时间: 2021-07-30 10:14:04 人气: 11 评论: 0
要想发布一款能够位于App Store排行榜之首的产品,产品在质量和功能上的高标准表现是必不可少的,而为了达到这种高度,我们应该如何做呢?本文主要讲述的是 iOS 12 界面交互设计指南中的栏的部分,一起来看看~

导航栏显示在状态栏下方的应用程序屏幕顶部,可以通过一系列分层屏幕进行导航。当显示新屏幕时,通常标有前一屏幕标题的后退按钮显示在栏的左侧。有时,导航栏的右侧包含一个控件,如“编辑”或“完成”按钮,用于管理活动视图中的内容。
在拆分视图中,导航栏可能**显示在拆分视图的单个窗格中。导航栏是半透明的,可以具有背景色调,并且可以配置为在键**在屏幕上,发生手势或视图调整大小时隐藏。

在显示全屏内容时,请考虑暂时隐藏导航栏:
当您想要关注内容时,导航栏可能**分散注意力,暂时隐藏栏以提供更加身临其境的体验。查看全屏照**时,照****隐藏导航栏和其他界面元素。如果您实现此类行为,请让用户使用简单的手势(如点按)恢复导航栏。
(1)考虑在导航栏中显示当前视图的标题
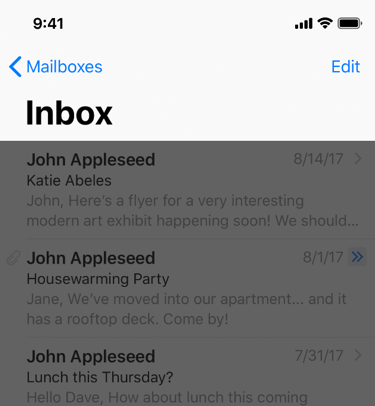
在大多数情况下,标题可以帮助人们理解他们正在看什么。但是,如果标题导航栏看起来多余,则可以将标题留空。例如:Notes没有标题当前注释,因为第一行内容提供了所需的所有上下文。

标准名称

大标题
(2)当您需要特别强调上下文时,请使用大型标题
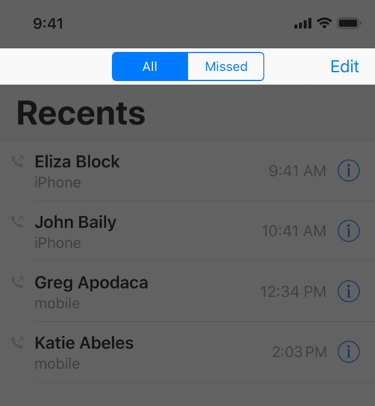
在某些应用程序中,大型标题的大而粗体的文本可以帮助人们在浏览和搜索时定位。例如:在选项卡式布局中,大型标题可以帮助澄清活动选项卡,并在用户滚动到顶部时通知用户。Phone使用这种方法,而Music使用大型标题来区分内容区域,如:专辑、艺术家、播放列表和广播。
当用户开始滚动内容时,大标题将转换为标准标题。大型游戏在所有应用程序中都没有意义,绝不应与内容竞争。尽管Clock应用程序具有选项卡式布局,但不需要大型标题,因为每个选项卡都具有独特的可识别布局。
(1)避免拥挤太多控件的导航栏
通常,导航栏应该只包含视图的当前标题,后退按钮和一个管理视图内容的控件。如果在导航栏中使用分段控件,则栏不应包含标题或除分段控件之外的任何控件。
(2)使用标准后退按钮
人们知道标准后退按钮可以让他们回溯信息层次结构。但是,如果您实现自定义后退按钮,请确保它仍然看起来像后退按钮,行为直观,与您的界面的其余部分匹配,并在整个应用程序中始终如一地实施。如果将系统提供的后退按钮V形图标替换为自定义图像,也可以提供自定义蒙版图像。iOS使用此蒙版在过渡期间为按钮标题设置动画。
(3)不要包含多段面包屑路径
后退按钮始终执行单个操作,返回上一个屏幕,如果您认为人们可能在没有当前屏幕的完整路径的情况下迷路,请考虑展平应用的层次结构。
(4)给文本标题按钮足够的空间
如果导航栏包含多个文本按钮,则这些按钮的文本可能**一起运行,从而使按钮难以区分。通过在按钮之间插入固定的空格项来添加分隔。
(5)考虑在导航栏中使用分段控件来展平应用程序的信息层次结构
如果在导航栏中使用分段控件,则只在层次结构的顶层执行此操作,并确保在较低级别选择准确的后退按钮标题。

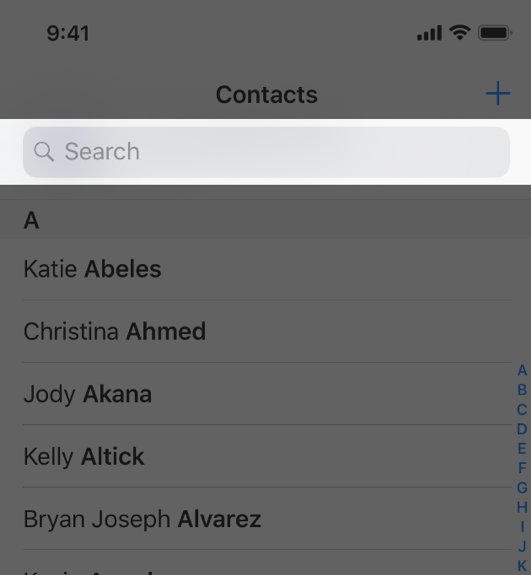
搜索栏允许人们通过在字段中键入文本来搜索大量值,搜索栏可以单独显示,也可以在导航栏或内容视图中显示。当在导航栏中显示时,搜索栏可以固定到导航栏,以便始终可以访问,或者可以折叠直到用户向下滑动以显示它。

使用搜索栏而不是文本字段来实现搜索,文本字段没有人们期望的标准搜索栏外观。
启用“清除”按钮,大多数搜索栏都包含一个清除该字段内容的清除按钮。
适当时启用“取消”按钮,大多数专用搜索栏都包含一个取消按钮,可立即终止搜索。

清除按钮

取消按钮
如有必要,请在搜索栏中提供提示和上下文。搜索栏的字段可以包含占位符文本,如“搜索服装,鞋子和配件”或简单地“搜索”,作为搜索上下文的提醒。带有适当标点符号的简洁单行提示,也可以直接显示在搜索栏上方以提供指导。股票使用提示,让人们知道他们可以输入公司名称或股票代码。

占位符文本

介绍性文字
考虑在搜索栏下方提供有用的快捷方式和其他内容,使用搜索栏下方的区域可以帮助人们更快地获取内容。例如:Safari**在您点按搜索字段后立即显示您的书签。选择一个向右转,不输入任何搜索字词。当您在搜索字段中键入时,股票**显示结果列表。无需再键入任何字符即可随时点按一个。
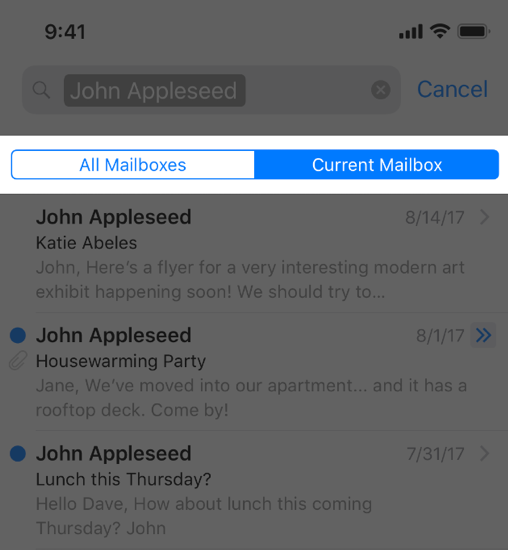
可以将范围栏添加到搜索栏以让人们优化搜索范围。

有利于改进搜索结果,包括范围栏。当有明确定义的类别可供搜索时,范围栏可能很有用。但是,最好改进搜索结果,因此不需要确定范围。
状态栏出现在屏幕的上边缘,显示有关设备当前状态的有用信息,如:时间、移动电话运营商、网络状态和电池电量。状态栏中显示的实际信息,因设备和系统配置而异。
(1)使用系统提供的状态栏
人们希望状态栏在整个系统范围内保持一致,请勿使用自定义状态栏替换它。

灯状态栏

黑暗状态栏
(2)使用您的应用程序设计协调状态栏样式
状态栏的文本和指示器的视觉样式可以是浅色或深色,可以针对您的应用进行全局设置,也可以针对不同的屏幕单独进行设置。黑暗状态栏的效果远远高于浅色内容,而明亮状态栏的效果远远高于深色内容。
(3)状态栏下隐藏的内容
默认情况下,状态栏的背景是透明的,允许下方的内容显示。保持状态栏可读,并不暗示其背后的内容是交互式的。
有几种常见的技术可以做到这一点:
(4)在显示全屏媒体时,请考虑暂时隐藏状态栏
当用户尝试关注媒体时,状态栏可能**分散注意力,暂时隐藏这些元素以提供更加身临其境的体验。例如:当用户浏览全屏照**时,“照**”应用**隐藏状态栏和其他界面元素。
(5)避免永久隐藏状态栏
如果没有状态栏,用户必须离开您的应用以检查时间或查看他们是否有Wi-Fi连接。让人们通过使用简单,可发现的手势重新显示隐藏的状态栏。在“照**”应用中浏览全屏照**时,只需点按一次即可显示状态栏。
(6)使用状态栏表示网络活动
当您的应用使用网络时,尤其是长时间操作时,请显示网络活动状态栏指示器,以便人们知道正在进行活动。
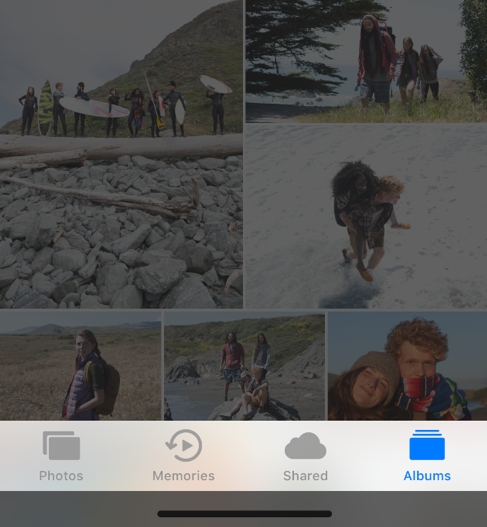
标签栏显示在应用程序屏幕的底部,可以在应用程序的不同部分之间快速切换。标签栏是半透明的,可以具有背景色调,在所有屏幕方向上保持相同的高度,并且在显示键**时隐藏。标签栏可能包含任意数量的标签,但可见标签的数量因设备大小和方向而异。
如果由于水平空间有限而无法显示某些选项卡,则最终的可见选项卡将变为“更多”选项卡,从而在单独的屏幕上显示列表中的其他选项卡。

(1)使用标签栏在应用级别组织信息
标签栏是展平信息层次结构,并同时提供对多个对等信息类别,或模式的访问的好方法。
(2)严格使用标签栏进行导航
标签栏按钮不应用于执行操作,如果需要提供对当前视图中的元素起作用的控件,请改用工具栏。
(3)避免使用太多标签
每个附加选项卡都**缩小用于选择选项卡的可点击区域,并增加应用程序的复杂性,从而使查找信息变得更加困难。虽然“更多”选项卡可以显示额外的选项卡,但这需要额外的点击,并且空间使用率很低。仅包含基本选项卡,并使用信息层次结构所需的最少选项卡。
选项卡太少也可能是一个问题,因为它可能**使您的界面显示为断开连接。通常,在iPhone上使用三到五个标签。iPad上还有一些是可以接受的。
(4)当功能不可用时,请勿删除或禁用选项卡
如果选项卡在某些情况下可用但在其他情况下不可用,则应用程序的界面将变得不稳定且不可预测。确保始终启用所有选项卡,并解释选项卡内容不可用的原因。例如:如果iOS设备上没有歌曲,则音乐应用中的“我的音乐”选项卡**说明如何下载歌曲。
(5)始终在附加视图中切换上下文
要保持界面可预测,选择选项卡应始终影响直接连接到选项卡栏的视图,而不是影响屏幕上其他位置的其他视图。例如:选择拆分视图左侧的选项卡不应导致拆分视图的右侧突然更改,选择弹出窗口中的选项卡不应导致弹出窗口后面的视图发生更改。
(6)确保标签栏图标在视觉上一致且平衡
系统为常见用例提供了一系列预定义图标。
(7)使用徽章进行不显眼的沟通
您可以在选项卡上显示徽章,包含白色文本和数字或感叹号的红色椭圆,以指示新信息与该视图或模式相关联。
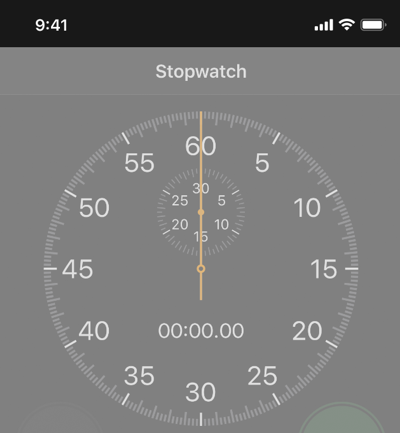
了解标签栏和工具栏之间的区别非常重要,因为这两种类型的栏都显示在应用程序屏幕的底部。选项卡栏允许用户在应用程序的不同部分之间快速切换,例如:Clock应用程序中的Alarm、Stopwatch和Timer选项卡。工具栏包含用于执行与当前上下文相关的操作的按钮,例如:创建项目、删除项目,添加注释或拍照,标签栏和工具栏永远不**出现在同一视图中。
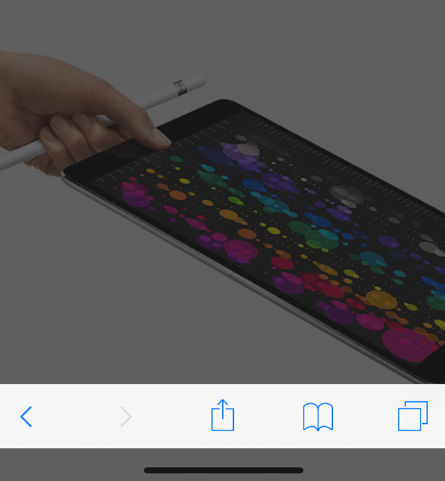
工具栏显示在应用程序屏幕的底部,其中包含用于执行与当前视图或其中内容相关的操作的按钮。工具栏是半透明的,可能具有背景色调,并且当人们不太可能需要它们时经常隐藏。例如:在Safari中,当您开始滚动页面时,工具栏**隐藏,因为您可能正在阅读。您可以通过点击屏幕底部再次显示它。当键**在屏幕上时,工具栏也**隐藏。

(1)提供相关工具栏按钮
工具栏应包含在当前上下文中有意义的常用命令。
(2)考虑图标或文本标题按钮是否适合您的应用
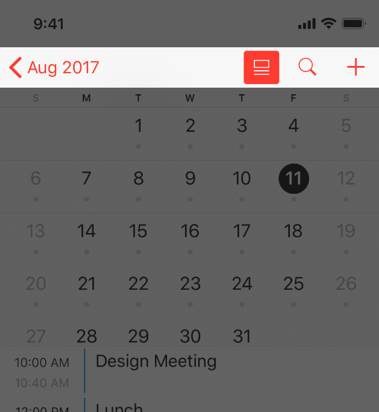
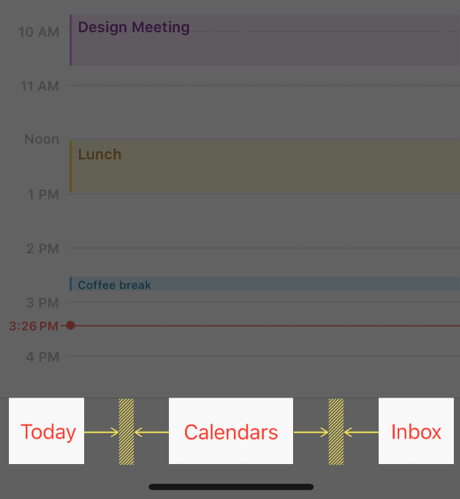
当您需要三个以上的工具栏按钮时,图标效果很好。如果您有三个或更少的按钮,文本有时可以更清晰。例如:在日历中,使用文本是因为图标**令人困惑,文本的使用还允许“收件箱”按钮显示日历和事件邀请的计数。
(3)避免在工具栏中使用分段控件
分段控件允许人们切换上下文,而工具栏特定于当前屏幕。如果您需要提供切换上下文的方法,请考虑使用标签栏。
(4)给文本标题按钮足够的空间
如果您的工具栏包含多个按钮,则这些按钮的文本可能**一起运行,从而使按钮难以区分。通过在按钮之间插入固定空间来添加分隔。

了解工具栏和标签栏之间的区别非常重要,因为这两种类型的栏都显示在应用程序屏幕的底部。工具栏包含用于执行与当前上下文相关的操作的按钮,例如:创建项目、删除项目、添加注释或拍照。
标签栏允许用户在应用程序的不同部分之间快速切换,例如:Clock应用程序中的Alarm,Stopwatch和Timer选项卡,工具栏和标签栏永远不**出现在同一视图中。
iOS 12 人机交互指南(二):App架构(Accessibility)
iOS 12 人机交互指南(三):交互(User Interaction)
iOS 12 人机交互指南(四):系统功能(System Capabilities)
iOS 12 人机交互指南(五):视觉设计(Visual Design)
iOS 12 人机交互指南(六):图标图像(Icons and Images)
本文由 @沸腾 翻译发布于人人都是产品经理。未经许可,禁止转载
题图来源于网络