时间: 2021-07-30 10:12:45 人气: 5 评论: 0
本篇文章中,笔者带我们了解了三大交互组件专有名词的用法,并结合实际案例进行了解释说明,与大家分享。希望通过此文能够加深你对交互组件及其用法的理解和分析。

最近有很多同学来问一些设计中组件的专业名词,发现大家好像都没有一个统一的认识,有的说是ActivityViews,ActionSheet,Picker等等。
很多人不太清楚ActivityViews、ActionSheet、Alert三者的区别所以在这里我也把我对这些组件的理解给大家分享一下。
那么首先大家肯定要对于官方的设计指南定义有个了解。
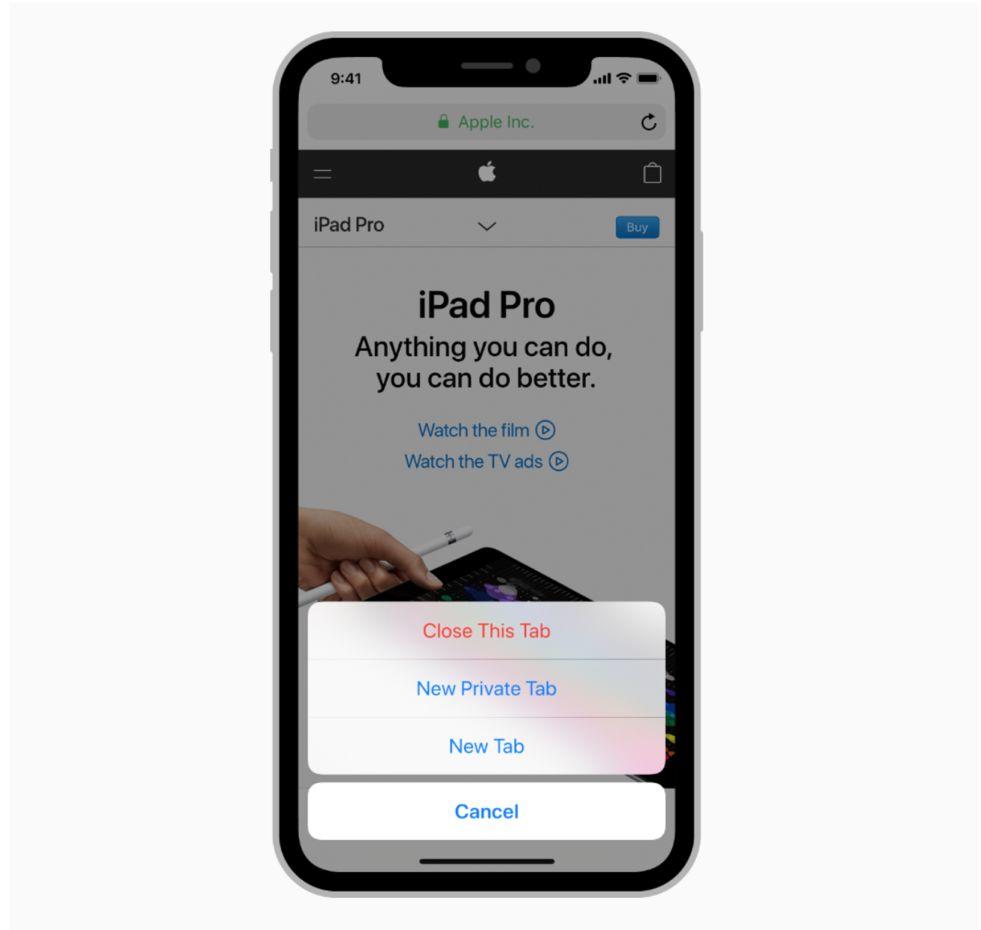
“动作菜单是一种特定的警告样式,它出现在对控件或操作的响应中,并呈现⼀组与当前窗⼝相关的两个或多个选择。
用户启动任务或者执⾏潜在的破坏性操作之前弹出动作菜单请求确认。在较小的屏幕上,动作菜单从屏幕的底 部向上 滑出, 在较⼤大的屏幕上, 动作菜单**以弹出窗⼝的形式呈现出来。”

用法及说明:
取消按钮能够让⽤户在放弃一项任务时,对⾃⼰的操作更加肯定,并且动作菜单中的取消按钮应该总是位于屏幕的最底部。
使用红⾊突出⽤来执⾏破坏性或危险动作的按钮,并在 动作菜单的顶部显示这些按钮。
如果⼀个动作菜单中存在太多选项,⽤户就必须滚动查看所有选项,⽽滚动需要更多的时间来做出选择,且滚动过程中也容易误触到其他按钮。
喔吼,看到了吗,其实这些描述已经很明确了,首先根据屏幕大小的不同他可以有两种模式供大家选择,底部滑出或者以窗口的形式弹出来。它必须有取消的按钮并且对警示信息强调显示,并且不支持列表式的上下滑动。
但是这里要注意的是,他也可以没有警告内容。

同时他不支持滚动也是因为AS(后面简称AS:action sheet)的列表按钮点击即触发,为了避免用户在滑动时不慎点击,这里在设计上就不建议做上滚动。
另外AS在不同屏幕上的显示方式不同,例如iPhone和iPad上的组件展现就是不同的,因为pad中如果是底部或者中间弹出,用户**非常不好点,所以根据菲兹定律这里的AS直接显示在了按钮的边上。

在原生的组件中我们也**发现在AS的控件里还**有对还组件的描述,一个是帮助大家明确进行该操作的后果,另外也是让大家再次确认该操作。
当然了,这些都是“指南”告诉你怎么用比较正确,万一遇到一些特殊的情况,我们也可以根据自己的需求来进行调整,比如说样式之类的。
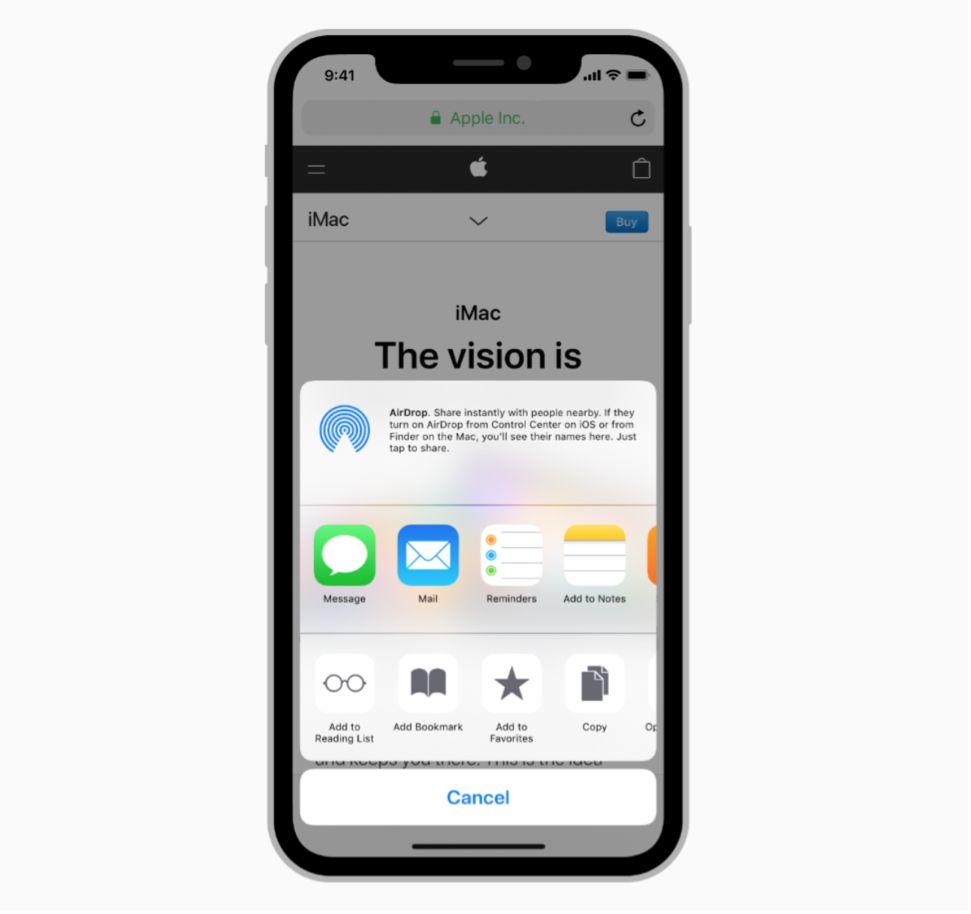
“⼀个活动就是⼀个任务,例如“复制”、“收藏”或“查找”,在当前下背景十分有用。点击启动之后可以立即执⾏一个服务操作,也可以先请求更多的信息,然后再执行该操作。
活动在活动窗口中启动,活动窗口可以以表单或者弹出窗口的形式出现,这取决于设备的种类和屏幕的方向。使用活动可以让用户访问 App中可执行的自定义服务或者任务。”
用法及说明:
⼀个图像模板使用⼀个蒙版去创建⼀个icon。使用带有适合透明度与抗锯齿的黑色与白色,还有不要包含投影。图像模板应该在⼀个70px X 70px的区域内居中显示。(这个尺寸不一定要遵循)
标题显示事件图标的下方,通常来说简短的标题效果最好,如果标题过⻓长,iOS **先缩小字号,仍然太长的话就**截断它。
虽然事件窗口中系统内置事件的位置是固定的,但如果它们不适⽤于你的App,则可以将其移除。
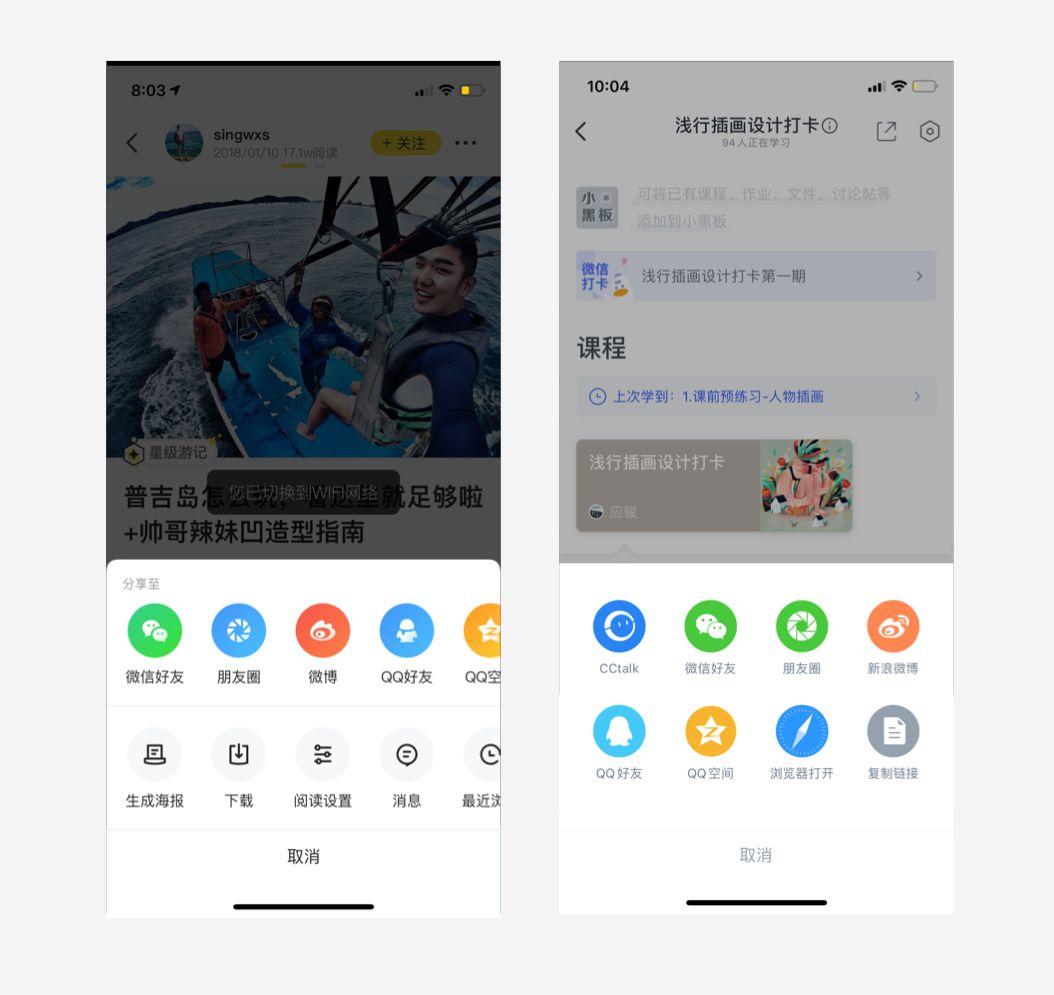
所以ActivityViews是这样的:

那有人**说,诶这里可以左右滑动难道就不怕误操作了吗?
我们上面提到的AS他本身是含有警告内容的,而且大部分的AS都有警示功能在其中,所以尽量不让他上下滑动,即便是没有需要警示的功能我们也就保持统一不进行滑动了,而且上下空间有限,本身也不适合进行滑动(如果你非要滑动那你不如用picker,当然picker的本质作用又和AS有区别),左右的空间更加多,适合多个活动的按钮。
所以**(activityviews)大多数时候被聚合了分享、转发、收藏、复制等功能,这俩组件是有明显区别的。

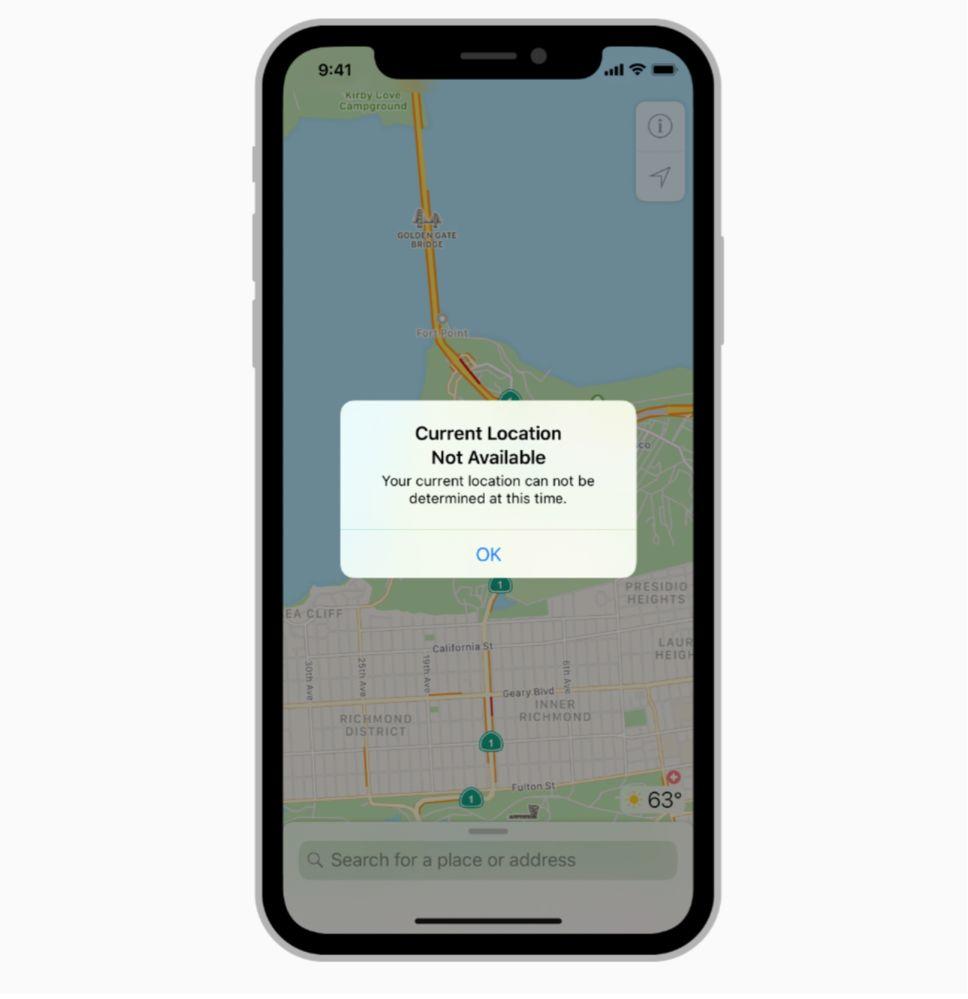
“警告框⽤来传达与你的 App 或设备状态相关的重要信息,并且通常需要得到⽤户的反馈。
警告框的内容包括标题,描述消息(可选)、⼀个或多个按钮以及输 入框(可选)。除了这些元素之外,警告框的外观样式是不可更改的。它的使用方法和建议”

警告框特别容易打断用户的操作、心流状态等,所以一般我们**用在非常谨慎的环境,比如当用户要删除重要的信息,当app重要非常紧急的信息要通知给用户时我们才**用它。
尽量不使用标点来完成文案,尽量让文案在一行显示,但不要让它太宽。
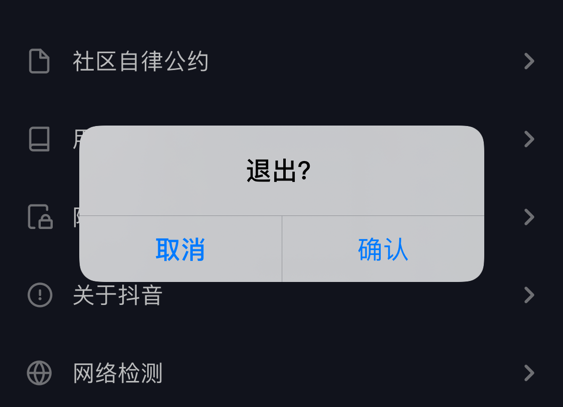
要传达友好的态度和积极的态度,所以大家不要学抖音,这莫非是在威胁我?就差把确认按钮取消掉了

两个按钮的警告弹窗,可以使用户更容易地在两个选择中做出决定。
⼀个按钮通常用于通知,它无法做出更多的选择。三个或以上的按钮**使选择变得复杂,并且需要滚动,**造成很不好的⽤户体验,这种情况下可以考虑使用动作菜单,请查阅 Action Sheets。
按钮标题最好由⼀、两个描述操作结果的词语组成。与所有按钮标题一样,使⽤标题模式的大小写(英文环境下, 每个单词的首字母大写),不要出现表示结束的标点符号。
尽量使用与警告标题和描述信息直接相关的动词或动词短语,例如“查看全部”、“回复”或者“忽略”。使⽤“确认”进⾏行明确的表达,避免使用“是”和“否”。例如是否进行删除,请将警示按钮设置为“删除”而不是“是”
还有一些就不放上来了,大家可以自行翻阅设计指南。在我们对三个控件进行完描述之后大家是否已经清楚了3者的用法。唯一还有争议的就是AS和Alert都有警示的元素,我们该用哪一个?
首先AS他是包含警示的信息,他也可以完全没有,就像上面那个案例一样,所以在官方的解释下来看,除非是非常严重的操作,我们才**用到alert,例如删除订单、例如退出编辑。但是其实市面上很多app使用情况都不同。

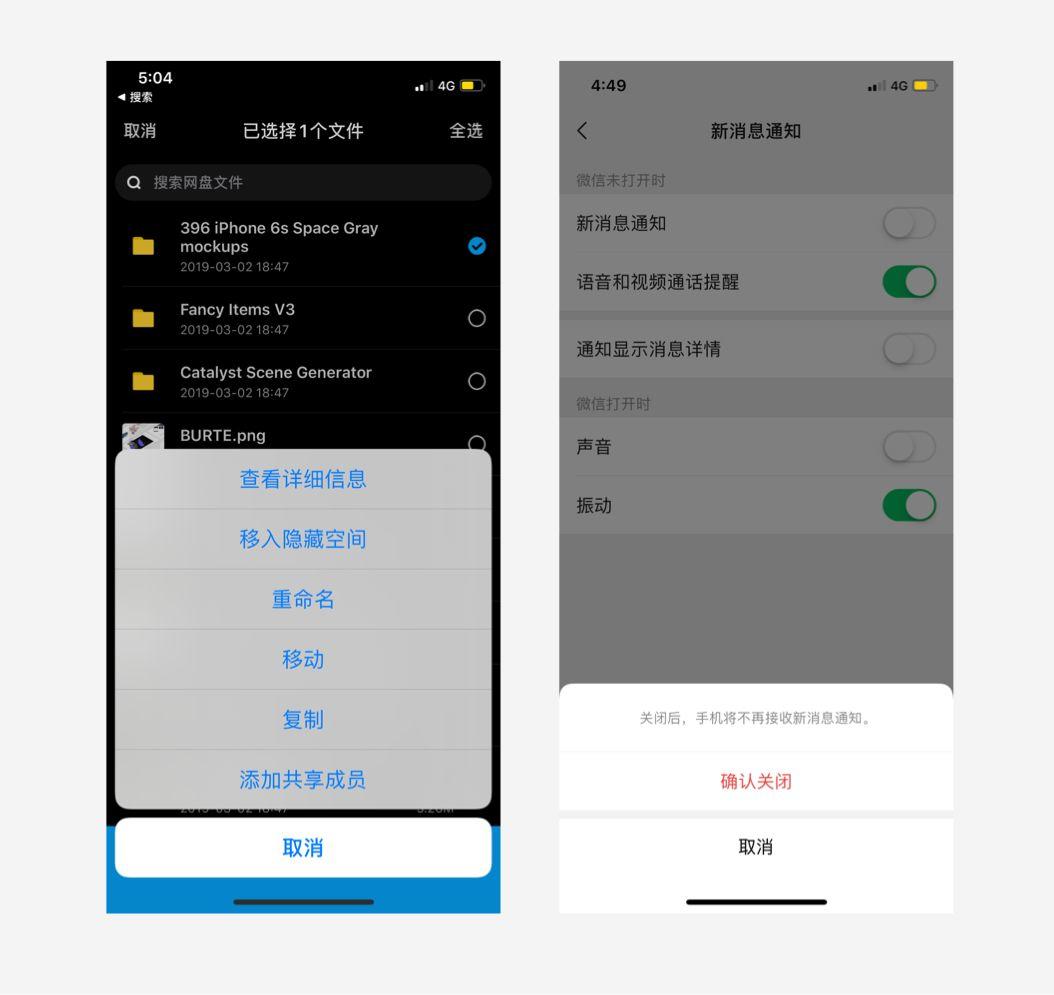
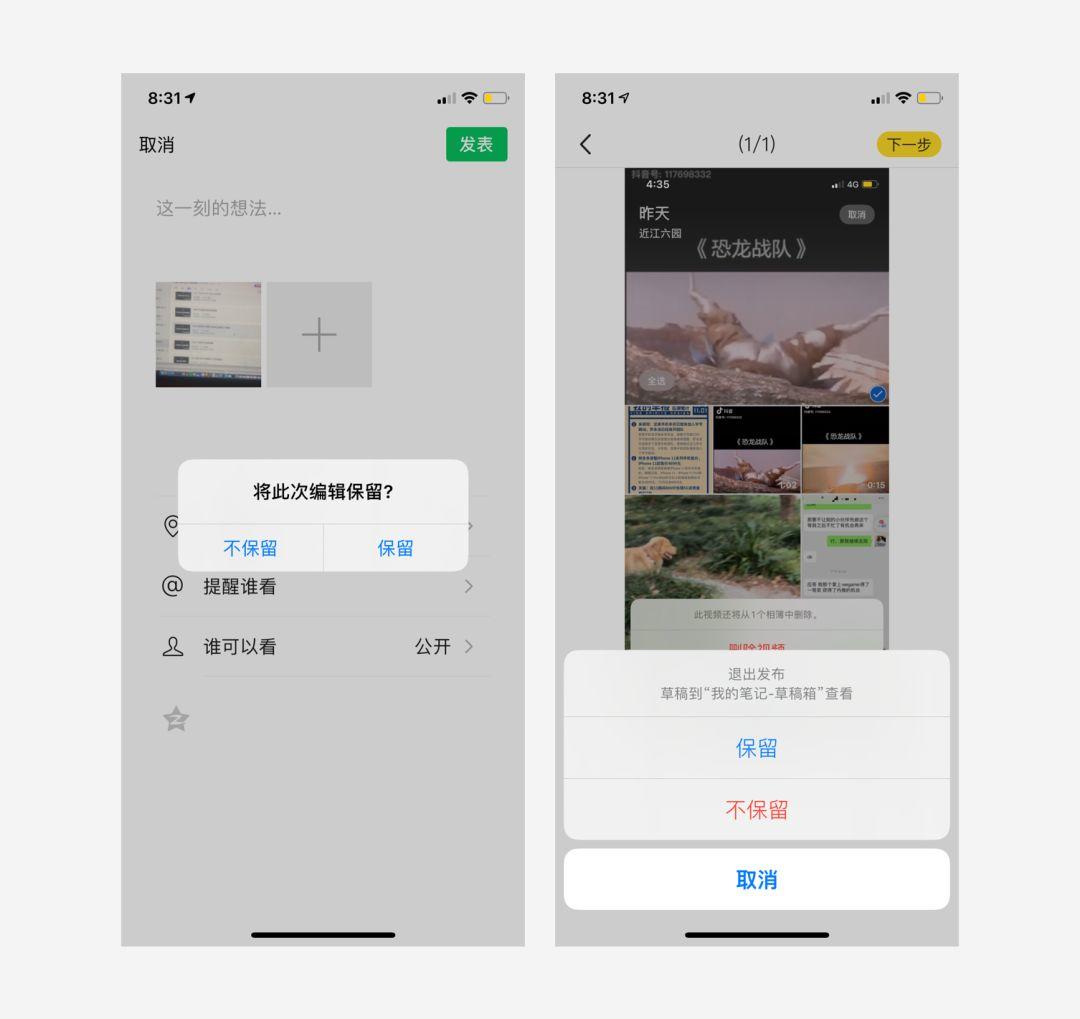
如上图,微信和马蜂窝的编辑页点击退出,前者用了Alert后者用了AS,大家觉得有什么区别,一个是对话形式问你保不保留,另一个则是将不保留进行了警示标记高亮。
前者你必须选一个,只要你点了你就不能留在这个页面了。后者你还可以取消,所以在这种场景,我更青睐后者。
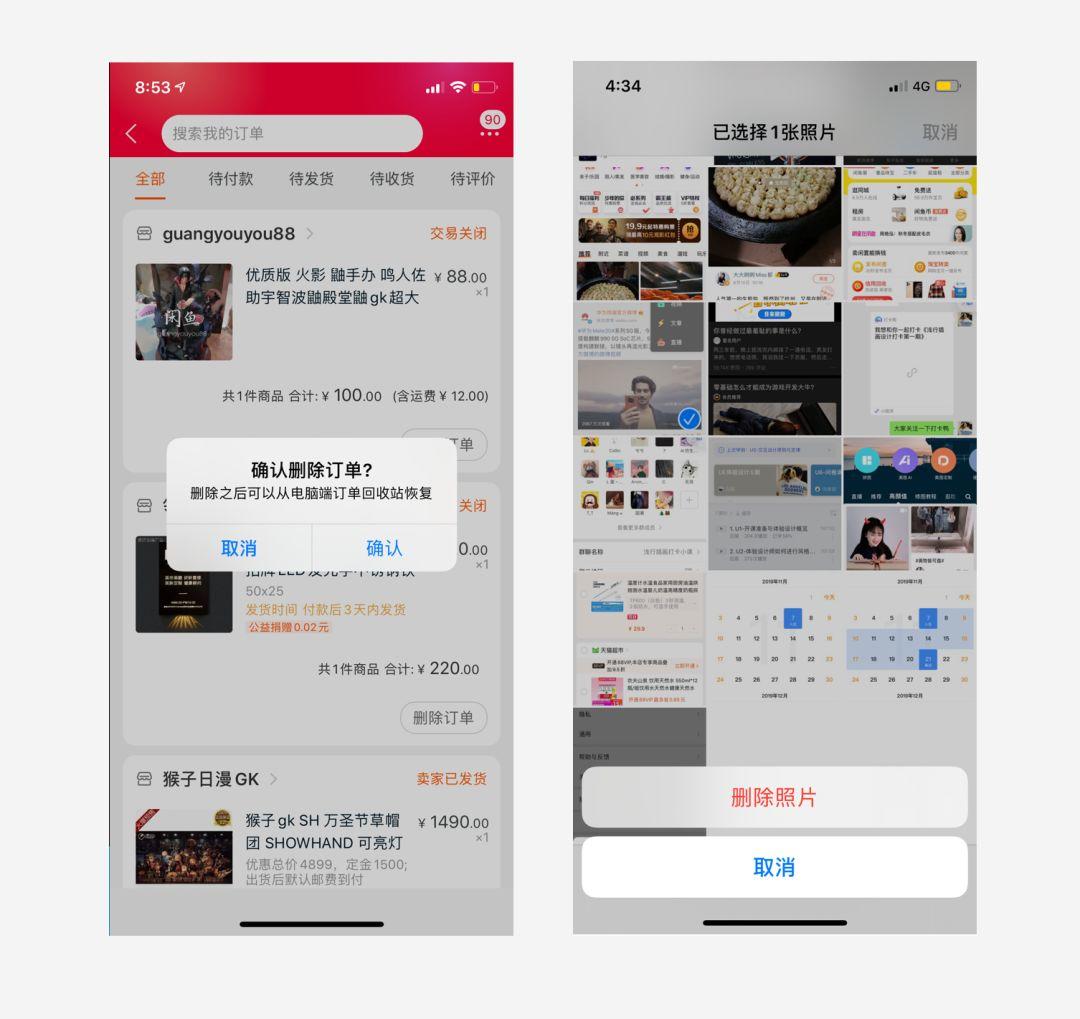
再来看个例子:

一个是订单删除,一个是照**删除,在这里,大家都可以进行取消,但是我们来看下内容优先级,订单删除之后再想找回需要去电脑端,而这里产出照**我可以从最近删除中重新恢复,两者的找回成本差很多。所以前者用了alert后者用了AS。
再换个说法,AS可以通过点击空白区域退出,而ALert不行,这都意味着Alert的警示级别更高,所以当我们要给用户警示的时候,我们自己先考虑下当前的警示程度是否需要最高,如果仅仅是退出账户,那我个人建议选择Actionsheet而不是Alert。
综上所述,每种组件都有其特定的用法,根据场景和信息内容优先级来判断如何使用才是正确的设计方法。看不看得懂都点个**吧~
应骏,人人都是产品经理专栏作家,公众号:应谋鬼计(shejishiyj)
本文由 @应骏 原创发布于人人都是产品经理。未经许可,禁止转载。
题图来自Unsplash,基于CC0协议