时间: 2021-07-30 10:14:23 人气: 1 评论: 0
一个完整的交互稿该考虑哪些因素?如何评判一个交互设计是否优秀?带着这2个疑问,请听我为您慢慢分享。

交互设计稿作为衔接设计和开发的桥梁,在产品设计中的作用举足轻重。对开发,承接的是逻辑的完整性。对设计,承接的是体验的优越性。需求分析、用户调研、竞品分析和数据分析的落脚点都需要一份完整的交互设计文档来实现。
一份完整的交互设计文档该如何实现?
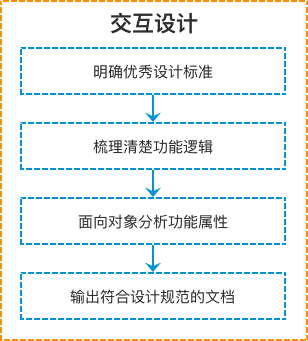
我们可以分为四个步骤:
要想做出优秀的设计,首先得明确优秀的设计是什么样的。知道美,才能追求美。因此,多玩优秀的产品对我们提升设计标准大有裨益。详情可参考“社交产品方法论(二):体验一款产品的正确姿势”。
若将优秀交互设计的标准提炼出来,我们可以分为:“可用性”和“创新性”两个标准。
“可用性”标准我们可以参考Luke Miller在《用户体验方法论》中提出的LEMES原则,即:
“创新性”标准我们可以参考“社交产品方法论(四):需求设计背后的逻辑”一文中提到的“4整合+1关注”:
明确优秀设计的标准一是可以帮助我们查漏补缺,二是可以帮助我们立长志,朝着目标不断努力。
在明确需求后,部分人可能**立即着手于交互稿的输出。这样往往**导致交互稿出现很多逻辑漏洞,更妥当的做法是:
梳理业务流程图可以帮助我们站在开发角度,确定功能涉及到数据上的增删改差,包括单页面和多页面间的数据流向。通过和开发沟通业务流程图,提前将技术问题梳理清楚,避免功能设计后技术实现困难或根本实现不了。
明确需求出现的所有场景需要我们运用逻辑思维穷尽需求可能发生的所有情况,这是一个非常考验逻辑完整性的过程,我们可以通过脑图软件帮助我们遍历场景。当然,我们最终大概率仍**有疏漏的地方,这时需要我们和测试同学密切配合,力求将需求覆盖所有场景。
确定核心体验帮助我们明确“重点”。一个功能,往往只有1,2个设计点是最重要的。明确重点有利于我们有目标的学习竞品优点,同时针对性的优化核心体验。克制如微信,在移动互联网“供给远大于需求”的时代,大而全远不如小而精。
如我们需要设计一个“广场”功能,Feed流排版、浏览方式、点**、分享、评论等都只是辅助性体验。核心体验就一个——“内容”。
广场是否能持续产生符合“产品调性”的内容,内容不具有消费性,其他的再花哨也白搭。因此我们前期的设计重点应该是“内容如何初始化”,“如何激励内容生产者”,以及“如何筛选符合产品调性的内容”。
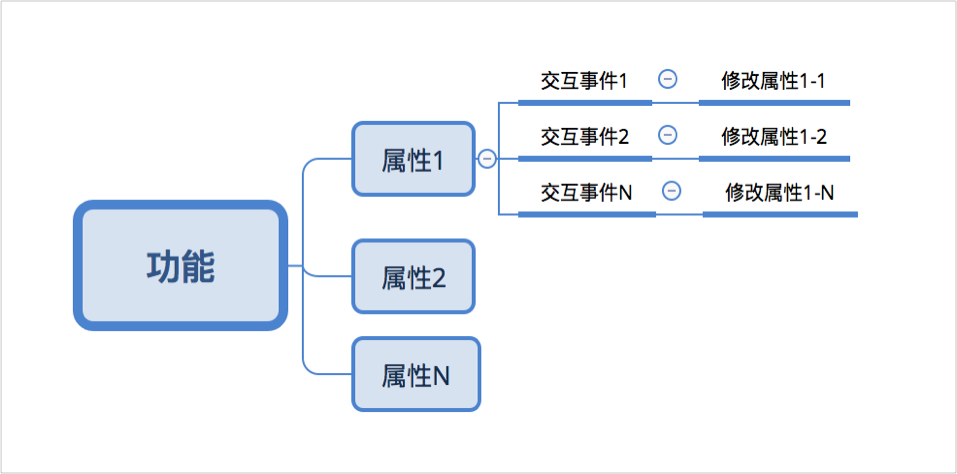
如何输出一份完整的交互稿,笔者的个人经验是学习开发思维。使用面向对象思想分析功能属性,帮助我们最大限度的避免疏漏,步骤如下:
比如我们要设计一个排行榜功能,其涉及的面向对象分析思路大致如下:

面向对象分析思路
符合设计规范的交互稿一是视觉美观,让人赏心悦目,提升产品期望。二是体现我们的专业性,在产品设计上掌握主导权。因此强烈推荐没有设计基础的同学可以抽空研究下设计规范。
逻辑上的规范我们可以参考 Don Norman 的交互设计6原则:
视觉上的规范我们可以参考 Robbin Williams 《写给大家看的设计书》提到的设计原则。笔者常用的设计属性有:位置、大小、字号、颜色、间距、层级、一致性。
原型交互稿完成后,我们除了需要用设计标准自验有哪些可以改进的地方外,还有些细节需要留意。
一是“特殊性”的处理,常见的有:
二是配合设计和开发的业务梳理:
综上,交互设计的逻辑图如下:

交互设计逻辑图
举个笔者最近设计的案例:语音房APP房主邀请上麦。
第一步:明确优秀设计标准
抽象的定义我们根据LEMES整理如下:
优秀竞品体验我们可以以“全面K歌”和“TT语音”两款IOS排名靠前的产品为标杆。
第二步:梳理清楚功能逻辑
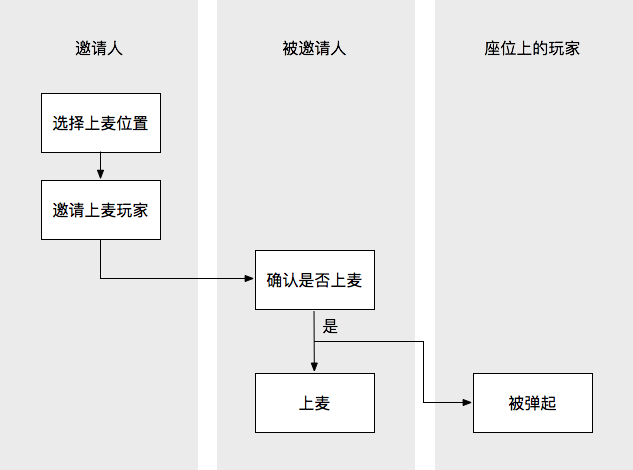
首先我们绘制出业务流程图。

业务流程图
其次,使用脑图梳理一下该功能出现的各种场景。

功能可能出现的场景
共7种场景,整理如下:
核心体验是房主邀请不在座位上的玩家上指定座位(场景1),在不影响其他场景体验的情况下,重点设计该场景体验。我们期望用户可以在无任何指导的情况下,以最简便的方式享受到流畅的体验。
对于场景1,为保证被邀请玩家的隐私,被邀请方需要确认后才**上麦,保证其声音不**在未经许可的情况暴露在公共场合。为方便邀请玩家快速选择上麦玩家,我们提供搜索框,同时支持昵称和备注名查询。
场景2类似于场景1,优化方案是将麦上玩家按顺序优先显示在选择上麦玩家的列表上。场景3属于无意义操作,我们不予支持,选择上麦玩家列表上不显示座位上玩家。针对场景4,5,6,7,为避免用户连续收到邀请干扰,我们设计为邀请方不受限制随意邀请,但被邀请方在指定时间阈值内只**收到一条邀请。
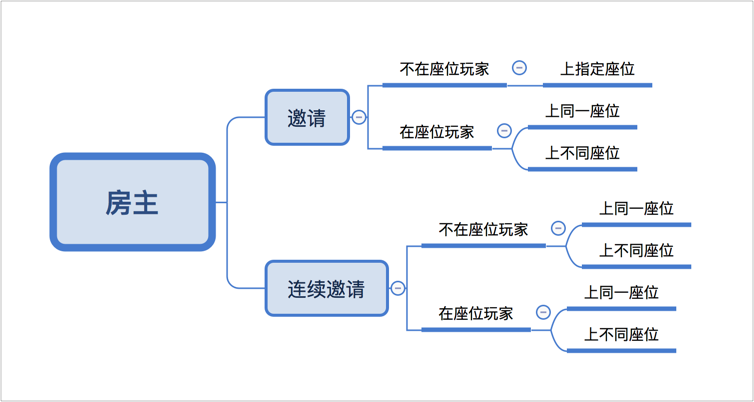
第三步:面向对象分析功能属性
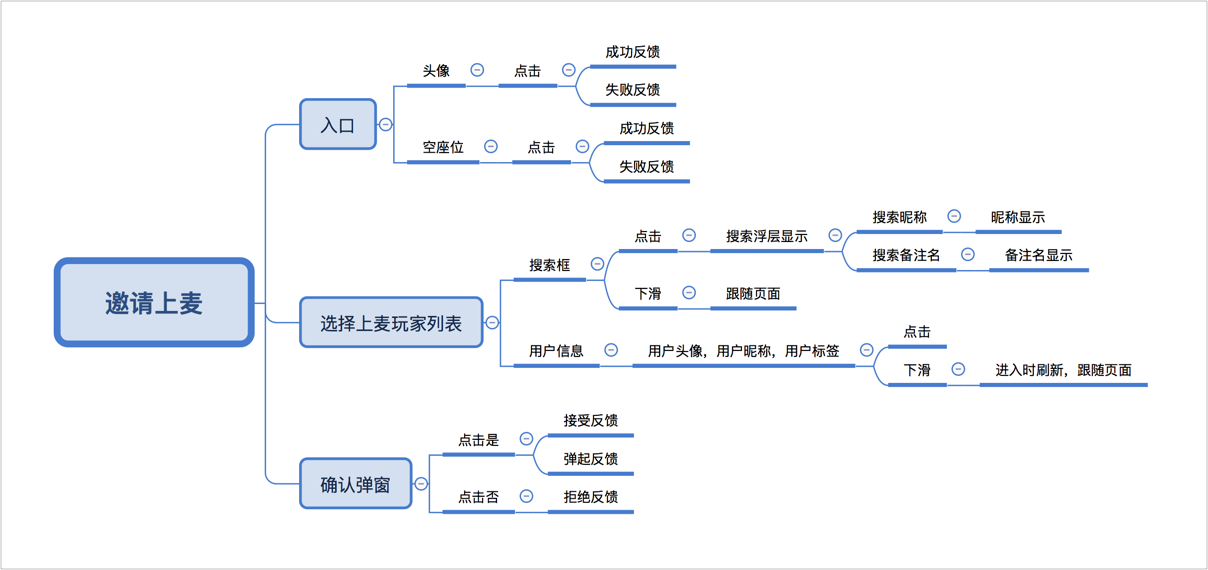
该功能面向对象分析的脑图如下:

面向对象分析脑图
第四步:输出符合设计规范的文档
“特殊性”的处理,我们需要做的有:
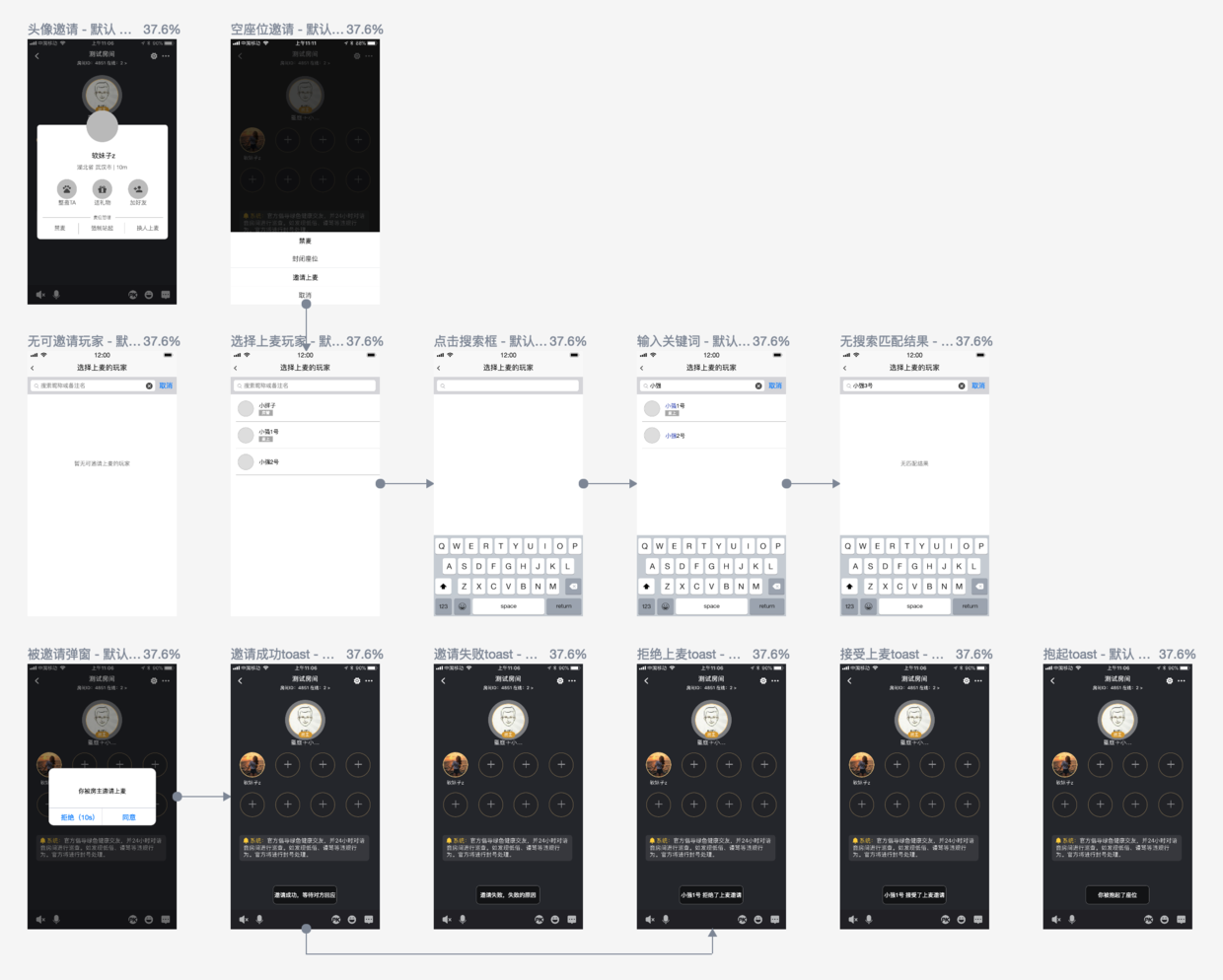
综上,输出的页面流程图如下:

页面流程图
最后,补充下邀请失败场景的toast文案:
交互设计所涉及的领域非常广,从心理学到人机工程,需要我们孜孜不倦,持续积累。**上多读优秀书籍和文章,实践上多学习优秀产品和多复**自身设计。长期坚持下来,我们的交互设计能力一定能有长足的提升。
尽请关注下一篇:社交产品方法论(八):数据分析的二三事。
作者:小强Joey,一个努力ing的社交产品经理。
本文由 @小强Joey 原创发布于人人都是产品经理。未经许可,禁止转载
题图来自 Pexels,基于 CC0 协议