时间: 2021-07-30 10:13:15 人气: 6 评论: 0
滑块是一个特别常见的控件,我们在听音乐、看视频的时候都能见到它的身影。看似很简单的一个小滑块,设计时却有大大学问在里面。这篇文章主要和大家分享一下滑块的常见样式及设计细节。

目录
滑块的主要作用,就是帮助用户选择某个特定的值或一个值范围,便于用户快速浏览大量的选项,提供了流畅的用户体验。
滑块的常见样式有三种,分别是单个连续滑块、两个连续滑块、间续滑块。
单个连续滑块可以分为两种:无数值的和有数值。
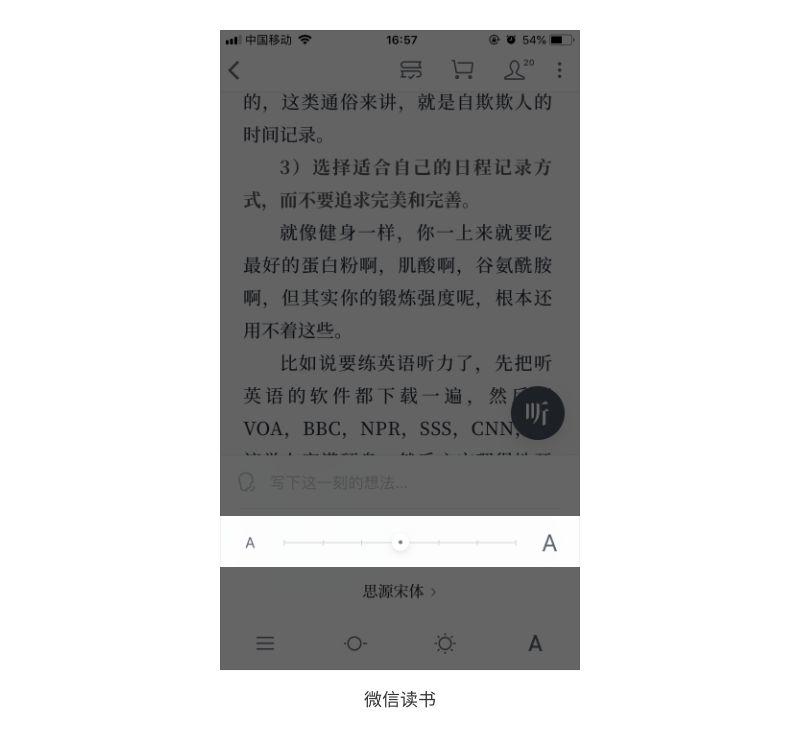
1.1 无数值的单个连续滑块
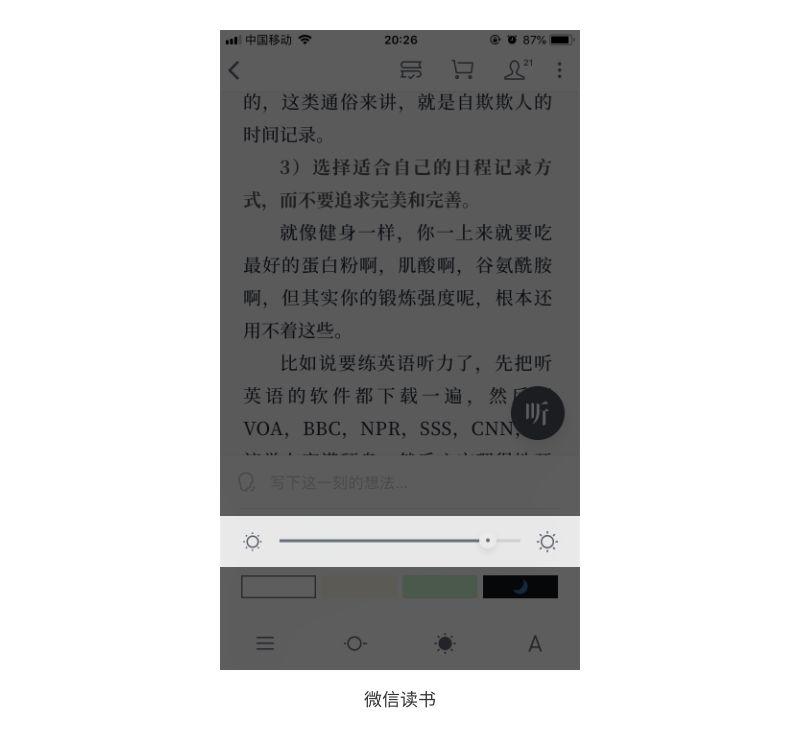
这种样式是由一个滑块和一条轨道组成,通过滑动轨道上的滑块,选择数值大小。适用于在一定范围内对数值进行粗略设定,而对于准度要求不高,以主观感觉为主的场景中。比如调节音量、亮度、饱和度等反映强度等级的选项。
优点:便于用户方便快捷地对数值进行粗略设定。
缺点:不能对数值进行准确设定。如下图:

以微信读书为例,拖动滑块来调节亮度,没有具体的数值,用户主要是靠主观感受来设定。
1.2 有数值的单个连续滑块
这种样式是由一个滑块、一条轨道以及数值组成。滑动轨道上的滑块,可以看到具体的数值大小。适用于在一定范围内对数值进行精确设定,对准度要求高的场景中。
优点:用户可以对数值进行准确地设定。
缺点:相对长度内如果选项越多,精准选择时就越容易失误(比如时间很长的电影要精确到秒,容易出现几秒的误差)。
它又包括三种常见样式:
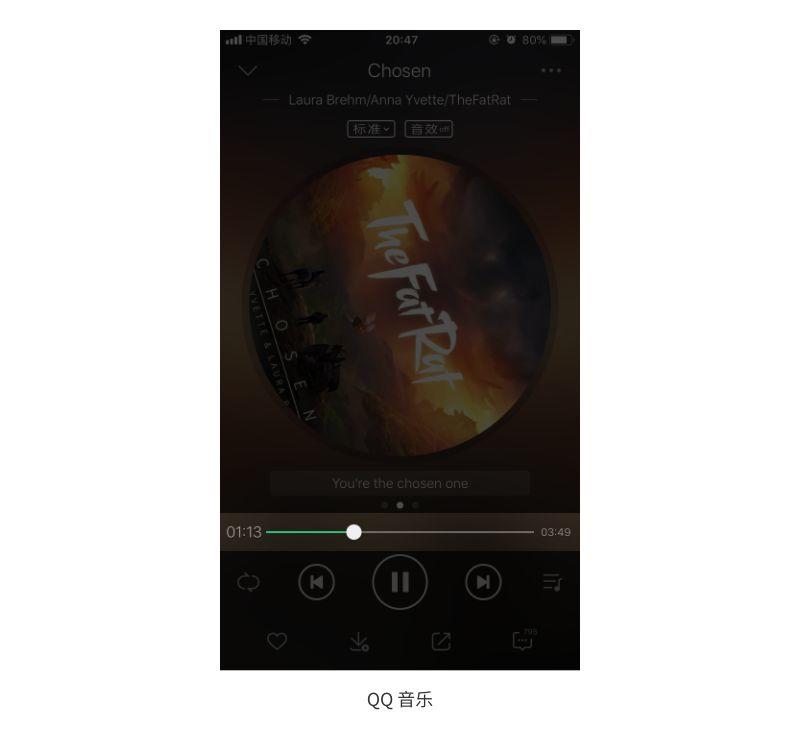
1.2.1 横向滑块
这是最常见的一种滑块,比如** 音乐、**视频都使用了这种样式,如下图:


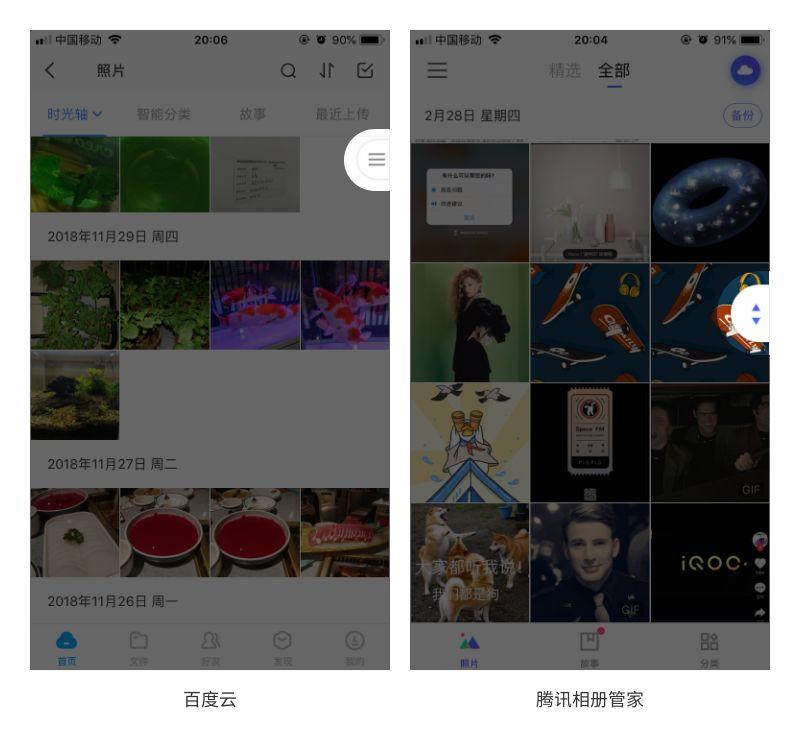
1.2.2 纵向滑块
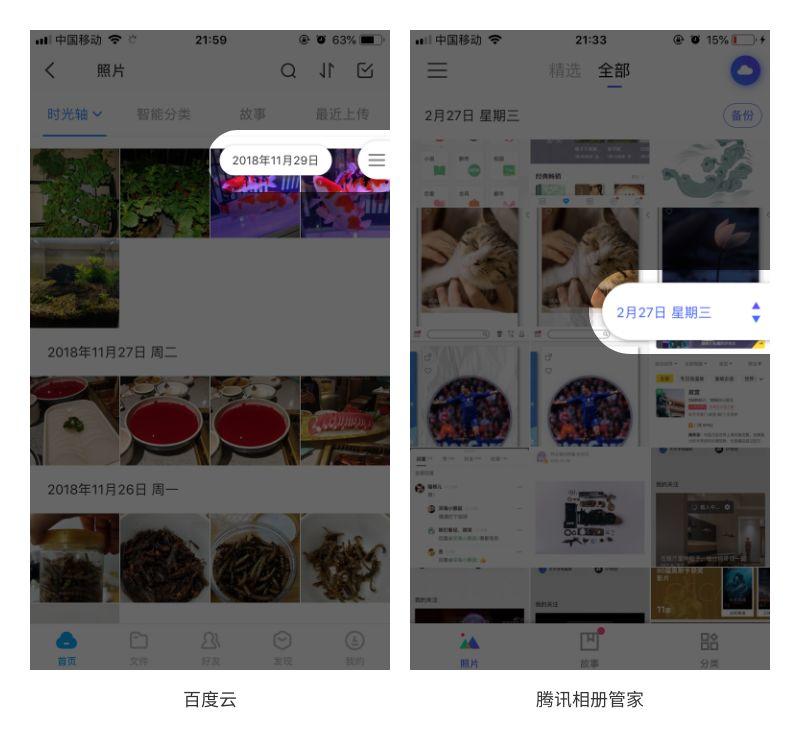
这种样式主要适用内容纵向浏览的场景中,比如百度云、**相册管家,如下图:

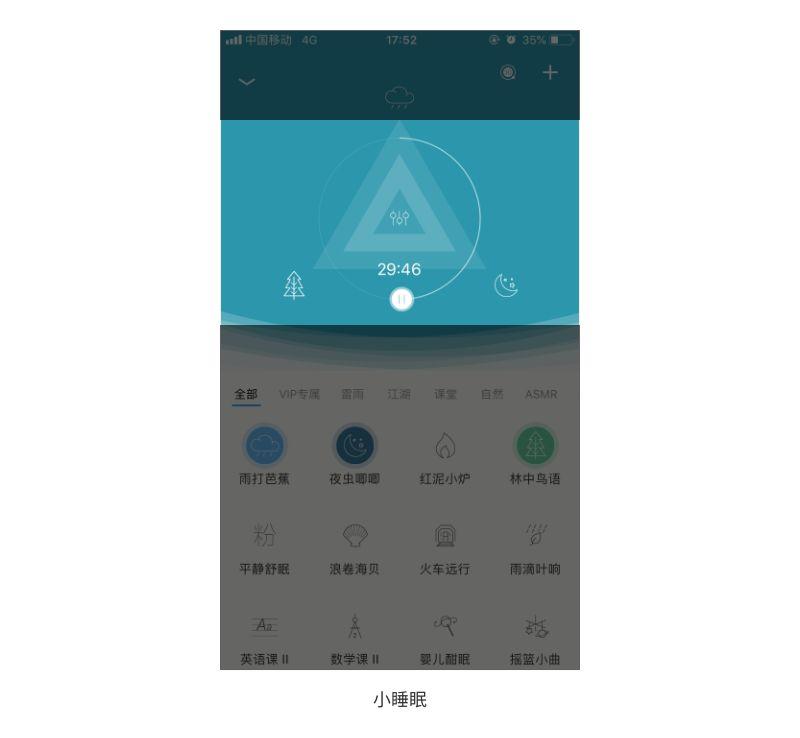
1.2.3.圆形滑块
这种样式把轨道变成了圆形,类似于一个钟表,有助于用户根据时间节点记忆,比如小睡眠就使用了这种样式,如下图:

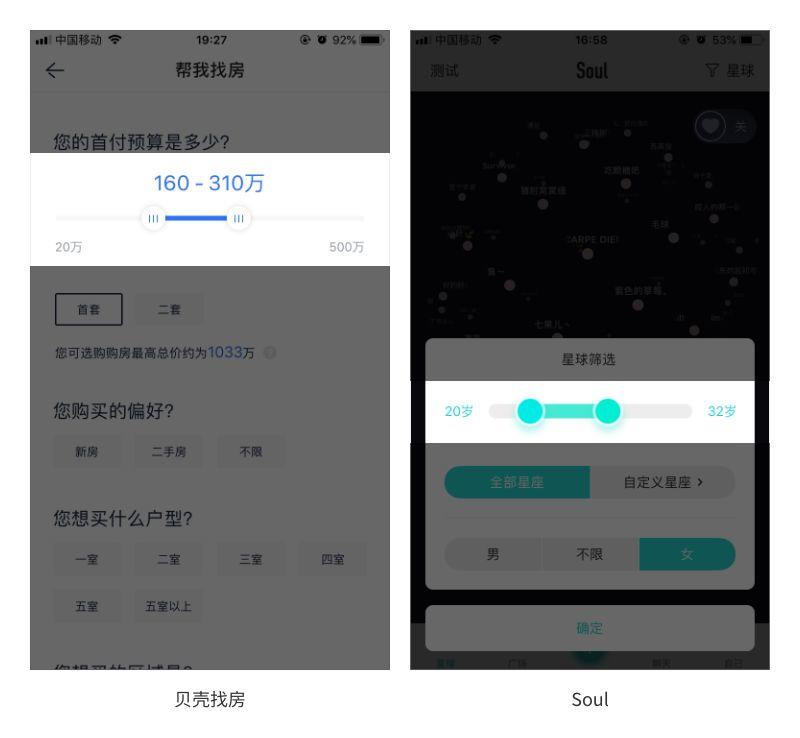
顾名思义,这种样式由两个滑块、一条轨道以及数值组成。适用于需要选择一段精准数值范围的场景中。
优点:可以精准地选择一段数值范围。
缺点:多了一个按钮,在操作上相对复杂一些。如下图:

以贝壳找房、Soul为例,贝壳找房通过滑动两个滑块来设定具体的首付预算,而Soul则是用来设定具体的年龄范围。
间续滑块**恰好咬合在轨道上平均分布的间续标记上。适用于对精度要比较求高、并且以客观设定为主的场景中。
优点:可以进行精准设定,而且操作便捷。
缺点:选项太少不能满足所有用户的需求。

以微信读书为例,通过间续滑块选择字体尺寸。
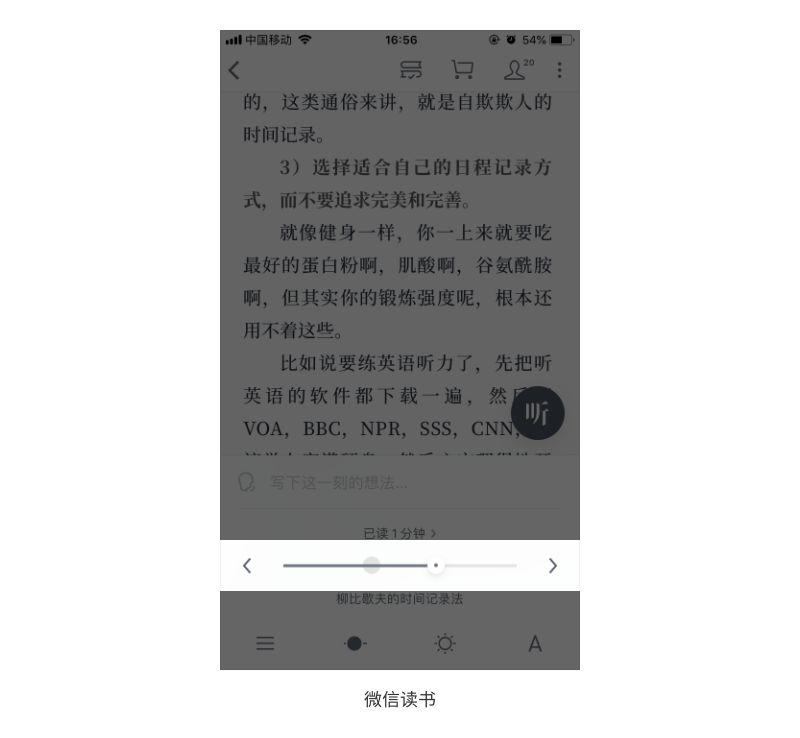
很多时候用户通过拖动滑块改变了数值信息,但是又想回来原来的位置,这时就可以在原来的位置增加一个记号,便于用户快速精准的返回。如下图:

以微信读书为例,当用户拖动滑块调节章节时,在原来的位置**留下一个灰色的圆形,便于用户找到原来的位置。
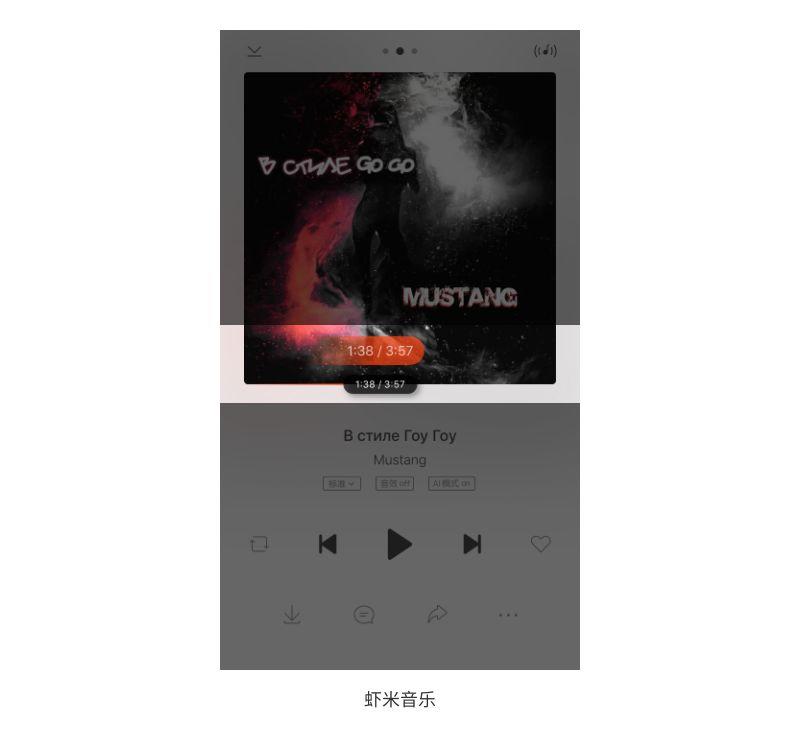
在 PC 端里的滑块,我们用鼠标滑动,但是在移动端我们则需要用手指来滑动,所以就**遇到盲点问题。 比如我们手指覆盖了滑块上的数值,这就产生了盲点。
针对这个问题,我们可以在手指滑动滑块的时候,在滑块上方增加一个更显眼的数值显示。如下图:

以虾米音乐为例,当我们调节音乐进度时,手指遮挡住滑块上的数值产生盲点,这时**在滑块上方**出现一个更加显眼的数值,这样用户在与滑块交互时就可以看到它们想选择的数值了。
当我们以时间顺序进行筛选时,有时候时间跨度太大,需要我们滑动屏幕很长时间才能找到想要的日期。
当然,我们也可以通过滑动页面右侧的滑块来进行筛选,不过这个滑块往往过于粗略、油滑,还是不能准确定位到想要的日期。
这时我们可以在滑块上加入日期显示,这样就可以快速准确的定位日期,提高用户的查找效率。如下图:

以百度云和**相册管家为例,上下拖动滑块时,就**显示日期,方便用户精准得定位。
使用品牌形象或吉祥物替代常用的滑块,可以在细节上向用户传达品牌形象,如下图:

以哔哩哔哩为例,它的滑块使用了小电视机的形象,而且当往不同的方向滑动时,小电视机的眼睛**往不同的方向看,增加了趣味性。
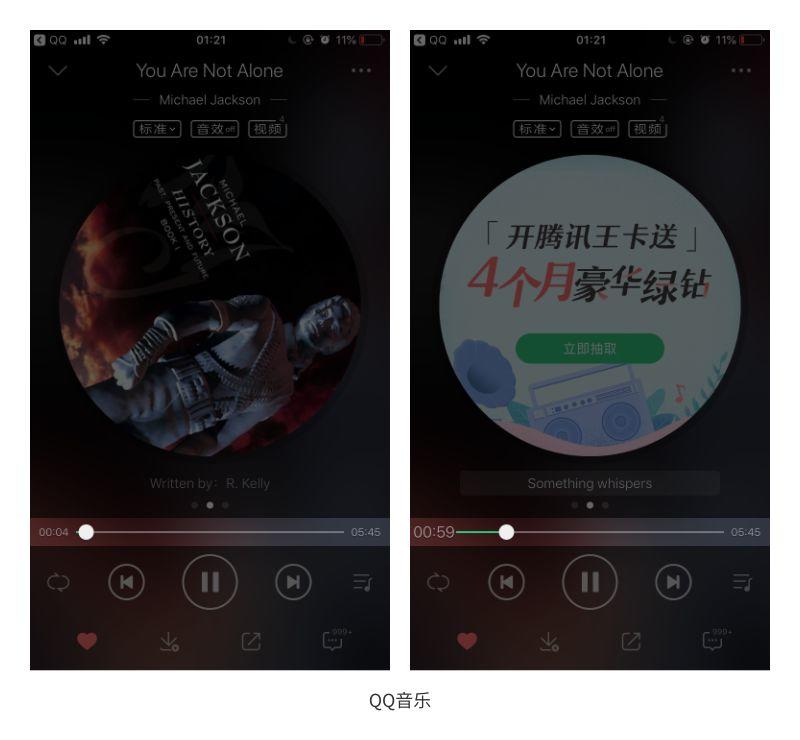
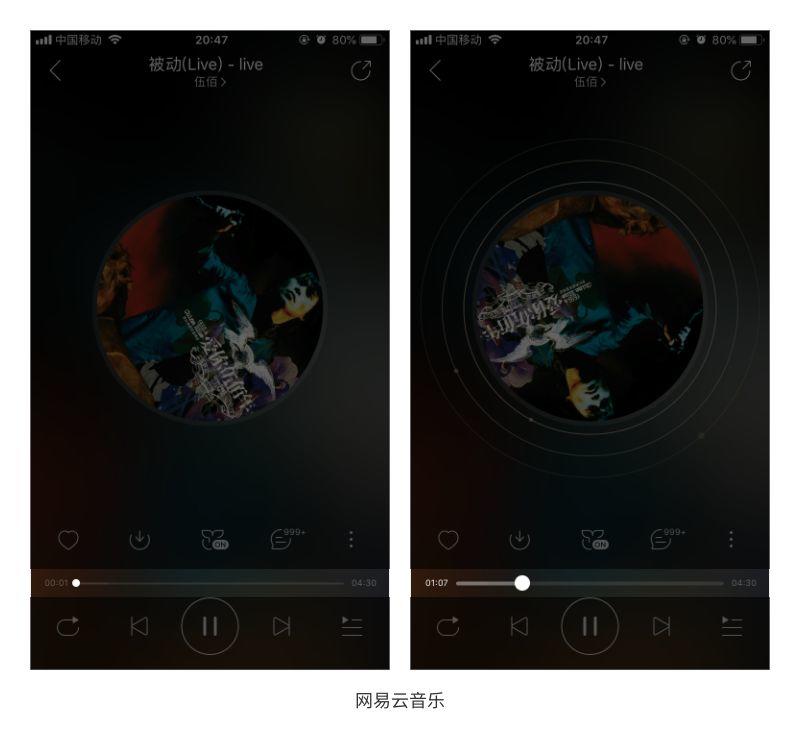
用户在滑动滑块的时候,我们可以通过放大悬停的滑块、改变滑块的颜色、放大显示的数值,在一定程度上增加用户的滑动体验。如下图:


以 ** 音乐、网易云音乐为例,** 音乐在滑动滑块时前面的数值**放大显示。网易云音乐在滑动滑块时滑道和滑块**放大,同时它们**和数值的颜色一同加深。
今天主要讲述的一件事是滑块的常见样式及一些设计细节,我总结了以下几点:
本文由 @ 望尽尽是青山原创发布于人人都是产品经理。未经许可,禁止转载
题图来自Unsplash,基于CC0协议