时间: 2021-07-30 10:13:28 人气: 6 评论: 0
平时我们收集参考时,总是喜欢去收集界面的参考,而一些小的设计往往容易被忽略。这些问题在平时练习时往往很难察觉,到了做实际项目时就**出现各种各样的问题。

下面和大家分享三个我在工作遇到的的坑,希望大家能够提前注意绕道而行。
在App Store审核被拒的原因中有这样一条:如果你的APP内有发帖等UGC(用户产生内容)功能,必须提供用户协议,并留有内容举报功能,否则就**被审核拒绝。
这个功能在设计时很容易被忽略,我之前做的一个项目就遇到这种情况,当提交到App Store时才知道要加这个举报功能,只好重新添加,然后在提交。
使用场景:根据App Store的反馈,一般UGC的内容都需要加举报功能。
该功能多用在资讯类、图**社交类、电商类等UGC的Feed流中。
该功能一般有两种展示入口:置于更多图标中;直接置于列表中。
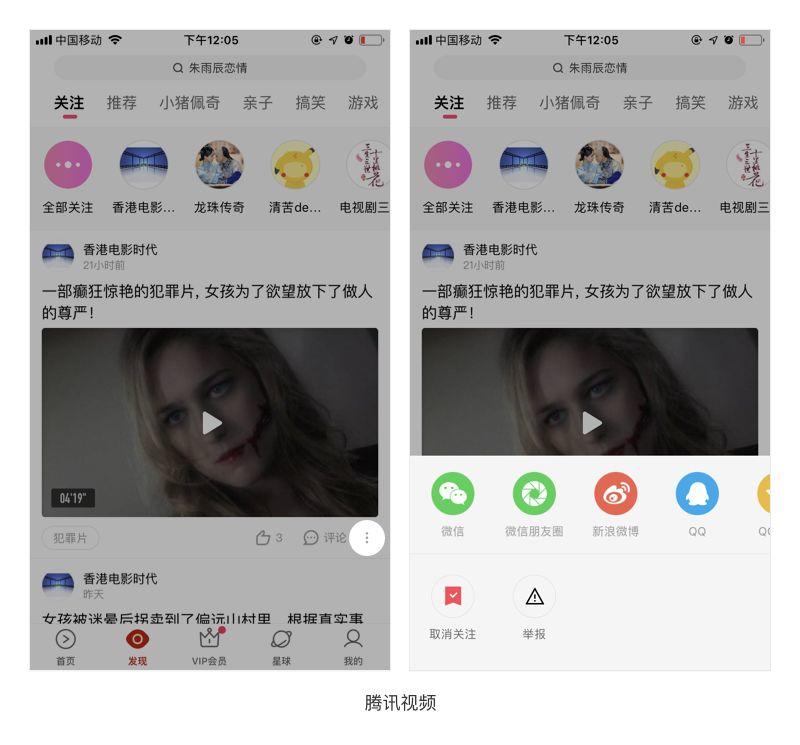
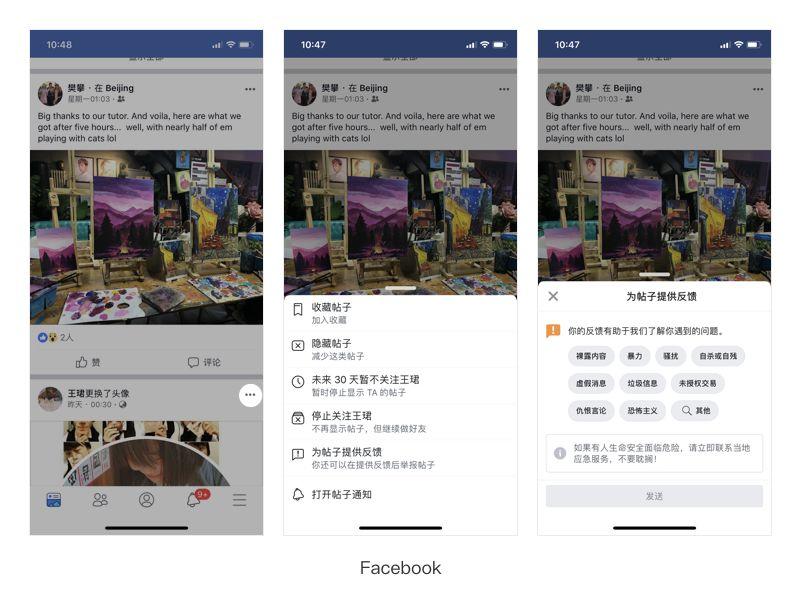
当列表中有点**、评论等功能较多时,可以将它置于更多图标中,比如:**视频发现、Facebook。


**视频和Facebook除了点**和评论都还有一些其他的功能,因此可以直接将这些功能整合到更多图标中。
在设计时,如果你不想举报图标太明显,可以将其弱化处理,比如**视频就用线性图标。
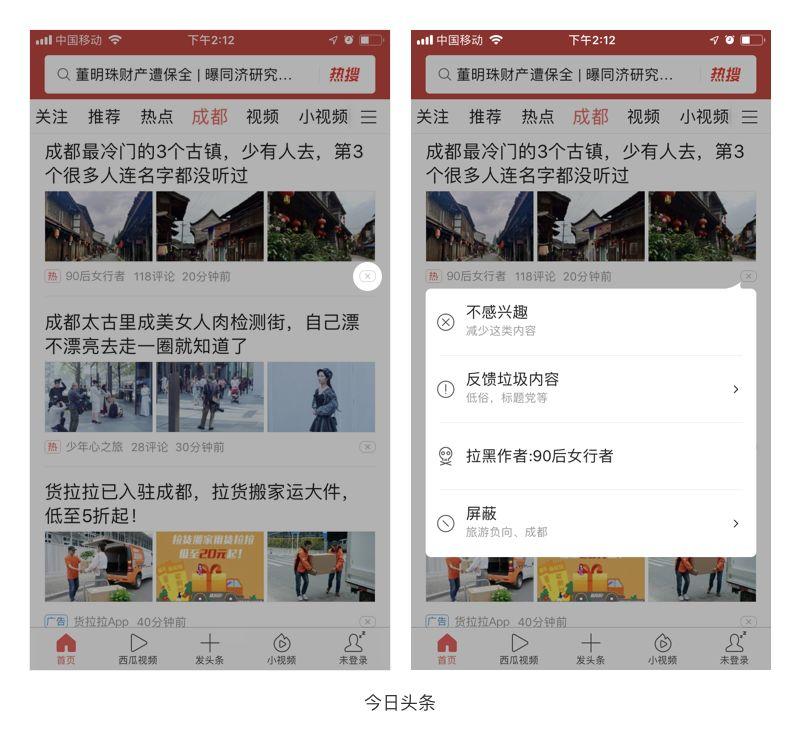
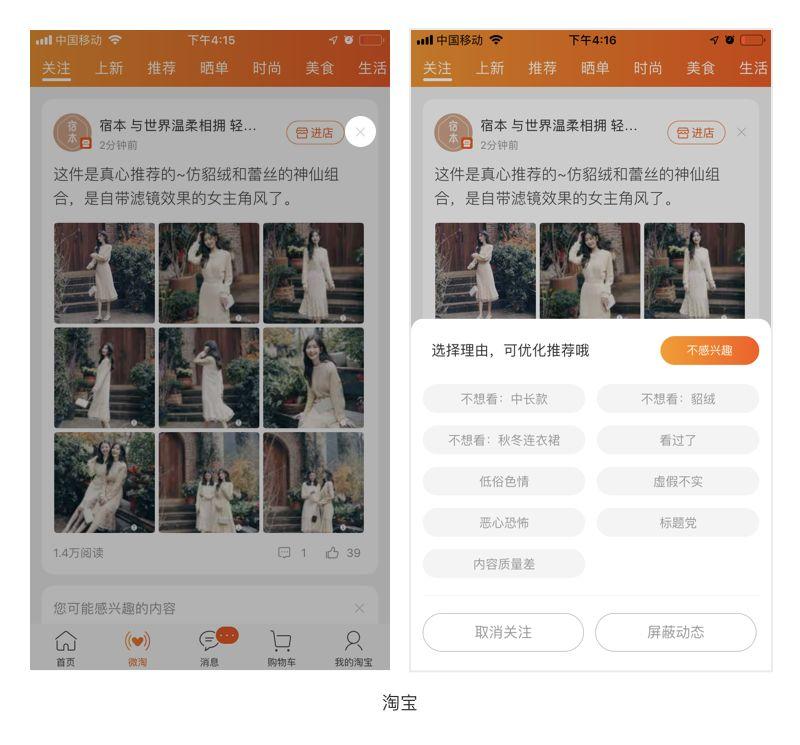
当列表中没有其他功能时,或者是以用户感受为中心的审核机制时,我们可以将举报直接置于删除列表中,让反馈属性更明确,同时反馈的项目更细,比如:今日头条、淘宝。


今日头条的列表没有其他功能,在列表中加入了关闭按钮,点击就可弹出不感兴趣、反馈垃圾信息、拉黑、屏蔽等内容。
淘宝的Feed卡**中虽然有评论、点**等功能,为了便于用户筛选感兴趣等内容和举报,它在卡**的上方加入加了关闭图标,点击就可弹出不感兴趣、不想看、低俗**、虚假不实等内容。
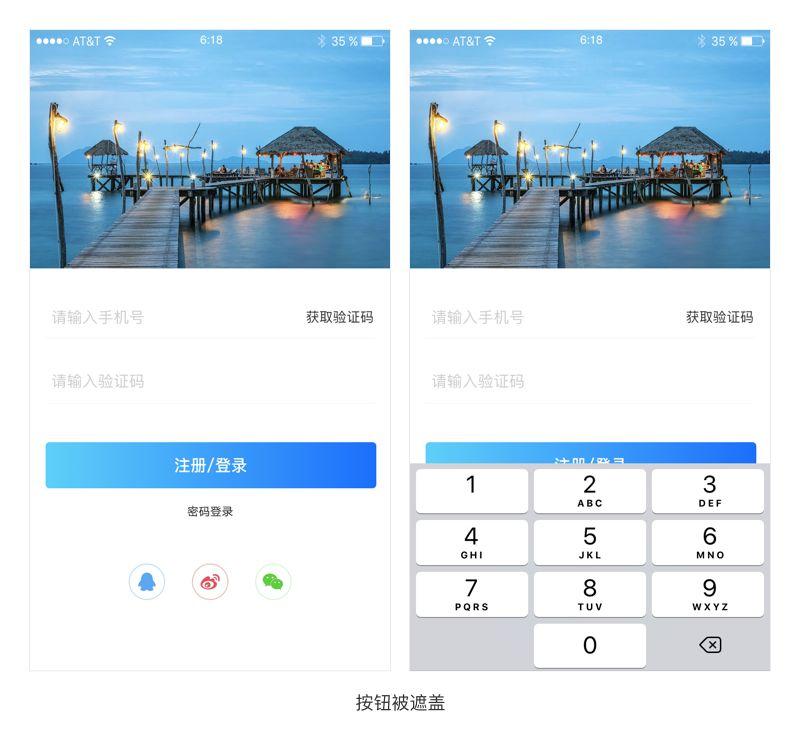
在设计登陆注册界面时,一些设计师容易忽略键**对界面的影响,因此当输入信息时,键**就将操作按钮盖住了。当信息输入完之后还需要退出键**,然后在点击按钮,让操作不太流畅。

面对这种情况该如何解决呢?
通过对线上APP的收集和归类,主要有三种解决方案:第一预留键**高度;第二内容滚动;第三软键**设置按钮。
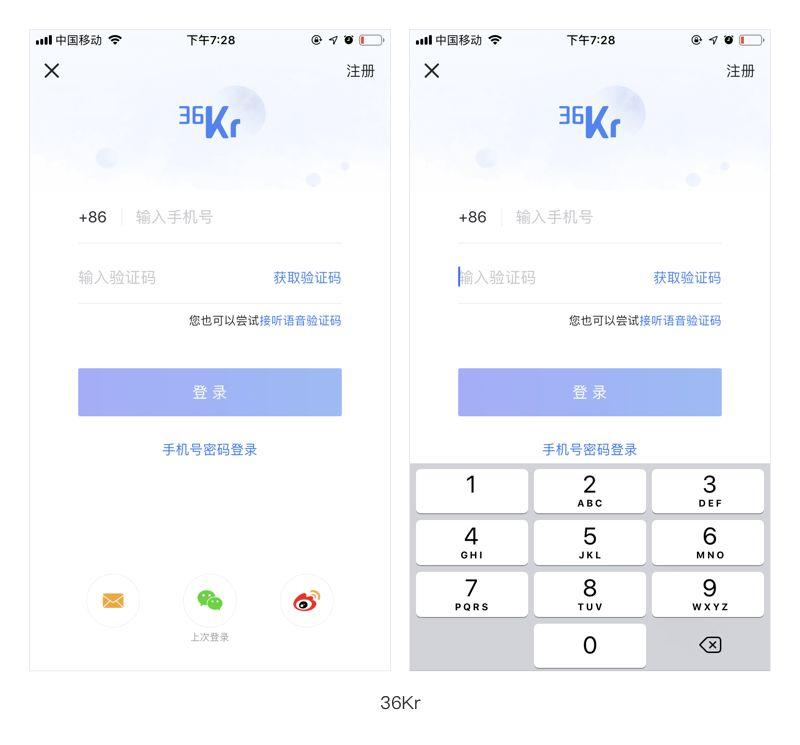
当登陆注册信息较少,我们在设计的时候就可将键**的高度预留出来,避免键**挡住按钮的情况,比如:36Kr,键**弹出并未遮住按钮。

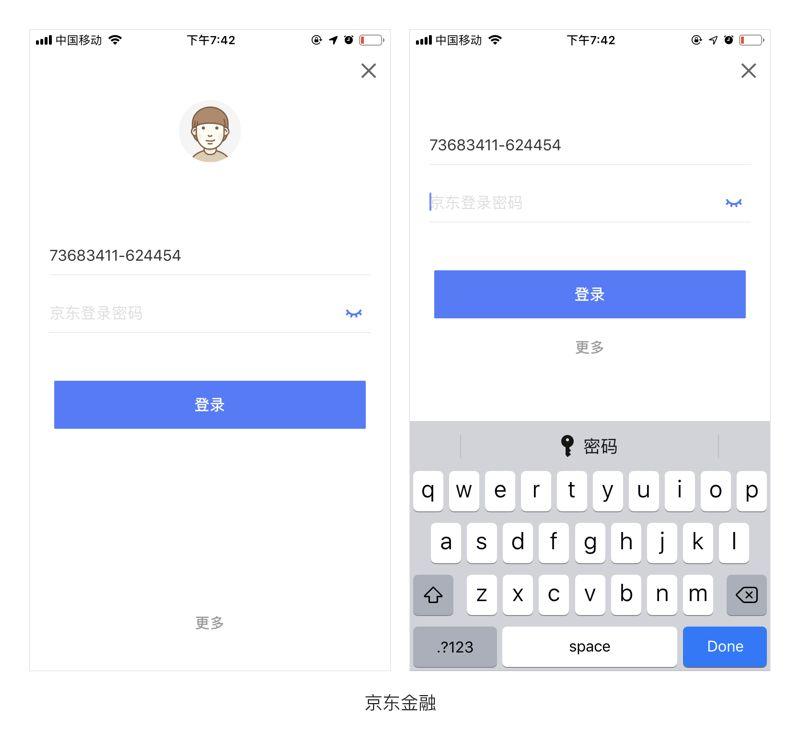
当界面展示效果较长,键****把按钮遮盖掉时,我们可以给开发说让其设置内容滚动。
比如:京东金融键**弹出后整体内容向上滚动,仅显示输入信息。

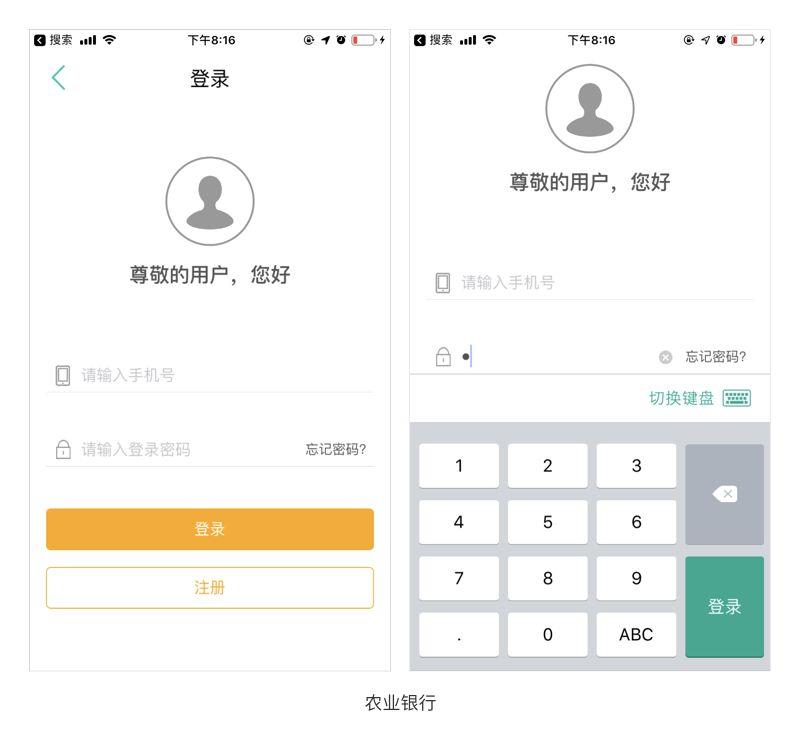
当然你也可以自己设计软键**,将登录按钮置于键**中,这样更能减短用户操作路径,不过这种方式对于一般公司来说成本较高,比如:农业银行。

列表设计中,图**上的文字在深色背景上展示正常,但是在浅色背景上就不易识别,这往往在设计过程中考虑不周全导致的,该问题多在新手阶段出现。

解决该问题最早的方法是直接将文字加投影,但是随着界面风格的变化,该方式显得不太合适。
目前多采用底部增加不透明度为40-0的黑色蒙层。

关于图文的结合大家可以去看看刘清的《几招搞定图文结合》,文中主要提出了5种图文处理方式,主要有:灰度平衡、文字覆盖图像、蒙版覆盖图像、文字突出显示、图文提炼结合,同时还有详细的解说过程,大家可以点击《几招搞定图文结合》标题查看。
大家在设计时,很容易跟着产品原型走,从而忽略一些小设计。尤其是对于新手设计师来说,更容易考虑不全面,因此建议大家在看到一些干货的文章,就收集起来。以后在工作中遇到也能够很快的找到文章,从而就可以规避这些问题,少走弯路。
比如本文提到的三个容易被忽视的点:UGC内容未设置举报功能、登陆注册时键**挡住按钮、文字在浅色图**上对比度不够,下次大家遇到这些问题就不用再去踩坑了。
最后,大家可以在留言区说说你遇到的那些坑,大家可以互相交流~
参考引文:《App Store审核被拒的23种原因总结》
作者:风筝KK,公众号:海盐社
本文由 @风筝KK 原创发布于人人都是产品经理。未经许可,禁止转载
题图来自Unsplash, 基于CC0协议