时间: 2021-07-30 10:15:03 人气: 6 评论: 0
身为交互设计师的你,是否遇到过设计评审时发现细节不完善、辛辛苦苦想出来的创意被程序员/产品经理挑战方案可行性,亦或是遗漏空界面等问题?

交付逻辑清晰完整的交互设计方案,是设计师专业技能的体现。完整的交互流程分三步:设计调研(前期)→设计实施(中期)→设计评估(后期)。

设计自查是设计评估环节中重要的一环, 设计自查是交互方案形成后,设计评审之前很重要的一步查漏补缺的环节,也是对输出的交互方案低成本、灵活审查的一种方法。
有效的交互设计自查,能够帮助设计师有效的提升系统化的交互设计思考纬度,还能降低发出文档后的设计遗漏,并能总结出可供评估的设计评审依据。
当下都有哪些交互自查的方法呢?
根据经验及对设计师的调研,我总结了以下三种:核对需求、直觉经验、设计原则。

网上也**流传各种版本的自查表,但不一定是适合你的项目,只有自己掌握了交互设计自查的方法,面对各类项目和问题才能迎刃而解。
那么,如何构建系统化交互设计自查体系呢?
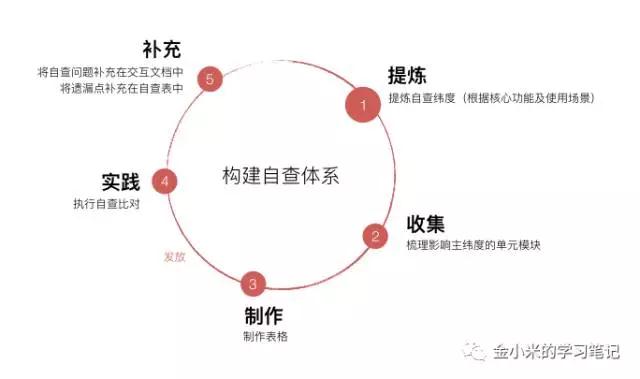
可以分为5大纬度逐渐构筑交互设计自查体系:提炼-收集-制作-实践-补充。


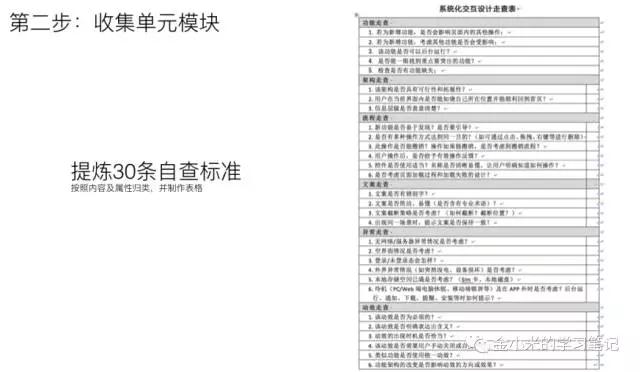
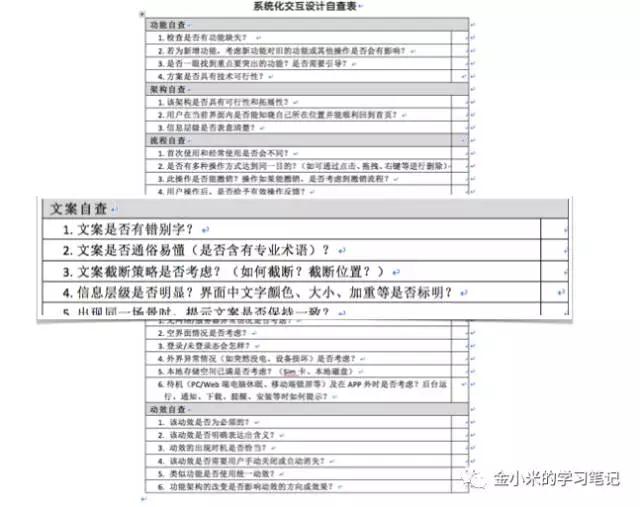
根据六大纬度,提炼30条自查标准。

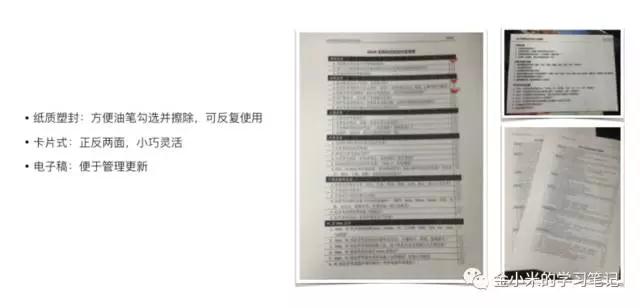
并对组内进行纸质发放,方便执行。


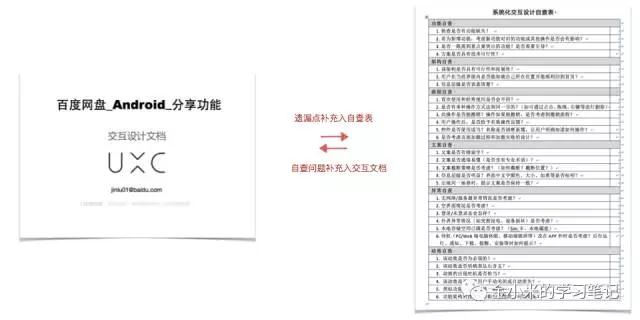
在设计完成后,每个设计师根据自查表格进行核对走查,查漏补缺。同时遗漏点到自查表中。

接下来,通过2个案例来看看自查标准的应用。

可以看到产品上通常**看到两个『帐号/账号』,那么他们应该在什么场景下使用呢?
帐号,是一般的通用帐号,用于各类产品帐号体系中,贝字旁的账号则是和金钱相关的功能,如:支付宝账户等。

第二个例子也很常见,登录和登陆。在查阅字典后,我们对两个登录做了区分,左侧的登录是在做文案设计时经常用到的帐号登录,右侧的登陆则一般用于现实中的陆地登陆。

第三个例子是当交互过程遇到延迟或异常时,给用户稍后重试的反馈时**经常看到的。稍后adv.一般需要结合动词一起出现,而稍候本身就是动词,可单独使用。所以,大家只要记得用稍后需结合动词 — 请稍后重试,用稍候时可直接使用即可。

网页端线上版本在网**中没有文件的时候,给予上传引导提示。新版本中,我们加入了拖拽文件上传这种便捷的传输形式,在自查过程中,我们发现除了一次性的新功能引导外,在原有的空界面引导中也可以告知用户更便捷的上传方式的存在。

要系统化构建交互设计自查体系,还需考虑到不同特性产品和万千用户,我们又该如何灵活自查呢?
接下来,我们将从设计平台、设计对象、科学技术三大纬度分享如何量身定制个性化的交互设计自查体系。
(1)移动设备
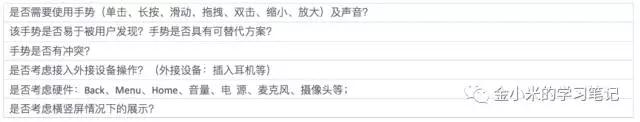
在讲移动端的自查方法前,我们先来看看移动端区别于其他平台的硬件特性,包括手机、iPad等移动移动设备,**包括触摸屏、耳机孔、音量键、解锁键等,安卓设备还**有返回键、菜单键等一些基础按键。
那么在设计移动端的自查条例时,我们就需要考虑到相关的硬件差异的影响。

(图**来源于网络)
这里列举一些移动端的自查案例给大家参考借鉴。

(2)PC/Mac端
电脑端的硬件特性包括鼠标(滚轮、左右键)、键**(键**上**有快捷键)、USB接口、电源接口等,那么在此基础上我们就需要考虑到相关硬件的自查。同样,举一些电脑端自查标准为例。

(3)Web端
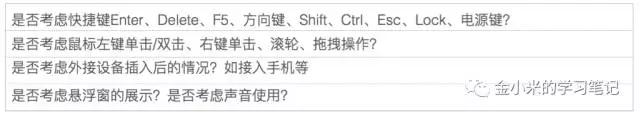
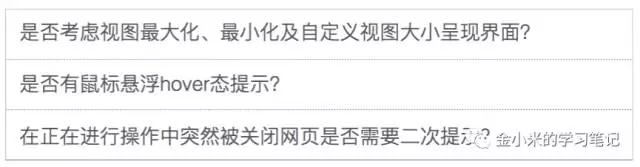
Web端更加依赖于浏览器特性,如视图窗口大小等,同时web端还支持鼠标键**操作,举一些Web端自查标准为例。

动手做设计前了解熟知设计对象对设计师来说是很重要的环节,网**针对普通用户和企业用户推出了两个纬度的网**产品,分别是网**和企业网**,前者为普通网**用户提供便捷存储、传输等功能,后者则主要满足企业人存储、协同合作的需求。
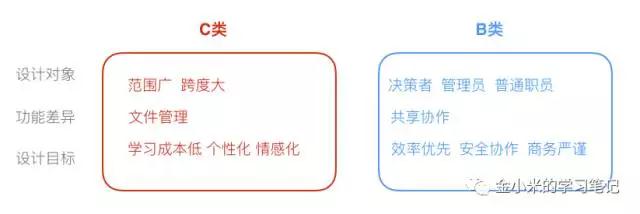
先来看看C类用户和B类用户的有哪些不同?

那么针对To C和 To B类用户我们需要注意哪些呢?
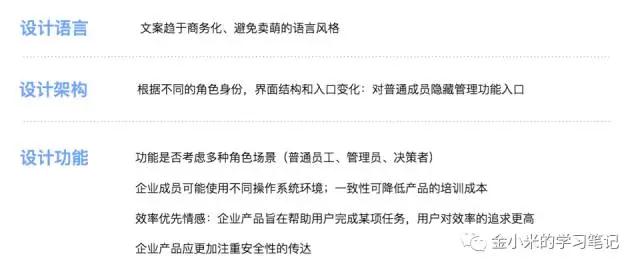
以网**企业版为例,为大家介绍对于To B类产品自查条例。

随着时代的前进技术不断更新,交互设计师除了夯实自己的设计专业能力外,还需要耳听八方接收方的信息咨询。技术的变更对交互方式有着很大影响,如曾经的密码解锁在移动端输入成本颇高,而指纹识别技术带来的指纹解锁则轻松解决了这一问题。在此同样列举一些设计自查标准,方便大家参考。

交付逻辑清晰完整的交互设计方案,是设计师专业技能的体现。
不清晰的交互方案对设计师自身及项目都**有很大影响,不完整的文档需要反复调整,调整的过程有可能影响项目进度。最重要的是,当一个设计师一而再,再而三的出现这些问题,你的专业性和影响力也**遭遇信任危机。
回到分享的内容,包括五步构建自查体系(提炼-收集-制作-实践-补充),以及如何根据实际项目量身定制自查体系的三个拓展纬度的方法。
希望对你接下来的项目有所启发。
作者:金璐,公众号:金小米的学习笔记(ID:HelloJyn)
本文由 @金璐 原创发布于人人都是产品经理。未经许可,禁止转载
题图来自Unsplash,基于CC0协议