时间: 2021-07-30 10:12:51 人气: 12 评论: 0
交互手势是用户操作的重要部分,交互手势的设计好坏非常影响用户体验,那么,交互手势的设计上对于容错性和逻辑性需要注意什么?

随着用户体验被愈发的重视,更多的 APP 偏向于使用多手势优化用户的操作流程,降低使用阻力。
点击某个确定的按钮的手势操作虽然被普遍使用并被用户熟知,但是增加更快捷的手势操作可以大大增大操作热区,提高操作效率,如下图。

然而,我们可以发现由于不同产品的设计师对于用户体验的理解不同、交互层面的思考不同,导致设计的交互手势也不同。
有时同一种操作在不同的 APP 中交互手势也是不统一的,这无疑增加了用户的学习成本和记忆成本。
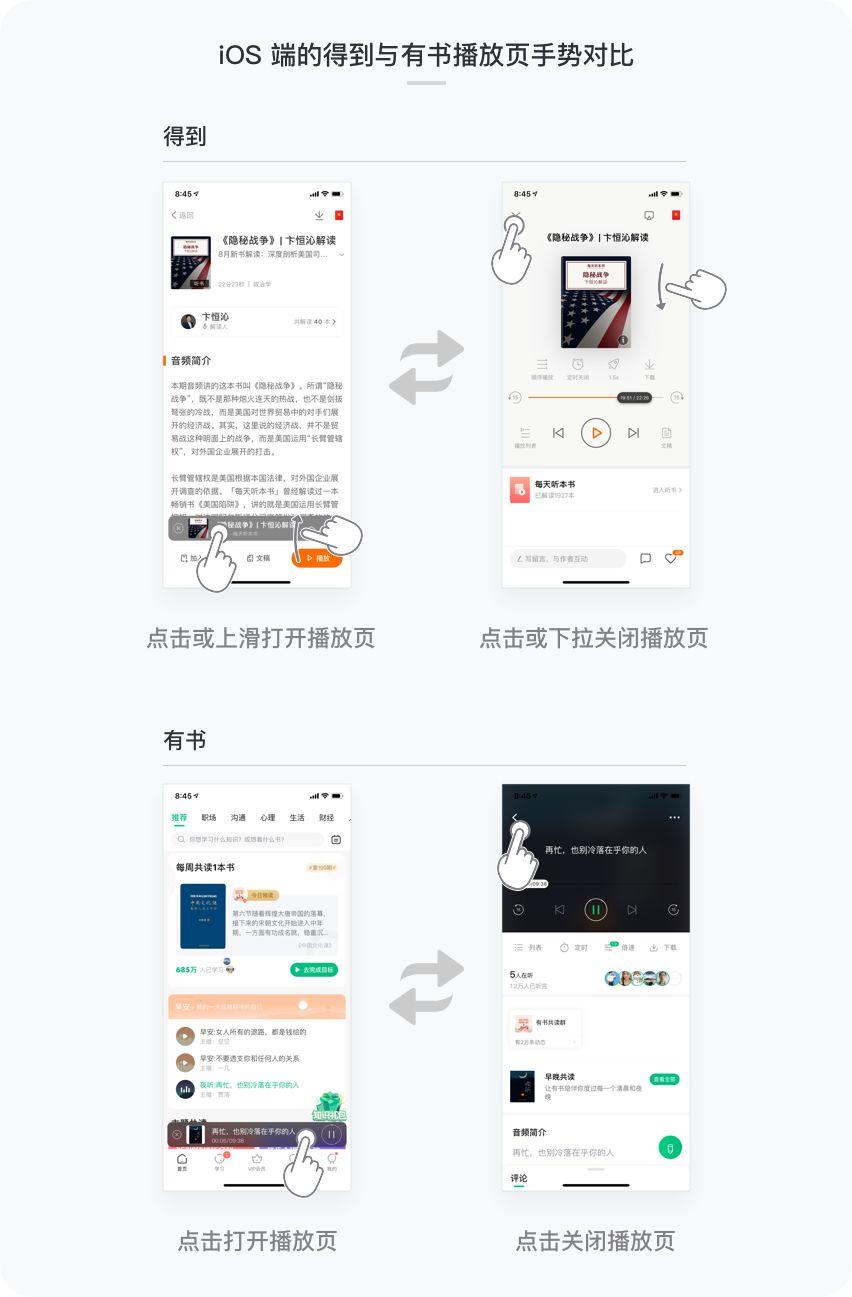
举个例子,iOS 端的得到和有书的播放页的打开和关闭方式。
得到有两种方式打开和关闭页面,用户可以通过点击控件或上滑控件打开播放页,通过点击收起按钮或下拉页面关闭播放页。但是有书只有一种方式打开和关闭,用户只能通过点击控件打开播放页,通过点击返回图标关闭播放页。
这让习惯了使用得到的我去使用有书时,感觉非常别扭,每次都尝试用得到的手势去操作但是都失败了,失败后我下一次并没有记住仍然用手势去操作,如此反复令我相当沮丧。

容错性是一个很大的话题,今天我们仅仅在交互手势层面上讨论。
上面的例子中,有书并没有设计滑动手势去打开和关闭播放页,那么我以我的经验去进行的滑动滑操作在有书这个产品中就是错误的和不被产品识别的。但是这种手势又广泛存在于大量的音频播放 APP 中,如喜马拉雅、荔枝 FM 等。
一旦用户从这些 APP 迁移到了有书,本来养成的操作习惯在有书就失效了,用户就**感觉“这个 APP 很难用,用起来很不舒服”,进而可能放弃有书转而投向其他产品怀抱。
与手势设计类似,这也是为什么现在的同种类型的 APP 的信息架构设计越来越同质化,当我们打开淘宝、天猫、京东时我们有时感觉就像是同一个 APP ,本质上也是为了降低用户的迁移、记忆和学习成本。
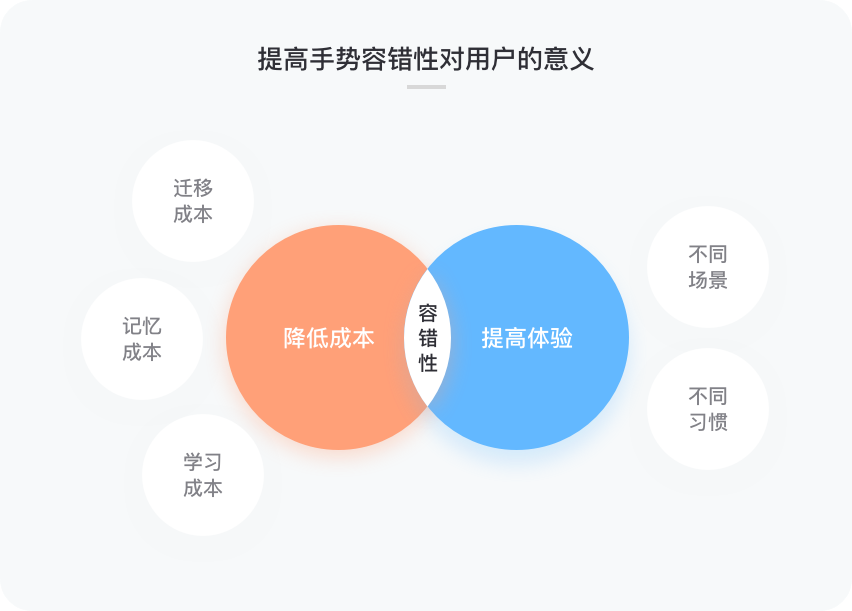
如下图所示,提高手势的容错性对用户的意义。

很多优秀的产品考虑到了上述问题,设计了多手势来优化用户体验。
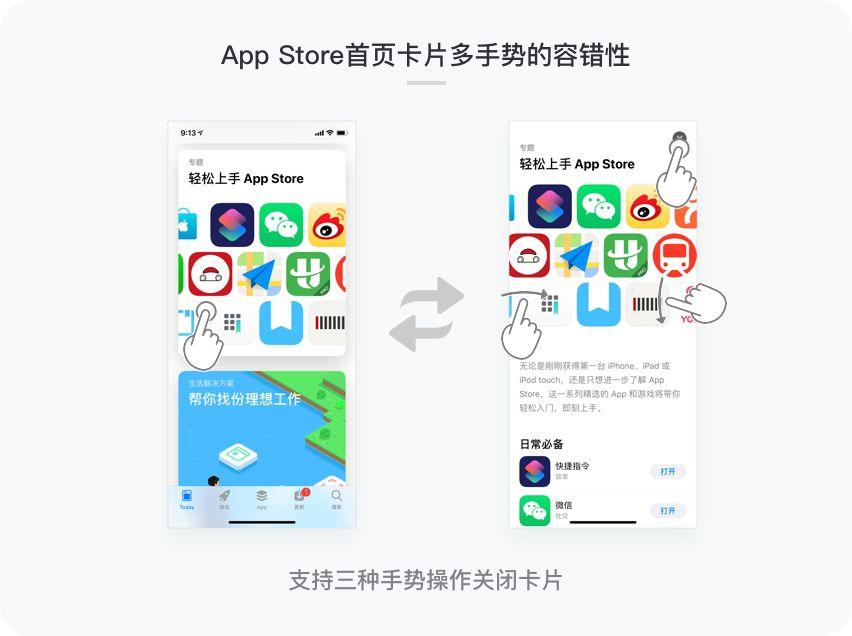
举个例子,在 APP Store 的首页点击一个推荐卡**后进入详情页,由于详情页是直接由卡**放大转场的,不同于传统的新页面右侧进入和从底部弹出。
在用户的使用习惯和认知中新页面如果从右侧进入就可以通过右滑返回,从底部弹出的话就可以下拉返回。因此,当用户面对卡**放大进入新页面这种全新交互时可能**疑惑如何返回,对此理解不同的用户可能**尝试右滑,也可能尝试下拉。
APP Store 的设计在此就有很好的容错性,用户可以通过三种方式返回首页,分别是、右滑返回、下拉返回和点击叉号返回,这不但降低了用户的记忆和学习成本,也便于不同习惯的用户使用。

针对不同的场景,手势的使用也**有不同。
一个很好的案例是知乎的评论:知乎的评论的关闭方式有三种,分别是下拉、右滑和点击叉号。
用户观看评论的场景有两种,第一种是只想看一下精选评论然后关闭,第二种是被评论吸引后一直往下看。当用户单手操作不方便点击叉号时,下拉对应的是第一种用户;右滑对应的是第二种用户,不管用户看了多少屏的评论,随时可以通过右滑关闭评论(因为用户翻阅了很多屏评论后需要下拉到第一条评论时,下拉关闭评论手势才**生效,所以第二种用户一般不使用下拉去关闭评论)。
可能你**心生疑惑:“第一种用户也可以使用右滑来关闭评论呀”,确实可以,但是对于人的操作习惯来说,上下滑动**比左右滑动更方便。

还值得讨论的是苹果自 iPhone 6s 开始加入的新交互方式 3D Touch,它允许用户通过更大力度的重按呼出情景菜单快捷地使用高频功能而不用先打开 APP,对于追求极致效率的用户来说简直不要更方便,但是对于不支持 3D Touch 的机型则无法使用情景菜单。
因此,在生活中我发现这样的现象,很多使用惯了3D Touch 的用户换到无 3D Touch 的苹果机型后很不习惯,总是尝试去重按但是是无效的。
其实在很多安卓手机上也有情景菜单这一功能,它巧妙地将卸载也加到了情景菜单中,因此用户只需要通过长按就可以获得所有需要的功能,而不是像苹果那样长按是卸载而重按是情景菜单。
我猜测苹果为了适配所有机型,提高容错性,从今年的发布**的 iPhone 11 和iPhone 11 pro 开始,取消了 3D Touch,转而使用 Haptic Touch (有震动反馈的长按)代替。当你长按某个图标时,感受到震动后松开,即可呼出二级菜单;如果震动后仍不松开,则进入到卸载 APP 时的抖动状态,使得之后的即使不支持 3D Touch的机型可以使用便捷的情景菜单了。
对于不支持 3D Touch 的老款机型**不**在 iOS 13 更新后也可以使用 Haptic Touch 呢?
如果一致统一的话,容错性将大大提高,我们将拭目以待。
不仅仅是 iOS ,Android 的最新版本 Android 10经历了 6 个测试版迭代后正式发布,我们发现交互手势是 Android 10 的一个巨大亮点。Android 10 在第三版内测系统开始引入全局手势操作,用户启用后,屏幕底部便不**再出现虚拟按键和导航栏,只**剩下一个指示条,上滑返回主屏、侧滑返回上一层的操作逻辑也均和 iOS 保持一致。
这可能标志着安卓手机一直以来在国内各家厂商的各种创新手势的割裂生态中即将重归统一,并和 iOS 保持一致。
这种妥协将大大提高在用户使用一款新安卓手机时的容错性,同时降低了今后用户在两大系统之间的迁移成本。
再谈谈逻辑性,在交互手势的层面上,如果用户能够通过某个手势进行某个操作后,按照逻辑,用户也可以通过反向的手势或对应的手势进行逆向操作。
比如,在微信首页下拉调出小程序页面,之后可以通过上拉返回首页。点击加号呼出更多操作,再次点击加号收起更多操作。
如果违背了用户的心理模型和逻辑性,用户就**感觉到混乱和不适。
这里举一个反例, Uki 的个人主页可以通过点击或下拉底部的固定底板收起更多信息,但是收起后只能通过点击展开更多个人信息而不能上拉,不符合逻辑与用户的心理模型。

如下图所示,逻辑性对用户的意义。

有的时候,我们**发现为了提高容错性,我们**牺牲一部分逻辑性。
就像上文提到的知乎关闭评论弹出框,逻辑上它是从底部弹出的,但是不但能够下拉关闭还可以右滑关闭。尽管右滑关闭有些违背用户的心理模型,但是确实给用户带来了很多操作上的便捷。
我们需要考虑的因素包括使用频率、危险程度和特殊体验。
1)考虑不同平台的硬件系统和操作系统特性
由于硬件与操作系统差异,iOS 系统支持很多手势,但是安卓系统在手势支持方面就不如 iOS 丰富。
安卓硬件设备的差异比较大,不同安卓手机厂商**在安卓系统的基础上自定义系统的手势操作,因此对于手势的支持也有较大的差异。对于这种情况我们需要熟悉相应平台的规范,做到心中有数。
2)考虑所选的手势的学习成本和记忆成本,用户是否已经被教育
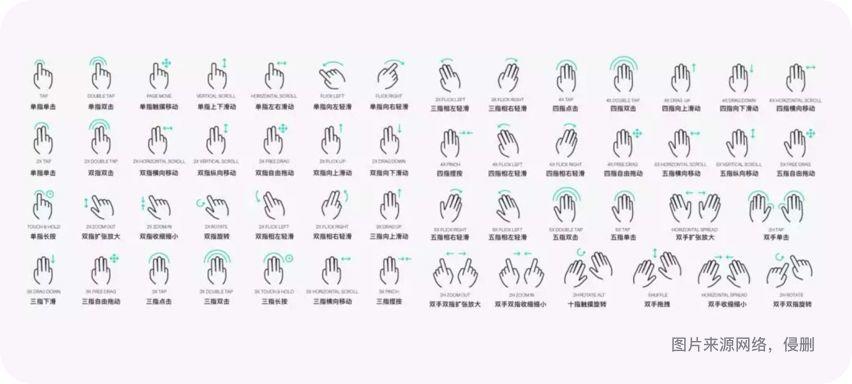
如下图所示,尽管设备支持的手势数量多不胜数,但是日常使用 APP 时,大部分用户习惯使用的手势很少,比如单击、双击、滑动、上拉、下拉、双指扩张和收缩等。除此之外的手势教育成本和学习成本很高。
一般比较通用的功能是没有必要在此处创新的,但是如果一些特殊的操作确实需要加入时,我们就需要考虑下面的问题。

a. 如果没有教育成熟,考虑加入教学或搭配简易的操作方式
对于我们需要加入的手势操作当前用户并未被教育成熟时,我们需要考虑加入手势教学,具体的手势教学类型下一部分**详细讨论。
然而,大部分情况下用户的记忆是短期的,教学内容可能**被快速遗忘,下次用户使用 APP 时仍然不**使用特殊手势。此时我们应该将一些比较难以记忆的手势操作搭配一个简单的手势操作。
比如 ** 阅读的下拉拟物绳灯切换夜间模式的手势操作设计,其考虑到了有些用户在现实生活中并未见过拟物绳灯,并不知道是要进行下拉才能触发操作。因此,** 阅读贴心地搭配了一个简单的点击操作,用户通过点击绳灯也可以切换夜间模式,如下图。

b. 考虑所选手势是否可能导致冲突和误操作,如果导致了,考虑如何避免和折中
最常见的手势冲突情况就是 APP 的手势与操作系统的全局手势冲突。
解决方案有两个,一是避免设计与全局手势一致的手势操作,例如 iOS 的在屏幕边缘右滑返回、全面屏机型的底部上滑退出应用等全局手势操作;二是仍然设计与全局手势冲突的操作,但是将全局手势部分禁用或以其他的方式区分开。
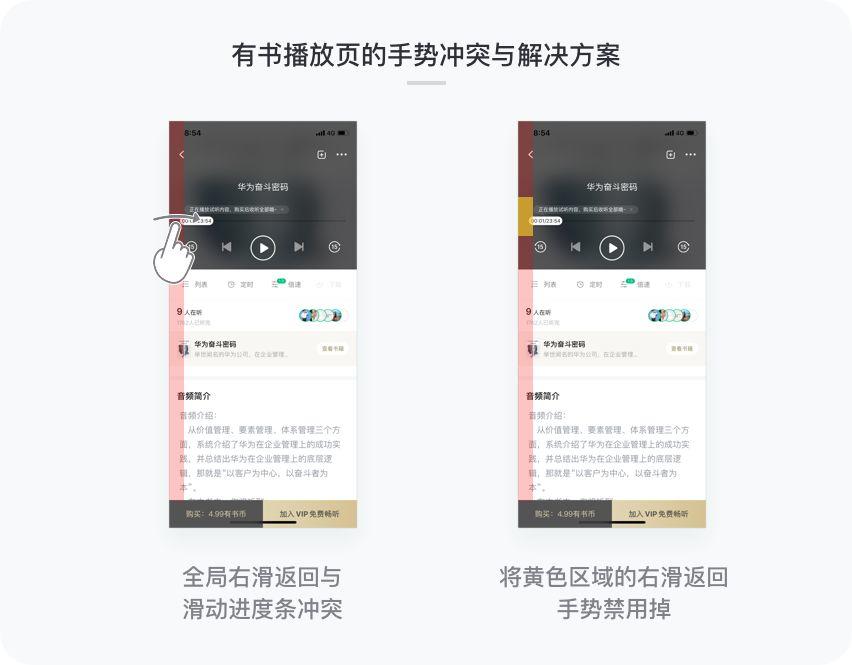
如下图有书播放页的案例,由于进度条滑动控件过于靠左,导致使用 iOS 全局右滑返回手势时有时**产生误操作,即本来想要右滑返回却不小心滑动了进度条。
这种情况下我们可以标注一个右滑手势禁用区域给开发工程师说明情况,将此情况避免掉即可。

误操作指的是,我们设计的手势操作与 APP 内的其他操作或系统全局手势操作接近导致用户触发了非预期的操作。比如 iOS 端的知乎被吐槽的一个右滑返回手势操作,经过研究发现,由于 iOS 端的知乎在浏览回答的页面设计的右滑返回的热区过大,导致用户上滑浏览的时候如果手指的滑动角度变化幅度过大一不小心就触发了右滑返回,再次进入回答后又需要翻页很久才能找到之前离开的地方,很影响体验。
我觉得知乎可以减少热区,将热区调整为 iOS 全局的右滑返回区域即可,如下图所示。
当然,产品设计需要平衡与取舍,如果减少了热区是否**影响其他用户的体验还需要考虑和调研,两者并无绝对的对错

当新手势无法直接让用户感知时,我们需要加入一些手势教学帮助用户快速上手使用。
1)手势教学方式
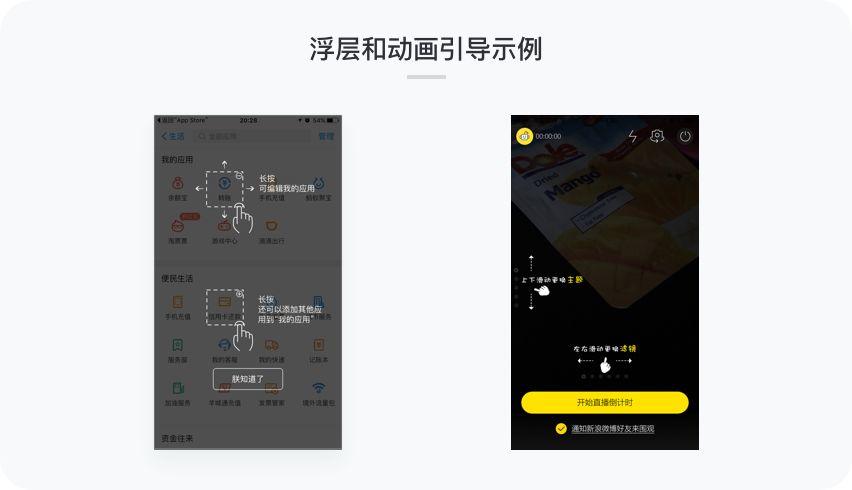
a. 浮层和动画引导使用静态或动态的手势图**或气泡示例告诉用户使用哪种手势进行操作
相比于静态,动态比静态更为直观和易学。

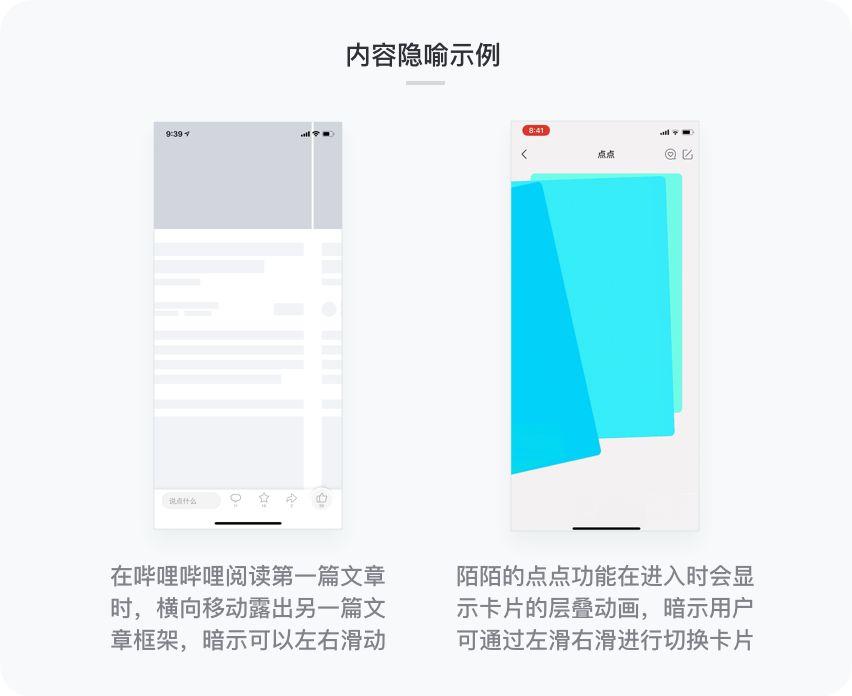
b. 内容隐喻通过微妙的视觉线索暗示用户此处可以通过某种手势进行操作
由于教学内容难免具有干扰性,对于高级用户来说是不必要的,但是对于初级用户又是必要的,因此以这种内容暗示的方式使教学极为轻量化,在低干扰的情况下使得用户学习了手势操作。
如下图,哔哩哔哩在打开第一篇文章时**平移显示下一篇文章的框架,暗示用户可以通过左右滑动切换文章。
再比如陌陌在打开点点功能时,**在用户进入页面的时候播放一个动画,暗示有很多卡**叠加在了一起,用户可以通过滑动切换卡**。

2)教学的出现时机
a. 操作前当产品中设计了不容易感知的新手势,在用户操作前,通过教学让用户了解和学习新的手势。
b. 错误操作后对于一些与用户的心理模型和习惯不一致的手势,提前预测用户可能输入的错误手势,在用户错误操作后进行提示,规范用户的操作方式。
如下图,由于知乎旧版本是通过左右滑动切换回答的,新版本调整为上下滑动后,需要纠正用户使用习惯。因此,当用户仍然使用左右滑动时,**出现浮层提示用户正确的手势进行教学。

以上是日常思考和总结,有不恰当之处欢迎指出。希望本文在大家进行手势设计的过程中能够帮助做出合理的决策。
作者:成明;公众号:设成于思(ID:123456)
本文由 @贝林 原创发布于人人都是产品经理,未经作者许可,禁止转载。
题图来自Unsplash,基于CC0协议。