时间: 2021-07-30 10:16:30 人气: 28 评论: 0

本文作者以大白话且通俗易懂的方式,来与大家分享知识和观点,主要讲解的是平面设计基础**知识与实际用法,文章适合设计小白和需要填补设计基础的设计师学习阅读。
目录
理解、提取与布置指的是根据设计的意图来进行信息的整理,然后再将整理好的信息中重要和不重要的信息按照优先级排列出来,最后再根据排列好的信息按个人美感和美学理念摆放到平面中。

当收到一个海报设计需求时,我们不是要马上动手去做,而是要去思考需要设计的海报受众群体是哪些人,具体要怎么展示它,它展示的目的是什么?

下面我就简单介绍一下设计思维及方法,首先要设置定一个需求【现代美术馆,需要设计一个简洁大方的海报】。根据这个需求在进行具体的思维延伸。
1.1.1 海报的受众群体
当我们收到设计需求时,要考虑海报的受众群体,男人/女人,少年/青少年/中年/老年,每种受众群体接受教育的程度和经历均不同,要根据不同的受众做合适的设计。当我们按照具体需求定义好受众群体后,就可以考虑推断用哪种风格来展示海报了。

对于现代美术馆需要一个简洁大方的海报,这个需求所涵盖的年龄区间比较大,基本上所有人都可以参观美术馆。那我们只要避免使用“个性化”的表象特征元素就可以解决这个问题了。

意思就是不要加入柔美的线条(除非展品的构成是柔美的线条),游戏和女妆这类具有一定代表性的象征元素,不要夹杂太多表现形式,用最容易让人理解的表象形式来处理就可以了。
1.1.2 怎么展示海报
现代美术馆,需要设计一个简洁大方的海报这个需求,可以根据主关键词“现代”和“美术馆”,次关键字“简洁”和“大方”来推断要采用哪种设计语言。
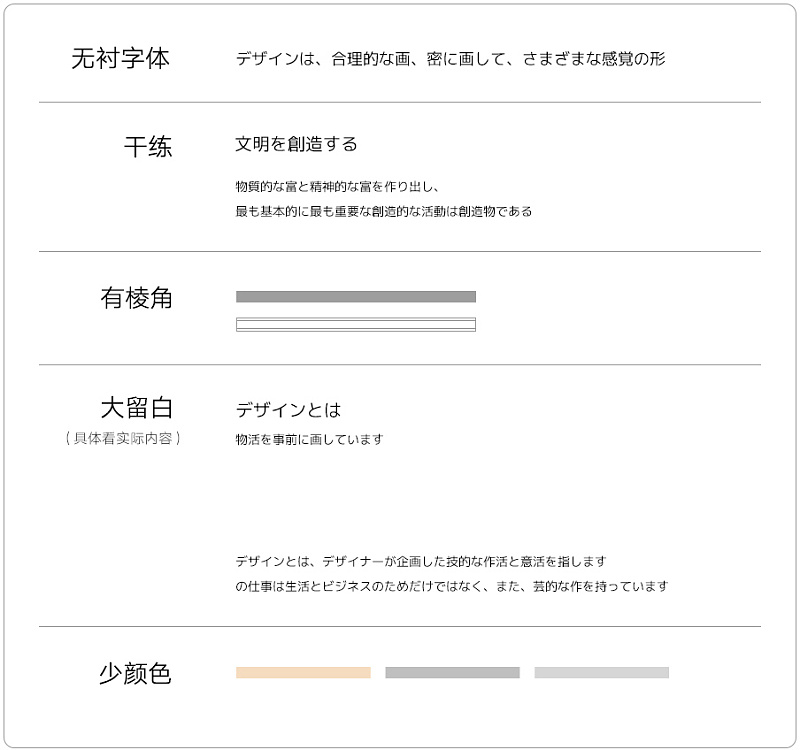
“现代”的表现形式是无衬线体、干练(有棱角)、简洁、没有太多情绪。而“美术馆”只要在图**的处理上让主题与图**串联共通就可以了。

简洁大方的设计需求可以采用直线(字有时也是线)或大留白、配色多些白色、舒适的高纯度高明度、整体干净清爽,同时也要注意禁止添加太多颜色(如:撞色)。
1.1.3 运用理解部分生成原型
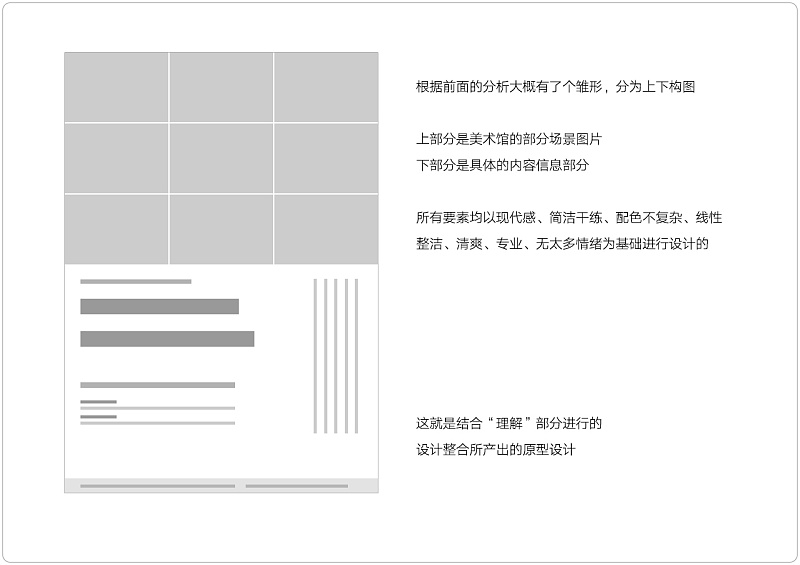
根据前面的分析大概有了个原型,分为上下构图。上部分是美术馆的部分场景图**,下部分是具体的内容信息部分。所有要素均以现代感、简洁干练、配色不复杂、线性、整洁、清爽、专业、无太多情绪为基础进行设计的。

以上就是“信息的整理”中的“理解部分”,当设计师收到需求时,不要马上着手去做。先思考采用哪种表现形式(视觉语言)更适合需求,分析后再去做设计,这样才能准确表达具体的需求,也能做出更符合需求的设计。
提取部分就很好理解了,顾名思义是将整理好的信息中重要和不重要的信息按照优先级排列出来。我们只需要根据优先级进行排序,并把最重要的信息排列到平面中就可以了。
例如:需求中有【ABCDEFGHIJKL】这么多种信息,把最重要的【CGIL】提取出来再排列优先级【IGCL】。由【ABCDEFGHIJKL】-【CGIL】-【IGCL】这个过程就叫“提取信息部分”。

把提取并排列好优先级的信息规整好,就可以布置在平面上了。用之前设计好的原型套用已提取好的信息就可以了。特别要注意重要的内容放大,不重要的内容弱化。

要点:
贴近和远离的概念也是比较好理解的,与格式塔视知觉的亲密性与远离性是一个道理,初期只讲一些通俗易懂的概念,像格式塔视知觉以后**讲。
贴近是指同类要素摆放在一起**呈现出一种共通性或产生某种规则,而远离是指同类要素分开摆放看上去就没有共通性或不**感到有某种规则。

当把同类要素(男人女人)放到一起,**觉得他们有一定的共通性,而且看上去像一对情侣。相反把同类要素(男人女人)分开来放,**觉得他们毫无关系。
我们把这种概念应用在平面设计上,如下图所示:

相同的要素摆放在一起**有一定的共同性,相反分开摆放则看上去没有关联。

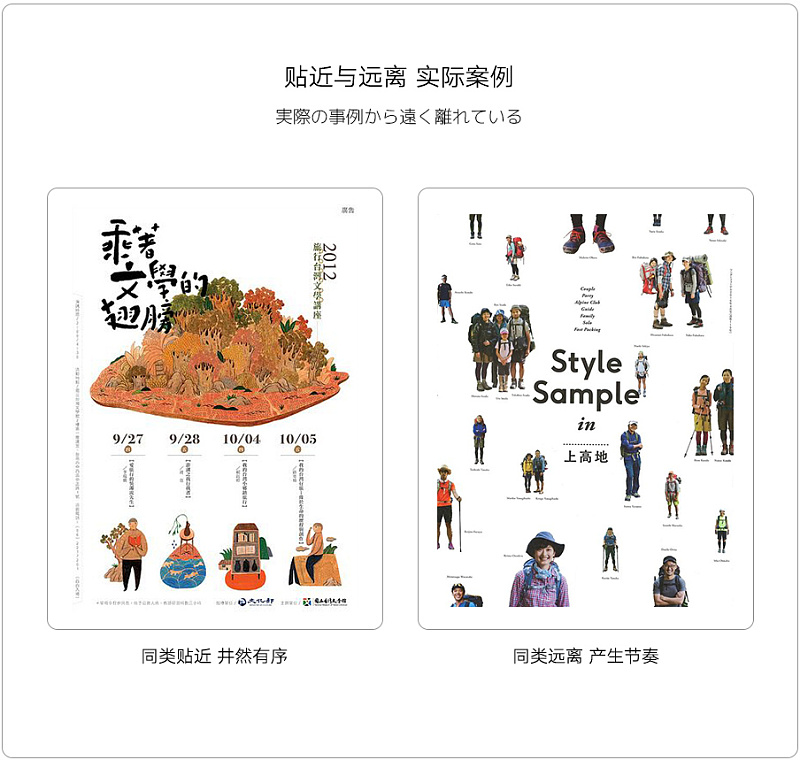
贴近与远离基础概念的实际案例
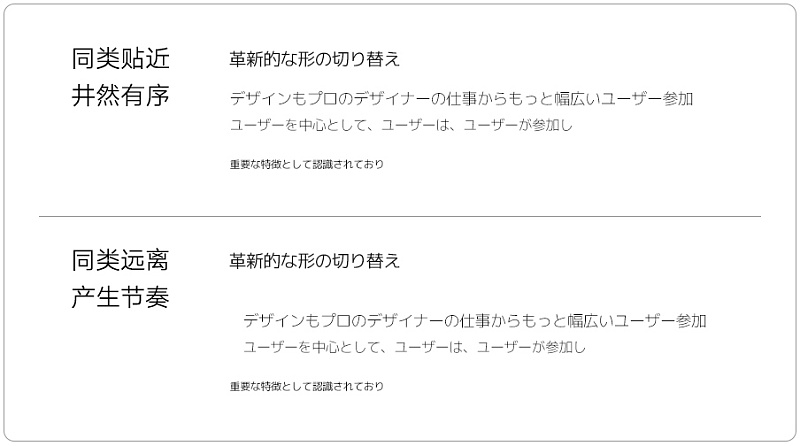
把同类要素放到一起有种井然有序的感觉,如果要处理较为规整传统的版式时,可以考虑多将要素放到一起形成规则。另外把同类要素分开摆放,**感到没有共通性和规律规则,但是能为平面增加节奏感和冲击力。


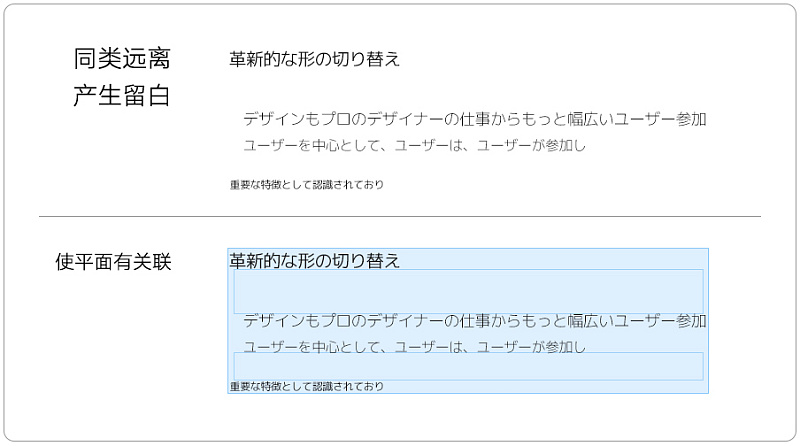
贴近与远离进阶概念的实际案例
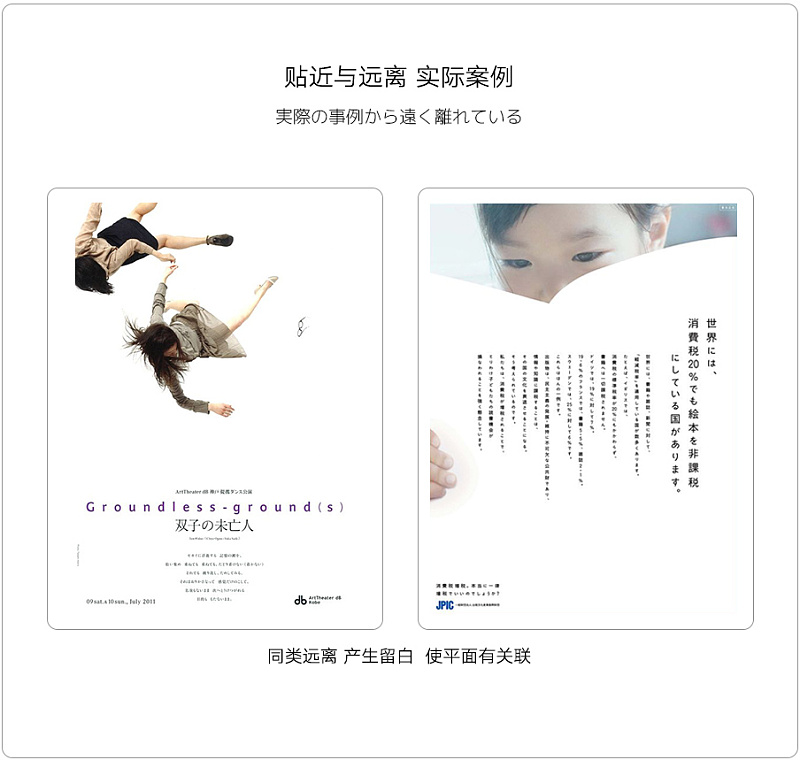
其次远离能使平面产生留白,通过留白也能使平面具有关联性。

虽然说远离能使要素看上去没有共同性和规则,但如果要素处在一个平面中,利用留白呈现出一种关联性。这就像吵架的夫妻一样,同在一个床上,女的偏床左侧,男的偏床右侧,呈现一种远离性。但他俩还是处在“床”这个平面中,也**呈现一种关联性。

贴近与远离进阶概念的实际案例
要点:
排列与对齐的概念比较简单,也很容易理解。转化一下思维,把排列比作军队队伍中的“集合”,把对齐比作队伍中的向前/左看齐,就很好理解了。
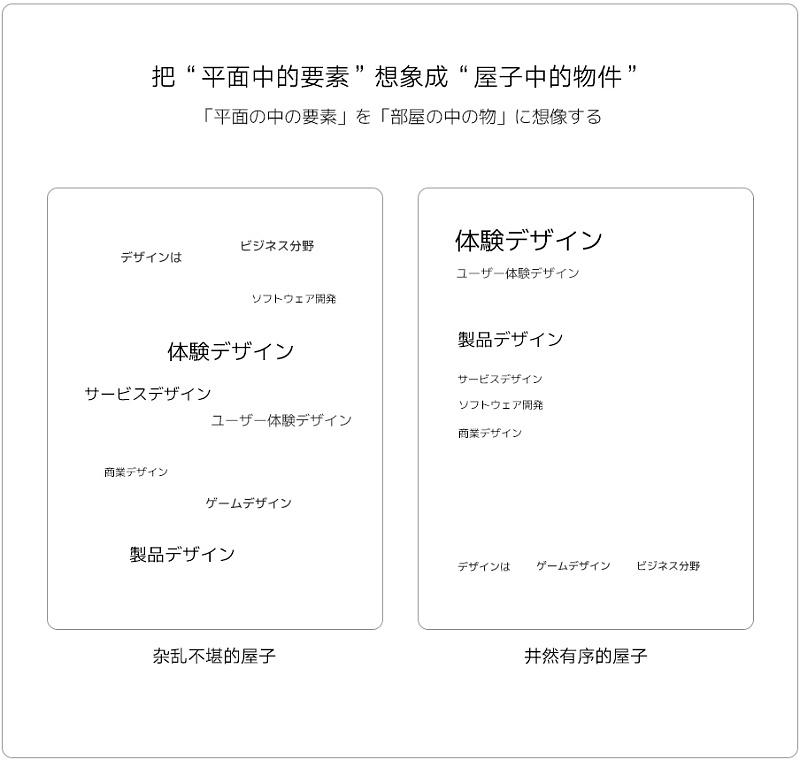
排列是指将要素按照一定的规则进行布置,使平面达到一种平衡与和谐。道理与收拾屋子一样,杂乱无章的屋子**让人感到不舒服且很压抑,整理的井然有序的屋子**让人心情舒畅很安心。
平面中的“排列”就是屋子中的“整理”,目的是使杂乱的屋子变得规矩整齐。收拾屋子的方法就是“规则”,用规则的方法来排列就叫“布置”。

排列的目的是让平面变得有序和规则,当平面达到有序和规则就**呈现出一种舒适感,好比自然中的和谐。
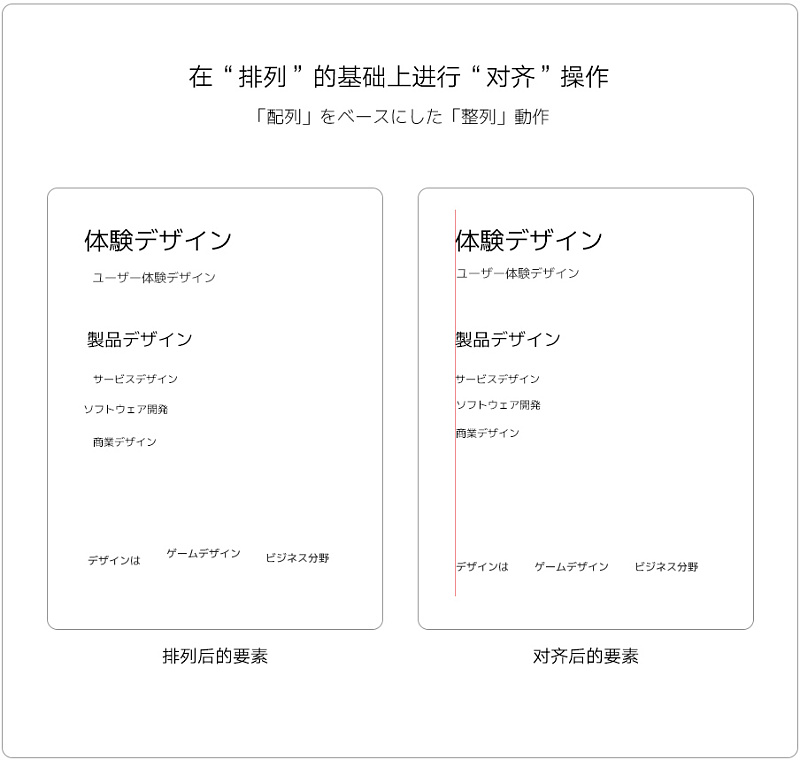
对齐也可以理解为将要素按照一定的规则进行布置,使平面达到一种平衡与和谐。对齐与排列的差别在于:对齐是在排列的基础上进行操作的。
先将要素按照一定规则进行排列,然后再将要素进行对齐。排列是画一个大体的框架,而对齐是做框架里的精细操作。


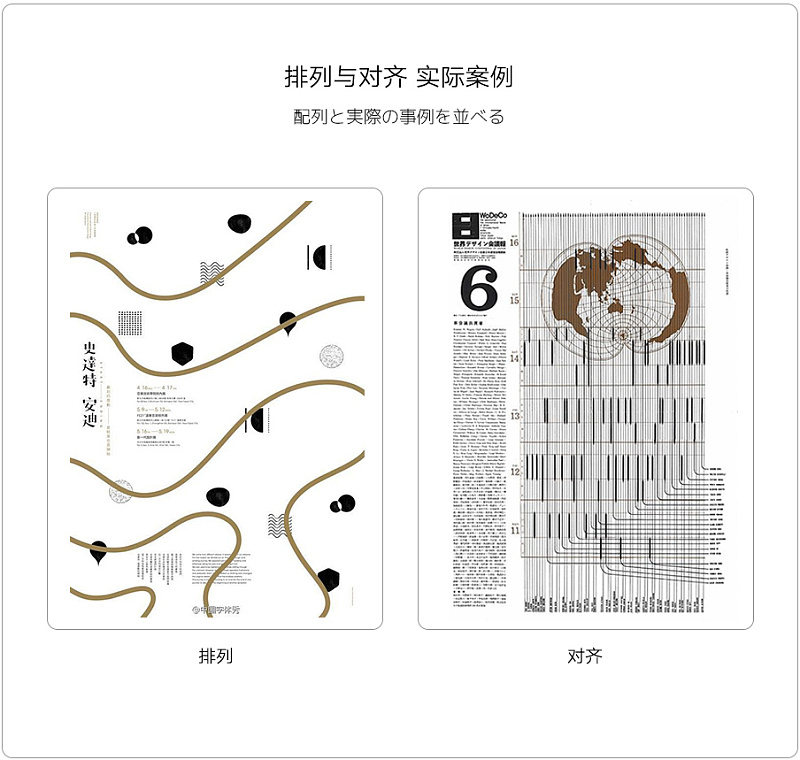
排列与对齐的实际案例
要点:
设计书籍或排版布局时,要考虑通过设计让读者以怎样的顺序去阅读作品,通常情况下人的视线是从上到下移动的,所以在设计时要考虑到这一基本原则。阅读横排文章时视线是【由左至右】,阅读竖排文章的视线是【由右至左】。
视线的移动方向分为三个知识点,横排阅读、竖排阅读、流水式阅读。流水式阅读以后**讲。

随便补充一下啊,我读过的设计文献中提到的阅读方法只有“Z字视线移动方向”,而没有“T字视线移动方向”。
有一种学习方法叫“T型阅读法”,与视线移动方向的“T字视线移动方向”不是一个概念。视线本身就是从上到下从左到右的形式阅读的,形成了Z字阅读方式,我觉得是国人是把这些概念给曲解了,如果有说的不对的地方,也请大佬们多多指点。
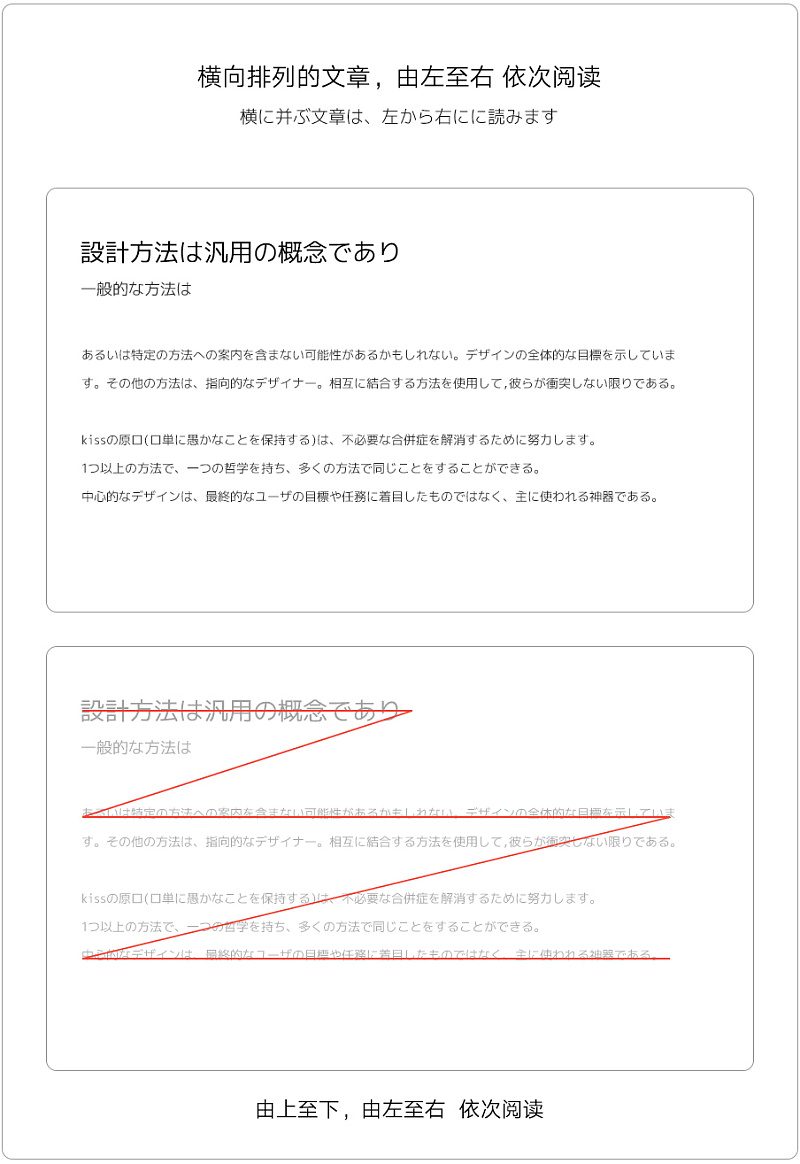
横排阅读是指作品的排版布局是以横向的排列方式让读者来阅读作品,横向的排列方式就是文字是横着的,大家现在读的这篇文章就是横向排列的文章。阅读横向排列的文章时视线是从上至下【由左至右】依次阅读的。
如图所示:

懂得了横向排列的方式来阅读文章**有什么用呢?
由于人们的阅读习惯,一般情况下阅读读物,都**遵循从左到右阅读文章的方式,这也就间接影响了文章内容的重要性。采用横向排列的方式进行排版布局,重要的内容要放在最左面,也就是最方便引导人们视线方向的地方。
如果不把重要的内容放在视线方向的地方,读者不仅阅读作品时**感到很吃力(可读性),而且**不理解作品是什么含义,视线也随之错乱,作品也**失去原本的含义。

横排阅读的实际案例
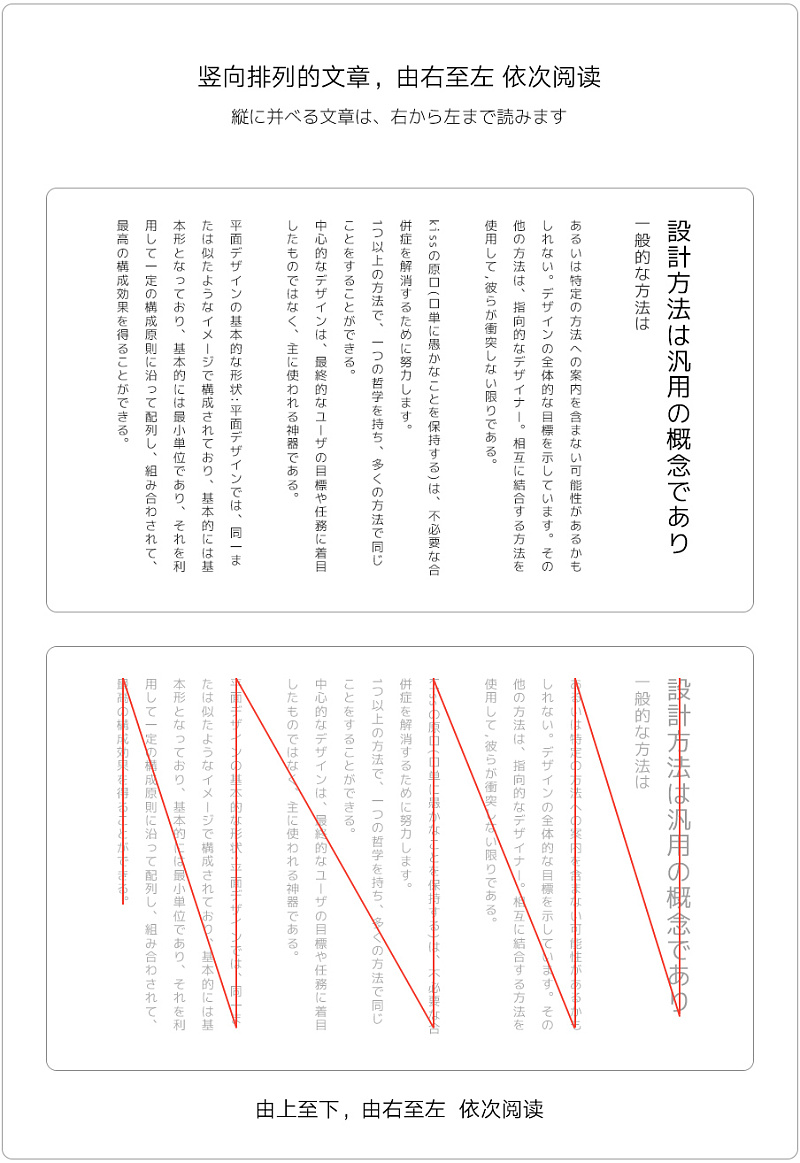
横排阅读是指作品的排版布局,是以竖向的排列方式让读者来阅读作品。阅读竖向排列的文章时视线是从上至下【由右至左】依次阅读的,如图所示。

一定要注意,竖向排列方式内容区在平面的最右面,与横向排列方式不同,这个规定就像地球为什么是圆的的道理一样。

竖排阅读的实际案例
要点:
按照一定规则构成布局来编排要素,能使种类繁多的要素显得整洁有序。
没有共通性的杂乱图形汇聚一起**造成视线混乱,读者注意力**被分散,也**降低理解力。将图形用框圈起来,按照等距进行排列,整体就**显得很整洁,也便于找出想要了解的图形。


组织规则的实际案例
这里的重复不是指复制粘贴,而是元素上的重复构成。例如:重复相同的格式、风格、文字、颜色、线、图案等。为了让平面具有条理性,用风格统一的要素做修饰,让排版符合流水式,视线清晰自然。

重复规则也可以应用在平面中、元素中、要素中、形状中等,灵活运用重复能使平面具有统一性,也能制造趣味性,增加读者对作品的印象。

重复规则的实际案例
要点:
在此文章中,我将“版面”写为“平面”;将“动势”写为“节奏”。专业术语与理解力虽有差异,但这样写最容易让大家理解。如有大神发现此写法有误,也请多多海涵。
本文是将《版式设计的原理》- 伊达千代(日)这本书的理念为基础,通过自己的理解写出来的。同时也感谢伊达千代前辈的知识分享。
感谢大家的支持!
作者:Lawrence_R,微信公众号:设计规则
来源:https://www.zcool.com.cn/article/ZNjkwMzMy.html
本文由 @Lawrence_R 授权发布于人人都是产品经理,未经作者许可,禁止转载
题图来自Unsplash,基于CC0协议