时间: 2021-07-30 10:14:56 人气: 5 评论: 0
这篇文章中,我们来看看为什么人们更喜欢有吸引力的界面,它**说明我们作为人类,以及用户体验的从业者如何利用这些知识来创造更好的用户体验。

唐纳德·诺曼(Donald Norman)在《情感化设计:我们为什么**喜欢(或讨厌)日常事物》(Emotional Design: Why we Love (or Hate) Everyday Things)一书中描述了一个他发现的研究“系统美学的好坏,**影响后续使用对美观和可用性的感受,但是实际上可用性没有这样的影响”,换言之,视觉设计对整个体验的影响与可用性一样。
视觉设计可能比用户体验更重要这个想法,听起来好像不对,但是它不应该让我们感到诧异,人类被他们觉得美的事物所吸引。
有研究表明:大人和小孩都更容易相信他们觉得有吸引力的人(more likely to trust someone)。相同的**对应用程序和网站来说似乎同样如此:人们更容易暂时相信吸引人的应用所说的话。
在这篇文章中,我们就来看看为什么人们更喜欢有吸引力的界面。它**说明我们作为人类,以及用户体验的从业者如何利用这些知识来创造更好的用户体验。
在讨论UX中的美学之前,我们需要回答一个问题。什么意味着,这个事物存在客观的吸引力?
从字面上看,这是划时代的问题,哲学家们可以追溯到毕达哥拉斯曾经问过什么是美,毕达哥拉斯的追随者认为“美是表现和谐,像数学上的**金分割一样”。从此许多数学家、哲学家开始试图量化美。
另一方面,伏尔泰认为,美是不可被界定的,这也许**引发“情人眼里出西施”这种说法。经验主义者遵循这种观念,把美类比于快乐,就像人看到美好的事物所表现出的样子
有一些科学家认为:能让我们赏心悦目的是那些最有益于我们健康的事物。因此,疾病使得人们看起来“没有魅力”,像浆果之类对我们有益的东西,同样给我们视觉上的愉悦感。这个**有很大的漏洞(想象下美丽的毒性青蛙),但**本身也许有一定的优点。
另外,一些人争论说美来源于社**和文化的倾向。事实上在美国,绝大多数孩子在很小的时候就看迪士尼电影,他们加深了女巫和恶人都长相丑陋,然而英雄和女主角都长相俊美的想法,然而远不止这些。
如今,由于受我们周围媒体日益的影响,大量的时尚产品,美容美发趋势(facial hair trends),甚至体型都被认为是有吸引力的;十年后,那些相同的趋势看起来可能**让人感到尴尬或不屑。随着文化倾向的变更,文化对美的定义也**跟着变化。
我们将观点同理到用户体验设计中,或许因为我们将某些交互或者网站元素与可用性联系了起来,让我们感觉很有吸引力。同时,有很多网络趋势和视觉资源现在看起来很吸引人,但是几个月或几年过后就没那么大影响力了。
例如:曾经有一段时间漫画字体成为了一种优选字体,还有就是动画启动页成为了精心设计的网站的一种象征。
基于没有一个人的审美观是“完美的”的认知,我们现在可以深入研究视觉设计在用户体验设计中的所起的作用。毕竟,它不仅仅是使东西变得好看。
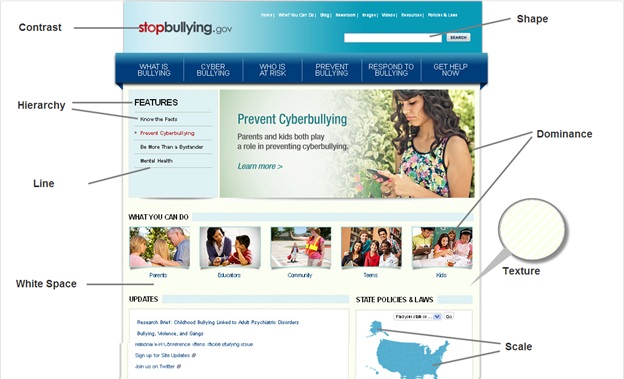
usability.gov上将视觉设计定义(usability.gov defines visual design)为“战略性的实现图**、颜色、字体和其他元素”,目的是用来增强设计或交互,并吸引用户。
视觉设计不同于交互设计,交互设计侧重于完成任务所需的功能性。视觉设计则是吸引用户,通过大小、颜色和留白的使用来引导用户注意到正确的功能和排列页面中事物的优先顺序,甚至是通过使用视觉线索增加品牌信任。

在某些方面,视觉设计可以看做是平面设计和用户体验设计的结合(graphic design and user experience design)。事先声明随着这些领域的不断发展,客观来说,平面设计通常是指静态的图**或视觉效果的设计。
用户体验设计包含了交互设计和用户界面设计,所以注重交互。视觉设计正好位于中间,包含了以改善交互和可用性为目的而设计静态的图**和视觉效果。
视觉设计实际上可以极大的改变用户看屏幕的方式(一语双关),用户甚至**期望从外观上吸引人的屏幕里获得:更好的功能性、更实用、更人性化。
谷歌的产品总监卢克•弗罗布莱夫斯基(Luke Wroblewski),曾经花费数年时间探索视觉设计和用户操作之间的相关性。在他2008年“论视觉层级”(Communicating with Visual Hierarchy)的报告中,卢克阐释了视觉设计在用户体验中的作用。他认为“视觉层级”2(Visual Hierarchy)(即如何安置和突显屏幕上的项目)帮助我们:

紧接着卢克分享了许多技巧和建议,意图在于激励设计师们去思考他们应该在哪以及怎样显示信息。一个具备吸引力的视觉层级,同时也是可用的那个。
然而七年至今,视觉设计在用户体验工作中的重要性仍然很少被提及。
在StackExchange中(Over at StackExchange),讨论还在继续。
某个用户指出:
一方面研究表明,UI的样式是真的**影响到体验吗?通常,人们**通过封面判断书籍。
另一方面提醒我们,如果视觉设计很重要,那么你如何解释微软(Microsoft)糟糕产品的惊人成功?我已经使用Outlook将近20年了,并且在我看来Outlook从来没有两次相同的界面(不,我不是一个傻子)并且它一直有很高的市场份额!
这是什么意思?
在旁观者眼里是漂亮的,有些用户觉得微软(Microsoft)很漂亮,或者视觉设计毕竟是一件好事,并不是一个碰运气的事儿,正如Lucke Wroblewski所定义。
一个StackExchange用户似乎要取得平衡:
”…视觉设计影响整体用户体验的一个或多个方面,在帮助用户实现目标的过程中,它可能不一定是最重要的部分,但是必将与用户的感知有关。”
当然,他补充到:
“做好的或坏的视觉设计真能影响UX?我认为你将**同意答案是对的,但它以什么方式?这是一个很难回答的问题。”
合理的假设一个视觉上有吸引力的网站,得到同等的好处就像是一个着装得体的人在一次**面中。收益是不用怀疑的,当用户来到一个没有吸引力的网站,如果他们有一个好的体验,他们仍然**高兴。
然而,如果那是一个卡顿并没有吸引力的网站,用户可能**尽快离开。当一个网站有吸引力的时候(无论是以经典的方式还是现在流行的方式),用户本质上更相信它,并且准备给第二次机**。
对于用户体验设计师来说,有两个主要的点。
首先,不要仅仅依靠视觉设计来挽救一个糟糕的体验。最有吸引力的视觉效果,并不**修复对用户来说是错误的或结构不完善的特性或功能。
其次,不要忽视视觉设计。我们都有竞争,视觉设计可以成为鼓励用户重视一个应用程序,而不是另一个同样可用的应用程序至关重要的竞争优势。
来自UXPin的杰瑞·曹(Jerry Cao)在Creative Bloq和Fast Company的文章,都为视觉设计提供了规则列表帮助。
对于想入门的用户体验设计师来说,这是最好的选择:
名词解释:
1、视觉层级(Visual Hierarchy):在二维平面上利用颜色的变化、符号的大小、线划的粗细对视觉的不同刺激而产生的远近不同层面的视觉效果。[百度百科]
原文作者:Marli Mesibov
原文地址:http://www.uxbooth.com/articles/how-visual-design-makes-for-great-ux/
译文作者:兔子翻译组
本文由 @兔子翻译组 翻译发布于人人都是产品经理。未经许可,禁止转载
题图作者提供