时间: 2021-07-30 10:13:09 人气: 12 评论: 0
做好信息架构是每个交互设计师必须掌握的一门技能,信息架构是产品的骨架,决定了一个产品的生长方向、产品的布局,以及用户对一个产品的初步印象和整体体验。由于信息架构的复杂性,需要交互设计师拥有非常强的逻辑思维能力和完善的整体思考能力。所以,为了完成一套完整的信息架构,须掌握一门科学的设计方法。

从2018年10月发布交互笔记(上)到现在已经快9个月了,毕业、工作So many things to do啊,好吧,还是有拖延症……终于整理了之前的学习笔记,希望通过分享的方式,使自己形成系统化的交互知识体系。切入正题,信息架构可从准备和产出两个阶段来进行设计。
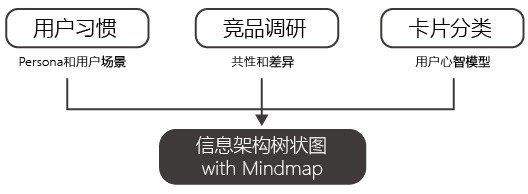
首先和用研团队了解用户(Persona)和用户场景(如何使用产品),提取用户的习惯。
设计信息架构时,一方面须尊重用户的习惯,不要在不必要的地方体现差别。
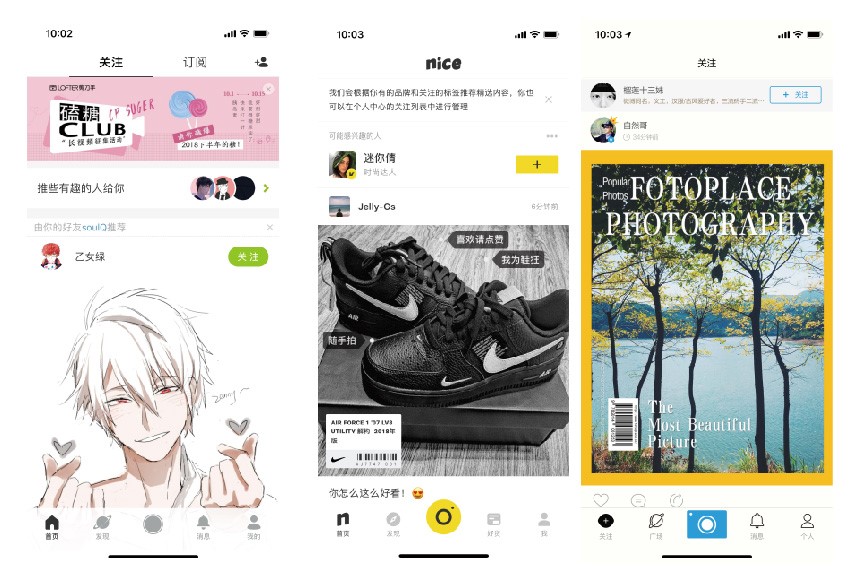
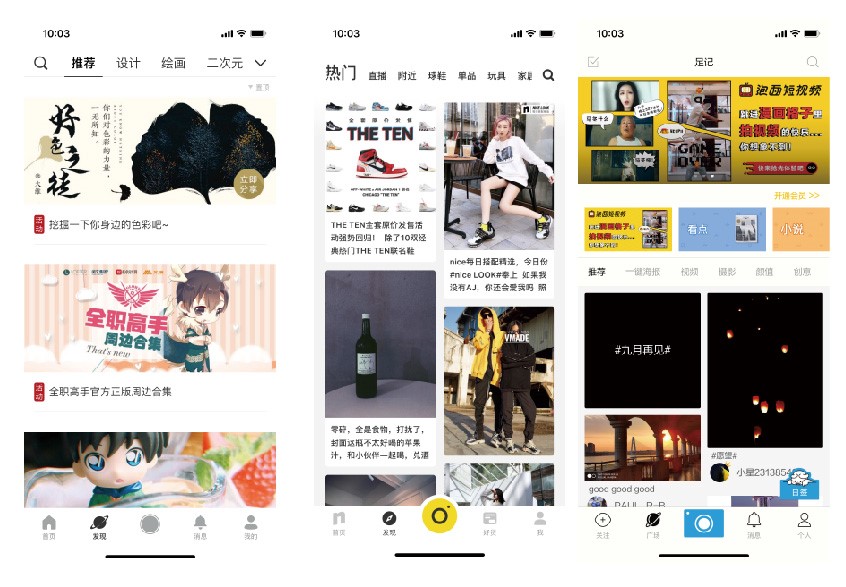
如图**社交类产品存在一些共性,发布自己喜欢的图**,关注朋友的动态并结交朋友是用户要做的事和最关心的事情,所以刚进入APP都**定位在关注这一模块,关注的人往往是最重要的东西。底部导航中间都**设置发布按钮,虽然样式不同,但都起到强化发布的作用。由于用户的思维定式(用户觉得应该有什么),都有消息和个人中心的存在。

另一方面要考虑创新。
如在发现(或广场)这一页,产品有较大的区别,有的直接把图**铺出来,有的体现内容,有的体现标签,因为在这一页,不同产品可能有不同侧重点,所以**做出不一样的设计。这就是产品的差异,可以创新的地方,设计时想那些是可以创新的,哪些需要遵循用户的习惯,其实创新也是和习惯相关的,只有了解用户习惯后,才能在不妨碍用户的情况下做出合理的创新。

调研竞品的信息架构是产品设计中非常重要的成分,便于交互设计师了解现在所面临的市场和面对的目标用户等。
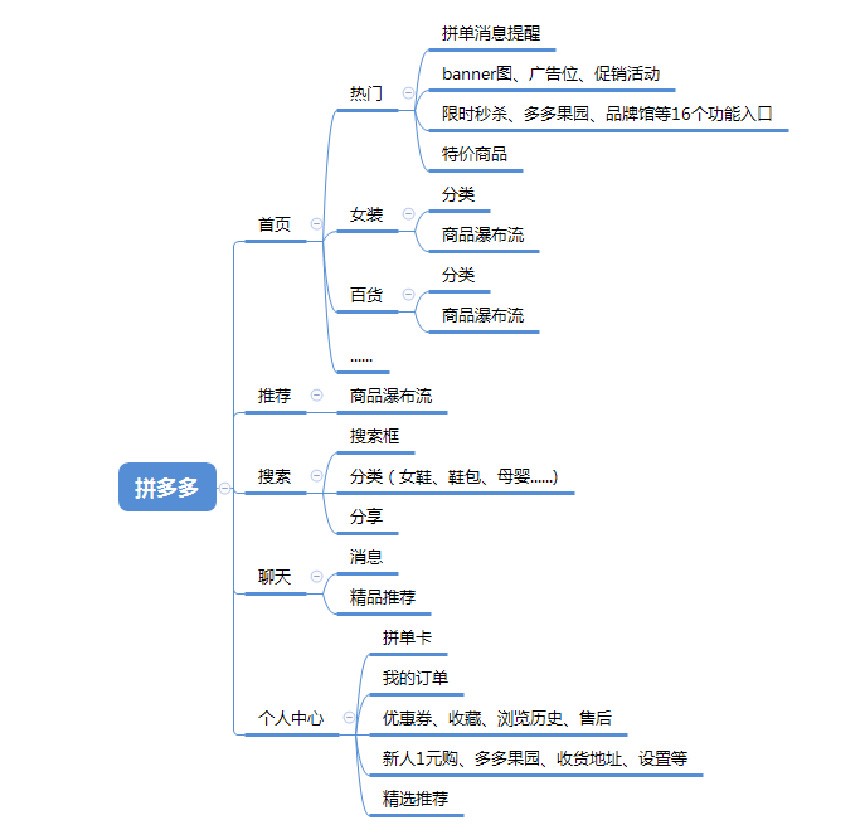
设计信息架构前,可以找3-5个同类竞品,分析并用Mindmap(思维导图)整理他们的信息架构,制作思维导图的工具有很多,如Mindmanager、X-Mind、Mindline等,可以做出如图所示的树状图。
树是体现信息架构的最佳形式,拼多多APP由首页、推荐、搜索、聊天和个人中心组成,在每一模块下又可分裂出其他的元素,这样层层展开是最好的体现信息架构的方式。

得到3-5个竞品的信息架构树状图后,需分析共性和差异。找到竞品在哪些地方存在共同点(和之前了解用户习惯一样),就是交互设计师需要遵循的用户习惯。因为竞品可能使用户形成了习惯,一旦改变**使用户不适,如所有的通讯软件都有消息和联系人,并放在重要的部分,因为发消息、寻找联系人是产品的重中之重。
其次是找到哪些地方存在差异,这些差异就是设计机**点,也就是创新点,如社交产品的发现页,有非常多的做法,可以突出不一样的元素或做不一样的组织架构,每个产品都可以发挥自己的创意。
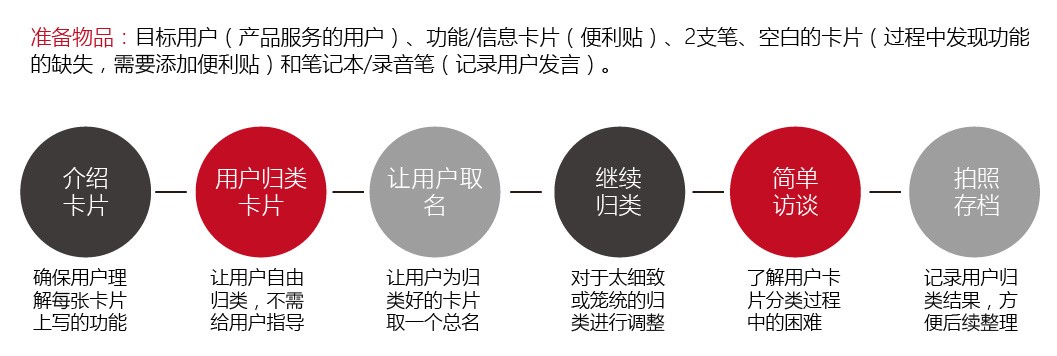
了解竞品后,可用卡**分类法进一步了解用户的心智模型,即让用户对功能卡**进行分类、组织,并给相应功能的集合重新定义名称的一种自下而上的整理方法。简言之,是用户对功能卡**进行归类的方法,站在用户的角度,理解用户如何认定这些功能的。
需要准备的东西和执行整个流程如图所示,其中需注意功能卡**的提取,是功能或界面的名字,如联系人**、对话窗口,来自于现有信息架构树的树叶(无子树部分,避免发生包含关系)。不要过度细分,如不细分列表单元格内的元素。卡**数量少于30张,卡**分类法结束后,整理并输出符合用户心智模型的信息架构树状图。

利用Mindmap整合前期调研信息和结果,对功能进行重要性分级,再将整合的信息翻译到Axure站点地图中,考虑信息架构和交互构图的关系。
在了解用户习惯,竞品信息架构和用户心智模型的基础上,根据共性和差异,进行信息组织和功能整合,用Mindmap产出自己的信息架构树状图,要注意的是寻找层和度的平衡。

整合完大量信息和功能后,还要对信息架构做重要性分级,跟PM讨论哪些功能是重要的,哪些是次要的,通过数字对每一层级功能的重要性进行分级。在落地到页面设计时,可以明确哪些功能应该突出设计,哪些可以设计相对比较次要。
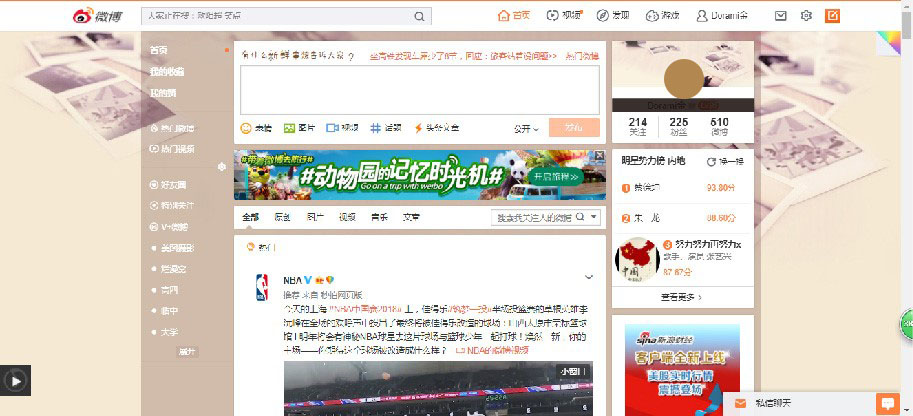
如微博首页(第一层级)的信息和功能非常多,有搜索、侧边栏(热门、特别关注、好友圈等来体现不同的微博内容)、发布内容、广告、个人信息、明星势力榜等等。
但这些内容的层次和主次不一样,有些部分放的非常大,如关注的人所发布的微博和自己发布内容的发布框。而有些内容相对比较次要,放的比较靠边,如个人信息和明星势力榜。所以,在做信息架构时,虽然这些内容放置在同一层级,但它的重要性是不一样的。

信息架构设计的关键是对产品骨架的思考,在尊重用户习惯的前提下,寻找产品的创新点。构建信息树时注意层与度的平衡,区分重要性。可用Axure站点地图来体现信息架构,Axure是常用的交互设计工具,一层包一层的结构非常符合树状图的需求。
所以,将整合的信息(思维导图)翻译到Axure站点地图中,能帮助交互设计师更好地在Axure里完成产品的页面设计。
本文由 @产品负一岁 原创发布于人人都是产品经理。未经许可,禁止转载
题图来自Unsplash,基于CC0协议