时间: 2021-07-30 10:13:55 人气: 0 评论: 0
本篇文章展示了如何实现“完成点击删除按钮后,列表自动更新”的效果。

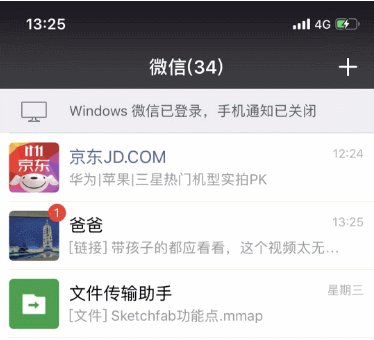
在上一篇教程中,与大家分享了微信列表滑动显示删除按钮的效果。
今天进一步完善删除特效,我们将向大家展示,如何实现“完成点击删除按钮后,列表自动更新”的效果。

PS: 本教程将在上一篇教程源文件的基础上继续进行。文件可以在上一篇教程中下载,也可以直接点击这里直接下载:https://pan.baidu.com/s/1zpVeHD9AUIrr96hRBbrpFQ
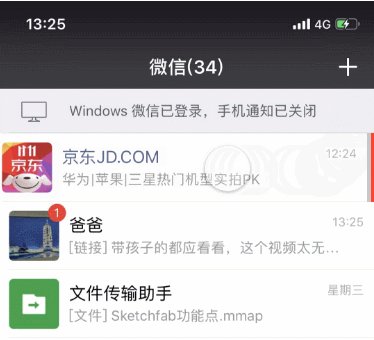
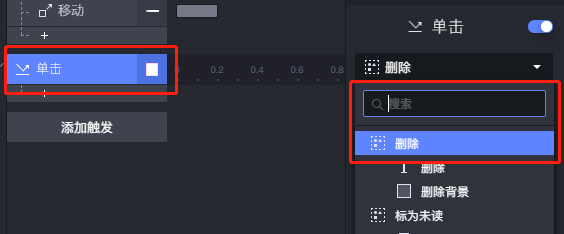
1. 创建“单击”触发条件,并且将对应图层选择“删除”图层。

2. 在左侧图层面板,选择“删除图层”,点击加号按钮,添加“大小”选项,并且将“变换方式”设置为“大小”,“大小”尺寸设置为“175×69.1”。

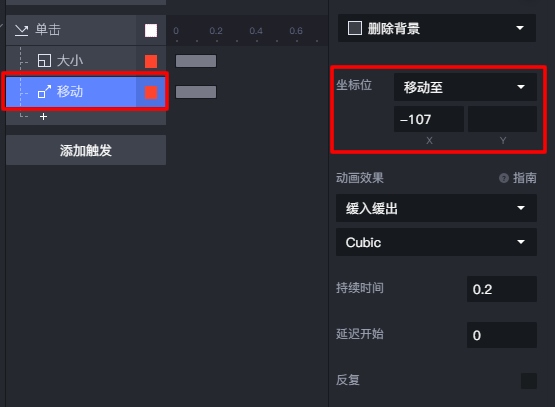
3. 接着我们同样选择“删除图层”,添加“移动”选项,并且将“坐标位”设置为“移动至”,将参数设置为-107。因为原删除按钮的背景大小为67.78,变形后大小为175,所以2者差值大约107。

4. 此时,点击按钮时,按钮背景放大的特效已完成。接着我们对文字的显示特效进行设置,即点击按钮后“删除”字样变换为“确认删除”。所以我们添加2个透明度的参数完成文字变化的特效。
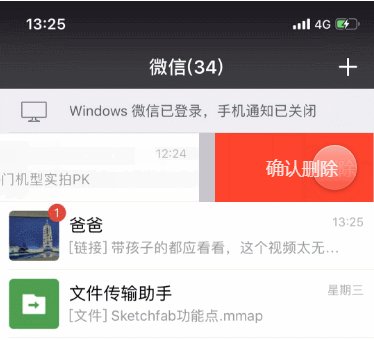
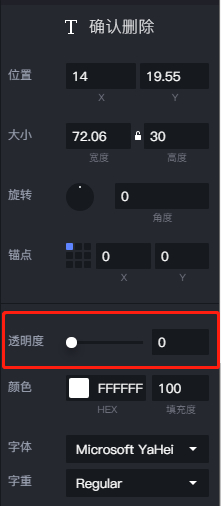
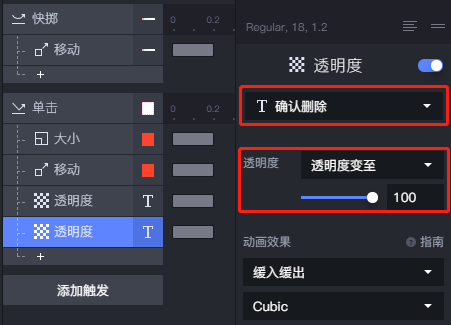
5. 首先我们添加新的图层,用于显示“确认删除”字样,并且将该图层默认透明度修改成0。

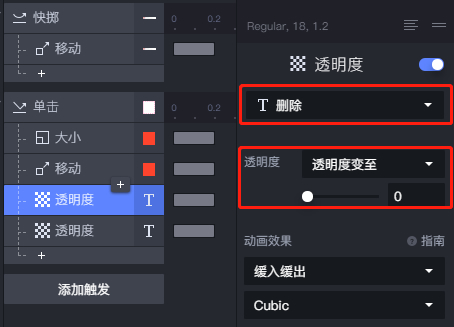
6. 然后我们点击左侧图层中的“删除”图层,然后添加“透明度”选项设置,并且将透明度设置为0。同样,将新增的“确认删除”图层,添加“透明度”选项设置,并且将透明度设置为100。


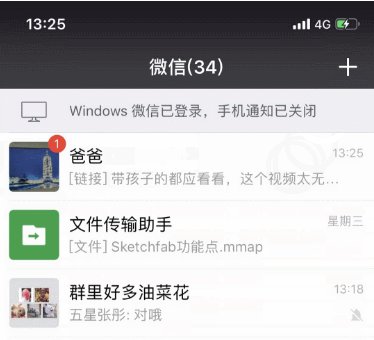
7. 下面我们接着完成点击“确认删除”按钮后,聊天记录被删除,聊天列表更新的特效为了实现这以效果,我们将对“确认删除”进行设置,点击按钮后,“聊天记录+标记未读+确认删除”被隐藏,列表上移实现更新效果。
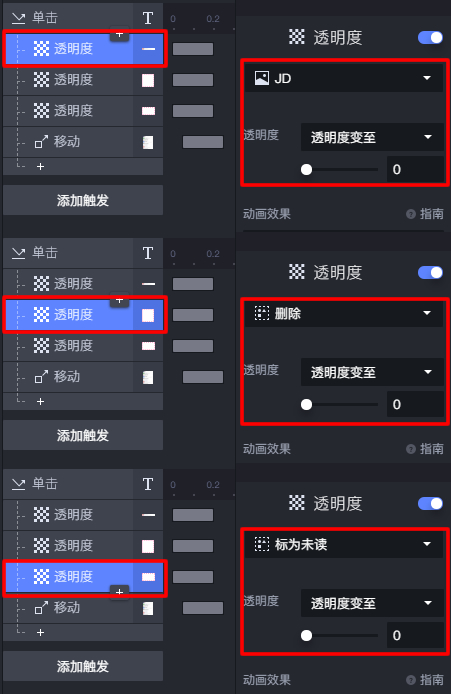
8. 我们选择“确认删除”图层,新创建一个“单击”触发效果,我们为“JD图层、删除容器层、标记未读容器层”分别创建三个“透明度”的选项设置,并且将透明度值都修改成0。


9. 最后我们为“列表”层添加一个移动的动效,并且将移动至的坐标值修改为X:0/Y:132.29。
至此,我们完成了微信列表页面,滑动出现删除按钮,点击删除按钮,列表更新的整个特效的制作过程。
本次教程源文件下载地址:https://pan.baidu.com/s/1GtqWxosNy3Q2zgMjV9mW**
如果大家对交互设计比较感兴趣,可以订阅我的专栏,我将**不定期的更新教程,欢迎大家与我交流。
本文由 @ioioi 原创发布于人人都是产品经理,未经许可,禁止转载。
题图来自 Unsplash,基于CC0协议。