时间: 2021-07-30 10:15:57 人气: 5 评论: 0

引言 交互设计师作为近年兴起的互联网设计岗位之一,具有其岗位产生的背景的特殊性。从交互设计师岗位职能来讲,它是产品与视觉、前端开发的桥梁,是产品研发线上的连接纽带。由于交互设计师既不是需求的发起者,也不是完全算是需求的执行者,所以作为产品研发线的中间环节,交互输出对准确性、效率的不言而喻。类似可参考某些传话类游戏,中间传递的人的重要性也不言而喻。
以目前主流市场来说,大家还都是用Axure来进行交互稿件的绘制和输出,可见各大互联网公司的UED团队对Axure软件的认可度、兼容性还是比较认可的。那么,交互输出应该规定一些什么,输出内容分成几个大类,下面给大家详细讲述:
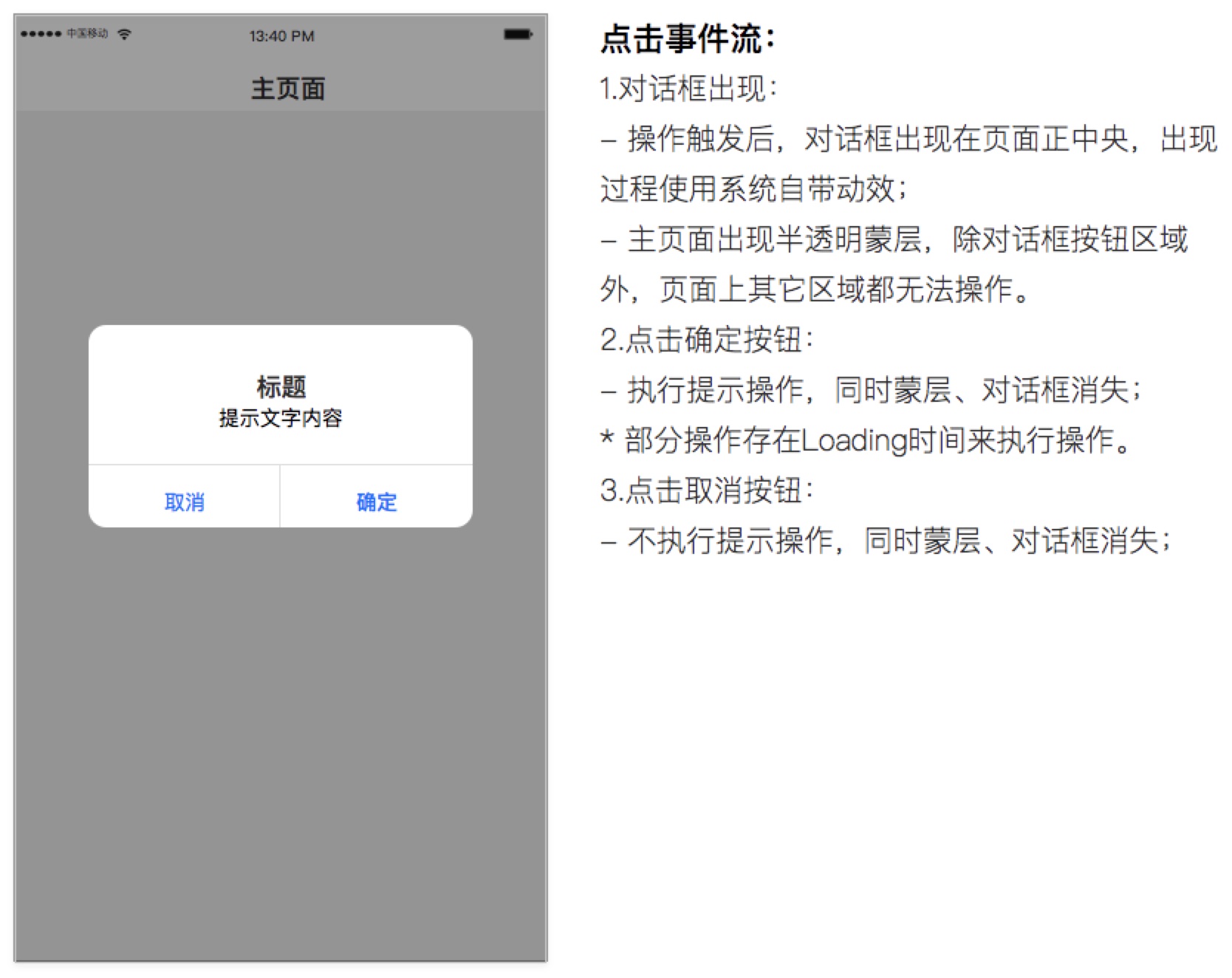
所谓页面元素,就是规定页面内应该存在什么内容、应用什么样的控件等,以及规定这些存在内容的样式。这些元素为页面组成的根本,也是交互输出最基础的根基部分。下列为笔者随便举例:移动端二次确认对话框的页面元素规定(由于方便显示,没有按照自身规范书写)

其实“事件”是个计算机词汇,你在输入框中获取焦点,就算是一个用户事件;亦或是你点击了某个链接,都属于事件,存在于Log日志中。那么所谓的用户点击事件流,通俗说既是用户使用产品时,与界面、服务器交互的过程。在此过程中,交互设计师需要规定用户点击后跳转的页面、界面对用户的反馈,此过程是塑造用户行为的关键环节。下列举例为移动端二次确认对话框的用户点击事件流规定:

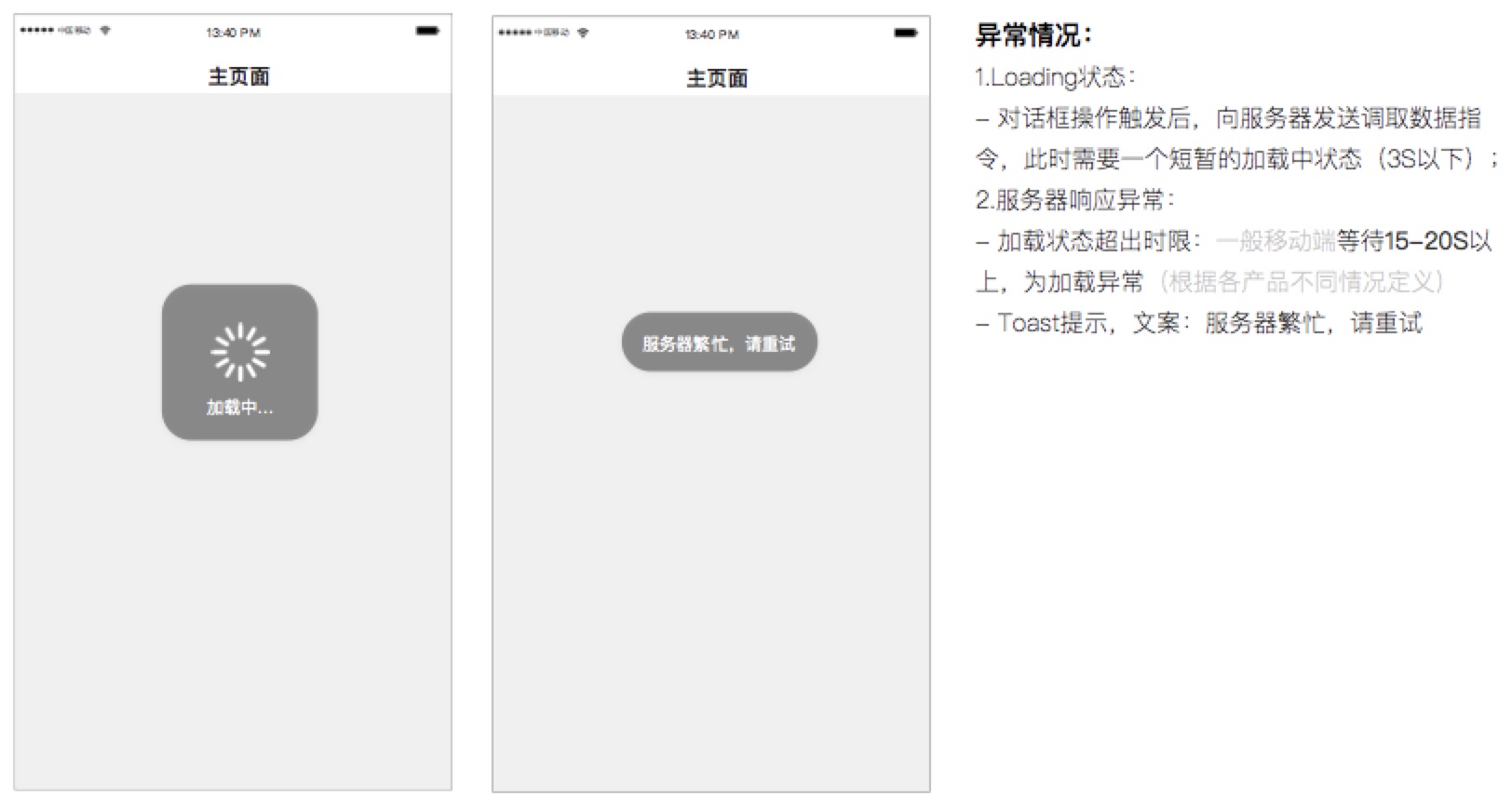
异常情况和边界情况其实可以分开来讲。首先说异常情况,主要包含:服务器响应**时情况、服务器错误、网络中断、弱网状态(主要存在Mobile端)等… 边界情况的存在主要用于限定一些特殊情况,例如:
下列举例为移动端二次确认对话框的异常和边界规定:

OK,在了解我个人输入交互稿的内容习惯后,内容的基础上,如何完成准确性高、高效、有利于工作协同的交互输出?笔者个人在工作过程中,总结了以下几点交互输出的原则:
尽可能对线上页面的元素进行完整还原,目的是给读交互稿的同事一种代入感。但是模拟真实并不是进行像素级别的还原,那是视觉设计做的工作。其实做到模拟真实有一个捷径就是,建立自己产品的交互设计规范,这套交互设计规范库可以从控件级到组件级再到页面级。笔者注意到做到一般视觉、交互规范很难达到页面级别,因为产品页面模式多变。但是不同页面最终**落到一种前段“容器”模板中,这个容器可以是以列表、表单为基础的,也可以是产品的一个详情页模板。总之,每次交互输出需要利用这些规范模板时,都可以复用,达到模拟真实的效果。
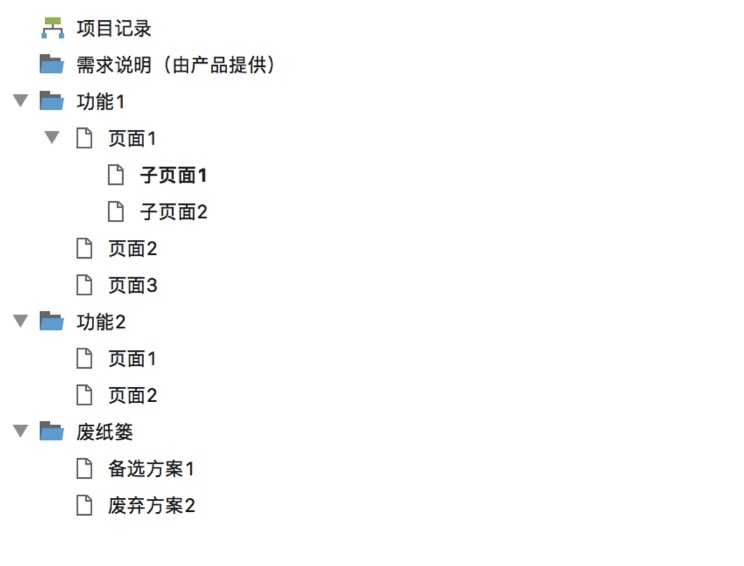
利用页面级的规范模板可以促成产品规范的统一。但是说到规范的统一性,就不仅仅是页面级别,可能是更高的层级的统一性。比如下图所示,交互稿的命名、分页的规范。
 2.2 易读性
2.2 易读性如何提高交互输出的易读性?这个问题见仁见智,从笔者本身角度出发,个人认为提高易读性最关键的就是:流程清晰,描述简练。能用简短步骤描述清楚的,就不用繁琐的步骤。同时流程应尽量简化,但是流程简化是建立在高效交互的基础上,故而交互设计能力还是关键;其次则是描述(交互说明),看过许多交互设计师、初级PM在写页面的说明时,长篇大论、文字繁琐至极,瞬间就**产生一种不想读下去的感觉。。。

你要想到:写文字交互说明的目的是为了补充原型图中没有提到的点,从而方便开发、上下游同步页面信息。所以在保证功能、流程完整度的前提下,尽量描述简练,是提高效率的好方式。
老生常谈的话题。在基础方法论、行业经验都兼具的一群人当中,靠什么区别一个产品设计师是否优秀?没错,创新能力。业界大佬的例子数不胜数,我就不在这列举了。就拿身边的同学来说,他们的策划案、作品、PRD也看过不少,普遍来说大家都差不太多。但是有BAT或国际TOP3互联网公司实习的同学明显**体现出差别:那可能是页面中某一个控件用的十分巧妙、亦可能是某一个商业落地想法以前没有听说过,总之都**给人以一种眼前一亮的感觉。或许这就是创新能力吧。
最后:写的零零散散,都是工作之余的休息时间拼凑出来的,大家凑合看吧~(反正看到这你都看完啦)
*下面链接为笔者日常工作中用到的PC端+移动端 Axure模板,有需要同学自取~
链接: https://pan.baidu.com/s/1ESw5Ibt0oMz7b0m1VIvBwg 密码: yxxq
OK,就这样,希望大家多多点**、收藏、分享,祝各位同行能拿下满意Offer~下期产品设计文章再见~
作者:Roy_ ,公众号:交互设计Roy
本文由 @ Roy_ 原创发布于人人都是产品经理。未经许可,禁止转载
题图来自 Pexels,基于 CC0 协议