时间: 2021-07-30 10:14:46 人气: 8 评论: 0
分页和加载都是比较常见的交互模式,我们每天都**遇到,也正是因为太常见,我们甚至感觉不到它们的存在。但正是这小小的点,也**给用户细微不同的体验感受。

最近接触了一些PC端的产品设计项目,通过这些项目实践,发现自己在做出具体的设计细节决策时缺乏全面的考量,往往**变成我以为这样设计,对访客来说操作很方便。可是,你又代表不了真实的访客,所以在设计评审时毫无说服力,要么是遵循竞品的做法、要么是遵循大家公认的设计方式。不仅没有创新,还不如竞品那样设计的好。
其实,单从设计师自身原因来说,有些设计细节确实是自己考虑不周,从理性的角度看,每种设计都有其合理性,而是否合理需要结合具体使用场景及产品的定位。
就我近期接触的项目,印象最深刻的是列表页面数据信息是选择自动加载还是手动加载好?我一时也难以做出设计决策,下面就针对这个问题具体探讨分析,深刻理解遇到数据加载时,该如何做出合理的设计决策?或者有什么更好的设计解决方案?
无论是web端还是客户端,信息通常不能在一个页面内全部展示完整,这就需要用到一些可以扩展页面信息的交互模式。分页和加载都是比较常见的交互模式,我们每天都**遇到,也正是因为太常见,我们甚至感觉不到它们的存在。浏览到页面的底部时,看到分页就顺手点一下,自动加载了就继续阅读。但正是这小小的点,也**给用户细微不同的体验感受。
分页像一本纸质书籍,可以将大篇幅的内容分成小块,显示在单独的连续页面上,便于用户理解和查找。可以让用户清楚的知道,自己所要浏览的内容到底有多少、已经浏览到哪个部分、还剩余多少。
分页可以使用户对所浏览的内容有清楚的预期。篇幅较长的文章是一定**用到分页的。一是给用户内容多少的预期,二是可以给浏览者提供一个停顿。如果用户看一篇文章已经翻了十几屏,滚动条还是停留在浏览器中间靠上的位置,用户**产生很大的负面情绪。
例如百度的搜索结果页面:

百度 · 搜索结果页

亚马逊 · 搜索结果页

优设网·搜索结果页
在搜索或是查看商品列表时,内容的多少根本无法预期,分页的第一个作用自然还是告诉用户要浏览信息的量。第二,分页可以让用户快速的跳过一些不想看的信息,或是快速跳转到首页或尾页,自主的选择想要浏览的内容。第三,分页非常便于定位和回找,也许在搜索一条商品时,已经翻到了第五页,突然想起第二页有个商品好像还不错,可以直接跳转快速找到它。
分页控件实际上是给网站的内容创造了一个自然的停顿,这个停顿运用得好的话,可以让产品更有节奏感。但是当用户浏览完一页的内容时,就必须停下正在进行的阅读,通过点击进行跳转来获取更多内容。
不可否认,这个停顿**在一定程度上打断用户的思路。在遇到分页时,用户很有可能**去思考,是继续浏览还是离开网站?
所以遇到分页时,往往**流失一部分用户。
优点:
缺点:
加载更多交互方式,在PC端的交互是鼠标点击某按钮实现分页加载,在移动端的操作是上拉页面加载更多。加载更多交互方式的差异性,体现在终端的不同。PC端应用加载更多按钮的交互方式的产品,最为大家熟知的是知乎。
知乎是一款知识共享平台,用户通过搜索行为得到的搜索结果,一般而言,是与用户目的具有强相关性的信息。
所以,在搜索结果页,用户需要仔细了解每一条搜索结果信息,需要在每一条信息上停留更多的时间。如果未找到信息,可以适当查看更多。这样既避免一次性堆给用户大量信息,又节约用户查找信息的时间,效率更高。

这种加载方式适合用户主动获取信息的行为。
自动加载根据终端的不同,其交互方式又分为鼠标滚动无限加载和触屏滑动无限加载两种。连续加载是一个与分页相反的交互模式,信息之间没有明显的界限或是停顿。当页面滚动到底部,新的信息就**被自动加载进来。各种社交网络就特别喜欢用这种控件,用户不**被打断,可以顺畅的一直浏览下去,沉浸其中。
但是由于信息是自动加载的,页面看起来好像没有结束,很难预测页面的内容到底有多少。
一味的加载**让用户产生迷失感:这一页的内容到底有多少呢?我已经浏览了多少内容?我什么时候才能读完这一页呢?
对于这种没有停顿的页面,用户想要搜寻之前看到过的信息时,也有些困难。但对于这种以休闲娱乐为主社交型的产品来说,使用不打断用户信息流的加载方式,还是非常合适的。
使用分页控件时,用户必须通过点击才能查看到更多的内容,所以说,信息获取是用户主动请求的,而使用自动加载时,新的信息是被自动加载进来,用户是被动的接受。

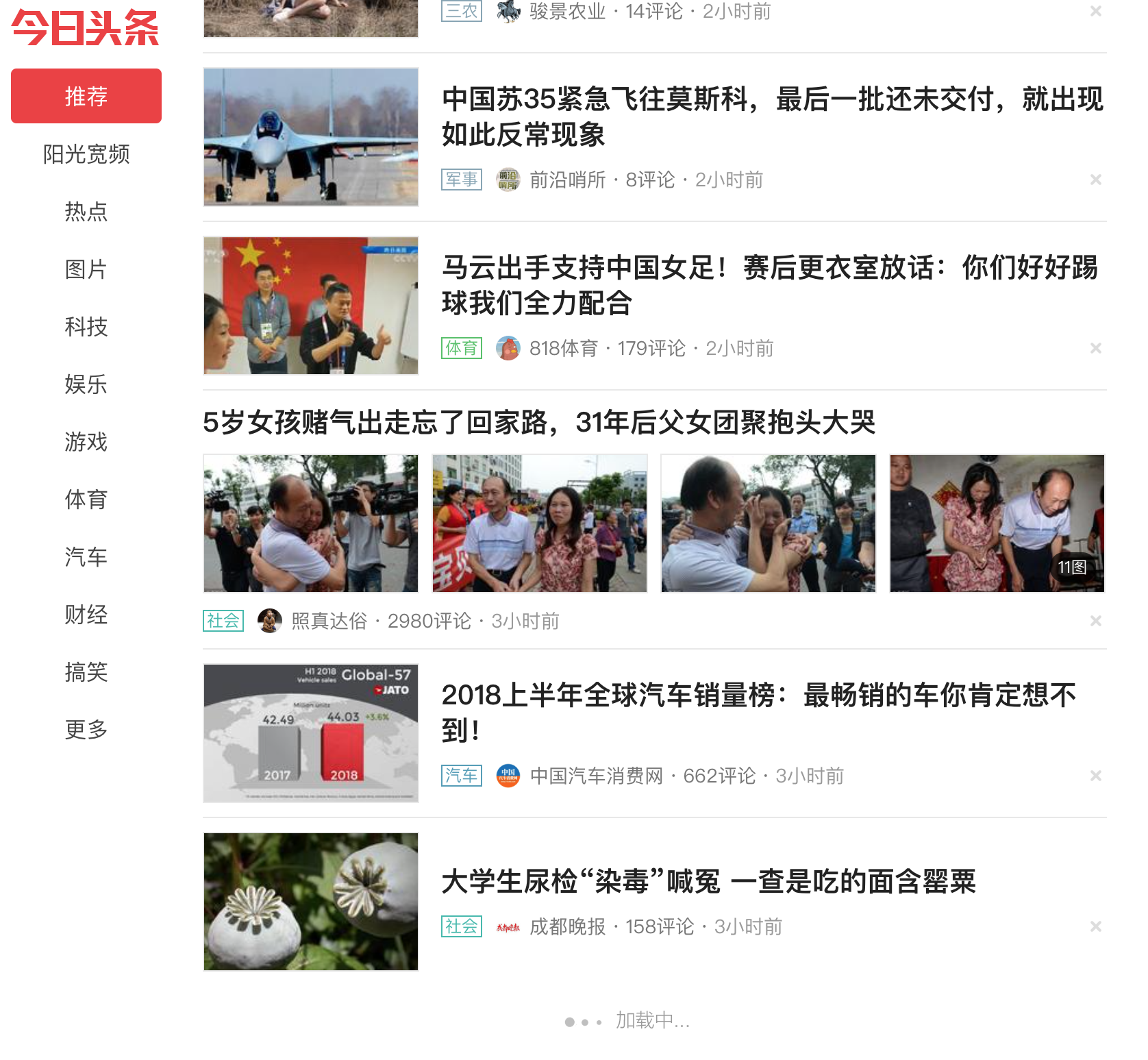
今日头条·列表加载页
优点:用户不**被打断,可以顺畅的一直浏览下去,沉浸其中、快速浏览信息。
缺点:
自动(连续)加载适合用户被动获取信息。

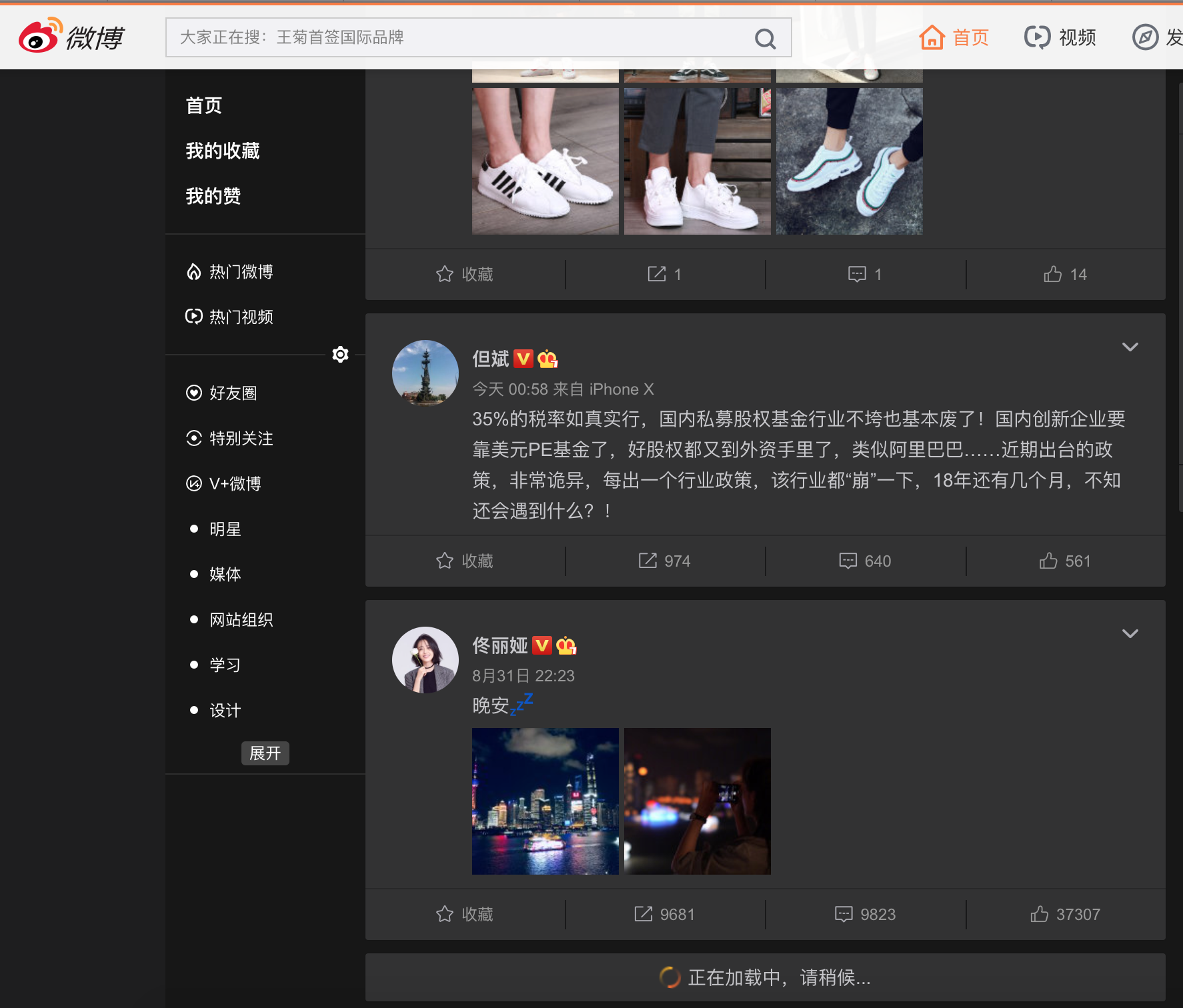
新浪微博 · 列表页面加载状态
以上为三种常见加载方式的可用性分析,三种加载交互方式的选择需要结合具体的应用场景和用户获取信息的行为来做出设计决策。一种比较好的信息加载方式是先自动加载,后手动加载。
这种加载方式应用比较好的是新浪微博、**微博等产品,根据时间轴的形式加载动态信息。
本文由 @沉一 原创发布于人人都是产品经理。未经许可,禁止转载
题图作者提供