时间: 2021-07-30 10:13:14 人气: 5 评论: 0
随着技术的推进,交互的形式也在不断地适应中发生变化,本文作者详细叙述了全面屏时代的交互发展趋势。未来,随着技术不断地发展与进步,又**有何种新的交互形式脱颖而出呢?

安卓和iOS系统从2007年开始发展至今,在十几年的发展过程中,由于基于不同的编码方式,不同的底层逻辑从而在交互方式上也从一开始就有很多不一致甚至是差异非常大的区别,这也是有些苹果或安卓手机机主在换到对方手机阵营后有些不能适应的原因。
两个系统所寄生的硬件的外设之一-物理按键,也从一开始就存在着非常大的差异性。iOS系统一直是采用仅有的一个“Home”物理按键,而安卓系统要求手机配置3个不同的物理按键:「返回」、「HOME」、「任务列表」。这三个按键是安卓交互的一部分,安卓平台上的应用程序交互基于三大按键。
这三个键一般都在底部,方便手指点击,也就是说这三个按键应该是最常用的操作。
但是由于很多用户比较青睐 iPhone 的单独 home键设计,所以很多厂商**在硬件上隐藏掉三大按键或仅仅像 iPhone 一样保留 home键。然后在屏幕上增加常驻半透明的三个虚拟键。

虚拟按键
安卓系统上的虚拟键可以有效保证安卓系统应用的可用性,但同时也侵占了比较大的显示空间,导致在显示应用内容时,系统虚拟键的存在让整体展示和交互显得臃肿,违背了”Less is more”的设计原则。
但物理按键有物理按键的优势,物理按键因为不需要展示空间,可以有效防止误操作,比如在iOS系统下,通知栏本来占据的位置是较少操作的状态栏和标题栏,但用户在点击状态栏返回顶部或点击靠近顶部内容时,如“<”箭头返回上一页时,可能**遇到正好系统有推送消息从而产生误点击导致切换到推送消息的App的问题。

推送的点击行为区域和操作区域重合导致误操作
这个问题在用户通知消息较多时还是非常干扰的,而且iOS始终没有针对此问题给出很好的解决方案。
在 iOS 里面,程序是借助右上角的返回键和右划手势以页面为单位进行切换,iOS的返回控制的是页面。

iOS返回机制
而 Android的返回逻辑是按照时间顺序来判断的,返回按钮控制的是动作,例如呼出键**也算一个动作,如用户呼出键**后点击返回按钮,则交互效果是返回上一个动作:收起键**。

安卓返回机制
这种差异是由两个系统不同的编码方式形成的,也是至今为止仍然存在的一种交互反馈差异。
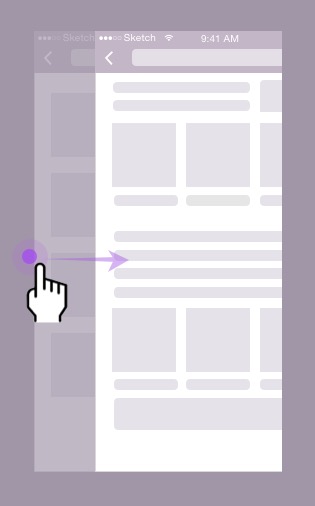
右滑返回上一页:这个功能还是非常方便的,因为右滑手势的费力度非常低,原理可以参考费兹定律。

iOS侧边右滑手势
微信在继承这个手势的基础上,还进一步拓展了这个手势的应用范围,如公众号文章的浮窗操作。

微信边缘手势新增功能
双击状态栏返回页面顶部:这是iOS独占的交互功能,可能是因为安卓的系统原因限制,基于安卓的很多UI都无法实现或复刻iOS的这个功能,但因为这个交互可发现性极低,我遇到过很多多年的iOS用户并不知道这个功能,因而也就从没有使用过,所以我认为这个功能的可发现性有待提高和优化。

双击状态栏返回页首
安卓上类似的替代功能是双击列表项当前TAB,但对于没有TAB导航的列表页就无能为力了。比如微信朋友圈,因为是层级导航而非TAB导航,为了方便信息流页面快速返回顶部,微信在朋友圈里针对安卓定义了双击标题栏快速返回页面顶部的快捷方式,也算是对安卓用户使用体验的补偿和优化。

安卓版微信朋友圈点击标题栏快速返回页首
摇一摇撤销文字输入等其他独特交互方式:这些另类的iOS独占的交互方式因为可发现性低、使用不是很方便并没有形成很好的用户使用习惯,因此一直以来也没有受到设计者特别的重视。
这是iOS和安卓不同的设计规范和使用习惯决定的,但现在两者之间的界限也在慢慢模糊。因为用户对于两者之间的区别已经所谓的设计规范并不了解,也没有动力去了解,用户只是基于自己的心理模型去推断可能的操作方式,而跨iOS和安卓系统用户的增加以及安卓不同的定制UI之间不同的交互方式也让用户很难形成统一的稳定的操作体验,反而最终系统UI设计者都需要向一个既定的标准去设计,否则用户更佳无所适从,那就是趋向于向iOS标准看齐。
iOS和安卓的通知框优先级从高到低都有Alert(iOS)和Dialog(安卓)Toast(安卓)和HUD(iOS),但安卓还有介于toast和alert之间的snack bar和Banner通知框,这两种对话机制也是非模态的,但优先级和重要程度要高于Toast,但我们在实际项目中并没有这两种对话机制太多的使用场景,或者可以用其他形式替代的,我们就用其他通用形式替代了,毕竟Meterial Design设计标准只是一种建议,而非规范。
随着硬件技术的不断发展以及全面屏已经越来越普及的情况下,安卓的某些交互行为急需重新定义,手机少了之前的导航键,屏幕操作可用性、易用性就成了全面屏手机一个新的问题,iOS针对全面屏交出了一份满意的答卷,此后很多的手机厂商在解决自己全面屏交互问题时都借鉴了苹果的手势操作。
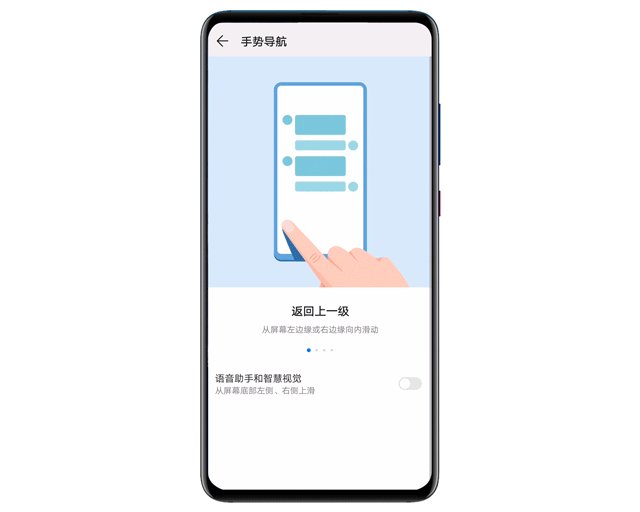
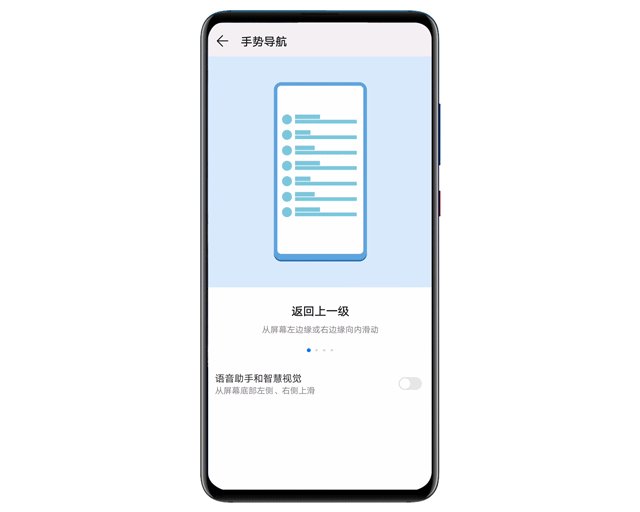
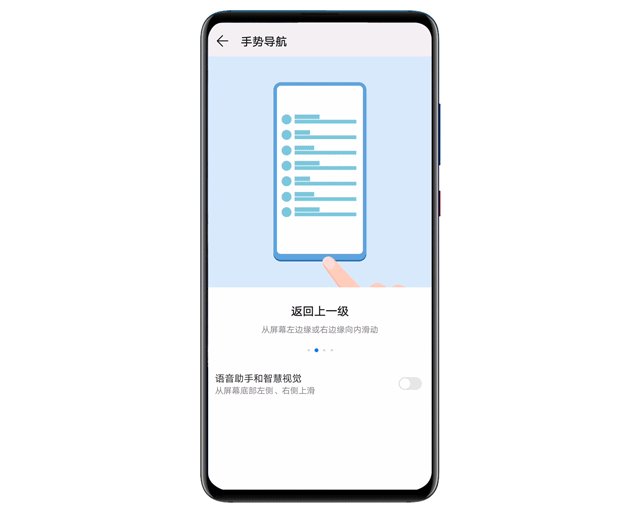
如iOS最常用的边缘手势,在全面屏出现之后,在保留边缘左侧划入实现“返回”功能外,为了不和“Home”虚拟键冲突,把系统设置功能由原来的下边缘上划替换为右侧上边缘下划。这样苹果就完全放弃了物理按键,转而全面进入“全屏幕操作”时代。
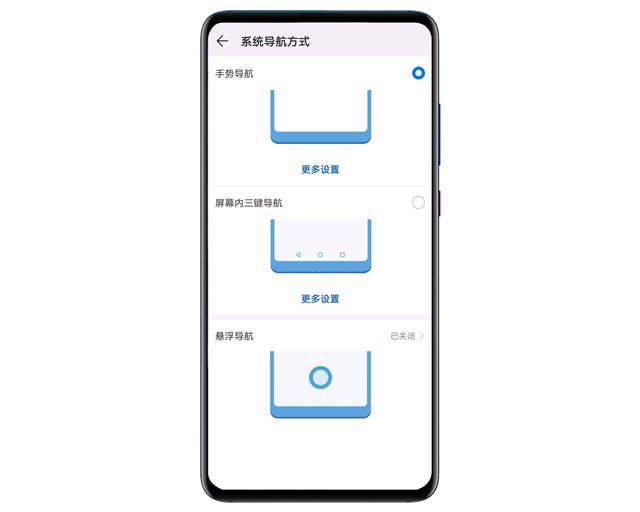
2018年是全面屏手机的爆发年,随着国内外手机厂商的快速跟进全面屏设计,各厂商也在定制安卓系统的UI和交互上针对全面屏对操作方式进行了优化,很多硬件生产厂商在UI设计上趋向于用边缘手势替代虚拟按键这一过渡性的设计,全面向苹果操作方式看齐,如边缘左滑、右滑返回,下边缘上划跳出,这些手势操作的加入,极大的方便了全面屏用户的操作。

iOS的屏幕边缘右滑返回是在iOS很早期的版本中就已出现的交互操作方式,安卓系统的各种定制版本直到全面屏出现后才认识到这种交互方式的前瞻性,用不是很常用的基于界面边缘的滑动动作来进行最重要最常用到的返回操作,有其显著优异于标题栏返回导航按钮的优势,因为滑动操作和点击操作区别明显,且与界面元素完全无关,最大程度上避免了各种误操作。

iOS系统的左边缘右滑返回
iOS系统只允许左边缘右滑返回,而不提供右边缘左滑返回,这种设定牺牲了大屏手机的右手单手持机者的一定的便利性,但更加能够真实映射现实世界,更符合用户的心理模型和心理预期,在用华为和小米从右侧边缘左滑返回时,虽然增加了便利性,但对于用户建立的心理模型有一定的消极解构作用。

右边缘左滑返回不符合用户心理模型
iOS在全面屏上的跳出当前应用是通过靠近界面底部的横条上划来实现的,对于安卓定制系统UI来说,有些厂商跟进了这个设计,有些则更进一步,在学习侧边栏右滑交互的基础上,用下边缘上划来实现这个动作。包括MIUI,华为的EMUI都是这么设计,个人认为这种设计方式比iOS的交互设计更加合理,避免了界面下部边缘横条对界面呈现元素的干扰,相信未来这两种交互方式还**进一步统一。

上划实现跳出
3. 多手指手势(multi-finger gesture)和3D Touch操作被弱化的趋势趋向统一
基于电容屏支持多点触控的硬件能力,iOS和安卓都曾经定义过很多多手指手势,但最后能够被用户记住和经常使用的却寥寥无几,学习成本太高的多手指手势操作的使用场景必然**逐渐被简单易用的单手指点击替代,如iOS编辑界面的旋转功能,除了地图和图**的夹捏(Pinch)手势等极少数已经养成了用户使用习惯且契合用户心理模型的多手指手势外,多手指手势操作已被iOS和安卓最大程度上减少使用频次。

iOS旋转也使用单手指操作
3D Touch,作为曾被苹果公司寄予厚望的新一代多点触控技术,实际上因为其可发现性低、易与按压动作混淆以及适用场景少等原因根本没有在交互上引起任何变革,最后完全变为一个鸡肋的交互方式,如果还是没有找到适合其特点的场景,最终应该难逃被放弃的命运。这些交互行为因为iOS和安卓系统的屏幕共性和用户心理模型等原因正在统一趋向于衰落,随之而起的是更加适合全面屏的交互方式。
苹果公司率先开启了指纹身份认证时代,并最终形成了统一的行业标准,但指纹身份认证方式依赖于单独的传感器,苹果公司创意性的把指纹认证和Home键结合为指纹身份认证的大行其道排除了障碍。
但在全面屏时代来临后,失去了Home键功能的单独的指纹认证传感器存在感和地位就比较尴尬了,对此有些手机厂商的解决方案是屏下指纹,有些厂商的解决方案是机身背部指纹,但在红外线面部识别技术被苹果公司应用于全面屏后,指纹识别系统的传感器也就难以避免其消亡的命运了,毕竟在可靠的,不增加用户认知负担的新一代生物身份识别技术面前,指纹认证真的过时了。

面部识别系统
安卓系统在初期确实和iOS系统的优秀的用户体验有一定的差距,我们以前形容苹果系统的高易用性有个很好的段子,就是3岁的儿童可以在没有大人指导的情况下,流畅地使用iOS操作系统。如iOS系统的长按App图标切换到删除模式,就比安卓系统的卸载应用操作更符合用户心理模型,使用体验更好。
但安卓系统的优势在于其开放性和可定制性,各大手机厂商可以脱离其工程实现模型的局限性来大刀阔斧地对用户体验进行提升,所以在全面屏时代的今天,有些深度定制的UI体验已经逼近甚至**越了iOS操作系统的使用体验。
其中有些改进,是iOS和安卓系统官方有意识地去进行改变而渐趋统一的,另外一些是各大安卓厂商的定制UI系统先行先试,然后安卓官方系统后续跟进进行改变而渐趋统一的。
另外安卓官方也就是母公司谷歌也有效仿iOS,意图进行封闭型应用生态的建设,但一方面因为安卓系统开放的特性,另一方面因为各种政策和技术限制而失败了。
所以总体来看,除了两个系统从一开始就完全不同的底层技术架构造成的难以弥合的深层次差异而外,两者系统,特别是安卓的各种定制系统和iOS之间的交互方式已经非常接近了。
这对于安卓系统来说是一件好事,但对于iOS系统以及它所在的苹果公司而言,对于用户来说和安卓系统的体验区别越来越模糊,外形因为全面屏也逐渐丧失其独特性,长期来看,很难衡量其利弊,苹果公司如果没有划时代意义的技术和交互方式突破(VR、AR、VR技术),未来发展可能不容乐观。
目前针对iOS和安卓系统是否需要做不同的UI和交互区分,国内和国外应用发布厂商处理方式已经有很大不同,如同当年在浏览器上浏览习惯一开始就出现了“打开新标签浏览”(国内)和“线性浏览”(国外)一样,国外App倾向于在有条件的情况下分别依照各自不同的规范设计,国内大厂却有把iOS端和安卓端应用的展现和交互方式渐趋统一的趋势,原因有以下几个方面:
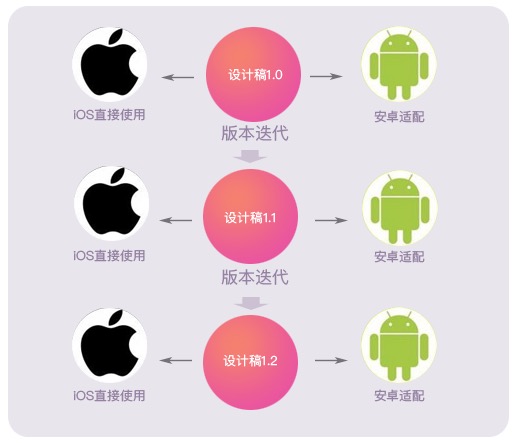
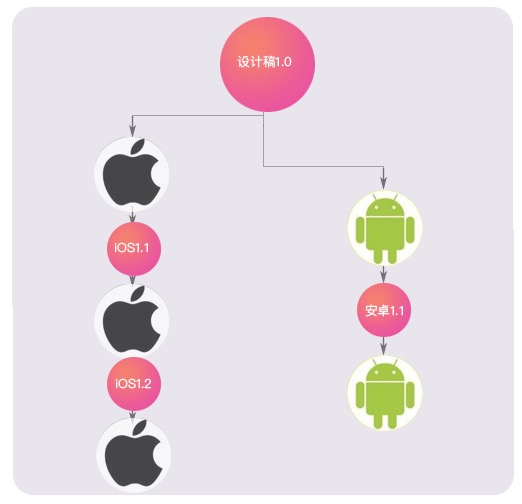
对于众多开发同时面向iOS系统和安卓系统的中小型的公司来说,虽然安卓开发工程师和iOS开发工程师的人员配备不能少,但如果安卓和iOS遵循同一套设计规范,却可以节省一半的设计资源,所以很多中小型的公司都是倾向于符合一套设计标准在两个平台上应用,在某个平台上稍作适配,即可实现节省快速上线的目标。

一套设计稿,版本同步
确实,如果需要在完全按照两个系统进行不同的UI风格&交互设计和牺牲一定的平台差异性但节省大量成本之间做权衡的话,可能大部分中小型公司都**毫不犹豫地选择后者。毕竟规范只是一种建议,不是一种强制标准,而且基本不**影响App在不同系统平台发布。
在全面屏时代到来之前,如果产品设计人员打着“统一用户体验”的旗帜来对两个系统的交互方式进行统一,必然**引来“设计原教旨主义者”的全面口诛笔伐,他们的理由也很简单:本来就是不同屏幕,不同的UI,不同的硬件按键,怎么能统一呢?
现在不**成统一交互形式的依据似乎越来越缺乏说服力,iOS和安卓硬件的屏幕外观渐趋一致,UI渐趋一致,硬件按键?都不存在了好吗?在这种发展潮流和趋势下,如果还是强调两者因系统不同而必须要有不同的交互方式,是不是反而落入了“以工程实现模型而非用户心理模型决定产品外观”的窠臼和误区呢?(参见我的另一篇文章:交互设计:“认知模型”vs.“工程实现模型”)
因为在两者的外观基本一致、UI基本一致、交互方式基本一致的情况下,用户对这两个系统的心理模型也渐趋一致,不再有明显的区别。

全面屏时代的屏幕外观
我们可以来分析一下原来两个系统比较迥异的一些设计规范,这些不同的设计规范有些是因为苹果申请了手势专利的原因,有些是因为工程实现模型的原因而从一开始就有所不同:
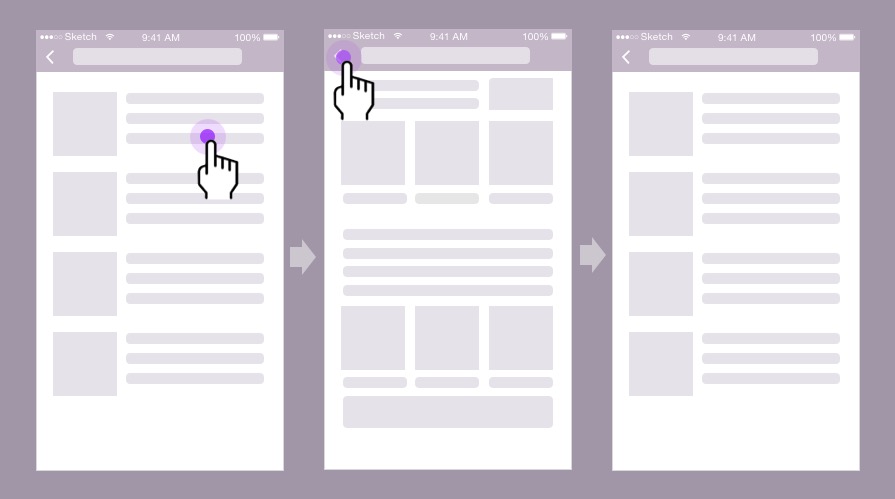
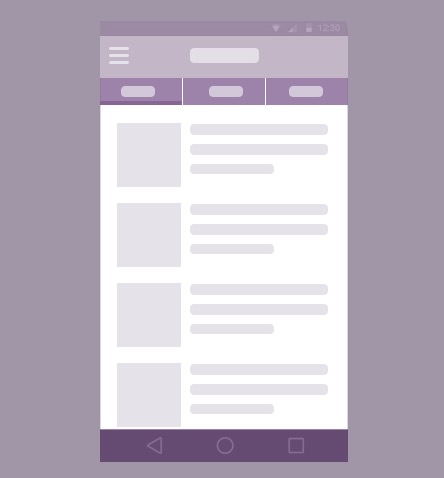
安卓系统倾向于使用顶部TAB:
安卓系统在最早的设计规范中鼓励使用顶部TAB,其中有个比较重要的考虑就是防止虚拟按键与底部TAB发生误触,这样的理由也即将不复存在,硬件系统交互方式的完全统一也逐渐消弭了两个系统间不多的差异,在最新的Meterial Design规范中开始对使用底部TAB不做限制,但不鼓励顶部TAB和底部TAB同时出现,最终为应用交互方式的完全统一铺平了道路。

安卓倾向于顶部TAB
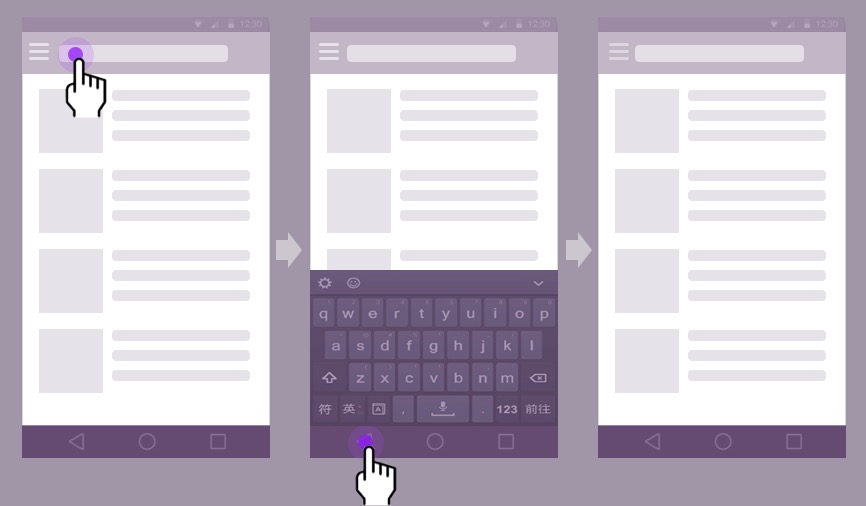
安卓系统倾向于使用汉堡包式导航:
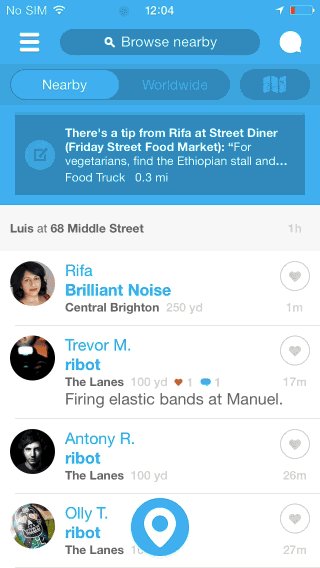
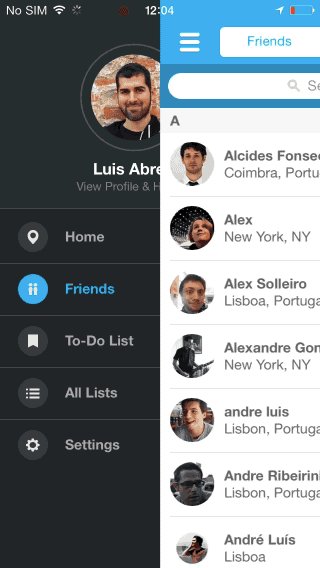
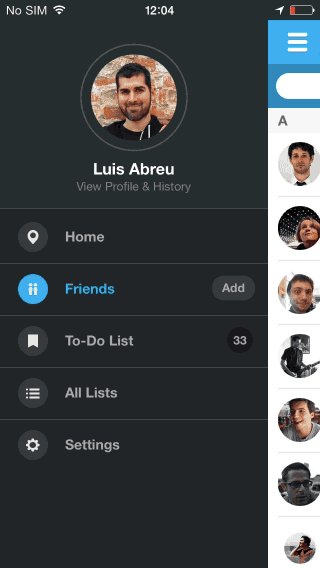
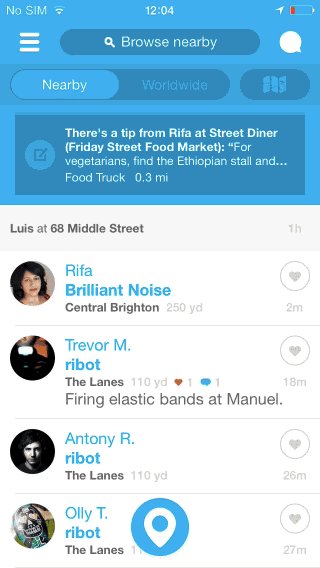
汉堡包式导航,也叫抽屉式导航,不太清楚安卓系统最早建议使用这种导航方式的根本原因,但在全面屏时代之前,iOS多用底部TAB导航,安卓多用汉堡包式导航,确实是一个不成文的“惯例”,但仔细分析一下,这种区分根本没有任何道理可循,毕竟决定使用哪种形式的导航方式的,不应该是系统区别,而应该是信息架构和设计者对信息展示层级的考量和权衡。

汉堡包式导航
因为汉堡包式导航相比底部TAB式导航,天然具有节省空间的优势,但天然具有可发现性低的劣势。在全面屏时代屏幕外观一致、UI一致、系统交互一致的前提下,我们不可能强词夺理说安卓系统还是需要更小的展示空间,更深的导航层级,这是没有说服力的。
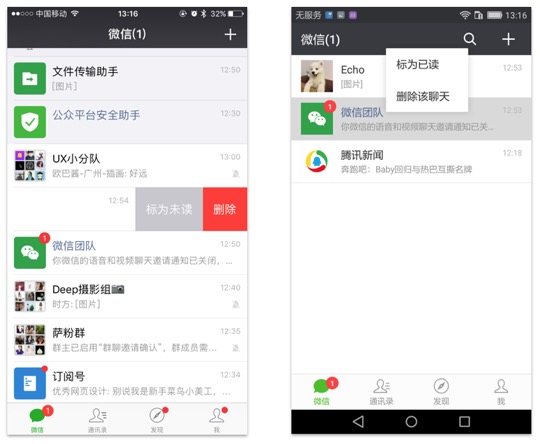
iOS左滑进入编辑态,安卓长按进入编辑态:
左滑进入编辑状态,比长按进入编辑状态的费力度要低,可发现性要高,易用性也要好一些,长按自然有其适合使用的场景,但一个操作是否适合用长按激活,应该是基于场景,而不是基于系统,特别是在系统和App UI交互都趋同的前提下,这个差异也因为和上面同样的原因必然**界限逐渐模糊并趋向一致。

安卓和iOS进入编辑态的方式不同
可喜的是,很多App开始打破这些限制并实施了在两个系统上统一UI和交互的行动,以后这样的趋势**越来越明显,越来越一致。
如果一个同时面向两个系统发布App的公司从一开始就明确区分两个系统进行设计,并对每个系统的版本单独进行迭代和更新,那在运行一段时间后,因为各自的界面差异、交互差异、内容差异、开发差异、发布差异**导致两个系统的App**变成完全两个独立的App,原来统一统筹的产品、设计、开发、测试可能**完全割裂为两个相互独立的群组。

区分两个系统的设计不容易专注于内容
在这样的情况下,必然**影响公司对与App内容的专注性,被迫要拿出很多精力应付两个版本之间的各种差异,所以基于这个目标,很多公司也刻意统一两个系统下版本的一致性,尽量消弭两者之间存在差异越来越多的风险。
跨平台的实现技术主要包括以下几种:
Web 流:也被称为 Hybrid 技术,它基于 Web 相关技术来实现界面及功能
代码转换流:将某个语言转成 Objective-C、Java 或 C#,然后使用不同平台下的官方工具来开发
编译流:将某个语言编译为二进制文件,生成动态库或打包成 apk/ipa/xap 文件
虚拟机流:通过将某个语言的虚拟机移植到不同平台上来运行
而现在使用最多的是Hybrid的开发方式,即iOS和安卓系统原生页面和H5页面打包在一起的开发方式,需要跨系统的交互和展现一致性,因为H5页面是**越系统属性直接调用统一的页面,为了保持原生页面和H5页面的UI、交互一致性,也需要原生页面向跨平台的统一UI、统一交互靠拢。
基于以上这些原因,全面屏时代App内部UI和交互渐趋统一的潮流和倾向也就不可逆转了。
所以全面屏时代移动端交互的最终发展趋势是:
1. 系统之间的UI差异和交互差异越来越小。
2. App不再过多关注系统差异。
3. App在不同系统上的UI和交互渐趋统一。
4. iOS的iOS Interface Guidelines 和安卓的Material Design Guidelines**逐渐剥离系统属性变成纯粹UI和交互规范,使用哪种规范最终取决于设计者的信息架构和展示目标。
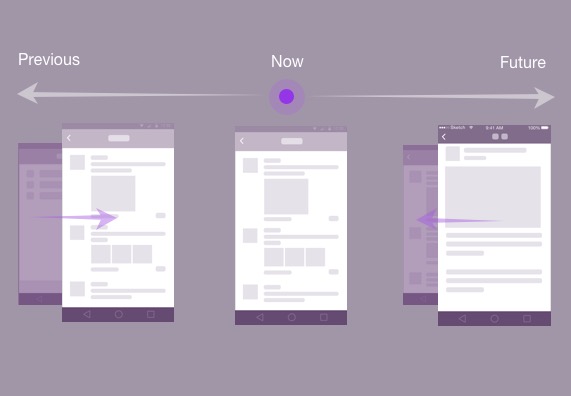
以上就是全面屏时代的交互发展趋势,当然硬件技术的发展日新月异,GUI界面的载体发展也日新月异,在折叠屏已经逐渐出现,VR、AR、MR设备也已经露出曙光的近未来,交互形式可能又**因为GUI载体开发系统的不同而进入差异巨大的境况,但当尘埃落定,必然**有一种最符合用户心理模型而非工程实现模型的交互形式脱颖而出,让我们拭目以待吧。

未来设备的界面和交互方式
本文由 @德升 原创发布于人人都是产品经理。未经许可,禁止转载
题图来自Unsplash,基于CC0协议