时间: 2021-07-30 10:13:07 人气: 8 评论: 0
最近在讨论其他童鞋的设计方案时,发现两个共性问题——操作结果有一定的界面暗示,但不太符合用户的直觉预期。因此,我归纳总结了这条设计法则:为显性信息设计响应,进行设计优化。

最近在讨论其他童鞋的设计方案时,发现两个共性的问题,都是操作结果有一定的界面暗示,但不太符合用户的直觉预期。因此,我归纳总结了这条设计法则:为显性信息设计响应,以此来建议他们进行设计优化,也希望这条法则能对你的设计有所启示。
【为显性信息设计响应】这条法则的涵义是:为界面上用户主观视觉最容易获取到的信息优先设计响应。
原因在于,我们的界面布局其实是**影响用户的认知的,当界面设计确定以后,信息的主次关系也就确定了,用户的视觉流和对界面的视觉印象也随之形成。当用户对一个界面采取手势或全局操作时,我们应优先响应用户操作位置上最醒目的界面暗示,并给出与界面暗示相一致的操作反馈,这样才更符合大多数用户的预期。
(PS:在我明确了这条原则的含义后,我翻阅核对了《设计的125条通用设计法则》,及我之前整理的《设计师专业表达指南——法则篇》确实没有找到对应的法则来概括,如果大家有已知的相似法则,请留言告诉我哟~~)
下面我们来看看这两个案例:

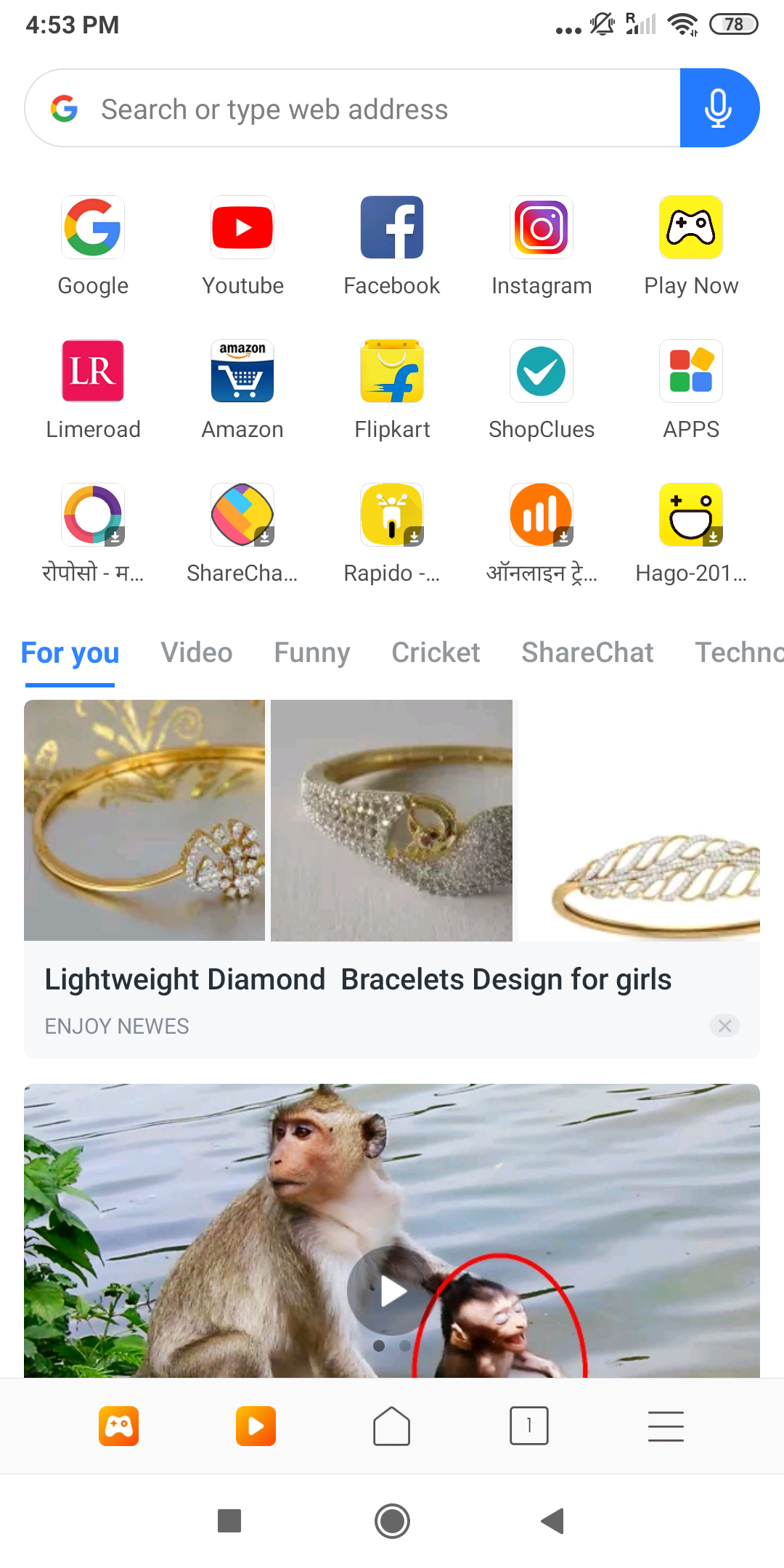
Page1:小米浏览器海外版首页
在讲述项目背景之前,我先请你仔细观察一下这个页面,然后回答我的问题:如果让你在这个页面,用手指向左滑动,你**期待页面发生什么样的反馈?
·请先观察3秒钟,看一看你的直觉反馈是怎样的?……
按照大多数人的反馈,向左滑动页面,都**期待新闻Tab从当前的For you,变成Video。因为这是移动端系统对于多tab非常典型的手势操作响应,多数用户已经被培养出来了这样的习惯和预期。
现在,我们再来看看前两天,项目组A同学提出的设计方案:
为了凸显新闻信息流的丰富性和多样性,提升新闻信息流的转化率,A同学提出:希望直接在首页,将无Tab的新闻信息流变成多Tab的形式(如上图Page1所示)(她参考的即是小米浏览器海外版,所以我直接在这里截图给大家示意一下)
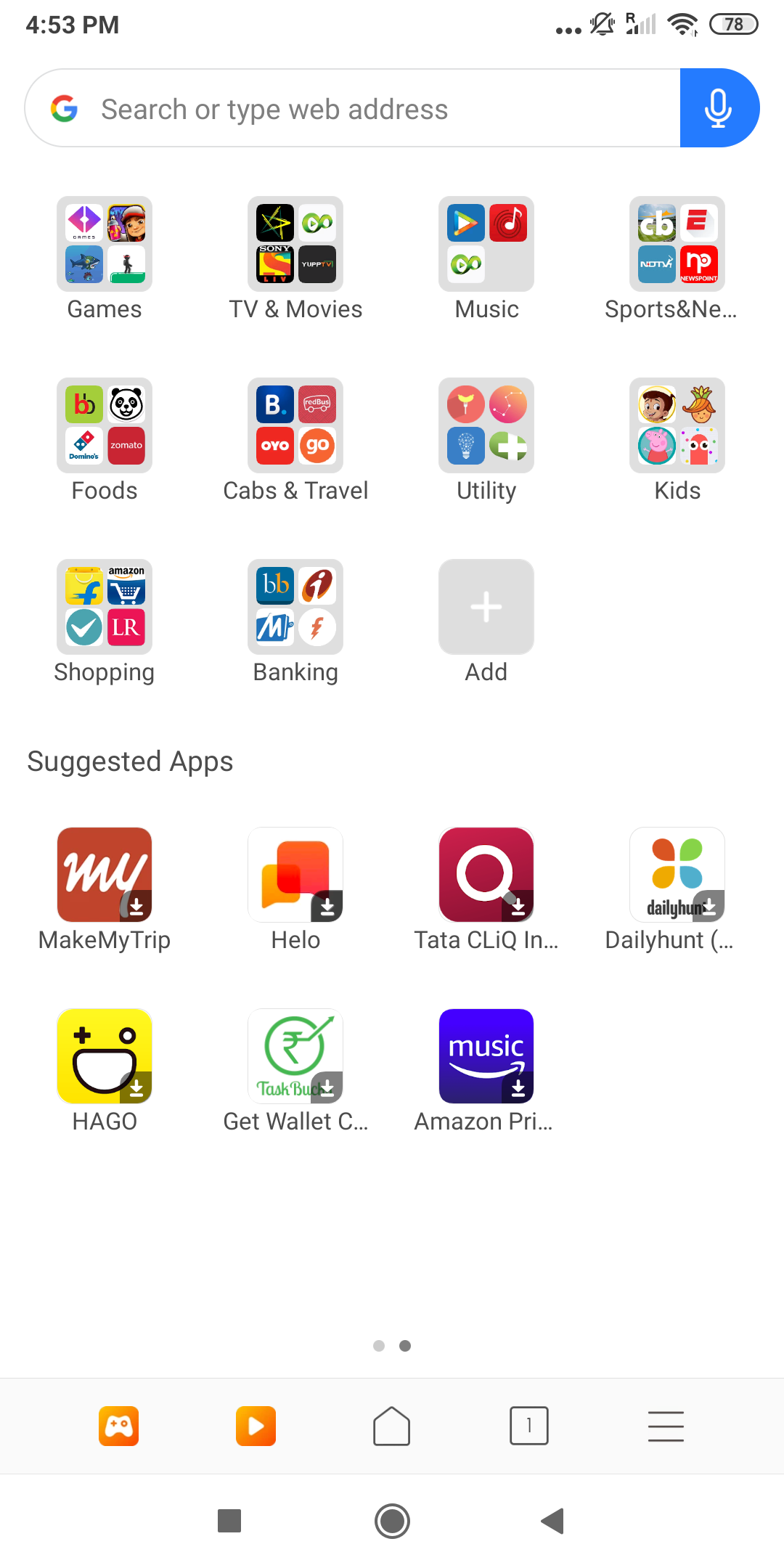
如果说,我们目前的首页,左右滑动没有其他响应,我认为这个设计是完全OK的。但背景是,我们目前的版本在首页是没有多Tab的,用户在首页向左滑动,可以切换到更多站点页(如下图所示);再向右滑动,又可以回到首页。这是一个双首屏的设计,一直以来都是依靠用户左右滑动手势来进行切换的。

Page2:小米浏览器海外版站点页
A同学认为,可以仿效小米浏览器,直接在首页增加多Tab导航栏,然后保持向左滑动进入站点页,再向右滑动回到首页的设计。这样既可以保持用户的手势操作习惯,又可以达到自己引入多Tab新闻的功能目标,你觉得呢?
如果你在前面3秒给出的直觉反馈,是左右滑动页面,切换新闻Tab,相信你就**认为这样的设计是有问题的。
一直以来虽然首页采用的是双首屏的设计,我们也做过新手引导,但其实知道首页可以左右滑动,并真正**左右滑动切换双首屏的用户都是比较少的。
因为相对于首页丰富而密集的信息来说,底部两个小点的页面指示器的暗示,其实是在是太微不足道了。如果在此基础之上,我们增加了明显的新闻多Tab,左右滑动切换Tab的界面暗示就太强烈了,毕竟在我们自己浏览器的新闻页,以及所有的用户熟知的新闻App,甚至Android设计规范,都是提倡左右滑动进行Tab切换的。
在如此有这强烈手势预期结果的情况下,如果只是简单地引入多Tab,并保持左右滑动手势切换首页和站点页,这样的设计显然是行不通的。
因为多Tab是一个非常显性的信息,而页面指示器则是一个相对很弱的信息(不知道你在第一次观察页面的时候是否注意到了?),本着为【显性信息设计响应】的设计法则,这种直接引入多Tab的设计方案显然是不可取的。

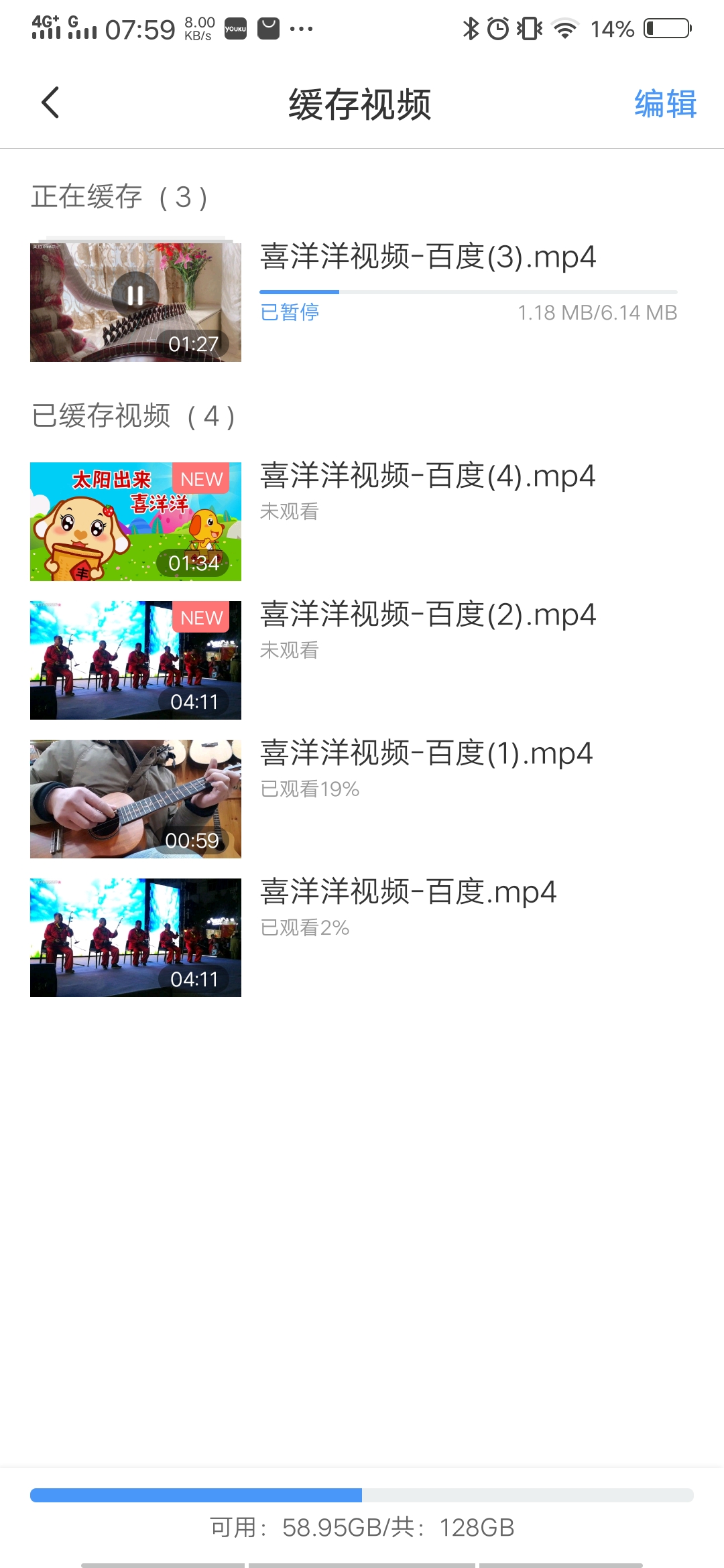
Page1:缓存视频页面
在这个案例中的页面是一个缓存页面,用户到这个页面后,可以看到正在缓存的视频文件夹,和已缓存完成的视频列表。如果此时点击页面右上角的编辑按钮,你认为页面**发生什么变化呢?
请先设想3秒钟,看一看你的直觉是怎样的?……
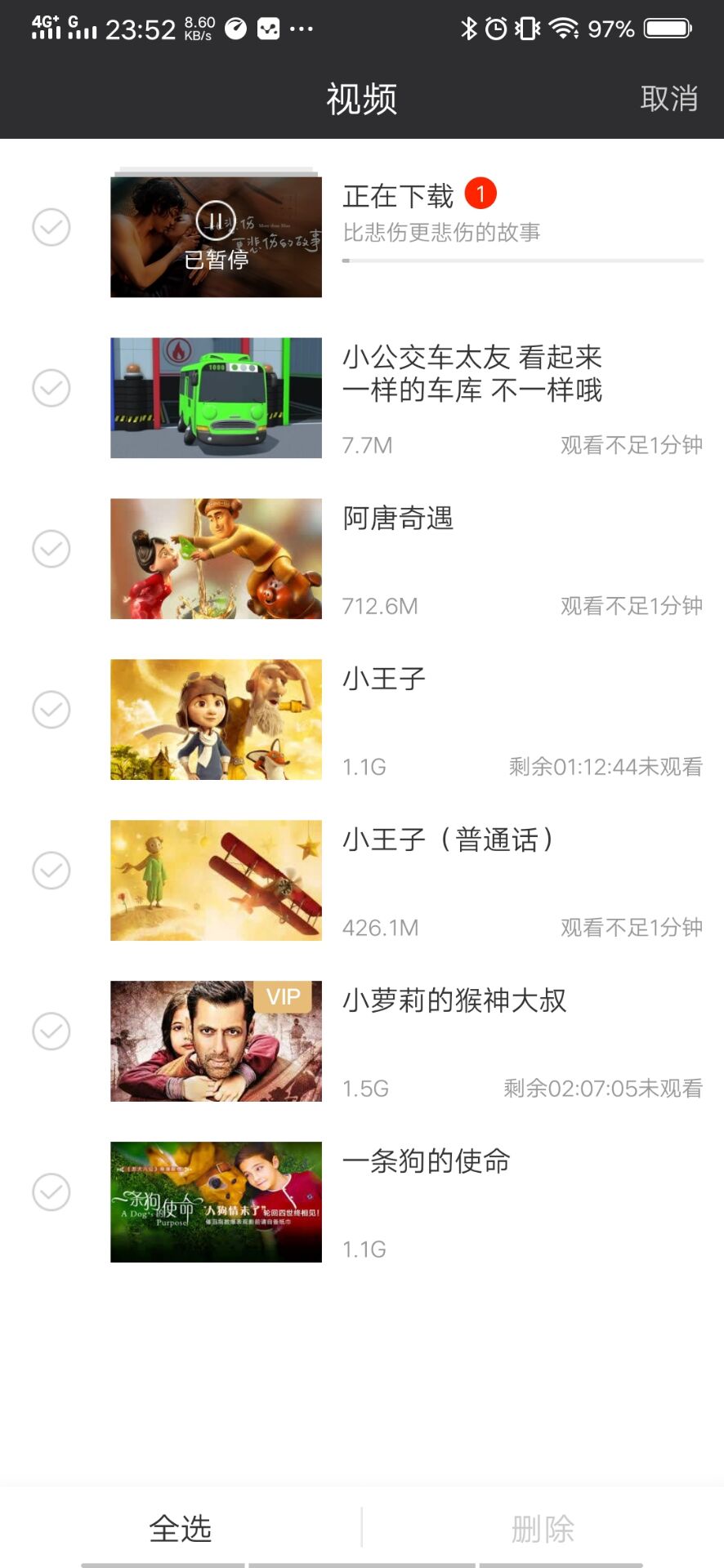
按照系统标准的反馈,应该是文件夹和视频列表左侧同时出现复选框,如下图所示,这也是目前多数视频软件采用的标准处理方式(图**来自爱奇艺下载视频截图,请恕我偷懒,没有重新绘制上述页面)。

Page2:爱奇艺下载视频截图
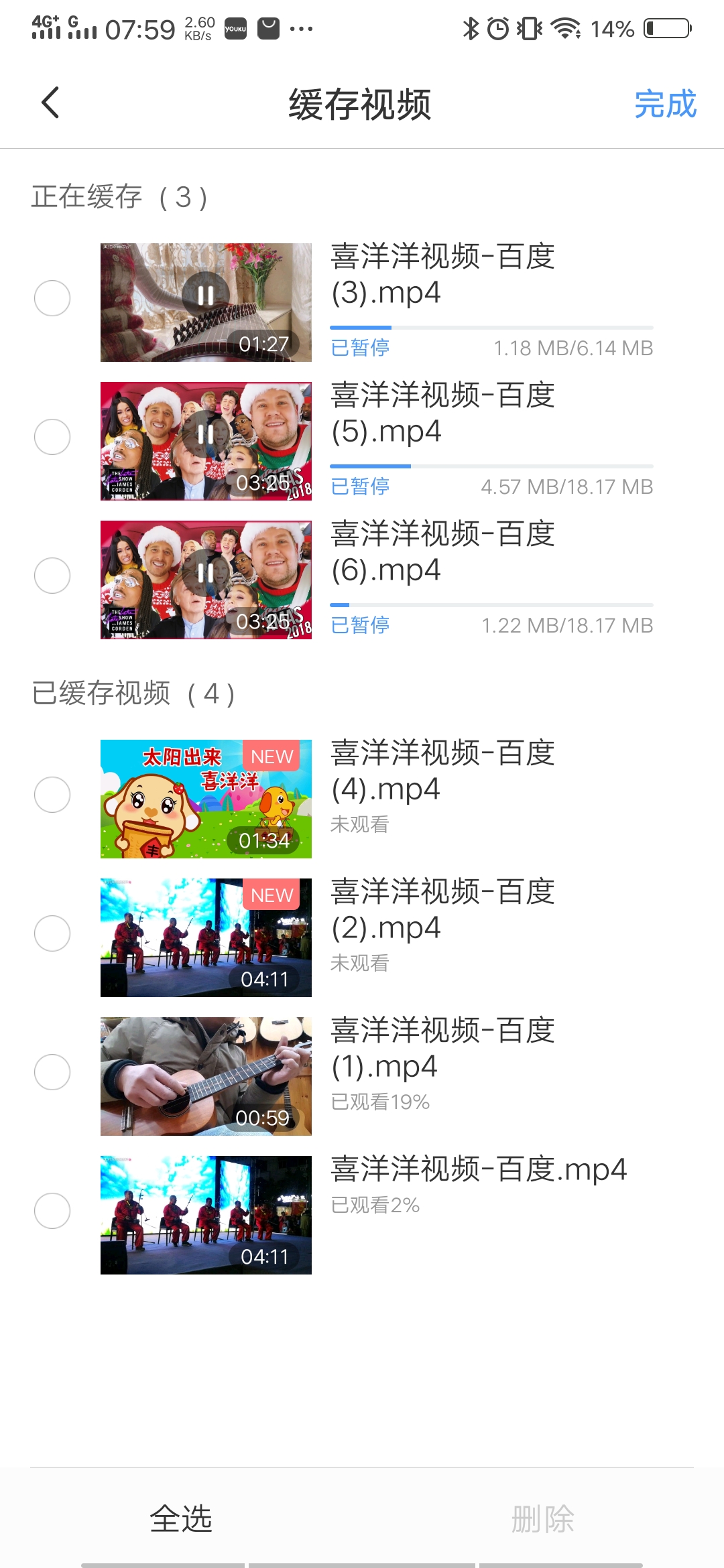
但是,A童鞋指出,这样的设计存在一个问题:缓存视频是一个文件夹,用户无法看到具体的正在缓存视频,无法做出明确的删除决策,所以为了用户删除的直观性和便捷性,A童鞋改良了这个设计方案,当用户点击编辑时,正在缓存的视频文件夹**直接展开,所有的正在缓存视频和已缓存视频都可以一览无余,用户可以直接针对任意视频进行编辑(如下图所示),看起来这样的设计确实是为用户着想,对不对?

Page3:正在缓存视频自动展开后的编辑页面
现在让我们再回到Page1_缓存视频页面,设想一下用户使用这个页面的场景。
在一个只能看到正在缓存视频的文件夹(一个)和已缓存视频列表(多个)的页面里,用户点击编辑,他大概率的意图是什么?
如果他是想整体编辑正在缓存的文件夹,或者编辑任意一个已缓存视频列表,他都可能**去点击编辑。
但如果他只是想编辑正在缓存的文件夹中的一个视频,而且这个视频可能从封面上根本都看不到,那么他还有多大概率**在这个界面点击编辑呢?
从环境影响人的感知,感知决定人的行为的角度来说,这种情况相对来说是非常少的,用户不太**在一个看不见某个元素的界面里,发起一个对这个元素的操作行为。如果以【为显性信息设计响应】这条法则来看,为一个折叠的文件夹(隐形的信息)设计这样的反馈,显然是不可取的。
下面,我们再来分析一下上面的改良方案除了不太符合预期(系统标准反馈)之外,是否**存在什么其他的问题?
如前所说,在当前的界面暗示中,如果用户想对整体正在缓存的文件夹进行编辑,或者对已缓存列表中的几个视频进行编辑,用户都有可能**点击编辑按钮,那么改良的方案**用户的操作带来什么影响呢?
我们拆分成两种情况来看:
第一,如果用户是想对整体正在缓存的文件夹进行编辑,正在缓存的文件全部展开,但却没有一个全选按钮,**导致用户必须手动勾选全部正在缓存的视频,操作成本增加了好几倍,对不对?
第二,如果用户是相对已缓存的某个(某几个)视频进行编辑,点击编辑按钮后,因为正在缓存视频的展开,**导致用户原来准备要删的那几个视频突然移动位置,甚至完全消失在用户的可是范围之内(正在缓存的文件太多,展开后**过一屏)。
显然,这两种情况都不是用户期望的结果。这样分析来看,我们改良后的自动展开,不仅没有达到更方便用户便捷的选择与编辑的初衷,反而给用户带来了额外的认知和操作成本。
(更有一种极端情况,用户只是想删除某一个已缓存视频,然后他通过长按操作来进入编辑态,结果长按后,用户原来选中的那个视频**突然位移,不再继续显示在用户长按的位置上,这**大大打破用户的控制感,让用户感觉到不解甚至愤怒。)
那按照目前的情况来说,是不是想要在这个界面里完成对某个正在缓存的视频的编辑,就完全不能考虑了呢?
笔者认为,虽然这种情况出现的概率**小一点,但还是可以考虑的。毕竟这是一个全局编辑页面,用户想要在这里同时实现对正缓存视频和已缓存视频的全局编辑,我们还是可以满足的。只是不建议采用自动展开这样激进的设计方式,而是可以大参考系统桌面对于单个应用和文件夹的处理方式进行相应的设计,聪明如你这样的设计师,是不是也已经在心中有答案了呢?(容我在这里继续偷个懒,先不去画我的设想方案了)
今天的两个案例就讲述完了,你是否也已经能理解我所归纳的【为显性信息设计响应】的设计原则了呢?如果你有更好的设计方案,或者想知道我设想的方案是怎么样子,欢迎留言一起交流哦~~
本文由@悦悦兔 原创发布于人人都是产品经理,未经许可,禁止转载。
题图来自Unsplash, 基于CC0协议