时间: 2021-07-30 10:15:32 人气: 5 评论: 0

用户故事是特定于敏捷方法的,当应用到UI设计过程时,它们为设计的后续阶段提供了一个重要的基础。一个精简版的用户故事几乎不需要花费时间来实现,但是却可以让项目保持在正轨上。
设计团队坐下来为新客户的应用程序共享第一轮模型,当团队成员展示他们的想法时,很明显每个人对于这个应用是什么以及它应该如何运行都有不同的想法。
**议很快就变成了关于谁而不是什么是正确的讨论,每个人都在为自己的设计辩护,没有人在为用户辩护。听起来是不是很熟悉?像这样的时刻,我们需要实现用户故事。
今天,许多UI/UX专业人员发现自己在敏捷世界中工作,敏捷开发(和设计)过程进展迅速,因此,我们需要能够实现快速、高效协作的工具。这听起来像是矛盾修饰法,但是有一些工具可以帮助我们一起工作,而不需要在时间表上增加天数。
用户故事是特定于敏捷方法的,当应用到UI设计过程时,它们为设计的后续阶段提供了一个重要的基础。一个精简版的用户故事几乎不需要花费时间来实现,但是却可以让项目保持在正轨上。
在移动应用开发公司CitrusBits,我们的UI设计团队在我们的过程中实现了用户故事,我们发现它完成了三件主要的事情:
用户故事的核心是描述用户希望通过使用软件产品完成的事情,它们最初是敏捷和Scrum开发策略的一部分,但对于设计师来说,它们主要是提醒用户目标,以及组织和优先考虑每个屏幕设计的方式。
一个用户故事是一个非常短的故事——实际上只有一句话。这里有一个模板:
“作为一个用户,我想……【基本用户目标】。”
因为这些故事是如此的简短和具体,所以需要很多故事来涵盖所有可能的用例。事实上,我们试着把每个故事都记录下来,看看它能被分解到什么程度。
作为一名设计师,我在与项目涉众的第一次**议上就开始构思布局和配色方案。当我倾听他们的目标,了解他们的最终用户时,我可以想象这个应用**是什么样子。但是,重要的是不要把购物车放在马的前面——当我们首先识别用户故事时,我们让它们来决定设计,而不是反过来。
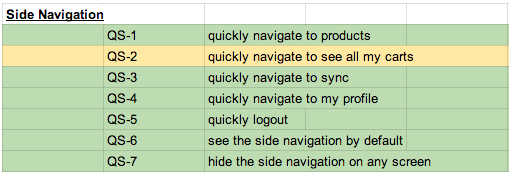
在对一个应用程序的所有用户故事进行头脑风暴之后,我们把它放在一个协作的谷歌电子表格中,在那里客户可以添加他们感觉缺失的任何故事。一旦客户和团队都觉得我们已经覆盖了所有的基础,我们就给每个故事分配一个数字。这些数字在项目的后面特别有用,当我们使用它们作为简洁的标签来识别包含哪些故事的线框图时。

这个列表不仅仅是提醒我们功能,它使我们在整个过程中与用户保持联系。每个用户故事都是专门为满足我们的最终用户而设计的,确保我们能够满足他们的需求。在一个涉及约**应用的项目中,这一点变得尤为明显。
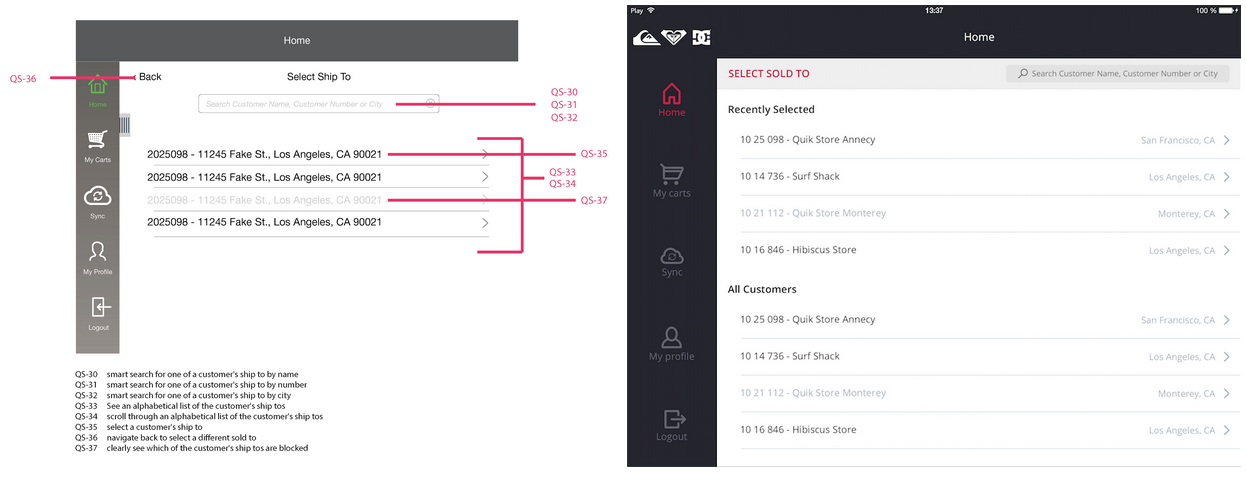
当我创建线框为“用户配置文件”页面,我起初认为这是适当的添加一个用户“保存”功能通过添加一个按钮,将标志着他们的应用。然而,一眼“用户配置文件”部分用户故事让我想起了一个细节——“作为用户我想最喜欢的另一个用户。”
从“保存”到“收藏”的改变是一个很小但很有价值的决定,因为“保存”用户是冷漠的,没有人情味的,而“收藏”与用户的约**心态是一致的。设计师们倾向于落入技术手段的陷阱,尤其是在花了数小时研究功能之后,用户故事提醒我们要专注于用户体验,从而赋予应用自身的特性。
UI设计通常有多个涉众关注结果,这个团队可以包括客户、设计师、程序员和许多其他职位,这取决于组织的规模。
在很多方面,这和在赛艇队里是相似的情况。为了赢得一场比赛,每个队员必须以同样的速度和方向,在unisin一起划船。这并不意味着每个人对每件事都有相同的看法——它只是意味着每个人都专注于同一个目标,知道如何融入团队。
虽然我们在CitrusBits的过程远非完美,但我们发现:用户故事可以让所有人一起划船,能够将决策与用户故事结合在一起,使应用程序的目标清晰而明确。这降低了团队合作的障碍,因为我们已经用简短、具体的短语确定了我们的集体目标。
用户故事也使位于不同位置的团队更容易协作,当我们为一个位于旧金山的客户开发一个小测试应用程序时,我们的湾区团队偶尔**与客户**面,讨论应用程序的需求。
然后,我们洛杉矶的团队将在创建线框图,并根据需要进行更改时引用用户故事。如果不是这个过程,这个项目要花很长时间才能完成,并且需要很长时间的解释,才能在几分钟内,完成大量的小用户故事。
“特性渐变”是UI设计中经常出现的术语,它指的是希望不断增加功能并扩展项目范围的趋势,无论是硬件还是软件。

当然,随着项目的进展,我们愿意改变需求。然而,这些天我们拒绝添加太多的文本框,没有一个用户故事来解释为什么这个文本框很重要。在看到以前的项目失控、注意力不集中、无法完成最初的目标之后,我们决定采取强硬的态度。
在不久前的一个实例中,我们的客户机忽略了用户故事。我们正在为一家处理机密资产的公司开发一个应用程序,他们想要一个管理员工之间通信的应用程序。
沟通的主要方式(我们都同意)是公司内部的聊天平台,使用短信和图**,我们在用户故事中记录下来。后来,客户要求添加视频、语音消息和位置共享。为了做到“灵活”,我们尝试在新的通信中实现,扩展了范围并延迟了计划,在所有这些努力之后,我们最终意识到添加对最终用户没有好处。
虽然这些功能都很不错,但最初的原则是创建一个应用程序,将通信简化到最低限度,以促进团队建设和合作,而不**变成一个内部的Facebook。我们把它们转回到用户故事中,提醒他们这款应用最初的意图。
最终,我们阻止了这个特性的蔓延,回到了正轨。实验可以产生一些奇妙的结果,但如果产品不满足基本需求,独创性就毫无意义。
我们从错误中吸取了教训,在开发B2B公司的销售应用Quicksilver时,我们严格遵守用户描述。结果,最终的产品与我们最初的设计保持了惊人的一致,主要是因为我们已经完成了构建一组全面的用户故事的前期工作。
在此基础上构建,节省了以后的工作,并使我们的工作保持有序和以用户为中心。虽然项目的每个迭代都带来了额外的用户和客户的反馈,但是这个概念的核心仍然很强大。

每个用户故事对设计团队和开发团队都有一组含义,虽然保持技术上的限制总是好的,但这些都被称为“用户故事”,而不是“开发者故事”,甚至“设计师故事”。
“由于我们试图用用户故事优先考虑用户的观点,因此更容易理解手边的问题,并创建一个有用的最终产品。”
在UI设计中尝试用户故事时,需要记住以下几点:
原文作者:Tom Brinton
原文链接:http://www.uxbooth.com/articles/user-stories-a-foundation-for-ui-design/
本文由 @ANG 翻译发布于人人都是产品经理。未经许可,禁止转载
题图来自Unsplash,基于CC0协议