时间: 2021-07-30 10:16:14 人气: 1 评论: 0

文章主要分成上下两个部分,这是文章的下半部分,本文全面解析设计师需要了解的一些交互知识,如果你还不是很清楚,那就一起来看看~
接着格式塔五大律还有专门研究用户记忆的格式塔记忆律,格式塔心理学家沃尔夫对遗忘问题所作的经典性研究,得出了格式塔的三大记忆律。沃尔夫实验时要求实验体观看样本图形并记住它们,然后在不同的时间里根据记忆把它们画出来。
结果发现:实验体在不同的间隔时间画出来的图像都有不同,有时再现的图画比原来的图画更简单更有规则,有时原来图画中显著的细节在再现时被更加突出了。还有的比原来的图像更像某些别的我们都很熟悉的图案了。
沃尔夫把这三种记忆规律称之为格式塔三大记忆律:“水平化”、“尖锐化”、“常态化”。

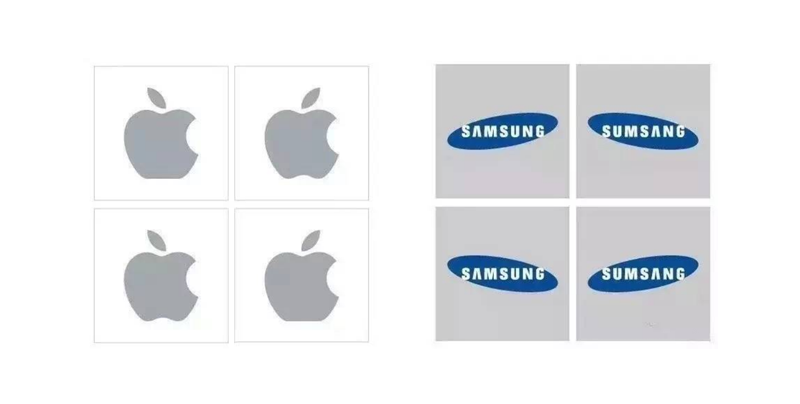
哪个图形才是正确的?(图**来源:网络)

了解格式塔**让我们把界面做得符合用户的心理预期,让用户能够明显地找到他应该找到的操作。可是用户好像还是不开心,因为用户觉得界面不好看。
您是不是也**陷入这样的矛盾:可用性重要还是美感更重要?怎么样能够让我们设计的界面又好用还漂亮呢?
情感化设计最先由唐纳德·A·诺曼博士提出,指的是:设计中情感在所处于的重要地位,以及如何让用户把情感投射在产品上,来解决可用性与美感的矛盾。
情感化设计是在抓住用户注意、诱发情绪反应以提高执行行为的可能性的设计。比如:红色且巨大的购买按钮能够无意识地抓住用户的注意、可爱萌萌的卡通可以缓解用户网络不好时的焦虑等等。
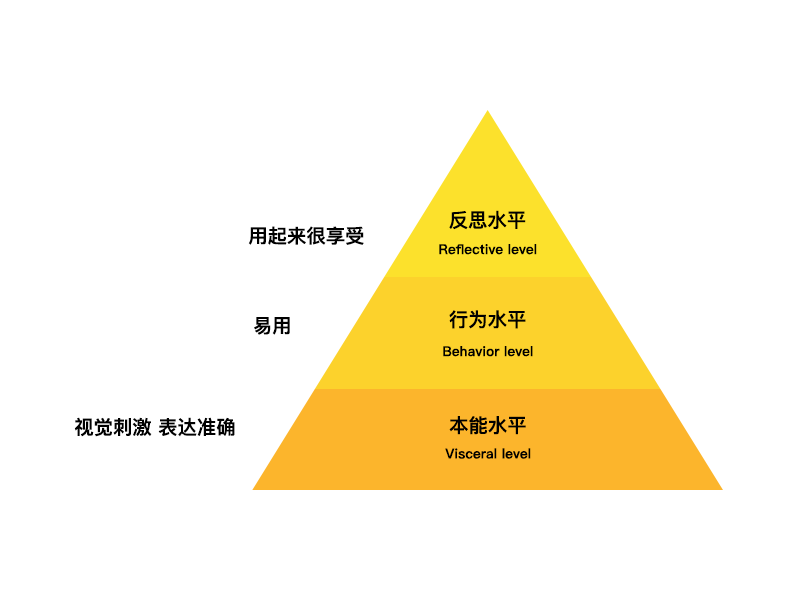
情感化设计有三个水平,它们是递进关系,分别是:本能水平(重视设计外形)、行为水平设计(重视使用的乐趣和效率)、反思水平设计(重视自我形象、个人满意、记忆)。

我们都是视觉动物,对外形的观察和理解是出于我们本能的。本能水平的设计就是刺激用户的感官体验,让别人注意到我们的设计,这个阶段的设计**更加关注外形的视觉效果。比如:各大电商网站的专题页面设计,更加注重抓眼球和外观的刺激。
行为水平是功能性产品需要注重的,一个产品是否达到了行为水平,要看它是否能有效地完成任务,是否是一种有乐趣的操作体验。
优秀行为水平设计的四个方面:功能、易懂性、可用性和物理感觉。比如:好用的记事本APP等。
反思水平的设计与用户长期感受有关,这种水平的设计建立了品牌感和用户的情感投射。反思水平设计是产品和用户之间情感的纽带,通过互动给用户自我形象、满意度、记忆等体验,让用户形成对品牌的认知,培养对品牌的忠诚度。
马洛斯**把人的需求分成生理需求、安全需求、社交需求、尊重需求和自我实现需求五个层次。我认为反思水平的设计就是提供给用户归属感、尊重、自我实现。比如:Google每逢节日就**有一些符合节日化的设计、网易严选的空状态也**有品牌感的体现等。

淘宝空状态中的情感化设计

当我们了解了产品五要素(产品设计的维度问题)、格式塔心理学(用户如何认知的问题)、情感化设计(如何让用户满意的问题)后,我还要给您介绍一大堆地交互原则。这些交互原则**帮助我们设计出更好用的界面,当然也可以帮助我们讲出这样设计的原因。不拿出一些**怎么能够让别人信服你的设计,对不对?
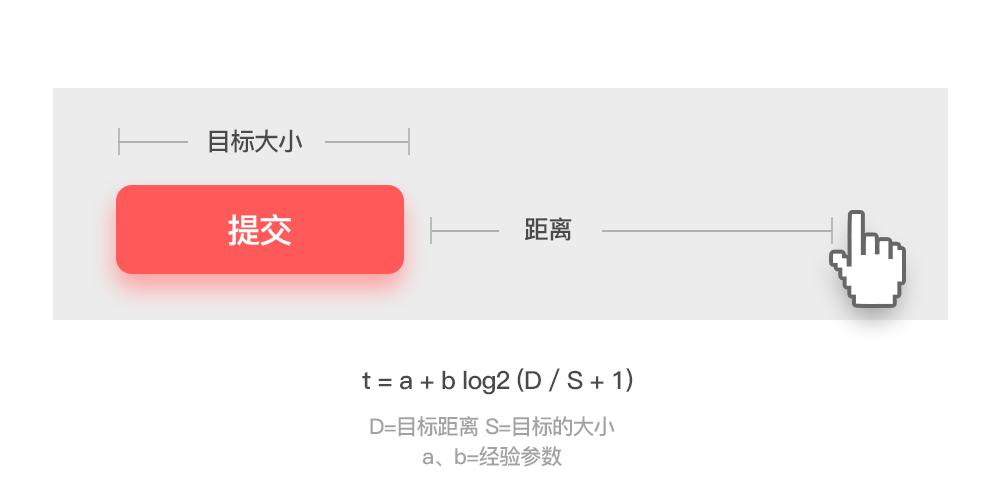
费茨定律指的是:光标到达一个目标的时间,与当前光标所在的位置和目标位置的距离(D)和目标大小(S)有关。
它的数学公式是:
时间 T = a + b log2(D/S+1)
这个定律是由保罗.菲茨博士(Paul M. Fitts)提出的所以得名。菲茨定律在很多领域都得到了应用,特别是在互联网设计中尤为深远。我们利用费茨定律估算用户移动光标到链接或者按钮所需的时间,时间越短越高效。
比如:有一个按钮在左下角,我们的操作可以细分为两个阶段:第一个阶段大范围移动到左下方向,然后再做微调到达这个按钮之上。
所以这个时间受按钮和链接所在位置与按钮和链接大小影响,也就是说我们在做设计时要考虑光标默认**放在哪里、我们的链接按钮是不是太小了。

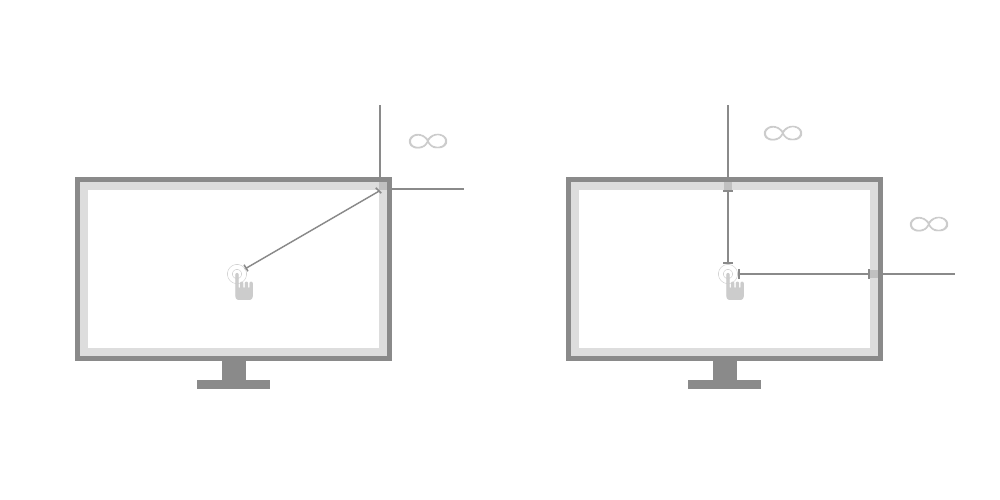
费茨定律说明距离越短、目标大小越大,那么光标到达目标越快。

费茨定律在网页设计中的使用

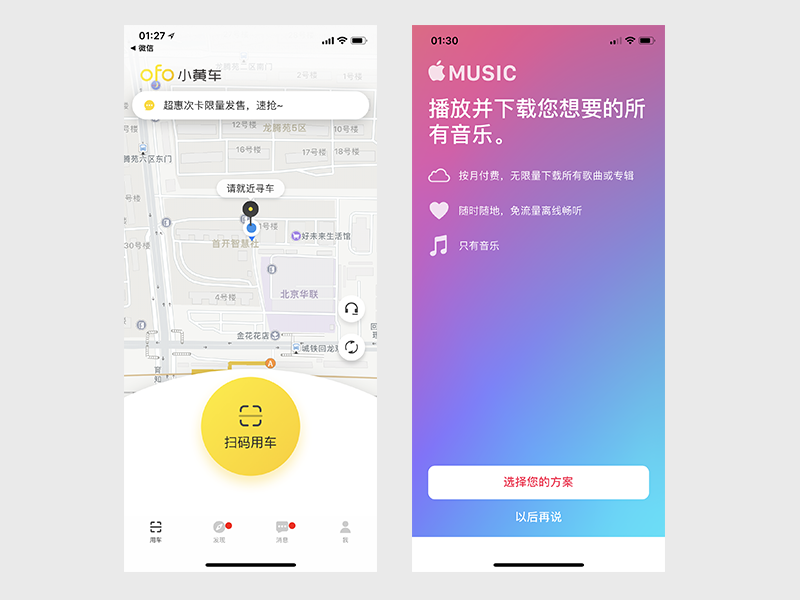
OFO和苹果音乐APP都将按钮放置手指最容易点击的区域并且按钮足够大
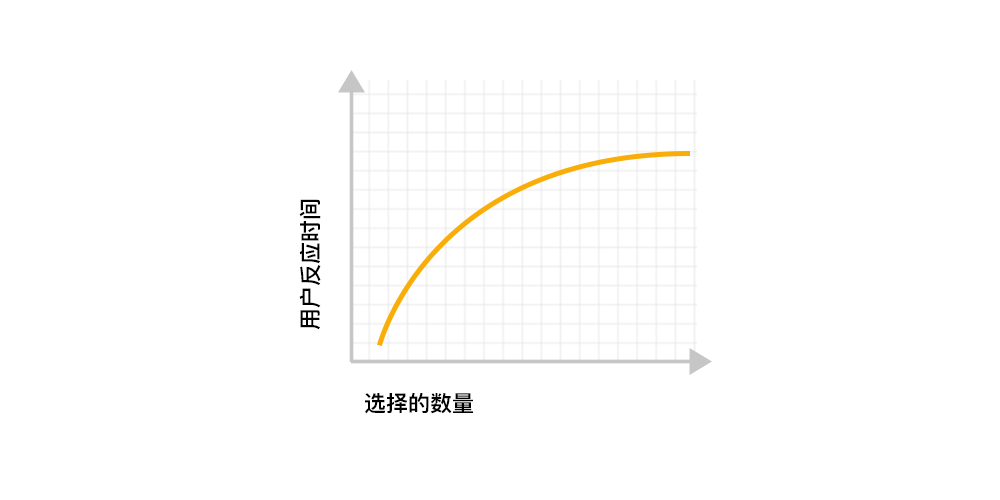
希克定律是指一个人面临的选择(n)越多,所需要作出决定的时间(T)就越长。
它的数学公式是:
反应时间 T=a+b log2(n)
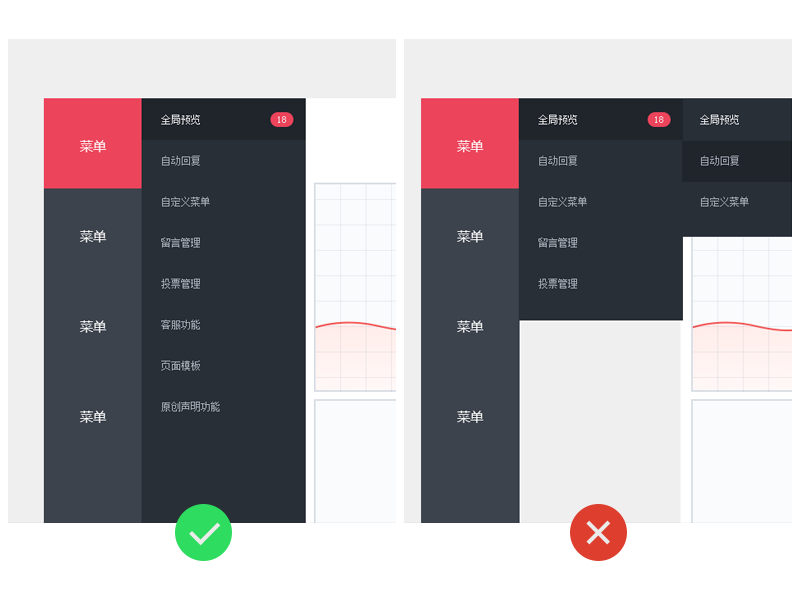
在我们的设计中如果给用户的选择更多,那么用户所需要做出决定的时间就越长。比如:我们给出用户菜单-子菜单-选项,那么用户可能**很纠结;如果我们简化成菜单-选项,就**减少用户做选择的时间。

用户反应时间和选择数量的关系

我们应该减少用户的选择
让我们先玩个游戏,请记忆下面的文字,一分钟后移开视线:
挣 多 久 可 猫 风 师 袅 崩 六 酒 望
现在闭上眼睛想一下刚才的文字您能回忆几个?
大概是五个到九个之间。
1956年美国科学家米勒对人类短时记忆能力进行了研究,他注意到年轻人的记忆广度大约为5到9个单位之间,就是7±2法则。这个法则对我们做界面设计的启迪就是——如果希望用户记住导航区域的内容或者一个路径的顺序,那么数量应该控制在七个左右。
比如:苹果和站酷网站的导航个数。另外,移动端底部Tab区域最多也是五个,而页面中的八大金刚图标也是八个。
苹果、站酷、Dribbble等网站导航数量全部是7±2。
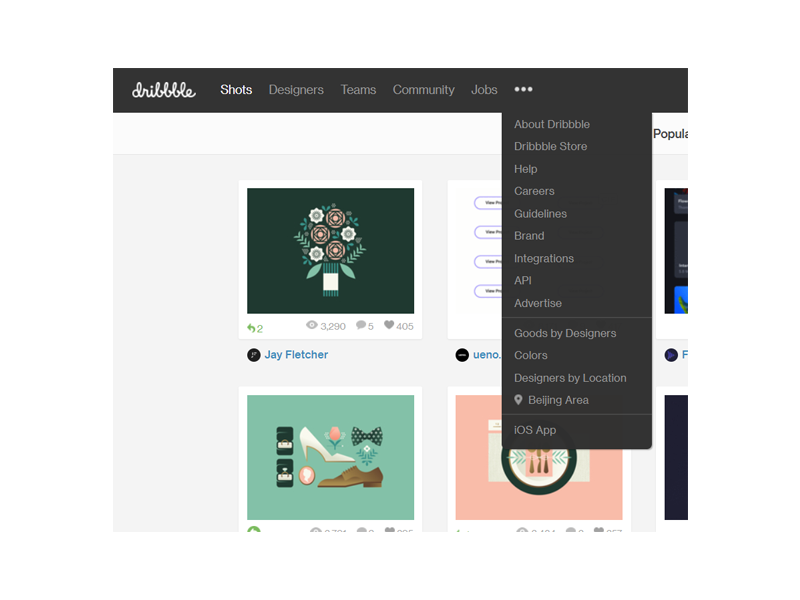
这个定律是说产品固有的复杂性存在一个临界点,**过了这个点过程就不能再简化了,我们只能将这种复杂性转移。比如:我们如果发现页面的功能是必须的,但当前的页面信息过载,那么就需要将次要的功能收起或者转移。

Dribbble网站导航将更多功能收起在一个表示更多的图标内
一个表单是需要填写完毕后方可提交的,但是用户有时**漏填或者忘记填写,这是用户点击提交**怎么样?
很可能有些选项**被清空(比如:密码选项基于安全考虑**清空cookies),那么用户还得重新填写。这时解决办法是在用户没填写完之前,把按钮设置一个看起来不能点击的样式,用户想提交时弹窗:您还有内容没有填写完哦,然后把用户定位在没填写完的项目,让那个表单高亮。(是不是真的做到以用户为中心啦?)
再比如:推特只允许用户填写140个字,但用户一写爽了往往****出140个字那怎么办?
解决办法是给他在旁边倒数还能写几个字。看,这些都是我们为了防止用户操作出现错误所做的努力,防错设计就是要减少错误操作所带来的灾难,错误的提示当然需要设计师的设计了。
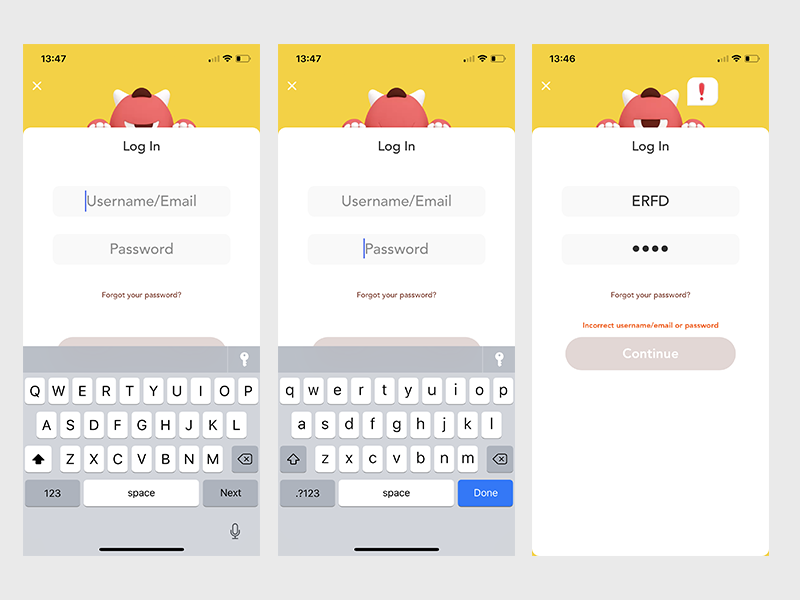
可是也许您不知道有些错误提示含糊,用户并不知道到底错的是哪里,下一步该怎么办。比如:仅仅登录功能就可能**有用户名错误、密码错误、网络**时、连续三次输入密码错误、用户名为空等不同的错误,而有些产品仅仅给出“出错了”,那么用户当然**不知所措了。
正向的例子,比如:一次我在登录Google Mail时输错了密码,它提示“密码输入错误,提示:您在1个月前改过密码”。

BOO!APP输入密码时卡通**蒙住眼睛,输错时也**有提示
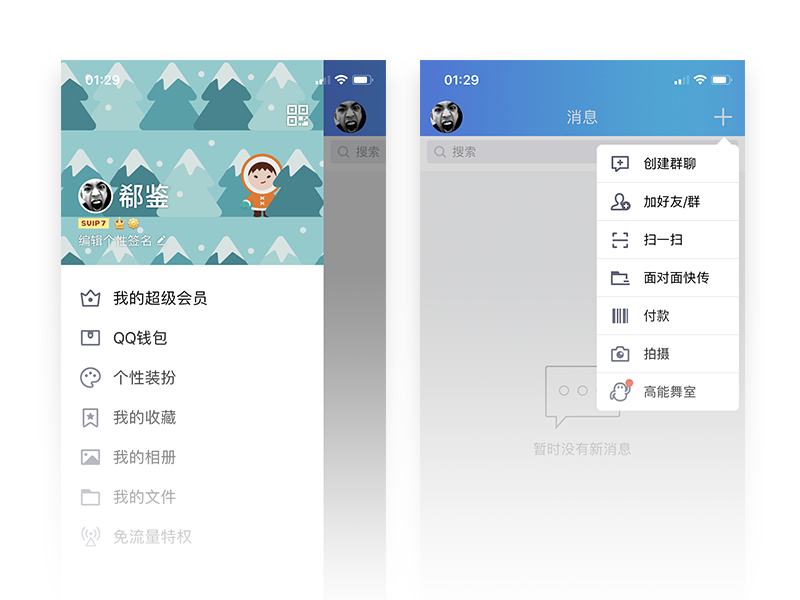
奥卡姆的剃须刀法则主要就是说我们做产品时功能上不可以太繁琐,应该保证简洁和工具化。比如:产品中为用户提供了收藏功能是否就不需要喜欢了?提供了喜欢是否不需要点**了?一定保证功能上的克制。

**将更多功能收起到了头像和加号图标中
有一个著名的交互书籍叫作《Dont make me think》,翻译过来就是不要让我思考。这句话一直在我做设计时响起:不要认为用户是专家!不要认为用户是专家!
有时我们**觉得,点击汉堡包图标当然就是菜单啊!这个按钮长按不就**调出XX功能了嘛。但是我们忘记了普通用户可能并不理解什么是汉堡包图标、什么是抽屉式导航、什么是长按、双指滑动。
更何况普通用户并不**研究我们的APP,在他们眼中我们的产品只是众多工具中的一个,我们何德何能认为自己的产品是值得用户花时间学习的?
一定要把交互和设计做得简单,并且让用户在别的地方“学习”过,每个页面强调一个重要的功能而不要让用户做选择题。这些都是有效防呆的好方法,防呆和不要让我思考都讲的是我们的设计要自然而然。

运动APP KEEP 的页面中总有一个按钮是突出的
用户是很容易不耐烦的,你还记得你多少次看着视频加载条骂人吗?
如果我们需要用户等待载入信息,一定要给一个有情感化的设计提示,避免用户产生焦虑。 比如:很多游戏(比如:决战平安京、王者荣耀等)加载时都**出现主角跑步的小动画,美团等APP下拉**新时也**有几帧的动画来安慰用户。
动画要好于苹果默认提供给开发的“转菊花”,因为卡通形象更有亲和力。但是好像还不够,用户需要掌控感,“哎?它一直加载,是不是死机了?”
为了防止用户没有掌控感,我们可以为用户设计加载条或者加载提示。加载状态条很遗憾很多都是假的甚至是重复的,原因是其实要精确判断加载了多少M的素材的代码更占资源!
我们本来想安慰用户等待加载的时间竟然**变得更长,那当然不行啦。于是很多时候,我们**做一个假的加载状态条来安抚用户。
我想您一定看过反复加载的加载条吧!加载条下的文案其实也是可以变得非常有情感化设计感受的,比如通常是:加载场景资源、加载素材这样的文案,但是有些APP需要很长加载时间时**给出这样的文案:导演正在准备、女主角准备化妆了、摄像师打开了灯光。
是不是更加好玩啦?

美团和网易严选的加载动画
交互知识其实关键还要在应用和分析。
建议大家平时可以收集你觉得不错的情感化设计或者微交互,比如:发现饿了么在下雨天送货时,**有电闪雷鸣和雨滴的设计;OFO和滴滴打车在不同节日,也**把地图找车里的图标换成节日相关的图标;BOO!APP在输入密码时小怪兽**捂住眼睛;WPS在晚上写作时(没错就是现在)**提示你开启过滤蓝光的护眼模式等等。
一个好的设计师一定是懂得交互的设计师,也应该是非常细心的设计师,也应该是懂得为用户着想的设计师。
相关阅读:
作者:郗鉴,公众号:西见
来源:https://www.zcool.com.cn/article/ZNjk4NTIw.html
本文由 @郗鉴 授权发布于人人都是产品经理,未经作者许可,禁止转载
题图作者提供