时间: 2021-07-30 10:14:15 人气: 16 评论: 0
色彩是我们感知世界的一扇窗户。在UI设计中,这更是真理。人对色彩的视觉感知,引导着人的思维,改变着大脑的预测、理解和决策过程。

这么说或许有点深奥。其实,从小开始,你就在潜移默化中,掌握了色彩背后的深层含义。走在路上,看到红色的标语,你**停下脚步;看到信号灯上的绿色数字,你**悠闲地通过。阅读时,你**先读黑色字体,再读灰色字体。上网时,你**点击界面的蓝色区域……这是我们对色彩的“直觉”。
这种“直觉”根深蒂固,用户体验产品时也离不开它的影响。
从表面上看,配色并不难。但是,在大规模的产品设计中,简单的问题也变得非常复杂。假设一家公司有数千名设计师,他们各司其职,各自为产品配色。要保证所有产品配色一致,公司的色彩系统“肩负重任”。而且,在设计师看来,配色这么简单的事情,一次性搞定就够了。所以想做到配色一致非常困难。
我对此深有体**,我所在的团队负责构建和维护 Lyft 的设计系统——“Lyft 产品语言”。今年早些时候,我们几乎淹没在问题的海洋中:如何使用色彩?如何添加色彩?如何修改?如何快捷地配色…… 随着公司设计和工程队伍的壮大,问题的数量与日俱增。
很明显,Lyft 现有的色彩系统已经不堪重负。唯有另辟蹊径,问题才有解决的可能。 为此,我们决定打破对色彩系统的固有认知,重新构建色彩系统。
在**点用过哪些色彩时,我们发现了许多“历史遗留问题”,整个**点过程如同考验眼力和脑力的考古挖掘。“月球色”、“石板色”和“骨头色”都属于灰色,“桑葚色”、“紫红色”和“紫罗兰色”都属于紫色,但我们很难根据名称进行区分。
对我们而言,这是一个大问题,尤其是 Lyft 标志性的粉色,我们在产品中总共发现了15种不同的粉色(如下图所示)。

首先,我们想搞明白为什么色彩命名如此碎**化。 我们发现,不同的人(尤其是来自不同学科背景的人)描述色彩的方式存在根本差异。
如今看来,这个发现显而易见,但刚开始时并不是如此。 所以,我们首先要做的是,让设计师和工程师在探讨配色问题时,能够使用统一的词汇。 也就是说,色彩命名不是没有条理的,而是符合逻辑推断的。 从本质上讲,我们需要一门有助于配色工作的语言。
我们发现,人们在谈论色彩时**传达两个基本信息。 一个信息是色相(hue),对应于色相环上的某个部分。另外一个信息是色彩的亮度(lightness),起修饰作用。 所以,你常常听到“淡蓝色”、“暗绿色”、“深红色”等说法。我们命名时也遵循这一原则。
我们深知,让这门新语言真正成为日常交流的一部分,才是最难做到的。 因此,它必须有较高的性价比,或者说,简单易学,使用效率高。
因此,对于色相的命名,我们尊重人们已有的语言习惯。对于常见的色相,我们直接照搬色彩学术语,例如:蓝色、绿色和红色。 对于更复杂的色相,我们选择较短、易于拼写、易学的单词,如薄荷色(mint)、鸭翅绿(teal)、玫瑰色(rose)等,一门能够长期使用的语言必定是严密的。
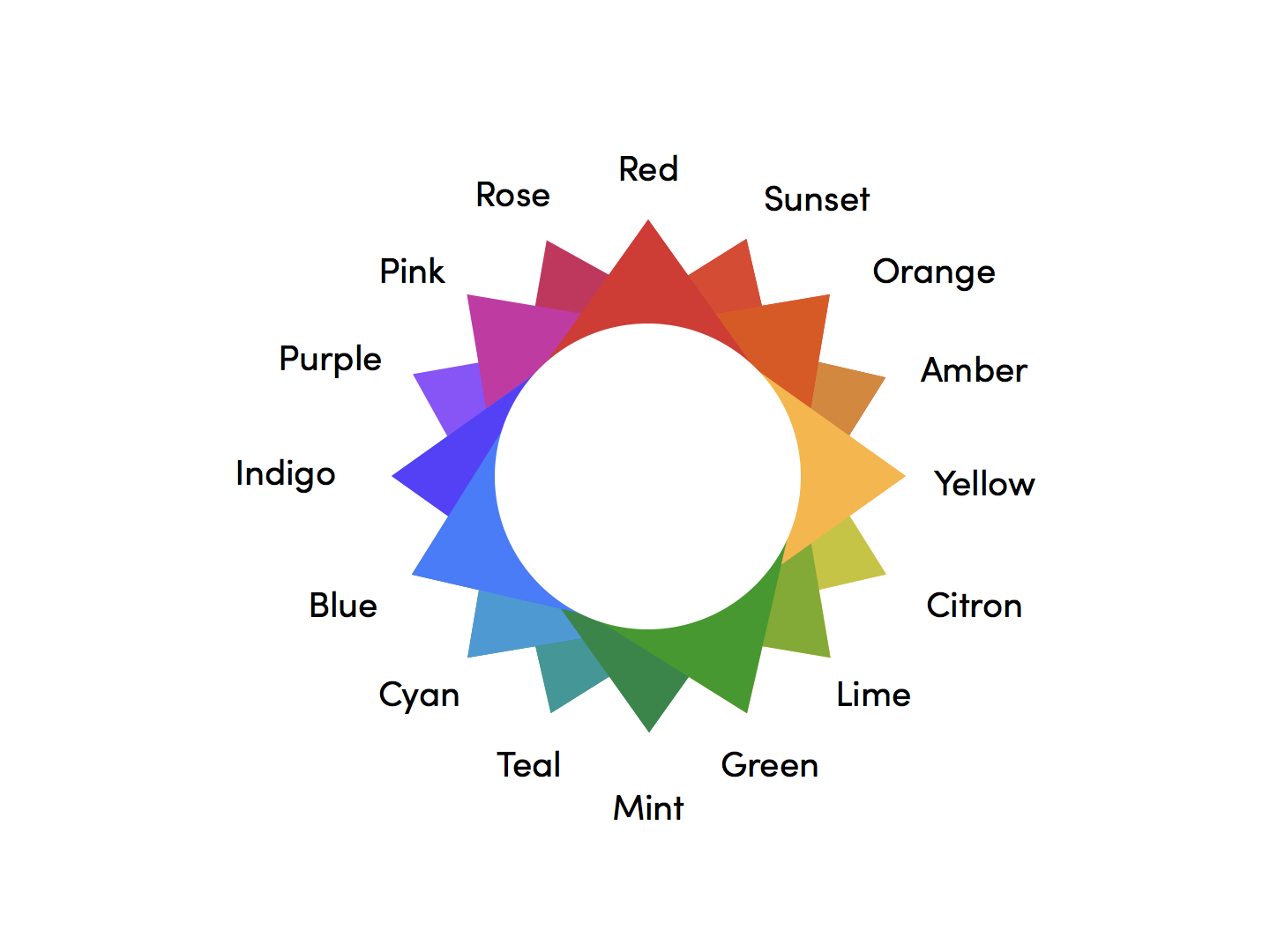
所以,我们不放过每一种可以想到的色彩,并找到相应的色相,力求全面。 因为色相只有 360 种,我们不必担心未来色相的数目**增加。我们可以把色相的名称进行组合,无须改动语言的基本结构(比如:霞红色(red-sunset)或粉紫色(pink-purple))。

(Lyft 使用的16色色相环)
至于亮度的描述,我们没找到一个现成的很好的方法。 于是,我们决定从0到100进行赋值,0代表亮度最高,100 代表亮度最低。 唯一要注意的是,赋值时要做到有据可循。例如:如果以后我们突然发现,存在比 100 更低的亮度,有可能每一种色彩都要重新赋值,Lyft的每一个员工都要重新接受培训。 所以我们必须准确定义亮度赋值方法。 后文中我们**加以阐述。
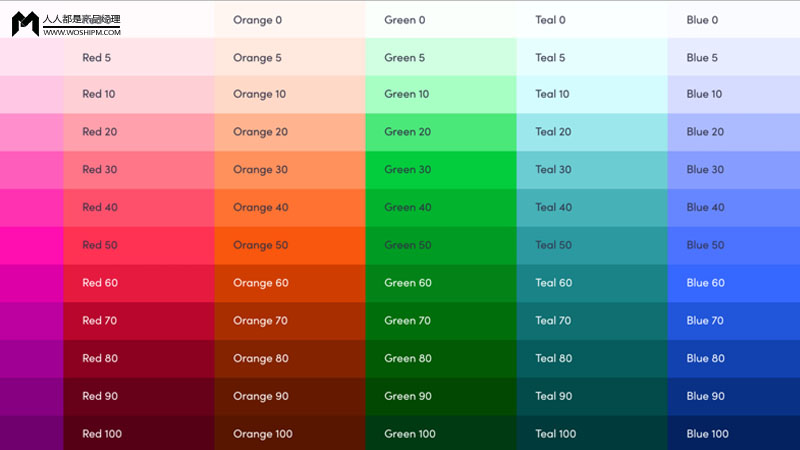
现在,我们有了属于 Lyft 的命名系统。每一种色彩的名称都包含两个信息——色相和亮度。 例如:“红色 60”是中红色,“蓝色 10”是一种非常亮的蓝色。简单易学,表述准确,这两个方面我们都做到了。
几乎全部的色彩系统都是相似的,或者说,用的是同一种配色方法。设计师**先用 Illustrator、Photoshop 或 Sketch 等工具选择一种色彩,再用叠加的方法调节亮度,获得想要的效果。这是一种被普遍使用的经典方法。
虽然这种方法短期内有效,但它的成果容易“过期”。 例如:更换色系的时候,我们无法完全重复之前的操作。 即使让同一个设计师来做,他也很可能做不到。这是因为我们配色时纯粹依靠肉眼,但人眼不是精确的机器。饮食、环境、配色工具或方法的变化,都**大大改变人的视觉感知。 因为经典方法不是长期有效的,我们必须找到一种新的方法。
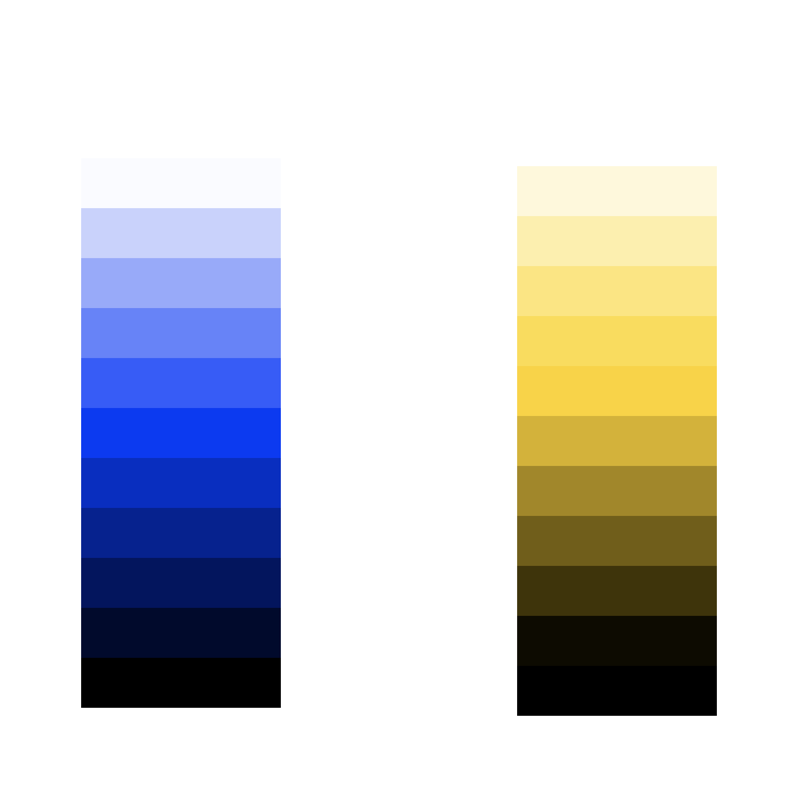
于是,我们转向更严谨的数学方法,尝试用编程解决问题。 但是,我们对现有编程的效果并不满意,因为相同的编程方法应用于不同色相时,得到的结果时好时坏。

注:相同的编程方法,不同的结果:蓝色色系中有较多种可用的色彩,但**色色系中,除了最上方的其他几种都不可用。
我们发现:这是由不同色域(color space)的巨大差异造成的。常见的编程方法算法单一,而色域的多样性要求我们用更灵活的方法。

正常肉眼可见的**色和绿色的色域,比蓝色和红色的色域大
我们把这个难题看作一个改进数学方法的机**,问题的关键在于:我们希望配色时更有“控制感”,包括亮度、色相和饱和度三方面的控制。 对于亮度,在界面中,我们不需要做到均匀分布,只**关注0-100 中间的几个亮度值。 相较之下,我们更需要控制好色相和饱和度(saturation)的演变。
常见编程工具的算法都是,在控制色相和饱和度几乎不变的条件下,以固定的亮度值间距逐层推进演算,输出每一层的结果。我们决定更进一步,利用色彩的三维模型构建新的算法。
小提示:这一小节的后半部分包含较多术语,所以,如果您想了解算法的原理,请继续阅读。 如果您不感兴趣,请跳至下一小节。

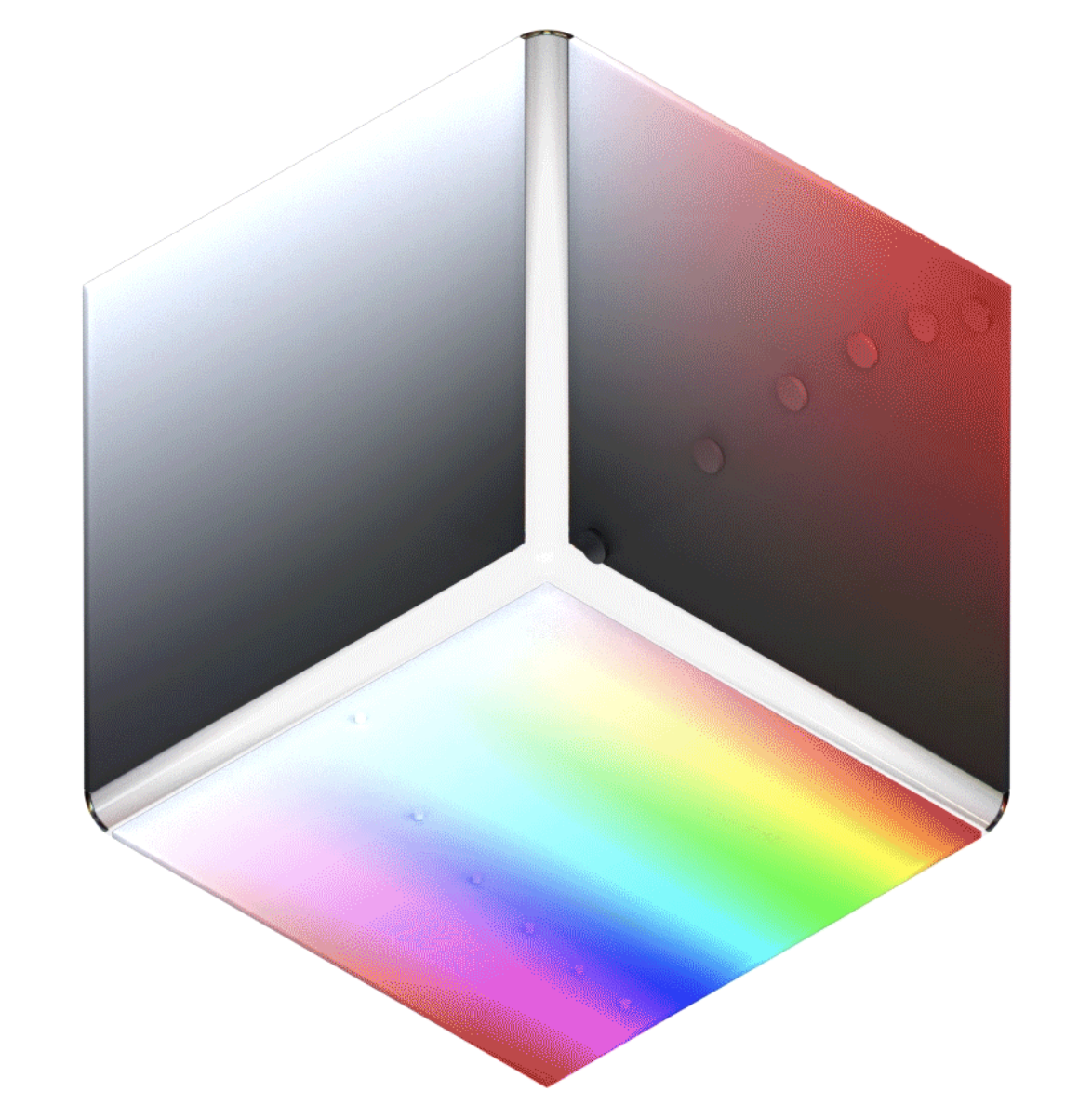
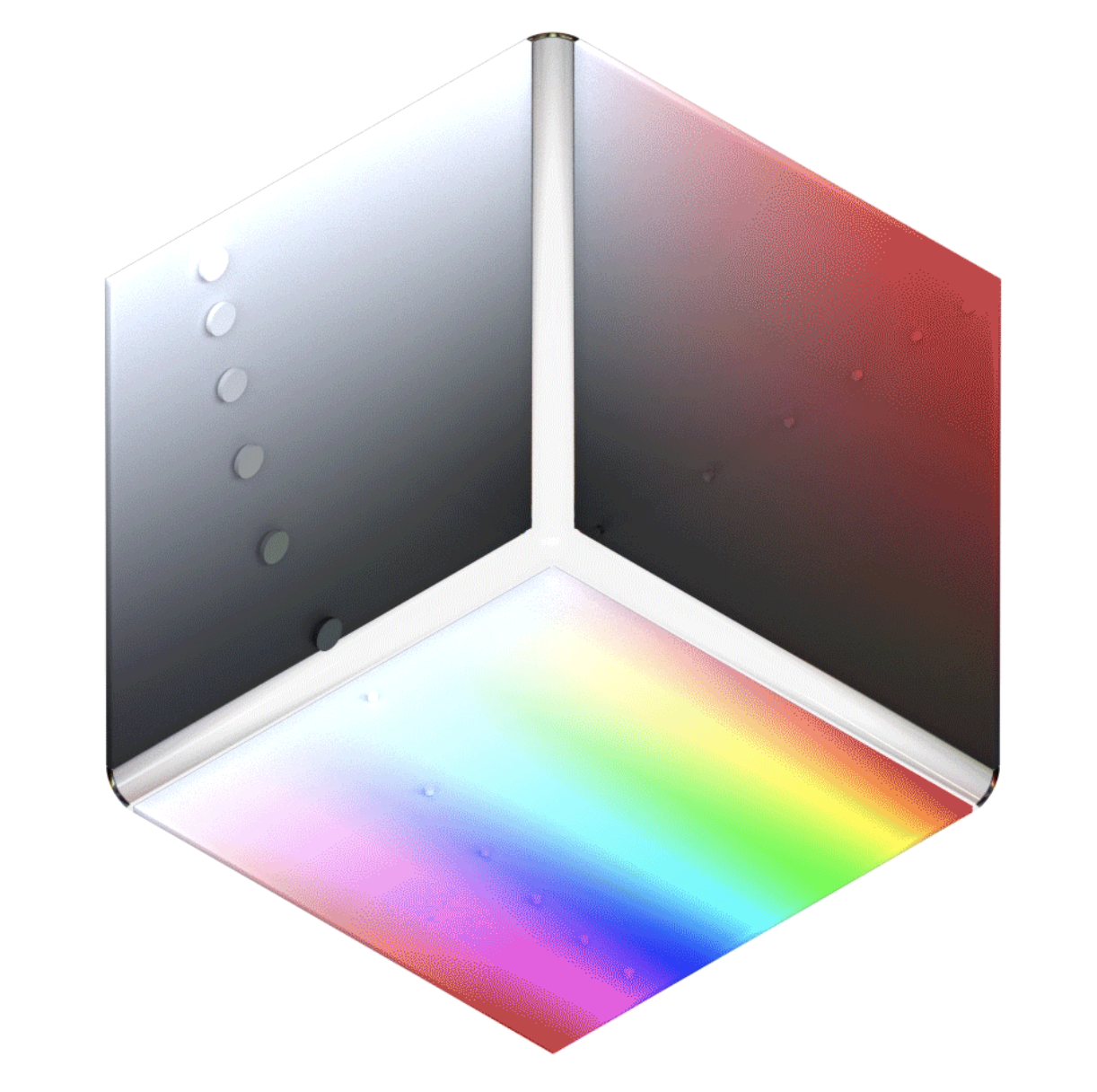
色彩最好用三维模型表示,因为我们可以从色相(底面)、饱和度(右侧)、亮度或明度(左侧)三个维度确定一种色彩。
如图所示的三维模型包含了所有可能的色彩,“盒子”中的每个点代表一种色彩。
与任何算法一样,首先,我们要确定算法的输入(inputs)和输出(outputs)是什么。 对于输出,我们希望得到色相相同、亮度不同的一组色彩。 如果要构建一个完整的色彩系统,我们需要重复该算法,得到每种色相对应的色彩。
那么,算法应该输出多少种色彩呢?
在 Lyft,我们的答案是 11 种。也就是说,算法**输出编号为0、10、20 直至 100 的 11 种颜色。
解决了输出数目的问题,我们还要解决输入的问题。首先,我们**在 0-359 之间选择一个整数区间,代表色相的范围。区间的大小取决于色相的种类。如果色相为红色,区间一般较小;如果色相为**色,区间一般较大,我们也**根据实际需要扩大或缩小区间。

其次,我们需要输入饱和度的范围。 饱和度的取值范围是 0 到 1。在算法中,我们添加了调整饱和度的功能,可以快速优化输出的结果。我们既可以提高品牌标志性颜色的饱和度,也可以降低饱和度,达到灰度滤镜的效果。

最后,我们需要输入光度值。 光度与饱和度一样,都在 0 到 1 之间取值。 你可能**注意到,当我们调整光度时,其他轴上所代表的指标也**跟着变动。 这是因为在三维模型中,所有色彩指标都是紧密关联、相互影响的。

一旦我们输入上述三项内容,算法就**输出我们想要的色彩。

有了新的算法,我们不再靠肉眼选择颜色。如今,更换设计师或者工具都不**影响配色结果。我们还能根据不同时期的需要,快速变换或者增减色彩。
在Lyft,配色最基本的要求是:用户使用时,不存在视觉障碍。我们过去被迫使用第三方工具,手动检查色彩对比度(color contrast ratio,色彩对比度足够高,内容才容易辨识)。我们希望能摆脱对第三方工具的依赖,帮助我们非常轻松地设计出用户体验良好的产品。
为了做到这一点,我们充分利用前两小节所描述的工作成果。我们控制亮度值不变,同时,要求色彩对比度必须达到 4.5:1。算法输出的11种色彩中,编号为0-50的色彩适用于黑色背景,编号为 60-100 的色彩适用于白色背景。
通过编号,我们就足以判断色彩对比度是否达标。 举个例子,设计师或工程师能马上判断“红色 50”在白色背景中不能使用,而“红色 60”可以。
到此为止,构建色彩系统的目标已基本完成。在之前的色彩系统中,纠错和维护的工具很少。所以,我们为工程师构建了一个在代码库中“穿梭”的迁移工具,可以把现有的色彩代码导入到新系统中。 我们还构建了防火墙,防止代码库中混入新的色彩代码。
在 Lyft,我们相信未来是包容开放的,任何人都可以设计产品并获得成功。 我们认为,为了让未来成为现实,我们都需要考虑如何构建更便捷的产品,并付诸行动。
Enjoy!
原文链接:https://design.lyft.com/re-approaching-color-9e604ba22c88
翻译:即能,公众号:即能学习
本文由 @即能 翻译发布于人人都是产品经理。未经许可,禁止转载
题图作者提供