时间: 2021-07-30 10:14:50 人气: 1 评论: 0
本文先为大家整理了设计规范中的分类情况,UI设计规范有几大分类组成,分别是:Logo、标准色、字号、段落设置、图标、图**、间距、圆角值、大小、阴影、组件等。

作为UI设计师,整理设计规范也是设计能力的一种体现。所以,无论是自己设计创作的阶段还是和程序员沟通推动产品开发阶段,你的设计规范是否完善,对产品的质量起着决定性的关键作用。
在UI设计的过程中,设计规范是一个关键步骤。如何通过设计规范提高品牌一致性和推动开发高度还原设计?
这里,为大家整理了设计精细并且优质的设计规范模板,干货多多,有助于你整理设计规范的时候理清思路,完善细节。

先为大家整理了设计规范中的分类情况,UI设计规范有几大分类组成,分别是:Logo、标准色、字号、段落设置、图标、图**、间距、圆角值、大小、阴影、组件等。
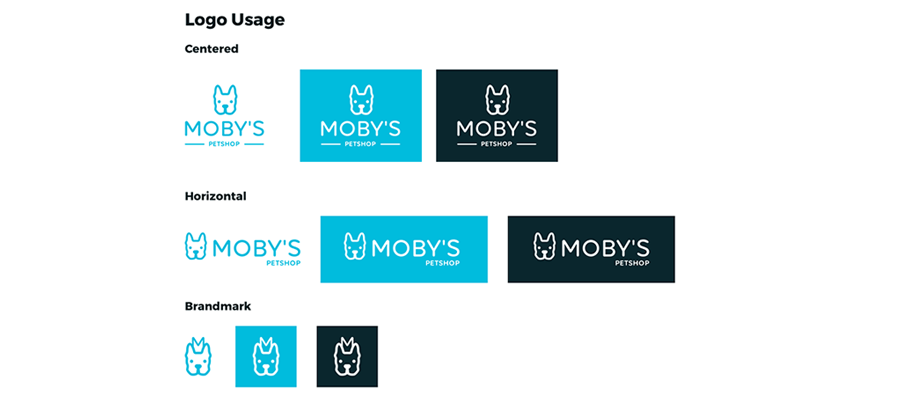
品牌印象的直接感受,根据页面不同背景所使用的Logo图也不同。将产品中所使用到的Logo统一分类,以下引用Moby’s Petshop UI Style Guide的Logo资源例举说明。
Moby’s Petshop UI 的Logo由图形和文字组合而成,而品牌色为蓝色,Logo的使用也需要考虑到Footer黑色背景下的Logo。所以用Logo的横竖向排版和单个Logo图形来分类更好。
分类里面则展现品牌色的Logo、品牌色背景的Logo、Footer黑色背景的Logo。

颜色是设计最重要的部分,没有之一。细节决定品质,所以对颜色的运用格外细致,颜色的搭配直接决定产品的品质感。颜色大致可分为品牌色、文本颜色、背景色、线框色等。给颜色添加关键词,明确用于什么界面。
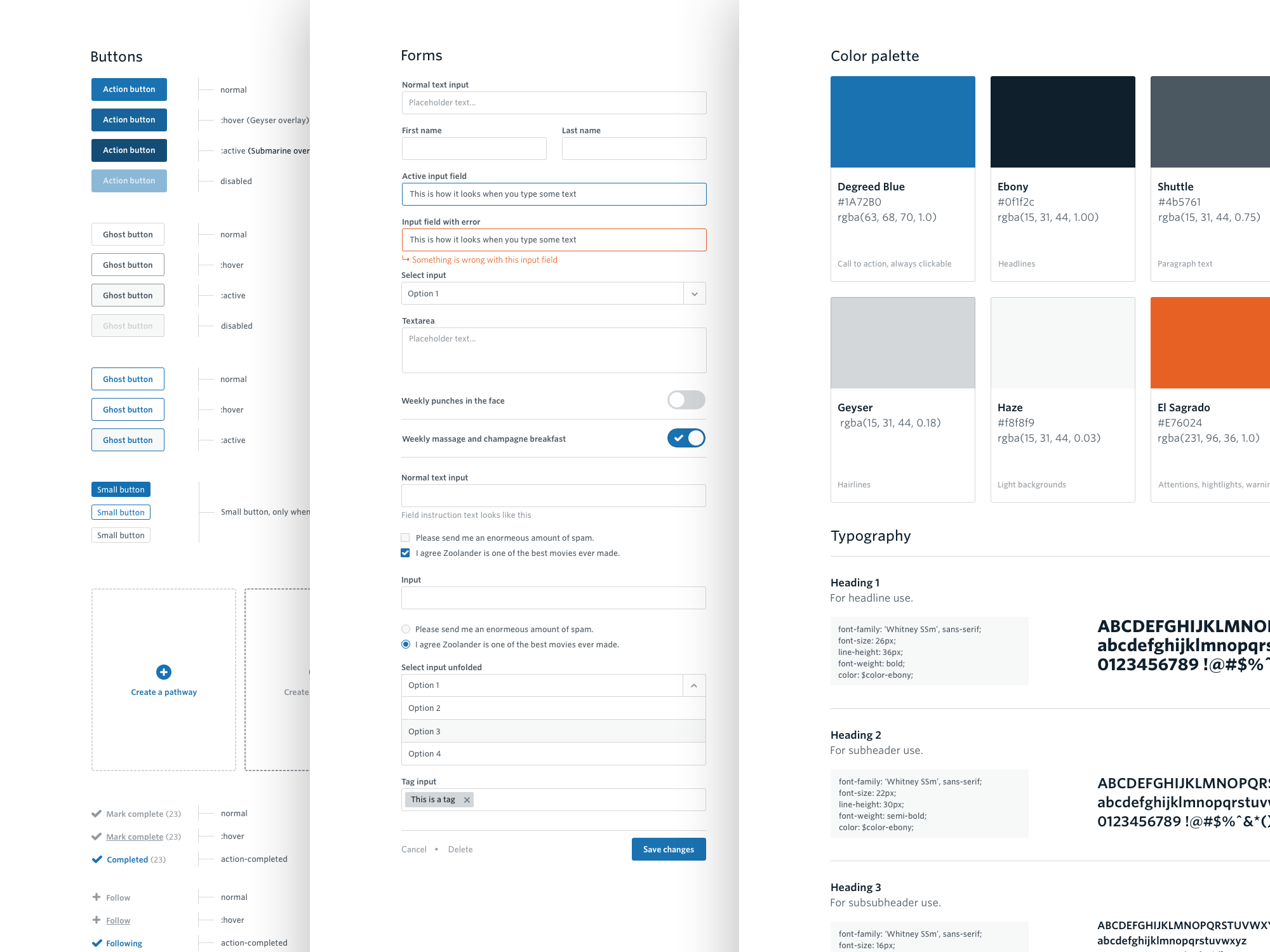
以下引用real-pixels UI Style Guide的颜色规范,可以借鉴的是每个颜色不仅标注了颜色值,而且右侧给出了颜色使用的场景,值得借鉴的是按钮Normal状态和Hover状态的颜色值放在一起,这样,对不同状态显示的颜色感受更直观。

对颜色值统一规范命名变量,提高开发效率的同时更好的维护设计规范。

在前端开发中,对颜色值进行编号,这样对代码也有着极大的优化。定义一个设计规范的CSS样式库,开发过程中就不用重复修改CSS参数值,直接引用定义好的变量名就可以,这样修改设计规范的成本大大降低。
字体是设计中必不可少的考虑因素,不同的字体气质不一样,并且不同场景下带给人的感受也不一样。所以需要在设计的时候考虑到字体的设计效果,然后在设计规范中注明。
以下引用的是Retail Banking Service UI Style Guide中的字体规范,在定义字体名称的同时也定义了字体的风格,并且添加了不同字体风格的预览效果,常见的字体风格有:Light、Regular、Italic、Semibold、Bold。

在实际的产品设计中,段落有很多种样式,不同场景下的段落要求也不一样。比如:阅读内容的段落要求文本可阅读性强,所以对字体、字号、颜色、行间距等要求简单易读。而带有装饰性的段落文本则不需要那么严谨,装饰性强就可以。
需要注意的是:在定义段落默认字体的时候还需要定义一个后备字体,即默认字体不能正常显示情况下显示的字体。设计的水平层次就在于对细节的打磨,这也就是段落规范在设计中存在的意义。

图标是重要的软件标识,在设计资源中是最重要的模块之一。在软件产品中甚至可能每个页面都存在图标,图标除了美化的作用以外,还有着明确指代含义的计算机图形。
具体分为以下三个作用:


图**也是属于设计规范最重要的部分之一,按照用途分类整理图**资源,设计风格系统化。


在设计的过程中,我们经常**使用一套规范的度量标准,来保持产品的一致性,分别为圆角值、间距、大小。
对度量解释最好的是设计中经常使用到的栅格系统(Grid Systems),运用固定的格子设计版面布局,其风格工整简洁。这就是我们在网页和APP设计的过程中经常使用到栅格系统的原因。


阴影风格及参数也是设计规范中的一部分,在整理设计规范的时候,需要注意的是阴影的参数值是网页中控制阴影的参数值,而不是设计软件中的参数值。
举个例子:网页中阴影对应的参数值为:box-shadow: type:Outset offset X:0px offset Y:4px Blur:8px Spread:0px color:#000000 ,不透明度:10%,这才是程序员需要的阴影参数值,否则最终开发出来的阴影**出现不一致的情况,无法达到规范的目的。

常用的UI组件(Component):Button控件、下拉框、选择框(单选\复选框)、时间选择器、输入框、搜索框、进度条、分页器、提示框、警告框、表格、弹出面板、数字步进器、选项卡等。
Button控件
按钮是最常见的组件之一,按钮有5个状态:Normal、Hover、Active、Disabled 、Loading。
需要在规范中分别罗列出这五个状态,标注上对应的按钮填充色、边框色、圆角值、按钮宽度和高度,按钮文本大小、颜色值。如果是图标按钮的话,除了上述参数值以外还需要标注icon和按钮文本之间的间距和icon图标的大小。

下拉框:
下拉框是为用户提供多个选择的单选组件,优点是用最简单的界面布局方式收纳了很多的选项,需要注意定义下拉选择框弹出的时候,鼠标移动上去的Normal、Hover、Active状态。

选择框(单选\复选框):
顾名思义,单选框是众多选择里面选一个,而复选框是众多选择里面可以无限制选择。单选框和复选框都需要三个状态,即未选中状态、选中状态和不可点击状态。

时间选择器:
时间选择器是选择年月日的组件,分别对应年月日星期的信息,在设计的时候需要考虑到4个状态,分别是:Select、Not_Select、Hover和Disable,并且写进设计规范。

输入框:
输入文本框是我们软件产品设计必不可少的组件,文本输入框有4个状态:Normal、Active、Disable和Error。

搜索框:
和输入框相同的地方是都需要聚焦然后输入内容完成操作,应该有为Normal、Active、搜索下拉状态、Error状态。



进度条:
这个需要在规范中注明上传进度条的整个交互操作流程,对Normal状态、点击上传/拖拽上传状态、上传中、上传成功、上传失败,整个流程状态的整理。在上传过程中,任何用户操作都应该有及时响应的动作,这样用户在使用的过程中才不**迷茫。

分页器:
分页器是用于切换内容页面的复合组件,常规的分页器有上下页操作按钮、分页页码按钮、输入页码手动查找的搜索框,以及分页器的4个状态:Normal、Hover 、Active、Disabled 。

提示框:
提示框是一个事件触发弹出面板显示的组件,经常使用提示框的地方是,删除按钮、疑难问题点、提示类弹出信息等。这个风格设计就比较多了,设计风格各不相同,定义底板样式、文字样式和阴影参数。

警告框:
页面报错时的显示样式,常用的警告类信息是:操作成功、提醒用户注意、警告用户注意等。

表格:
表格类信息居多,应重点整理表格样式以及文本颜色大小。

弹出面板:
弹出面板主要由4个部分组成,分别是面板内的文本信息、按钮、面板大小样式、蒙版颜色和透明度。

数字步进器:
数字步进器属于复合类型的组件,可以理解为按钮和输入框联动的组件,所以输入框和按钮拥有的属性状态,步进器都有。

选项卡:
切换选项卡即切换内容,和下拉选择框不同的是,选项卡是将多个选项都排列出来的单选组件,需要考虑4个状态:Normal 、Hover 、Active 、Disabled 。

设计规范对整个项目的规范性推动很强大,但是需要花时间和耐心细心打磨,所以需要花费很多时间和精力去整理资料、编辑素材、分类整合,最后还要在设计软件中将整个规范重新排列设计。
本文由 @ jongde 原创发布于人人都是产品经理。未经许可,禁止转载
题图来自 Pixabay,基于 CC0 协议