时间: 2021-07-30 10:14:37 人气: 8 评论: 0
本文作者对**公益APP设计改版项目进行总结,在此与你分享,enjoy~

随着**公益线上平台项目的发展,原有的设计框架问题逐渐出现,已不能承载现有的产品定位和新使命。我们对产品的探索过程中,定位逐渐清晰:**公益线上平台是一个提供可信任的公益内容的运营平台。
通过设计改版,提高项目转化率和品牌凝聚力,打造可信任的公益内容运营平台形象。
拆解目标:
(1)体验参差不齐
操作方式、视觉表达不一,导致用户操作路径不一,体验舒适度参差不齐。
(2)品牌性弱
**公益线上公益平台历经几代设计师更迭,一直没有规范性设计指导文件,品牌对外输出弱。
(3)效率低

体验优化:
品牌统一、输出:
效率提升:
1.1 优化用户体验旅程
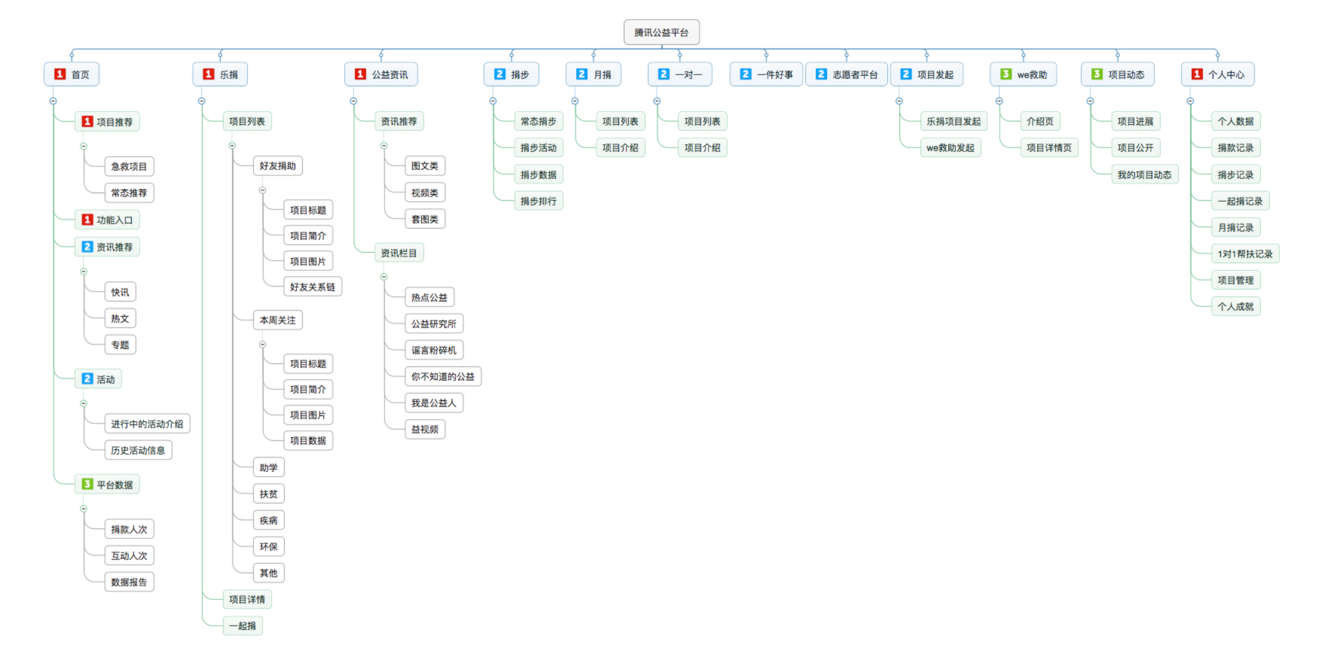
梳理出一级页面:
二级页面:
捐步、月捐、一对一、疾病救助、一件好事等二级业务页面

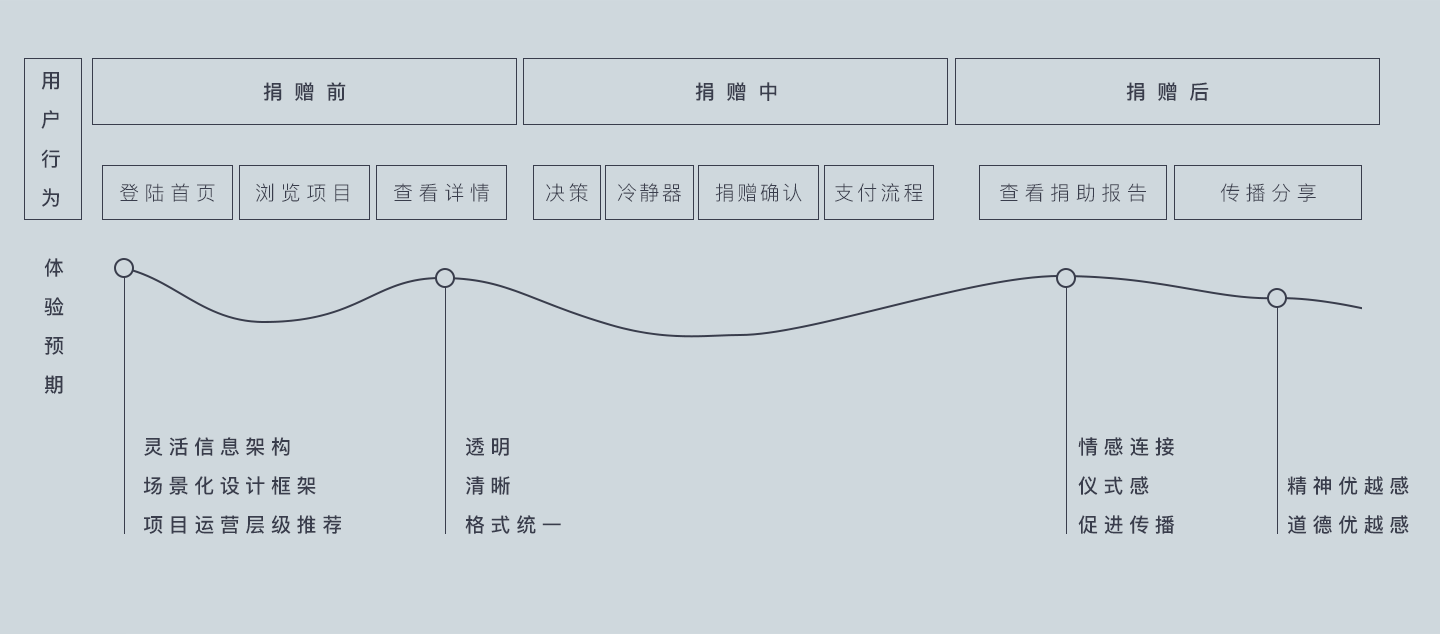
 梳理典型用户体验地图,寻找对应优化机**点:
梳理典型用户体验地图,寻找对应优化机**点:


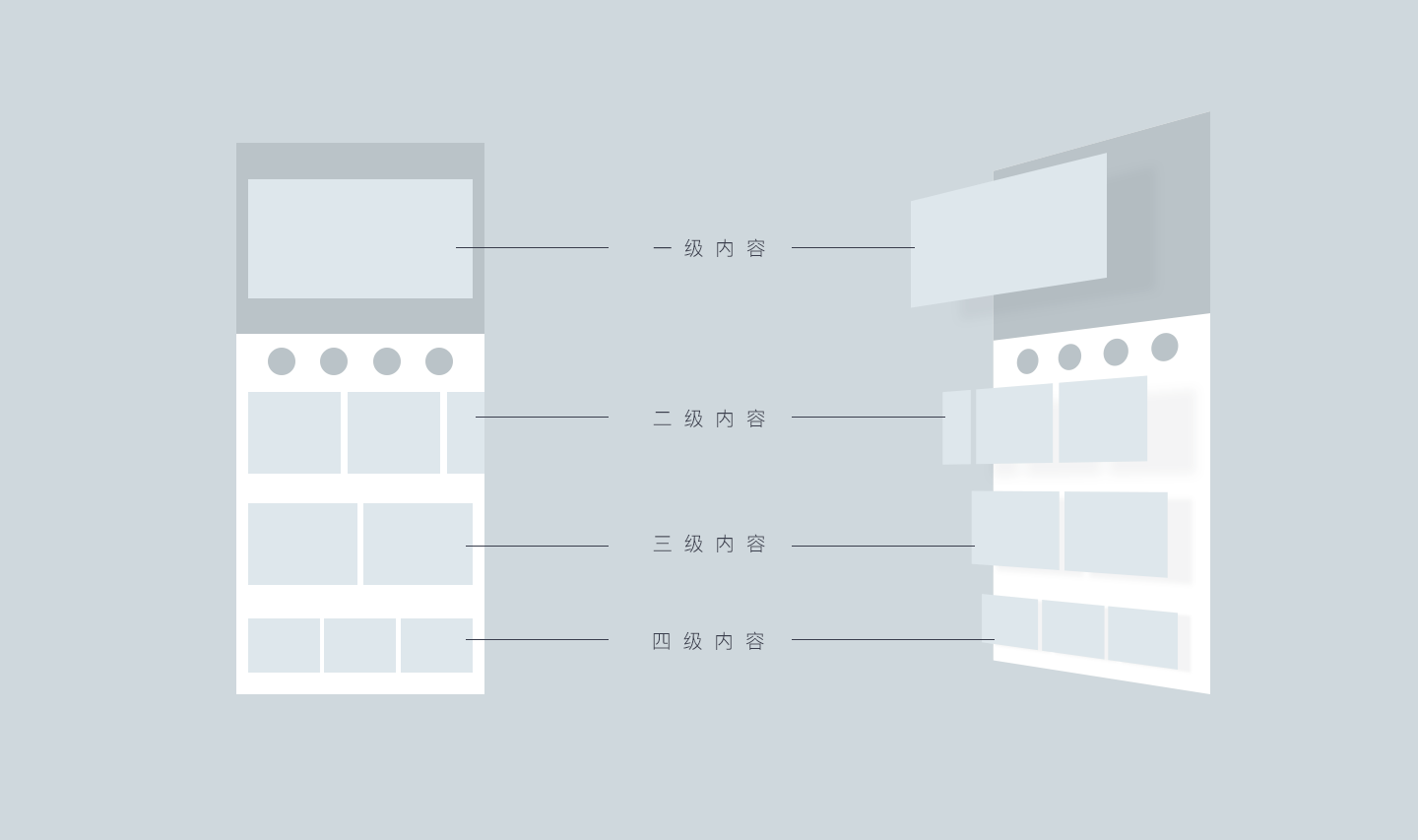
 1.2 搭建项目分层级的设计框架
1.2 搭建项目分层级的设计框架

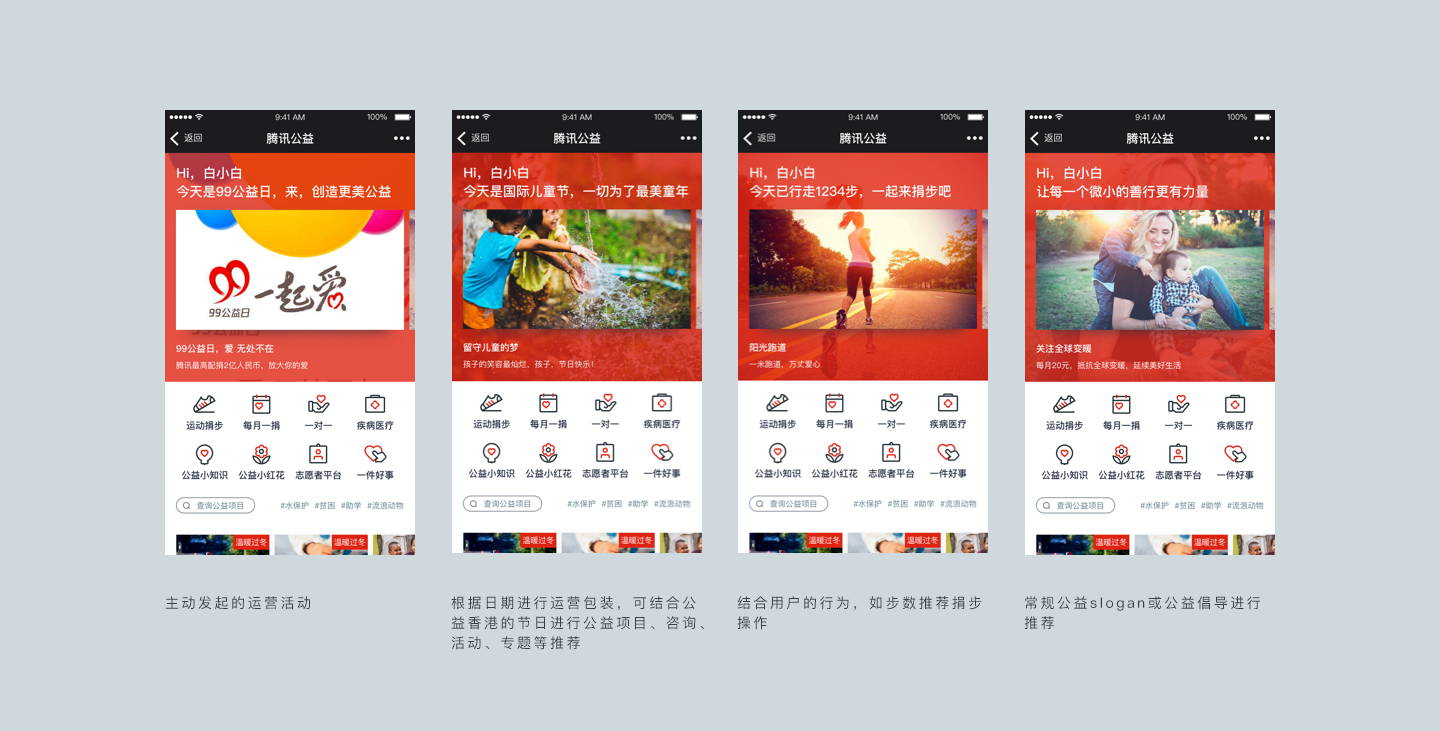
 1.3 轻度运营
1.3 轻度运营

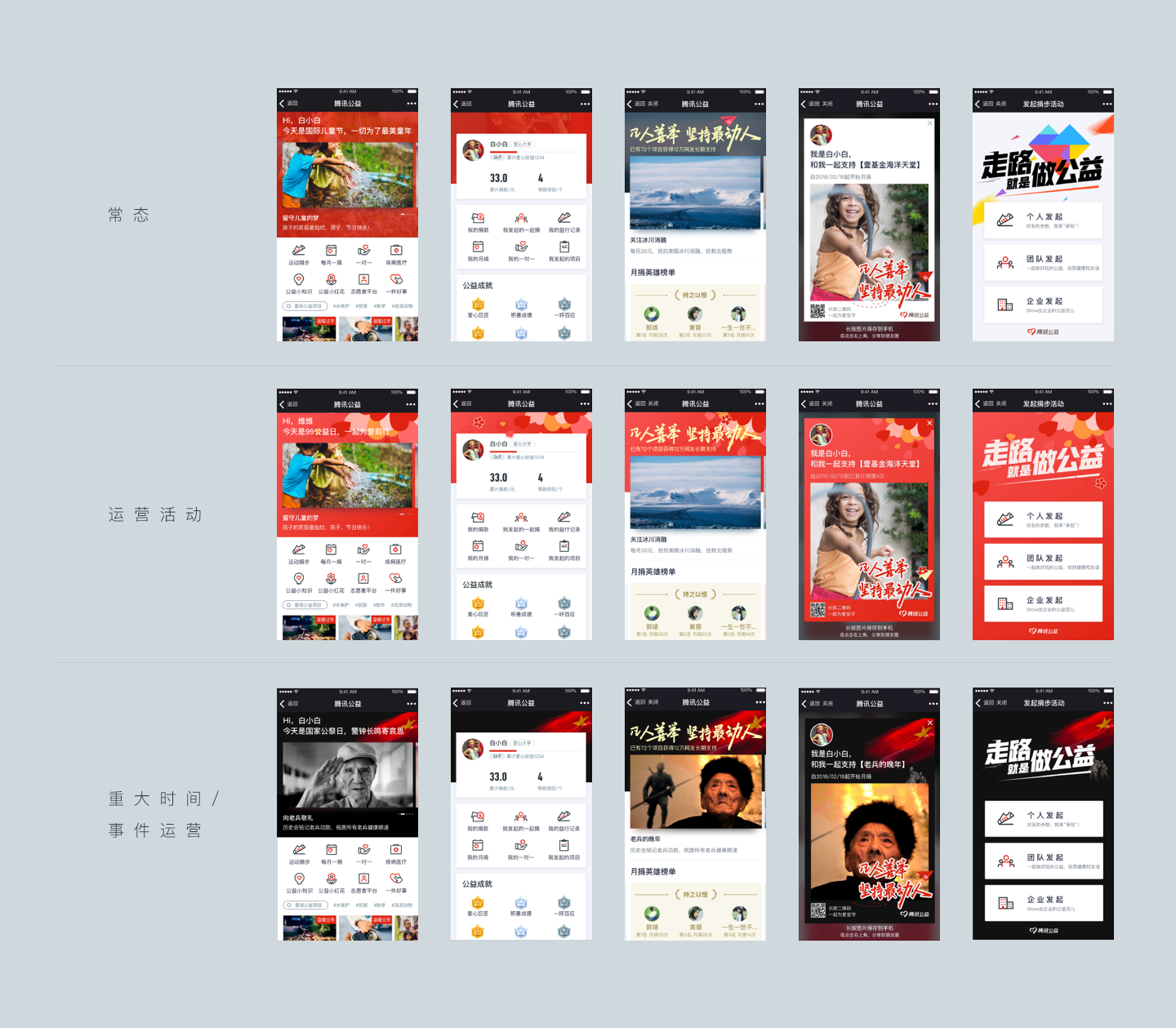
1.4 重度运营
品牌层与内容体验层分离,为重度场景化定制运营提供了了舞台。


 2. 品牌统一
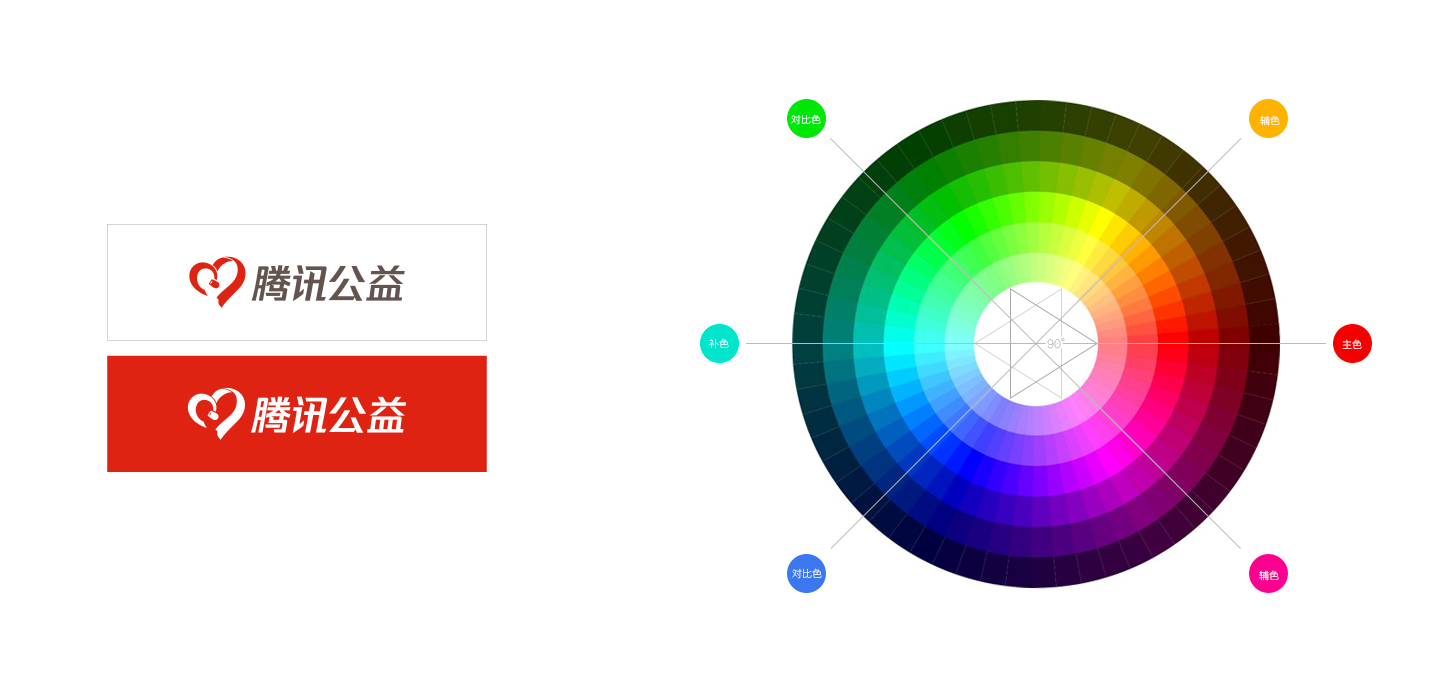
2. 品牌统一2.1 色彩体系

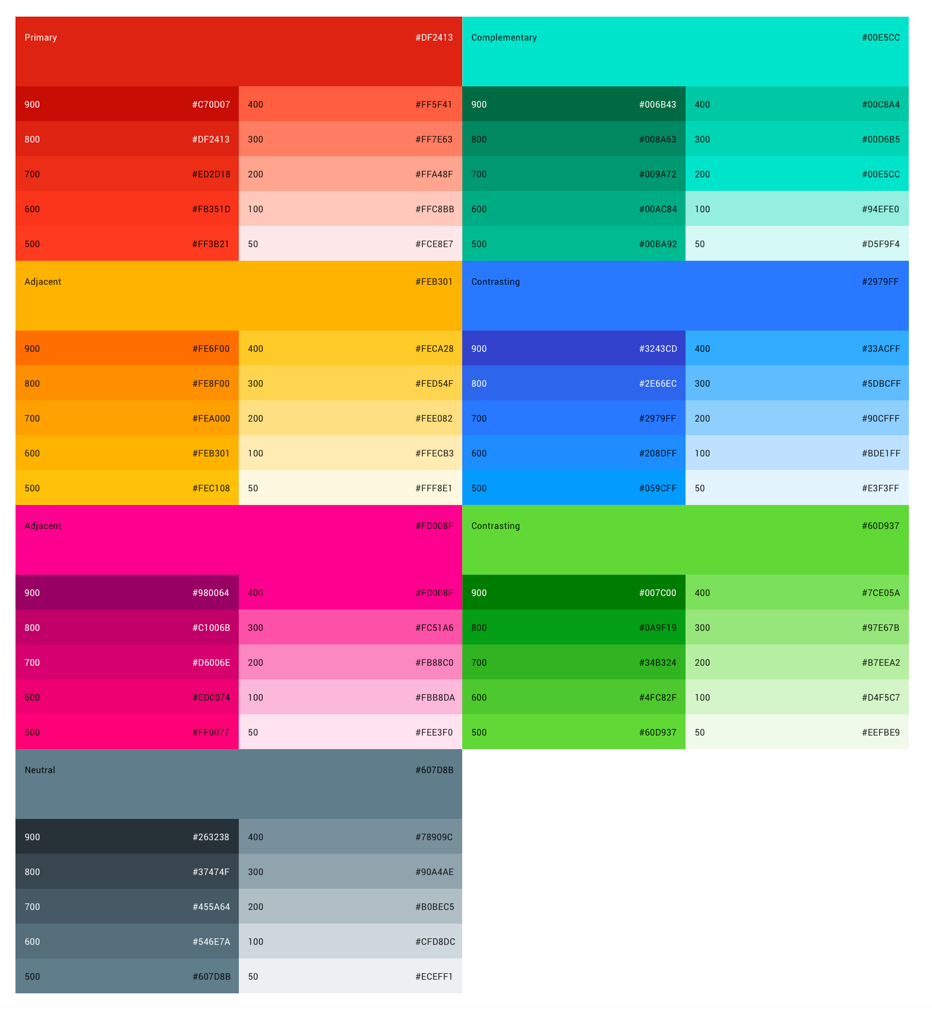
 本次设计DNA的延展,皆出于品牌VI,根据主色延伸出色彩体系:
本次设计DNA的延展,皆出于品牌VI,根据主色延伸出色彩体系:
相应色彩角色产出后,梳理10个明度等级,用于插画、装饰性素材的色彩参考。

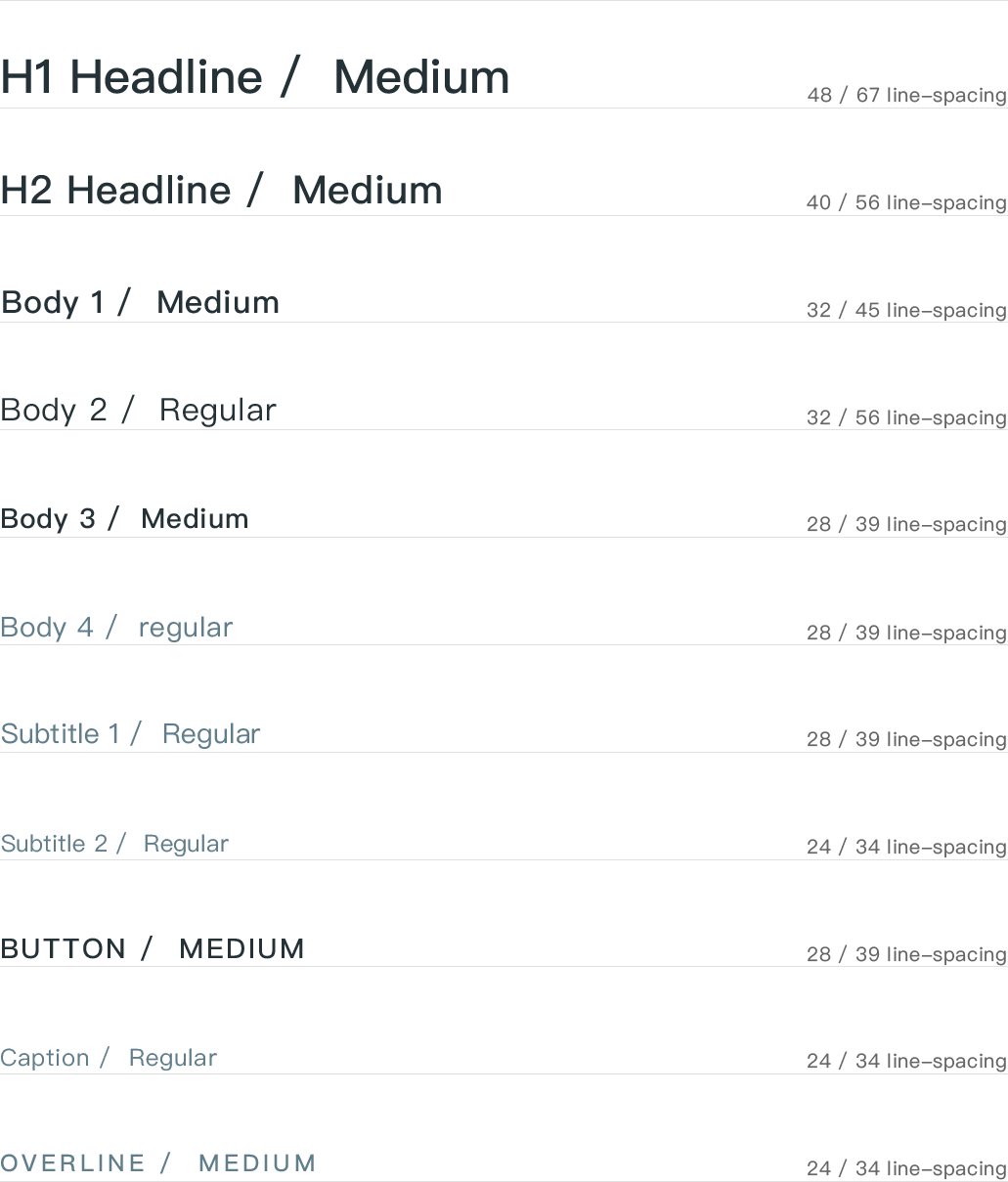
2.2 文字体系

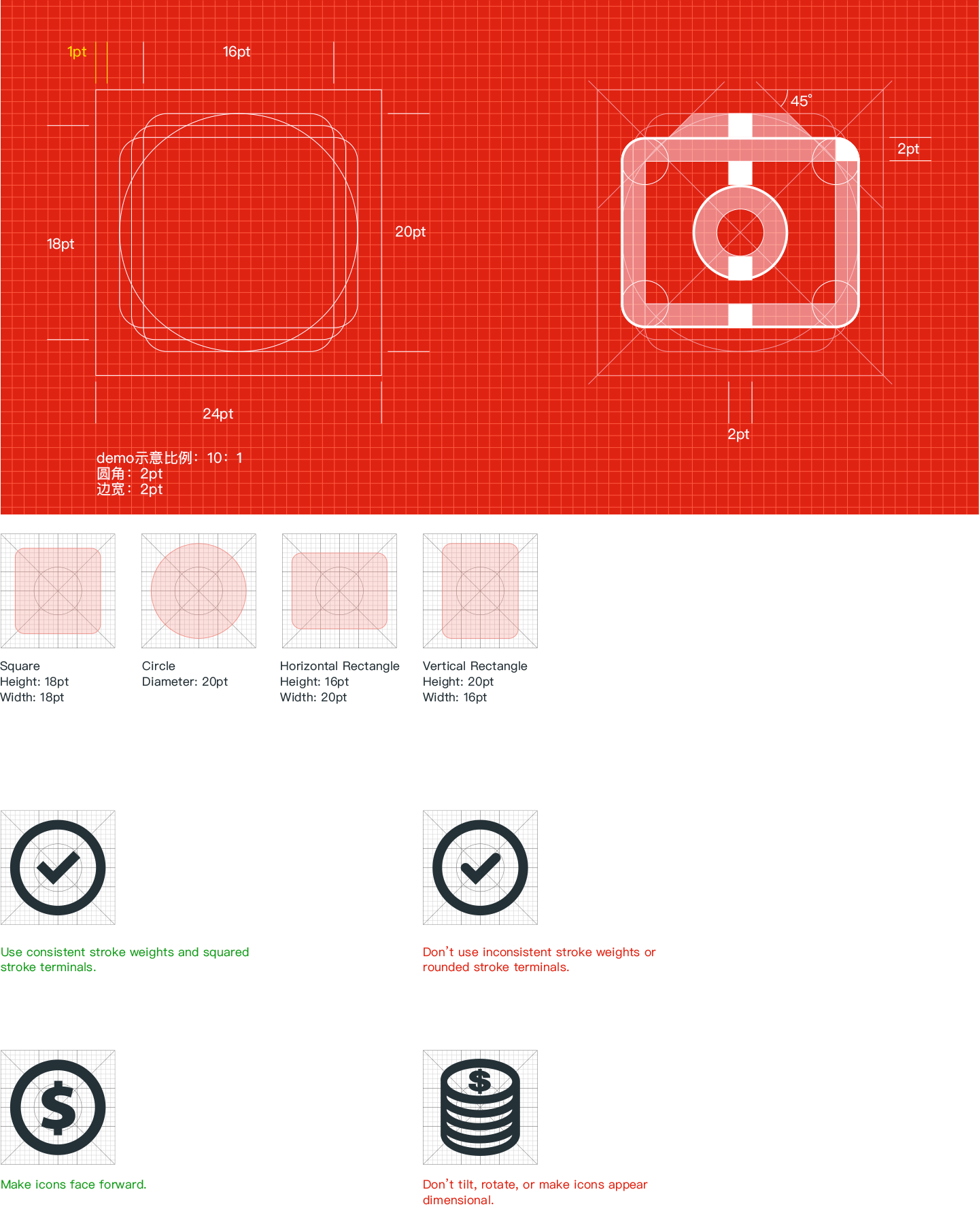
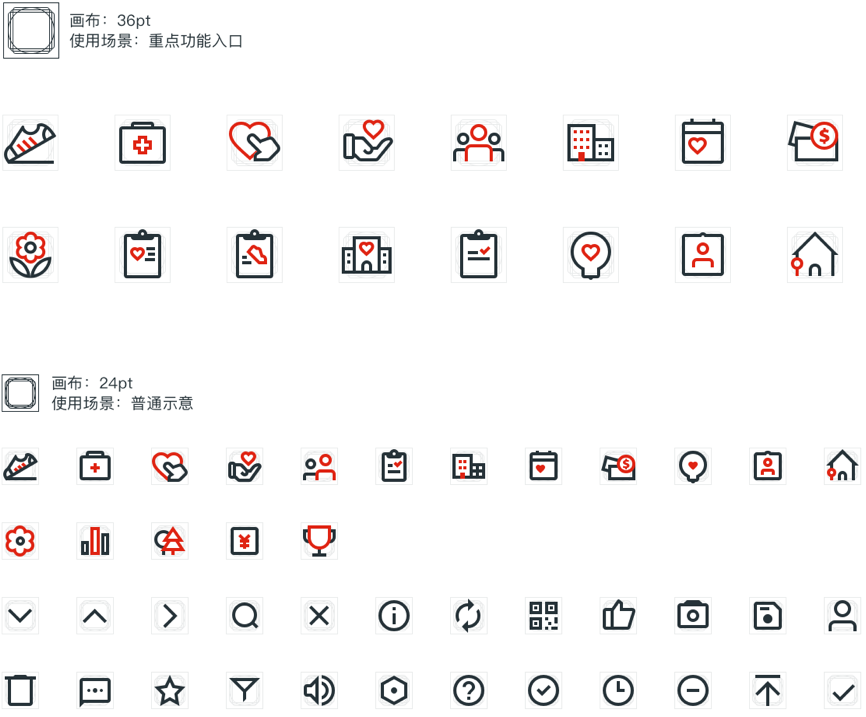
2.3 图形体系



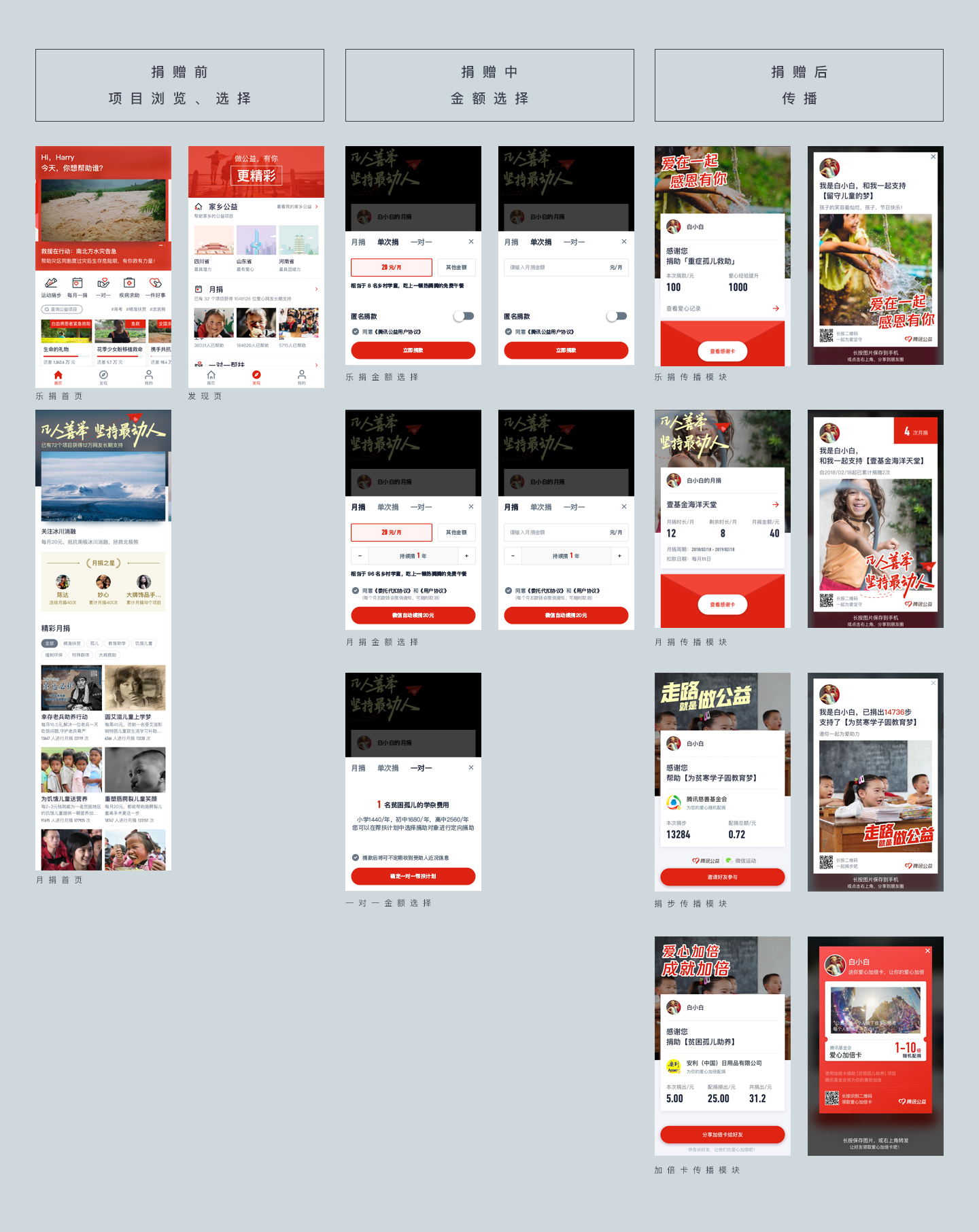
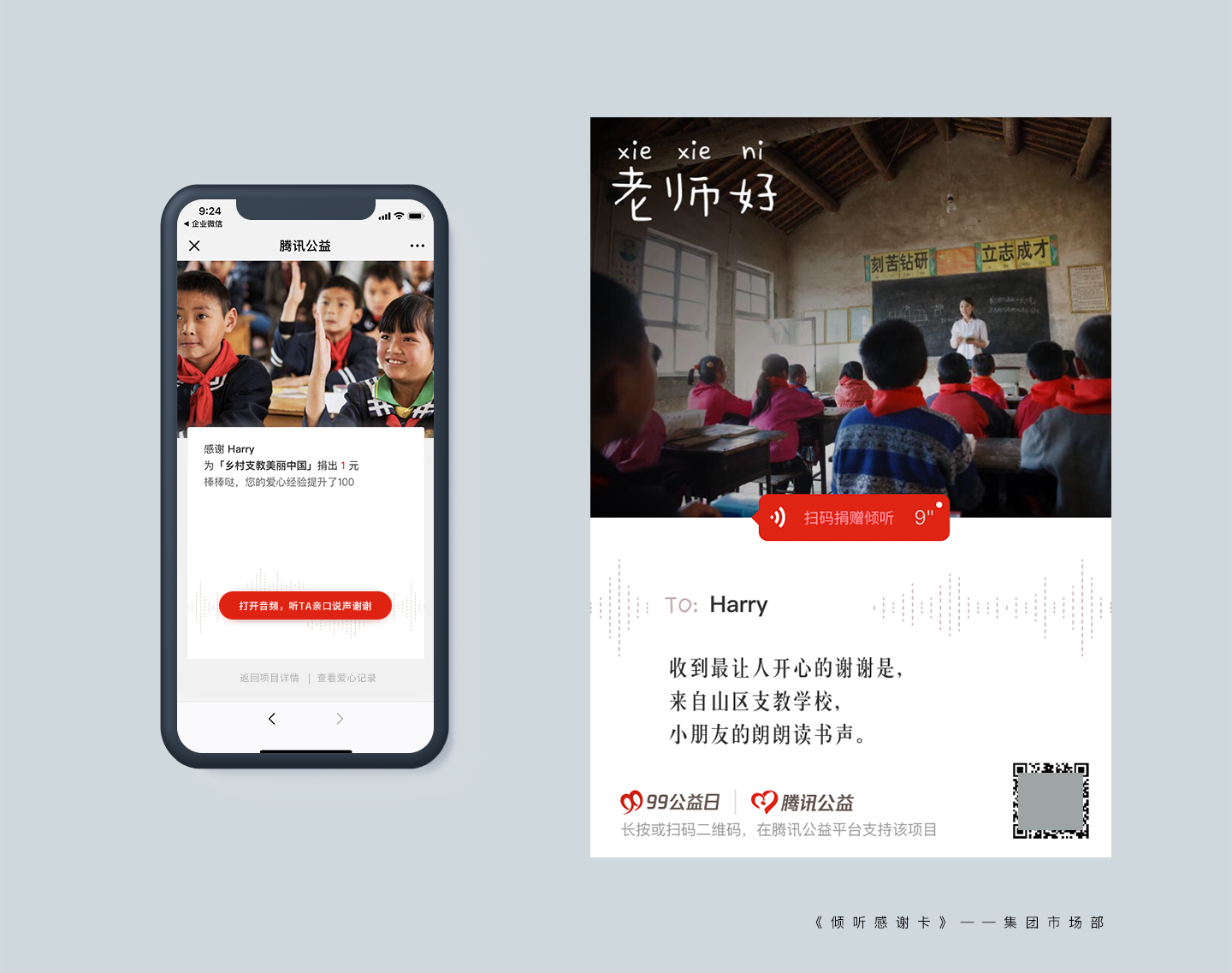
3.1 传播场景设计,提高社**传播效率

 4. 效率提升
4. 效率提升4.1 归纳模块,提高复用率

 4.2 设计规范赋能合作伙伴
4.2 设计规范赋能合作伙伴
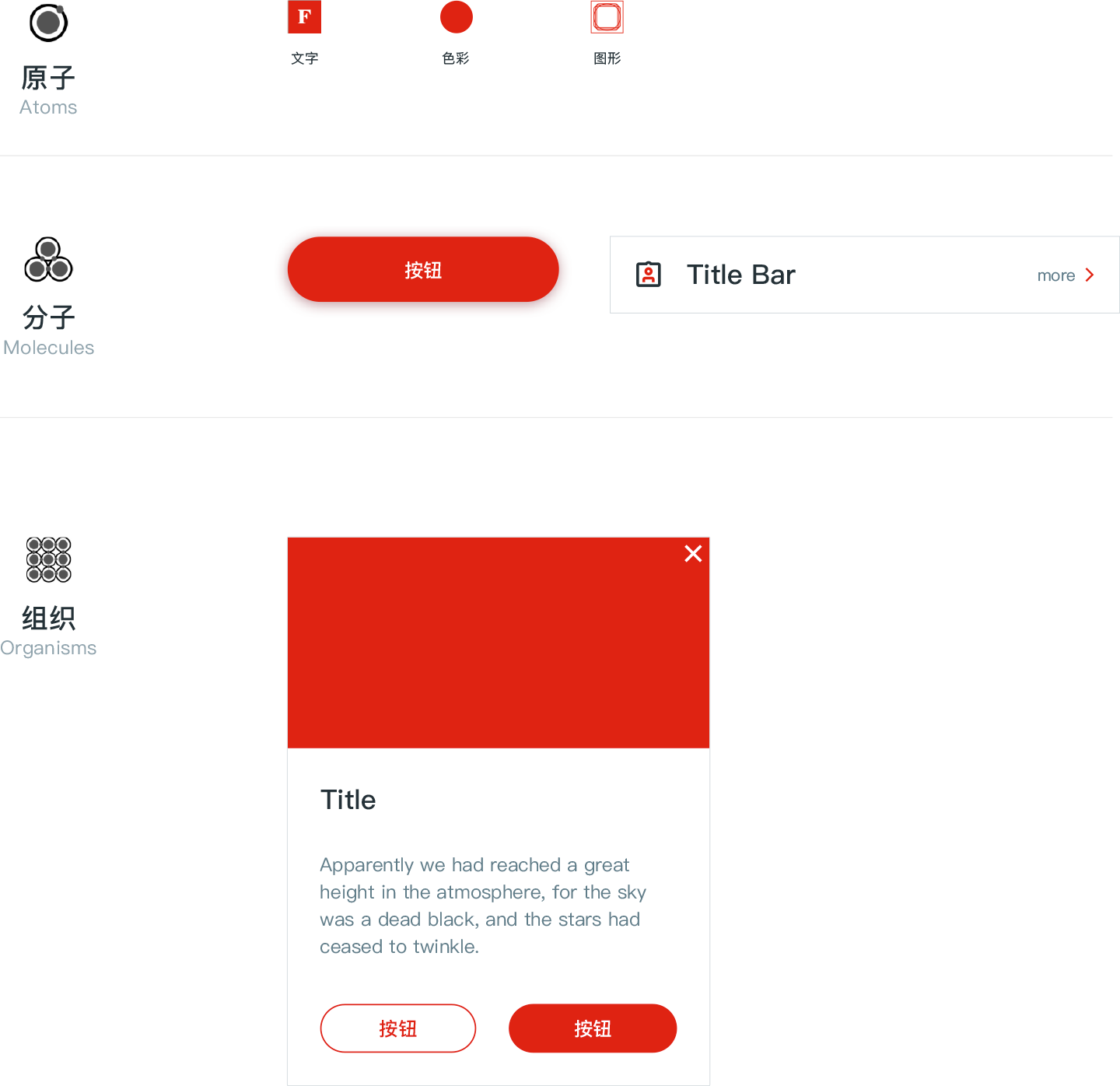
Atomic Design
原子设计是创建设计系统的**方法,基于设计系统思维方式的规范性原则,用来建立产品设计元素互动的关系,将它们整合到一个整体的系统中。


设计规范的运用提高部门间协作效率和基础标准。

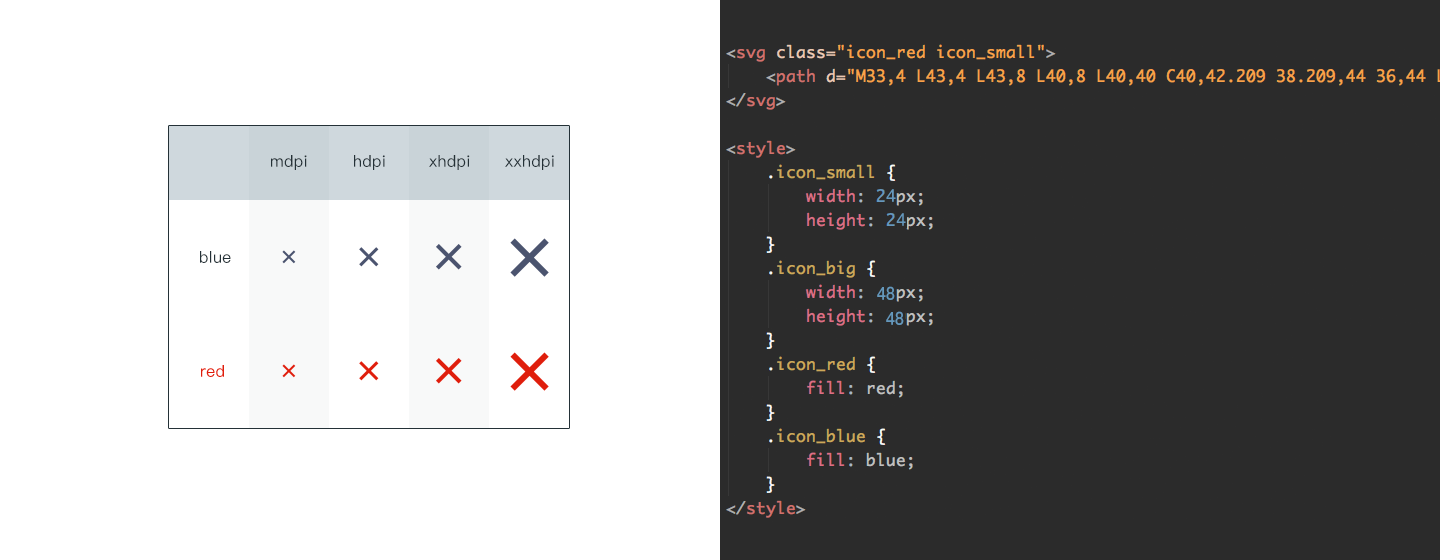
 4.3 减少适配工作量
4.3 减少适配工作量
通过图形的矢量化,来减少适配的工作量,提高适配的质量。
PNG需要适配 mdpi hdpi xhdpi xxhdpi 4种屏幕等级尺寸,同一icon如果有变色,还需要输出相应颜色的切图,人力成本、协作成本较大,麻烦至此,适配的落地实现效果也并不是最优。
SVG矢量图形无损伸缩,引用目标颜色,效率更高,实现效果更优秀。
示例:png图**控制 VS svg代码控制


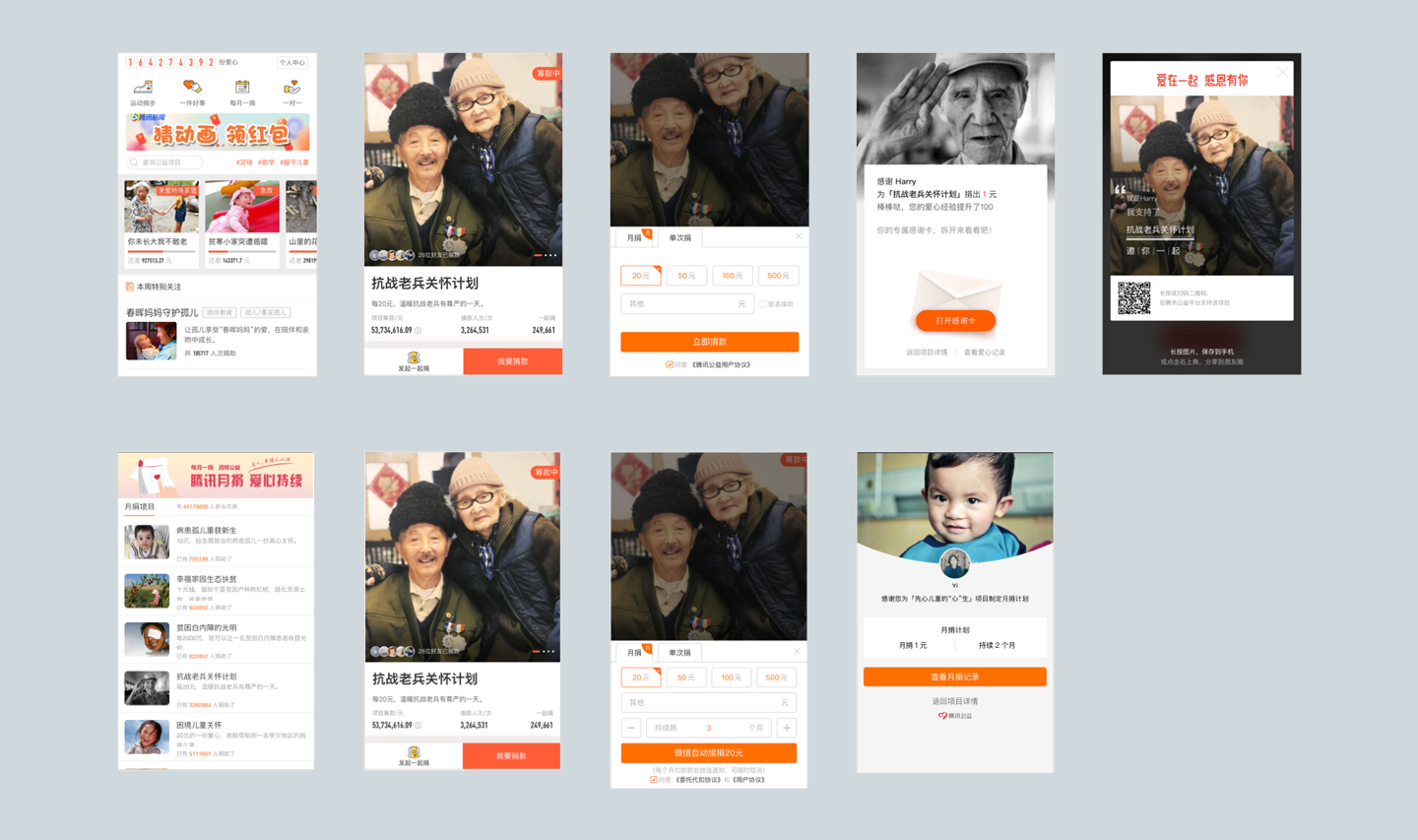
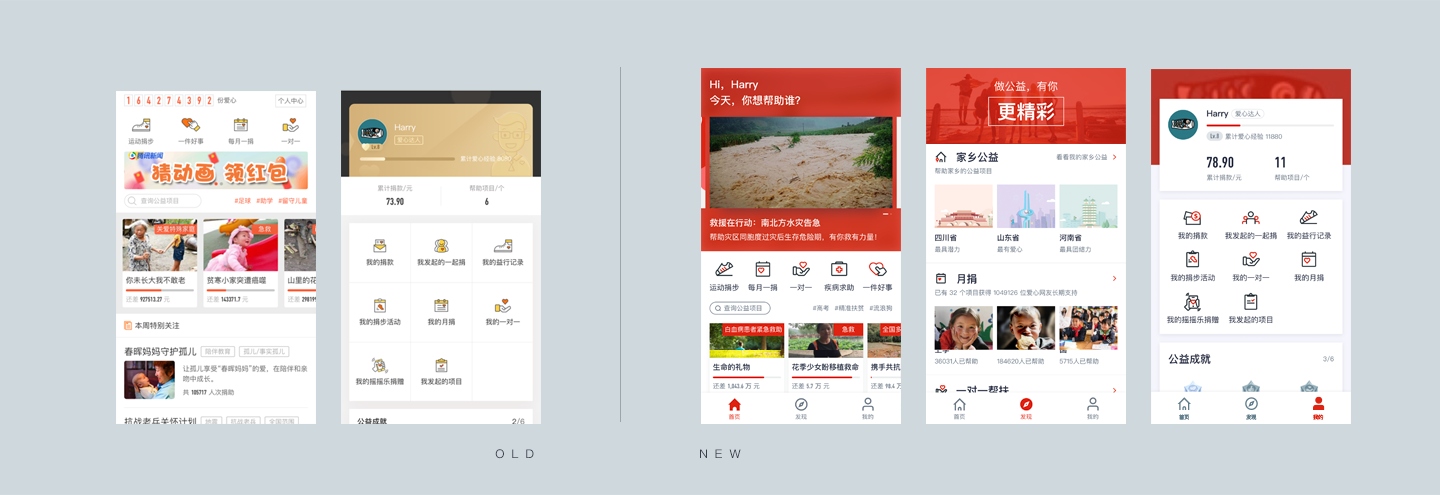
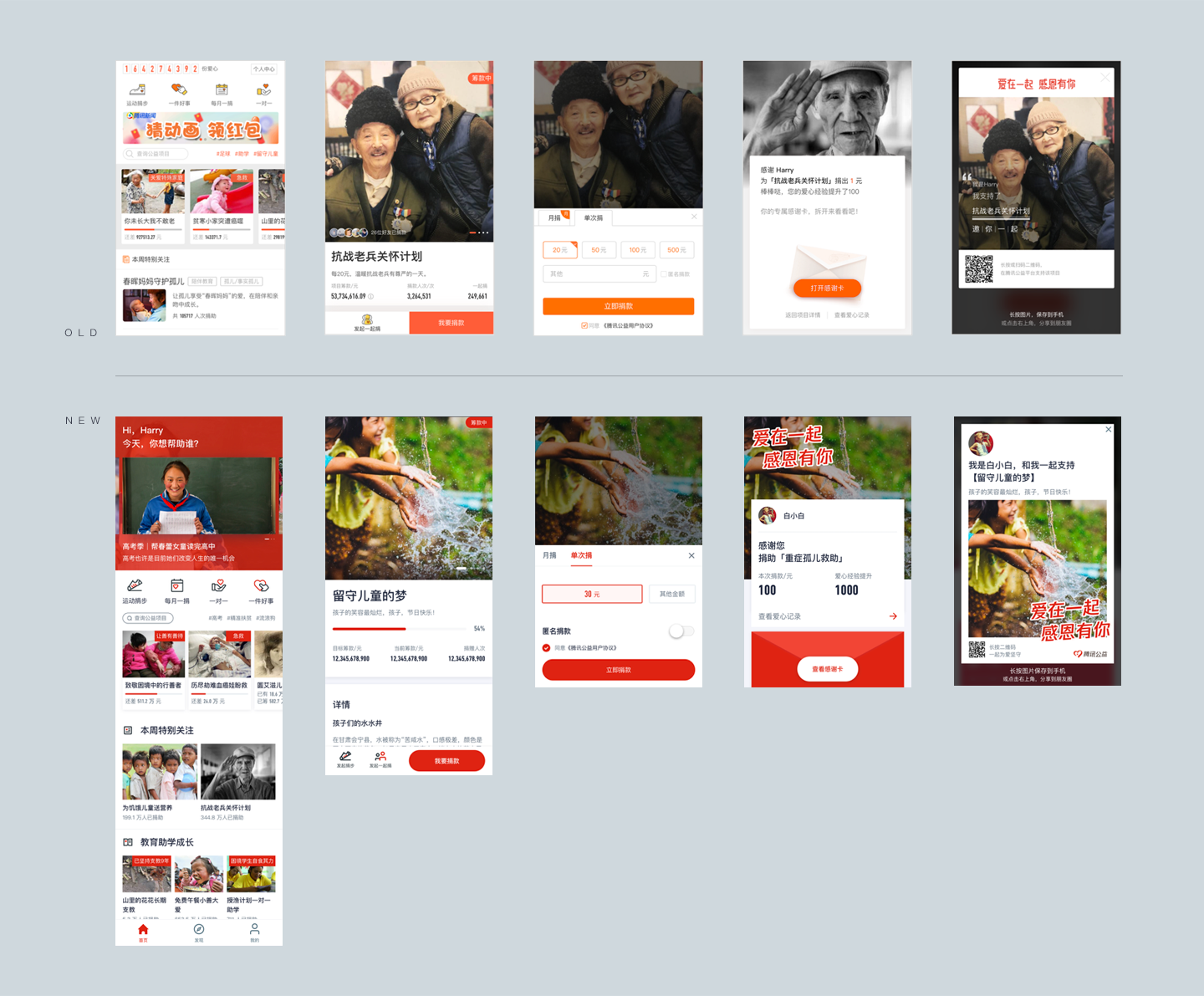
 首页改版前后对比:
首页改版前后对比:

乐捐改版前后对比:

月捐改版前后对比:

 总结回顾
总结回顾我们通过优化体验、统一品牌和输出、提升效率来解构改版了**公益线上平台,但现阶段,只是刚刚开始,还处在浅层,深层的用户体验还需要持续地优化。
在这个项目进行过程中,我们梳理出了浏览模块、捐赠模块、传播模块;产出**公益设计规范;相信这些一边探索一边总结的东西**帮助我们日后走得更稳定、更高效。
本文来源于人人都是产品经理合作媒体@**CDC,作者@harrycrfeng
题图来源于**CDC官网