时间: 2021-07-30 10:14:00 人气: 18 评论: 0
本文是iOS 12 人机交互指南系列篇的总结篇,一起来看看~

iOS界面交互设计规范指南,整体按主题共划分为10个章节,每个章节下又细分不同小节;不同章节侧重点自然是迥异,斯认为所面向读者身份也有偏重。
如:第二章所描述的APP整体架构,产品经理便可做深入研究;而第三章的交互模块,当属交互设计师领域范畴;第五章的视觉设计及第六章的图标图像,则非常标准化的阐述了像素级的设计规则,UI设计师可奉为圭臬。
以下一一道来:
苹果官方直接以iOS命名,用两篇文章为iOS整体设计风格及设计原则定下了基调。其中主题一文,可概括为三大设计原则和六大基本特性。
三大设计原则有:清晰、遵从和深度。
相较于三大设计原则,六大基本特性则更具像化。文中分别从美学完整性、直接操作性、隐喻性、一致性、反馈性和用户控制性进行了描述。
相较于上篇文章,基本界面元素一文则要简单具体许多,三大基本的界面元素,构成了一个应用表现层面的所有。
栏、导航栏、搜索栏、状态栏、标签栏、工具栏,第七章有分别的详细描述;视图、警告框、图像、页面等等均为视图,第八章详细记载;控件、按钮、进度条、筛选框等等即为控件,详见下文第九章节。
以上,算是比较详细的对第一章节进行了介绍,推荐包括产品经理,交互设计师,UI设计师甚至是iOS开发工程师在内的人员均能牢记在心。
文章详细点击查看《iOS 12 人机交互指南(一):主题与基本界面元素》。

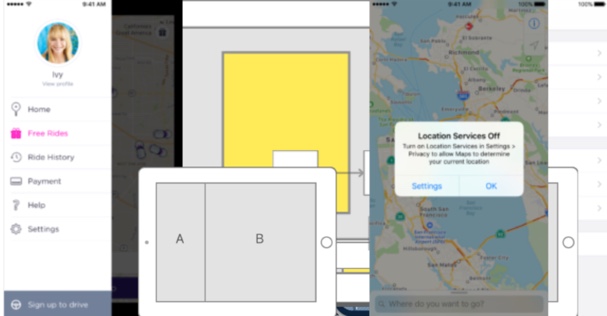
有辅助功能,加载,特殊情境状态,导航,应用启动,请求许可及设置七篇文章;整体主要讲述了APP整体性结构功能,如清晰明确告诉用户当前所处应用位置的导航,应用首次启动的启动体验,轻松有趣的加载状态,应用权限的请求许可,甚至是针对残障人士的辅助性功能。
文章详细点击查看《iOS 12 人机交互指南(二):App架构(Accessibility)》。

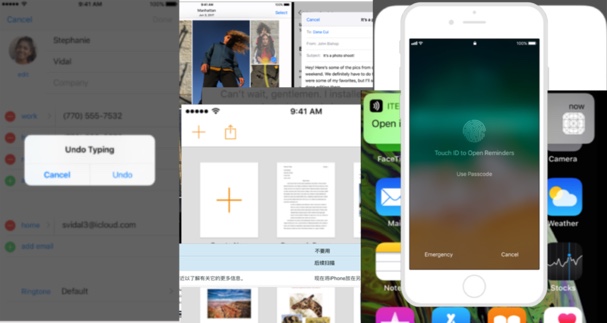
内容章节比较多,共有3D触摸、音频、身份认证、数据输入、拖拽、反馈、文件处理、手势操作、近场通信及撤销重做。建议此部分可以有目的性的侧重摘选相关章节进行阅读,如:拖拽、反馈、数据输入等比较常用,剩余部分可通读后于后期有具体需求时再做翻阅即可。
文章详细点击《iOS 12 人机交互指南(三):交互(User Interaction)》。

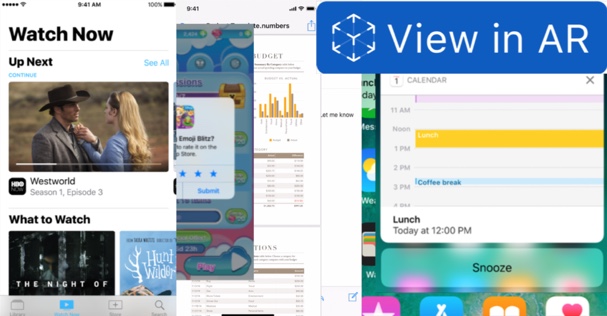
顾名思义偏重讲述的即为系统功能,共计有虚拟现实、多任务、通知、打印、快速查看、评分评论、截屏、电视八个章节,推荐只需关注通知及评分评论两个章节即可。
文章详细点击《iOS 12 人机交互指南(四):系统功能(System Capabilities)》。

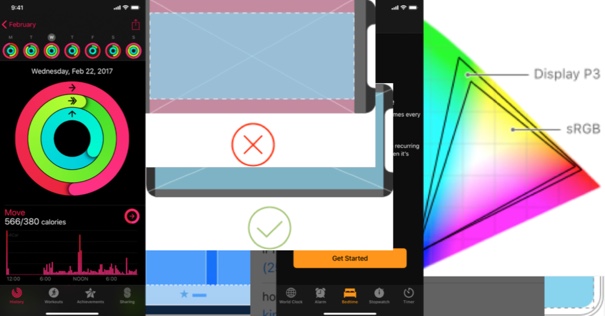
强烈建议UI设计师熟读烂记,七篇文章,从页面适配及布局、动画、品宣、颜色、术语、字体到视频。均非常具体的在视觉设计层面进行了详细的描述,其中更是有像素级别的明确设计规范。另外值得一提的是第一个页面适配及布局小节,建议iOS开发工程师也可做阅读,一定**有所收获。
文章详细点击《iOS 12 人机交互指南(五):视觉设计(Visual Design)》。

整个章节分别从图像大小和分辨率、应用图标、自定义图标、启动页以及系统图标五篇文章,详细具体的阐述了整个设计规范中图标图像等像素级别的设计要求。而值得注意的是,苹果官方将启动页一文也放置于此章节中,并且着重对作为应用刚开始启动至首屏间承载过渡功能的启动页进行了说明。
说到此处,有必要统一下叫法,目前行业内比较通用的几个页面有引导页、启动页以及广告页。
文章详细点击《iOS 12 人机交互指南(六):图标图像(Icons and Images)》。

应用三大基本界面元素之一,对于栏的统一定义值得明确提出,导航栏、搜索栏、状态栏、标签栏、工具栏;此为苹果官方所定义的五大栏的概念。而行业内除去此五类所述栏的概念,均为凭自身理解所引入的概念,建议以上述苹果官方定义为准。
文章详细请点击《iOS 12 人机交互指南(七):栏(Bars)》。

应用三大基本界面元素之一,也是所承载内容最多的元素,基本可以理解为应用所有表现层面的内容均以不同形式的视图加以呈现。视图章节内容丰富,共计包含功能表单、活动视图、警告框、集合、图像视图、地图视图、页面、浮层、滚动视图、分列视图、表格视图、文本视图以及网页视图在内的十三个视图。
各篇文章分别以不同形式的视图,阐述了对于不同类型内容所应使用的适合的视图,以及具体的使用方式和事项。此处建议包括产品经理,甚至是iOS开发工程师在内的各相关角色人员,均能细细品味。
文章详细点击《iOS 12 人机交互指南(八):视图(Views)》。

三大基本界面元素的最后一个,可以理解为控件是构成应用的各种细小零部件。如按钮、编辑菜单、标签、页面控件、筛选框、进度指示器。**新控件、分段控件、滑动条、调数器、开关、文本输入框;文章囊括了所有应用程序设计,以及开发的过程中所应用到的控件。
整体文章可从两个层面理解:
文章详细点击《iOS 12 人机交互指南(九):控件(Controls)》。

相较于前九章,第十章更多的讲述的是整体iOS系统层面不同应用间的交互及扩展。应用程度较低,可做简要查看。
文章详细点击《iOS 12 人机交互指南(十):扩展功能(Extensions)》。
以上,便是iOS12交互设计规范的全部内容;本不是细腻之人,也非设计师之行列。权当抛**引玉,欢迎反馈交流。
最后以个人产品生涯奉之圭臬的一句话结束此文,我心有猛虎,细嗅蔷薇。
iOS 12 人机交互指南(二):App架构(Accessibility)
iOS 12 人机交互指南(三):交互(User Interaction)
iOS 12 人机交互指南(四):系统功能(System Capabilities)
iOS 12 人机交互指南(五):视觉设计(Visual Design)
iOS 12 人机交互指南(六):图标图像(Icons and Images)
iOS 12 人机交互指南(十):扩展功能(Extensions)
本文由 @沸腾 原创发布于人人都是产品经理。未经许可,禁止转载
题图来源于网络