时间: 2021-07-30 10:14:35 人气: 14 评论: 0
常见的手机端隐藏菜单也就六种。在这里分享一下我的思考分析,为大家选择手机隐藏菜单类型提供帮助。enjoy~

很多产品设计的症结在于,一方面界面要简单,另一方面功能要丰富。为了解决这个问题,隐藏菜单被发明了,可以把无穷多个信息塞到这个看不见的秘密容器中。
隐藏菜单在PC时代简直是标配,上屏幕绝大部分空间,只要不是灰色背景,基本上只要点右键就能唤起隐藏菜单。这简直影响了一代用户的操作直觉——哪里不**点哪里,左键不行点右键。
iPhone 开启了手指触屏时代,再也不用鼠标指针好开心……但是隐藏菜单怎么办!?
头几年还好,手机以沟通娱乐为主,APP不需要多复杂。近年随着移动端对PC端的不断蚕食取代,很多人都把自己的大部分需求转移到了手机上,APP的功能也越来越丰富以满足用户不断增加的需求负担。
所以说,手机端隐藏菜单的问题不可避免。
我最近刚好也遇到这类问题,一番研究之后发现,常见的手机端隐藏菜单也就六种。在这里分享一下我的思考分析,为大家选择手机隐藏菜单类型提供帮助。
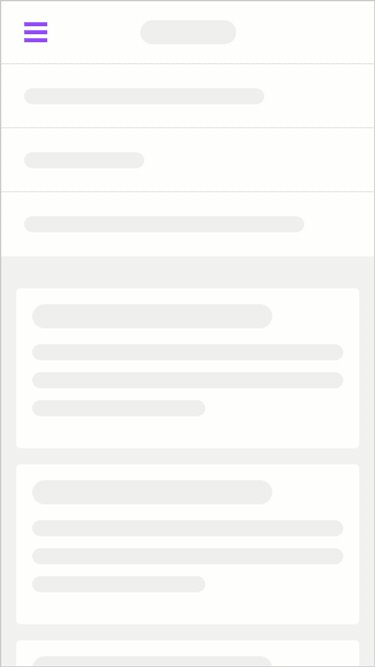
类似下拉框,虽然大部分内容是隐藏,但是给了一个可以理解的入口。
应用于顶级菜单,适合大部分产品。

应用于页面菜单。因为分量重,适合工具类、重操作的产品,例如P图软件。如果是重内容的阅读类产品,就不太合适了。

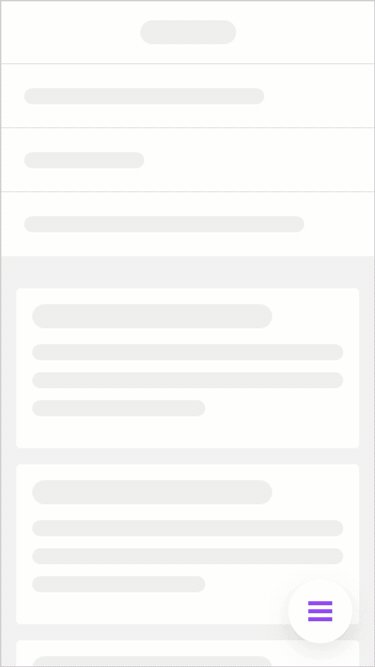
应用于模块菜单,可以摆放的位置很多。

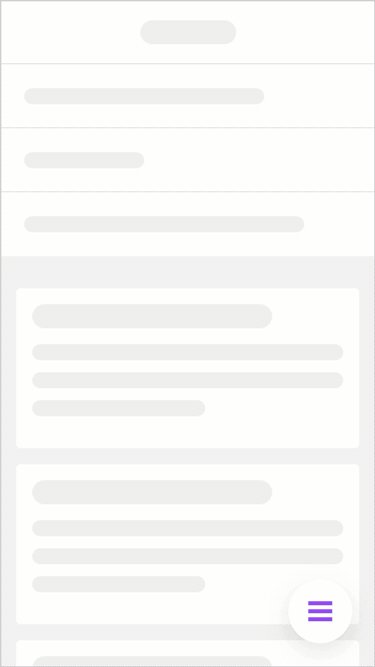
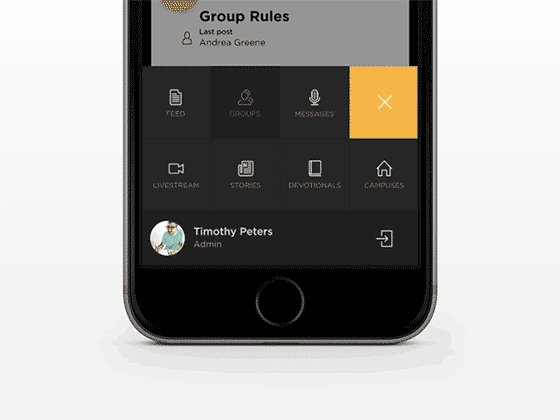
有时候找不到可以摆放图标的位置,或者想要完全弱化菜单存在感,这时可以将菜单入口完全隐藏。
应用于列表菜单,也是 IOS 上很常见的一种设计规范。

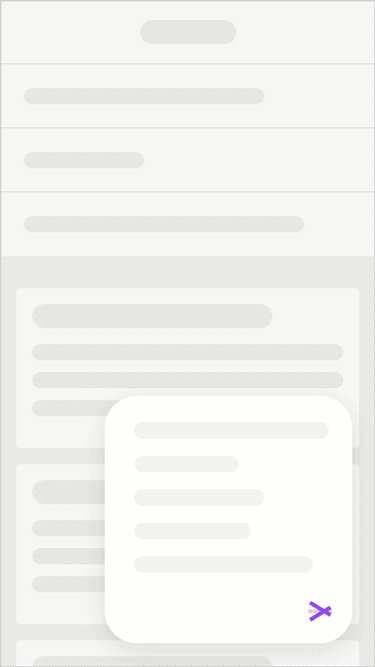
应用于模块/按钮/图标菜单,只适合没有主要操作(如通常不需要进入下一级),用户操作意图不明确的情况。

应用于模块/按钮/图标菜单,适合辅助操作较为明确的的场景,如扫码、下载图**等。

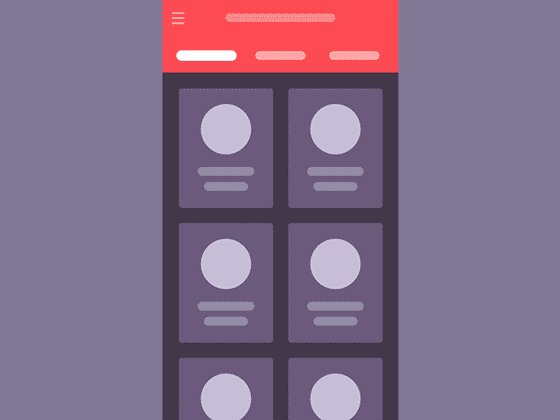
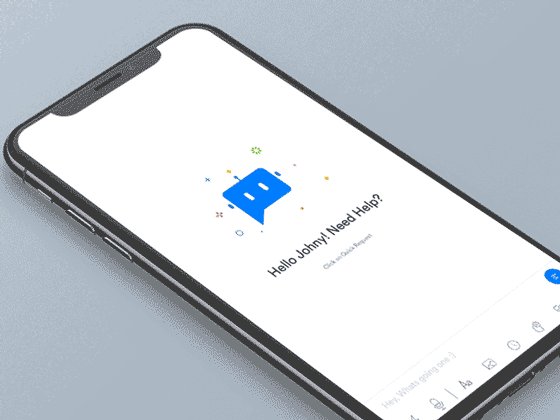
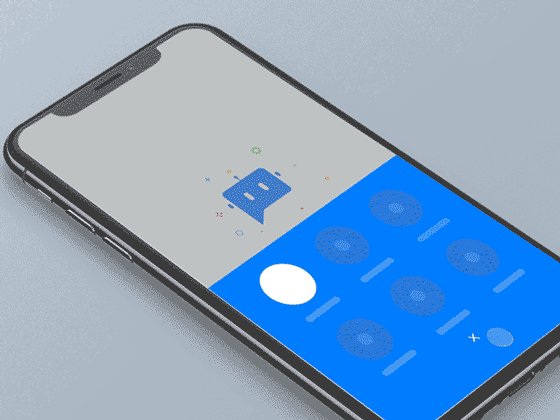
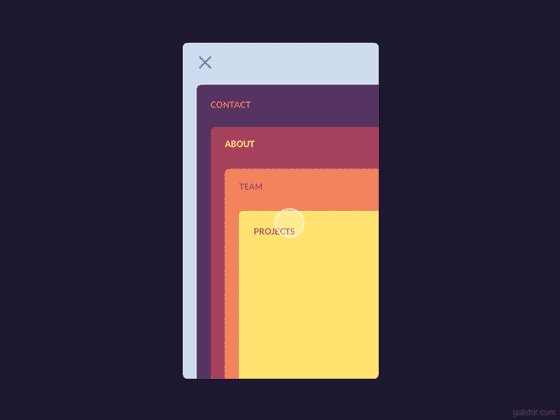
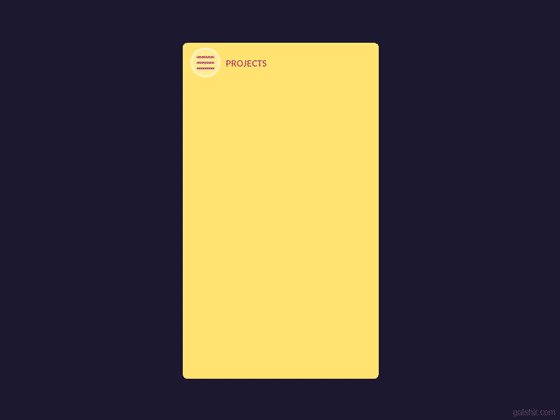
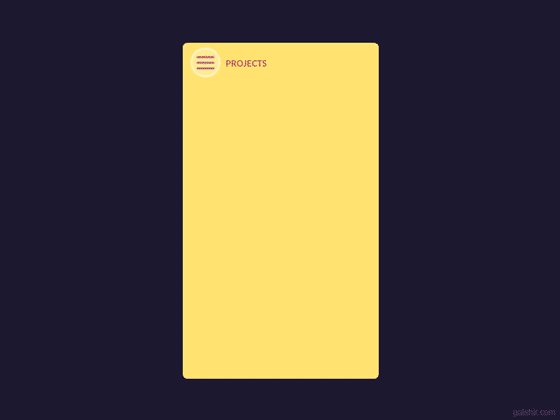
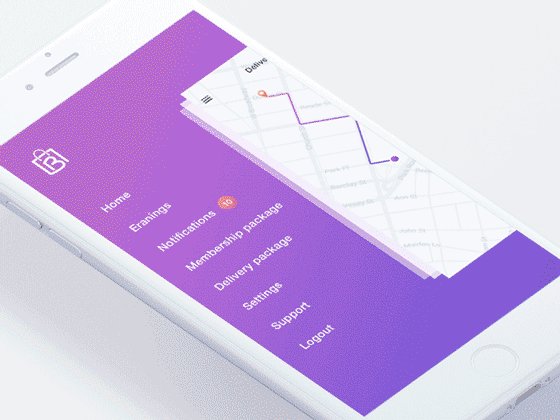
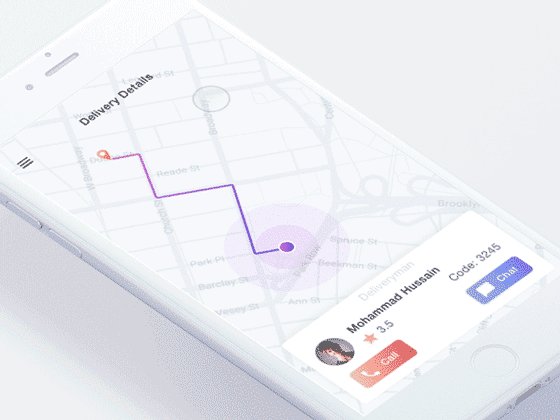
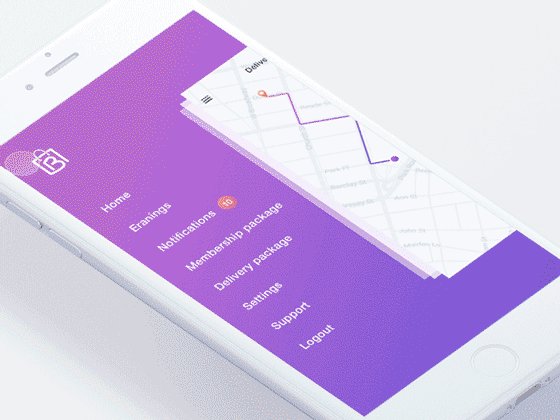
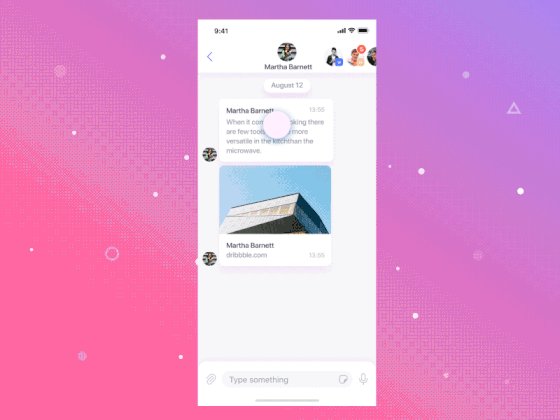
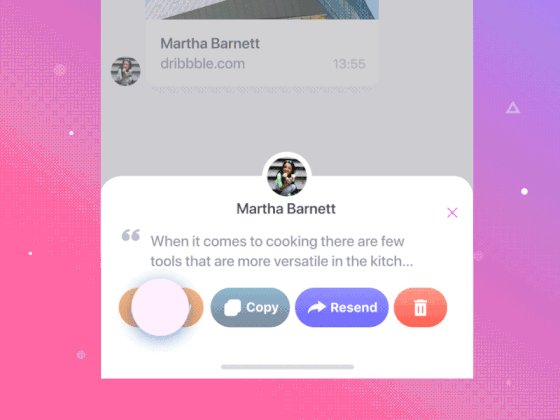
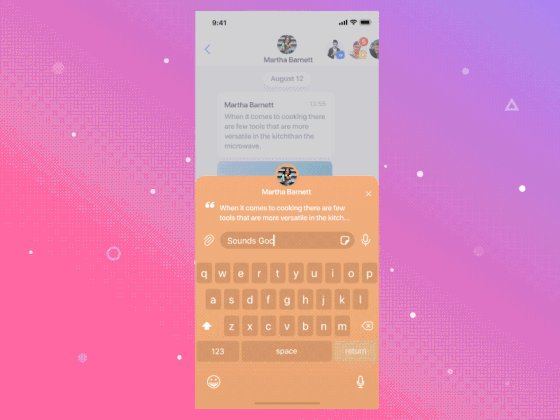
除了常见样式,很多设计师也发挥想象里,创造更加有个性的菜单。这里罗列一些,给大家提供灵感:

上图来源:Yaroslav Zubko

上图来源:Medical app – Menu Interaction

上图来源:Bottom Menu

上图来源:Cards Menu Concept



作者:Z Yuhan,华为**设计师,曾在英国学习人机交互,乐意与你一起探索产品体验
来源:微信公众号:「体验进阶」
本文由 @Z Yuhan 授权发布于人人都是产品经理,未经作者许可,禁止转载。
题图来自 Pexels,基于 CC0 协议