时间: 2021-07-30 10:13:53 人气: 18 评论: 0
本篇教程将展示如何制作悬浮按钮特效,enjoy~ ^_^


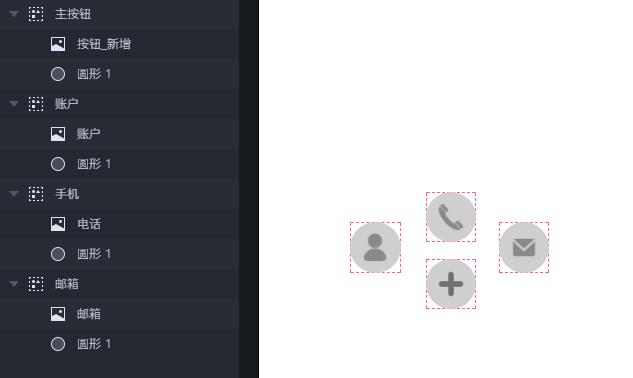
如下图所示:

在上图中,我们已经将点击“主按钮”后,3个子按钮(账户、手机、邮箱)展开时的位置排列完成,并且记录下了子按钮的位置坐标。
账户(X:115 / Y:439)、手机(X:197 / Y:409)、邮箱(X:262 / Y:439)。

由于默认状态下,子按钮时隐藏的(其实就是层位置上处于主按钮下方),我们需要将4个按钮坐标全部修改成一致X:190 / Y:475。
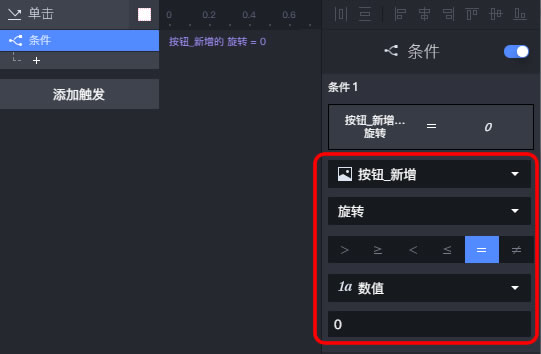
下一步我们创建动作,选择“主按钮”图层,创建“单击”的触发动作,然后添加“条件”的参数,这里我们条件基准选择“按钮_新增”,类型选择“旋转”,判断选择“=”,并且设置参数值为“0”。

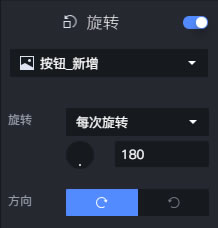
下一步创建主按钮点击的动效,选择“按钮_新增”图层,添加“旋转”参数,设置“每次旋转”,值为“180”度,旋转方向“顺时针”,意思是每次点击主按钮时,“按钮_新增”元素,顺时针选择180度。

下一步创建点击主按钮后,子按钮的移动动效,依次选择3个子按钮,分别为3个按钮添加“移动”的参数,并且将参数值设置为:账户(X:115 / Y:439)、手机(X:197 / Y:409)、邮箱(X:262 / Y:439)。

设置完成后,我们就完成了点击主按钮后,展现子按钮的动效。
下一步,我们完成再次点击“主按钮”,子菜单收回的特效。
在“单击”的触发动作下,添加新的“条件”的参数,这里我们条件基准依然选择“按钮_新增”,类型选择“旋转”,判断选择“=”,并且设置参数值为“180”。
这里设置180的意思表示:当“按钮_新增”这个元素当前旋转值为180时,调用下方的动作。

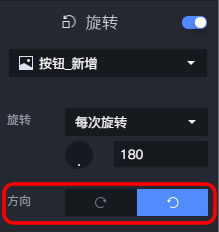
接着我们选择“按钮_新增”图层,添加“旋转”参数,设置“每次旋转”,值为“180”度,旋转方向“逆时针”,意思是每次点击主按钮时,“按钮_新增”元素,逆时针选择180度。

然后依次对3个子菜单添加“移动”的参数,并且将移动后的值设置为X:190 / Y:475。
完成上述设置,我们看一下最终的效果。

https://pan.baidu.com/s/11IuP2aez8VmyyCXGA_Moag
作者:ZQZ原型师,专注原型设计/交互设计
本文由 @ZQZ原型师 原创发布于人人都是产品经理,未经许可,禁止转载。
题图来自 Unsplash,基于CC0协议。