时间: 2021-07-30 10:13:47 人气: 11 评论: 0
用户体验地图能在做产品设计时,更好的帮助参与的每一位成员更好的了解产品,更好的掌握产品的大局观,共同创造出好的产品。

用户体验地图是从用户的视角出发,去理解用户、产品或者服务交互的一个重要的设计工具。
也可以说是以可视化的形式,来表现一个用户使用产品或者接受服务的体验情况,从体验的过程中来发现用户在整个体验过程中的问题点与情绪点,以此来从中提取出产品的优化点,方便对产品进行迭代,从而保证良好的用户体验。
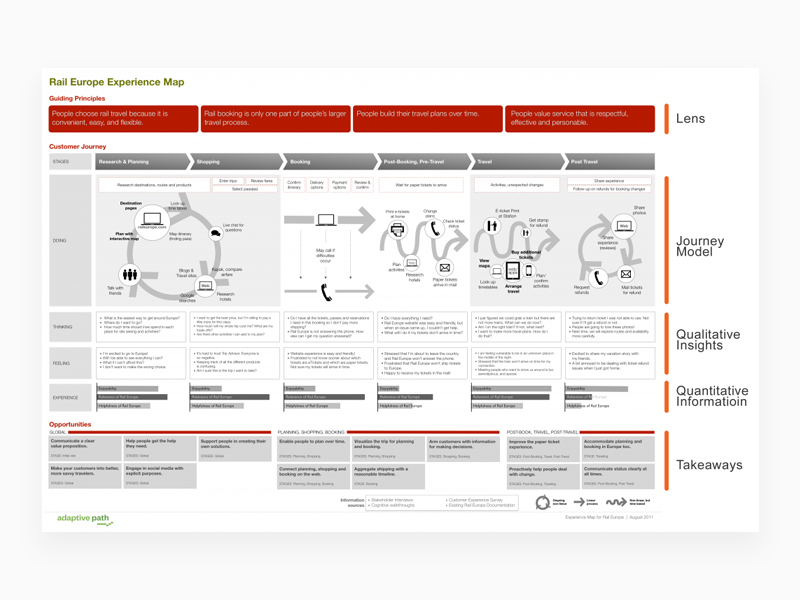
Chris Risdon绘制的欧洲铁路购票的体验地图。

图**来源于:网络
上图中是欧洲铁路公司整个体验地图的一部分。欧洲铁路公司是一家美国经销商,为北美旅客提供一个独立预订火车票去欧洲各地的平台,而无需用户去网站预定。他们已经拥有了一个良好体验的网站和一个屡获殊荣的咨询中心,但他们希望通过所有接触点来优化用户使用过程,这样可以让他们更全面地了解,他们应该专注的投资,设计和技术资源。
整体的“诊断”评价系统,包含一系列的重点举措,体验地图只是其中派生的一部分。体验地图帮助建立同理心图,来理解随着时间和空间的推移,用户与欧洲铁路公司服务系统交互时接触点的变化。
在这张体验地图中采用了五个关键组成一个体验地图,一个体验地图可以直观的表示用户操作流、期望、特定的目标、用户情绪状态和整体的体验点,做到整体把控和评估产品体验。


其中包括,人群(产品的用户是哪一类人)、 用户的需求(用户想得到什么)、 路径(在某特定的场景下体验的整体过程) 、接触点 (产品与人或人与服务接触的关键点)、行为(用户的行为是什么样的?)、情绪 (体验过程中的感受心情) 、机**点 (过程中可以突破的点,可以成为特色的地方)、 解决方案 (解决用户在体验过程的痛点)、 问题 (解决用户在体验过程的痛点)。


在准备开始绘制用户体验地图的时候,我们应该要确立用户群体 / 确定产品目标 / 了解用户目标,并作出用户画像。
举例1:

上图为使用OFO进行骑行的用户体验地图,那我们看看作为一名视觉设计师应该关注哪部分的流程。

我们的聚焦点应在上图的这几个部分:

所以当绘制完用户体验地图后,应该再绘制一份视觉设计师看的版本,我们设计师主要关注的视觉的触点。
(1)定量方法(产品方向)
我们在行为和情绪上一般**使用问卷法、后台数据分析法,而在需求和问题上一般**使用焦点小组、访谈法、观察法、日志法和田野调查,下面就为大家来解释下这些方法。
(2)注意事项(5要点)
(3)团队人员的合理搭配
将公司或者团队的PM、RD、运营、Leader等过来,详细的描述这一份用户体验地图,聆听他们的反馈。
(4)在分析用户问题上
分为四个等级:ABCD,在对优先级进行排列的同时应该,考虑到产品在每个阶段的侧重点,根据不同的进度和情况,来对优先级进行排列,帮助我们整理问题和提炼最核心的一些体验问题,区分问题还能帮助我们更好的把握产品的优化方向。

视觉设计师的任务是什么?
是有效的传达出产品的信息、简洁并且优雅的传达、通过视觉设计制造出愉悦的用户体验。用户在很多的场景下都可能接触到企业的产品或者是服务,这个服务接触带给用户的感受更多是偏向于视觉感知方面的。
所以我们需要尽可能的列举出企业的产品或者服务与用户可能产生接触的场景、服务触点,再根据服务触点延伸出相关的“视觉触点”,用来梳理出我们需要输出的视觉产物,做出相对应的查漏补缺和优化,输出指导企业的品牌建设工作。而用户体验地图就很适合作为这样的工具。

整体性:系统性地规划品牌的视觉统一化工作,提升品牌建设工作的全面性和完整度。也可以避免未来工作中不同的品牌 / UI / 运营设计师对于品牌概念的理解不同而带来的设计出入。

OFO,以年轻人为主的共享骑行产品,无论是在品牌/运营/UI的设计上,都能让人感觉时尚、年轻、阳光、且有亲和力。
(1)品牌设计

作者:JAN Creation 减艺设计
(2)UI设计

(3)运营设计

图**来源于:网络
网易考拉,以高品质商品为主的电商购物产品,无论是在品牌/运营/UI的设计上,都能让人感觉明快、高品质、精彩、智慧。
(1)品牌设计

作者:Plus_X
(2)UI设计

(3)运营设计


在一开始的初级设计师阶段(也就是1.0阶段),我们需要从交互设计师手中接过交互设计稿,来对它进行气质进行改造,做出独特的视觉设计,也就是将其翻译为高保真稿。然后再与开发同学进行对接,也要保持视觉走查,以防实际效果与预期效果的不符。
在这个1.0阶段我们的表现力和创造力,是最为主要的,如何去做出差异化?
这是这个阶段的设计师需要考虑的,在这个APP设计趋同的大浪潮下,你如果能够做出不一样的设计,那么你则可以一鸣惊人,从众多水平相当的设计师中脱颖而出,这时你便可以考虑进入下一个阶段,也就是2.0。

在高级设计阶段(即2.0阶段),这时候你就需要拥有更好的产品思维和逻辑能力,不仅仅只是从交互设计师拿到交互设计稿,直接上手开做。
在这之前,你需要开始了解产品的业务定位、用户人群、产品目标、当前的问题、未来的迭代等,需求方这时候就成你的主要对接对象,需要你具备拆解需求、采集用户的需求、扩展业务、能进行设计验证的能力,能将产品的气质和品牌贯穿于整个产品(UI/运营/品牌),设计是怎么推导的,现在就不是仅仅只在停留在好看的层面上了,毕竟设计师不是画师,而是解决问题的。
我们在做了某个设计后,就要去关注它的变化了,看看用户的反馈、商业转化率等等,这都是为你的下一次设计迭代做的参考。
相信一开始,大家作为一名视觉设计师很容易出现两种情况:
这时就需要设计师转变自己的思维,更深层次的理解自己设计的产品,拥有全面的用户体验思维。从功能设计与视觉设计中寻找到一个平衡点,不做过于形式化或者功能化的设计,并和不同的人群交流,从中改善设计方法,不断的提升自我。
一个完整的用户体验地图不是设计师一个人能完成的,需要团队成员、客户、利益者共同来参与,用户体验地图能让大家参与其中,并思考用户的问题和需求,从而能帮助设计师实现平衡用户、技术、商业三者之间的关系,帮助产品的设计目标提供最为有效的解决方案,使得产品的商业价值最大化,并且设计出一个更贴近用户需求的产品。
产品设计的目标是设计出有用、可用、满意、高效的产品;而“用户体验地图”是一种在用户体验设计领域常用的工具方法,其产出的形式可以根据项目情况和设计目标灵活变化。提高产品页面的转化率和品牌影响力,有利于打造产品的品牌形象。
对于产品经理、交互设计师来说,则可以更加全局直观地看到产品的服务过程,从中找到设计机**点。对于项目中的其他成员来说,便可以快速进入项目并掌握全局,清晰地看到每个服务环节相对应的设计点。体验地图像是一种神奇的整理术,帮助设计师们在无序繁多的需求任务中化繁为简,理清头绪。运用好“体验地图”,抓住一切的设计机**点。
请记住,视觉设计永远不止好看这么简单,设计应该是理性+感性的结合。
《让一切可见–视觉设计师如何运用“体验地图”工具》:cdc.tencent.com
《SCARP-视觉设计师应该拥有的体验思维——收藏夹升级阶段性思考心得》:www.aliued.cn
本文由 @Chris 原创发布于人人都是产品经理。未经许可,禁止转载。
题图来自 Unsplash,基于CC0协议。