时间: 2021-07-30 10:12:43 人气: 11 评论: 0
这些年一直在从事产品相关的工作,从自身经历以及与同行之间的交流发现,“交互体验”“交互规范”“用户体验”时常被挂在嘴边,但是目前依然有很大一部分公司对交互规范不重视。本文结合自己亲身体验了公司产品,总结了一份后台产品交互规范。

从毕业至今一直从事互联网产品工作,这些年自己做过很多的产品(2C的有二手电商、医疗美容,2B的有环保监测、智慧房产、智慧物业等)。自己做产品的时候因为是从零开始打造的产品,同时也是产品的负责人,在产品规范方面也形成了文档(虽然写的不是那么详细,不过也够用),因此不管后期有多少人加入进来或者增加多少条产品线产品的交互以及UI风格基本是保持一致的。
今年换了一个平台,这次就不是自己从零开始打造的产品了,经过使用发现整个产品中出现了四五种交互模式,不仅给我的学习增加了很大的成本,后来接触到客户之后也被各种吐槽,从那时候开始才真正的意识到交互规范的对于一个产品的重要性。
大致介绍一些我们的这个集成系统,我们系统的用户是房产局以及房产局监管的开发企业、租赁机构、物业服务企业等;系统很复杂,设计很多的业务线,一条业务线对应着一个系统。系统涉及的业务线多需要多位产品人员参与,因为没有指导性的交互规范同时每个人习惯的交互模式不一导致现在整个集成系统有很多种交互模式。
以下是个人仅代表愚见:
每一款产品都应该有自己的一套交互规范。交互规范是通过定义产品顶层框架、基础交互说明(操作成功、删除提示灯)、通用组件以及特殊组件设计范围限定来指导产品在交互方面保持统一。未来不管产品有多少条产品线,有多少人员参与,都需要按照这一套交互规范来设计开发,以期待达到产品交互统一。
这些年一直在从事产品相关的工作,从自身经历以及与同行之间的交流发现,“交互体验”“交互规范”“用户体验”时常被挂在嘴边,但是目前依然有很大一部分公司对交互规范不重视。
结合自己亲身体验了公司产品总计了以下几条没有交互规范带来的影响:
我们公司是做G端智慧房产业务,公司业务发展非常快在全国很多城市都有业务往来,因此**接触到很多客户经常**被吐槽产品不专业要求改。初期的时候我们理解的不专业以为是指我们产品在业务方面不专业,经过多次沟通之后才发现并不是指业务专业方面而是产品的界面不一致。同样类型的列表操作栏一些在左边一些在右边,有些事按钮,有些是文本按钮等,当时是恨不得找个地缝转进土里。
使用过苹果系统和win系统的人在这方面应该深有体**,这两个系统各自有自己的一套交互规范。
举几个例子:
win系统对打开窗口“关闭”“最大化”“最小化”是在窗口的右上角,苹果系统的是在左上角。
win系统对窗口内容的翻页,在默认情况下他们也是相反的(现在可以自定义配置成自己习惯的方式)。
以上的这两种常见的操作方式,相信给使用过两种系统的人带来过深刻的影响,特别是刚从一种系统切换到另一种系统是非常容易误操作,例如:关掉窗口等。
要想很好的操作自己的电脑,只有花费一定的时间去学习,还**因为不习惯操作方式抱怨不好用。
用户体验(User Experience,简称UE/UX)是用户在使用产品过程中建立起来的一种纯主观感受。
在习惯的位置上找不到按钮**让用户失望;因为使用习惯而误操作**让用户变得不自信;找不到返回的路径**让用户“迷路”;当这些情绪积累到一定程度之后,用户就**认为你的产品体验很差,从而不再使用你的产品。
规范的意义:
规范可以帮助个人、团队甚至整个企业提高效率,保证产品质量产出质量,保障用户体验统一。
一名高级产品设计师设计一套详细完整的登录流程可能需要花费十几个小时,一位产品设计新人在没有知道性的文档帮助下可能需要花费几天的时间来完成,同时也很难考虑周全登录流程中涉及的防**机制、自动补全以及各种账号的异常校验等细节。如果有交互规范的帮助,设计新人可以在较短的时间内产出一套高质量的登录流程。
至少需要满足以下条件:
总结:其实就是既要非常知道自家产品,又是要有交互设计经验的那些人才具备制定交互规范的能力。
什么时候适合制定交互规范呢?不能太早,产品功能都还没定义好就有原型了,那肯定是不行的;也不能太晚,都迭代了好几个版本了都还没有开始有规范,也肯定也是不行的。
什么时候比较合适呢?我按照同时参与的人数来分了两种情况:
一是1~2位产品人员同时参与
如果是一位产品人员或者交互设计师参与原型,个人建议先进行原型再提炼交互规范。不过也一边原型设计一边提炼交互规范的,我个人不太适合这样的工作方式,这样**让我分心,个人也不建议这样。
二是三位以上的产品设计人员参与
如果是多条产品线同位产品人员同时参与,产品负责人就需要在完成功能定义之后原型设计之前开**讨论一下重要的基础的交互规范,并形成最初的交互规范。这样做的好处是让每一位参与人员在进行产品设计时候又一个大的方向,大家都在这个大的前提下去发挥。
但是产品负责人也需要定期开**评审每一条产品线的原型,一是确定大家是否有跳出最初的交互规范,二是将风格不统一的原型设计讨论出最优的设计,三是从原型中提炼出更优的设计加入到交互规范文档中去。
注:产品负责人开**评审原型不仅仅只是评审原型的交互模式是否一致,交互模式仅仅只是其中一方面。至于原型评审**评审那些方面这里不展开讨论,以后有机**再讲。
总结:什么时候制定交互规范?按照同时参与的人员划分为两种情况:一人参与时先原型设计再提炼交互规范;多人同时参与式,先定义初步交互规范,再一边设计一边优化交互规范。
借鉴网易UEDC设计组的设计规范:

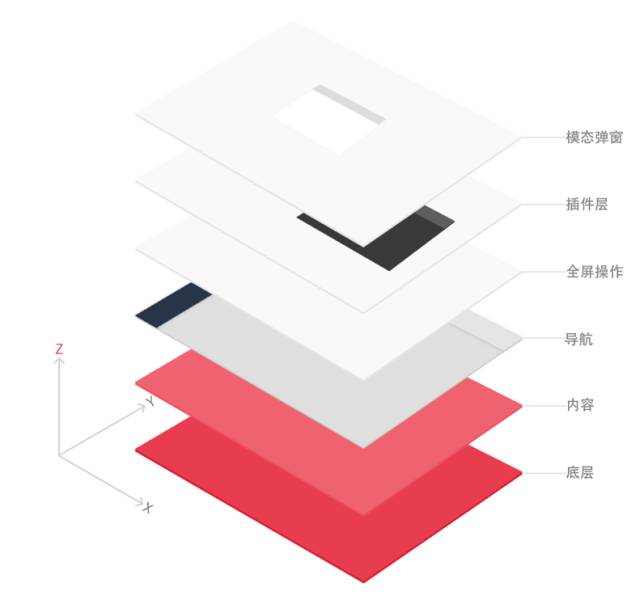
图**来源《网易蜂巢交互文档》
网易UEDC设计组对web页面的框架层级做了如下的梳理:即底层、内容层、导航层、全屏操作层、插件层和模态弹窗层(熟悉前端的同学应该知道,前端同学在写页面时**把页面划分的三层:结构层、表示层、行为层,我们制定设计的主要是围绕这三个方向展开,即页面框架、页面样式和交互动作设计)。
搭好基础框架后,所有的控件组件都**在这个框架内搭建,好比房子的框架。这样做的好处除了方便设计师自己去清晰的理解系统,在与前端开发交流的时候也十分高效。比如在做模态弹窗时,如果没和开发交流好,开发同学将弹窗写在了全屏操作的位置,那么就有可能出现问题。
以曾经的做过的交互规范示例:
(1)新增
(2)修改
当进行单条或多条记录的修改时:
(3)删除
当删除一条或多条记录,要求:
(4)查询
当按照条件查询时,要求:
(5)页面标题规范
用于规范整个产品中所有不同层级不同功能的页面应该使用的标题。
标题需要加粗,不同层级的标题均需要加粗,UI设计师需定义清楚不同标题的字体大小并形成规范。
(6)链接新窗口规范
用于规范页面链接是采用新窗口打开还是本窗口打开。
(7)页面图**信息规范
用于规范页面图**信息显示是否带有alt、title值、BLANK链接。
目前后台图**分为:按钮图**、内容型图**。
按钮图** :
内容图**:
(8)列表排序
列表现实顺序,后台管理产品不同于2C产品的列表需要个性化推荐,后台产品的排序多数按照某个时间的顺序或者倒序进行排列。当然也不排除需要有其他排序条件,例如有特殊说明的数据需要置顶等。
(1)预先信息提示
所有交互都应该提供较多的预先信息提示让用户知道该怎么做,做的后果什么,可填写什么。
大体分为内容提交类、谨慎类操作、差异化规则。
(2)操作信息提示
发生任何操作时都需要进行信息提示,不管成功与失败,比如:操作提交,数据输入。分为三大类:确认提示、错误提示、读取提示、及时提示、提交后提示。
(3)结果信息提示
当成功完成某一操作之后需要显示反馈的结果信息提示,比如:查询商品,未查询到与条件匹配的商品则需要显示信息提示。
提示分为:保存结果提示、查询结果提示、添加结果提示。
页面布局:
导航:
基础组件:
提示组件类:
数据展示类:
表格、图表、手风琴、列表、饼状图、环形图、扇形图、折线图、柱状图、K线图
表单组件类:
单选框、复选框、滑动开关、输入校验规则、文件上传、图**上传、图**查看、日期选择器、级联选择器等
特殊组件:
根据当前产品业务的需要而设计出的一些特殊类型的组件
以上交互组件均来自于曾经的案例:https://r0aglk.axshare.com
制定一套完整的交互规范是需要持续不断的优化,在这个过程中肯定是需要花费一定的人力以及时间,不过相比于整个产品的设计研发,这些人力以及时间的投入是有必要的。
1. Human Interface Guildeline for iOS —— Apple(苹果)
2. Material Design —— Google(谷歌)
官网:Introduction – Material Design
中文翻译:Material Design – Material Design 中文版
Material Components
官网:https://material.io/components
3. Fluent Design System —— Microsoft(微软)
Microsoft Design (包括Fluent Design 和 Inclusive Design等)
4. Facebook Design —— Facebook(脸书)
官网:Facebook Design — What’s on our mind?
5. Ant Design —— 蚂蚁金服
Ant Motion —— 蚂蚁金服
官网:Ant Motion – 一个 React 的动效设计解决方案
6. Ant Design Mobile —— 支付宝移动端组件库
官网:A Mobile Design Specification
本文由@啤酒配咖啡 原创发布于人人都是产品经理,未经许可,禁止转载
题图来自Unspalsh, 基于CC0协议