时间: 2021-07-30 10:14:50 人气: 11 评论: 0
目前许多App随着功能迭代和产品需求的调整,在单个页面呈现的功能点与内容都在增多。这意味着同一页面如果想给用户呈现更多内容和操作,就必须根据用户使用场景,利用交互方式的变化,分重要性层级展示。下文将通过实际案例说明移动端界面设计中顶部导航交互设置的变化。

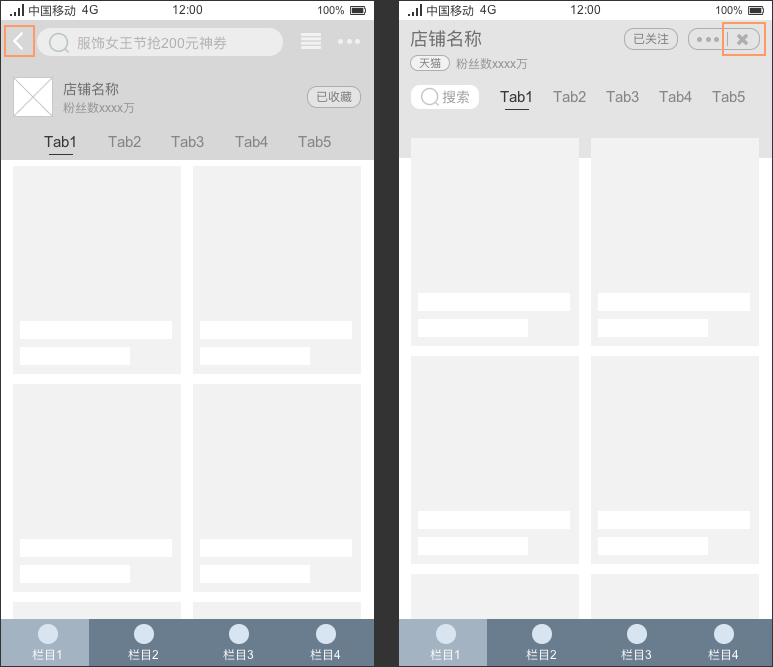
改版前退出店铺详情页的跳转方式:点击左上角返回按钮,页面从左至右滑出回到上一级页面。改版后:点击右上角关闭按钮,页面从左至右滑出回到上一级页面(类似微信小程序的关闭样式)

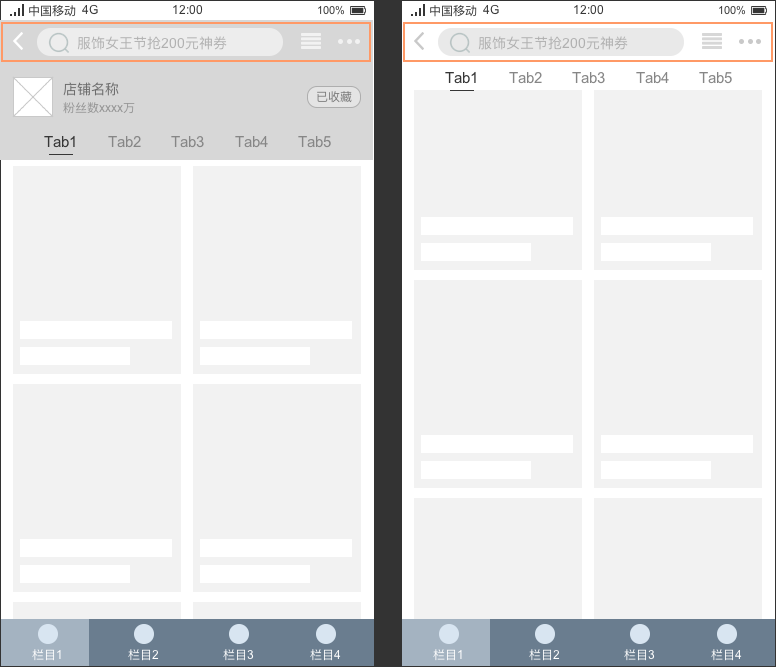
用户在当前页面上下滑动浏览内容时,传统交互方式:如下图1选中部分固定位置不动,只是滑动时视觉呈现效果变化。改版后交互方式:上滑页面,下图2隐藏了除搜索和顶部Tab之外的区域,并且搜索按钮的呈现样式发生了变化,在页面的任何位置下滑时隐藏部分出现。
(1)传统交互方式

(2)新版交互方式

(1)返回上一级由左侧的箭头调整为右侧的关闭按钮
从内容呈现层面分析,首先展示给用户的是重要性层级最高的内容。用户进入店铺详情页,首先看到的是店铺名称、粉丝数量和关注按钮。这符合交互原则,需要让用户明确从哪里来,现在在哪,怎么回去。
(2)上滑操作后店铺相关信息隐藏,下滑再次出现
用户上滑操作时,表明用户已经开始浏览信息流,那么店铺的相关信息没有必要一直固定存在,同时可以为内容留出更多的展示空间。当用户下滑操作时,再次出现默认头部,此时用户可能想退出或关注该店铺。
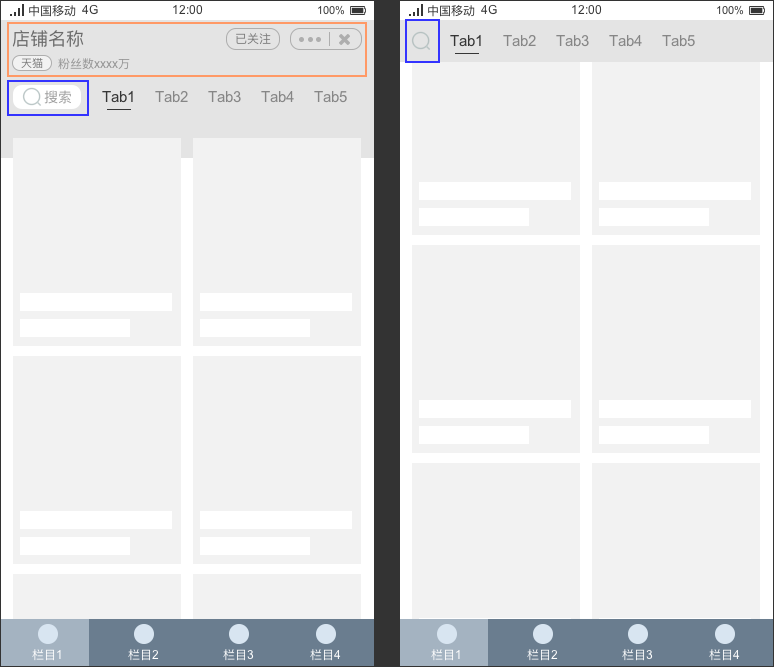
(3)上滑后搜索由icon+文字调整为只有icon
首屏搜索的重要性层级较高,用户进入该页面可能有明确目的,即搜索该店铺的商品,这时需要将搜索呈现的明显。当用户上滑意味着没有明确目的,只是单纯的浏览推荐内容,此时搜索就可以弱化处理。
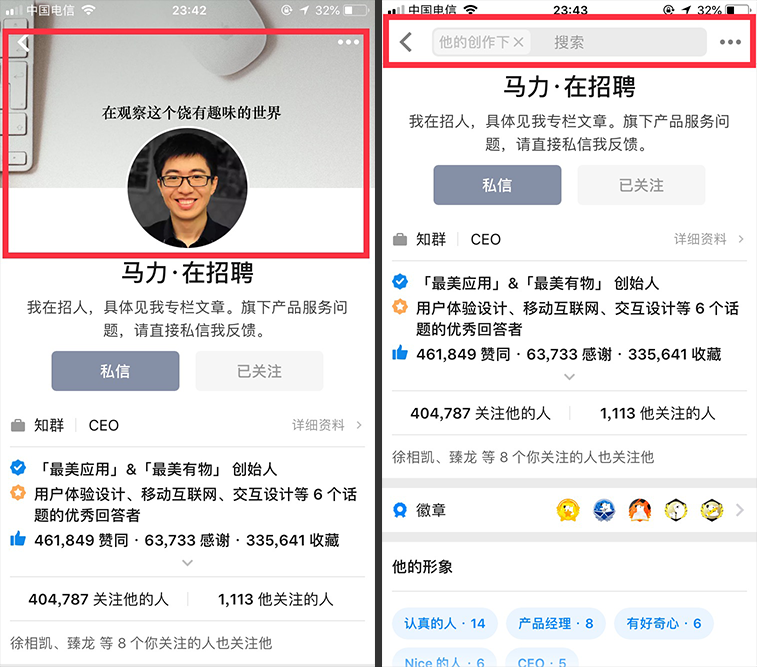
如下图,进入用户详情页,知乎选择了首屏放置**大的个人头像和背景图,以及昵称和个人简介信息。当上滑页面后个人头像渐变消失,顶部出现搜索和功能聚合键。
这里的考虑因素首先突出用户个人信息,随着用户开始浏览内容,个人信息弱化,同时出现对应的搜索功能。这正是基于用户不同使用场景下,想要达成不同目标,依靠交互的变化对页面布局进行的调整。

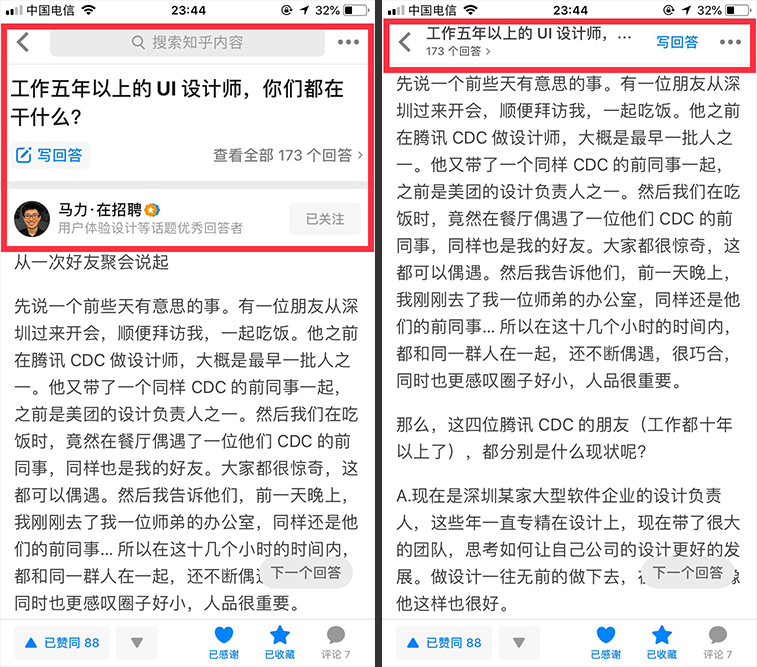
(1)知乎的问题详情页默认顶部放置了返回按钮、搜索框和功能聚合键。当用户上滑页面时,文章标题、查看更多回答入口、写回答按钮,全部汇集在顶部导航的位置。
这是知乎出于对用户在当前页面浏览有哪些需求的认知设定的:知乎问答一贯倡导每个人发表自己的看法观点,所以一个问题可能包含多位用户的回复,用户浏览完当前回答,最有可能的需求包括:“查看其他回答”、“自己写回答”,以及“关注这条回答的作者”。

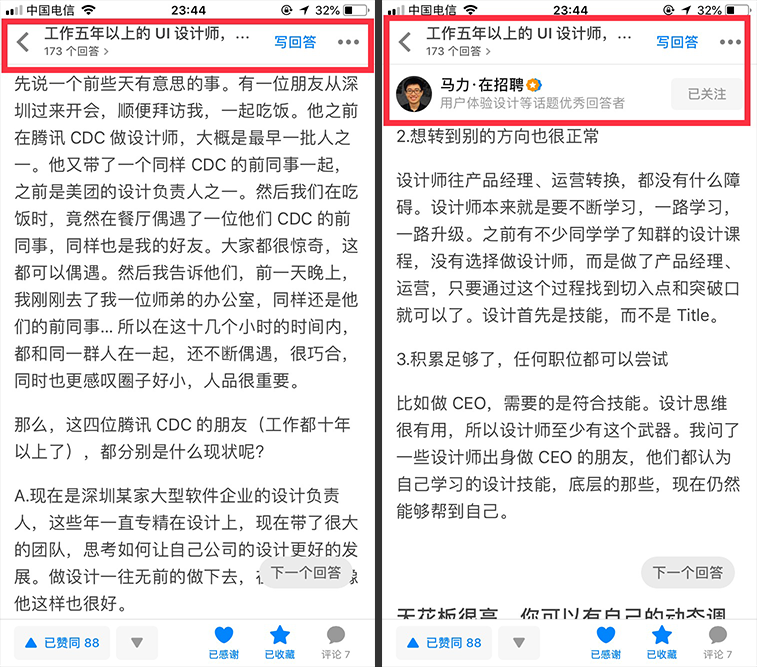
(2)上面我们提到用户在该页面有可能觉得本条回答很**,想要关注本条回答的作者,或者查看作者更多动态。那么问题来了:在哪里放置关注按钮和作者个人信息呢?
这里我们需要考虑:一方面保证用户在问答详情页有尽可能多的空间浏览内容;另一方面又要在用户需要关注作者或查看作者动态时,给用户提供相应的入口。
因此直接在页面某个位置固定放置该入口**影响用户浏览体验,所以应用了灵活的交互方式:在该页面当用户上滑浏览文字内容时,不呈现关注按钮和作者个人信息入口;而当用户下滑页面时呈现。(如下图对比)

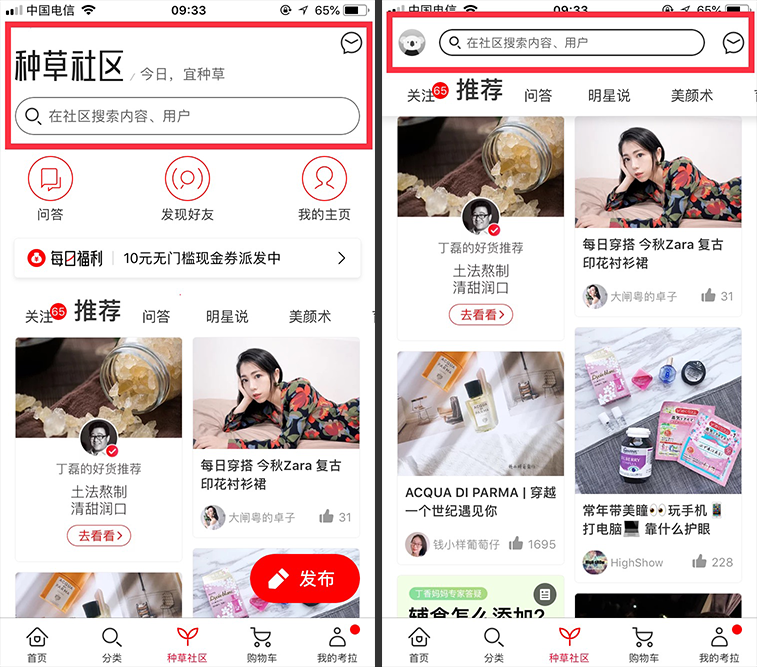
正如APP Store iOS 11系统的全新改版,突出强调标题迅速抢占用户心智。这也促使很多应用iOS版本的迭代采用了这种方式。下图中用户进入种草社区,突出的大标题+消息按钮+搜索框位于顶部,当上滑后标题消失,左上角放置了“我的主页”入口,搜索框变小但仍然突出强调,右上角消息按钮不变。

作者:Viksea,微信公众号:Viksea(ID:viksea-ux)
本文由 @Viksea 原创发布于人人都是产品经理。未经许可,禁止转载。
题图来自 Unsplash