时间: 2021-07-30 10:17:04 人气: 7 评论: 0

转场动画可以通过很多种方式来强化用户行为,那移动应用里有些什么转场动画呢?在这篇文章中,我们将讲述当功能性的动画补充视觉设计和支持交互时的常见情况。
动画是用户体验的重要组成部分。当涉及到移动应用的转场时,你可以通过细致的动画传递丰富的信息。发送信息、打开设置、点击复选框、导航去其他页面-这些都是变化的时刻,对转场进行动画设计是一种强化用户行为的绝佳方式。
在这篇文章中,我们将讲述当功能性的动画补充视觉设计和支持交互时的常见情况。
当用户触发了某些操作时,他们期望得到一个视觉反馈,系统需要清晰地表明它已经接收到这个操作请求同时正在运行中。
这里有一些有益于用户体验的动画反馈案例:
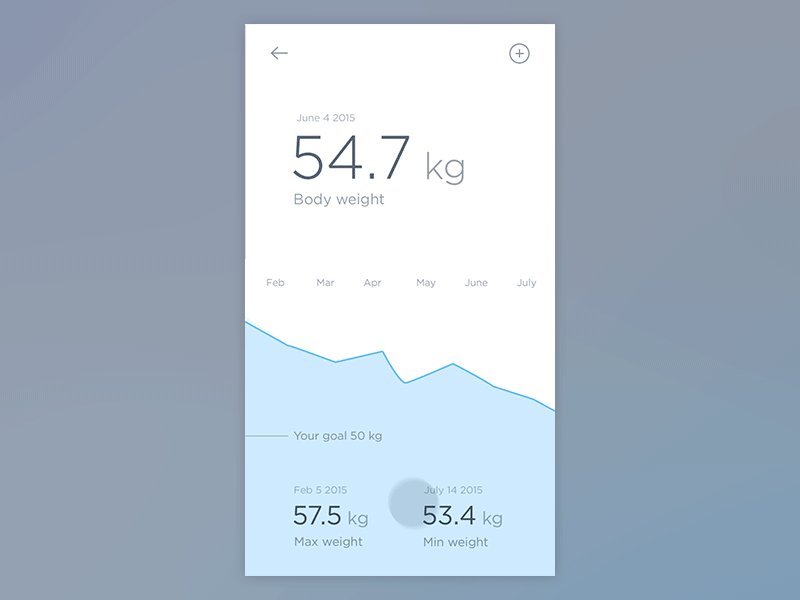
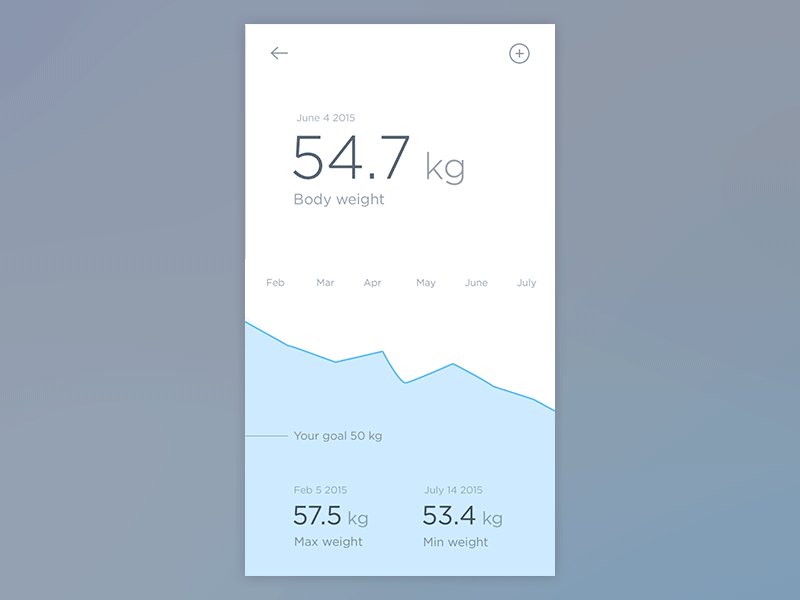
用户得到系统对于该操作的确认,当用户可以得到有效的视觉反馈,这就可以防止用户重新点击操作元素。

Notify users of the results of their actions. Image: Colin Garven
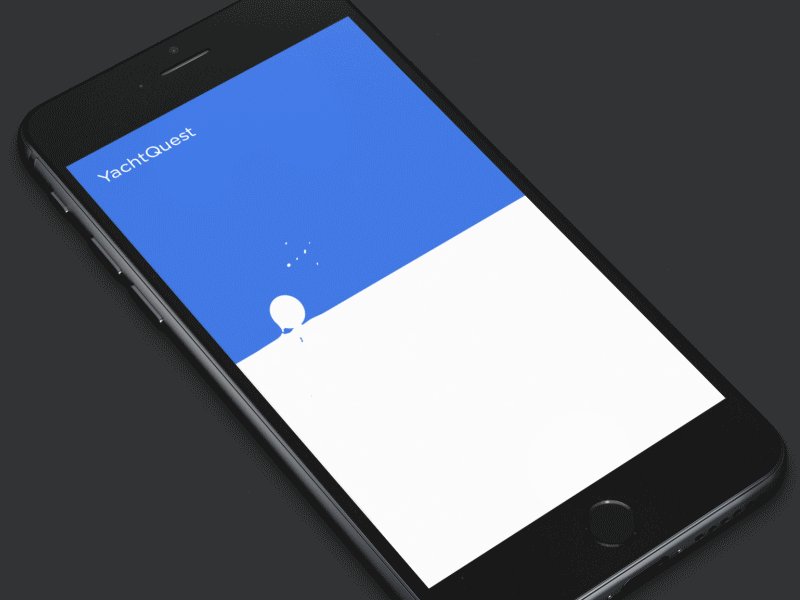
加载提示的视觉反馈帮助用户理解系统正在对于用户的请求做处理。

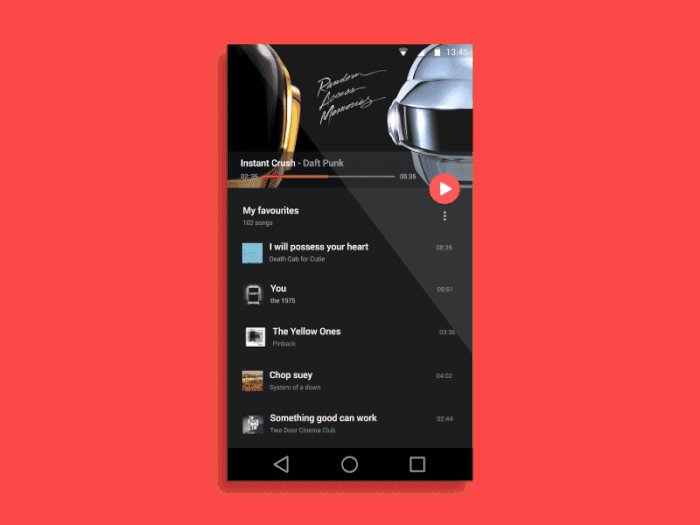
Subtle animation helps users understand what is going on. Image: Ramotion
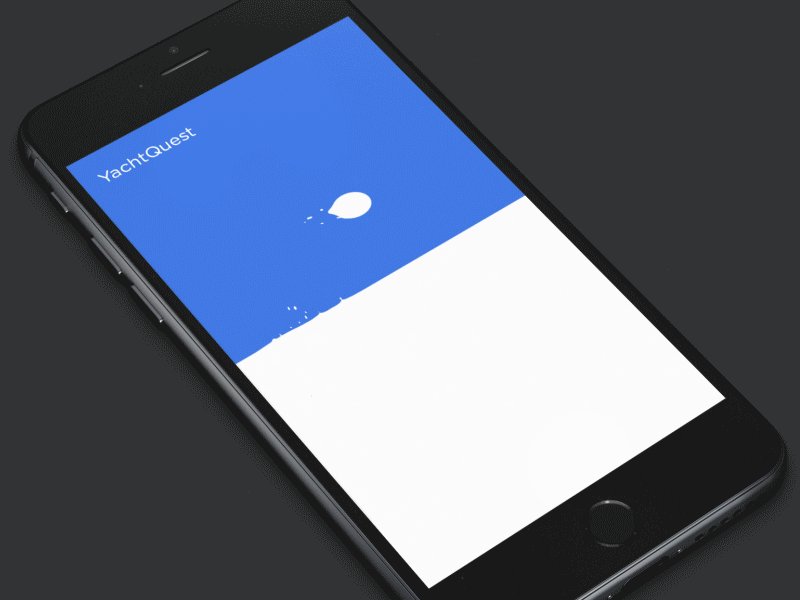
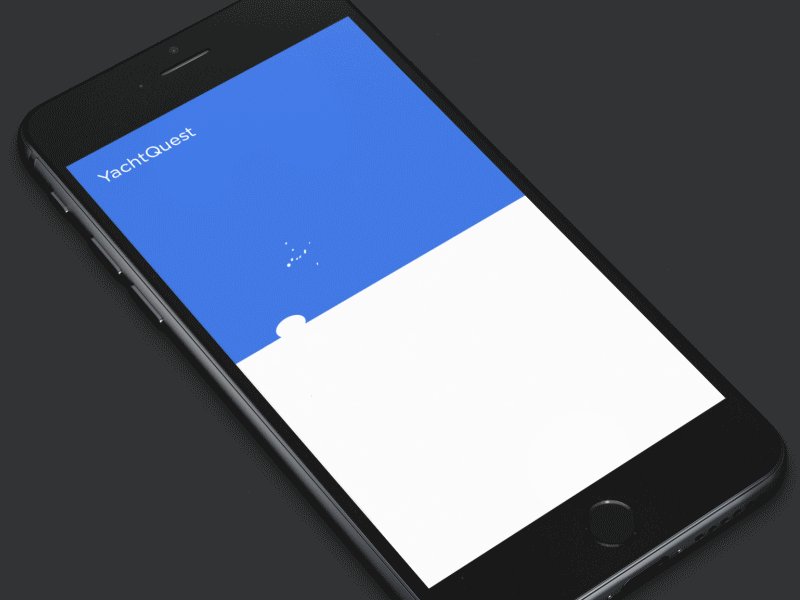
加载并不一定很枯燥,几乎所有的移动应用都可以在页面加载时,利用微妙的动画来防止用户离开。加载动画可以持续占据用户的视觉反馈,结果就是用户感觉等待的时间更短。

Animation can keep the user engaged even before the app fully loads. Image: UI8
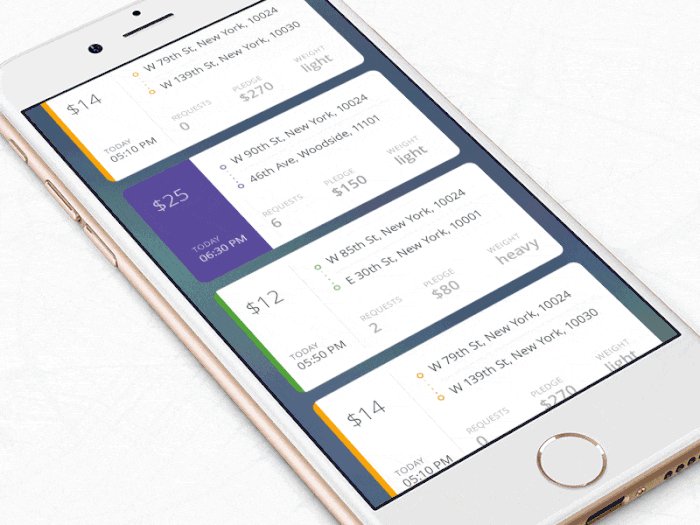
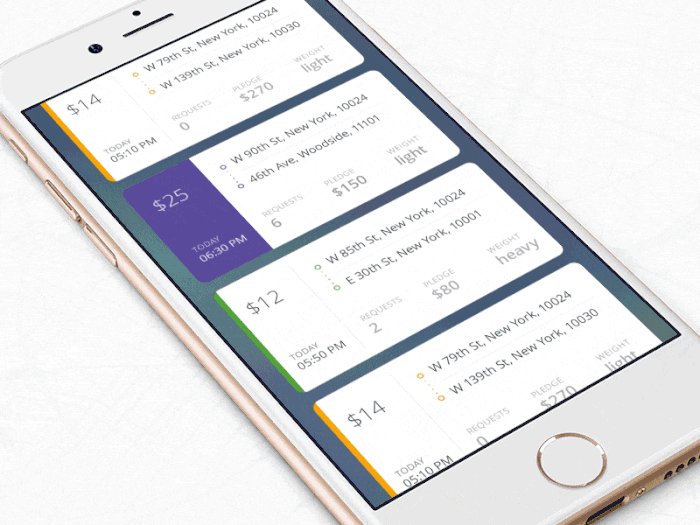
有时用户需要一系列的步骤来完成操作,而这些步骤需要清晰的标明他们是紧密相连的,动画能够帮助你连接不同的步骤创造一个完整的体验。
下面是一个如何利用动画来创造连续线性事件的优秀案例:

Image: Jakub Antalík
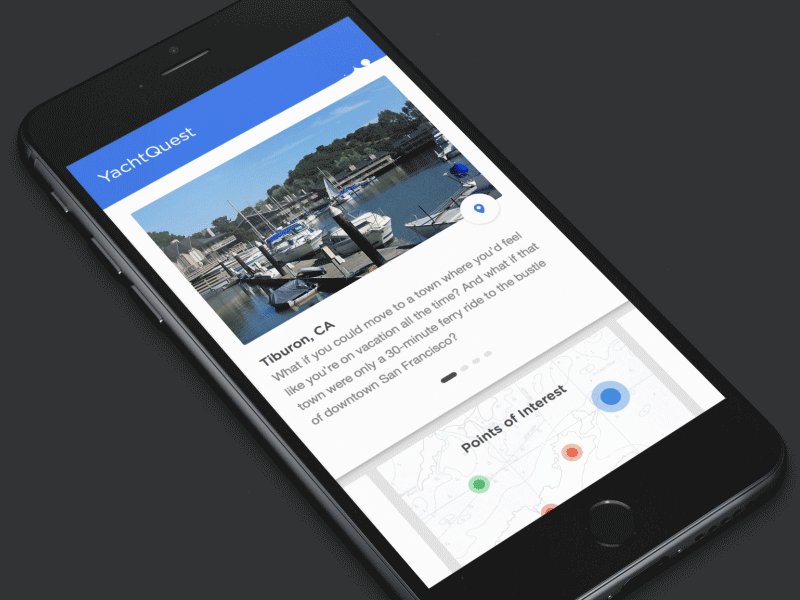
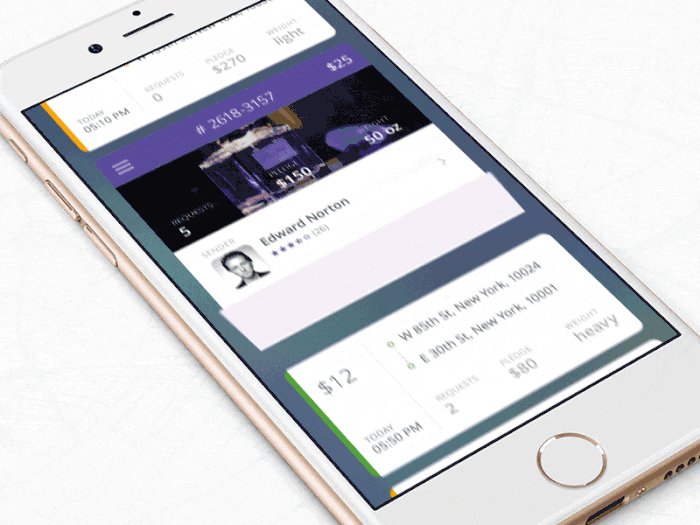
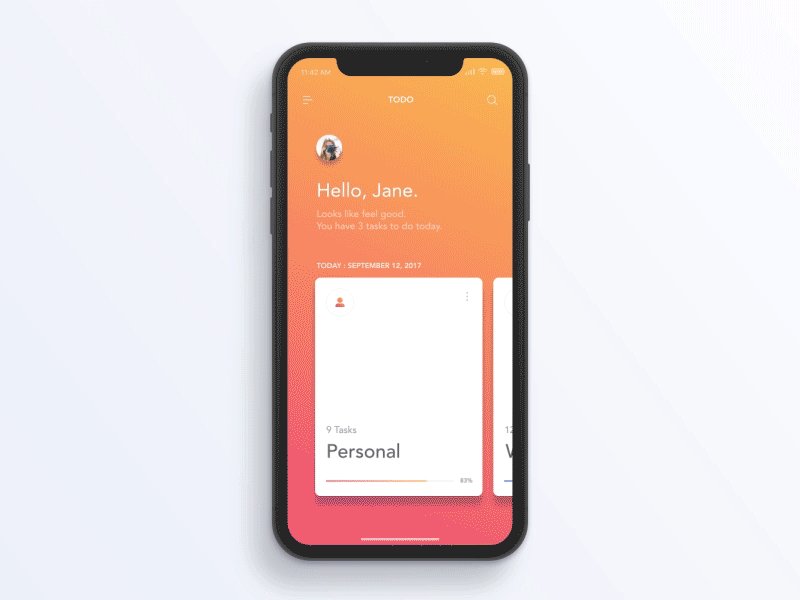
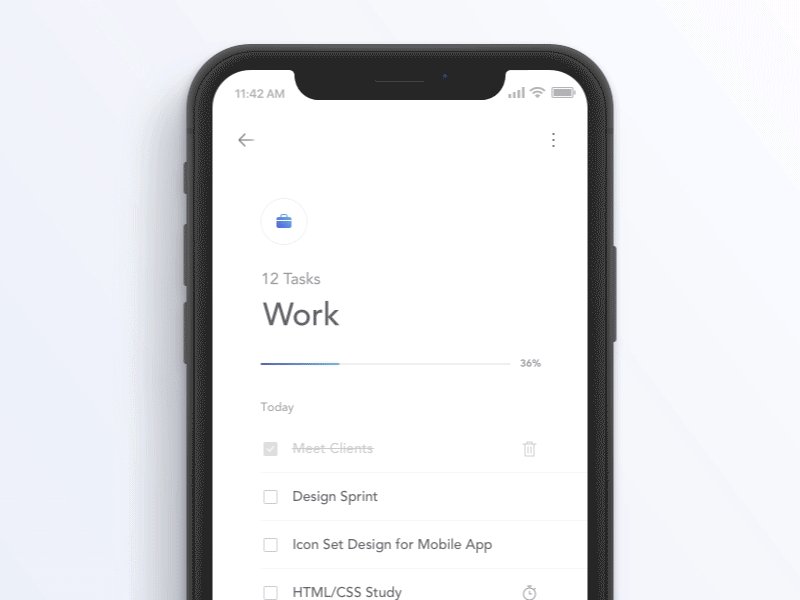
动画可以帮助设计师创造渐进式展现,渐进式展现通过减少同一时间内信息量的展现,使界面更加简单易学。
这里有两个很好的例子,说明使用渐进式展现提供有意义的信息块。


Image: Anton Skvortsov
当我们在页面上引入一个新的元素时,我们尝试将用户的注意力聚焦在这个对象上,同时帮助他们回答这样一个问题:“为什么我**看到这个新对象”?
动画可以帮助你在引入新元素时定义对象之间的关系和层级。

Animation can show where new objects are coming from. Image: Virgil Pana
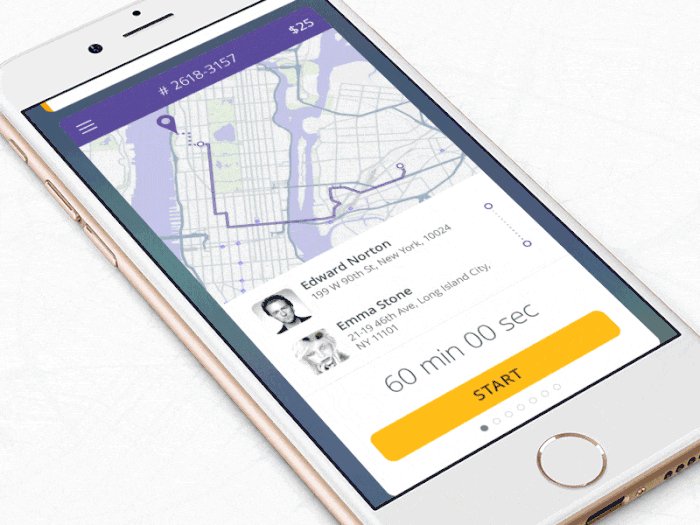
动画能够帮助用户构建空间感更好的心智模型,尤其是对手机用户而言,在小屏幕上进行短时间关注这种组合方式,很容易导致用户在屏幕之间迷失方向。
我们可以用动画引导用户,动画有助于解释信息如何从一种状态流向另一种状态。通过向用户提供关于他们目前正在进行的操作的信息,可以防止用户迷失方向。

Orientational animation lets you know where are you now in relation to where you came from. Image: Jae-seong, Jeong
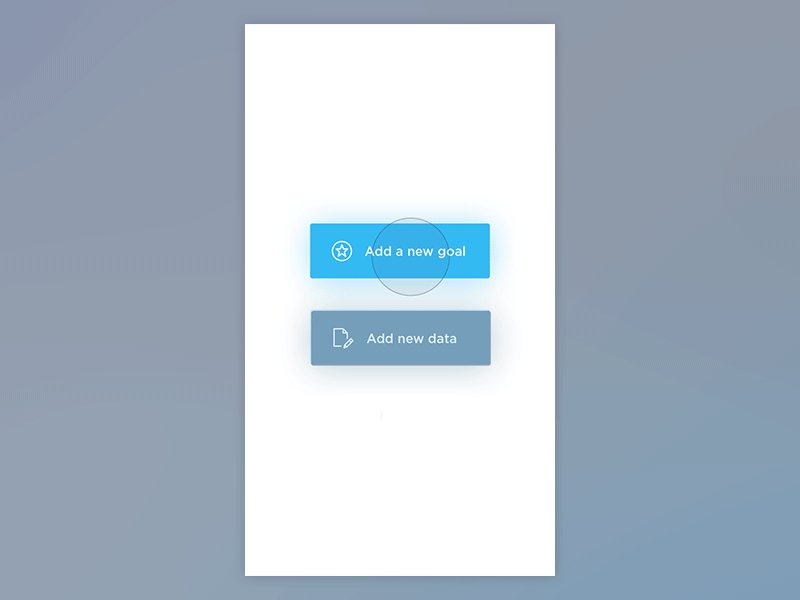
在接下来的案例中,浮动操作按钮(FAB)转换到顶部,并向用户说明这两个对象之间的相互关系。

Animation can help you build a relationship between elements. Image: Anish Chandran
认知负荷是使用产品所需的脑力劳动,认知负荷直接影响用户如何轻松地与移动应用产生交互。一般来说,使用产品的工作量越大,产品就越不理想。
作为设计师,我们的目标应该是创造简单易用的界面。如果过使用得当,动画可以减少用户在完成任务时的工作量。
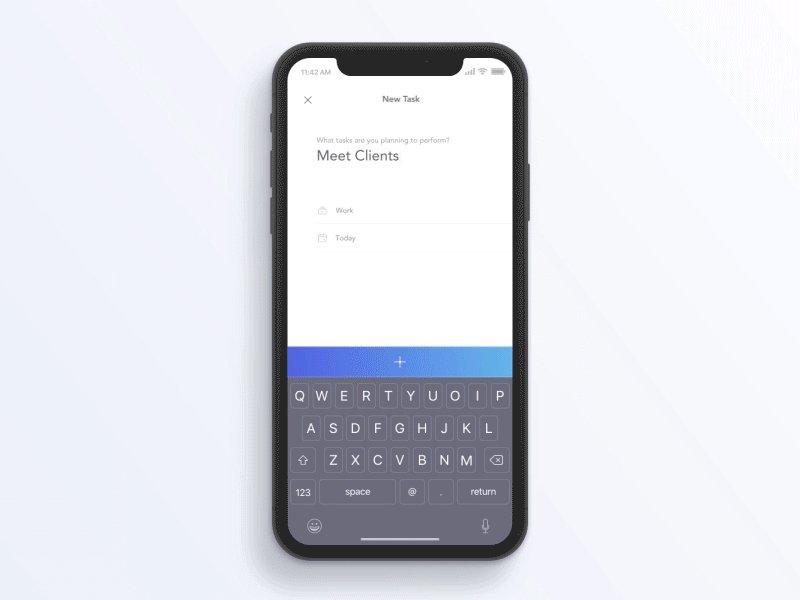
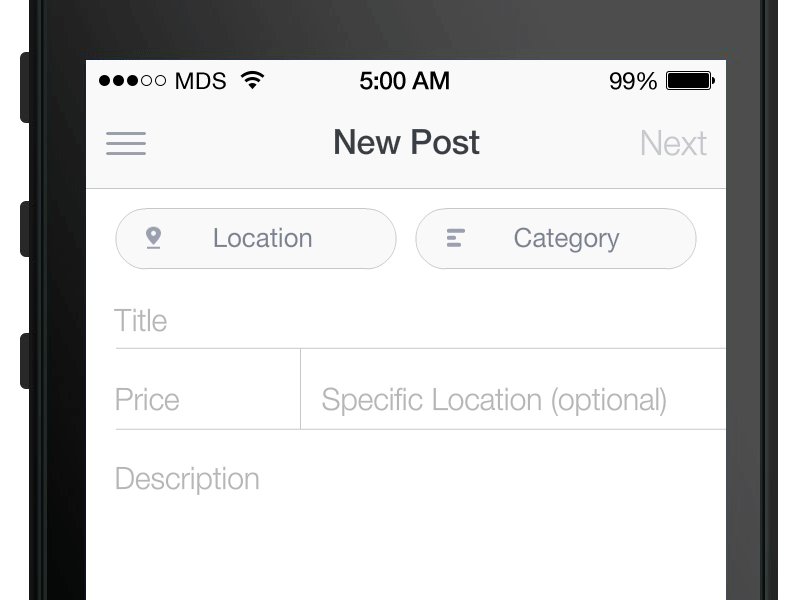
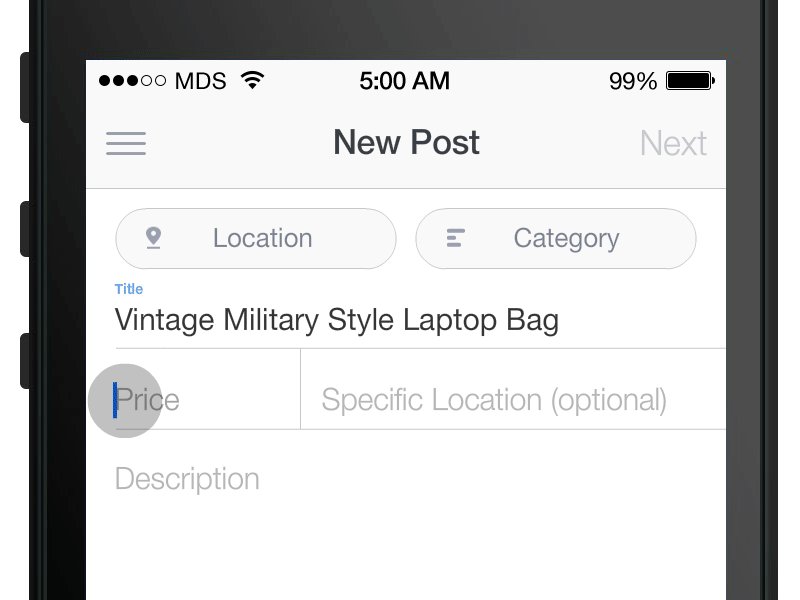
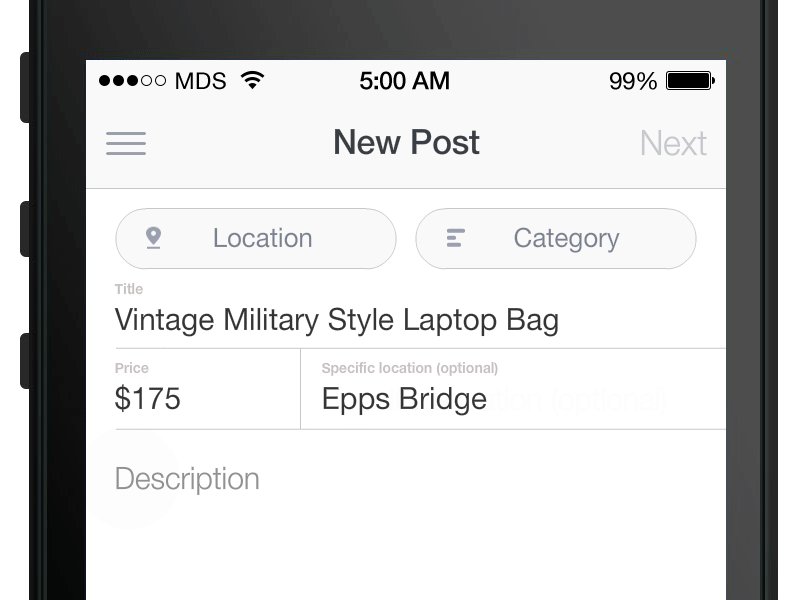
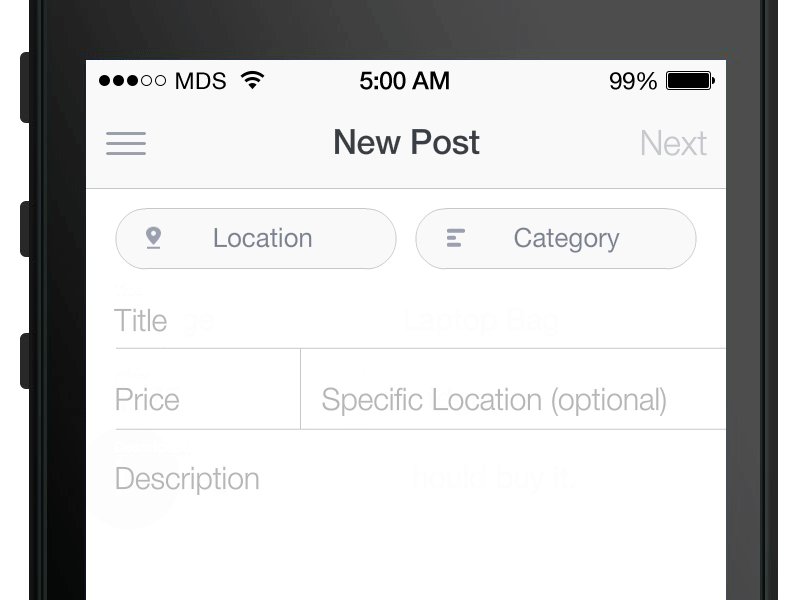
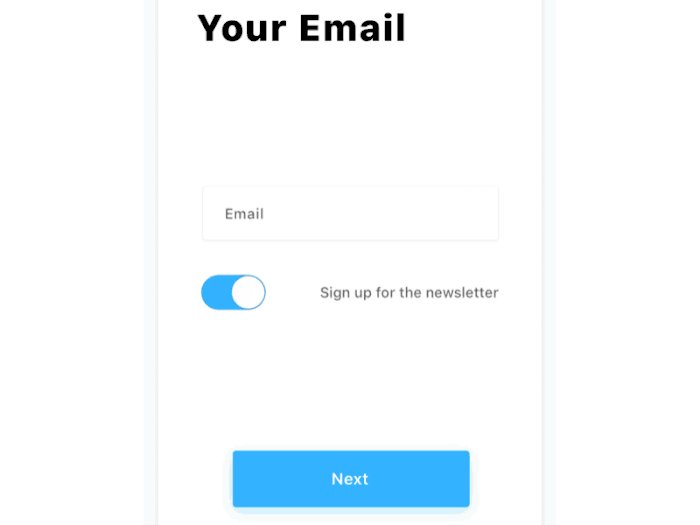
在大多数的移动应用中,用户不得不填写很多表单,许多表单都将文本占位符作为字段区域的标签。当用户点击这些字段区域时,标签就**消失。
结果就是:用户很难弄清这个字段区域代表什么,浮动标签帮助用户理解上下文,同时让用户在与长表单发生交互时感到舒适。

When it comes to user input, don’t rely on users memory. Make all critical information visible. Image: MDS
当元素交互后,元素的功能也随之变化。举个例子:当用户点击了一个按钮后,这个按钮就代表了不同的含义,动画可以帮助用户找到“这个元素现在做什么”的答案。
在手机界面中,开关就是个常见的功能性改变的例子,动画帮助用户理解当前元素的含义。

Button animates on tap so users can see the change. Image: Jurre Houtkamp
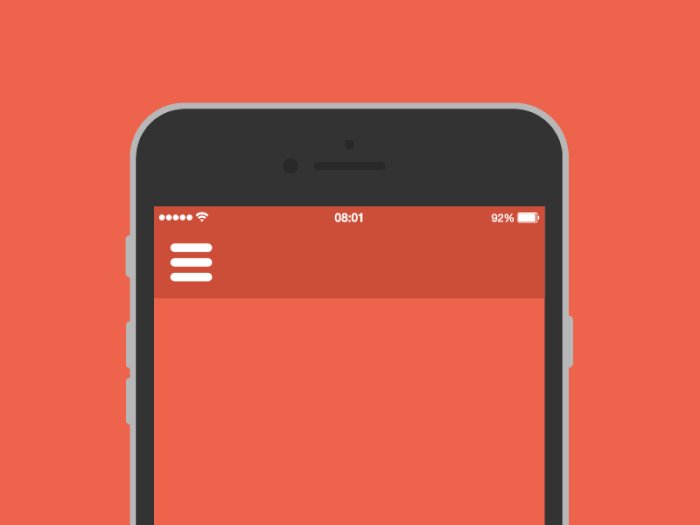
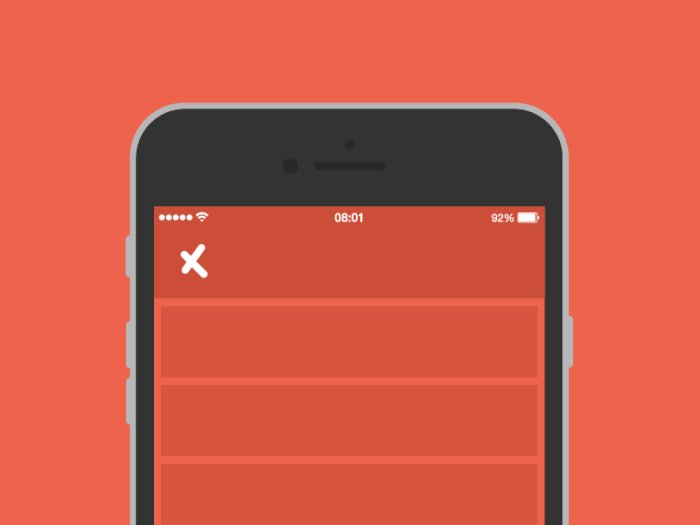
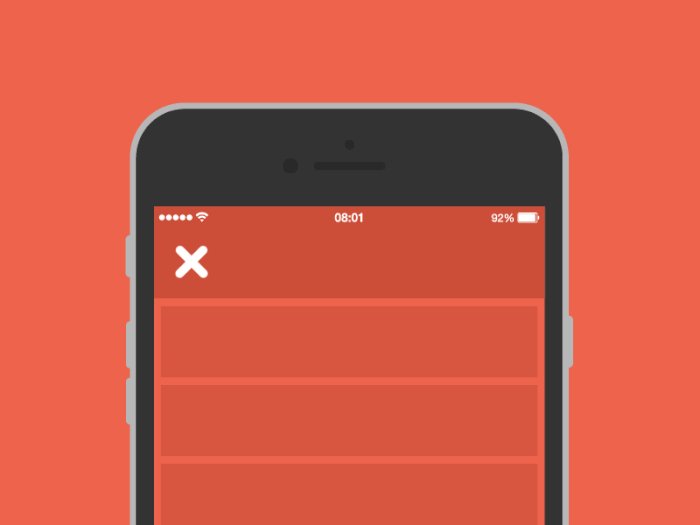
在一些案例中,单个元素的功能性改变**导致整体界面的变化。例如:汉堡菜单变成“x”同时激活了新的界面。

Make it clear to users that object utility was changed. Image: Tamas Kojo
动画在复杂场景中的使用是非常强大的,它解决了界面中很多功能性问题,同时让用户感觉到产品真实和真诚的反应。无论你设计哪一款移动应用,动画都将帮助你向用户更加有效地讲述故事。
原文作者:pazzamanu
原文链接:https://uxplanet.org/animated-transitions-in-mobile-apps-412b8e8478e7
译文作者:pazzamanu
译文链接:https://www.jianshu.com/p/7f6648a09149
本文由 @pazzamanu 授权发布于人人都是产品经理,未经作者许可,禁止转载
题图来自 Pexels,基于 CC0 协议