时间: 2021-07-30 10:14:53 人气: 9 评论: 0
本文是在一些设计表单体验时,决定这两个控件之间的指导性原则和案例分享。

7个表单设计案例:

用户界面设计中的切换键和复选框
表单提供了几个可以更轻松收集用户输入的控件,设计表格时,在正确的位置使用正确的控件是一项挑战。
复选框控件有三种状态:unselected(非勾选态)、selected(勾选态)和indeterminate(未确定态)。最后一个状态代表子选项列表,在父选项下分组且子选项处于勾选态和未勾选态之间的情况。
切换开关代表允许用户打开或关闭物体的物理开关,如灯的开关。点击切换开关需要两个操作步骤:选择和执行,但复选框只有一个选项,其执行通常需要另一个控件。在选中复选框和切换开关控件之间时,最好关注使用的环境而不是其功能。
下面是一些在设计表单体验时决定这两个控件之间的指导性原则和案例分享。

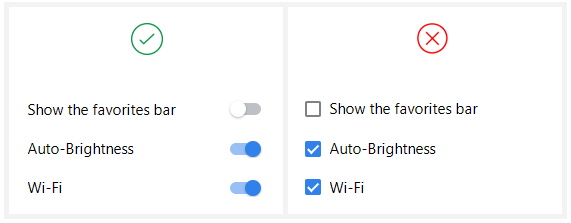
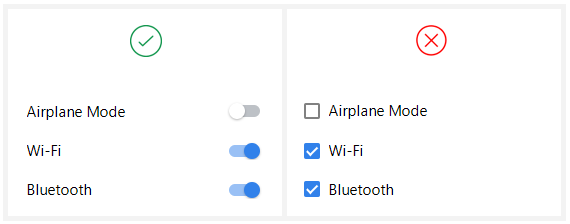
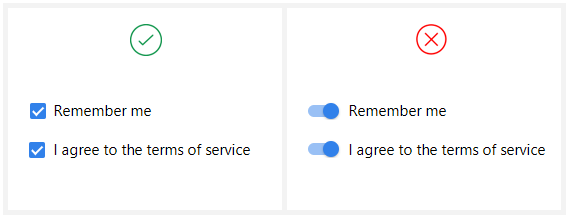
如果需要即时响应的选项最好选择使用切换开关

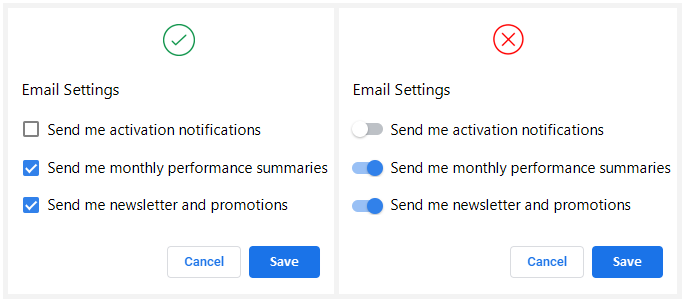
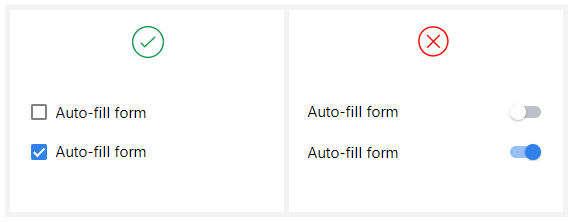
如果需要显式操作来应用设置,则首选复选框

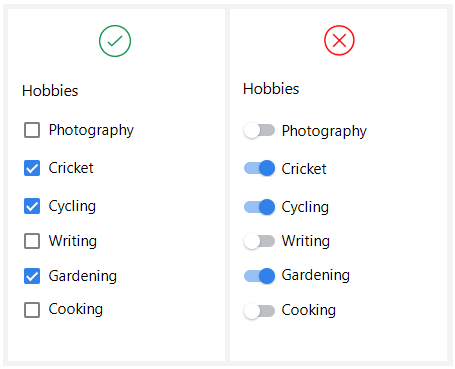
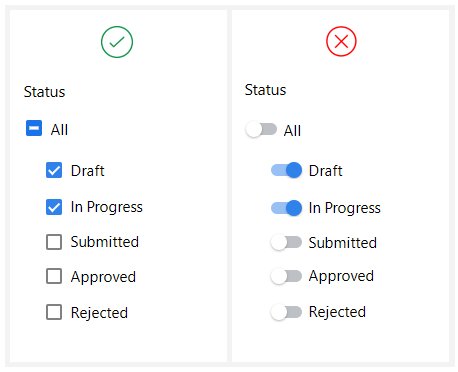
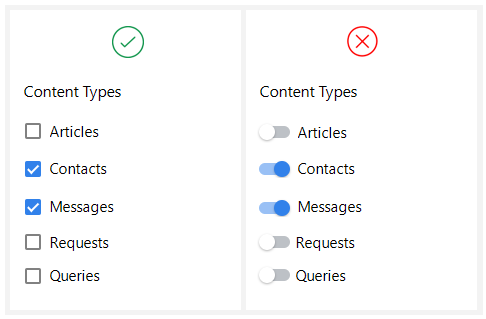
在列表中选择多个选项,复选框能提供更好的体验

使用复选框最好地显示不确定状态

有时切换开关不能清晰地显示它是状态还是动作

用复选框显示要选择列表中的相关项

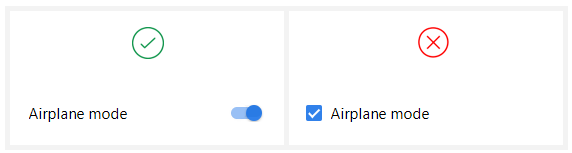
独立项目可使用切换开关进行选择

单个是/否选项更适用于复选框

使用切换开关可以最好地理解单个开/关决定
重要的是在表格中的正确位置提供正确的控件使其更加用户友好,由于表单有很多很长的选项,若用户必须进行额外点击才能填写信息,对用户来说**变得枯燥乏味。提供的案例和指南**帮助你决定在表单中添加控件时选择复选框还是切换开关。
原文作者:Saadia Minhas
原文地址:https://uxplanet.org/checkbox-vs-toggle-switch-7fc6e83f10b8
译者:SKYUI
本文由 @SKYUI 翻译发布于人人都是产品经理。未经许可,禁止转载
题图来自 Pexels,基于 CC0 协议