系统,那么IOS系统进行了怎样的更新呢?其中最大的亮点当然就是深色模式,除此之外还有一些重要的模块进行了改变,让我们一起看看吧。
更新主要模块:
在相册应用的全新改版中,相册底部的tab是改动最大的地方。将最重要的内容「照**」放置第一个tab中。

基于以用户目标为导向,满足用户需求。对样式进行了排版和样式的修改。我们来分下相册中用户的需求是什么?
根据以上两点需求分析分析,时间段作为用户浏览或者筛选的重要手段。因此,如何降低用户寻找成本,就成为设计的重点。
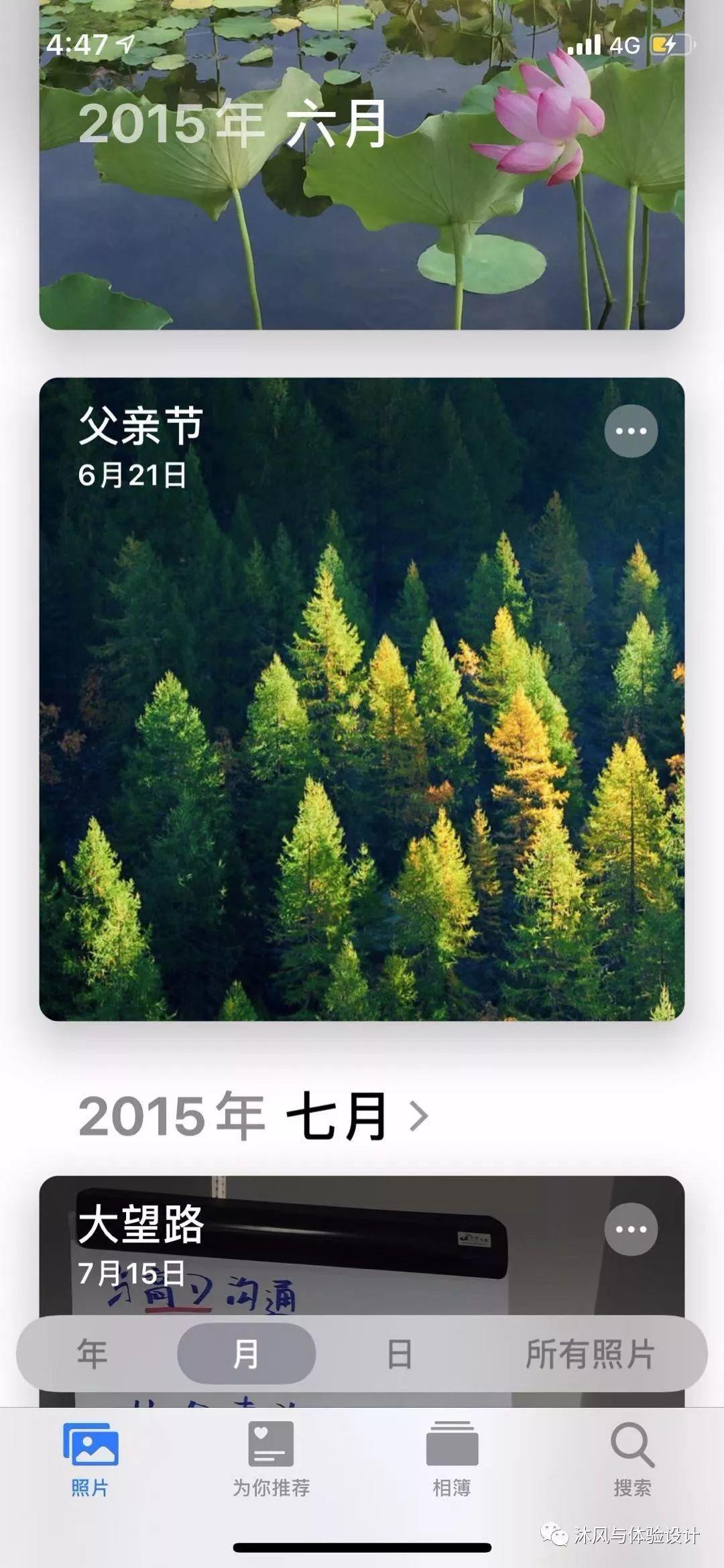
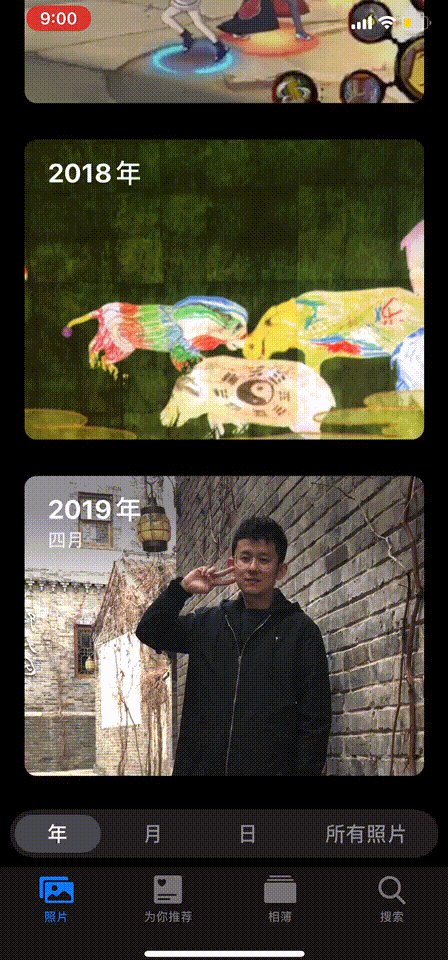
在旧版本中,照**以“照**墙”的形式呈现:“年”的维度中,照**尺寸最小;点击后,展现“月”维度,照**尺寸加大;再次点击,进入“天”维度,尺寸更大,如下图所示

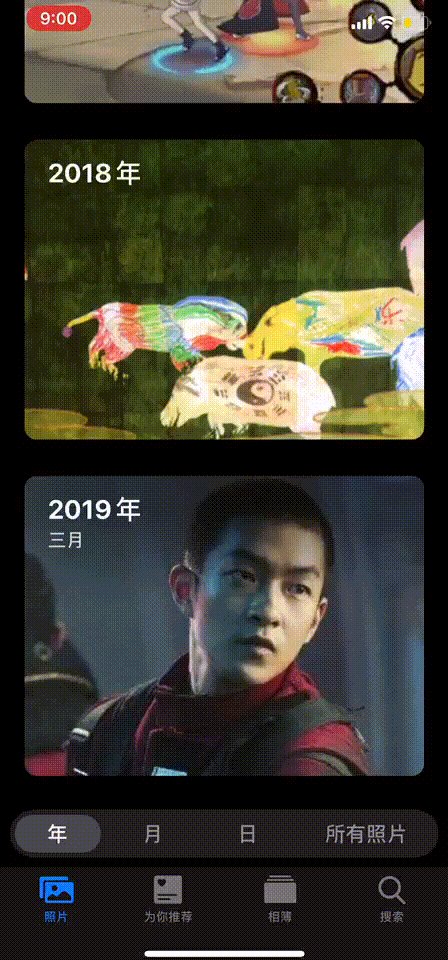
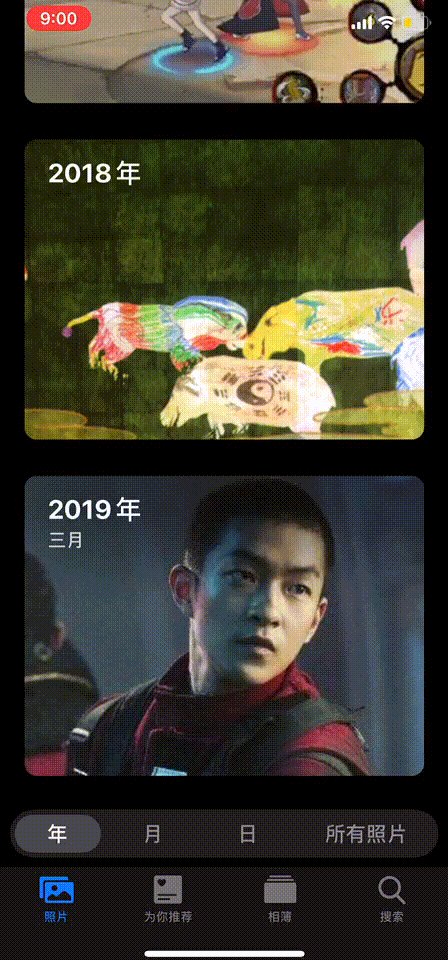
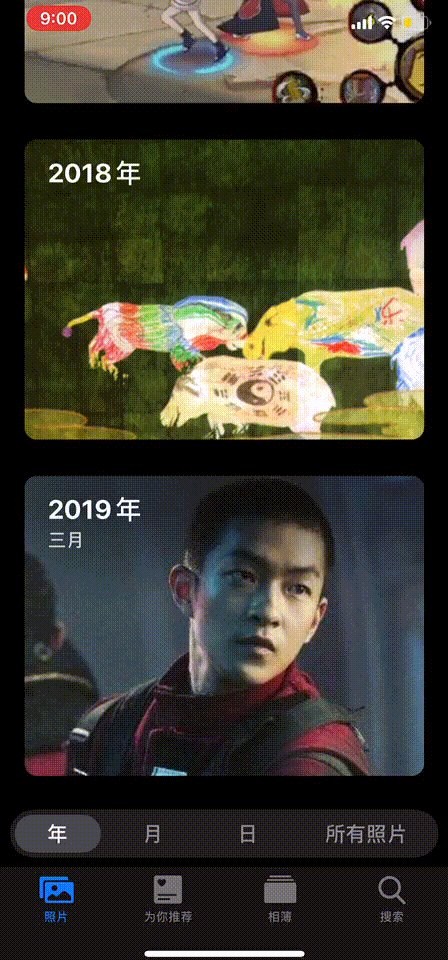
与旧版本相比ios13系统中,是基于时间段将相册以时间段的形式打包起来。
比如,用户想看2019年的照**,可以先找到“2019年”这个相册,再通过月份的形式,进行查找。

在每个时间段下,每个相册都有一张唯一的封面图,用户可以通过封面图可以快速获取对应照**信息。
与旧版本相比,比之前的信息无分类相比,降低了用户的查找成本。
但这也有一些缺陷的:比如封面图只展示一张图**,相册对应时间段概念来说并没有纵览的概括。为此,苹果设计师的解决方案是在“年”维度下,相册非滑动静止状态下,最底部位置的封面图**自动每隔4秒自动切换。

同时,新版照**中,在底部tab新增一个操作栏,可以通过点击换“年”、“月”、“日”、“所有照**”;同时也只支持通过滑动卡**支持下方操作tab高效的左右切换。
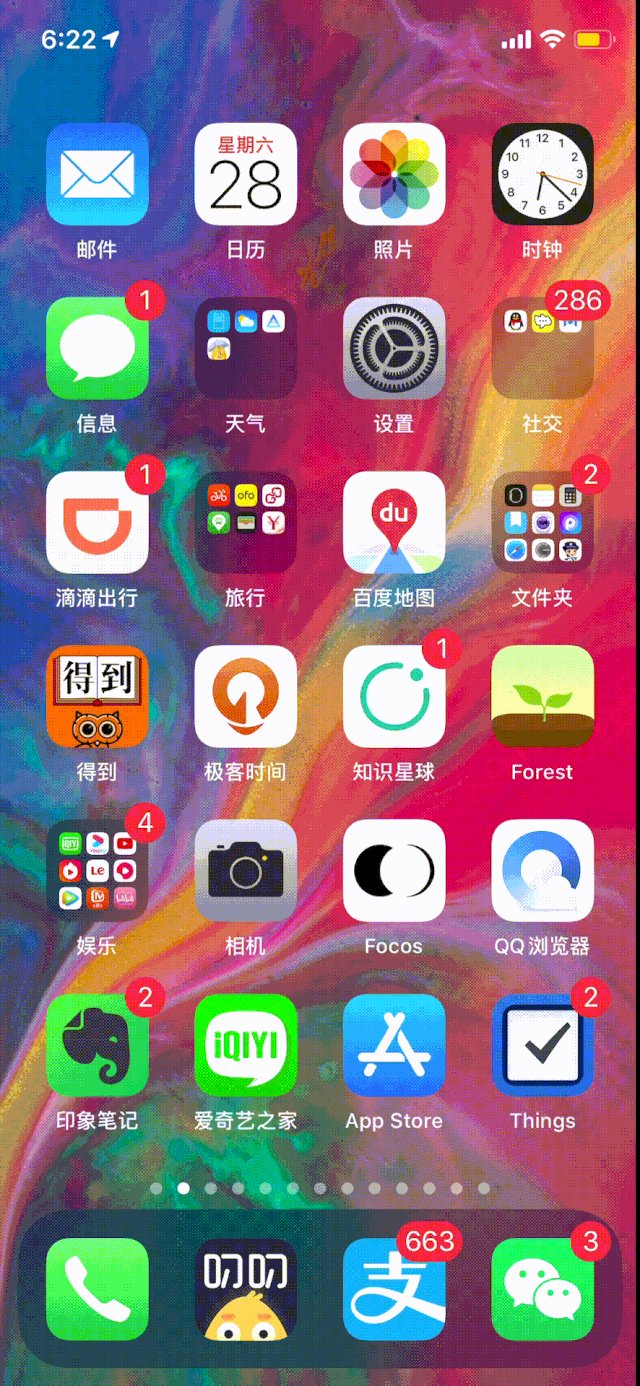
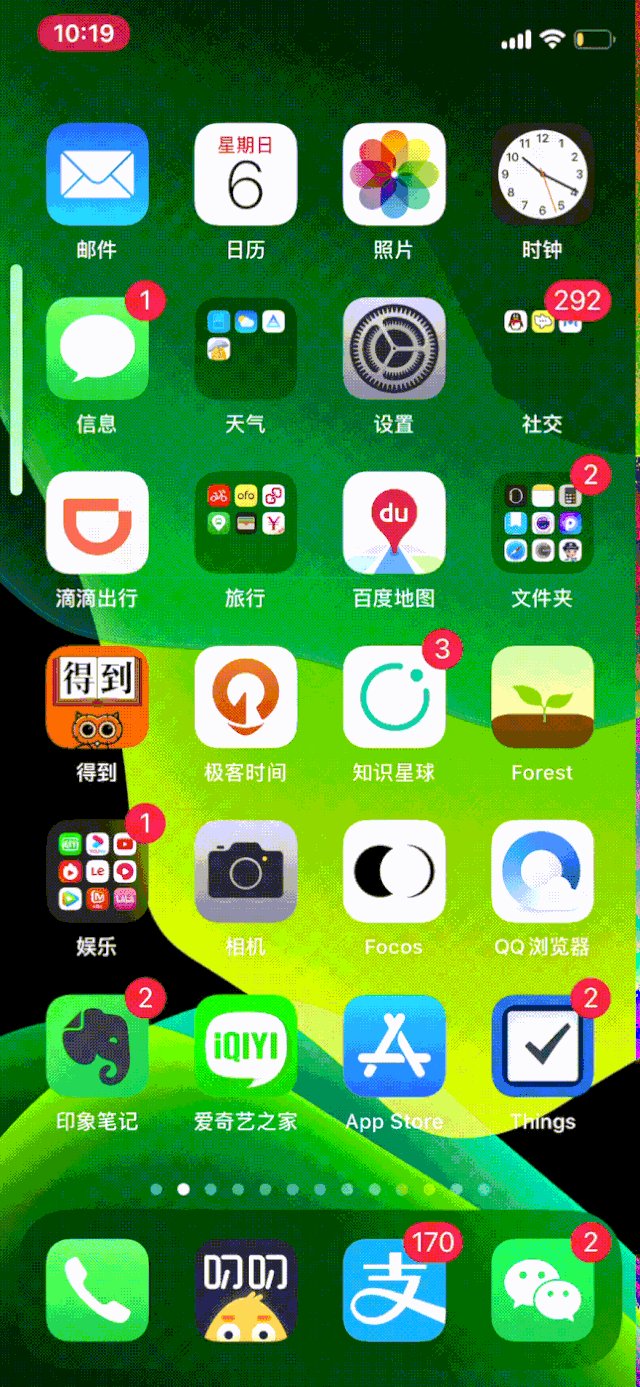
iOS13之前,用户通过按手机左上侧的实体音量键,则**出现音量大小的HUD,如下图:

提示控件叫HUD,中文叫“透明指示层”。这个透明指示面积较大,同时位于页面中央,常常**挡住页面中的关键信息,影响阅读。
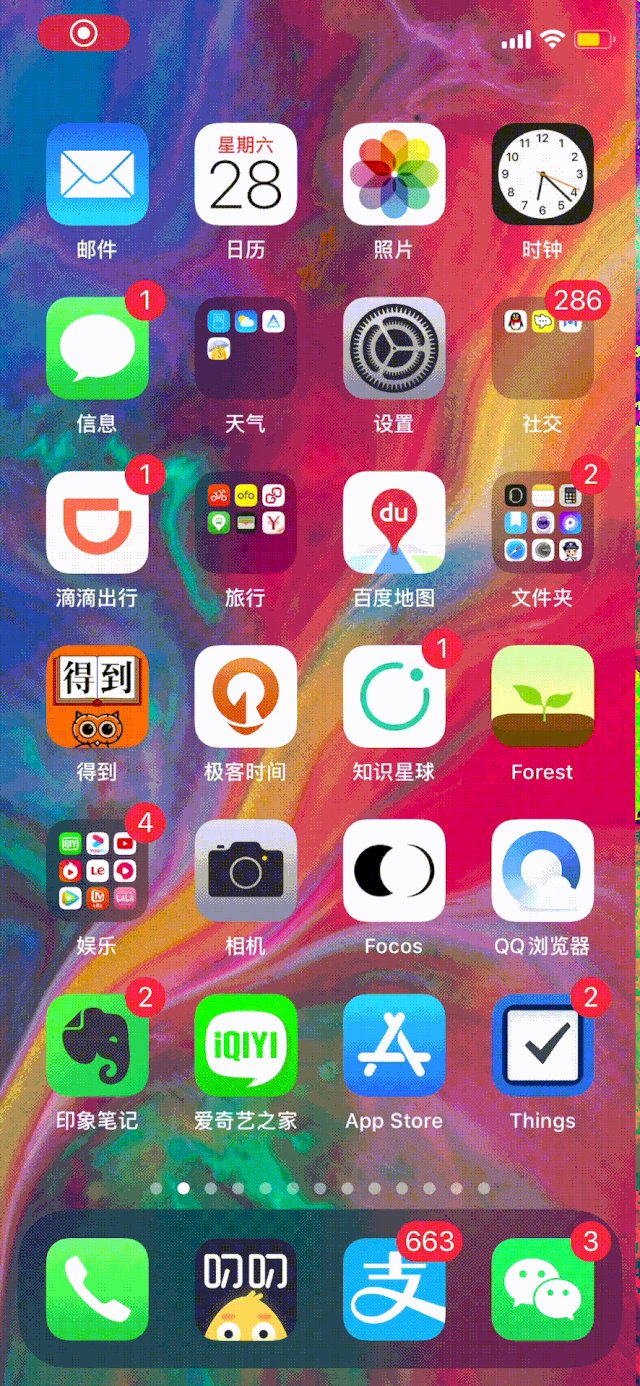
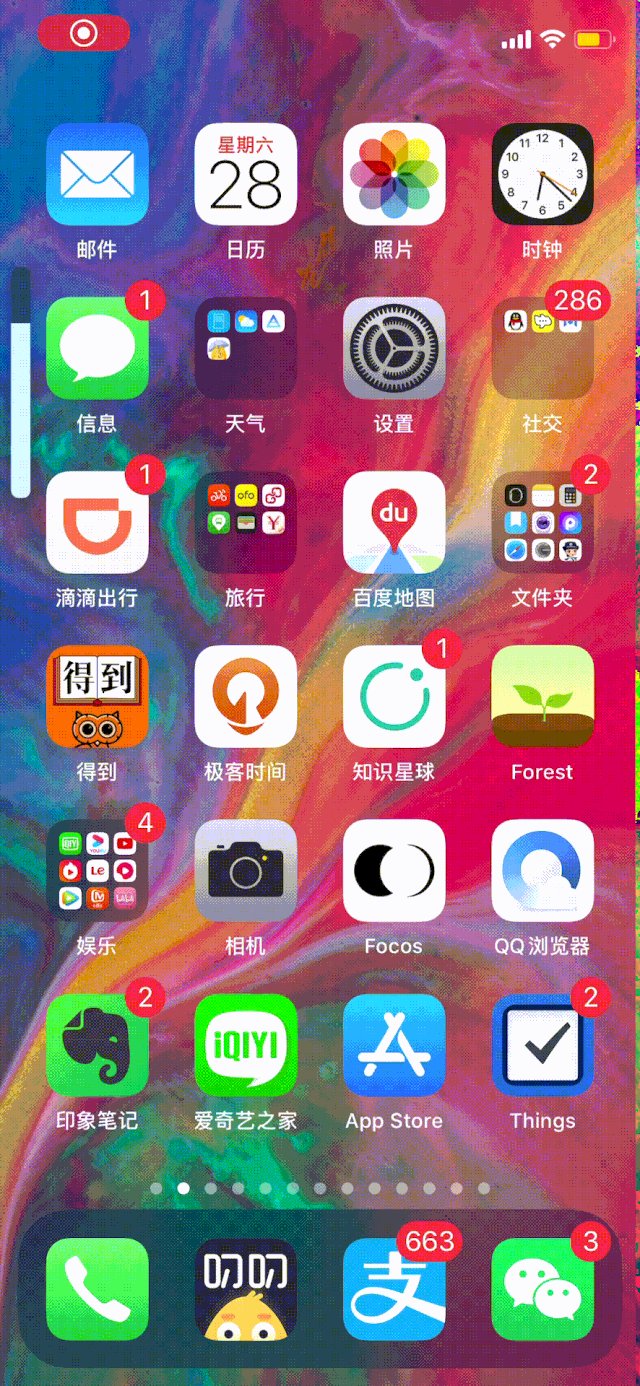
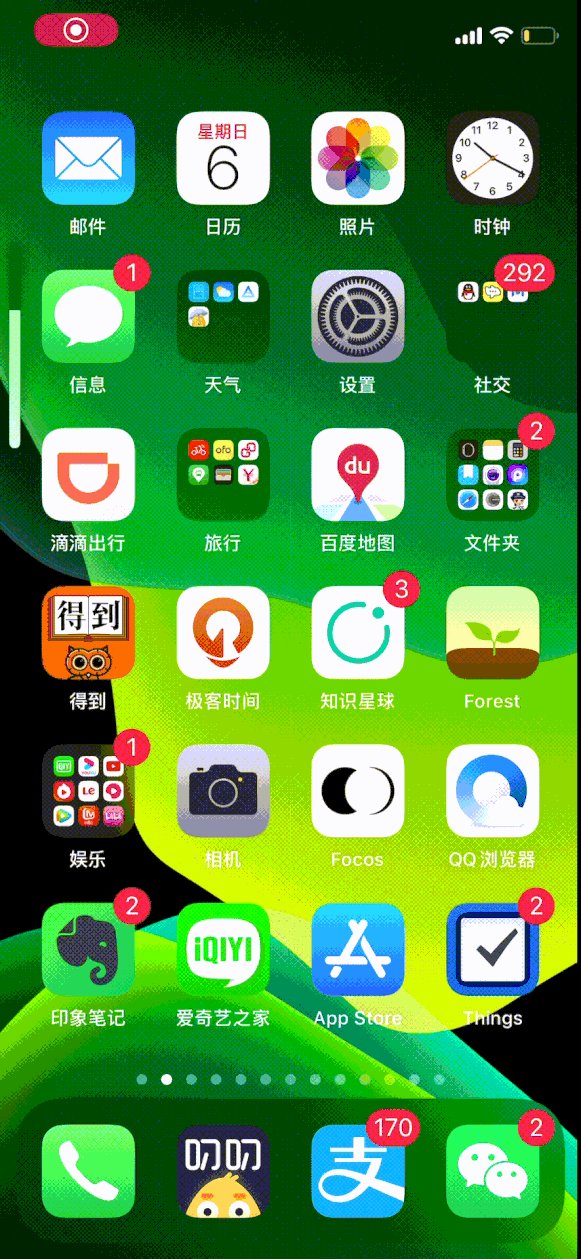
所以基于这个问题,苹果的设计团队在iOS的升级中,用一个更灵动小巧的音量提示取代了HUD,如下图:

交互逻辑详解:
通过观察我们可以发现音量提醒存在两种形态:粗柱形和细柱形。
为什么**有两种方式呢?
笔者认为,粗形态:提示用户“当前柱形代表的是音量”,但由于较粗的柱形遮挡面积较大,因此它**迅速变成较细的柱形,以减少遮挡。
当手机横置,点按音量按键,音量提醒**移动到屏幕顶部区域,这样设计的原因,是顶部区域较为明显,可以让用户可以及时看到音量调节情况,获得及时反馈。

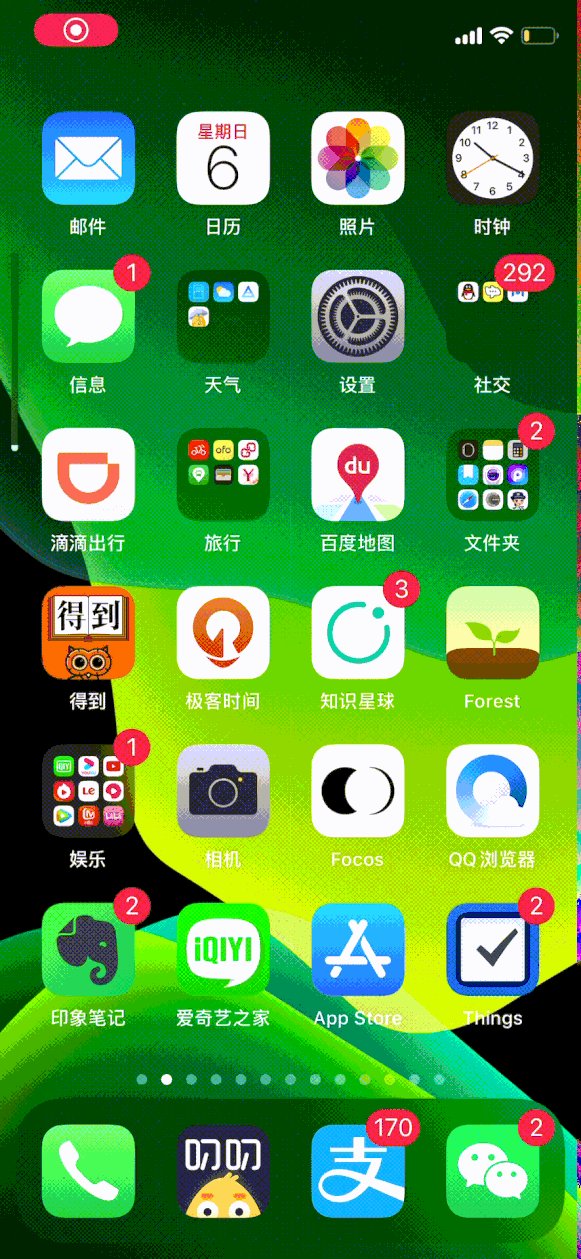
另外一个彩蛋:当音量调至最大,为了透传“音量已最大”的含义,手机**给予震动反馈,柱形也**表现出被“拽回”的动效,效果如下:

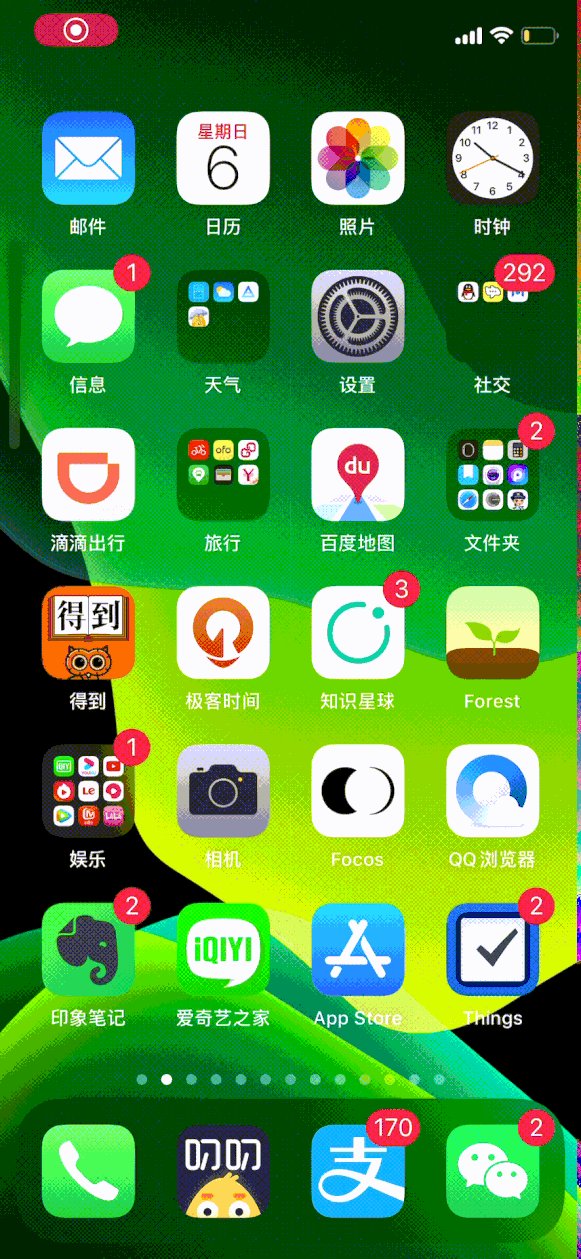
当音量调至最小,音量达到最低时,也**有震动+动效,如下图:

在苹果设计规范中提出的一个概念-模态视图,是指那些在当前页插入的“浮层页面”。
一般在一个大功能流程中**用到模态视图。比如在照**中,浏览查看照**是应用的核心功能,而对于照**的分享、打印等等都属于独立的小功能。这些“用完就走”的小功能,就很适合使用模态视图来承载。
在iOS13之前,iOS系统里的模态视图,一直是全屏的形态,如下图所示