时间: 2021-07-30 10:15:11 人气: 7 评论: 0

用一个个实际的、活生生的案例来说明 & 展现 —— 设计细节拆分,还原真实的产品设计、开发等场景。
这一系列文章,好的设计,如何一步一步来的,从开始的 “呃~” 到最后的 “哇~”,相信作为教学例子,也实不为过。
用 PC 端软件为例子,因为这是我最近做的,记忆尤新,各种小细节、各种选择原因都还历历在目,讲述起来更通俗易懂,并且 UX Design 的本质是一样的,设计流程也大同小异,无论在电脑端、移动端、还是别的设备上。
下图为终稿版(当然现在的管家产品已经又迭代了很多很多版,但左侧三环主体的设计依然没变,并且它拿到了设计专利):

a) 第一版提稿,感觉太简单,页面布局太像当时的**电脑管家,没内容没创新,要求重新再想想:

b) 第二版设计稿,非常有想法,界面也清爽明朗。但是导航从底部改到左边恐怕对技术开发的难度不是一般的大,因为他们要改技术架构,工作量和风险评估不通过。内容区域的左侧两个图表,恐怕技术和数据都是个难点,非常有可能出现两条直线水平线的图表,实在 “不好看”。于是放弃。

c) 第三版设计稿,干净清爽,只是稍嫌散乱,没有特色。也暂时没有特别好的想法,于是只要求在这稿基础上改进一些,以便开始2.0新的视觉设计,任务艰巨繁重!

d) 第四稿,好似没有特色,但似乎也挑不出毛病,交互设计暂定为它。

a) 第一版初稿,背影底图不是蓝得奇怪耀眼,就是 copy 百度电脑管家或**电脑管家的….. 但左侧圆环的设计很棒,比较特别,保留。




b) 第二版设计提稿,确定左侧圆环的设计,“开始体检” 按钮的位置不够聚焦,并且右侧显得到处都是按钮,很奇怪。建议入到圆环下方,让其非常突出,吸引用户点击。

c) 第三版设计稿,背景底图重新设计,右侧文字按钮的布局尝试小变化。




**议讨论方案,鉴于时间紧等因素,老大暂定就下面左图方案,细节再微调。
结束**议,我自己想了很久,还是决定跟所有人说出想法:这个设计方案我个人不同意,原因是与**电脑管家(当时)的首页太像了,页面布局基本一样,只是换了大小图标文字描述而已……
幸而,得到了同事的支持和peopeo设计师们的理解,再次大家努力做出新的设计,让联想电脑管家有完全不同于市场已有产品的设计,有它自己的品牌感觉。
都非常、非常棒!peopeo 的设计师们特别棒!化压力为动力!
下面各图,左侧为初提稿,右侧为 review 改进稿:
方案1,2,蜂巢设计,展示数据一流,且有很多可扩展空间。review 改进主要移动 “体检” 按钮,让整体不散乱,又有更多留白,更简洁。


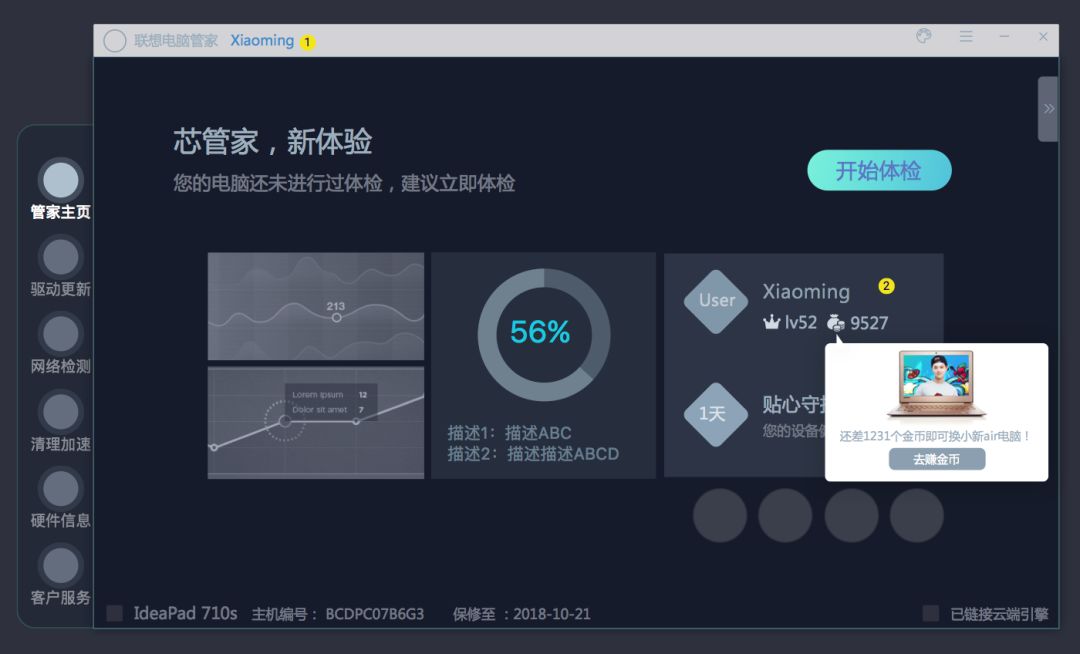
方案3,三环主体初现,界面干净,功能区分清晰,重点突出。review 改进将左大侧定为视觉主区,右小侧为副功能,右小下为广告区,且各设计统一性强。因为人的视线通常从屏幕/界面的左上角开始,右下角其实是视线的 “小盲区”,那么重点突出的部分应该在左侧区域。


继续调整细节。这个过程非常冗长,甚至直到产品上线前夕都还在微调。比如:
呈现出接近完美的设计,有中国山水画的意境,安宁祥和,界面简洁独特,重点突出,与市场上已经类似产品完全不一样的首页设计,正是我们想要的:

后记:当然这个界面也是有缺点的,后续文章**具体讨论。
写这样的文章,一是想还原真实产品的设计,与开发的合作,现在重忆,也是一份美好;二是想表达,一个好设计不是随便一做就有的,有无数版的改进,花费无数时间与精力,结合了团队大家的智慧,请看到文章的人们尊重设计师,及他们的劳动成果,“随便帮忙设计一个界面,设计一个 logo” 这样的请求还须慎重。
谢谢大家!