时间: 2021-07-30 10:14:15 人气: 14 评论: 0
要想发布一款能够位于App Store排行榜之首的产品,产品在质量和功能上的高标准表现是必不可少的,而为了达到这种高度,我们应该如何做呢?本文主要讲述的是 iOS 12 界面交互设计指南中的App架构部分,一起来看看~

iOS 提供了大量的辅助功能来帮助失明、失聪以及其他残疾群体。大部分以UIKit为基础的应用能够轻易地具有辅助性,让更多的用户来使用你的应用,此举可谓互联网行业对众生平等所尽微薄之力。
(1)降低透明度
通过降低透明的的方式来提高残障人士的认知度。
(2)提示音
通过提示音的方式来辅助失聪认识进行交互认知。
(3)按钮形状化
通过形状化按钮的方式提高按钮的可识别程度。
(4)为图**、图标和界面元素提供可选择的文字标签
可选择的文字标签在屏幕上是不可见的,但是他们让VoiceOver能够通过声音描述屏幕上有什么,让失明用户能够轻易地使用导航。
(5)相应辅助功能的偏好设置
如果你的应用使用UIKit来实现用户界面,文字、界面元素就**自动调整至相应辅助功能的偏好设置,譬如:加粗并且更大的文字。你的应用也应当在适当的时候检查并相应辅助功能的偏好设置,譬如:当减弱动态效果(reduce motion)的开关被打开时。采用自定义字体的应用应该力图和系统字体的辅助特性保持一致。
(6)测试应用的辅助功能
除了文字和动态效果的变化,辅助功能选项还能改变对比度,反转颜色,降低透明度以及更多。为那些需要这些功能的用户启用设置并观察你的应用将**变成什么样并且如何运作。
(7)包含隐藏式字幕和口述影像
隐藏式字母帮助失聪以及重听用户明白视频中的对话和其它音频内容,口述影像为视觉受损的用户提供了关键视频内容的口头解说。
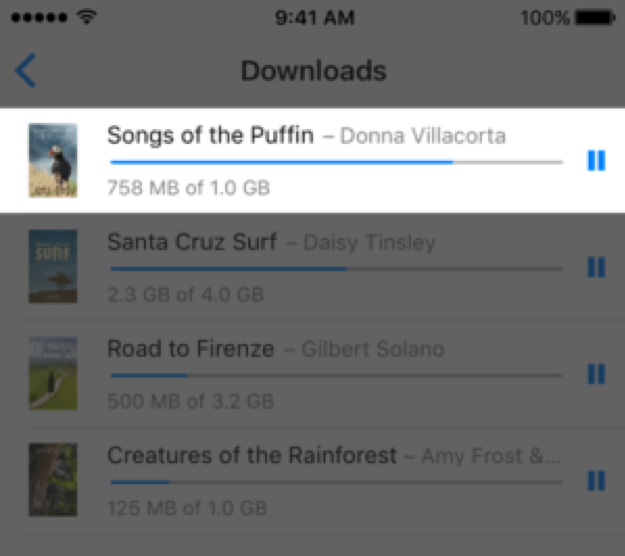
当某些内容正在加载时,一个空白或者静止屏幕**使你的应用看上去像卡死了,那么用户便自然的**感到困惑以及沮丧,最终的结果也就将导致用户离开你的应用。

(1)更清晰的去表现加载状态
至少,你需要在应用加载时去展示一个动态的加载器。如果想做得更好,那么你可以去展示当前任务明确的进度用以告知用户他们预计需要等待的时长。
(2)引导或者是娱乐用户用以填充加载时间
可以考虑展示一些游戏攻略,有趣的视频或者是一些有趣的图像。
(3)自定义加载页面
尽管标准的系统应用加载器一般来说还是不错的,但是其有时也**与应用上下文有所脱离。所以你可以考虑设计一个更符合你的游戏或者应用的自定义动画或其它元素,用以完整一个更沉浸式的用户体验。
(4)尽可能快的显示内容
不要使用户在看到他们所期望看到的屏幕内容前,就直接去等待内容的加载。立要即显示屏幕,同时用一些像文本、图像或者动画等来告诉用户当前内容还没有准备完成。并且在内容加载完成后立即取代前面所述占位元素。
如果可能的话,在后台事先加载接下来将要在屏幕出现的内容,例如:当前正在播放某个动画或者用户正在操作导航栏的某一层级或者菜单时。
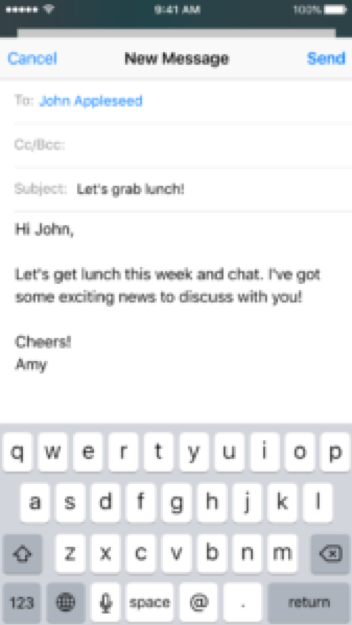
特殊情景状态通过创造一个焦点,来防止用户在完成一个任务或者关闭信息/视图之前去做其它的操作。比如:活动列表、警告框、活动视图等均存在这种特殊的情景状态。具体为当一个情景状态视图出现后,用户必须通过主动的点击按钮来进行选择(除非用户直接退出当前状态)。
有些应用即存在这类应用场景,如:正在编辑状态的日历应用或者正在添加书签的Safari应用。一个特殊场景状态视图是可以占据整个屏幕或者说上层视图的,如:浮层或者弹出框。
一个特殊场景状态视图通常包含一个“完成”按钮和一个用来退出当前状态的“退出”按钮。
警告框

状态视图

(1)尽可能少的使用特殊情景状态
一般来说,用户更喜欢没有太多限制的与应用进行交互。尽可能只有在非常紧急的需要引起用户注意,或当一个任务必须被完成或舍弃才能继续使用应用,或保持一些重要数据的时候再去考虑创造一个特殊情景状态。
(2)提供一个明显且安全的退出机制
确保用户了解到他们关闭或取消特殊情景模式可能**带来的后果。
(3)确保状态简短且高度集中
不要在你的应用中创建一另一个应用。如果一个模态任务太过复杂,用户在进入模态视图时就**看不到视他们本想执行的任务。当创建一个包含多层级视图的模态任务时请格外谨慎,因为用户可能**在多个视图中迷失并不知道如何返回。如果一个模态任务必须含有次视图,那么请提供单级的跳转路径以及清楚的完成路径,除非完成任务否则不要使用标有“完成”的按钮。
(4)恰当的时候为模式定义并设置一个标题
你也可能在视图的其它部分,提供详细描述任务的文字或是提供指导。
(5)只在需要传达关键必要信息的时候再去使用警告框
警告框干扰体验,并且需要单击才能关闭,所以必须要让用户认为这个打断是有理由的。
(6)尊重用户的通知偏好设置
在设置里,用户明确规定了他们想要如何地接受来自你应用的通知。遵循这些个人偏好,这样他们就不**想要完全地关闭来自你应用的通知推送。
(7)不要让特殊情景状态视图出现在浮层上
除了警告框,任何元素都不应该覆盖在浮出层之上。在极少数情况下,你需要让模态视图在用户完成浮出层内的任务之后弹出,那么请先关闭浮出层再展示模态视图。
(8)统一特殊情景视图与应用的视觉风格
一个模态视图可能包含一个导航栏。在这种情况下,请使用与你应用内的导航栏一样的视觉风格。
(9)选择合适的特殊情景状态视图样式
你可以使用到以下任何一种样式:
全屏,覆盖整个屏幕,通常用来进行比较复杂的特殊情景状态视图展示。

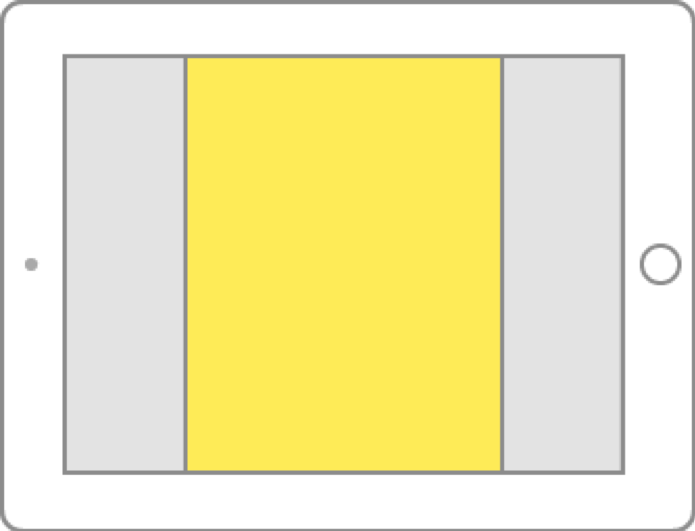
分屏,在大屏幕设备或设备横屏时遮盖下层其中一部分内容,对于未被遮盖的区域进行模糊处理避免用户与之进行交互,在小屏幕设备或竖屏时遮盖整个屏幕。

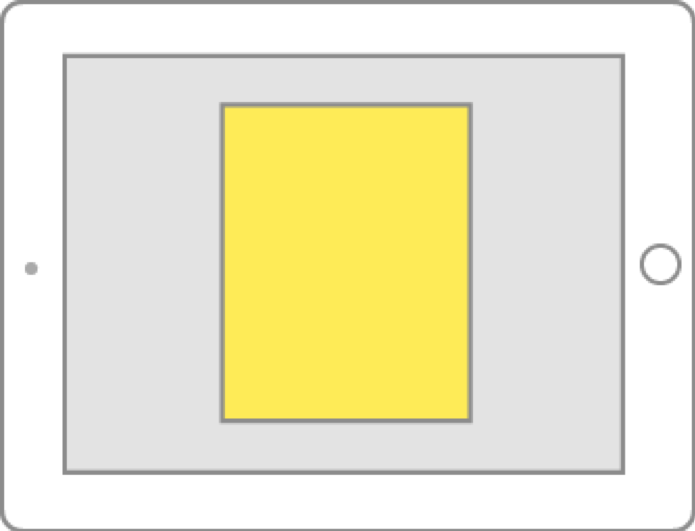
分块,通常在屏幕中心展示,键**弹出时位置可能**有所改变。所有未被遮盖的区域进行模糊处理避免用户与之进行交互,小屏幕设备中可能**直接这个整个屏幕。

等屏,与父级视图大小一致,用以在分块视图,浮出层或其它非全屏视图中进行特殊请教状态的展示。

(10)选择一个合适的显示特殊情景状态视图的过渡方式
使用与应用风格相符的过渡方式,来加强用户对当前内容转变的认知。默认的过渡方式让特殊情景状态视图垂直地从屏幕底部向上滑出,然后在被关闭时下滑。弹出样式的过渡是指当前视图水平滑出,显示出特殊情景状态视图,看起来就好像特殊情景状态视图藏在当前视图的背后。
当特殊情景状态视图被关闭时,原先的视图便重新滑回来,在你的应用内容部使用统一的特殊情景状态过渡方式。
用户通常更趋向于忽略应用的导航除非当某些操作没有达到他们预期的时候,因此我们的工作也更趋向于在不被引起注意的前提下去设计一个结构清晰,目的明确的导航。导航应该要显得自然以及熟悉,而且不应该抢走主页面的风头亦或是主导应用。
对于iOS来讲,主要有三种风格的导航:
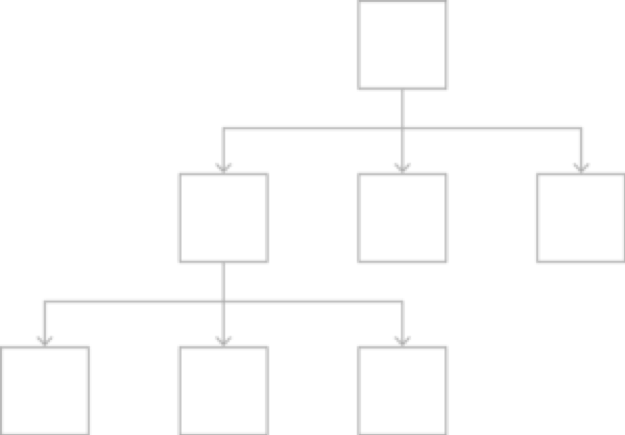
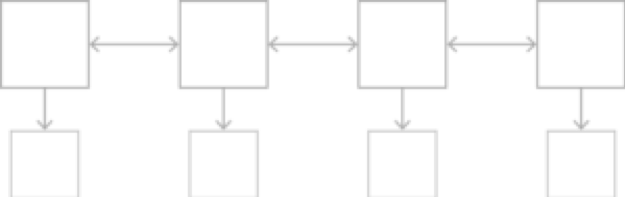
(1)层级导航
每一屏只做一个选择,直到到达你想的位置。如果想到达另外的位置,你必须原路一级级返回并且从最开始的位置再次依次做出选择。像系统原生的设置及邮件应用便是典型的层级导航模式。

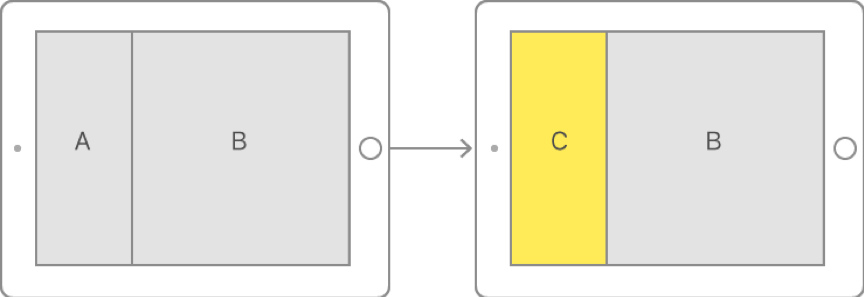
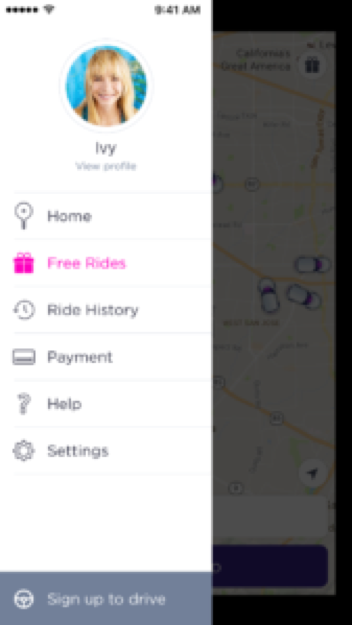
(2)平级导航
在不同内容类别间进行切换。像音乐和APP Store便是典型的平级导航模式。

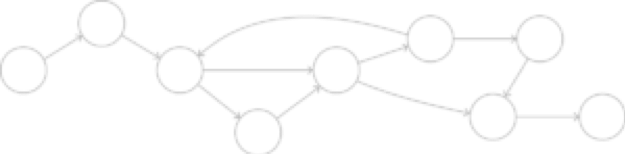
(3)内容驱动或体验驱动导航
在应用的不同内容间切换,或者由应用本身来定义导航。像游戏,书籍或者其它沉浸式应用一般都使用这种导航模式。

有些应用**结合采用多种导航模式,如一个采用平级导航的应用,也可能同样包含用于不同类别跳转的层级导航。
a. 永远提供一个清晰的路径
用户应该能随时知道他们当前所处应用位置,并且知道如何能够到达下一个目标位置。所以在考虑导航风格的同时,不同内容间合理的、可预期的、容易追溯的路径也是非常必要的。
一般来说,对于每一屏幕内容给予其唯一入口。如果用户需要在多种情景下看到一个屏幕内容,可以考虑使用操作列表,警告框,浮层或者特殊情景状态等形式来展示这些内容。
b. 设计一个可以快速容易达到具体内容的信息结构
组织一个能够通过最少点击,滑动以及屏幕便可以访问相应内容的信息结构。
c. 使用手势操作提升应用的操作流畅度
让用户以最小的阻力轻松在你的应用界面间进行跳转,如可以使用屏幕右滑操作去进行上一屏幕的返回。
d. 使用标准系统导航组件
尽可能的使用标准导航控件,如页面控件、标签栏、分段控件、表格控件、集合视图以及拆分视图等;用户对于这类控件以及非常熟悉,这样便能够更轻松的使用你的应用。
e. 使用导航栏联通层级数据
导航栏的标题通常可以展示当前位置,返回按钮则可以使用户可以很容易的返回上一位置。
f. 使用标签栏来展示不同类别的内容或功能
标签栏可以使用户可以在当前位置进行不同类别内容等的快速切换,详情请参考Tab Bars章节。
g. 同一类型页面不同内容时可以使用页面控件
页面控件能够清楚的展示总页面数量以及当前页面的位置。天气应用通常使用页面控件来展示不同地理位置的天气情况。
小窍门:分段工具和工具栏并不具备导航功能,通常使用分段控件来组织将信息放入不同的类别,使用工具栏来为当前内容提供交互控件。
应用的启动第一次与新用户以及再一次与老用户接触的机**。所以请设计一个快速,有趣甚至是有教育意义的启动页。
(1)提供启动画面
启动画面在应用打开时出现,在加载应用初始内容的同时,让人感觉你的应用的响应速度很快。因为这个画面很快就**被应用的首屏替代,所以它应该尽量与首屏相似,除非出现可定位的文字和可交互的元素。了解更多,请参阅Launch Screen。
(2)选择合适的方向启动
如果你的应用同时支持竖屏和横屏模式,那么应该以设备目前的方向启动。如果你的应用只在一个方向运行,那它只能在相同方向启动并在需要时允许用户旋转设备。除非有迫不得已的原因,否则处于横屏模式的应用正确地选择方向,无论Home键是在左侧还是右侧。了解更多信息,请参阅Layout。
(3)快速使用
尽量避免出现**使应用的启动画面、菜单和说明等延迟显示的情况,也就是说应该允许用户快速进入应用内。如果你的应用需要教学或是介绍步骤,为用户提供一个跳过的选项并且不要对老用户展示这些。
(4)提前设想用户可能**需要的帮助
经常主动地考虑用户何时**遇到麻烦,比如:一个游戏,能够在暂停或是角色很难升级时提供一些诀窍。当用户错过启动画面的内容时,允许他们之后重新观看教程。
(5)只在教程中展示最关键的内容
虽然为新用户提供引导没错,但是教学不能成为优秀的应用设计的代替品。更重要的是,确保你的应用是直观的。如果你的应用需要过多的引导,那么请重新审视你的设计。
(6)学习变得有趣而且易于学习
通过操作来学习比阅读一长串说明来的更有趣和有效。 在上下文环境中,通过动画和可交互性循序渐进地教导,避免展示看起来似乎可交互的屏幕截图。
(7)避免在最开始要求用户进行设置
用户期待应用能够马上工作,为大多数人设计你的应用,然后让余下少部分需要不同配置的人自己调整参数来满足他们的需求。尽可能的,从设备设置和默认中获取设置信息,或者通过同步服务,比如:iCloud。如果应用一定要求设置信息,那么可以最初在应用内提示用户,但应该允许用户稍后在应用设置中修改。
(8)避免展示应用内的接受许可协议和免责声明
在你的应用被下载之前,直接在苹果商店展示接受许可协议和免责声明。如果你必须将这些东西放在你的应用里,那么以和谐融入它们,以避免干扰用户体验。
(9)在你的应用重新启动时恢复之前的状态
不要让用户重新操作来回到之前的应用定位,保存并且复原应用的状态,这样用户就能从他们上次离开的位置继续。
(10)不要太快或是太频繁地要求用户对你的应用评分
太快或是太频繁地要求评分**让用户恼怒,并且减少最终收到的有用反馈的数量。为了鼓励考虑周到的反馈,在要求评分之前,给用户足够的时间直到他们形成对应用的看法。总是提供跳出评分提示的选项,并且永远都不要强迫用户对你的应用评分。
(11)不要鼓励重启
重新启动耗费时间并且让你的应用看起来即不可靠又不可用,如果你的应用出现储存或者其它问题,导致它无法运行只能系统重启,那么你应该解决这些问题。
用户必须对应用进行授权以期获得用户的个人信息,如:当前位置、日历、联系人信息、提醒以及照**等。尽管用户可能**对于通过应用去获取个人信息的行为感到很方便,但是其依然希望对于其私人数据进行自我管控。例如:用户**很喜欢系统自动的对照**标注具体的地理位置或寻找附近的朋友,但是他们依然希望系统提供关闭这些功能的选项。

(1)只在应用真的需要时才向用户请求获得个人数据
用户**质疑个人信息的请求是很自然的,尤其是他们发现当前的请求没有明显的必要时。确保允许请求只在用户真的在使用某些需要个人数据的功能时才出现,比如:一个应用只有在激活一个位置跟踪的功能时才请求获得当前的位置。
(2)在不明确的时候,向用户解释为什么应用需要这些信息是非常必要的
你可以在系统提供的允许请求警告框上添加自定义的文本,,使用明确且有礼貌的文本,这样用户就不**感到有压力。使用简短文本,并且使用句子,没有必要包含你的应用名字,系统已经替你在警告框上说明了应用的名字。
(3)仅在应用启动时请求允许那些对运行你的应用至关重要的信息
如果用户明确地知道你的应用只有获得这些个人信息才能运行,那么他们就不**反感。
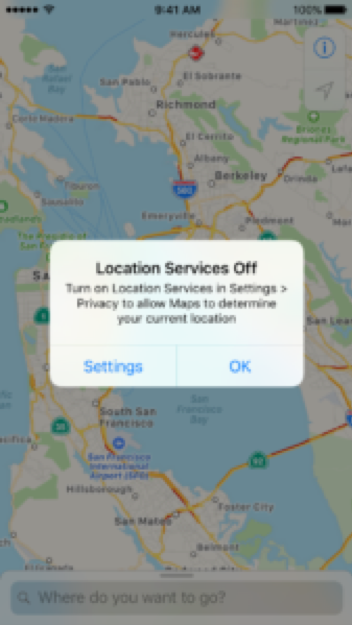
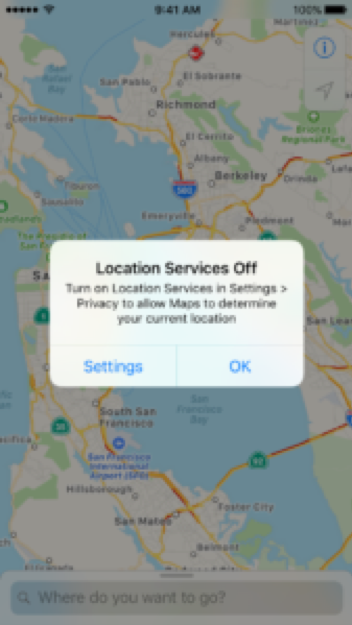
(4)不必要时不要请求位置信息
在获得位置信息之前,检查系统以查看位置服务是否已经被打开。于此,可以延迟提醒,直到使用需要该信息的功能时才进行提醒,甚至可能完全避免提醒。
学习如何实现定位功能,请参阅Location and Maps Programming Guide。
有一部分的应用可能需要一开始就让用户决定设置或布局选项,但是大部分应用避免或是延迟这么做。成功的应用能够一开始就让用户很好地使用,并且同时提供了一个便捷的途径去调整体验。当你的应用被设计成满足大部分用户的需求,你就可以减少他们对对设置的需要。

(1)推断你可以从系统中得到什么
如果你需要关于用户、设备或是环境的信息,那么尽可能地向系统请求而不是直接询问用户。比如:如果你想要知道用户的邮编来提供本地的选项时,可以向用户请求获取他们的当前位置。
(2)在你的应用中对配置选项的优先排序深思熟虑
应用的主屏是一个放置关键或是常用选项的绝佳位置,次屏则适合放置只偶尔才更改的选项。
(3)适当时提供去设置的快捷路径
如果你的应用包含引导用户去设置的文本,比如:“去设置>我的应用>隐私>定位服务”,请提供一个能够自动打开该界面的按钮。了解如果实现这个行为,请参阅Settings Launch URL 中的 UIApplication。

(4)把不经常更改的配置选项放到系统设置里
系统的设置(Settings)应用是更改系统配置的核心地带,但是用户必须离开的应用才能到达那里,因此在你的应用中直接调节设置更加方便。
如果你的应用必须提供很少改动的设置选项,请参阅Preferences and Settings Programming Guide中的Implementing an iOS Settings Bundle部分。
本文由 @沸腾 翻译发布于人人都是产品经理。未经许可,禁止转载
题图来源于网络