时间: 2021-07-30 10:13:40 人气: 15 评论: 0
交互设计七大定律:费茨定律(Fitts’ Law)、希克定律(Hick’s Law )、神奇数字7±2 法则、接近法则(The Law Of Proximity)、新乡重夫:防错原则、复杂性守恒定律/泰思勒定律(Tesler’s Law )、简单有效原理/奥卡姆剃刀原理(Occam’s Razor )。

马克吐温说过:当你手里只有锤子的时候,那么看待什么问题都像钉子。
作为 UI 设计师如果每天想着如何单纯的提高自己的视觉能力,那么看待任何问题都只能是视觉问题。
这样的话在工作中我们很难去说服别人接受自己的设计提案,因为我们无法通过多维度的**知识来佐证自己设计的合理性。
本周我们**继续分享交互设计七大定律的其他4个**:费茨定律、格式塔原则、本能反应、色彩心理学。
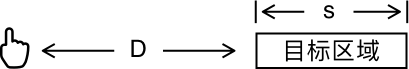
费茨定律我们可以简单的理解为:
1954年,当时担任美国空军人类工程学部门主任的保罗·费茨(Paul M. Fitts)博士,对人类操作过程中的运动特征、运动时间、运动范围和运动准确性进行了研究,提出了著名的Fitts定律。

费茨定律的公式:t = a + b log2 (D / S + 1),其中a,b是经验参数,它们依赖于具体的指点设备的物理特性,以及操作人员和环境等因素。
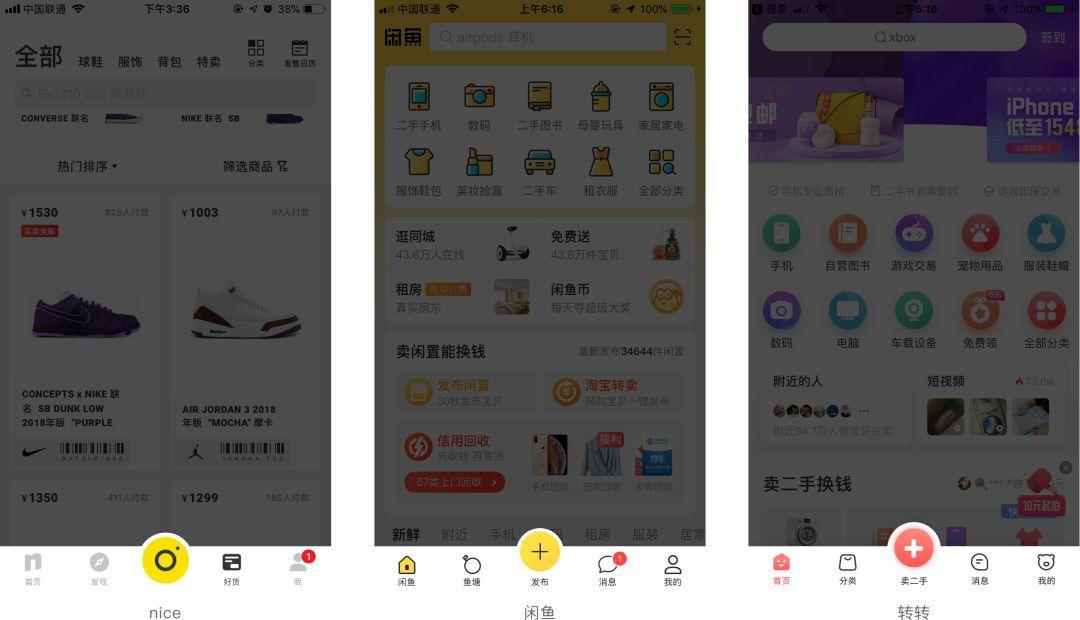
a.按钮越大越容易点击
例如nice、闲鱼、转转的发布栏按钮,属于产品的重要核心功能,放大之后扩大了按钮的热区范围并增强了视觉冲击力,更加容易操作。

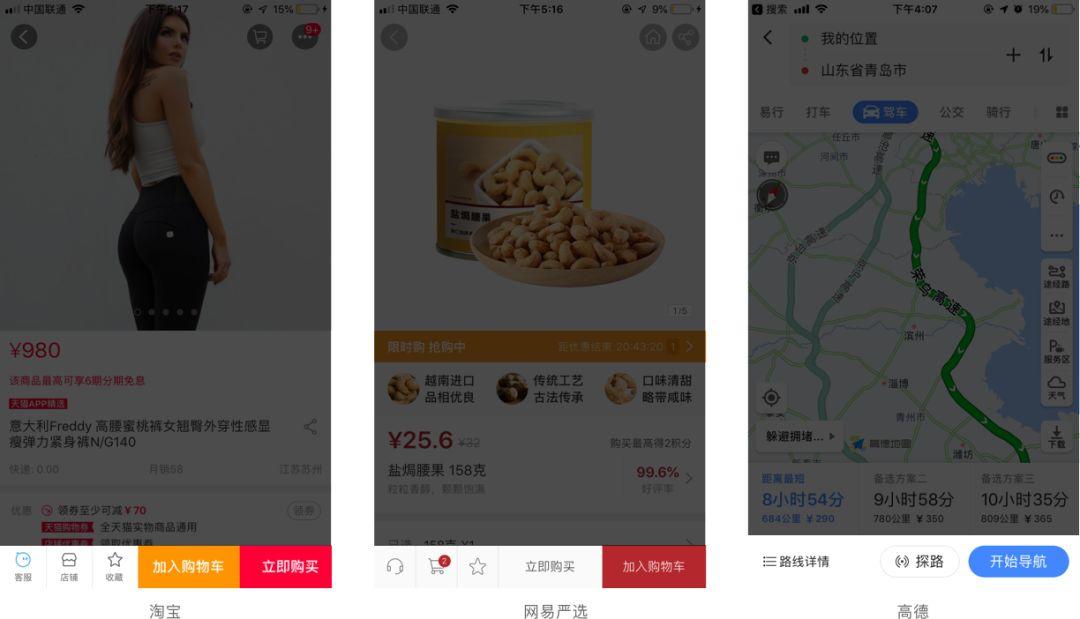
b.相关联的功能按钮放在一起更容易点击
相关联的功能经常出现在底部操作栏中,我们以淘宝、网易严选、高德地图为例,它们的底部操作栏相关联的功能按钮都靠在一起。
如淘宝中“加入购物车和立即购买”、网易严选中的“立即购买和加入购物车”、高德中“探路和开始导航”,都是紧密相连的业务,放在一起更加容易点击。

c.次要功能的按钮可以放的小一点
根据功能层级的重要性,我们可以将次要的功能放小一点。例如淘宝中介绍详情页的底部,“去购买”的功能层级明显大于其他三项(点**、评论、收藏)的重要性。

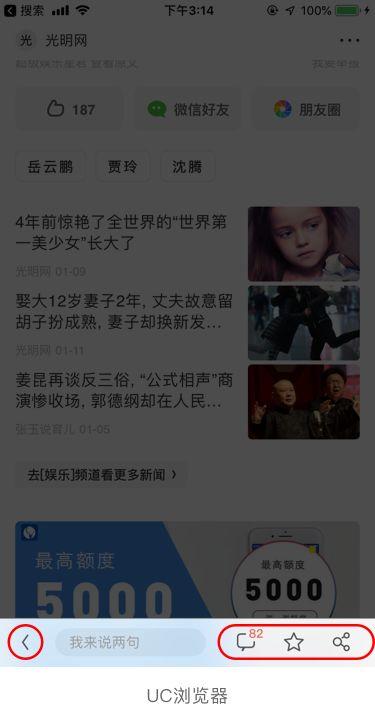
d.功能类型不同的按钮要放得远一点
功能类型不同按钮放在一起很容易造成误操作,例如UC浏览器中详情页的底部,“返回”和“评论、收藏、分享”的功能类型不同,如果靠在一起则容易引发误触,所以相隔很远,尽量避免误操作。

格式塔**(Gestalt)强调经验和行为的整体性,认为整体不等于部分之和,意识不等于感觉元素的集合,行为不等于反射弧的循环。
我们可以简单的理解为:整体与个体的关系,整体和个体之间并不是单一的对等关系。
UI设计中我们主要利用格式塔原则中的:相似性原则、延续性原则、封闭性原则、邻近原则、简单原则。

a.相似性原则
当人们看到具有相似特征的元素**自动将其归为一组。元素的相似性通常参考:大小、形状、颜色、纹理等等来去界定。
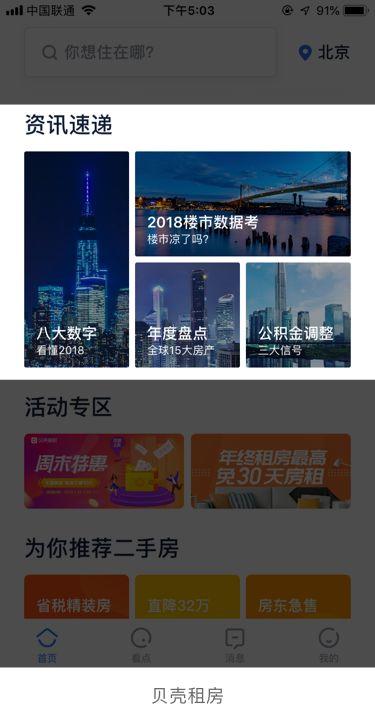
例如贝壳租房的“资讯快递”模块,通过矩形相似性,我们**自然的将其看作一个整体。

b.延续性原则
人的眼睛**自然的从一个物体移动到另一个物体,同时我们也更加倾向于把部分具有一定规则的独立的个体看成一个整体。
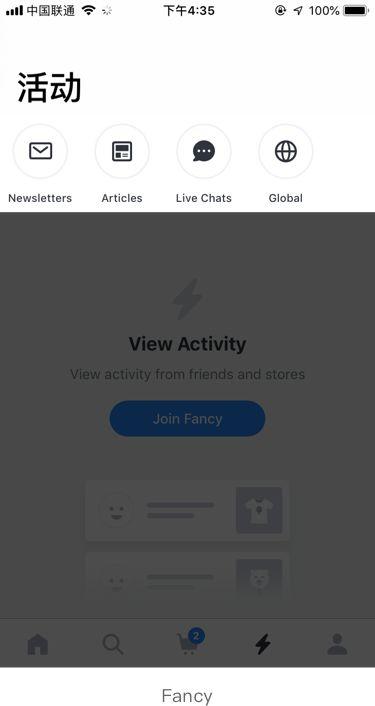
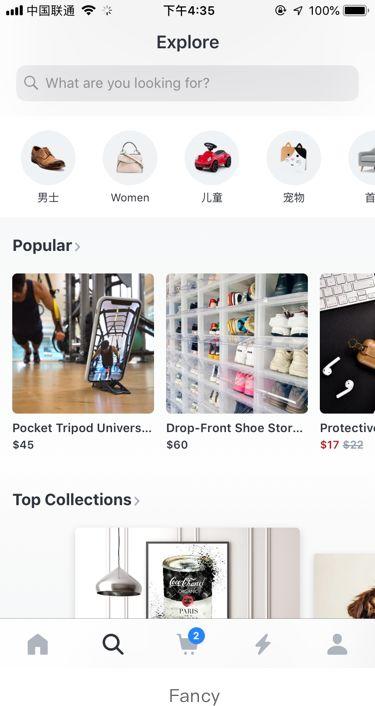
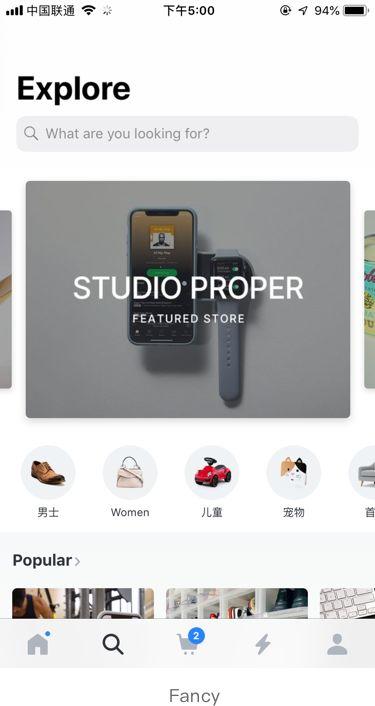
例如 Fancy 页面中的活动模块下的功能入口 ,我们的眼睛**自然的将他们的 icon 看成一条连续的线。

再例如我们常见的列表设计,都是遵循延续性原则。

c.封闭的原则
人眼**自动将带有一定动向趋势的不完全闭合的图形看做一个整体,
封闭原则的应用十分常见,在工作中我们称作为截断式设计。
例如我们常见的横向交互,**在屏幕右侧故意露出一部分,来告诉用户通过滑动可以得到更多内容。

如上图,Fancy 利用横向交互隐藏更多内容,同时又在屏幕的右边展现出一部分内容来吸引用户滑动查看更多内容。
d.邻近原则
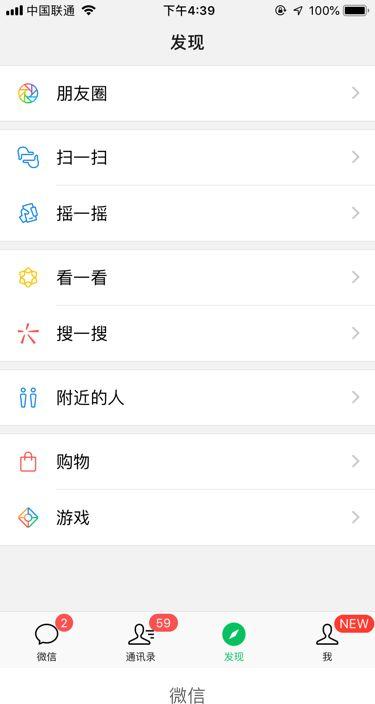
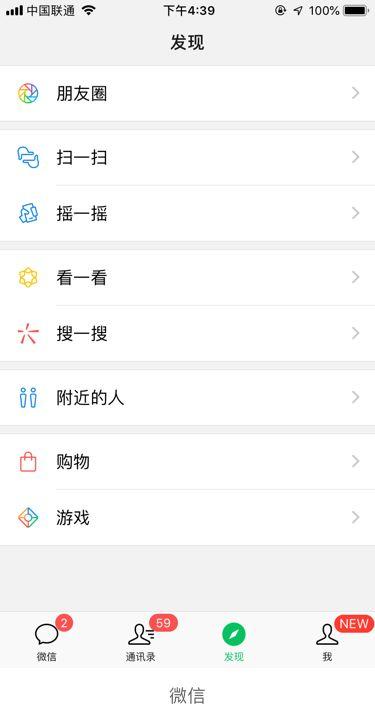
人们**将相邻比较近的元素自动归为一组。例如微信的发现页面,我们第一印象就是相互靠近就是同类型的一组功能。

e.简单原则
具有对称、规则、平滑的简单图形特征的各部分趋于组成整体。
例如UC浏览器的详情页和闲鱼以及京东金融的首页,整体布局都趋于对称、规则和平滑。

本能反应是指:用户第一眼见到产品时的感受,而此时用户还没有与产品产生交互。
对于本能设计的时常**存在一个误解,认为“漂亮美观”的设计即是本能设计,这种想法是错误的。

更有趣的是人**认为漂亮具有吸引力的界面**更加好用,用户**对这个观念持续很久,直至付出巨大的成本,积累了足够的经验之后才**放弃并推翻之前的**。
本能设计实际上是情感设计的一种,在特定的情境下一起人们心理上和情感上的反应,而不是单纯的美学设计。
a.营造出干净漂亮,具有美学设计的界面更容易受到用户青睐。
例如 Fancy 极简化的设计,在配图和布局上都十分考究。

b.注重情感设计,关注细节。
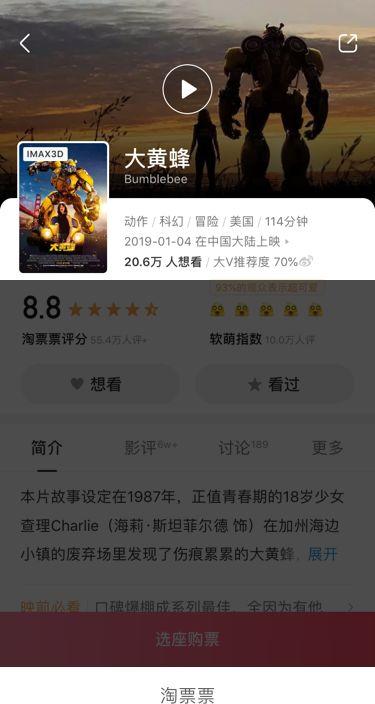
本能反应作为情感化设计的一种,我们需要处处为用户着想,在细节上为用户提供便利。例如淘票票中的电影详情页,将电影的预告**提到顶部,用户可以直接产看预告**,而不是再去下拉寻找。

c.兼顾易用性,避免华而不实的设计。
在设计中,我们首先要以业务和实现用户的需求为主。例如贝壳租房中区域查找房源页面右下角的低于icon,点击之后展开的地图之后,用户可以直观的在的地图上查找区域内的房源。

色彩心理透过视觉开始,从知觉、感情到记忆、思想、意志、象征等,其反应与变化是极为复杂的。
色彩的应用,很重视这种因果关系,即由对色彩的经验积累而变成对色彩的心理规范,当受到什么刺激后能产生什么反应,都是色彩心理所要探讨的内容。

我们可以简单的理解为:色彩心理学是一种注重因果关系的心理学说,侧重于观看色彩之后产生的感受。
不同的色彩在不同的地区与国家存在着不同的含义,在这里我们不**展开的进行详细的论述,我们核心关注的是色彩给用户带来什么样子的作用。
a.信息指示
经过社**长期的发展与培养,人们对色彩已经有相对成熟的认知,色彩能够帮助产品来传递信息,例如绿色是“同意”的意思、红色是“反对”的意思、橙**色是“警告”的意思,最典型的案例就是红绿灯。

在界面设计中我们需要在图形化的基础上结合色彩更好的准确的传递信息,引导用户。

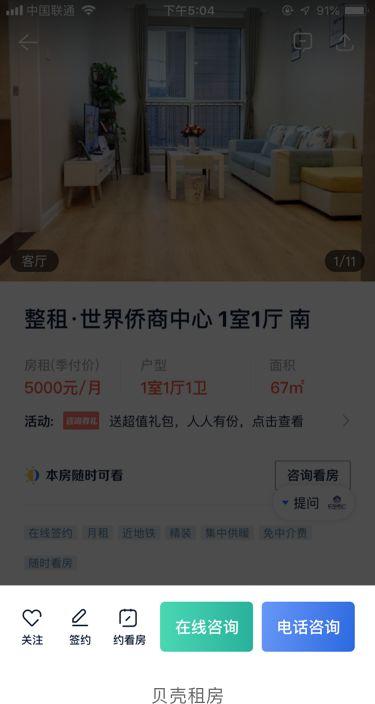
例如贝壳租房的详情页中的底部操作栏,“在线咨询”和“电话咨询”按钮通过添加背景色来引导用户点击。
b.建立印象
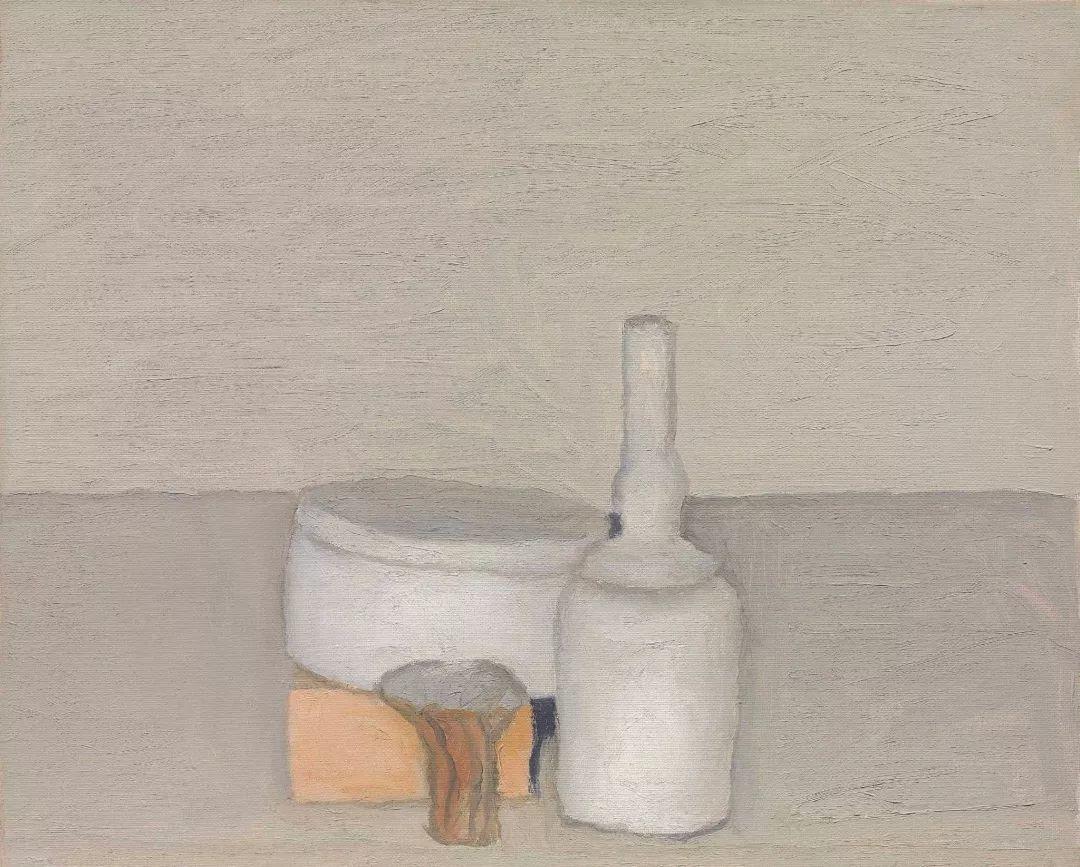
色彩往往能给人建立第一印象的重要因素,例如我们经常听到这个界面的“配色”很高级,或者这个界面看起来很干净等等,都是色彩为用户的建立的第一印象。例如莫兰迪的画作:

Giorgio Morandi
例如每日故宫的界面设计,设色典雅,整体色调极为融合,给人一种温润、典雅的感觉。

最后我们再回顾一下我们讲的四个心理学定律:
设计法则: Fitts’ Law / 菲茨定律(费茨法则)https://dwz.cn/hsQgzJ9O
百度百科-费茨定律 https://dwz.cn/lh2IgJPi
百度百科-格式塔心理学 https://dwz.cn/s8qz8Vjp
UI设计中的格式塔原则 https://dwz.cn/m6ZSYFED
大产品小细节!5分钟了解格式塔原则 https://dwz.cn/WOQEbsX1
本文由 @ 姜正 原创发布于人人都是产品经理。未经许可,禁止转载
题图来自Unsplash,基于CC0协议